个人网站的课程设计
- 格式:doc
- 大小:700.00 KB
- 文档页数:13

html课程设计题目
HTML课程设计题目可以有很多选择,以下是一些建议:
1. 简单网页设计:设计一个简单的个人网页,包括基本的HTML 标签和布局,例如标题、段落、列表、链接等。
2. 图片展示页面:设计一个图片展示页面,包括使用HTML标签插入图片、添加图片描述和链接等功能。
3. 表单设计:设计一个包含各种表单元素(文本框、复选框、单选按钮、下拉菜单等)的网页表单,实现用户输入和提交功能。
4. 多媒体页面:设计一个包含音频、视频或动画的网页,使用HTML标签嵌入音频或视频文件,并添加控制按钮和播放器样式。
5. 响应式网页设计:设计一个响应式网页,使其能够在不同屏幕尺寸下自动适应布局和样式,提供更好的用户体验。
6. 网页导航菜单:设计一个具有导航功能的网页,包括水平或垂直导航菜单,使用HTML和CSS实现菜单样式和交互效果。
7. CSS样式设计:设计一个网页,运用CSS样式实现各种布局、颜色、字体、背景等视觉效果,展示CSS在网页设计中的应用。
8. HTML5新特性应用:设计一个利用HTML5新特性(如Canvas 绘图、地理定位、本地存储等)的网页,展示HTML5提供的丰富功能和交互效果。
以上是一些常见的HTML课程设计题目,你可以根据教学要求和学生的实际情况选择适合的题目,帮助他们学习和掌握HTML的基本知识和应用技巧。

课程设计任务书一、设计目的本学期的《网页设计》以站点的设计为主,理论学习服务于主题与内容。
在课程设计周完成一个站点的设计与制作,从而达到以下两个目的:(一)学会使用Dreamweaver CS3、HTML、Fireworks、Flash规划站点、制作网页。
并在站点的设计中掌握一定的实用性和技巧性的技术。
(二)根据个人的设计主题,培养出查阅有关资料的习惯,强化自学能力,为进一步提高个人的素质打下基础。
二、设计过程要求(一)纪律:上机过程中遵守纪律及有关上机规定,不得浏览无关网站,尤其是不健康的站点。
课程设计过程中的表现,将作为最终评定成绩的参考。
(二)内容:网站内容以“个人网站、班级网站、计算机工程系网站、求职网站”四项为主题或自定题目,如:个人展示,宿舍生活,班级主页或文学、体育、旅游、美食等专题性站点,但建议根据个人的预期就业目标选择。
课程设计结束后可将自己所设计的网站拷贝带走,作为就业自荐的一份材料或作品。
(三)保存:设计结果及有关素材要及时上传至个人空间。
(四)要求:所设计的网站要求具有实用性和较好的创意,并尽可能应用到所学的知识,同时尽可能减少到其它站点的链接。
通过个人对资料的查阅,力所能及地利用一些好的脚本程序。
(五)考核:考核分两部分进行。
首先,网站设计的实际成果;其次,写出《课程设计报告》,在设计报告中要写明设计的主题、个人的构思与创意、采用的技术方法、使用的特殊脚本程序、各网页的设计技巧、各网页的主要内容的说明、并画出整个站点的结构图。
在设计报告的最后要注明参考文献、写明设计心得及对此课程的建设性的意见。
1、内容:20分(1)网站题材及内容是否符合本次设计的要求;(2)对选材的把握及处理是否符合内容的需要,对选材阐述的深度是否专业、精辟;(3)网站的选材是否全面、详细、充实、相关信息是否丰富。
2、版面:20分(1)版面是否简洁,主要指文本、图案是否整齐美观;(2)布局是否合理,主要指网站的结构是否科学,栏目设置是否合理,导航是否分明,是否方便查阅;(3)色彩,指色彩搭配是否协调,有层次感,且有利于浏览阅读。

个人博客网站 课程设计一、课程目标知识目标:1. 学生能够理解个人博客网站的基本概念,掌握网站结构、页面布局和内容发布的基本知识。
2. 学生能够了解网站前端技术,如HTML、CSS、JavaScript,并运用这些技术进行简单的网页制作。
3. 学生掌握网站后端技术,如数据库操作和服务器端编程,实现博客网站的动态数据展示和用户交互。
技能目标:1. 学生能够运用所学知识,独立设计和制作个人博客网站,完成网站的整体布局和页面美化。
2. 学生能够编写简单的动态网页,实现博客文章的发布、编辑、删除等功能。
3. 学生能够通过实际操作,提高问题解决能力和团队协作能力。
情感态度价值观目标:1. 学生培养对网络技术的兴趣,激发学习主动性和创新意识。
2. 学生在学习过程中,注重个人信息安全和网络安全,树立正确的网络道德观念。
3. 学生通过个人博客网站的制作,培养表达自我、展示个性的信心,提高沟通和交流能力。
本课程针对初中年级学生,结合教材内容,注重理论与实践相结合,以培养学生的实际操作能力和创新能力为目标。
课程性质为实践性、综合性,教学要求学生在掌握基本知识的基础上,能够独立完成个人博客网站的设计与制作,将所学知识应用于实际生活,提高信息技术素养。
通过本课程的学习,期望学生能够达到以上所述具体的学习成果。
二、教学内容本章节教学内容主要包括以下几部分:1. 网站基础知识:- 网站概念与分类- 网站结构及页面布局- 网络协议与域名解析2. 网站前端技术:- HTML:基本结构、常用标签、表单制作- CSS:选择器、样式属性、页面布局- JavaScript:基本语法、事件处理、DOM操作3. 网站后端技术:- 数据库基础:数据类型、表结构设计、SQL语句- 服务器端编程:PHP基础、会话控制、文件操作- 数据库连接:MySQL与PHP的交互4. 个人博客网站制作:- 网站需求分析- 设计与规划:页面布局、功能模块划分- 网站制作:前端页面编写、后端逻辑实现- 网站测试与优化教学内容按照以下进度安排:1. 网站基础知识(2课时)2. 网站前端技术(4课时)3. 网站后端技术(4课时)4. 个人博客网站制作(6课时)本章节内容与教材相关章节紧密关联,确保学生能够系统地掌握网站制作相关知识。

个人课程设计报告一、教学目标本课程的教学目标是使学生掌握XX学科的基本概念、原理和方法,能够运用所学知识解决实际问题。
具体来说,知识目标包括了解XX学科的基本概念和原理,掌握XX学科的基本方法;技能目标包括能够运用XX学科的方法分析问题和解决问题,能够进行XX学科的实验操作;情感态度价值观目标包括培养学生的科学精神,提高学生对XX学科的兴趣和热情。
二、教学内容根据课程目标,本课程的教学内容主要包括XX学科的基本概念、原理和方法。
教学大纲将按照教材的章节进行安排,每个章节都会有详细的内容介绍和案例分析。
具体的教学内容安排如下:1.第一章:XX学科的基本概念和原理2.第二章:XX学科的基本方法3.第三章:XX学科的应用案例分析三、教学方法为了达到课程目标,本课程将采用多种教学方法,包括讲授法、讨论法、案例分析法和实验法等。
讲授法用于向学生传授基本概念和原理,讨论法用于引导学生深入思考和探讨问题,案例分析法用于让学生通过实际案例掌握XX学科的方法,实验法用于培养学生的实验操作能力。
四、教学资源为了支持教学内容和教学方法的实施,本课程将选择和准备多种教学资源。
教材将是主要的教学资源,我们将选择一本权威的教材,以确保学生能够接触到最新的知识和概念。
此外,我们还将提供参考书籍、多媒体资料和实验设备等,以丰富学生的学习体验和提高学生的实践能力。
五、教学评估本课程的评估方式将包括平时表现、作业和考试等。
平时表现评估将根据学生在课堂上的参与度、提问和回答问题的情况进行。
作业评估将根据学生提交的作业质量和完成情况进行。
考试评估将包括期中和期末考试,考试内容将涵盖课程的全部内容,采用客观题和主观题相结合的方式,以全面反映学生的学习成果。
评估方式将力求客观、公正,以确保评估结果能够真实反映学生的学习情况。
六、教学安排本课程的教学进度将按照教材的章节进行安排,每个章节都会有详细的教学内容和教学时间安排。
教学安排将紧凑合理,确保在有限的时间内完成教学任务。

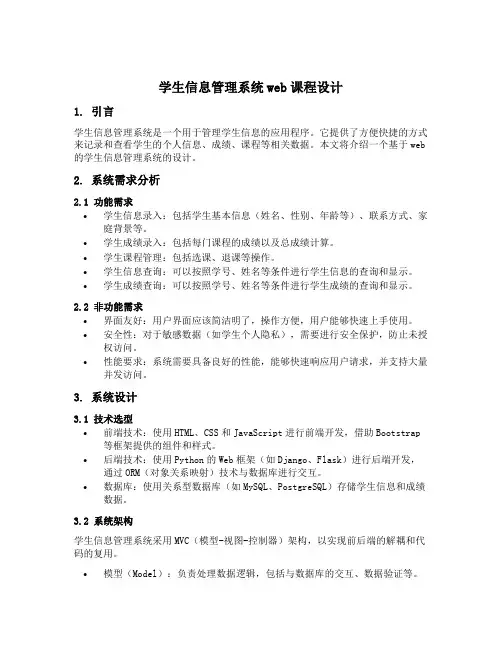
学生信息管理系统web课程设计1. 引言学生信息管理系统是一个用于管理学生信息的应用程序。
它提供了方便快捷的方式来记录和查看学生的个人信息、成绩、课程等相关数据。
本文将介绍一个基于web 的学生信息管理系统的设计。
2. 系统需求分析2.1 功能需求•学生信息录入:包括学生基本信息(姓名、性别、年龄等)、联系方式、家庭背景等。
•学生成绩录入:包括每门课程的成绩以及总成绩计算。
•学生课程管理:包括选课、退课等操作。
•学生信息查询:可以按照学号、姓名等条件进行学生信息的查询和显示。
•学生成绩查询:可以按照学号、姓名等条件进行学生成绩的查询和显示。
2.2 非功能需求•界面友好:用户界面应该简洁明了,操作方便,用户能够快速上手使用。
•安全性:对于敏感数据(如学生个人隐私),需要进行安全保护,防止未授权访问。
•性能要求:系统需要具备良好的性能,能够快速响应用户请求,并支持大量并发访问。
3. 系统设计3.1 技术选型•前端技术:使用HTML、CSS和JavaScript进行前端开发,借助Bootstrap 等框架提供的组件和样式。
•后端技术:使用Python的Web框架(如Django、Flask)进行后端开发,通过ORM(对象关系映射)技术与数据库进行交互。
•数据库:使用关系型数据库(如MySQL、PostgreSQL)存储学生信息和成绩数据。
3.2 系统架构学生信息管理系统采用MVC(模型-视图-控制器)架构,以实现前后端的解耦和代码的复用。
•模型(Model):负责处理数据逻辑,包括与数据库的交互、数据验证等。
•视图(View):负责展示数据给用户,并接收用户的输入。
•控制器(Controller):负责处理用户请求,调用相应的模型和视图进行处理。
3.3 数据库设计学生信息管理系统需要设计两个主要的数据表:学生表和成绩表。
学生表设计字段类型描述学号字符串主键姓名字符串性别枚举类型年龄整数联系方式字符串家庭背景字符串成绩表设计字段类型描述学号字符串外键课程名称字符串主键成绩浮点数3.4 界面设计学生信息管理系统的界面应该简洁明了,操作方便。

《ASP程序设计》课程设计论文题目:个人空间网站设计学号:专业:姓名:任课老师:完成日期:前言随着Internet的迅速发展,社会已经进入网络时代。
网站已经成为Internet网上资源共享的主要载体,网站的作用越来越重要,被称之为继广播、报纸、杂志、电视后的第五种媒体——数字媒体,从而倍受人们所关注。
随着互联网的高速发展和web2.0时代的到来,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在Internet应用上的地位显而易见,而在这其中,越来越多的网站如雨后春笋般涌现出来。
个人网站也成为一种时尚,越来越多的人希望拥有自己的网站,开辟网络世界的一片天地,展示自己的才华和风格。
根据中国互联网络信息中心发表的权威报告显示,截至09年6月底,我国网站数达到287.8万个。
网站数量的剧增,导致竞争的加剧。
建设具有特色的个人网站才能在竞争中前进。
本人的个人空间网站整个个性化页面生成系统主要由IIS+ASP 技术实现的,而且采用Flash的SWF文件类型构成动画网页,使网页具有灵动性。
并且数据库服务器端采用了Microsoft Access数据库作为ODBC数据源,并以先进的ADO技术进行数据库存取等操作,使Web与数据库紧密联系起来。
1.需求分析 (3)1.1 个人网站简介 (3)1.2 目标与任务 (3)2.个人网站系统设计环境 (4)2.1 ASP简介 (4)2.1.1 ASP的功能 (4)2.2 Access数据库 (4)2.2.1 数据库概述 (4)2.2.2 Access数据库特点 (4)2.3 脚本编程语言 (5)2.3.1 VBScript (5)2.3.2 JavaScript (5)3.个人空间网站总体设计 (6)3.1 个人空间网站的主要功能 (6)3.2 个人网站系统的整体结构图 (6)4.个人空间网站具体实现 (7)4.1 数据库结构设计 (7)4.1.1 数据库表创建与设计 (7)4.1.2 连接个人网站数据库数据 (8)4.2 个人空间网站模块设计 (9)4.2.1 个人空间网站首页界面 (9)4.2.2 用户登陆界面 (9)4.2.3 用户注册界面 (11)4.2.4 日志浏览界面 (14)4.2.4 发表日志界面 (17)4.2.5 注销用户 (19)5.结束语 (20)1.需求分析1.1 个人网站简介个人网站是指因特网上一块固定的面向全世界发布消息的地方,个人网站由域名(也就是网站地址)、程序和网站空间构成,通常包括主页和其他具有超链接文件的页面。


个人留言板网站课程设计。
一、课程目标知识目标:1. 让学生掌握个人留言板网站的基本结构,了解其工作原理;2. 使学生掌握HTML、CSS和JavaScript等前端技术,并能够运用到个人留言板的设计中;3. 让学生了解后端技术,如PHP和MySQL,能实现留言板的数据存储和展示。
技能目标:1. 培养学生独立设计和制作个人留言板网站的能力;2. 提高学生解决实际问题的能力,如前端界面布局、数据交互等;3. 培养学生团队协作能力,共同完成一个完整的网站项目。
情感态度价值观目标:1. 激发学生对计算机编程和网络技术的兴趣,培养其主动学习的态度;2. 培养学生勇于尝试、不断实践的精神,提高其面对困难的勇气和毅力;3. 增强学生的网络安全意识,使其遵循网络道德规范,尊重他人隐私。
本课程针对初中年级学生,结合信息技术学科特点,注重实践性和操作性。
在教学过程中,教师应关注学生的个体差异,鼓励学生主动探索、积极思考,提高其创新意识和动手能力。
通过本课程的学习,使学生能够将所学知识应用于实际项目中,达到学以致用的目的。
同时,培养学生良好的情感态度和价值观,为其今后的学习和生活打下坚实基础。
二、教学内容1. 网站基础知识:介绍网站的基本结构、工作原理以及常用的网络协议,让学生对网站开发有整体的认识。
相关教材章节:第一章 网络基础知识2. 前端技术:讲解HTML、CSS和JavaScript等前端技术,使学生能够独立完成网页设计和制作。
相关教材章节:第二章 HTML;第三章 CSS;第四章 JavaScript3. 留言板功能设计:引导学生学习如何实现留言板的前端界面布局和交互功能。
相关教材章节:第五章 网页布局与界面设计;第六章 交互式网页设计4. 后端技术:介绍PHP和MySQL等后端技术,让学生掌握留言板数据存储和展示的方法。
相关教材章节:第七章 PHP基础;第八章 MySQL数据库5. 留言板网站实战:将所学知识综合运用,分组完成一个完整的留言板网站项目。

简历上怎么写课程设计一、课程目标知识目标:1. 让学生掌握简历的基本结构,包括个人信息、教育背景、工作经验、技能和荣誉等模块。
2. 让学生了解课程设计的概念,理解课程设计在简历中的重要作用。
3. 帮助学生掌握课程设计的表达方法和技巧,提高简历的质量。
技能目标:1. 培养学生独立思考和总结的能力,能够结合所学课程内容,提炼出自己的学习成果。
2. 提高学生的书面表达能力,能够清晰、准确地描述课程设计。
3. 培养学生分析问题、解决问题的能力,针对不同职位要求,调整课程设计的展示重点。
情感态度价值观目标:1. 培养学生认真负责的态度,对待简历制作和课程设计,注重细节,追求卓越。
2. 增强学生的自信心,相信自己通过课程学习,具备一定的专业素养和实际操作能力。
3. 引导学生树立正确的就业观念,认识到课程设计在求职过程中的重要性,为自己的未来打下坚实基础。
课程性质:本课程为实践性课程,以学生为主体,注重培养学生的实际操作能力和综合素质。
学生特点:学生处于高年级阶段,已具备一定的学科知识和技能,但对课程设计在简历中的应用可能较为陌生。
教学要求:教师需结合学生特点和课程性质,采用案例分析、讨论互动等方式,引导学生掌握课程设计的方法和技巧,提高简历制作能力。
在教学过程中,注重分解课程目标,确保学生能够达到预期的学习成果。
二、教学内容1. 简历基本知识:介绍简历的结构、各部分功能及注意事项,结合课本相关章节,让学生了解简历的重要性。
- 个人信息:姓名、联系方式、邮箱等;- 教育背景:学校、专业、学历等;- 工作经验:实习、兼职、项目经历等;- 技能:专业技能、计算机技能、语言能力等;- 荣誉奖项:奖学金、竞赛获奖、荣誉称号等。
2. 课程设计概念与意义:讲解课程设计的定义,分析课程设计在简历中的作用,引导学生重视课程设计的撰写。
- 课程设计定义:对学习过程中的某一课程进行系统性的总结和表达;- 课程设计意义:展示个人学习能力、专业素养和实际操作能力。

java个人博客系统课程设计报告课程设计报告,Java个人博客系统。
1. 引言。
个人博客系统是一种用于个人创作、记录、分享和交流的网络平台,它能够让个人用户轻松地发布自己的文章、图片、视频等内容,并与其他用户进行互动交流。
本课程设计旨在利用Java语言开发一个简单的个人博客系统,包括用户管理、文章发布、评论交流等功能,以帮助学生掌握Java编程和Web开发技术。
2. 系统需求分析。
在开发个人博客系统之前,首先需要对系统的功能需求进行分析。
系统应具备以下基本功能:用户管理,包括用户注册、登录、个人信息管理等功能。
文章管理,用户可以发布、编辑、删除自己的文章,并对文章进行分类和标签管理。
评论交流,用户可以对文章进行评论和回复,实现用户之间的交流互动。
界面设计,系统应具备良好的用户界面设计,方便用户操作和浏览。
3. 系统设计与实现。
基于以上需求分析,我们将采用Java语言结合Web开发技术来实现个人博客系统。
具体包括以下几个方面:前端设计,采用HTML、CSS和JavaScript等前端技术来设计系统的用户界面,包括登录注册页面、文章展示页面、个人信息管理页面等。
后端开发,采用Java语言结合Spring框架来实现系统的后端逻辑,包括用户管理、文章管理、评论管理等功能的实现。
数据库设计,系统需要设计相应的数据库表结构,用于存储用户信息、文章内容、评论信息等数据。
系统集成,将前端界面与后端逻辑进行集成,实现用户注册登录、文章发布管理、评论交流等功能的完整系统。
4. 系统测试与优化。
在系统开发完成后,需要进行系统测试和优化工作,包括以下几个方面:功能测试,对系统的各项功能进行全面测试,确保系统能够正常运行并实现预期的功能。
性能优化,对系统的性能进行优化,包括提高系统的响应速度、减少资源占用等方面。
用户体验优化,对系统的用户界面和交互体验进行优化,提高用户的使用舒适度和便利性。
5. 结论。
通过本次课程设计,我们成功地利用Java语言开发了一个简单的个人博客系统,实现了用户管理、文章发布、评论交流等基本功能。

级网页制作课程设计(期末考试)要求及评分标准一、任务描述完成一个介绍自己作品(包括作业、文章、个人图片、个人所拍视频、所获奖励等)的个人网站,网站主题为“我的个人作品展”,具体题目自定。
二、作品认定网页设计的作品最后发布到本机的IIS上,网站的最终结果以在IE浏览器中打开http://localhost 的实际效果为准。
三、设计要求总要求:根据要求,将自己的作业、作品(含自制或自己处理的图片、照片和动画)组织、整理、加工成既符合规范、又富有创意、能充分展示个人网站设计能力的网页作品。
其网站的内容充实,页面设计合理,图文并茂,配色和谐,界面美观,应用各种网页制作技术。
具体要求:1. 在D盘上以自己的学号加拼音姓名建立工作目录。
2. 以自己的“汉字姓名+的个展”建立站点,指定工作目录为本地根文件夹,各栏目有对应的文件夹(比如有关Photoshop作品、作业的网页放在PS文件夹中,其图片放在PS\images文件夹中, 有关字体设计的作品、作业的网页放在Font文件夹中,其图片放在\Font\images文件夹中);3. 要求具有三层逻辑结构,页面在10页以上;4. 首页包含logo,banner,导航栏,logo、banner意义准确导航清晰有效;5. 合理选用自己作业中的文本、图片和视频等资料,并能根据需要选择适当的软件自己现场设计、制作、加工一些素材。
比如,用PS将图片进行分割以便网页制作;6. 每一个网页要有“出入链接”且链接有效;7. 内容充实完整,页面设计合理,有一定的创意;底层网页用模板生产,所有网页使用1024*768的分辨率;8. 网页中必须要有自我介绍,个人信息要详细,要包括QQ号、手机号等。
9. 各页面均要有标题设置,与正文不符者等同于没有设置;10.各页面均要有版权说明:比如,版权说明包括以下内容:违法和不良信息举报99999999@ 经营许可证:苏A2-20110026 苏ICP备11017770号copyright© 2013-2014 江苏商贸职业学院***版权所有11.未用到的素材不可以放在站点文件夹下,站点中不存放未使用的孤立文件;12.作品总体积不超过30MB13.个人网站制作总结报告(word),介绍制作思路及网站所运用的技术。
个人主页web课程设计一、课程目标知识目标:1. 学生理解个人主页的基本概念,掌握HTML、CSS等网页设计的基础语言。
2. 学生了解网站结构、布局和导航设计,能够合理规划个人主页的框架。
3. 学生掌握基本的网页美工原则,能运用到个人主页设计中。
技能目标:1. 学生能够使用HTML、CSS编写简单的个人主页代码。
2. 学生能够运用网页设计工具(如Dreamweaver)进行个人主页的布局与设计。
3. 学生具备一定的网页调试和优化能力,提高个人主页的浏览体验。
情感态度价值观目标:1. 学生培养对网络信息技术的兴趣和爱好,激发学习编程的热情。
2. 学生通过个人主页的设计,培养创新意识和审美观念。
3. 学生在团队协作中,增强沟通与表达能力,提高合作意识。
课程性质:本课程为信息技术课程,旨在培养学生的网页设计能力,提高学生的信息技术素养。
学生特点:六年级学生具备一定的计算机操作基础,对网络信息技术有浓厚兴趣,具备一定的自主学习能力和创新意识。
教学要求:注重理论与实践相结合,鼓励学生动手实践,培养解决问题的能力。
关注学生个体差异,因材施教,提高学生的综合素质。
1. 网页设计基础知识:HTML、CSS基本语法,了解网页结构、标签、属性、样式等基本概念。
- 教材章节:第三章 网页设计与制作基础2. 网页布局与导航设计:学习div+css布局,掌握网页常见布局方式,了解导航栏设计原则。
- 教材章节:第四章 网页布局与导航设计3. 网页美工与视觉效果:学习色彩、字体、图片等美工元素的应用,提高网页视觉效果。
- 教材章节:第五章 网页美工与视觉效果4. 网页制作工具的使用:掌握Dreamweaver等网页制作工具的基本操作,提高网页制作效率。
- 教材章节:第六章 网页制作工具的使用5. 网页调试与优化:学习使用浏览器的开发者工具,调试和优化个人主页。
- 教材章节:第七章 网页调试与优化6. 个人主页实践:综合运用所学知识,设计并制作具有个人特色的网页。
asp课程设计个人博客一、教学目标本课程旨在通过学习ASP课程设计个人博客,使学生掌握ASP的基本原理和技术,能够独立设计和开发个人博客系统。
具体的教学目标如下:1.知识目标:(1)了解ASP的发展历程和基本概念。
(2)掌握ASP的基本语法和常用函数。
(3)熟悉个人博客系统的需求分析和设计方法。
(4)了解个人博客系统的实现技术和相关工具。
2.技能目标:(1)能够使用ASP编写简单的动态网页。
(2)能够独立设计和开发个人博客系统。
(3)能够对个人博客系统进行维护和优化。
3.情感态度价值观目标:(1)培养学生对计算机科学的兴趣和热情。
(2)培养学生独立思考和解决问题的能力。
(3)培养学生团队协作和沟通交流的能力。
二、教学内容本课程的教学内容主要包括以下几个部分:1.ASP的基本原理和概念:ASP的发展历程、ASP的特点和优势。
2.ASP的基本语法和常用函数:变量、数据类型、运算符、流程控制语句、内置函数等。
3.个人博客系统的需求分析和设计:需求分析的方法和步骤、系统设计的原则和策略。
4.个人博客系统的实现技术和相关工具:HTML、CSS、JavaScript、数据库技术等。
5.个人博客系统的开发和实践:系统架构、模块划分、编码实现、测试和调试。
三、教学方法为了提高学生的学习兴趣和主动性,本课程将采用以下几种教学方法:1.讲授法:讲解ASP的基本原理、语法和函数。
2.案例分析法:分析个人博客系统的需求和设计,引导学生独立思考和解决问题。
3.实验法:让学生动手实践,独立设计和开发个人博客系统。
4.讨论法:学生进行团队讨论,分享经验和心得,提高团队协作和沟通交流的能力。
四、教学资源为了支持本课程的教学内容和教学方法,我们将准备以下教学资源:1.教材:《ASP编程入门》、《核心编程》等。
2.参考书:《ASP高级编程》、《开发实战》等。
3.多媒体资料:教学PPT、视频教程、在线案例等。
4.实验设备:计算机、网络环境、数据库服务器等。
中南民族大学计算机科学学院课程设计报告课程网站设计与管理题目个人网站设计年级2013 专业计算机科学与技术学生学号指导教师夏梦2014年12 月日课程设计任务分配表组内分工主要包括:网页布局、图片处理与动画设计、网站前端程序设计与开发、网站后台数据库设计、网站服务器端程序设计与开发、网站测试与优化等。
个人网站设计一目的通过做个人网站的课程设计,自己和团队成员合作完成一个个人网站的建设和发布,培养自己的团队合作能力。
制作的个人网站用于个人展示,展示的内容分为浮生、日记、个人档、时光轴、相册、留言板和音乐。
通过这些内容的展示,向他人呈现一个鲜活的个人形象。
二需求分析1、功能需求分析1)、网站的功能模块:①主页,②浮生,③日记,④个人档,⑤时光轴,⑥相册,⑦留言板,⑧音乐2)、确定各个模块的主要功能:①主页:该界面为欢迎界面,是访问网站的门户。
②浮生:这是制作者用于放一些装逼的东西的页面。
③日记:是自己文章的展示平台,让文章流露自己的思想和情感。
有可能会让别人产生共鸣。
④个人档:向别人展示自己的一些个人信息,联系方式,爱好和特长等。
让别人对自己有一个基本的了解。
⑤时光轴:把自己过去的美好时光展现给大家。
⑥相册:展示自己的照片和自己收藏的照片。
⑦留言板:有想跟进一步了解我的情况或对我网站上的东西很感兴趣,请给我留言。
⑧音乐:2、非功能需求分析1)页面的风格:彰显个性,唯美自然。
2)所需素材:自己选材。
3)Logo:网站有自己的logo,banner在主页显示。
4)色调:采用稍微鲜艳的颜色,色调柔和。
3、平台需求分析使用MyEclipse工具+ Tomcat服务器+Mysql数据库来搭建网站三概要设计1、网站的层次结构2、网站的主页设计概要主页最上方放置导航条,导航条两侧为颜色块,中间为导航模块,分别为:主页、浮生、日记、个人档、时光轴、相册、留言板、音乐。
主页下方主要分为四个模块,左上方为个人喜爱的图片展示,左下方为一些链接,右上方和右下方为一张个人图片和四个个人模块,四个模块为:IOS,Web,C++,LOL。
网页设计个人博客课程实验报告课程设计实验报告网页设计姓名课程题目个人博客专业软件工程班级08421 学号指导老师目录摘要2 1. 课程设计目的与任务3 1.1课程设计目的3 1.2课程设计任务4 2. 开发环境4 2.1硬件环境4 2.2软件环境4 3. 总体设计6 3.1功能概述6 3.2系统流程6 4. 详细设计8 4.1页面设计8 4.2素材制作8 4.3页面布局8 4.4页面效果图9 5. 个人总结12 摘要随着互联网技术的快速发展与应用,很多网络用户希望在网络平台上更多的展现自己的个性,更方便的与人互动交流,博客被越来越多的人选择学习和交流的工具.博客的内容丰富多彩,有对其他网站的超链接和评论,也个人的构思,还有新闻日志、照片、诗歌、散文等。
博客具有自主性、开放性、互动性和共享性,是个很好的交流的渠道。
它已经成为简单有效的提供网络用户之间进行在线交流的网络平台,通过其可以结交更多的朋友,表达更多的想法,使用方便快捷。
个人博客的发展已经成为广告商业的拓展的重要领域. 本系统是个实用的个人博客网站,及博客、相册、留言版、链接等于一身。
未注册的用户(访客)可以浏览文章,发表评论及留言。
本文还简单介绍了博客的概念、发展前景、特点的功能等。
系统最终的目的是简单的介绍个人博客的总体设计模式和系统的实现。
关键词主页博客日志相册 1.课程设计目的和任务1.1课程设计目的a通过网页设计课程的理论知识和实践技能,分析和解决计算机应用的时间问题,提供网页设计与制作能力,掌握发布一个网站的操作过程。
b设计一个既可以让用户拥有自己的自由空间,又可以与其他用户互动的个人博客网站.并且可以通过文字、图片和链接,将个人工作、学习、生活等内容全方位的展示各众人。
访客也可以浏览文章,发表评论和留言给自己。
1.2课程设计任务运用Dreamweaver网页开发工具制作一个个人博客网站,此网页采用HTMl模板布局模式,表格框架结构,用CSS样式美化页面.组成。
网页课程设计个人中心一、课程目标知识目标:1. 学生能够理解个人中心网页的基本结构,掌握HTML、CSS和JavaScript 等网页设计基础知识。
2. 学生能够运用所学的网页设计技术,完成一个具有个人特色的个人中心网页。
技能目标:1. 学生能够运用HTML编写网页结构,使用CSS进行网页样式设计,以及使用JavaScript实现网页交互功能。
2. 学生能够独立分析需求,设计并实现一个功能完善、界面美观的个人中心网页。
情感态度价值观目标:1. 培养学生对网页设计的兴趣和热情,激发他们主动探索新知识的精神。
2. 培养学生的团队协作意识,学会在团队中分享、交流、互助,共同完成项目任务。
3. 培养学生关注用户体验,提高审美意识,注重网页设计中的细节处理。
课程性质:本课程为实践性较强的课程,注重培养学生的动手操作能力和创新能力。
学生特点:学生具备一定的计算机操作基础,对网页设计有一定了解,但可能对实际项目开发流程和团队协作经验不足。
教学要求:教师需引导学生掌握网页设计基础知识,关注实际操作,鼓励学生创新和团队协作,以实现课程目标。
在教学过程中,将目标分解为具体的学习成果,以便进行教学设计和评估。
二、教学内容1. 网页设计基础知识:- HTML:页面结构、标签、属性、文本、图像、链接等。
- CSS:选择器、样式属性、盒模型、布局、响应式设计等。
- JavaScript:变量、数据类型、运算符、函数、事件处理、DOM操作等。
2. 个人中心网页设计:- 需求分析:明确个人中心的功能需求和界面设计需求。
- 界面布局:使用HTML和CSS设计页面布局,包括头部、导航栏、内容区、底部等。
- 样式设计:运用CSS对页面元素进行美化,包括字体、颜色、间距、动画等。
- 交互功能:使用JavaScript实现登录、注册、个人信息修改、上传头像等交互功能。
3. 教学大纲:- 第一周:网页设计基础知识学习,包括HTML、CSS和JavaScript。
个人网页课程设计一、课程目标知识目标:1. 学生能理解个人网页的基本结构,掌握HTML、CSS等网页设计语言的基础知识。
2. 学生能运用所学知识,设计并制作具有个人特色的网页,包括文本、图片、链接等多媒体元素。
3. 学生了解网站发布流程,掌握基本的网络知识。
技能目标:1. 学生能够运用网页设计软件,独立完成个人网页的规划和制作。
2. 学生能够通过搜索引擎、参考书籍等途径,解决网页制作过程中遇到的问题。
3. 学生具备一定的审美能力,能够对个人网页进行合理的布局和美化。
情感态度价值观目标:1. 学生培养对计算机科学的兴趣,提高信息技术素养。
2. 学生通过个人网页的制作,锻炼自主学习和解决问题的能力,增强自信心。
3. 学生在合作交流中,学会尊重他人意见,培养团队协作精神。
4. 学生了解网络安全、网络道德等相关知识,树立正确的网络价值观。
本课程针对初中年级学生,结合课程性质、学生特点和教学要求,将目标分解为具体的学习成果。
通过本课程的学习,使学生能够掌握网页设计的基本知识,具备独立制作个人网页的能力,并在实践中培养良好的情感态度价值观。
1. 网页基础知识:讲解网页的基本结构,HTML、CSS的基本语法,使学生了解网页设计的基本原理。
教材章节:第一章 网页设计与制作基础2. 网页制作软件操作:教授Dreamweaver、Notepad++等网页制作软件的使用,使学生掌握基本的操作方法。
教材章节:第二章 网页制作工具介绍3. 网页布局与设计:讲解网页布局的基本原则,教授CSS布局方法,指导学生进行个人网页的布局设计。
教材章节:第三章 网页布局与CSS4. 多媒体元素应用:教授如何在网页中插入文本、图片、链接等元素,并进行样式设置。
教材章节:第四章 网页多媒体元素5. 网页发布与维护:讲解网站发布流程,教授如何将个人网页上传至服务器,了解基本的网络知识。
教材章节:第五章 网页发布与维护6. 网络安全与道德:使学生了解网络安全、网络道德等相关知识,树立正确的网络价值观。
专业综合设计报告计算机科学与技术专业1210062 班题目个人博客网站姓名学号指导教师职称2015年12月31 日摘要现在的个人博客网站大多千篇一律,毫无个性,我希望用自己所学的知识去制作一个有自己风格的个人网站,在网站中加入自己喜欢的模块。
同时由于技术的发展,也要与时俱进的发展,网站也同样如此,我希望在学习过程中提高自己对知识的理解,为以后的工作和学习打下更好的基础。
关键词个人;博客;个性创新点随着现在社会的发展,设计平庸的网站不能够吸引用户在其网站上长时间的停留,很多人对当下个人博客网站设置感到不满意,不能够突出他们的风格,同时由于腾讯的qq空间虽然足够好,但是不花钱在上面没有好的体验,例如背景音乐的添加,个人背景的设置他们都人为的增加了条件,他们是商业化的公司无可厚非,为此我希望我的网站能让大家不花一分钱就可以自己定制自己喜欢的模式,为大家带来快乐,同时为了为了突出个性也将模板的制作交给大家,这个仿了qq空间的模板制作。
希望大家自己动手制作属于自己的个性化网站。
为此网站需要保留大量的可改变的模板例如相册的摆放方式,音乐播放器的位置等等,希望大家可以喜欢SummaryPersonal blog sites now mostly stereotyped, no personality, I hope to use their knowledge of their own style to make a personal website, join your favorite module in the site. At the same time due to the development of technology, but also the development of the times, the site is also true, I hope to improve their understanding of knowledge in the learning process for future workand study to lay a better foundation.Key wordspersonal, blog, personalityInnovationWith the Current development of society, design mediocre site can not attract users a longer stay, a lot of people on the current personal blog site settings are dissatisfied on its website, can not highlight their style, and because although Tencent qq space Good enough, but do not spend money on it not a good experience, for example, add background music, personal background, set their conditions are artificially increased, they are commercial companies is understandable, and I hope my website to allow everyone We can not spend a penny to customize their own favoritemodel, to bring happiness, but in order to highlight the personality template production to everyone, this imitation of a qq space templates to create. I hope you yourself make your own personalized website. This site needs to keep a large number of templates can be changed such as the album display mode, the music player location, etc., I hope you can like目录摘要 (1)Abstract (2)1 绪论............................................ 错误!未定义书签。
1.1开发背景.............................................. 错误!未定义书签。
1.2目标.................................................. 错误!未定义书签。
2 需求分析 (2)2.1功能需求 (2)2.2开发环境 (2)3概要设计 (3)3.1总体功能 (3)4详细设计 (4)4.1 数据库设计 (4)4.2 网站界面设计实现 (4)5结论 (9)参考文献 (10)致谢 (11)附录个人博客网站121006214 刘宏杰指导教师于永玲教授第1章绪论1.1 开发背景随着科学技术的发展,互联网技术也越来越先进,人们相互交流的方式也越来越多样化。
其中个人网站也是用户使用最多的一种方式。
个人网站为我们提供了一个更好的平台。
为了树立个人网站在网络上的形象,并且通过设计一个个人网站;已达到个人推荐、展现自我的一个平台,个人网站为交流提供综合的网络环境,同时也为个人的宣传、发展、提供了一个平台1.2 目标如今网站的类型越来越多,现在有许多人设计自己的个性网站来增加与别人的交流。
网站的设计已经成为个人、企业公司等介绍自己的平台,相互交流的会所。
第2章需求分析2.1功能需求个人博客网站具有如下功能:1.用户自定义网站的风格及形式;2.用户可以互相留言;4.用户可以通过注册成为会员;5.注册用户可以在交流平台上与其他用户进行交流;6.注册用户可以自定义添加网站的插件7.用户注册后还可以进行密码修改等各种操作;2.2开发环境本网站是以Windows系统为操作平台,用Dreamwaver+JavaScript 编程语言和SQL数据库来实现本系统所需功能的。
题目主要采用的技术:数据库: SQL;编程语言:Dreamwaver+JavaScript第3章概要设计3.1总体功能用户登陆网站首页时,可以进行注册成为本网站的会员,也可以不注册,不注册将只能浏览相关页面,没有定制网站的权限。
而用户注册成功后,就可以随时进行个性化的定制,同时,用户还可以在留言板中雨他们进行交流。
个人博客网站将用户分为两类:用户和游客,不同的用户具有不同的权限。
系统功能如图3.1所示。
图3.1系统功能图第4章 详细设计4.1数据库设计数据库中Register (注册表)用户名username 是关键字,sex 性别是布尔类型,password 密码需要6-20个字母、数字的组合,repassword 需要和password 相同,mailbox 邮箱需要填写格式正确的邮箱号码,telephone 电话需要有效号码并可收到验证码,Yanzhengma 需要在60秒中以短信收到的验证码为准。
如下图表4-1注册表所示。
个人博客网站游客用户注册会员试玩自定义网站 与他人交流浏览表4-1Login (登录表)的username用户名和password密码需要和数据库中注册过的相符合才有登录的权限。
如表4-2登录表所示Column name Data type width NullUsername Char 20 Nopassword Char 20 No表4-24.2 网站界面设计实现网站界面一白色作为背景色,既干净又显大气。
白色的背景与各色食物形成鲜明对比,既能吸引用户的眼球,又不会显得太花哨。
:5.结论个人博客网站从用户的需求出发,自主的开发属于自己的个性空间,并且可通过留言板进行交流。
通过个人网站的设计,让我更好地掌握了Dreamwaver、JavaScript 编程语言和SQL数据库,在原有理论的基础上,通过实践,有了根深更全面的把握。
对于这种大型软件的开发,需要我们有很好的的整体布局的能力,以整体把握部分,是整体更加和谐。
由于经验不足,虽然已经考虑了各方面的需求,但仍有不完善的地方需要继续完善。
通过这次网站的设计,我发现,技术很重要,但对布局和色彩的把握也很重要,如果这些做不好仍然无法做出一个出色的作品。
参考文献[1]胡崧.HTML从入门到精通[M].北京:中国青年出版社,2007.[2]知新文化.HTML完全手册与速查辞典[M].北京:科学出版社,2007.[3]杨选辉.网页设计与制作教程[M].北京:清华大学出版社,2009.[4]王诚君,刘振华,郭竑晖,高中山.Dreamweaver8网页设计应用教程[M].北京:清华大学出版社,2007.[5]李光明,曹蕾,余辉.中文Dreamweaver8网页设计与实训教程[M].北京:冶金工业出版社,2006.[6]周德华,许铭霖.新编网页设计教程[M].北京:冶金工业出版社,2006.[7]赵铭建,赵慧,乔孟丽,康梅娟.网页设计与制作[M].东营:中国石油大学出版社,2007.[8]赵祖荫,王云翔,胡耀芳.网页设计与制作教程[M].北京:清华大学出版社,2008.[9]陈季.Flash基础与实例教程[M].北京:北京希望电子出版社,2005.致谢通过这次网站的开发我对自己所学的知识有了更加深入的理解同时由于自己能力不足我又求助月老师和同学,没人他们热情无私的帮助我是不可能会成功的,让我深刻了解到自己的不足同时还要更加努力的学习知识和技巧提升自己,缩小差距。