Android,Android 仿微信自定义数字键盘的实现代码
- 格式:docx
- 大小:24.82 KB
- 文档页数:4

Android应用的自定义键盘和输入法开发是一个具有一定挑战性的任务,但也是一个充满创造力和乐趣的过程。
在这篇文章中,我们将探讨如何进行Android应用的自定义键盘和输入法开发,带您深入了解这个领域的知识和技术。
一、理解Android键盘和输入法在开始自定义键盘和输入法开发之前,我们首先需要了解Android键盘和输入法的工作原理。
Android中的键盘和输入法是基于InputMethodManager类实现的,通过监听用户的输入行为,将输入内容传递给应用程序。
二、键盘布局设计设计键盘布局是自定义键盘的第一步。
在Android中,键盘布局由一个xml文件定义。
在这个文件中,您可以指定键盘的外观和按键的功能。
您可以选择使用系统提供的键盘布局,也可以根据自己的需求定义一个新的键盘布局。
在设计键盘布局时,需要考虑以下几个方面:1. 键盘的大小和外观:您可以设置键盘的宽度和高度,以及键盘按键的样式和颜色。
2. 键盘按键的功能:您可以给每个按键指定一个功能,例如字母、数字、符号等。
三、输入法服务自定义键盘的下一步是创建一个输入法服务。
输入法服务是一个运行在后台的服务,负责接收用户输入,并将输入内容传递给应用程序。
在创建输入法服务时,您需要实现InputMethodService类,并覆盖其方法来处理用户的输入和键盘事件。
您还可以调用InputMethodManager类的方法来控制键盘的显示和隐藏。
四、输入法界面输入法界面是输入法的可见部分,它允许用户与键盘进行交互。
您可以自定义输入法界面的样式和布局,添加功能和特效。
在创建输入法界面时,您可以使用Android提供的一些UI组件,如EditText、TextView等。
您还可以使用自定义的布局文件来设计输入法界面,以满足您的需求。
五、实现基本功能在自定义键盘和输入法开发中,有一些基本的功能是需要实现的。
其中包括:1. 键盘切换:您可以实现多个键盘布局,并提供一个切换按钮,使用户能够在不同的键盘布局之间进行切换。

Android操作系统提供了强大的自定义能力,使开发者能够为用户提供更加个性化的用户体验。
其中,自定义键盘和输入法开发是一个备受关注的话题。
本文将探讨如何进行Android应用的自定义键盘和输入法开发。
首先,让我们了解一下自定义键盘和输入法的概念。
在Android系统中,键盘和输入法是用户与设备进行交互的重要方式,它们负责接收用户的输入并将其转化为可理解的文本或命令。
通常情况下,键盘和输入法是由Android系统默认提供的,但是有时候用户的个性化需求无法被满足,这就需要开发者进行自定义键盘和输入法的开发。
要进行自定义键盘和输入法的开发,首先需要了解Android系统的输入法框架。
Android系统中的输入法框架是一个开放的框架,开发者可以通过扩展现有的输入法服务来实现自定义的键盘和输入法功能。
开发者可以通过创建一个新的输入法类,并根据自己的需求进行相关的配置和调整。
同时,为了提供更好的用户体验,开发者还可以定制键盘的布局、主题和样式等。
在进行自定义键盘和输入法开发之前,需要先了解输入法框架的相关概念和机制。
其中,最重要的概念是输入法服务(InputMethodService)和输入法视图(InputMethodView)。
输入法服务是一个继承自InputMethodService的类,负责处理用户的输入和显示输入框。
输入法视图是一个继承自View的类,负责显示键盘布局和处理用户的输入事件。
通过对这两个类的扩展,开发者可以实现自定义键盘和输入法的功能。
接下来,让我们详细了解一下自定义键盘和输入法的开发流程。
首先,需要创建一个新的输入法类,并继承自InputMethodService。
在该类中,开发者需要重写一些关键的方法,例如onCreateInputView()、onCreateCandidatesView()和onEvaluateInputViewShown()等。
通过这些方法,开发者可以创建自定义的输入框、候选词视图和控制输入框的显示与隐藏。

Android 实现键盘弹出界面上移的实现思路,android 自定义键盘1.首先说一下思路:基本就是结合layout 中scrollview 视图和androidmanifest.xml 中activity 中的android:windowsoftinputmode 属性配置实现;2.要了解android:windowsoftinputmode 相应的可以配置项:activity 主窗口与软键盘的交互模式,可以用来避免输入法面板遮挡问题,android1.5后的一个新特性。
这个属性能影响两件事情:1.当有焦点产生时,软键盘是隐藏还是显示2.是否减少活动主窗口大小以便腾出空间放软键盘windowsoftinputmode 的设置必须是下面列表中的一个值,或一个”state…”值加一个”adjust…”值的组合。
在任一组设置多个值――多个”state…”values ,例如&mdash 有未定义的结果。
各个值之间用|分开。
例如:<activity android:windowsoftinputmode="statevisible|adjustresize". . . >在这设置的值(除"stateunspecified"和"adjustunspecified"以外)将覆盖在主题中设置的值各值的含义:stateunspecified :软键盘的状态并没有指定,系统将选择一个合适的状态或依赖于主题的设置stateunchanged :当这个activity 出现时,软键盘将一直保持在上一个activity 里的状态,无论是隐藏还是显示 statehidden :用户选择activity 时,软键盘总是被隐藏statealwayshidden :当该activity 主窗口获取焦点时,软键盘也总是被隐藏的statevisible :软键盘通常是可见的statealwaysvisible :用户选择activity 时,软键盘总是显示的状态adjustunspecified :默认设置,通常由系统自行决定是隐藏还是显示adjustresize :该activity 总是调整屏幕的大小以便留出软键盘的空间adjustpan :当前窗口的内容将自动移动以便当前焦点从不被键盘覆盖和用户能总是看到输入内容的部分例如:androidmanifest.xml 文件中界面对应的<activity>里加入android:windowsoftinputmode="adjustpan" 键盘就会覆盖屏幕android:windowsoftinputmode="statevisible|adjustresize" 屏幕整体上移(结合scrollview 实现)android:windowsoftinputmode="adjustpan|statehidden" 软键盘弹出,界面布局不变,这是解决弹出软键盘,界面整体被压缩的方式(会导致整个界面上移动,显示效果不好)3.具体实现3.1定义scrollview[Java] 查看源文件 复制代码?01 02 03 04 05 06 <scrollviewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:fitssystemwindows="true"android:scrollbars="vertical"><linearlayout07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><textviewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/set_account_info"android:layout_margintop="@dimen/business_management_title_top"style="@style/large_size_home_main_color_style"android:layout_gravity="center_horizontal"/><relativelayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_margintop="@dimen/add_confirm_top"android:focusable="true"android:focusableintouchmode="true"><textviewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/add_accout_bank_title"style="@style/cheque_collection_hint"android:layout_alignbaseline="@+id/accout_bank"android:text="@string/accout_bank"/><edittextandroid:layout_width="@dimen/add_account_code_w"android:layout_margintop="@dimen/common_gap"android:layout_torightof="@+id/add_accout_bank_title"style="@style/cheque_collection_et"android:id="@+id/accout_bank"/></relativelayout><buttonandroid:id="@+id/confirm_add_btn"android:layout_width="wrap_content"android:layout_height="wrap_content"style="@style/common_btn_style"android:layout_gravity="center_horizontal"android:layout_margintop="@dimen/add_confirm_top"android:text="@string/confirmed" /></linearlayout></scrollview>即scrollview 中包裹edittext 等内容;3.2为androidmanifest.xml 文件中activity 添加android:windowsoftinputmode="statehidden|adjustresize"属性[Java] 查看源文件 复制代码?1 2 3 <activity android:name=".ui.addaccountactivity" android:windowsoftinputmode="statehidden|adjustresize" android:screenorientation="landscape"/>说明:statehidden :进入activity 默认隐藏键盘,通常需要看见整个页面,用户需要输入时点击输入框;adjustresize :界面调整大小,键盘留在底部,scrollview 内容可以滚动,这样就继续可以看到整个页面;scrollview 通常不要设置android:fillviewport="true"(作用就是布满整个屏幕即使内容高度没有屏幕的高度)属性(看实际需要吧),android:fillviewport="true"导致界面无法滚动,api 19,21有这个问题,api 27没有这个问题,主要看你适配的版本和需求了;3.3效果图如下总结。

如何进行Android应用的自定义键盘和输入法开发随着移动设备的普及,Android应用的开发需求也越来越多样化。
其中,自定义键盘和输入法的开发是一个越来越受欢迎的领域。
自定义键盘和输入法能够给用户带来更好的使用体验,满足个性化需求。
本文将介绍如何进行Android应用的自定义键盘和输入法开发。
1. 理解Android输入法框架在开始自定义键盘和输入法的开发之前,我们首先需要了解Android输入法框架。
Android输入法框架是一个强大的工具,它提供了丰富的API和接口,使我们能够定制化各种键盘和输入法。
我们可以通过扩展Android输入法框架来创建我们自己的键盘和输入法。
2. 创建自定义键盘布局自定义键盘的第一步是创建一个自定义布局。
我们可以使用XML文件来定义我们的键盘布局。
在布局中,我们可以包括各种按钮、文本框等。
通过合理的布局设计,我们可以实现键盘的各种功能,如数字键盘、符号键盘等。
此外,我们还可以为键盘添加样式和主题,使其更加美观和易于使用。
3. 处理键盘事件在自定义键盘中,键盘事件的处理非常重要。
我们需要在代码中定义各个按键的响应动作。
通过监听按键事件,我们可以实现各种功能,如文本输入、删除字符等。
在处理键盘事件时,我们可以使用Android提供的KeyEvent类来获取按键的信息,如按键码、按键状态等。
通过合理的事件处理,我们能够实现键盘的各种功能,提高用户的使用体验。
4. 创建自定义输入法除了自定义键盘,我们还可以创建自定义输入法。
自定义输入法是一种更加灵活和强大的方式,它可以提供更多个性化的输入功能。
创建自定义输入法的方法与创建自定义键盘类似,只是在布局和事件处理上有所区别。
我们可以在自定义输入法中加入更多的输入选项,如手写输入、语音输入等。
通过灵活运用Android输入法框架,我们能够创建功能丰富、个性化的输入法。
5. 优化用户体验在进行自定义键盘和输入法开发时,我们还需要考虑用户体验的优化。


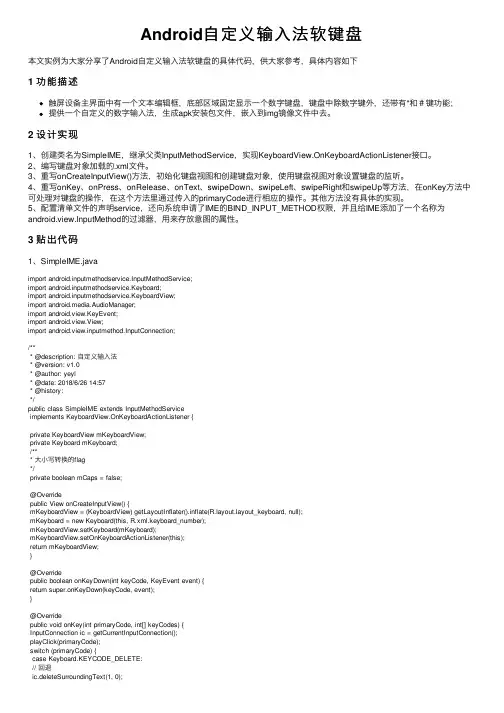
Android⾃定义输⼊法软键盘本⽂实例为⼤家分享了Android⾃定义输⼊法软键盘的具体代码,供⼤家参考,具体内容如下1 功能描述触屏设备主界⾯中有⼀个⽂本编辑框,底部区域固定显⽰⼀个数字键盘,键盘中除数字键外,还带有*和#键功能;提供⼀个⾃定义的数字输⼊法,⽣成apk安装包⽂件,嵌⼊到img镜像⽂件中去。
2 设计实现1、创建类名为SimpleIME,继承⽗类InputMethodService,实现KeyboardView.OnKeyboardActionListener接⼝。
2、编写键盘对象加载的.xml⽂件。
3、重写onCreateInputView()⽅法,初始化键盘视图和创建键盘对象,使⽤键盘视图对象设置键盘的监听。
4、重写onKey、onPress、onRelease、onText、swipeDown、swipeLeft、swipeRight和swipeUp等⽅法,在onKey⽅法中可处理对键盘的操作,在这个⽅法⾥通过传⼊的primaryCode进⾏相应的操作。
其他⽅法没有具体的实现。
5、配置清单⽂件的声明service,还向系统申请了IME的BIND_INPUT_METHOD权限,并且给IME添加了⼀个名称为android.view.InputMethod的过滤器,⽤来存放意图的属性。
3 贴出代码1、SimpleIME.javaimport android.inputmethodservice.InputMethodService;import android.inputmethodservice.Keyboard;import android.inputmethodservice.KeyboardView;import android.media.AudioManager;import android.view.KeyEvent;import android.view.View;import android.view.inputmethod.InputConnection;/*** @description: ⾃定义输⼊法* @version: v1.0* @author: yeyl* @date: 2018/6/26 14:57* @history:*/public class SimpleIME extends InputMethodServiceimplements KeyboardView.OnKeyboardActionListener {private KeyboardView mKeyboardView;private Keyboard mKeyboard;/*** ⼤⼩写转换的flag*/private boolean mCaps = false;@Overridepublic View onCreateInputView() {mKeyboardView = (KeyboardView) getLayoutInflater().inflate(yout_keyboard, null);mKeyboard = new Keyboard(this, R.xml.keyboard_number);mKeyboardView.setKeyboard(mKeyboard);mKeyboardView.setOnKeyboardActionListener(this);return mKeyboardView;}@Overridepublic boolean onKeyDown(int keyCode, KeyEvent event) {return super.onKeyDown(keyCode, event);}@Overridepublic void onKey(int primaryCode, int[] keyCodes) {InputConnection ic = getCurrentInputConnection();playClick(primaryCode);switch (primaryCode) {case Keyboard.KEYCODE_DELETE:// 回退ic.deleteSurroundingText(1, 0);break;case Keyboard.KEYCODE_SHIFT:// ⼤⼩写切换mCaps = !mCaps;mKeyboard.setShifted(mCaps);mKeyboardView.invalidateAllKeys();break;case Keyboard.KEYCODE_DONE:// 完成ic.sendKeyEvent(new KeyEvent(KeyEvent.ACTION_UP, KeyEvent.KEYCODE_ENTER)); break;case Keyboard.KEYCODE_CANCEL:// 取消ic.sendKeyEvent(new KeyEvent(KeyEvent.ACTION_DOWN, KeyEvent.KEYCODE_BACK)); ic.sendKeyEvent(new KeyEvent(KeyEvent.ACTION_UP, KeyEvent.KEYCODE_BACK));break;default:char code = (char) primaryCode;if (Character.isLetter(code) && mCaps) {code = Character.toUpperCase(code);}mitText(String.valueOf(code), 1);}}/*** 播放按键⾳** @param keyCode 键码*/private void playClick(int keyCode) {AudioManager am = (AudioManager) getSystemService(AUDIO_SERVICE);switch (keyCode) {case 32:am.playSoundEffect(AudioManager.FX_KEYPRESS_SPACEBAR);break;case Keyboard.KEYCODE_DONE:case 10:am.playSoundEffect(AudioManager.FX_KEYPRESS_RETURN);break;case Keyboard.KEYCODE_DELETE:am.playSoundEffect(AudioManager.FX_KEYPRESS_DELETE);break;default:am.playSoundEffect(AudioManager.FX_KEYPRESS_STANDARD);}}@Overridepublic void onPress(int primaryCode) {}@Overridepublic void onRelease(int primaryCode) {}@Overridepublic void onText(CharSequence text) {}@Overridepublic void swipeDown() {}@Overridepublic void swipeLeft() {}@Overridepublic void swipeRight() {}@Overridepublic void swipeUp() {}}2、layout_keyboard.xml<?xml version="1.0" encoding="UTF-8"?><android.inputmethodservice.KeyboardView xmlns:android="/apk/res/android" android:id="@+id/keyboard"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:keyPreviewLayout="@layout/layout_preview" />3、layout_preview.xml<?xml version="1.0" encoding="utf-8"?><TextView xmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#FFFF00"android:gravity="center"android:textSize="30sp"android:textStyle="bold" />4、keyboard_number.xml<?xml version="1.0" encoding="utf-8"?><Keyboard xmlns:android="/apk/res/android"android:horizontalGap="0px"android:keyWidth="33.3%p"android:keyHeight="9%p"android:verticalGap="0px"><Row><Keyandroid:codes="49"android:keyEdgeFlags="left"android:keyLabel="1" /><Keyandroid:codes="50"android:keyLabel="2" /><Keyandroid:codes="51"android:keyEdgeFlags="right"android:keyLabel="3" /></Row><Row><Keyandroid:codes="52"android:keyEdgeFlags="left"android:keyLabel="4" /><Keyandroid:codes="53"android:keyLabel="5" /><Keyandroid:codes="54"android:keyEdgeFlags="right"android:keyLabel="6" /></Row><Row><Keyandroid:codes="55"android:keyEdgeFlags="left"android:keyLabel="7" /><Keyandroid:codes="56"android:keyLabel="8" /><Keyandroid:codes="57"android:keyEdgeFlags="right"android:keyLabel="9" /></Row><Row android:rowEdgeFlags="bottom"><Keyandroid:codes="-3"android:keyEdgeFlags="left"android:keyLabel="*" /><Keyandroid:codes="48"android:keyLabel="0" /><Keyandroid:codes="-4"android:isRepeatable="true"android:keyEdgeFlags="right"android:keyLabel="完成" /></Row></Keyboard>5、AndroidManifest.xml<serviceandroid:name=".SimpleIME"android:label="@string/simple_ime"android:permission="android.permission.BIND_INPUT_METHOD"><meta-dataandroid:name="android.view.im"android:resource="@xml/method" /><intent-filter><action android:name="android.view.InputMethod" /></intent-filter></service>6、method.xml<?xml version="1.0" encoding="utf-8"?><input-method xmlns:android="/apk/res/android"><subtypeandroid:imeSubtypeLocale="en_US"android:imeSubtypeMode="keyboard"android:label="@string/subtype_en_US" /></input-method>4 Demo截图以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。

Android实现键盘弹出界面上移的实现思路,android自定义键盘Android 实现键盘弹出界面上移的实现思路,android 自定义键盘1.首先说一下思路:基本就是结合layout 中scrollview 视图和androidmanifest.xml 中activity 中的android:windowsoftinputmode 属性配置实现;2.要了解android:windowsoftinputmode 相应的可以配置项:activity 主窗口与软键盘的交互模式,可以用来避免输入法面板遮挡问题,android1.5后的一个新特性。
这个属性能影响两件事情:1.当有焦点产生时,软键盘是隐藏还是显示2.是否减少活动主窗口大小以便腾出空间放软键盘windowsoftinputmode 的设置必须是下面列表中的一个值,或一个”state…”值加一个”adjust…”值的组合。
在任一组设置多个值――多个”state…”values ,例如&mdash 有未定义的结果。
各个值之间用|分开。
例如:在这设置的值(除"stateunspecified"和"adjustunspecified"以外)将覆盖在主题中设置的值各值的含义:stateunspecified :软键盘的状态并没有指定,系统将选择一个合适的状态或依赖于主题的设置stateunchanged :当这个activity 出现时,软键盘将一直保持在上一个activity 里的状态,无论是隐藏还是显示statehidden :用户选择activity 时,软键盘总是被隐藏statealwayshidden :当该activity 主窗口获取焦点时,软键盘也总是被隐藏的statevisible :软键盘通常是可见的statealwaysvisible :用户选择activity 时,软键盘总是显示的状态adjustunspecified :默认设置,通常由系统自行决定是隐藏还是显示adjustresize :该activity 总是调整屏幕的大小以便留出软键盘的空间adjustpan :当前窗口的内容将自动移动以便当前焦点从不被键盘覆盖和用户能总是看到输入内容的部分例如:androidmanifest.xml 文件中界面对应的里加入android:windowsoftinputmode="adjustpan" 键盘就会覆盖屏幕android:windowsoftinputmode="statevisible|adjustresize" 屏幕整体上移(结合scrollview 实现)android:windowsoftinputmode="adjustpan|statehidden" 软键盘弹出,界面布局不变,这是解决弹出软键盘,界面整体被压缩的方式(会导致整个界面上移动,显示效果不好)3.具体实现3.1定义scrollview[Java] 查看源文件复制代码01 02 03 04 05 06 <scrollview< p="">android:layout_width="match_parent"android:layout_height="wrap_content"android:fitssystemwindows="true"android:scrollbars="vertical"><linearlayout< p="">07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><textview< p="">android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/set_account_info"android:layout_margintop="@dimen/business_managemen t_title_top"style="@style/large_size_home_main_color_style"android:layout_gravity="center_horizontal"/><relativelayout< p="">android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_margintop="@dimen/add_confirm_top"android:focusable="true"android:focusableintouchmode="true"><textview< p="">android:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/add_accout_bank_title"style="@style/cheque_collection_hint"android:layout_alignbaseline="@+id/accout_bank"android:text="@string/accout_bank"/><edittext< p="">android:layout_width="@dimen/add_account_code_w"android:layout_margintop="@dimen/common_gap"android:layout_torightof="@+id/add_accout_bank_title"style="@style/cheque_collection_et"android:id="@+id/accout_bank"/></edittext<></textview<></relativelayout<> </textview<></linearlayout<> </scrollview<>。

如何进行Android应用的自定义键盘和输入法开发Android手机已经成为我们日常生活中必不可少的工具之一。
而自定义键盘和输入法的开发,则可以为用户提供更加个性化和高效的输入体验。
本文将探讨如何进行Android应用的自定义键盘和输入法开发,并提供一些实用技巧和建议。
I. 键盘布局的设计与实现一个用户友好的自定义键盘首先需要一个符合人体工程学的布局设计。
考虑到用户习惯和手指的触摸范围,建议将常用的字母和符号放置在键盘中央位置,以便用户更方便地输入文字。
同时,为了提高输入速度,可以将常用的词汇和短语进行预测,通过智能提示的方式提供给用户。
在Android中,可以使用自定义View来实现键盘布局。
首先,在XML布局文件中定义一个继承自View的类。
然后,通过重写onDraw方法,绘制键盘的背景和按键。
同时,监听用户的触摸事件,实现按键的点击效果和事件处理。
II. 输入法的实现与优化自定义输入法可以为用户提供更加便捷的输入方式,充分发挥Android手机的触摸屏优势。
要实现一个高效的自定义输入法,需要考虑以下几个方面:1. 多语言支持:Android手机用户来自不同的国家和地区,因此自定义输入法应该支持多种语言。
通过区分不同的输入法,可以根据用户的语言习惯提供特定的输入方式和输入内容。
2. 字典和联想:为了提高输入速度,自定义输入法应该具备良好的字典和联想功能。
通过记录用户的输入历史和对应的词汇频率,可以实现更加准确的词汇预测和智能联想。
3. 快捷功能:除了文字输入外,自定义输入法还可以提供一些快捷功能,如表情符号、剪贴板管理等。
这些功能可以加强用户与输入法之间的互动,提高用户体验。
4. 输入法切换:为了方便用户切换不同的输入法,可以提供一个简洁的切换界面,并支持快捷切换的手势操作。
通过设置选项,用户可以自定义默认的输入法和切换方式。
III. 用户反馈与改进用户的反馈和意见对于自定义键盘和输入法的改进至关重要。

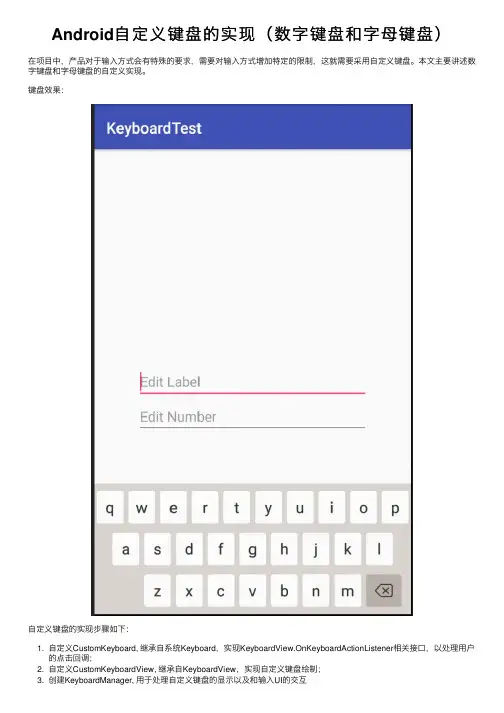
Android⾃定义键盘的实现(数字键盘和字母键盘)在项⽬中,产品对于输⼊⽅式会有特殊的要求,需要对输⼊⽅式增加特定的限制,这就需要采⽤⾃定义键盘。
本⽂主要讲述数字键盘和字母键盘的⾃定义实现。
键盘效果:⾃定义键盘的实现步骤如下:1. ⾃定义CustomKeyboard, 继承⾃系统Keyboard,实现KeyboardView.OnKeyboardActionListener相关接⼝,以处理⽤户的点击回调;2. ⾃定义CustomKeyboardView, 继承⾃KeyboardView,实现⾃定义键盘绘制;3. 创建KeyboardManager, ⽤于处理⾃定义键盘的显⽰以及和输⼊UI的交互⾃定义CustomKeyboardAndroid系统Keyboard的构造⽅法如下:/*** Creates a keyboard from the given xml key layout file.* @param context the application or service context* @param xmlLayoutResId the resource file that contains the keyboard layout and keys.*/public Keyboard(Context context, int xmlLayoutResId) {this(context, xmlLayoutResId, 0);}/*** Creates a keyboard from the given xml key layout file. Weeds out rows* that have a keyboard mode defined but don't match the specified mode.* @param context the application or service context* @param xmlLayoutResId the resource file that contains the keyboard layout and keys.* @param modeId keyboard mode identifier* @param width sets width of keyboard* @param height sets height of keyboard*/public Keyboard(Context context, @XmlRes int xmlLayoutResId, int modeId, int width,int height) {...}其中,参数xmlLayoutResId是必须的,另外还可以通过计算系统键盘的⾼度来设定⾃定义键盘的⾼度。

如何进行Android应用的自定义键盘和输入法开发Android手机已经成为现代生活的必备工具,而键盘作为手机的核心输入组件之一,其功能和使用体验对用户来说至关重要。
然而,与传统的键盘相比,用户往往需要更多的个性化需求和功能定制。
因此,如何进行Android应用的自定义键盘和输入法开发成为了当前亟需解决的一个问题。
一、自定义键盘的作用和必要性自定义键盘可以为用户提供更加舒适和高效的输入方式。
它可以根据用户的习惯和喜好,自由设置键位的位置和大小,以及灵活选择输入方法,从而带来更好的输入体验。
二、自定义键盘的实现方法1. 创建自定义键盘的布局文件在Android Studio中,可以使用XML文件来创建自定义键盘的布局。
可以根据实际需求,灵活地设置键位的样式、位置和大小。
2. 处理键盘的按键事件通过监听键盘的按键事件,可以自定义按键的功能。
例如,可以为某个按键绑定发送特定文本、切换输入法模式等功能。
3. 与系统输入法的切换为了能够在应用中使用自定义键盘,需要将自定义键盘与系统输入法进行绑定。
通过在AndroidManifest文件中添加相应的配置,可以实现在不同应用之间无缝切换键盘的功能。
三、自定义输入法的作用和必要性与自定义键盘相比,自定义输入法提供的功能更加丰富和多样化。
它不仅可以实现键盘的个性化定制,还可以集成更多的工具和扩展功能,从而满足用户的多样化需求。
四、自定义输入法的实现方法1. 开发一个继承自InputMethodService的类InputMethodService是Android提供的用于自定义输入法的基类,通过继承它可以实现自定义输入法的各种功能。
2. 处理输入法的事件和逻辑通过重写InputMethodService中的相关方法,可以处理输入法的事件和逻辑。
例如,可以在用户输入时实现实时联想、智能纠错等功能。
3. 自定义输入法的界面设计除了基本的输入功能外,自定义输入法还可以提供更加丰富的用户界面。

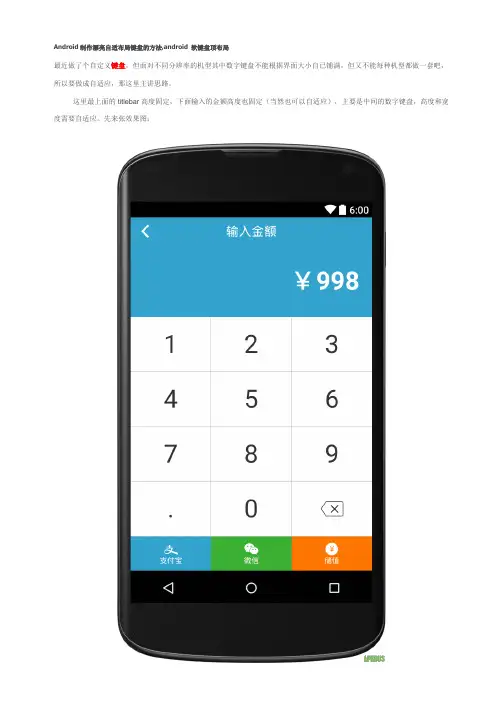
Android制作漂亮自适布局键盘的方法,android 软键盘顶布局最近做了个自定义键盘,但面对不同分辨率的机型其中数字键盘不能根据界面大小自已铺满,但又不能每种机型都做一套吧,所以要做成自适应,那这里主讲思路。
这里最上面的titlebar高度固定,下面输入的金额高度也固定(当然也可以自适应),主要是中间的数字键盘,高度和宽度需要自适应。
先来张效果图:最常见的解决方案是用线性布局,自适应当然是按比例,但布局中无%的概念,那就要用到layout_weight 了,该属性的作用是决定控件在其父布局中的显示权重(具体概念就不多说了)。
这里用一个linearlayout 将数字键盘与下面的支付类型进行包装,然后用一个大linearlayout 包住所有的数字键盘如下图,它与下面支付类型比例是6:1,这样数字键盘就会按屏幕大小高度与宽度进行变化,每一行数字键盘用一个linearlayout ,里面包3个数字显示button 按钮。
设置每行的linearlayout 的layout_height=0dp ,layout_weight=1,具体设置如下:[Java] 查看源文件 复制代码?1 2 3 4 5 6 7 8 <style name="layout_input_amount_style"><item name="android:layout_width">match_parent</item><item name="android:layout_height">0dp</item><item name="android:layout_weight">1</item><item name="android:layout_marginbottom">1dp</item><item name="android:gravity">center</item><item name="android:orientation">horizontal</item></style>这样就保证了上下自适应布局。
安卓虚拟按键键码使⽤Adb shell command直接送key event給Androidadb shell input keyevent 7 # for key '0'adb shell input keyevent 8 # for key '1'adb shell input keyevent 29 # for key 'A'adb shell input keyevent 54 # for key 'B'也可以直接送STRING進去:adb shell input text "ANDROID"adb shell input keyevent 19 // 向上adb shell input keyevent 20 //向下adb shell input keyevent 21 // 向左adb shell input keyevent 22 //向右adb shell input keyevent 23 //确认还有其它的许多虚拟按键,详细定义如下,请看!0 --> "KEYCODE_UNKNOWN"1 --> "KEYCODE_MENU"2 --> "KEYCODE_SOFT_RIGHT"3 --> "KEYCODE_HOME"4 --> "KEYCODE_BACK"5 --> "KEYCODE_CALL"6 --> "KEYCODE_ENDCALL"7 --> "KEYCODE_0"8 --> "KEYCODE_1"9 --> "KEYCODE_2"10 --> "KEYCODE_3"11 --> "KEYCODE_4"12 --> "KEYCODE_5"13 --> "KEYCODE_6"14 --> "KEYCODE_7"15 --> "KEYCODE_8"16 --> "KEYCODE_9"17 --> "KEYCODE_STAR"18 --> "KEYCODE_POUND"19 --> "KEYCODE_DPAD_UP"20 --> "KEYCODE_DPAD_DOWN"21 --> "KEYCODE_DPAD_LEFT"22 --> "KEYCODE_DPAD_RIGHT"23 --> "KEYCODE_DPAD_CENTER"24 --> "KEYCODE_VOLUME_UP"25 --> "KEYCODE_VOLUME_DOWN"26 --> "KEYCODE_POWER"27 --> "KEYCODE_CAMERA"28 --> "KEYCODE_CLEAR"29 --> "KEYCODE_A"30 --> "KEYCODE_B"31 --> "KEYCODE_C"32 --> "KEYCODE_D"33 --> "KEYCODE_E"34 --> "KEYCODE_F"35 --> "KEYCODE_G"36 --> "KEYCODE_H"37 --> "KEYCODE_I"38 --> "KEYCODE_J"39 --> "KEYCODE_K"40 --> "KEYCODE_L"41 --> "KEYCODE_M"42 --> "KEYCODE_N"43 --> "KEYCODE_O"44 --> "KEYCODE_P"45 --> "KEYCODE_Q"46 --> "KEYCODE_R"47 --> "KEYCODE_S"48 --> "KEYCODE_T"49 --> "KEYCODE_U"50 --> "KEYCODE_V"51 --> "KEYCODE_W"52 --> "KEYCODE_X"53 --> "KEYCODE_Y"54 --> "KEYCODE_Z"55 --> "KEYCODE_COMMA"56 --> "KEYCODE_PERIOD"57 --> "KEYCODE_ALT_LEFT"58 --> "KEYCODE_ALT_RIGHT"59 --> "KEYCODE_SHIFT_LEFT"60 --> "KEYCODE_SHIFT_RIGHT"61 --> "KEYCODE_TAB"62 --> "KEYCODE_SPACE"63 --> "KEYCODE_SYM"64 --> "KEYCODE_EXPLORER"65 --> "KEYCODE_ENVELOPE"66 --> "KEYCODE_ENTER"67 --> "KEYCODE_DEL"68 --> "KEYCODE_GRAVE"69 --> "KEYCODE_MINUS"70 --> "KEYCODE_EQUALS"71 --> "KEYCODE_LEFT_BRACKET"72 --> "KEYCODE_RIGHT_BRACKET"73 --> "KEYCODE_BACKSLASH"74 --> "KEYCODE_SEMICOLON"75 --> "KEYCODE_APOSTROPHE"76 --> "KEYCODE_SLASH"77 --> "KEYCODE_AT"78 --> "KEYCODE_NUM"79 --> "KEYCODE_HEADSETHOOK"80 --> "KEYCODE_FOCUS"81 --> "KEYCODE_PLUS"82 --> "KEYCODE_MENU"83 --> "KEYCODE_NOTIFICATION"84 --> "KEYCODE_SEARCH"85 --> "TAG_LAST_KEYCODE"。
android命令⾏模拟输⼊事件(⽂字、按键、触摸等)前⾔通过adb shell input可以模拟android各种输⼊事件,⽐如⽂字、按键、触摸等等。
adb shell inputUsage: input [<source>] <command> [<arg>...]The sources are:keyboardmousejoysticktouchnavigationtouchpadtrackballdpadstylusgamepadtouchscreenThe commands and default sources are:text <string> (Default: touchscreen)keyevent [--longpress] <key code number or name> ... (Default: keyboard)tap <x> <y> (Default: touchscreen)swipe <x1> <y1> <x2> <y2> [duration(ms)] (Default: touchscreen)press (Default: trackball)roll <dx> <dy> (Default: trackball)基本⽤法usage: input [text|keyevent]input text <string>input keyevent <event_code>输⼊⽂字列⼦:adb shell input text sample-text⽽包含字符可以使⽤引号包裹,其中%s代表空格。
adb shell input text "insert%syour%stext%shere"模拟按键通过adb shell input keyevent可以模拟按键,后⾯跟按键code。
Android实现数字九宫格软键盘⽬录前⾔需求实现效果GIF实现代码使⽤⽅法前⾔⼀开始⼤概是这种需求组长说要不搞⼀个⾃定义软键盘吧数字搞⼤点⽅便外卖员输⼊数字我设置了输⼊EditText的输⼊格式为Number 还是不⾏那就开搞吧先来看下实现的效果图吧实现效果GIF实现代码⾃定义View ⼀个NineNumericKeyboardView/*** Author by Lyu* Date on 2021/5/26-19:55* Description:九宫格数字软键盘*/public class NineNumericKeyboardView extends View {/*** 列*/private static final int TOTAL_COL = 3;/*** ⾏*/private static final int TOTAL_ROW = 4;private Paint HuiseBgPaint, linePaint;private Paint mTextPaint;private int mViewWidth; // 键盘宽度private int mViewHight; // 键盘⾼度private float mCellWidth, mCellHight; // 单元格宽度、⾼度private Row rows[] = new Row[TOTAL_ROW];private Bitmap bitmap; // 删除按钮图⽚private Paint mCutTextPaint;//回调⽅法public interface CallBack {void clickNum(String num);// 回调点击的数字void deleteNum();// 回调删除}private CallBack mCallBack;// 回调public void setOnCallBack(CallBack callBack) {mCallBack = callBack;}public NineNumericKeyboardView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle);init(context);}public NineNumericKeyboardView(Context context, AttributeSet attrs) {super(context, attrs);init(context);}public NineNumericKeyboardView(Context context) {super(context);init(context);}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);drawLine(canvas);for (int i = 0; i < TOTAL_ROW; i++) {if (rows[i] != null)rows[i].drawCells(canvas);}}/*** 画6条直线** @param canvas*/private void drawLine(Canvas canvas) {canvas.drawLine(0, 0, mViewWidth, 0, linePaint);canvas.drawLine(0, mCellHight, mViewWidth, mCellHight, linePaint);canvas.drawLine(0, mCellHight * 2, mViewWidth, mCellHight * 2, linePaint);canvas.drawLine(0, mCellHight * 3, mViewWidth, mCellHight * 3, linePaint);canvas.drawLine(mCellWidth, 0, mCellWidth, mViewHight, linePaint);canvas.drawLine(mCellWidth * 2, 0, mCellWidth * 2, mViewHight, linePaint);}/*** 初始化画笔** @param context*/private void init(Context context) {mTextPaint = new Paint(Paint.ANTI_ALIAS_FLAG);mCutTextPaint = new Paint(Paint.ANTI_ALIAS_FLAG);linePaint = new Paint(Paint.ANTI_ALIAS_FLAG);linePaint.setTextSize(1.0f);linePaint.setColor(0x90000000);HuiseBgPaint = new Paint(Paint.ANTI_ALIAS_FLAG);HuiseBgPaint.setStyle(Paint.Style.FILL);HuiseBgPaint.setColor(Color.parseColor("#e9e9e9"));initDate();}private void initDate() {fillDate();}@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);mViewWidth = w;mViewHight = h;mCellWidth = mViewWidth / TOTAL_COL;mCellHight = mViewHight / TOTAL_ROW;mTextPaint.setTextSize(mCellHight / 3);}private Cell mClickCell = null;private float mDownX;private float mDownY;/*** 触摸事件为了确定点击位置的数字*/@Overridepublic boolean onTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:mDownX = event.getX();mDownY = event.getY();int col = (int) (mDownX / mCellWidth);int row = (int) (mDownY / mCellHight);measureClickCell(col, row);break;case MotionEvent.ACTION_UP:if (mClickCell != null) {// 在抬起后把状态置为默认rows[mClickCell.i].cells[mClickCell.j].state = State.DEFAULT_NUM;mClickCell = null;invalidate();}break;}return true;}/*** 测量点击单元格** @param col 列* @param row ⾏*/private void measureClickCell(int col, int row) {if (col >= TOTAL_COL || row >= TOTAL_ROW)return;if (rows[row] != null) {mClickCell = new Cell(rows[row].cells[col].num, rows[row].cells[col].state, rows[row].cells[col].i, rows[row].cells[col].j);rows[row].cells[col].state = State.CLICK_NUM;if ("-5".equals(rows[row].cells[col].num)) {mCallBack.deleteNum();} else {mCallBack.clickNum(rows[row].cells[col].num);}invalidate();}}/*** 组以⼀⾏为⼀组*/private class Row {public int j;Row(int j) {this.j = j;}// ⼀⾏3个单元格public Cell[] cells = new Cell[TOTAL_COL];public void drawCells(Canvas canvas) {for (int i = 0; i < cells.length; i++) {if (cells[i] != null)cells[i].drawSelf(canvas);}}// 单元格private class Cell {public String num;public State state;/*** i = ⾏ j = 列*/public int i;public int j;public Cell(String num, State state, int i, int j) {super();this.num = num;this.state = state;this.i = i;this.j = j;}// 绘制⼀个单元格如果颜⾊需要⾃定义可以修改public void drawSelf(Canvas canvas) {switch (state) {case CLICK_NUM:// 绘制点击效果灰⾊背景canvas.drawRect((mCellWidth * j), (mCellHight * i),(mCellWidth * (j + 1)), (mCellHight * (i + 1)), HuiseBgPaint);break;}if ("-5".equals(num)) {// 绘制删除图⽚canvas.drawBitmap(bitmap, (float) (mCellWidth * 2.5 - bitmap.getWidth() / 2), (float) (mCellHight * 3.5 - bitmap.getHeight() / 2), HuiseBgPaint); } else {// 绘制数字canvas.drawText(num, (float) ((j + 0.5) * mCellWidth - mTextPaint.measureText(num) / 2),(float) ((i + 0.5) * mCellHight + mTextPaint.measureText(num, 0, 1) / 2),mTextPaint);}}}/*** cell的state*/private enum State {DEFAULT_NUM, CLICK_NUM;}private List<String> numKeys = Arrays.asList("1", "2", "3", "4", "5", "6", "7", "8", "9", "0");/*** 填充数字*/private void fillDate() {int postion = 0;for (int i = 0; i < TOTAL_ROW; i++) {rows[i] = new Row(i);for (int j = 0; j < TOTAL_COL; j++) {if (i == 3 && j == 0) {rows[i].cells[j] = new Cell(".", State.DEFAULT_NUM, i, j);continue;} else if (i == 3 && j == 2) {rows[i].cells[j] = new Cell("-5", State.DEFAULT_NUM, i, j);continue;} else {rows[i].cells[j] = new Cell(numKeys.get(postion), State.DEFAULT_NUM, i, j);postion++;}}}//这⾥是插⼊⼀张删除数字的图⼀般是 Xbitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.keyboard_delete);}使⽤⽅法利⽤android⾃带的组件PopupWindow在指定页⾯的下⽅弹出即可完成效果在指定的View页⾯//初始化键盘private void initKeyboardView() {// 设置不弹出系统键盘etInputPickupCode.setInputType(InputType.TYPE_NULL);// ⾃⼰监听EditText的点击事件弹出我们⾃定义的键盘etInputPickupCode.setOnClickListener(view -> mPop.showAtLocation(llKey, Gravity.BOTTOM, 0, 0));mPop = new PopupWindow();mPopView = LayoutInflater.from(getApplicationContext()).inflate(yout.custom_keyboardview, null);mPop.setContentView(mPopView);mPop.setTouchable(true);mPop.setFocusable(true);mPop.setBackgroundDrawable(new ColorDrawable());mPop.setWidth(youtParams.MATCH_PARENT);mPop.setHeight(youtParams.WRAP_CONTENT);mCustomKeyView = mPopView.findViewById(R.id.key_view);// 设置回调,并进⾏⽂本的插⼊与删除mCustomKeyView.setOnCallBack(this);}@Overridepublic void clickNum(String num) {if (etInputPickupCode.getText().length() < 8) {etInputPickupCode.append(num);}}@Overridepublic void deleteNum() {int last = etInputPickupCode.getText().length();if (last > 0) {//删除最后⼀位etInputPickupCode.getText().delete(last - 1, last);}}以上就是Android 实现数字九宫格软键盘的详细内容,更多关于Android 数字九宫格软键盘的资料请关注其它相关⽂章!。
Android自定义软键盘代码介绍/**** 自定义软键盘** @author Neil**/public class KeydemoActivity extends Activity {private Context ctx;private Activity act;private EditText edit;private EditText edit1;InputMethodManager inputMe;@Overridepublic void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);setContentView(yout.main);ctx = this;act = this;edit = (EditText) this.findViewById(R.id.edit);if (android.os.Build.VERSION.SDK_INT <= 10) {//4.0以下danielinbitiedit.setInputType(InputType.TYPE_NULL);} else {this.act.getWindow().setSoftInputMode(youtParams.SOFT_INPUT_STATE_ALWAYS_HIDDEN);try {Class<EditText> cls = EditText.class;Method setShowSoftInputOnFocus;setShowSoftInputOnFocus =cls.getMethod("setShowSoftInputOnFocus",boolean.class);setShowSoftInputOnFocus.setAccessible(true); setShowSoftInputOnFocus.invoke(edit, false); } catch (Exception e) {e.printStackTrace();}}// inputMe=(InputMethodManager)getSystemService(Context.INPUT_METHOD_SERVICE);edit1 = (EditText) this.findViewById(R.id.edit1);if (android.os.Build.VERSION.SDK_INT <= 10) {//4.0以下danielinbitiedit1.setInputType(InputType.TYPE_NULL); } else {this.act.getWindow().setSoftInputMode(youtParams.SOFT_INPUT_STATE_ALWAYS_HIDDEN);try {Class<EditText> cls = EditText.class;Method setShowSoftInputOnFocus;setShowSoftInputOnFocus =cls.getMethod("setShowSoftInputOnFocus",boolean.class);setShowSoftInputOnFocus.setAccessible(true);setShowSoftInputOnFocus.invoke(edit1,false); } catch (Exception e) {e.printStackTrace();}}edit.setOnTouchListener(new OnTouchListener() {@Overridepublic boolean onTouch(View v, MotionEvent event) {int inputback = edit.getInputType();edit.setInputType(InputType.TYPE_NULL);new KeyboardUtil(act, ctx, edit).showKeyboard();edit.setInputType(inputback);return false;}});edit1.setOnTouchListener(new OnTouchListener() {@Overridepublic boolean onTouch(View v, MotionEvent event) {int inputback = edit1.getInputType();edit1.setInputType(InputType.TYPE_NULL);new KeyboardUtil(act, ctx, edit1).showKeyboard();edit1.setInputType(inputback);return false;}});}}/**** 工具类** @author xutangning**/public class KeyboardUtil {private Context ctx;private Activity act;private KeyboardView keyboardView;private Keyboard k1;// 字母键盘private Keyboard k2;// 数字键盘public boolean isnun = false;// 是否数据键盘public boolean isupper = false;// 是否大写private EditText ed;public KeyboardUtil(Activity act, Context ctx, EditText edit) { this.act = act;this.ctx = ctx;this.ed = edit;k1 = new Keyboard(ctx, R.xml.qwerty);k2 = new Keyboard(ctx, R.xml.symbols);keyboardView = (KeyboardView)act.findViewById(R.id.keyboard_view);keyboardView.setKeyboard(k1);keyboardView.setEnabled(true);keyboardView.setPreviewEnabled(true);keyboardView.setOnKeyboardActionListener(listener);}private OnKeyboardActionListener listener = new OnKeyboardActionListener() {@Overridepublic void swipeUp() {}@Overridepublic void swipeRight() {}@Overridepublic void swipeLeft() {}@Overridepublic void swipeDown() {}@Overridepublic void onText(CharSequence text) {}@Overridepublic void onRelease(int primaryCode) {}@Overridepublic void onPress(int primaryCode) {}@Overridepublic void onKey(int primaryCode, int[] keyCodes) {Editable editable = ed.getText();int start = ed.getSelectionStart();if (primaryCode == Keyboard.KEYCODE_CANCEL) {// 完成hideKeyboard();} else if (primaryCode == Keyboard.KEYCODE_DELETE) {// 回退if (editable != null && editable.length() > 0) {if (start > 0) {editable.delete(start - 1, start);}}} else if (primaryCode == Keyboard.KEYCODE_SHIFT) {// 大小写切换changeKey();keyboardView.setKeyboard(k1);} else if (primaryCode == Keyboard.KEYCODE_MODE_CHANGE) {// 数字键盘切换if (isnun) {isnun = false;keyboardView.setKeyboard(k1);} else {isnun = true;keyboardView.setKeyboard(k2);}} else if (primaryCode == 57419) { // go leftif (start > 0) {ed.setSelection(start - 1);}} else if (primaryCode == 57421) { // go rightif (start < ed.length()) {ed.setSelection(start + 1);}} else {editable.insert(start, Character.toString((char) primaryCode));}}};/*** 键盘大小写切换*/private void changeKey() {List<Key> keylist = k1.getKeys();if (isupper) {//大写切换小写isupper = false;for(Key key:keylist){if (bel!=null && isword(bel.toString())) {bel = bel.toString().toLowerCase();key.codes[0] = key.codes[0]+32;}}} else {//小写切换大写isupper = true;for(Key key:keylist){if (bel!=null && isword(bel.toString())) {bel = bel.toString().toUpperCase();key.codes[0] = key.codes[0]-32;}}}}public void showKeyboard() {int visibility = keyboardView.getVisibility();if (visibility == View.GONE || visibility == View.INVISIBLE) { keyboardView.setVisibility(View.VISIBLE);}}public void hideKeyboard() {int visibility = keyboardView.getVisibility();if (visibility == View.VISIBLE) {keyboardView.setVisibility(View.INVISIBLE);}}private boolean isword(String str){S tring wordstr = "abcdefghijklmnopqrstuvwxyz";i f (wordstr.indexOf(str.toLowerCase())>-1) {return true;}r eturn false;}}在xml文件夹下,建的两个xml文件qwerty.xml文件<?xml version="1.0"encoding="UTF-8"?><Keyboard android:keyWidth="10.000002%p"android:keyHeight="@dimen/key_height"android:horizontalGap="0.0px"android:verticalGap="0.0px"xmlns:android="/apk/res/android"> <Row><Key android:codes="113"android:keyEdgeFlags="left"android:keyLabel="q"/><Key android:codes="119"android:keyLabel="w"/><Key android:codes="101"android:keyLabel="e"/><Key android:codes="114"android:keyLabel="r"/><Key android:codes="116"android:keyLabel="t"/><Key android:codes="121"android:keyLabel="y"/><Key android:codes="117"android:keyLabel="u"/><Key android:codes="105"android:keyLabel="i"/><Key android:codes="111"android:keyLabel="o"/><Key android:codes="112"android:keyEdgeFlags="right"android:keyLabel="p"/></Row><Row><Key android:horizontalGap="4.999995%p"android:codes="97"android:keyEdgeFlags="left"android:keyLabel="a"/> <Key android:codes="115"android:keyLabel="s"/><Key android:codes="100"android:keyLabel="d"/><Key android:codes="102"android:keyLabel="f"/><Key android:codes="103"android:keyLabel="g"/><Key android:codes="104"android:keyLabel="h"/><Key android:codes="106"android:keyLabel="j"/><Key android:codes="107"android:keyLabel="k"/><Key android:codes="108"android:keyEdgeFlags="right"android:keyLabel="l"/></Row><Row><Key android:keyWidth="14.999998%p"android:codes="-1"android:keyEdgeFlags="left"android:isModifier="true"android:isSticky="true"android:keyIcon="@drawable/sym_keyboard_shift"/><Key android:codes="122"android:keyLabel="z"/><Key android:codes="120"android:keyLabel="x"/><Key android:codes="99"android:keyLabel="c"/><Key android:codes="118"android:keyLabel="v"/><Key android:codes="98"android:keyLabel="b"/><Key android:codes="110"android:keyLabel="n"/><Key android:codes="109"android:keyLabel="m"/><Key android:keyWidth="14.999998%p"android:codes="-5"android:keyEdgeFlags="right"android:isRepeatable="true"android:keyIcon="@drawable/sym_keyboard_delete"/> </Row><Row android:rowEdgeFlags="bottom"><Key android:keyWidth="20.000004%p"android:codes="-2"android:keyLabel="12#"/><Key android:keyWidth="14.999998%p"android:codes="44"android:keyLabel=","/><Key android:keyWidth="29.999996%p"android:codes="32"android:isRepeatable="true"android:keyIcon="@drawable/sym_keyboard_space"/><Key android:keyWidth="14.999998%p"android:codes="46"android:keyLabel="."/><Key android:keyWidth="20.000004%p"android:codes="-3"android:keyEdgeFlags="right"android:keyLabel="完成"/> </Row></Keyboard>symbols.xml文件<?xml version="1.0"encoding="utf-8"?><Keyboard xmlns:android="/apk/res/android"android:keyWidth="25%p"android:horizontalGap="0px"android:verticalGap="0px"android:keyHeight="@dimen/key_height"><Row><Key android:codes="49"android:keyLabel="1"/><Key android:codes="50"android:keyLabel="2"/><Key android:codes="51"android:keyLabel="3"/><Key android:codes="57419"android:keyEdgeFlags="right"android:keyIcon="@drawable/sym_keyboard_left"/> </Row><Row><Key android:codes="52"android:keyLabel="4"/><Key android:codes="53"android:keyLabel="5"/><Key android:codes="54"android:keyLabel="6"/><Key android:codes="57421"android:keyEdgeFlags="right"android:keyIcon="@drawable/sym_keyboard_right"/> </Row><Row><Key android:codes="55"android:keyLabel="7"/><Key android:codes="56"android:keyLabel="8"/><Key android:codes="57"android:keyLabel="9"/><Key android:codes="-3"android:keyHeight="100dip"android:keyEdgeFlags="right"android:isRepeatable="true"android:keyLabel="完成"/></Row><Row><Key android:codes="-2"android:keyLabel="ABC"/><Key android:codes="48"android:keyLabel="0"/><Key android:codes="-5"android:keyIcon="@drawable/sym_keyboard_delete"/></Row></Keyboard>Main.xml文件<?xml version="1.0"encoding="utf-8"?><LinearLayoutxmlns:android="/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical"><EditTextandroid:id="@+id/edit"android:layout_width="fill_parent"android:layout_height="wrap_content"/><EditTextandroid:id="@+id/edit1"android:layout_width="fill_parent"android:layout_height="wrap_content"android:password="true"/><RelativeLayoutandroid:layout_width="fill_parent"android:layout_height="wrap_content"><android.inputmethodservice.KeyboardViewandroid:id="@+id/keyboard_view"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:focusable="true"android:focusableInTouchMode="true"android:background="@color/lightblack"android:keyBackground="@drawable/btn_keyboard_key"android:keyTextColor="@color/white"android:visibility="gone"/></RelativeLayout></LinearLayout>根据main.xml可以修改键盘放置的位置,可以直接显示在界面中,根据要求修改键盘。
*#*#4636#*#* 显示手机信息、电池信息、电池记录、使用统计数据、WiFi信息 *#*#7780#*#* 重设为原厂设定,不会删除预设程序,及SD卡档案。
*2767*3855# 重设为原厂设定,会删除SD卡所有档案。
本帖隐藏的内容*#*#34971539#*#* 显示相机相机韧体版本,或更新相机韧体 *#*#7594#*#*6当长按关机按钮时,会出现一个切换手机模式的窗口,包括:静音模式、飞航模式及关机,你可以用以上代码,直接变成关机按钮。
*#*#273283*255*663282*#*#* 开启一个能让你备份媒体文件的地方,例如相片、声音及影片等*#*#197328640#*#*启动服务模式,可以测试手机部分设置及更改设定 WLAN、GPS及蓝牙测试的代码*#*#232339#*#*或 *#*#526#*#*或*#*#528#*#* –WLAN测试*#*#232338#*#* –显示WiFiMAC地址*#*#1472365#*#* –GPS测试*#*#1575#*#* –其它GPS测试*#*#232331#*#* –蓝牙测试*#*#232337#*# –显示蓝牙装置地址*#*#8255#*#* 启动GTalk服务器显示手机软件版本的代码*#*#4986*2650468#*#* –PDA、Phone、H/W、RFCallDate*#*#1234#*#* –PDA及Phone*#*#1111#*#* –FTASW版本*#*#2222#*#* –FTAHW版本*#*#44336#*#*–PDA、Phone、csc、buildTime、、changelistnumber各项硬件测试*#*#0283#*#*–PacketLoopback*#*#0*#*#* –LCD测试*#*#0673#*#* 或 *#*#0289#*#* –Melody测试*#*#0842#*#* –装置测试,例如振动、亮度*#*#2663#*#* –触控屏幕版本*#*#2664#*#* –触控屏幕测试*#*#0588#*#* –接近感应器测试*#*#3264#*#* –内存版本本帖隐藏的内容一、【 *#6984125*# 行政设定】1:软件版本2:预先设置按*#73561*#进入安装Default3:网络和通话设定4:内部提示密码按*#9072641*# 进入1:构建信息 2:除错设定 3:测试模式 4:附条件功能5:视像通话设定6:协定设定 7:存储设定 8:java设定9:声音样本10:测试事例 11:计时器5:功能设定二、【*#0523# 菜单的配置】三、【*#0002*28346#测试模式】可以进行振铃音量、通话时音量、有线耳机音量、蓝牙耳机音量等设置四、下面把大家熟悉的一些指令补充下1: *#1234#看软件版本号2: *#1111# 看版本号3: *#2222#看固件版本4:*#06#看手机串号5:*2767*3855#主复位6: *#0*# 屏幕测试7: *#7465625#查看网络锁等8: *#0228# 看电池容量电池满电的时候比较准,上面第一个就是,85 为850毫安,65为650毫安9: *2767*86927# 复位*#1111#软件版本*#1234# 固件版本*#2222# 硬件版本*#8377466# 软、硬件版本*#8999*8376263#所有版本一起*#8999*8378# 测试模式*#4777*8665# GPRS 设定*#8999*523#液晶屏亮度*#8999*377# 错误日志*#8999*327# 只读存储器菜单*#8999*667# 调试模式*#92782#Wap 连接下手机型号*#2255# 通话记录*#232337# 蓝牙设备地址*#5282837# Java 版本#*3888#蓝牙测试模式#*536963 JAVA 下载#*5737425# JAVA 连接模式#*7222# GSM运行类型#*7252# GPRS 运行类型#*7337# Wap 复位#*2886# 开/关自动应答#*2527# GPRS转换到 (级别 4, 8, 9, 10)#*4263# 耳机模式有效/无效#*7462# SIM 卡状态#*5376#删除所有短信#*6837# 官方软件版本#*2474# 充电持续时间#*2834# 声音通道 (耳机)#*3282# 数据有效/无效#*3476# EGSM 有效/无效#*3676# 格式化闪存自定义信息#*4760# GSM有效/无效#*7326# 显示附件#*3273# EGPRS 转换到 (级别 4, 8, 9, 10) *2767*3855# =手机EEPROM总复位*2767*2878# = 手机EEPROM当前个人设置复位*2767*927# = 手机EEPROM Wap复位*2767*226372# = 摄像头复位*2767*688#移动电视复位*2767*86927# = 中国 WAP 自动设置*2767*86667# = 中国 MMS自动设置*2767*8636245# =中国 Email 自动设置*2767*49927# = 德国 WAP自动设置*2767*44927# = 英国 WAP 自动设置*2767*31927# = 荷兰 WAP自动设置*2767*420927# = 捷克 WAP 自动设置*2767*43927# = 奥地利 WAP自动设置*2767*39927# = 意大利 WAP 自动设置*2767*33927# = 法国 WAP自动设置*2767*351927# = 葡萄牙 WAP 自动设置*2767*34927# = 西班牙 WAP自动设置*2767*46927# = 瑞典 WAP 自动设置*2767*380927# = 乌克兰 WAP自动设置*2767*7927# = 俄罗斯 WAP 自动设置*2767*30927# = 希腊 WAP 自动设置*#7465625#测试网络锁指令适用于所有三星手机的指令集*#06#显示IMEI号第七第八位是89,90,92的是韩国产的但是串号可以改的哦。
Android仿微信数字键盘⽬录⼀、图⽰效果⼆、需要考虑的问题三、实现代码四.⼩结⼀、图⽰效果⼆、需要考虑的问题布局的实现⽅式;demo中使⽤了popupwindow,通过xml⽂件进⾏Tablayout布局。
禁掉EditText默认软键盘的弹出,替换为⾃定义的数字键盘及与其它EditText切换焦点时的弹出效果;删除和增加字符时需要同步更新光标的位置;随机数字分布的实现;三、实现代码1.MainActivity调⽤处代码:public class MainActivity extends AppCompatActivity {private static final String TAG = "MainActivity";private EditText numberEt;private KeyboardPopupWindow keyboardPopupWindow;private boolean isUiCreated = false;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);initView();}private void initView() {numberEt = findViewById(R.id.numberEt);keyboardPopupWindow = new KeyboardPopupWindow(MainActivity.this, getWindow().getDecorView(), numberEt,true);// numberEt.setInputType(InputType.TYPE_NULL);//该设置会导致光标不可见numberEt.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (keyboardPopupWindow != null) {keyboardPopupWindow.show();}}});numberEt.setOnFocusChangeListener(new View.OnFocusChangeListener() {@Overridepublic void onFocusChange(View v, boolean hasFocus) {if (keyboardPopupWindow != null && isUiCreated) {//isUiCreated 很重要,Unable to add window -- token null is not valid; is your activity running? keyboardPopupWindow.refreshKeyboardOutSideTouchable(!hasFocus);// 需要等待页⾯创建完成后焦点变化才去显⽰⾃定义键盘}if (hasFocus) {//隐藏系统软键盘InputMethodManager imm = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE);imm.hideSoftInputFromWindow(numberEt.getWindowToken(), 0);}}});}@Overridepublic void onWindowFocusChanged(boolean hasFocus) {super.onWindowFocusChanged(hasFocus);isUiCreated = true;}@Overrideprotected void onDestroy() {if (keyboardPopupWindow != null) {keyboardPopupWindow.releaseResources();}super.onDestroy();}}可以看到,这块的代码实现很简单,主要是通过KeyboardPopupWindow 这个⾃定义的View来实现键盘弹出及按键点击效果。
Android,Android 仿微信自定义数字键盘的实现代码本文介绍了Android 仿微信自定义数字键盘的实现代码,分享给大家,希望对大家有帮助最终效果:实现这个自定义键盘的思路很简单:1. 要写出一个数字键盘的布局;2. 与 Edittext 结合使用,对每个按键的点击事件进行处理;3. 禁用系统软键盘。
有了思路,实现起来就不难了。
1. 实现键盘的 xml 布局网格样式的布局用 GridView 或者 RecyclerView 都可以实现,其实用 GridView 更方便一些,不过我为了多熟悉 RecyclerView 的用法,这里选择用了 RecyclerView 。
[Java] 查看源文件 复制代码?1 <RecyclerView 用来实现键盘布局,上面的 RelativeLayout 则是为了实现收起键盘的点击事件。
2. 在代码中实现键盘布局,填充数据、增加点击事件我们新建类 KeyboardView 继承自 RelativeLayout ,关联上面的布局文件,然后做一些初始化操作:对 RecyclerView 填充数据、设置适配器,设置出现和消失的动画效果,写一些会用到的方法等。
[Java] 查看源文件 复制代码?001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 public class KeyboardView extends RelativeLayout {private RelativeLayout rlBack;private RecyclerView recyclerView;private List<String> datas;private KeyboardAdapter adapter;private Animation animationIn;private Animation animationOut;public KeyboardView(Context context) {this(context, null);}public KeyboardView(Context context, AttributeSet attrs) {this(context, attrs, 0);}public KeyboardView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init(context, attrs, defStyleAttr);}024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 private void init(Context context, AttributeSet attrs, int defStyleAttr) { LayoutInflater.from(context).inflate(yout_key_board, this);rlBack = findViewById(R.id.rl_back);rlBack.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View view) { // 点击关闭键盘dismiss();}});recyclerView = findViewById(R.id.recycler_view);initData();initView();initAnimation();}// 填充数据private void initData() {datas = new ArrayList<>();for (int i = 0; i < 12; i++) {if (i < 9) {datas.add(String.valueOf(i + 1));} else if (i == 9) {datas.add(".");} else if (i == 10) {datas.add("0");} else {datas.add("");}}}// 设置适配器private void initView() {recyclerView.setLayoutManager(new GridLayoutManager(getContext(), 3));adapter = new KeyboardAdapter(getContext(), datas);recyclerView.setAdapter(adapter);}// 初始化动画效果private void initAnimation() {animationIn = AnimationUtils.loadAnimation(getContext(), R.anim.keyboard_in);animationOut = AnimationUtils.loadAnimation(getContext(), R.anim.keyboard_out); }// 弹出软键盘public void show() {startAnimation(animationIn);setVisibility(VISIBLE);}// 关闭软键盘public void dismiss() {if (isVisible()) {startAnimation(animationOut);setVisibility(GONE);}}// 判断软键盘的状态public boolean isVisible() {if (getVisibility() == VISIBLE) {return true;}return false;}091 092 093 094 095 096 097 098 099 100 101 102public void setOnKeyBoardClickListener(KeyboardAdapter.OnKeyboardClickListener listener) {adapter.setOnKeyboardClickListener(listener);}public List<String> getDatas() {return datas;}public RelativeLayout getRlBack() {return rlBack;}} Adapter 里面都是很简单的代码,这里就不贴出了,文章末尾我会给出源码下载地址。
到这里为止,自定义数字键盘基本就算写好了,不过最重要的还是要和 Edittext 结合使用。
3. 与 Edittext 结合使用1. 禁用系统软键盘[Java] 查看源文件 复制代码?01 02 03 04 05 06 07 08 09 10 11 12 13 if (Build.VERSION.SDK_INT <= 10) { etInput.setInputType(InputType.TYPE_NULL); } else { getWindow().setSoftInputMode(youtParams.SOFT_INPUT_STATE_ALWAYS_HIDDEN); try { Class<EditText> cls = EditText.class; Method setShowSoftInputOnFocus = cls.getMethod("setShowSoftInputOnFocus", boolean.class); setShowSoftInputOnFocus.setAccessible(true); setShowSoftInputOnFocus.invoke(etInput, false); } catch (Exception e) { e.printStackTrace(); } }在网上找了一些方法,但是点击 Edittext 的时候系统软键盘依然会弹出。
最后找到了这个方法,利用反射强制不弹出软键盘,效果不错。
2. 处理各个按键的点击事件[Java] 查看源文件 复制代码?01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 @Overridepublic void onKeyClick(View view, RecyclerView.ViewHolder holder, int position) {switch (position) {case 9: // 按下小数点String num = etInput.getText().toString().trim();if (!num.contains(datas.get(position))) {num += datas.get(position);etInput.setText(num);etInput.setSelection(etInput.getText().length());}break;default: // 按下数字键if ("0".equals(etInput.getText().toString().trim())) { // 第一个数字按下0的话,第二个数字只能按小数点break;}etInput.setText(etInput.getText().toString().trim() + datas.get(position)); etInput.setSelection(etInput.getText().length());break;}}23 24 25 26 27 28 29 30 @Overridepublic void onDeleteClick(View view, RecyclerView.ViewHolder holder, int position) { // 点击删除按钮String num = etInput.getText().toString().trim();if (num.length() > 0) {etInput.setText(num.substring(0, num.length() - 1));etInput.setSelection(etInput.getText().length());}}逻辑也非常简单,看代码就明白了。