木疙瘩快速入门:在H5中添加预置动画
- 格式:docx
- 大小:1.14 MB
- 文档页数:4

木疙瘩应用 - 关于如何跳转到某一页的某一帧现今,随着H5动画越来越成为富媒体传播的主要手段,围绕着H5动画设计制作的各种云平台也愈来愈专业。
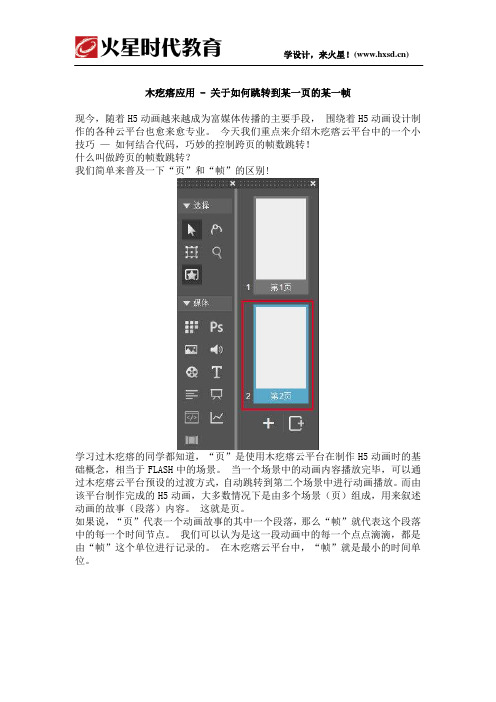
今天我们重点来介绍木疙瘩云平台中的一个小技巧—如何结合代码,巧妙的控制跨页的帧数跳转!什么叫做跨页的帧数跳转?我们简单来普及一下“页”和“帧”的区别!学习过木疙瘩的同学都知道,“页”是使用木疙瘩云平台在制作H5动画时的基础概念,相当于FLASH中的场景。
当一个场景中的动画内容播放完毕,可以通过木疙瘩云平台预设的过渡方式,自动跳转到第二个场景中进行动画播放。
而由该平台制作完成的H5动画,大多数情况下是由多个场景(页)组成,用来叙述动画的故事(段落)内容。
这就是页。
如果说,“页”代表一个动画故事的其中一个段落,那么“帧”就代表这个段落中的每一个时间节点。
我们可以认为是这一段动画中的每一个点点滴滴,都是由“帧”这个单位进行记录的。
在木疙瘩云平台中,“帧”就是最小的时间单位。
那么,回到主题。
跳转到某一页的某一帧,就好比是我们在看某一集动画片的时候,突然想看前一集的某一个精彩部分。
这个时候我只要通过点击一个按钮,就可以回到我想让他去的某一个点上。
这岂不是很方便!?那我们怎么来做呢?我带大家一起来做一个案例,通过案例步骤的解析,带大家来了解这种方式如何实现!先呈上案例预览地址:/campaigns/578846528e28cdb85e8b4619/2016092 9035949/579ef178a34834277d000dfe/index.html好吧,既然时下是一个小鲜肉横行的世界,那么我们姑且就借用当红炸子鸡,韩国 BigBang 组合来完成我们的案例。
在制作的同时,也大可让腐妹们的内心默默的泛起涟漪。
那么如果看完了动画,我们快速进入主题。
在这个案例中,我们能看到:当我们进入到小鲜肉的幻灯片播放页面时,一边留着口水看完,一边点击右下角的“BACK”按钮,我们又回到了封面页,可是这里要抛出的问题是:我们回到了封面的第一帧了吗?不,请仔细看,我们其实回到了封面页的最后一帧!那为什么一定要回到最后一帧?因为,如果不这样做,如果我们回到了页面的第一帧,那么,岂不是每点击一次“BACK”,就必须要把第一页的整段动画从头至尾看一遍?好,点击一次,看一遍。


动画是最基本的交互展现形式。
对交互元素组件添加动画、并设置多个动画的执行顺序,可以实现非常丰富多样的展示效果。
设置方式1.添加动画图1-1整个设置过程包括这几个步骤:1.在画布中,点击选中元素/组件2.在右侧面板中,选择动画——放大出现,点击右侧橙色“+”添加动画3.目前动画选项面板中是默认的动画属性设置,点击橙色对号确认设置完成补充:点击动画右侧的符号,可以进入动画属性设置面板。
如图:2.动画属性设置面板详解图1-27.等待触发器触发:切换到放置这个元素的当前页面后,元素动画自动执行播放。
如果勾选了该选项,就意味着必须有触发器触发这个动画执行,否则动画不会自动播放。
8.播放完返回开头:元素动画播放结束后,会恢复到动画播放前的状态,这个效果直线运动动画最明显,可以添加一个查看效果。
9.见图1-410.橙色对号:保存动画属性的所有设置,一定要点击,设置才有效。
动画出现方式详解:图1-31.点击后开始:点击动画元素本身,这个动画才执行。
很多时候动画不执行,就需要检查一下这里。
2.上一个之后开始:在这个页面中,如果这个动画是第一个执行的动画,那么切换到这一页动画就会执行;如果这个动画前还有其他动画,那就等它前面的动画执行完,这个动画才执行。
3.和上一个一起开始:类似于上一条,不过区别是跟前面的动作一起执行。
不管是页面切换还是前面有其他动画,该动画跟它们一起开始。
4.向四个方向划屏:只有向上/下/左/右任选一个方向滑动手机屏幕的时候,动画才执行播放。
5.摇一摇:选择该选项,摇动手机的时候,该动画才执行播放。
动画触发器图1-4动画本身带有两个事件:动画开始时:在动画开始执行时触发动画结束时:在动画结束时触发如一个动画执行2秒,那么2秒的动画播放完时,就会执行动画结束触发器设定的触发动作。
可阅读“动画触发器”一节的内容详细了解触发器。
3.复制粘贴动画在元素比较多,并且要设置同样的动画时,需要用到动画的复制粘贴。

1.2.2 快速入门:添加预置动画
鼠标选中“选择”工具,点击舞台上“玩转H5”素材右边“添加预置动画”按钮(红色圆圈按钮),弹出“添加预置动画”对话框,选择“翻转进入”动画效果。
图1.2-8
图1.2-9
以相同方式为舞台上其他两个素材添加预置动画效果。
可点击“预览”按钮,观察动画效果。
图1.2-10
调整预置动画时间:我们发现,此时三个素材的动画都是同时出现的,接下来要调整预置动画出现时间,使其有个先后顺序。
点击“玩转H5”素材右边的“编辑预置动画”按钮(蓝色圆圈按钮),在弹出的“动画选项”对话框中,调整动画出现属性:时长1.5秒;延迟0秒;顺时针;
图1.2-11
图1.2-12
同理,如下图分别调整文字、Logo两个其他素材的预置动画属性:
图1.2-13
图1.2-14
注:预置动画是Mugeda根据大众需求在自己的框架里设置好的动画效果,这些动画效果同样也可使用关键帧来实现。

多种⽅法实现H5⽹页图⽚动画效果;在web开发中,GIF动画效果是随处可见,⽐如常见的loading加载、⼈物奔跑的gif图⽚等等,那么这些都是怎么实现的呢?其实实现的原理很简单,简⽽⾔之,这些所谓的动画都是⼀帧⼀帧的图⽚经过⼀段时间的间隔做出位移⽽来的;譬如,我们在PS⾥⾯制作GIF动画,⾸先要把每⼀帧所需要的图⽚制作出来,然后再通过导出的⽅式把GIF图⽚保存下来;相信会PS的同学,都可以熟练的制作⼀个基本的GIF动画图⽚;在web开发中,要实现这样的gif图⽚,也有很多⽅法;⽅法⼀:利⽤css3 animation的steps实现spirit精灵动画;在应⽤ CSS3 渐变/动画时,有个控制时间的属性 <timing-function> 。
它的取值中除了常⽤到的以外,还有个让⼈⽐较困惑的 steps() 函数。
steps() 第⼀个参数 number 为指定的间隔数(必须是正整数),即把动画分为 n 步阶段性展⽰,第⼆个参数默认为 end,设置最后⼀步的状态,start 为结束时的状态,end 为开始时的状态。
那么有了这个steps(),我们就可以实现web中常见的Sprite 精灵动画了,见demo:<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title></title><link rel="stylesheet" href=""><style>.bird{background: url(bird.png);width: 140px;height:85px;animation: bird 2s steps(8) infinite; }@keyframes bird{from {background-position: 0 0;}to {background-position: -800% 0px;}}</style></head><body><div class="bird"></div></body></html>⽅法⼆:利⽤html5 canvas实现gif图⽚;利⽤canvas的drawImage把含有帧的图⽚加载到canvas中去,再结合js实现动画,见demo:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>canvas帧--实现动画</title><style>*{padding:0;margin:0;}canvas{display:block;background:white}</style></head><body><canvas></canvas><script>var imgPic = new Image();imgPic.src = '/demo/bird/bird.png';var canvas = document.querySelector('canvas');canvas.width = window.innerWidth;canvas.height = window.innerHeight;var ctx = canvas.getContext('2d');imgPic.onload = function () {drawImg()}var i = 0;var lastTime = new Date().getTime();var delatime;var timer = 0;function drawImg() {window.requestAnimationFrame(drawImg);var now = new Date().getTime();delatime = now - lastTime;lastTime = now;timer += delatime;if (timer > 200) {i++;if (i > 7) i = 0;timer = 0}console.log(delatime)ctx.drawImage(imgPic, i * 140, 0, 140, 85, (canvas.width - 140) / 2, (canvas.height - 85) / 2, 140, 85);}</script></body></html>以上两种⽅法实现的前提是,需要有⼀张已绘制帧的图⽚,有了图⽚才可进⾏帧的动画;两种⽅法相对⽐,⽅法⼀很明显更加的简单,⽅法⼆略显复杂!利⽤⽅法⼆可以控制动画的播放、暂停以及帧率;有兴趣的可以尝试下!。


木疙瘩应用 - 关于如何跳转到某一页的某一帧现今,随着H5动画越来越成为富媒体传播的主要手段,围绕着H5动画设计制作的各种云平台也愈来愈专业。
今天我们重点来介绍木疙瘩云平台中的一个小技巧—如何结合代码,巧妙的控制跨页的帧数跳转!什么叫做跨页的帧数跳转?我们简单来普及一下“页”和“帧”的区别!学习过木疙瘩的同学都知道,“页”是使用木疙瘩云平台在制作H5动画时的基础概念,相当于FLASH中的场景。
当一个场景中的动画内容播放完毕,可以通过木疙瘩云平台预设的过渡方式,自动跳转到第二个场景中进行动画播放。
而由该平台制作完成的H5动画,大多数情况下是由多个场景(页)组成,用来叙述动画的故事(段落)内容。
这就是页。
如果说,“页”代表一个动画故事的其中一个段落,那么“帧”就代表这个段落中的每一个时间节点。
我们可以认为是这一段动画中的每一个点点滴滴,都是由“帧”这个单位进行记录的。
在木疙瘩云平台中,“帧”就是最小的时间单位。
那么,回到主题。
跳转到某一页的某一帧,就好比是我们在看某一集动画片的时候,突然想看前一集的某一个精彩部分。
这个时候我只要通过点击一个按钮,就可以回到我想让他去的某一个点上。
这岂不是很方便!?那我们怎么来做呢?我带大家一起来做一个案例,通过案例步骤的解析,带大家来了解这种方式如何实现!先呈上案例预览地址:/campaigns/578846528e28cdb85e8b4619/2016092 9035949/579ef178a34834277d000dfe/index.html好吧,既然时下是一个小鲜肉横行的世界,那么我们姑且就借用当红炸子鸡,韩国 BigBang 组合来完成我们的案例。
在制作的同时,也大可让腐妹们的内心默默的泛起涟漪。
那么如果看完了动画,我们快速进入主题。
在这个案例中,我们能看到:当我们进入到小鲜肉的幻灯片播放页面时,一边留着口水看完,一边点击右下角的“BACK”按钮,我们又回到了封面页,可是这里要抛出的问题是:我们回到了封面的第一帧了吗?不,请仔细看,我们其实回到了封面页的最后一帧!那为什么一定要回到最后一帧?因为,如果不这样做,如果我们回到了页面的第一帧,那么,岂不是每点击一次“BACK”,就必须要把第一页的整段动画从头至尾看一遍?好,点击一次,看一遍。

武汉软件工程职业学院
课程教学实施方案
2018-2019学年度第一学期开课院部艺术与传媒学院
课程名称多媒体交互设计H5
授课班级
任课教师
填表日期:2018 年8 月31 日
填写说明
1.本方案由任课教师填写,教研室主任、院(部)负责人审核同意后,于每学期第二周交各院(部)教务科存档。
2.本方案一式二份:开课院(部)一份,教师本人一份。
3.所有栏目应填写完整,“理论教学进度安排”表和“实践教学进度安排”表的空格内可以按照教学内容
分章、分节、分项的要求自行加画子栏目,并可加页或适当调整表格。
4.理论课程(A类)填写“理论教学进度安排”表,理实一体化课程(B类)填写“理论教学进度安排”表和“实践教学进度安排”表,实践课程(C类)填写“实践教学进度安排”表。
5. 理论课程(A类)一般按2学时为一个条目填写,理实一体化课程(B类)中的“实践教学进度安排”表和实践课程(C类)填写“实践教学进度安排”表一般按半天为一个条目填写。
理论教学进度安排
理论教学进度安排
理论教学进度安排
实践教学进度安排
实践教学进度安排
实践教学进度安排
备注:1.实践教学包括实验、实训、实习、课程设计等实践项目,教师应根据不同专业、不同课程的特点,选取相应的综合技能训练项目。
2.根据实践教学的实际需要,教师可适当调整拦目和内容。

1.2.3 快速入门:在时间轴上制作关键帧动画
删除预置动画:点击Logo素材右边的“编辑预置动画”按钮,在弹出的“动画选项”对话框内选择“删除”按钮,删除该元素预置动画效果。
图1.2-15
剪切、复制物体:点击选中logo素材,右键→剪切
图1.2-16
新建图层:如下图点击“新建图层”按钮,新建一个图层。
鼠标选中新建图层第1帧空白帧,在舞台上右键→粘贴,将Logo素材粘贴进新图层中。
图1.2-17
插入帧:鼠标拖动同时选中两个图层的第15帧(可自主调节帧数),右键→“插入帧”
图1.2-18
插入关键帧动画:鼠标选中图层1第1帧,将其向后拖动至第7帧(可自主调节帧数),右键→“插入关键帧动画”
图1.2-19
图1.2-20
插入关键帧:选中图层1第11帧,右键→“插入关键帧”,同理在第12、13、14帧插入关键帧。
图1.2-21
图1.2-22
制作进入动画:选中图层1上物体所在首帧,即第7帧,按住Shift键,鼠标将Logo素材拖至舞台上方之外
图1.2-23
选中图层1第12帧,按住Shift键,按一下键盘下滑键,将Logo素材向下移动一点距离,同理,选中第14帧,将Logo素材向上移动一点距离,制作出进入后上下摆动的动画效果。
点击“预览”观察效果。
图1.2-24
保存作品:点击“保存”按钮,在弹出的“保存”对话框中将作品命名为“玩转H5”,点击“保存”。
图1.2-25。

iH5初级教程:动画必备,H5+GIF、幻灯片GIF有四种方式添加,一是图片对象,二是图片序列,三是GIF动画对象、四是幻灯片对象第一种:选中舞台,从电脑桌面把GIF直接拖到舞台,默认成为图片对象,并且自动播放。
可以对它像图片一样进行控制,拖动等。
但是用这种方法GIF只能循环播放。
第二种:选中舞台,点击工具栏的GIF工具,在舞台中间画出一个矩形,使用GIF动画对象上传GIF,选中舞台,点击工具栏的按钮工具,在舞台下添加按钮,选中按钮,点击工具栏的事件工具,按钮下添加事件,点击按钮,目标对象GIF,目标动作从头播放。
如果希望GIF播放完后停在最后一帧,那导出的时候就要设置只播放一次的格式。
第三种:选中舞台,点击工具栏的图片序列工具使用图片序列上传GIF,图片序列本身播放速度较快,但对图片帧数有一定限制,建议不要上传过大的GIF 或过多图片。
如果要一次上传大小或数量超过限制的图片,请使用图片工具。
图片序列后台转码,上传时请耐心等一会。
1、点击图片对象,选择自动播放,时间间隔0.2秒,则图片序列会比较慢地自动播放。
还可以通过播放次数控制图片序列播放多少次。
2、显示图片序号4,并且自动播放为NO,则显示第四张图片。
3、选中舞台,点击工具栏里的按钮工具添加按钮,选中按钮,点击工具栏的事件工具,按钮下添加事件,点击按钮,目标对象图片序列,目标动作继续播放。
图片序列的属性面板,播放次数1,显示图片序号为空,自动播放为NO。
预览时点击按钮,图片序列播放,并停在最后一帧。
4、使用图片序列工具上传多张图片组成的ZIP文件,也可以通过播放次数、时间间隔、自动播放等属性控制ZIP。
选中舞台,点击工具栏的按钮工具,舞台下添加2个按钮,按钮1下添加事件,点击按钮1,点击工具栏的事件工具,目标对象图片序列,目标动作显示下一张图片,按钮2下添加事件,点击按钮2,点击工具栏下的事件工具,显示上一张图片。
第四种:1、选中舞台,点击工具栏下的幻灯片工具,使用幻灯片对象上传GIF,可以通过滑动方向、循环播放、滑动播放灵敏度、自动播放、时间间隔来控制GIF 的播放。

项目一测试1.编辑界面主要由()组成。
A:锁定物体、排列、对齐、变形B:菜单栏、工具栏、页面栏、页面编辑区、舞台组成C:文件、编辑、视图、动画、帮助D:工具条、工具箱、元件库、属性、脚本、时间线、页面、标尺答案:B2.当物体被锁定后,不能对其进行位置、大小等属性的调整地。
()A:错B:对答案:B3.页面栏能够即时呈现H5作品各页面缩略图。
()A:对B:错答案:A4.选择类工具有()等。
A:缩放比例工具B:变形工具C:选择工具D:文字工具答案:ABC5.图片被选中的标志是其四周出现白色细虚线框。
()?A:错B:对答案:B6.缩放比例工具快捷键是()?A:XB:ZC:QD:A答案:B7.媒体类工具有()等。
A:导入视频工具B:导入图片工具C:导入声音工具D:文字工具答案:ABCD8.Mugeda导入视频支持()格式。
A:MP4B:MOVD:AVI答案:A9.预置动画按钮为()颜色按钮。
A:灰色B:红色C:紫色D:黄色答案:B10.预置动画包括()等动画类型。
A:强调B:退出C:淡入D:进入答案:ABD项目二测试1.什么是图文编辑器?()A:pptB:提供文章排版和内容编辑的在线工具C:wordD:excel答案:B2.木疙瘩图文编辑器为大家提供了什么?()A:海量的样式和模板B:可以插入使用h5页面丰富图文内容C:支持一键推送到公众号D:黑科技交互svg组件答案:ABCD3.木疙瘩图文编辑器由4部分组成()A:错B:对答案:B4.木疙瘩图文编辑器的核心功能有哪些()A:零交互svgB:可多人批阅C:自定义设置和定制排版样式D:文字图片音频视频的混合排版答案:ABCD5.免费会员也可以使用图文编辑器()A:错答案:B6.木疙瘩图文编辑器上手难度非常大()A:对B:错答案:B7.木疙瘩图文编辑器提供的样式,模板和交互svg组件都是免费的()A:错B:对答案:B8.图文编辑器能够自建样式库()A:错B:对答案:B9.木疙瘩图文编辑器能够一键推送到微信公众号()A:错B:对答案:B10.木疙瘩图片编辑器可以导入word,ocr文字识别及语英转文字()A:错B:对答案:B项目三测试1.在Mugeda能够进行设置调整的加载样式有()A:进度环B:百分比C:旋转加载D:进度条答案:ACD2.加载页是作品在加载中出现的一些相关提示页面()A:对B:错答案:A3.自定义加载页设置能够设置两个加载样式()。

动画可以分为两种类型:●交互动画:可以对绝大部分交互元素/组件设置的动画效果●播放动画:针对幻灯片、序列帧、Layer幻灯使用,可控制轮播1.飞入/飞出动画:这两个动画在这里的飞入/飞出方向不难理解,需要注意的是,动画设置通过设置不同的路径选项,元素可以从不同位置飞入/飞出画布,并且自2.渐现/渐隐动画给元素添加渐现动画,元素逐渐显渐隐动画原理在这里需要注明一一个元素添加了渐隐动画,其实直到看不到的过程,而不是这个元素真当这个元素的渐隐动画执行完,我们用其他元素来触发这个元素但实际上元素是显示了,只不过我们看到的也3.放大出现/放大消失两个动画的效果可以实际操作预览。
给元素添加放大消失的动画,该动画执行后,如果想要让其他元素再来触发这个元素的显示,显示的是动画结束前的最后一个状态,呈现透明状。
并不是元素初始状态。
4.缩小出现/缩小消失原理类似放大消失。
5.放大缩小画,元素由大到小缩放,实际是像素由当这个动画执用其他触发器来触发这个元素显示的时候,元素是看不到的。
因为元素6.透明该动画是给元素设置由100%显示状态到某个透明度状态的过程。
在这里,不透明度的范围是0~1,默认是0,即元素是100%可见的。
如下图中我们将不透明度设置为0.5,元素就会呈现右图中的动画效果。
7.旋转通过设置不同的轴向、旋转基准点等可以设置丰富的旋转动画。
直线运动跟曲线运动相对常用,有单独的教程介绍,可以直接戳链接进行查看曲线运动/直线运动9.SVG描绘动画上一篇:添加动画下一篇:动画时序设置意派Epub360-专业H5设计工具意派Coolsite360-专业响应式网站/微信小程序设计工具。

《实验6-2HTML5动画制作-预置动画、进度动画、变形动画和序列帧动画》实验二预置动画、进度动画、变形动画和序列帧动画一、预置动画预置动画可以实现一秒钟制作动画。
预置动画分为进入动画、强调动画、退出动画。
在舞台中选中某对象,点击其旁边的预置动画按钮,可以分别设置其进入动画、强调动画、退出动画的效果。
并可以在右侧属性面板中设置其“循环播放”等效果。
二、进度动画进度动画是按照图形或文字的绘制或编辑的顺序来实现动态效果的,因此在绘制的过程中,应根据自己想要的动态效果控制绘制顺序。
例:自动绘制的手机(1)绘制手机(2)添加图形进度动画(3)添加文字进度动画三、变形动画注:变形动画只支持用mugeda绘制的动画,不支持由外界导入的图片。
1、图形转变(1)绘制图形。
使用椭圆工具在舞台上画一个圆形,为了方便观察,将圆形的线条设置为红色。
(2)在时间轴第30帧位置单击鼠标右键,选择“插入变形动画”。
(3)在第30帧,选择“节点”工具,将圆形任意变形,也可以重新设置填充色。
(4)预览动画(5)添加运动类型:选中时间线第一个关键帧,在属性面板里设置“运动”的类型,例如“碰撞退出”。
(6)预览动画2、文字变形动画(1)绘制文字。
使用文字工具在舞台上输入文字,为了方便观察,在属性面板将文字设置为纯色--红色、加粗字体。
(2)在时间轴第30帧位置单击鼠标右键,选择“插入变形动画”。
(3)在第30帧,选择“节点”工具,在属性面板将文字的字体、字号、填充色、字间距、透明度、滤镜等属性重新设置,(4)预览动画(5)点击“添加新页面”按钮,创建第2页。
重复上述步骤(1)-(4),但是将步骤(2)的“插入变形动画”改为“插入关键帧动画”,观察两者有何不同。
不同:插入关键帧动画时,利用工具箱的变形工具只能修改文字的大小、位置,旋转等属性,而文字本身的填充色等属性,面板中不出现,即无法修改。
四、序列帧动画制作比较复杂的特效效果时,需要借助一些后期特效或视频编辑软件,通过它们将一些比较酷的动画或者特效导成序列帧的形式,导入到我们的作品中。

《H5页面设计(Mugeda 版)》教学教案第1章1.2.3 条理性原则1.2.4 切身性原则1.2.5 创新性原则1.3 H5 页面的设计规范1.3.1 页面尺寸1.3.2 页面适配1.3.3 文件大小1.4 H5 页面的设计流程1.4.1 明确设计目的1.4.2 策划内容1.4.3 搜集素材1.4.4 进行页面设计1.4.5 进行交互设计1.4.6 生成和发布H5综合训练——分析《方寸之间看徽州》拼图H5 游戏小结1.了解H5的基础知识。
2.掌握如何学好H5设计。
3.掌握H5的设计原则与制作流程课后练习(1)如何理解H5 与H5 页面,二者有什么区别和联系?(2)列举H5页面的设计原则,并举例分析某个H5页面设计对这些原则的遵循情况。
(3)简要说明H5 页面的不同设计风格。
(4)鉴赏下图所示的草莓音乐节H5页面,分析其设计风格并对该风格的特点进行介绍。
(5)鉴赏下图所示的音乐公益H5页面,分析其风格,并简述其遵循的设计原则。
第2章2.3.2 模板管理2.3.3 素材管理2.4 Mugeda 中的H5 编辑器界面2.4.1 菜单栏2.4.2 工具栏2.4.3 “时间线”面板2.4.4 工具箱2.4.5 “页面编辑”面板2.4.6 页面编辑区2.4.7 “属性”面板综合训练——使用模板制作出游季H5 页面小结1.掌握Mugeda的基础知识,以及在Mugeda平台中新建和管理页面、素材。
2.掌握Mugeda中的H5编辑界面的操作方法。
课后练习(1)简述新建H5 页面的方法。
(2)简述模板的使用方法。
(3)简述Mugeda 的H5 编辑器界面的组成部分。
(4)在Mugeda 中新建一个名为“新春贺喜”的H5 页面,保存该页面,然后在Mugeda 中新建一个名为“新年”的文件夹,将“新春贺喜”H5 页面移动到“新年”文件夹中。
(5)应用Mugeda中自带的“测试题”模板,编辑模板中的文字,然后发布编辑后的模板。


一、设计说明背景木疙瘩是一种我国传统手工艺品,常见于我国南方地区。
其特点是纹路复杂、色泽丰富,传统制作过程繁复。
而剪纸艺术是我国传统民间艺术之一,常见于我国各地,具有丰富的文化内涵和历史价值。
本次设计旨在结合木疙瘩与剪纸艺术,创新设计一款产品,以展现我国传统文化魅力。
二、设计理念1. 传承经典:本产品旨在传承我国传统手工艺,保留木疙瘩和剪纸艺术的传统特色和工艺精髓。
2. 创新设计:在传统手工艺的基础上,结合现代潮流和审美需求,创新设计出符合时代特色的产品。
3. 文化表达:通过产品的设计和制作,展现我国传统文化的魅力和独特魅力,传播传统手工艺的魅力。
三、设计细节1. 选材:选择优质的木疙瘩作为主要材料,确保产品色泽鲜艳、质地坚硬。
同时选用优质的纸张作为剪纸部分的材料,保证细节精致。
2. 设计风格:结合木疙瘩特有的纹路和色彩,设计出充满浓厚我国传统风格的图案和造型。
同时在剪纸部分,融入我国传统的花鸟鱼虫等元素,展现我国传统文化的魅力。
3. 制作工艺:采用手工制作,通过精细的刻画和剪裁,使产品细节更加精致,增加观赏价值。
同时注重工艺与艺术的结合,使产品既具有实用性,又具有收藏价值。
四、设计特点1. 寓意深刻:产品的图案和造型寓意丰富,具有吉祥美好的寓意,具有良好的祝福和护身作用。
2. 观赏性强:产品图案、纹路和结构设计精致,适合作为装饰品摆放在室内,增加室内装饰品的美感。
3. 手工定制:每一件产品都经过精心设计和制作,独一无二,具有收藏和赏析价值。
五、设计使用1. 居家装饰:产品可以作为居家装饰品,摆放在客厅、书房等室内空间,增添浓厚的古典氛围,提升装饰品的品位和格调。
2. 礼品赠送:产品适合作为礼品赠送亲友,传递对亲情友情的祝福和祝福。
3. 收藏欣赏:产品可以作为收藏品,珍藏于私人收藏室或企业博物馆,具有艺术收藏价值和历史文化价值。
六、总结本款产品将我国传统手工艺品木疙瘩与剪纸艺术相结合,充分展现了传统文化的魅力和魅力。
1.2.2 快速入门:添加预置动画
鼠标选中“选择”工具,点击舞台上“玩转H5”素材右边“添加预置动画”按钮(红色圆圈按钮),弹出“添加预置动画”对话框,选择“翻转进入”动画效果。
图1.2-8
图1.2-9
以相同方式为舞台上其他两个素材添加预置动画效果。
可点击“预览”按钮,观察动画效果。
图1.2-10
调整预置动画时间:我们发现,此时三个素材的动画都是同时出现的,接下来要调整预置动画出现时间,使其有个先后顺序。
点击“玩转H5”素材右边的“编辑预置动画”按钮(蓝色圆圈按钮),在弹出的“动画选项”对话框中,调整动画出现属性:时长1.5秒;延迟0秒;顺时针;
图1.2-11
图1.2-12
同理,如下图分别调整文字、Logo两个其他素材的预置动画属性:
图1.2-13
图1.2-14
注:预置动画是Mugeda根据大众需求在自己的框架里设置好的动画效果,这些动画效果同样也可使用关键帧来实现。