《Web前端开发技术》课程教学设计方案
- 格式:docx
- 大小:24.46 KB
- 文档页数:6

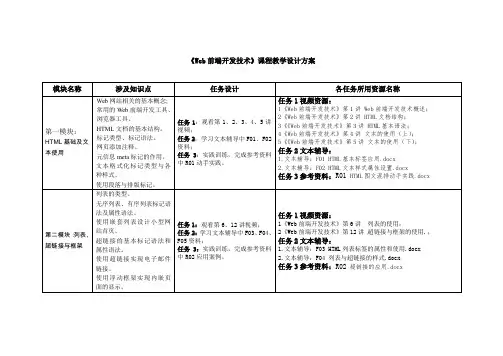
Web前端开发教案第一讲:HTML基础与布局元素教学目标与要求:1.了解web基本概念及HTML的发展史2.使用HTML的基本结构创建网页3.使用行级和块级标签组织页面内容4.使用图像标签实现图文并茂的页面教学主要内容、时间安排及教学方法与手段:1-1Web概述1.1.1Web客户端技术●HTML●CSS●JavaScript1.1.2 Web服务端技术●PHP●●JSP1-2HTML基本结构头部+正文1-3HTML头部元素<head></head><title></title><link></link><meta></meta>1-4块级标签●基本块级标签标题标签段落标签水平线标签常用于布局的块级标签有序列表标签无序列表标签表格表单分区标签<div></div>1-5行级标签<img/><span><br/><a>1-6 W3C标准W3C:World Wide Web Consortium,万维网联盟W3C的职能:负责制定和维护web行业标准W3C标准包括:列的标准:HTML内容方面:XHTML样式美化方面:CSS结构文档访问方面:DOM页面交互方面:ECMAScript重点和难点:重点:HTML 基本结构、块级标签、行级标签难点:使用<div>进行布局复习思考题、作业题:任务1基本块级元素使用HTML编辑工具,编写HTML代码,实现如图所示的页面效果 任务2用于布局的块级元素编写HTML代码,实现如图所示的页面效果任务3行级元素编写HTML代码,实现如图所示的页面效果。
任务4超链接编写HTML代码,实现导航菜单的链接●单击lj.html页面的“人物简介”,将跳转到ww.html的介绍页。
●单击lj.html页面的“王孟”,将跳转到设置锚点的ww.html页面相应位置。

Web前端开发技术教案**教学目标**1. 让学生掌握HTML、CSS和JavaScript的基本概念和用法。
2. 培养学生的实际操作能力,能够独立完成简单的Web页面开发。
3. 培养学生的团队协作和沟通能力,了解前端开发在整体Web开发中的位置和作用。
**教学内容**1. Web基础知识介绍2. HTML基础标签及页面结构3. CSS选择器及样式应用4. JavaScript基础语法及事件处理5. 常见的前端框架和库介绍**教学难点与重点*** 重点:HTML、CSS和JavaScript的基本语法和用法。
* 难点:如何将各种技术整合在一起,构建一个完整的Web页面。
**教具和多媒体资源**1. 投影仪,用于展示代码和页面效果。
2. 电脑,安装有浏览器、文本编辑器和相关软件。
3. 教学PPT,简要介绍各个知识点。
**教学方法**1. **激活学生的前知**:通过提问,了解学生对Web的基本认知情况。
2. **教学策略**:结合实例进行讲解,让学生在实际操作中掌握技术。
3. **学生活动**:小组讨论、实战演练。
**教学过程**1. **导入**:通过展示一个简单的网页,引起学生的兴趣。
2. **讲授新课**:逐一讲解各个知识点,配合实例进行演示。
3. **巩固练习**:让学生自己动手编写简单的HTML、CSS和JavaScript代码。
4. **归纳小结**:总结本节课的重点内容,并回答学生的疑问。
**评价与反馈**1. **设计评价策略**:通过实操和小组报告,观察学生的掌握情况。
2. **为学生提供反馈**:点评学生的练习成果,给出改进建议。
**作业布置**1. 制作一个简单的个人网页,包含基本的页面结构和样式。
2. 为自己的网页添加一些基本的功能,如点击按钮改变颜色等。
**教后反思**1. 回顾教学目标是否达成,学生对前端开发技术是否有基本的理解和掌握。
2. 分析教学过程中遇到的问题,如何改进以提高教学质量。

课程设计报告(web前端开发)一、课程目标知识目标:1. 学生能理解并掌握HTML5、CSS3和JavaScript的基础知识,了解网页的基本结构和常见的前端开发技术。
2. 学生能了解并运用响应式设计原理,实现不同设备上的网页适配。
3. 学生掌握DOM操作,能实现动态交互效果和数据绑定。
4. 学生了解前端框架Vue.js的基本使用,能运用其进行组件化和模块化开发。
技能目标:1. 学生能运用所学知识独立完成静态网页的设计与制作,具备基本的网页布局能力。
2. 学生能通过JavaScript和框架实现简单的网页交互功能,提高用户体验。
3. 学生具备团队协作能力,能在项目中发挥自己的专长,与他人共同完成项目开发。
情感态度价值观目标:1. 培养学生对前端开发的兴趣和热情,激发其主动学习和探索的精神。
2. 培养学生具备良好的编程习惯,注重代码规范和性能优化。
3. 培养学生面对困难和挑战时,保持积极心态,善于寻求解决方案。
4. 培养学生具备合作精神,尊重他人意见,学会倾听和沟通。
课程性质:本课程为实践性较强的课程,注重培养学生的动手能力和实际项目经验。
学生特点:学生具备一定的计算机基础,对前端开发有一定了解,学习积极性较高。
教学要求:结合实际项目案例,以任务驱动的方式进行教学,注重理论与实践相结合,提高学生的实际操作能力。
同时,关注学生的个体差异,进行差异化教学,确保每个学生都能在课程中取得进步。
在教学过程中,及时评估学生的学习成果,调整教学策略,以达到课程目标。
二、教学内容1. 网页基础知识- HTML5基本标签、属性和文档结构- CSS3选择器、样式属性、盒模型和布局- 网页色彩、字体和图标设计2. 响应式设计- 媒体查询和设备适配- 弹性布局和网格布局- 移动端和桌面端页面优化3. JavaScript基础- 数据类型、运算符、流程控制- 函数、对象和数组- DOM操作、事件处理和表单验证4. 前端框架Vue.js- Vue.js基本概念、生命周期和指令- 组件化开发和模块化设计- 数据绑定、计算属性和侦听器5. 项目实战- 网页设计与制作:静态页面布局、样式设计、交互功能实现- 前端工程化:版本控制、构建工具、性能优化- 团队协作:项目分工、沟通与协作、代码审查教学内容安排与进度:第一周:网页基础知识学习第二周:响应式设计原理与实践第三周:JavaScript基础及DOM操作第四周:Vue.js框架学习第五周:项目实战与前端工程化第六周:团队协作与项目总结教材章节关联:《HTML5与CSS3权威指南》第1-5章、第7-9章《JavaScript高级程序设计》第1-6章、第13章《Vue.js实战》第1-7章教学内容确保科学性和系统性,结合实际案例,使学生掌握前端开发的核心知识,培养其解决实际问题的能力。

web前端开发学的课程设计一、课程目标知识目标:1. 理解Web前端开发的基本概念,掌握HTML、CSS和JavaScript的核心语法和用法;2. 学会使用浏览器开发者工具进行调试和优化;3. 掌握响应式设计的原理,能够实现不同设备上的良好浏览体验;4. 了解Web前端性能优化方法,提高页面加载速度和运行效率。
技能目标:1. 能够独立编写结构清晰、样式美观的静态网页;2. 能够运用JavaScript实现动态交互效果,如轮播图、下拉菜单等;3. 能够运用前端框架和库,如Bootstrap、jQuery等,提高开发效率;4. 能够对Web前端项目进行调试、优化和部署。
情感态度价值观目标:1. 培养学生对Web前端开发的兴趣和热情,激发学习动力;2. 培养学生的团队协作意识和沟通能力,提高项目开发效率;3. 培养学生关注用户体验,以用户需求为导向,提升产品品质;4. 培养学生具备良好的编程习惯,注重代码规范和文档编写。
课程性质:本课程为实践性较强的学科,注重培养学生的动手能力和实际操作技能。
学生特点:学生具备一定的计算机操作基础,对Web前端开发有一定了解,但缺乏系统学习和实践经验。
教学要求:结合课程性质和学生特点,采用案例教学、任务驱动、分组合作等教学方法,确保学生在掌握基本知识的基础上,提高实际操作能力和团队协作能力。
通过课后实践和项目实训,使学生能够将所学知识运用到实际项目中,提升综合素质。
二、教学内容1. 基础知识:- HTML:文本、链接、图片、列表、表格、表单等基本标签及属性;- CSS:选择器、字体样式、盒模型、布局、响应式设计、过渡和动画等;- JavaScript:变量、数据类型、运算符、流程控制、函数、事件处理、DOM 操作等。
2. 前端工具与库:- 浏览器开发者工具的使用;- 常用前端库(如jQuery、Bootstrap)的使用;- 版本控制工具(如Git)的简单应用。
3. 前端框架:- Vue.js框架的基本使用和原理;- React.js框架的基本使用和原理;- Angular框架的基本了解。

web前端课程设计一、课程目标知识目标:1. 让学生掌握Web前端开发的基本概念,理解HTML、CSS和JavaScript在网页中的作用和关系。
2. 学会使用HTML构建网页结构,掌握常见标签的使用方法。
3. 掌握CSS基本语法,能实现网页的布局和样式设计。
4. 掌握JavaScript基本语法,实现简单的交互效果。
技能目标:1. 培养学生独立完成静态网页设计与开发的能力。
2. 提高学生利用Web前端技术解决实际问题的能力。
3. 培养学生的团队协作和沟通能力,能与他人共同完成项目。
情感态度价值观目标:1. 培养学生热爱互联网技术,对Web前端开发产生浓厚的兴趣。
2. 培养学生具备良好的编程习惯,注重代码的可读性和可维护性。
3. 培养学生的创新意识和批判性思维,善于发现和解决问题。
课程性质:本课程为实践性较强的课程,注重培养学生的动手能力和实际操作技能。
学生特点:学生具备一定的计算机基础,对Web前端技术有一定了解,但实践经验不足。
教学要求:结合课程性质和学生特点,教学过程中应以案例为主线,引导学生动手实践,注重培养学生的实际操作能力和解决问题的能力。
将课程目标分解为具体的学习成果,以便于教学设计和评估。
二、教学内容1. 网页基础知识- 网页的基本概念- 网页的组成元素2. HTML基础- HTML基本结构- 常见HTML标签及其使用方法- 表格、表单、列表等HTML元素的运用3. CSS样式- CSS基本语法- 选择器、属性和值- 盒子模型与布局- 响应式设计4. JavaScript基础- JavaScript语法基础- 数据类型、变量、运算符- 控制语句、函数- 事件处理、DOM操作5. 综合实战- 静态网页设计与开发- 响应式网页设计- 简单的动态效果实现教学内容安排与进度:第一周:网页基础知识,HTML基础第二周:CSS样式,盒子模型与布局第三周:JavaScript基础,事件处理第四周:综合实战,项目开发与优化教材章节关联:1. 网页基础知识——《Web前端开发基础》第1章2. HTML基础——《Web前端开发基础》第2-3章3. CSS样式——《Web前端开发基础》第4-5章4. JavaScript基础——《Web前端开发基础》第6-7章5. 综合实战——结合整本教材内容进行项目实践教学内容确保科学性和系统性,以教材为基础,结合实际案例,引导学生掌握Web前端技术的基本知识与技能。

web前端开发课程设计一、教学目标本课程旨在通过学习web前端开发,使学生掌握HTML、CSS和JavaScript的基本知识,能够独立完成静态网页的编写和设计。
具体目标如下:知识目标:理解并掌握HTML标签、属性及语义,能够编写结构合理的网页;熟练使用CSS选择器、盒模型、布局和样式优先级,能够实现美观的页面样式;掌握JavaScript基本语法、流程控制、函数和事件处理,能够实现网页的交互功能。
技能目标:能够使用至少一种前端构建工具(如Webpack)进行项目构建;熟悉版本控制系统(如Git)的使用,能够进行代码的版本管理和团队协作;能够运用响应式设计原理,实现适配不同设备的网页。
情感态度价值观目标:培养学生对前端开发的兴趣,激发其创新精神和团队合作意识,使其认识到web前端技术在现代社会中的重要作用,提高其信息素养。
二、教学内容本课程的教学内容主要包括HTML、CSS和JavaScript三个部分,具体安排如下:第1-2周:HTML基础知识,学习标签、属性及语义,掌握基本的页面结构编写。
第3-4周:CSS样式编写,学习选择器、盒模型、布局和样式优先级,能够实现页面样式的设计与优化。
第5-6周:JavaScript基础,学习基本语法、数据类型、流程控制、函数和事件处理,能够实现基本的网页交互功能。
第7-8周:前端构建工具和版本控制,学习Webpack的使用和Git的配置,掌握项目构建和团队协作的方法。
第9-10周:响应式设计,学习媒体查询和移动端布局,实现适配不同设备的网页。
三、教学方法为了提高学生的学习兴趣和主动性,本课程将采用多种教学方法,如讲授法、讨论法、案例分析法和实验法等。
讲授法:用于传授基本知识和概念,引导学生掌握核心要点。
讨论法:鼓励学生针对案例进行分析讨论,培养其解决问题的能力。
案例分析法:通过分析实际项目案例,使学生了解web前端技术在实际应用中的作用。
实验法:让学生动手编写代码,培养其实际操作能力和创新精神。


web前段课程设计一、课程目标知识目标:1. 让学生掌握Web前端的基本概念,包括HTML、CSS和JavaScript的使用。
2. 使学生了解Web标准,理解网页结构和表现分离的原则。
3. 帮助学生掌握常用的HTML标签、属性,以及页面布局和样式设计。
技能目标:1. 培养学生能够运用HTML和CSS编写结构清晰、样式美观的静态网页。
2. 提高学生使用JavaScript实现简单交互功能的开发能力。
3. 培养学生具备良好的编码习惯,掌握基本的调试技巧。
情感态度价值观目标:1. 激发学生对Web前端开发的兴趣,培养其主动学习的热情。
2. 培养学生具有良好的团队协作精神,学会与他人分享和交流。
3. 增强学生的创新意识,使其能够运用所学知识解决实际问题。
课程性质:本课程为实践性较强的学科,注重培养学生的动手能力和实际操作技能。
学生特点:学生具备一定的计算机基础和网络知识,对网页制作有一定的好奇心和兴趣。
教学要求:结合实际案例,采用任务驱动的教学方法,引导学生主动探索,提高学生的实际操作能力。
将课程目标分解为具体的学习成果,以便于教学设计和评估。
二、教学内容1. HTML基础:包括HTML文档结构、常用标签及其属性、文本格式化、图像和链接的插入等。
- 教材章节:第1章 HTML基础- 内容安排:2课时2. CSS样式:学习CSS选择器、文本样式、颜色和背景、盒模型、浮动布局、定位等。
- 教材章节:第2章 CSS样式设计- 内容安排:3课时3. 网页布局:掌握常见的网页布局方法,如表格布局、Div+CSS布局等。
- 教材章节:第3章 网页布局- 内容安排:2课时4. JavaScript基础:了解JavaScript语法、变量、数据类型、运算符、流程控制语句等。
- 教材章节:第4章 JavaScript基础- 内容安排:3课时5. 交互功能实现:学习事件处理、表单验证、DOM操作等,实现简单的网页交互功能。

web前端开发教案一、教学目标1. 知识目标:使学生掌握HTML、CSS、JavaScript等基本前端开发技术。
2. 能力目标:培养学生运用所学知识开发实际应用的能力。
3. 情感态度与价值观目标:培养学生对于前端开发的热爱和兴趣,让学生认识到团队协作的重要性,提升学生的职业素养。
二、教学重点和难点1. 教学重点:HTML、CSS、JavaScript等基本前端开发技术的掌握与应用。
2. 教学难点:如何将所学知识运用到实际开发中,实现动态交互效果。
三、教学过程1. 导入新课:通过展示优秀的网站案例,激发学生对于前端开发的兴趣。
2. 新课讲解:详细介绍HTML、CSS、JavaScript等基本概念和语法,并通过实例演示使学生掌握相关技术。
3. 巩固练习:学生分组完成一个小型网站的开发项目,实现网页布局、样式设计和交互效果等。
4. 归纳小结:回顾本节课所学内容,总结重点和难点,并对学生的学习情况进行点评。
四、教学方法和手段1. 多媒体教学:利用PPT、视频等多媒体资源辅助教学,提高教学效果。
2. 案例教学:通过案例演示,使学生更加直观地了解前端开发技术的实际应用。
3. 任务驱动式教学:通过布置任务,让学生在完成任务的过程中掌握所学知识,提高实际操作能力。
五、课堂练习、作业与评价方式1. 课堂练习:学生在课堂上完成相关练习题,巩固所学知识。
2. 作业:学生分组完成一个小型网站的开发项目,提交源代码及文档说明。
3. 评价方式:综合评价学生的课堂表现、作业完成情况及实际操作能力。
六、辅助教学资源与工具1. 教学PPT:提供详细的课件资料,方便学生复习和预习。
2. 视频教程:提供相关视频教程,帮助学生更好地掌握前端开发技术。
3. 在线代码编辑器:提供在线代码编辑器,方便学生进行代码编写和调试。
4. 开发工具:推荐常用的前端开发工具,如Visual Studio Code等。
七、结论本课程旨在使学生掌握Web前端开发的基本技术和应用能力,通过实践操作培养学生的团队协作能力和创新精神。

web前端网站课程设计一、课程目标知识目标:1. 学生能理解Web前端的基本概念,掌握HTML、CSS和JavaScript的基础知识;2. 学生能运用HTML构建网页结构,使用CSS进行页面布局和美化,运用JavaScript实现简单交互功能;3. 学生了解Web前端开发规范和浏览器兼容性问题,能对网站进行基本的优化。
技能目标:1. 学生能运用所学知识独立完成一个简单静态网站的开发,包括首页、列表页和详情页;2. 学生掌握使用Web前端开发工具,如Visual Studio Code、Sublime Text 等,熟练进行代码编写和调试;3. 学生能够运用版本控制工具(如Git)进行代码管理和团队协作。
情感态度价值观目标:1. 学生培养对Web前端开发的兴趣,激发学习热情,树立编程自信心;2. 学生通过团队协作,学会沟通与交流,培养合作精神和解决问题的能力;3. 学生了解Web前端技术的发展趋势,关注行业动态,培养不断学习和探索的精神。
课程性质:本课程为实践性较强的课程,结合理论教学和实际操作,使学生掌握Web前端开发的基本技能。
学生特点:学生具备一定的计算机操作能力,对网页制作有一定了解,但对Web前端开发技术尚不熟悉。
教学要求:注重理论与实践相结合,通过案例教学、项目实战等方式,使学生熟练掌握Web前端开发技术,培养实际操作能力。
同时,关注学生的情感态度价值观培养,提高学生的综合素质。
二、教学内容1. 网页基础知识- 网页的概念、组成及分类- 网页开发工具的选择与使用2. HTML基础- HTML文档结构及常用标签- 表格、列表、表单的使用- HTML5新特性3. CSS样式- CSS选择器、属性和值- 盒模型、浮动和定位- 响应式布局与媒体查询4. JavaScript基础- JavaScript语法和基本数据类型- 函数、事件处理和DOM操作- JSON和Ajax5. 网站制作实战- 网站规划与设计- 页面布局与美化- 交互功能实现6. 网站优化与发布- 网站性能优化技巧- 浏览器兼容性测试- 网站发布与维护教学内容安排与进度:第一周:网页基础知识,HTML基础第二周:CSS样式,JavaScript基础第三周:网站制作实战(上)第四周:网站制作实战(下)第五周:网站优化与发布,课程总结与评价教学内容与教材关联性:本教学内容与教材紧密关联,涵盖《Web前端开发技术》教材中的第一章至第五章的主要内容,按照教学大纲的安排,逐步引导学生掌握Web前端开发的基本技能。

《WEB前端开发案例教程》教学教案(上)复习提问(5分钟)URL/HTTP/HTML的含义导入新课:(3分钟)制作网页的工具很多(Hbuilder、VScode等课下可自行了解,大同小异),Dreamweaver就是其中一种,它提供的可视化设计环境可非常方便地创建和编辑网页.因此本节介绍该软件的基本使用。
(超星平台利用“随机选人”功能,学生回答问题。
)新授:一、Dreamweaver CC2018界面介绍(2分钟)1、初始化设置(10分钟)(学生跟随教师一起操作)✧工作区布局✧设置字体选择菜单栏中的【编辑】→【首选项】选项,分类列表中选择“字体”,右侧设置“代码视图”合适的字号大小。
✧设置界面分类列表中选择“界面”,更改可应用程序主题和代码主题✧更改主浏览器和次浏览器分类列表中选择“实时预览”,主浏览器快捷键F122、界面介绍(15分钟)(教师演示知识点涉及的具体操作)菜单栏:文件、编辑、站点、窗口工具栏:“格式化源代码”按钮、“应用注释”按钮、“删除注释”按钮➢GIF格式GIF格式可以高度压缩图像,但它只能包含最多256种颜色,不适于表现真彩色照片或具有渐变色的图片。
GIF格式可以支持动画效果。
➢JPEG格式它支持的颜色数几乎没有限制,因此适用于使用真彩色或平滑过渡色的照片和图片。
➢PNG格式Portable Networks Graphics,可移植的网络图形格式,是近年来新出现的一种图像格式。
二.插入图像使用标记img在网页中插入图像。
HTML代码如下:<html><head><title>无标题文档</title></head><body><img src="mid2.JPG" align="left" width="150" height="150" border="2" ><p>在西藏自助旅行,为高原神奇的风景如痴如醉的同时。
《Web前端开发技术》课程标准课程编码:B060106Z 课程类别:必修课适用专业:软件技术专业授课单位:计算机系与信息工程系学时:108 编写执笔人及编写日期:学分:6学分审定负责人及审定日期:1.课程定位和课程设计1. 1课程性质与作用《Web前端开发技术》课程是软件技术专业的专业课程,同时也是软件技术专业学生执行移动互联网络应用软件开发能力培养的一门专业核心课程。
课程的作用:本课程从HTML5应用软件开发的角度出发,结合用户需求开发的流程和特点,从软件用户界面、软件设计文档、程序代码等角度进行了具体的讲授。
通过该课程的学习,旨在提高学生基于HTML5应用软件开发与软件系统维护服务和管理的职业能力。
本课程前导课程包括基础课程《计算机基础》、《网页制作技术》、专业课程《Java程序设计》、《数据库技术》、《数据结构》等,学生完成这些前导课程的学习后,已具备一定的软件开发理论知识和分析软件项目的能力。
通过本课程的学习后学生即可参加后续的专业实训学习。
1.2课程基本理念根据课程所处阶段以及课程内容确定课程的基本理念:(1)全面提高学生互联网应用开发能力,为学生后期学习奠定良好的理论与实践基础(2)重视课程实践性,以实践能力为培养目标,以项目实施为培养途径(3)注重培养学生自主、合作、探究的学习方法,激发学生学习兴趣和求职欲望(4)注重培养学生终身学习的教育观1.3课程设计思路本课程采用教学做一体化教学的设计思路,学生需要完成多个实验训练任务。
根据学生前期课程学习的知识,将互联网的应用开发应用到移动端,增加了Web开发技术JQuery框架,移动互联网应用开发中的Ionic框架、AJAX异步更新以及JSON技术学习,并通过学习Cordova 框架,让学生掌握HTML5技术开发移动APP的方法。
在每个实验间贯穿理论知识,增强技能,逐步巩固和增强已学知识和技能。
同样,在每个实验中都涵盖了不同的理论知识以及对知识的拓展。
培训web前端开发课程设计一、教学目标本课程的教学目标是使学生掌握Web前端开发的基本知识和技能,能够独立完成简单的Web页面设计和开发。
具体来说,知识目标包括HTML、CSS和JavaScript的基本语法和用法,技能目标包括使用HTML编写页面结构、使用CSS进行页面样式设计和使用JavaScript实现页面交互功能,情感态度价值观目标包括培养学生的创新意识和团队协作精神。
二、教学内容根据课程目标,教学内容主要包括HTML、CSS和JavaScript三个部分。
教学大纲如下:1.HTML:介绍HTML的基本结构和标签,包括头部、主体、列表、链接等。
2.CSS:介绍CSS的基本语法和用法,包括选择器、属性和值、盒模型等。
3.JavaScript:介绍JavaScript的基本语法和用法,包括变量、函数、事件处理等。
三、教学方法为了激发学生的学习兴趣和主动性,本课程将采用多种教学方法,包括讲授法、讨论法、案例分析法和实验法等。
在讲授基本知识的同时,通过讨论和案例分析帮助学生理解和应用知识,通过实验操作让学生亲自动手实践,增强实际操作能力。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将选择和准备适当的教学资源。
教材方面,将采用《Web前端开发教程》作为主教材,辅以《HTML+CSS+JavaScript完全学习手册》等参考书。
多媒体资料方面,将收集和整理相关的视频教程、在线案例和教学图片等。
实验设备方面,将确保每个学生都能使用到电脑和相应的开发工具。
五、教学评估本课程的评估方式将包括平时表现、作业和考试三个部分,以全面反映学生的学习成果。
平时表现将通过课堂参与、提问和小组讨论等方式进行评估,占课程总评的30%。
作业包括课后练习和项目实践,占课程总评的40%。
考试为闭卷考试,内容包括HTML、CSS和JavaScript的基本知识和应用,占课程总评的30%。
评估方式将力求客观、公正,及时给予学生反馈,以促进学生的学习进步。
web前端开发概述课程设计一、课程目标知识目标:1. 了解Web前端开发的基本概念,掌握HTML、CSS和JavaScript的基础知识;2. 学会使用常用的Web前端开发工具,如VS Code、Chrome开发者工具等;3. 掌握基本的页面布局方法,如盒子模型、Flex布局和Grid布局;4. 了解Web前端性能优化和响应式设计的概念。
技能目标:1. 能够编写符合W3C标准的HTML和CSS代码,实现基本的页面布局和样式设计;2. 能够运用JavaScript实现简单的交互功能,如表单验证、动态数据展示等;3. 能够使用开发者工具进行代码调试和问题排查;4. 能够根据设备尺寸和性能要求,进行响应式设计和优化。
情感态度价值观目标:1. 培养学生对Web前端开发的兴趣,激发学习热情;2. 培养学生的团队协作意识,学会与他人共同解决问题;3. 培养学生的创新思维和审美意识,关注用户体验;4. 增强学生的网络安全意识,遵守网络道德规范。
课程性质:本课程为初中信息技术学科课程,旨在让学生了解Web前端开发的基本知识,培养其编程兴趣和动手能力。
学生特点:学生具备一定的计算机操作能力,对网络和编程有一定的好奇心,但基础知识和实践经验相对不足。
教学要求:结合学生特点,注重理论与实践相结合,通过案例分析和动手实践,使学生在掌握基本知识的同时,提高实际操作能力。
同时,关注学生的情感态度价值观培养,使其形成良好的学习习惯和价值观。
在教学过程中,将课程目标分解为具体的学习成果,便于教学设计和评估。
二、教学内容1. Web前端开发基础知识- HTML:页面结构、标签、属性、语义化标签等;- CSS:选择器、盒模型、布局、样式优先级、响应式设计等;- JavaScript:基本语法、变量、函数、事件处理、DOM操作等。
2. 常用开发工具与调试技巧- VS Code:代码编辑、插件安装与使用、快捷键等;- Chrome开发者工具:审查元素、控制台输出、网络监控、性能分析等。
《Web 前端设计与开发》课程整体教学设计(2019~2020 学年第 2 学期)课程名称:Web 前端设计与开发所属系部:信息工程学院制定人:XXX合作人:XXX制定时间:2020 年 7 月1Web 前端设计与开发精品资源共享课课程整体教学设计一、课程基本信息课程名称:Web 前端设计与开发课程代码:18310007学分:3学时:48授课时间:第三学期授课对象:高职计算机应用技术专业大二学生、高职计算机网络技术专业大二学生课程类型:专业核心课先修课程: 信息技术素养与技能、后续课程: HTML5 混合 App 开发、计算机程序设计PHP WEB 应用开发二、课程定位(一)学生所在专业面向的岗位(群)。
专业服务区域:临沂市及周边地区专业服务领域(行业):为智慧物流、智慧贸易、智慧农业、智慧工业、智慧公共服务相关行业服务的应用软件开发行业。
主要就业岗位:在各大中小软件开发公司从事 Web 与企业应用软件的开发、测试、销售与运维等工作岗位。
(二)本课程选择的背景实践岗位。
表 1 典型工作任务分析表序号工作岗位典型工作任务工作过程简述1WEB 界面开发运用各种工具进行页面布局, WEB 图像、音频、视频、动画制作。
2程序员程序代码编写运用面向对象的开发工具规范地编写程序,使用数据库访问技术连接访问数据库。
3WEB 部署运行安装网络操作系统,配置各类服务器、发布站点表 2岗位职业能力分析表岗位序号岗位典型工作任务职业能力支撑课程性质名称WEB 界面开发网页制作能力HTML5 混合 APP 开程序代码编写代码编写能力发(△)1程序员WEB 前端设计与开发WEB 部署运行网站发布能力(△)基础JAVA WEB 应用开发岗位(△)用户培训网络与应用系统安装能力PHP WEB 应用开发(△)数据库安装、升级、迁数据库基础软件管理维护网络操作系统移、数据恢复能力软件测试搭建测试环境,编写测试2软件测试与跟踪脚本,运用测试脚本寻找人员bug 能力(三)本课程与中职、高职(专科、本科)、普通高校、培训班同类课程的区别。
web前端开发教案在当今信息化浪潮下,Web前端开发成为了一个备受瞩目的职业领域。
作为构建用户界面的重要角色,Web前端开发人员凭借其独特的技能,为用户提供出色的网页体验。
本教案旨在培养学生对Web前端开发的基本理解和实践能力,使其能够掌握相关技术和工具,并能在实际项目中灵活应用。
二、教学目标1. 了解Web前端开发的基本概念和发展历程;2. 掌握HTML、CSS、JavaScript等前端开发技术的基本知识;3. 学会使用常见的前端开发工具和框架;4. 能够进行简单的网页设计和开发,并实现基本的交互效果。
三、教学内容1. Web前端开发概述1.1 前端开发的定义和作用1.2 前端与后端的关系及协作方式1.3 Web前端开发的发展趋势和前景展望2. HTML基础2.1 HTML的作用和结构2.2 常用标签的介绍和使用2.3 HTML表单元素及其验证3. CSS基础3.1 CSS的作用和语法3.2 常用选择器和样式属性3.3 CSS布局和盒模型4. JavaScript基础4.1 JavaScript的作用和语法4.2 变量、数据类型和运算符4.3 DOM操作和事件处理5. 前端开发工具和框架5.1 前端开发工具的选择和使用5.2 常用的前端框架介绍和使用6. 网页设计与优化6.1 网页设计的基本原则和注意事项6.2 响应式设计和移动端开发6.3 网页性能优化的技巧和方法7. 实践项目7.1 设计和开发一个简单的静态网页7.2 实现网页中的基本交互效果7.3 调试和优化网页的显示和性能四、教学方法1. 理论讲授与实践结合的教学方式,注重实际操作和实例演示;2. 以问题驱动和项目驱动的教学方法,引导学生进行思考和实践;3. 小组合作与个人独立学习相结合,培养学生的团队合作能力和自主学习能力;4. 评价方式包括课堂表现、课后作业和实践项目评估等多种形式。
五、教学评估1. 设计针对性的小测验,考察学生对前端开发知识的掌握程度;2. 课堂参与和表现评估,包括主动提问、讨论和组织小组讨论等;3. 课后作业评估,考察学生对课程内容的理解和应用能力;4. 实践项目评估,通过对学生完成的网页设计和开发项目的评价,综合考察其综合能力和创造力。