[鼠标指针静态怎么制作] 鼠标指针怎么自己制作
- 格式:doc
- 大小:22.50 KB
- 文档页数:2

电脑的鼠标指针怎么设置
十年如一日的鼠标风格你还在用吗?难道你不想改变一下你的鼠标风格吗?下面小编整理了电脑鼠标指针如何设置的方法,希望能帮到大家O(∩_∩)O哈哈~
电脑的鼠标指针怎么设置
01点击“菜单栏”,在“控制面板”中找到“鼠标”并点击。
02进入“鼠标属性”的文本框,这里可以设置鼠标的鼠标键、指针、指针选项等。
03点击“指针”,随意选择一项即可。
04点击“指针选项”,选择你喜欢的点击“确定”即可。
05其他设置按照自己喜欢的去设置即可。
以上步骤和方法小编真心希望能解决你的问题。

许多游戏玩家一定会对游戏中的动态鼠标指针有很深的印象,其实只要一句简单的CSS(层叠样式表),你也能在网页上实现这种效果。
首先,你需要一个鼠标指针文件,可以通过单击“开始”→点击“查找”→键入“.ani”或“.cur”(不含双引号),也可以到网上下载你喜欢的指针。
注:.ani是动态效果的指针文件;.cur 是静态效果的指针文件。
下面是两种实现个性鼠标的方法。
1.定义所有超链接的指针
把cursor:url(指针文件的路径)加入到超链接的CSS文件中。
如:a {color:#000000; cursor:url(指针文件的路径);}
2.定义个别链接的指针
把style="cursor:url(指针文件的路径)"放进<a>的容器中。
如:<a href="指定链接地址" style="cursor:url(指针文件的路径)">链接文字</a>
现在保存文件,预览一下你网页的个性鼠标指针吧!。

如何设置个性鼠标指针
很多工作在电脑上操作,鼠标是必不可少的设备。
那么,有用户就在问win7电脑鼠标指针怎么设置,这种问题。
为此店铺为大家整理推荐了相关的知识,希望大家喜欢。
设置个性鼠标指针的方法
点击开始进入控制面板
进入控制面板后,点击鼠标
点击鼠标后再点击指针
在方案选项里就有许多系统方案指针
而且每一个方案都有预览效果
然后下面也有自定义,也可以按照个人喜好设计指针,下方也有两个选项:指针阴影和桌面效果
选好之后点击确定指针就切换成功了
如果感觉对系统指针不满意,我们还可以利用某些桌面软件,使得鼠标指针更加独特。

如何使用3D打印技术制作个人化鼠标随着科技的不断进步和普及,3D打印技术已经成为了现实生活中不可忽视的一部分。
它的应用范围越来越广泛,从汽车工业到医疗领域,都可以看到3D打印技术的身影。
而现在,我们也可以利用3D打印技术来制作个人化的鼠标,既满足实用性,又能彰显个人的独特风格。
首先,我们需要准备一台3D打印机和相关的软件。
3D打印机是制作个人化鼠标的必备工具,而软件则可以帮助我们设计和编辑鼠标的外观。
市面上有许多免费的3D建模软件,如Blender、SketchUp等,选择一个你熟悉且易于使用的软件开始你的设计。
在开始设计之前,我们首先需要确定鼠标的尺寸和形状。
一般来说,鼠标的尺寸应该适合你的手掌,而形状则要符合你的使用习惯。
如果你习惯使用大号鼠标,那么你可以考虑设计一个较大的鼠标;如果你喜欢便携的小巧鼠标,那么你可以选择设计一个小号的鼠标。
接下来,我们可以开始设计鼠标的外观。
你可以根据个人的喜好来设计鼠标的形状、颜色和纹理等。
例如,你可以选择设计一个流线型的外观,使鼠标更加流畅和舒适;或者你也可以为鼠标添加一些个性化的图案或标志,来展示你的个性和独特风格。
一旦你完成了鼠标的设计,就可以将设计文件导入到3D打印机的软件中进行切片和打印设置了。
切片是将设计文件分解成一层层的薄片,以便3D打印机可以逐层打印出来。
在这个过程中,你可以根据需要调整打印的分辨率和打印材料等参数,以确保最终打印出来的鼠标具有良好的质量和使用寿命。
完成切片和打印设置后,就可以将设计文件传输到3D打印机中开始打印了。
在打印过程中,你需要确保打印底板的水平和稳定,以避免打印过程中的偏移或失真。
同时,你也需要定期监控打印过程,以确保没有发生任何问题或故障。
打印完成后,你可以将鼠标从3D打印机中取出,并对其进行一些简单的后处理。
例如,你可以修剪掉打印出来的支撑结构,使鼠标表面更加光滑和整洁;或者你也可以对鼠标进行上色或喷漆,以增加其外观的个性化。

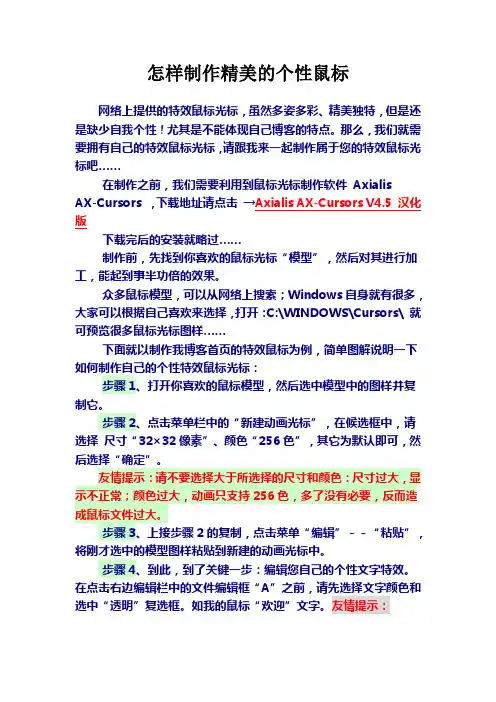
怎样制作精美的个性鼠标网络上提供的特效鼠标光标,虽然多姿多彩、精美独特,但是还是缺少自我个性!尤其是不能体现自己博客的特点。
那么,我们就需要拥有自己的特效鼠标光标,请跟我来一起制作属于您的特效鼠标光标吧……在制作之前,我们需要利用到鼠标光标制作软件 AxialisAX-Cursors ,下载地址请点击→Axialis AX-Cursors V4.5 汉化版下载完后的安装就略过……制作前,先找到你喜欢的鼠标光标“模型”,然后对其进行加工,能起到事半功倍的效果。
众多鼠标模型,可以从网络上搜索;Windows自身就有很多,大家可以根据自己喜欢来选择,打开:C:\WINDOWS\Cursors\ 就可预览很多鼠标光标图样……下面就以制作我博客首页的特效鼠标为例,简单图解说明一下如何制作自己的个性特效鼠标光标:步骤1、打开你喜欢的鼠标模型,然后选中模型中的图样并复制它。
步骤2、点击菜单栏中的“新建动画光标”,在候选框中,请选择尺寸“32×32像素”、颜色“256色”,其它为默认即可,然后选择“确定”。
友情提示:请不要选择大于所选择的尺寸和颜色:尺寸过大,显示不正常;颜色过大,动画只支持256色,多了没有必要,反而造成鼠标文件过大。
步骤3、上接步骤2的复制,点击菜单“编辑”--“粘贴”,将刚才选中的模型图样粘贴到新建的动画光标中。
步骤4、到此,到了关键一步:编辑您自己的个性文字特效。
在点击右边编辑栏中的文件编辑框“A”之前,请先选择文字颜色和选中“透明”复选框。
如我的鼠标“欢迎”文字。
友情提示:1、如果你加入的文字需要多行,请一行一行添加;并每次添加完毕,选中并适当拖动其位置,以更美观和避免重叠……2、从右边的小预览框中可以预览效果,不满意再调整。
步骤5、这步骤是关键步骤,用它来实现动画光标文字。
右击左边已生成的单帧,选择“插入”以添加帧。
帧添加一般以5帧为宜,依个人习惯添加,其它选项选择默认即可。

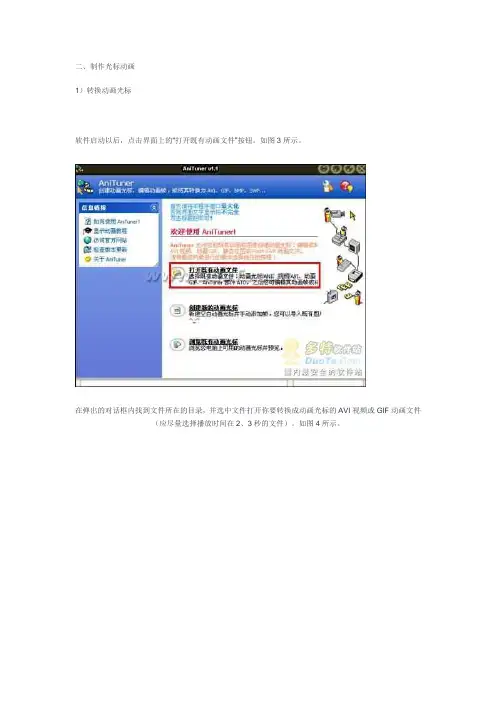
二、制作光标动画1)转换动画光标软件启动以后,点击界面上的“打开既有动画文件”按钮。
如图3所示。
在弹出的对话框内找到文件所在的目录,并选中文件打开你要转换成动画光标的AVI视频或GIF动画文件(应尽量选择播放时间在2、3秒的文件)。
如图4所示。
点击打开以后会出现打开图像编辑窗口,在文件预览框中有一个红色截取框,可以自由调整截取框的大小和位置。
如果文件中有不需要的图像部分,就可以用截取框来选取要保留的部分,未被选取的部分就会被裁减掉。
如图5所示。
然后在下方的“透明”栏中可选择清除文件中的背景色,勾选“设置此颜色为半透明”选项,再点击右边的“吸管”工具,用鼠标在图像的背景部分点击一下即可。
这样,软件在转换过程中就会自动清除指定的背景颜色了。
如图6所示。
此时第一帧图像就调整完毕了,软件会自动根据文件长度将文件分成多个图像帧,在“查看帧”选框中选择其它帧进行预览。
(要注意的是:光标帧数太多会影响使用,应点击“编辑光标帧”选项,选中不需要或重复的帧,然后点击“移除帧”选项将它们删除,这样可以减少光标文件的大小,使动画效果更流畅)如图7所示。
预览光标满意后,点击“确定”按钮。
在界面中间的光标标题内输入标题,在作者名称内输入你的大名。
如图8所示。
点击界面下方的“测试光标”按钮即可预览转换成动画光标后的效果,满意后点击界面左侧的“保存动画光标”选项,在弹出的保存对话框内,输入名称,然后点击“保存”按钮即可将该文件保存为“ani”格式的动画光标文件了。
如图9所示。
2)手工制作动画光标如果没有现有的动画或视频可用,也可以用图片来手动制作一个动画光标,首先要准备几张相互关联的图片。
然后运行软件,点击“创建新的动画光标”按钮,填写光标名称,依次设置动画光标的色彩格式和大小。
如图10所示。
接下来点击界面左侧的“编辑光标的帧”选项,进入编辑光标帧的界面。
如图11所示。
点击“导入图像”选项,弹出打开对话框,选中文件,然后点击“打开”按钮。

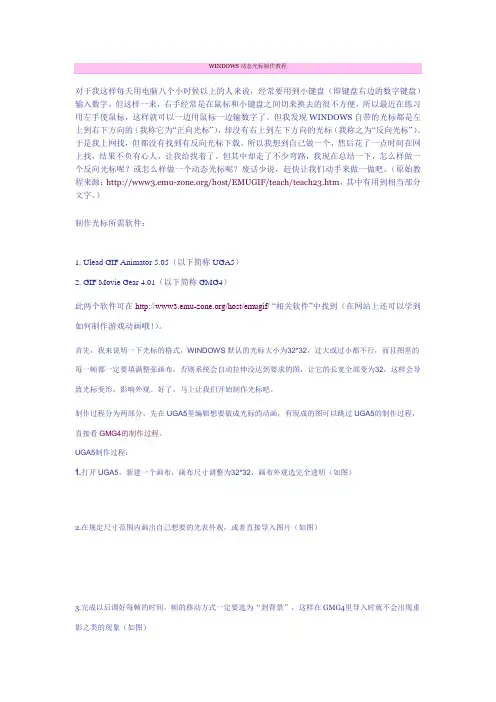
W IN DOW S动态光标制作教程对于我这样每天用电脑八个小时候以上的人来说,经常要用到小键盘(即键盘右边的数字键盘)输入数字,但这样一来,右手经常是在鼠标和小键盘之间切来换去的很不方便,所以最近在练习用左手使鼠标,这样就可以一边用鼠标一边输数字了。
但我发现WINDOWS自带的光标都是左上到右下方向的(我称它为“正向光标”),却没有右上到左下方向的光标(我称之为“反向光标”)。
于是我上网找,但都没有找到有反向光标下载。
所以我想到自己做一个,然后花了一点时间在网上找,结果不负有心人,让我给找着了。
但其中却走了不少弯路,我现在总结一下,怎么样做一个反向光标呢?或怎么样做一个动态光标呢?废话少说,赶快让我们动手来做一做吧。
(原始教程来源:/host/EMUGIF/teach/teach23.htm,其中有用到相当部分文字。
)制作光标所需软件:1. Ulead GIF Animator 5.05(以下简称UGA5)2. GIF Movie Gear 4.01(以下简称GMG4)此两个软件可在/host/emugif/“相关软件”中找到(在网站上还可以学到如何制作游戏动画哦!)。
首先,我来说明一下光标的格式,WINDOWS默认的光标大小为32*32,过大或过小都不行,而且图里的每一帧都一定要填满整张画布,否则系统会自动拉伸没达到要求的图,让它的长宽全部变为32,这样会导致光标变形,影响外观。
好了,马上让我们开始制作光标吧。
制作过程分为两部分,先在UGA5里编辑想要做成光标的动画,有现成的图可以跳过UGA5的制作过程,直接看GMG4的制作过程。
UGA5制作过程:1.打开UGA5,新建一个画布,画布尺寸调整为32*32,画布外观选完全透明(如图)2.在规定尺寸范围内画出自己想要的光表外观,或者直接导入图片(如图)3.完成以后调好每帧的时间,帧的移动方式一定要选为“到背景”,这样在GMG4里导入时就不会出现重影之类的现象(如图)4.原教材里提到“把图片分开保存,每一帧单独存为一张图,这样是为了让每张图的比例都统一为32*32,如果把做好的动画直接保存的话那么只有第一帧的比例是32*32,后面的图都是按照每一帧里的对象本身大小来定图片大小的,这样即使在GMG4里做成了动态光标也只有第一帧可以保持原样,后面的都会被系统自动拉伸为32*32”。

拒绝平庸,鼠标指针居然也能这么酷!
先看看小编制作完成的效果图:
是不是很具创意呢?下面小编就将方法介绍给大家~
1、首先我们要下载自己想要的鼠标指针样式素材(文末有方法哦)
2、打开素材文件夹选中安装文件,单击右键,选择“安装”
3、安装将自动运行,安装完后点击”确定”
4、确定后,你马上会看到鼠标指针已经换成我们之前选择的样子啦。
5、你也可以下载多种鼠标指针素材,然后一一进行安装。
6、安装后,想切换指针样式(或恢复默认样式),可以按照以下步骤进行:
(1)进入控制面板,点击鼠标选项(Win10为“设置”→“设备”→“鼠标和触摸板”→“鼠标其他选项”)
(2)进入鼠标属性,选择“指针”栏
(3)然后我们就可以看到自己添加的样式和系统默认的方案了,我们选择方案后可以在右侧看到相应的指针形态预览,根据不同预览我们可确定自己想要的指针。
(4)最后,选择好后,我们点击“应用”→“确定”即可。

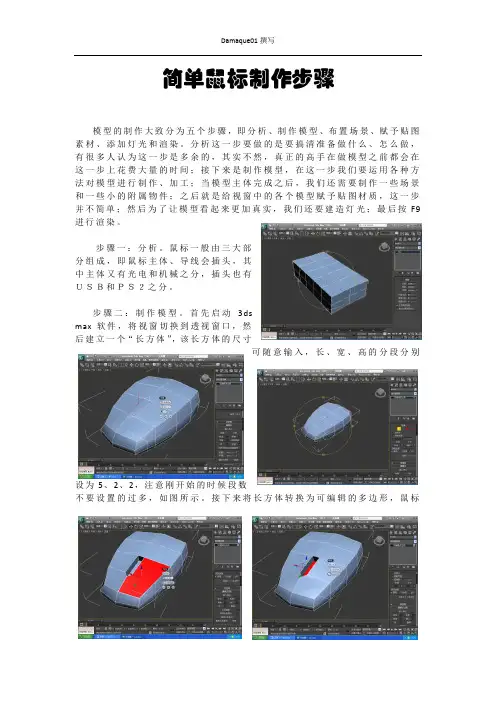
简单鼠标制作步骤模型的制作大致分为五个步骤,即分析、制作模型、布置场景、赋予贴图素材、添加灯光和渲染。
分析这一步要做的是要搞清准备做什么、怎么做,有很多人认为这一步是多余的,其实不然,真正的高手在做模型之前都会在这一步上花费大量的时间;接下来是制作模型,在这一步我们要运用各种方法对模型进行制作、加工;当模型主体完成之后,我们还需要制作一些场景和一些小的附属物件;之后就是给视窗中的各个模型赋予贴图材质,这一步并不简单;然后为了让模型看起来更加真实,我们还要建造灯光;最后按F9进行渲染。
步骤一:分析。
鼠标一般由三大部分组成,即鼠标主体、导线会插头,其中主体又有光电和机械之分,插头也有USB和PS2之分。
步骤二:制作模型。
首先启动3dsmax软件,将视窗切换到透视窗口,然后建立一个“长方体”,该长方体的尺寸可随意输入,长、宽、高的分段分别设为5、2、2,注意刚开始的时候段数不要设置的过多,如图所示。
接下来将长方体转换为可编辑的多边形,鼠标右键单击长方体,在弹出的菜单中选择“转换为可编辑的多边形”。
之后使用右侧列表中的“点、线、面”工具将模型调节成鼠标的大致形态,如图所示。
接下来制作鼠标的按键和滚轮,首先要制作滚轮槽,点选要制作滚轮槽位置上的线段,单击右侧“编辑边”选项卡中的“切角”按键,将这条线段切开,如图所示。
之后切换到面,选择两线中间的面将其向下挤出,如图所示。
接下来制作鼠标的按键,选择一侧的面将其做切角处理数值如图所示。
之后将该面向下挤出,之后再次进行切角处理,然后向上挤出,这样左边的按键就做好了,按照同样的方法制作右边的按键,如图所示。
下面制作鼠标滚轮,按L键切换到左视图,在该视图中建立一个圆柱体,高度分段为1,端面分段为3,边数为20,大小随意,之后按P切换回透视图,选中圆柱体,将其转换为可编辑的多边形后,对形状、大小进行修改,最后如图所示。
之后将滚轮移动到槽中,如图所示。
之后分别给鼠标和滚轮添加“细化”和“涡轮平滑”修改器,最后按F9查看鼠标器主体的最终渲染效果。

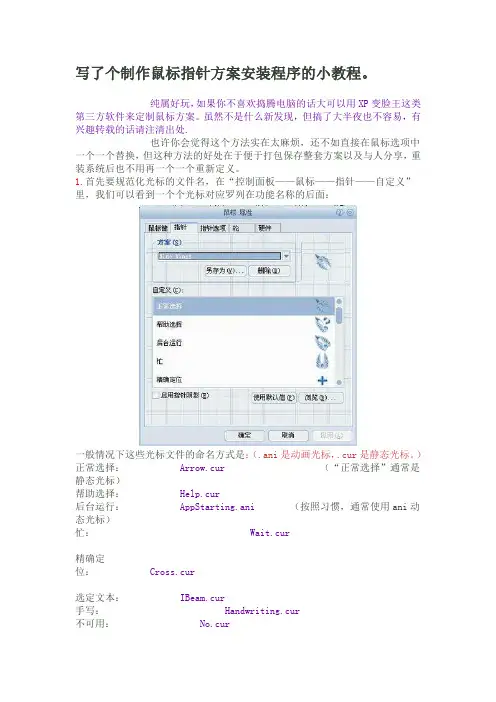
写了个制作鼠标指针方案安装程序的小教程。
纯属好玩,如果你不喜欢捣腾电脑的话大可以用XP变脸王这类第三方软件来定制鼠标方案。
虽然不是什么新发现,但搞了大半夜也不容易,有兴趣转载的话请注清出处.也许你会觉得这个方法实在太麻烦,还不如直接在鼠标选项中一个一个替换,但这种方法的好处在于便于打包保存整套方案以及与人分享,重装系统后也不用再一个一个重新定义。
1.首先要规范化光标的文件名,在“控制面板——鼠标——指针——自定义”里,我们可以看到一个个光标对应罗列在功能名称的后面:一般情况下这些光标文件的命名方式是:(.ani是动画光标,.cur是静态光标。
)正常选择:Arrow.cur(“正常选择”通常是静态光标)帮助选择:Help.cur后台运行:AppStarting.ani(按照习惯,通常使用ani动态光标)忙:Wait.cur精确定位:Cross.cur选定文本:IBeam.cur手写:Handwriting.cur不可用:No.cur垂直调整:SizeNS.cur水平调整:SizeWE.cur沿对角线调整1:SizeNWSE.cur沿对角线调整2:SizeNESW.cur移动:SizeAll.cur候选:UpArrow.cur链接选择:Hand.ani(因为指向链接时要与平时有所不同,所以通常用ani动态光标。
)如图:不过我的动静态光标(后缀)没有按照严格标准来,只是文件名标准。
如果你不想以此模式命名,也可以自由命名,不过那样的话下面的工作可就有点麻烦了。
2.把这些文件放在一个文件夹里,带文件夹一起复制到C:\WINDOWS\Cursors目录下。
在文件夹中新建一个文本文件,在文件中输入以下信息:不包括括号()里的说明内容。
[Version]signature="$CHICAGO$"[DefaultInstall]CopyFiles = Scheme.Cur, Scheme.TxtAddReg = Scheme.Reg[DestinationDirs]Scheme.Cur = 10,"%CUR_DIR%"Scheme.Txt = 10,"%CUR_DIR%"[Scheme.Reg]HKCU,"ControlPanel\Cursors\Schemes","%SCHEME_NAME%",,"%10%\%CUR_DIR%\%pointer%,%10 %\%CUR_DIR%\%help%,%10%\%CUR_DIR%\%work%,%10%\%CUR_DIR%\%busy%,%10%\% CUR_DIR%\%Cross%,%10%\%CUR_DIR%\%Text%,%10%\%CUR_DIR%\%Hand%,%10%\%CU R_DIR%\%Unavailiable%,%10%\%CUR_DIR%\%Vert%,%10%\%CUR_DIR%\%Horz%,%10 %\%CUR_DIR%\%Dgn1%,%10%\%CUR_DIR%\%Dgn2%,%10%\%CUR_DIR%\%move%,%10%\% CUR_DIR%\%alternate%,%10%\%CUR_DIR%\%link%"; -- Common Information(至此以上的内容不需要做任何修改)[Scheme.Cur](此区域的内容为文件夹内所有光标文件的名称,如果一开始按规范命名了,且动静态光标的使用也相同,那此区域的内容便不用做任何改动了。

案例4鼠标跟随动画制作步骤鼠标跟随动画是一种很有趣的特效,它可以使页面更加生动有趣,增加用户的体验感。
在这个案例中,我们将学习如何使用HTML、CSS和JavaScript来制作一个简单的鼠标跟随动画。
步骤1:设置HTML文件首先,我们需要创建一个HTML文件来放置我们的代码。
我们可以使用以下代码来创建一个基本的HTML文件:```html<!DOCTYPE html><html><head><title>鼠标跟随动画</title><link rel="stylesheet" type="text/css" href="style.css"><script src="script.js"></script></head><body><div id="container"><div id="circle"></div></div></body></html>```步骤2:设置CSS文件接下来,我们需要创建一个CSS文件来设置动画的样式。
我们可以使用以下代码来创建一个基本的CSS文件:```css#containerwidth: 100%;height: 100vh;display: flex;justify-content: center;align-items: center;#circlewidth: 100px;height: 100px;background-color: red;border-radius: 50%;position: absolute;transition: transform 0.3s;```在这个样式中,我们设置了一个容器 `container` ,用来放置鼠标跟随的圆形 `circle`。
电脑鼠标指针自定义设置
你们知道怎么设置电脑的鼠标指针吗,下面是小编带来的关于电脑鼠标指针自定义设置的内容,欢迎阅读!
电脑鼠标指针自定义设置?
首先点击桌面,鼠标右键点击个性化设置。
进入到控制面板-个性化设置中后,点击左侧栏目中的更改鼠标指针。
进入到鼠标属性后,鼠标显示目前方案为默认windows状态。
点击下拉菜单可以将方案进行更换,右上角的默认预览窗口可以查看到这一变化。
再一个就是细节设置了,即在某特定任务时,鼠标指针呈现出的多样形状,可以自行进行设置。
双击该特定图案进行修改,电脑自动进入选择窗口,选择需要的一项进行保存即可。
保存设置后,看到设置已生效,然后点击应用退出即完成设置。
看了"电脑鼠标指针自定义设置"文章内容的人还看:
1.电脑鼠标样式怎么设置
2.电脑鼠标指针大小的更改方法
3.电脑鼠标怎么设置样子
4.win7鼠标指针怎么换
5.设置电脑按Ctrl时显示鼠标指针位置的方法
6.鼠标指针大小如何调整
7.win8怎么改变鼠标指针图案
8.怎么设置电脑按Ctrl时显示鼠标指针位置?
9.电脑鼠标怎么换样子
10.win7怎样更换鼠标指针。
电脑鼠标指针方案引言在现代计算机界面中,鼠标指针扮演着至关重要的角色。
它是用户与计算机之间互动的重要工具。
随着技术的发展和进步,电脑鼠标指针方案逐渐变得多样化和个性化。
本文将介绍一些常见的电脑鼠标指针方案,并提供相关的 Markdown 格式。
系统自带鼠标指针大多数操作系统都提供了默认的鼠标指针方案。
这些方案通常包括一系列基本的鼠标指针样式,如箭头、手型、等待指示符等。
用户可以在系统设置中选择合适的鼠标指针方案。
以下是一个示例的Markdown 格式:## 默认鼠标指针方案- 鼠标指针1:箭头- 鼠标指针2:手型- 鼠标指针3:等待指示符自定义鼠标指针方案除了系统自带的鼠标指针方案外,用户还可以自定义自己喜欢的鼠标指针样式。
这些自定义方案通常是通过下载和安装第三方的鼠标指针主题来实现的。
一些常见的自定义鼠标指针方案包括:方案1:红色火焰这个鼠标指针方案的主题是红色火焰,非常适合喜欢火焰效果的用户。
以下是一个示例的 Markdown 格式:## 自定义鼠标指针方案 - 红色火焰- 鼠标指针1:红色火焰形状- 鼠标指针2:红色火焰效果- 鼠标指针3:红色火焰尾迹方案2:闪烁星星这个鼠标指针方案的主题是闪烁星星,非常适合喜欢星星效果的用户。
以下是一个示例的 Markdown 格式:## 自定义鼠标指针方案 - 闪烁星星- 鼠标指针1:闪烁星星形状- 鼠标指针2:闪烁星星效果- 鼠标指针3:闪烁星星尾迹方案3:水波纹这个鼠标指针方案的主题是水波纹,非常适合喜欢水动效果的用户。
以下是一个示例的 Markdown 格式:## 自定义鼠标指针方案 - 水波纹- 鼠标指针1:水波纹形状- 鼠标指针2:水波纹效果- 鼠标指针3:水波纹尾迹结论电脑鼠标指针方案的多样性和个性化为用户带来了更好的用户体验。
flash简单制作鼠标跟随文字教程篇一:Flash常见的鼠标跟随效果[Flash常见的鼠标跟随效果flash中的鼠标可以更有个性些,做起来也不算复杂,比如把鼠标指针换成你喜欢的样子,或让鼠标指针有一个灵动飘逸的跟随,如下图中的效果,怎么样?动手试试:一、例1:让鼠标指针变变样:把鼠标变成上面第一个图的样子,当然你爱咋样子的都行,比如一个字,一种形状,一张图片都行。
过程:1)插入一个元件,类型为影片剪辑,自己动手画个形状吧,像上面图一那样的也行,这不要紧,要紧的是在元件编辑视图下,要将这个图形的左上角对准中心的十字,否则鼠标定位时会有误差,如图:[小技巧:直接在舞台上绘图,完成后全选并右击,选择“转换为元件——影片剪辑——确定”,这样做影片剪辑,会自动对齐。
]2)把影片剪辑放到舞台上,实例名为:mouse_mc3)在帧上加代码,非常简单:mouse_mc.startDrag(false);stage.addEventListener(Event.ENTER_FRAME,myMouse);function myMouse(evt:Event) {mouse_mc.x = mouseX;mouse_mc.y = mouseY;}Mouse.hide();其中Mouse.hide(); 的作用是隐藏默认的鼠标指针,如果要恢复显示:Mouse.show();二、例2:鼠标指针后面跟随飘逸的枫叶:过程:1)把这几张图下载到你的电脑上,并导入到flash库中去。
2)把这些图拖到舞台上去,按图从小到大的顺序依次分别右击他们,并选“转换成元件——影片剪辑——确定”:按“从小到大”的顺序操作,是为了叠放次序,后来居上:虽然在同一时间轴图层上,但后转换成影片剪辑的会居上方。
3)同样从小到大,依次取实例名为:level0、level1、level2、level3、level4、level54)在帧上加一些简单的代码即可:level0.startDrag(false);stage.addEventListener(Event.ENTER_FRAME,myMouse);function myMouse(evt:Event) {level0.x = stage.mouseX + 20;level0.y = stage.mouseY + 10;var speed:uint = 3;for (var i:uint = 1; i i++) {this[“level"+i].x += (this["level" + (i-1)].x - this["level" + i].x )/speed;this["level"+i].y += (this["level" + (i-1)].y - this["level" + i].y )/speed;}}三、例3:鼠标跟随飘动的文字这个其实和例2是一样的,把图片换成一个个文字,其他的过程一样,数量有些不同,改改相关的代码即可。
鼠标指针静态怎么制作
鼠标动态也有区分,静态和动态,在某些时刻我们需要用到鼠标指针静态功能,怎么设置?下面是店铺为大家介绍鼠标指针静态的制作方法,欢迎大家阅读。
制作静态指针的方法
打开AWicons Pro,选择“文件”-“从图像导入”,打开准备好的素材。
当然,你也可以自己通过软件提供的绘图工具自己画出指针。
选择“铅笔”工具,将“透明度”改为全透明,然后涂改素材中需要透明的部位。
透明部位涂改完成后,需要加一个箭头似的东西,来作为指针的“针尖”。
这里选择“蓝色”,不透明。
到这里,图像方面已经做完了,还少一个重要的步骤,设置“指针热点”。
选择“对象”-“设置指针热点”,然后点击需要作为热点的部位,这里选择左上角那个点。
保存文件为cur,静态鼠标指针。
下面我们要替换系统原带的白色箭头指针。
在控制面板中找到鼠标选项。
在“指针选项卡”中可以看到现在用的鼠标样式,选中第一个鼠标样式,按下下方的“浏览”按钮,选择刚才制作的鼠标指针。
点击“应用”,OK了,看到了吧,鼠标指针已经替换成了刚才制作的指针。
今天,我来教大家怎样制作个性化光标。
首先找好素材,用截图保存起来,或者在控制面板——鼠标——指针截图下来,自己画。
这是我在网上随机截图的鼠标。
把它用“画图”打开把背景弄成白色。
注意:要把图片变成正方形,画图右下角有比例紧贴鼠标指针,把指针放在最左上角
完成后就成了这样。
之后在百度应用,网页应用中搜索“cur”和“在线图片处理”
打开“在线图片处理”“魔棒工具”单击空白处,按“delete ”删除背景使之变透明,保存为png 格式(由于截图本来就是png 格式还输入原来的名字会替换原文件)
之后打开光标制作,打开文件把尺寸设成最大128*128保存
cur现在鼠标就做好了
打开控制面板——鼠标——指针——浏览,打开我们刚才做的指针
确定,看看是不是变了!。
[鼠标指针静态怎么制作] 鼠标指针怎么自己制作
鼠标动态也有区分,静态和动态,在某些时刻我们需要用到鼠标指针静态功能,怎么设置?下面是小编为大家介绍鼠标指针静态的制作方法,欢迎大家阅读。
制作静态指针的方法
打开AWicons Pro,选择文件-从图像导入,打开准备好的素材。
当然,你也可以自己通过软件提供的绘图工具自己画出指针。
选择铅笔工具,将透明度改为全透明,然后涂改素材中需要透明的部位。
透明部位涂改完成后,需要加一个箭头似的东西,来作为指针的针尖。
这里选择蓝色,不透明。
到这里,图像方面已经做完了,还少一个重要的步骤,设置指针热点。
选择对象-设置指针热点,然后点击需要作为热点的部位,这里选择左上角那个点。
保存文件为cur,静态鼠标指针。
下面我们要替换系统原带的白色箭头指针。
在控制面板中找到鼠标选项。
在指针选项卡中可以看到现在用的鼠标样式,选中第一个鼠标样式,按下下方的浏览按钮,选择刚才制作的鼠标指针。
点击应用,OK了,看到了吧,鼠标指针已经替换成了刚才制作的指针。
感谢您的阅读!。