个人网站实训报告1
- 格式:doc
- 大小:672.50 KB
- 文档页数:8
![实训报告实训总结[精选12篇]](https://uimg.taocdn.com/20f51792185f312b3169a45177232f60dccce77f.webp)
实训报告实训总结[精选12篇]1.实训报告实训总结精选篇一我校组织的为期两周的实训马上就要结束了,心中有些不舍,从第一天满怀激动的来到与学校合作的玛世电子商务公司到现在要结束的实训,虽然只有短短两周时间,但我收获很多知识性的东西。
以前对电子商务知识只有一个很浅薄的了解,现在加深了对电子商务的了解。
这次我们实训的主要是围绕如何让别人能够更多的指导你的产品,能够尽快的在客户搜索时让你的产品网站先出现在客户眼前,让客户去点击并产生购买的热情。
第一天,老师给我们每个人一个属于自己的公司网站,教我们一步步的做好从制作到推广自己的网站,首先让我们整理网站的页面,例如导航栏、横幅之类的。
让自己的网站在视觉上有一定的优势,并大致了解一下与网站优化有关的一些知识,同时在后没人发表一个与网页相似度和网站优化有关的博文,总结一天所了解到学习到的知识加深和优化自己脑中的知识内容。
第二天,每人在自己的公司网站上发布十件产品,搜索对应产品有关内容进行整理发布。
其中选择关键词是尤为重要的,每件产品的标题都要经过甄选关键词命名,特别是网站的名称是所有用户在搜索时极为重要的,网站的搜索结果几乎就是从这里搜索出来的,客户输入的搜索文字和你的网站所含有的文字是紧密联系的。
第三天,将自己昨天做的内容检查一遍看有没有做的更好的可能,查看自己发表的的产品有多少浏览量,并讲了网站收录的有关知识,当你的网站符合网站收录的规则时,网站才会收录,并且收录越多你被客户查找到的机率就越大,让更多客户买你销售的可能性就越大。
当天实训结束每人再一次搜索与网站收录有关的内容了解加深,并发一个与网站收录有关的博文并将网址交给班长进行登记。
紧接着的几天时间一直围绕关键词的选取和如何提高网站收录,如何使自己的网站搜索排名在前面问题讲解和一次次的练习。
其中关键词的讲解选取一直在一遍遍的强调和修改。
接着让我们在在自己的网站内添加一些友情链接,在自己的博客上和同学的网站上添加自己的链接对网站进行推广,同时也涉及到pr值和权重等一些名词的意思含义,并一些其它例如b2b的网站上发表自己的产品,尽可能的宣传推广自己的主要网站。

广播电视大学实训报告书一姓名学号专业/班级14秋计算机信息管理课程名称Dreamweaver网页设计教材网页设计与制作――Macromedia Dreamweaver 8任务编号01 任务名称使用Dreamweaver建立网站,建立一个名为“wywed”的网站思考题1、通过站点设置向导建立了站点之后,怎样进一步了解站点的设置可以进一步在高级模式下了解站点的设置2、对多个网站进行管理,要通过什么面板进行对多个网站进行管理是通过"文件"面板进行的3、思考建立一个个人网站应包括的内容、建立的栏目、需要的素材内容:文本、图形、链接、表格表单、Flash内容、计数器、时间戳栏目:主页日志相册留言关于素材:文本、图片、动画、midi、视频和音乐等考核内容及标准分值作品评语及成绩评定学生互评成绩20 非常熟练的完成操作,成绩:20设计与制作得分40心得及思考题得分40综合评语总分考核标准(分4个等级)1.优:在较好的完成实训任务书中的各项任务的基础上,有自己的创新,并能够应用所学的知识实现学生自己的设计想法。
2.良:能够按照要求完成实训任务书中的各项任务。
3.可:能够完成实训任务书中的各项任务,但有1-2个任务没有按照要求完成设计。
4.差:不能够完成实训任务书中的各项任务。
说明:1.浅灰色部分由学生填写2.白色部分为教师判分用3.本报告与学生实际作品相关联姓名学号专业/班级14秋计算机信息管理课程名称Dreamweaver网页设计教材网页设计与制作――Macromed ia Dreamweaver 8任务编号02 任务名称网页中插入导航条本次实训你掌握了哪些新的技术在网页中插入导航条正确设置导航条的各属性思考题1、怎样在页面中插入“鼠标经过图像”?在“文档”窗口中,将插入点放置在要显示鼠标经过图像的位置。
使用以下方法之一插入鼠标经过图像:1)、在“插入”栏的“常用”类别中,单击“图像”按钮,然后选择“鼠标经过图像”图标。

网站建设实验报告(三篇)为了使学生能够充分的把课本知识运用到实践操作中去,并通过实习能够进一步认识和了解网站建设的相关知识和技术。
培养学生的团结合作精神,进而让同学们认识到团队精神在以后的学习工作中的重要性,培养高素质高技能的网站建设人才。
在internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
(一)为了以后我们能够在工作中顺利做事,老师辛苦的找来实习项目,这是一个建设门户网站的项目项目名称是“xxxx网”,网站分为近三十个板块,然后我们可以选择那些没有完成的项目来做,我们组选的是“办事指南”这一块。
由于不经常接触办事指南的内容,范围比较广而且内有有多而杂,所以给我们的搜集带来很大的困难。
(二)在建设网站之前我们必须先要把我们的网站策划方案拿出来,所以实习的前两天我们一直在讨论关于网站策划的问题。
讨论到网站主题色、网页布局、栏目分类等一些问题时大家都有不同的意见,所以我们是经过自信分析才决定下来网站的一些问题。
(三)在网站的建设当中大家会遇到一些想象不到的问题,例如:用ps技术美化图片文字时遇到的技术问题,用flash做出来的动态广告不是我们想要达到的效果,有时网页之间链接不上……,遇到这些技术上的问题在遇到这些问题是我们都感觉太累太复杂了,所以也有想过放弃,想过只不过是一个作业,想办法完成就可以了。
可是再看看我们为了这份作业忙了这么些日子也应该要一些更多的收获,这才在老师和同学的帮助下完成了此次实习任务。
在实习的过程中我们也体会到了,不应该为完成作业而去做作业,应该把它当做自己的工作,自己有义务去完成它,在完成工作的过程中真真正正的学到一些东西,才是最主要的。
实习心得:经过为期两周的专业实习,令我更深一步的了解和学习了网站设计。

河南工程学院实习报告课程名称程序设计实训设计题目个人网站的设计与实现系(部)计算机学院班级学号姓名实习时间2013.12.30-2014.1.3指导教师李艳玮2014年 1 月3日实习(训)报告评语等级:评阅人:职称:年月日目录一、实训题目 (4)二、系统需求分析 (4)2.1可行性分析 (4)2.1.1社会可行性 (4)2.1.2技术可行性 (4)2.1.3经济可行性 (5)三、系统设计目标和原则 (5)3.1设计目标 (5)3.2设计原则 (6)四、系统功能模块设计 (6)4.1前台管理模块 (6)4.2 后台管理模块 (7)五、数据库设计 (7)5.1数据库表设计 (7)5.1.1 dbo.Logger(文章信息表) (7)5.1.2 dbo.LoginTime(登录时间表) (8)5.1.3 dbo.MessageBoard(文章信息表) (8)5.1.4 dbo.Mood(日志表) (9)5.1.5 dbo.Musics(音乐文件信息表) (9)5.1.6 ers(用户登录表) (9)六、基本程序清单 (10)6.1 数据库连接类清单 (10)6.2页面清单 (12)6.2.1登陆界面 (12)6.2.2关于我们 (15)6.2.3音乐页面 (15)七、实训总结 (19)个人网站设计与实现一、实训题目个人网站设计与实现二、系统需求分析信息时代的今天,网络已经成为人们工作、学习的一部分,不断充实和改变着人们的生活。
在网络中,一个个性化的个人网站,可以充实地表达自己的想法,通过发布日志文章展示个人能力,抒发个人情感,朋友则可以根据主题发表个人的意见,表达自己的想法,进行思想交流,乐在其中。
也可以通过个人网站让朋友更加清楚的了解自己的爱好和习惯。
通过网络,更加了解身边的人。
2.1可行性分析2.1.1社会可行性社会可行性具有比较广泛的内容,需要从政策、法律、道德、制度、等社会因素论证开发的可行性和现实性。

实训个人总结报告一、实训背景和目标在校期间,为了提升自己的实际操作能力和专业素养,我参加了一次实训活动。
这次实训活动旨在通过实践操作,将我在课堂上学到的知识运用到实际工作中,加深对专业知识的理解和掌握,并提升自己的综合能力。
实训目标主要包括:1. 运用所学专业知识,完成一个真实的项目;2. 提升自己的团队协作能力和沟通能力;3. 掌握实际操作中的技巧和经验;4. 养成良好的工作习惯和态度。
二、实训过程和收获实训过程中,我参与了一个小组项目,任务是开发一个在线购物网站。
我们小组共有5人,分工明确,每个人负责不同的功能模块。
我主要负责前端设计和用户界面的开发。
在项目中,我进行了大量的代码编写和调试,运用了HTML、CSS 和JavaScript等前端开发技术。
通过与后端开发人员的密切合作,我学会了如何与后端进行接口对接和数据交互。
同时,我也积极参与了项目讨论和决策,提出了一些改进建议,并进行了一些功能的优化和补充。
在整个实训过程中,我收获颇丰。
首先,我深入理解了前端开发的流程和技术要点,掌握了一些开发工具和技巧,提高了自己的编程能力。
其次,我通过和团队成员的合作,锻炼了自己的团队协作能力和沟通能力。
我们相互配合,及时解决问题,共同完成项目。
同时,我也从他们身上学到了一些经验和技巧,对我的个人发展有着积极的影响。
最后,我还意识到了良好的工作态度和习惯的重要性。
只有认真对待每一个任务,才能取得好的结果。
三、实训反思和改进在实训过程中,我也遇到了一些问题和困难。
首先,由于我在前期对一些前端开发技术的理解还不够深入,导致了项目中一些功能的实现困难。
其次,在与团队成员进行合作时,由于沟通不够顺畅,导致了一些交接和对接的问题。
最后,由于时间紧迫,我在一些方面的考虑不够全面,导致了一些细节上的问题。
针对这些问题,我意识到需要进一步提升自己的技术水平和认识水平,并注重锻炼自己的沟通能力和团队协作能力。
同时,我也会加强对项目要求的理解和把握,做好项目计划和时间安排,充分考虑各个环节的耦合和交互,在实践中不断完善自己的能力。

网页(wǎnɡ yè)实训报告网页(wǎnɡ yè)实训报告_大庆职业(zhíyè)学院计算机应用工程系(2022级)网页(wǎnɡ yè)综合设计设计时间:设计地点:班级:姓名(xìngmíng):指导教师:2022年6月29日至7月3日教学楼329机房计算机应用07-302班刘峰廉立志1一、实训目的与要求目的:通过实验教学主要培养学生的学生的动手能力,提高学生运用HTML 语言编写静态网页能力的水平,掌握HTML和CSS语言的应用,为学生学习动态网页的打下坚硬的根底。
〔1〕〔2〕〔3〕〔4〕掌握创立dreamweaver本地站点的方法,利用表格和层规划网页布局掌握在网页中添加文本,图像,flash动画和音乐等页面元素掌握在创立连接的“查询〞与数据库连接等方法。
综合运用所学软件进行网页材料准备要求:掌握网页设计根本概念和HTML的根本结构,了解网页技术概况、HTML的编辑和运行环境。
掌握文字版面的编辑,掌握网页的超链接技术的应用,了解图像的处理,包括背景图案、图形、图象及其超链接等的设定和应用。
了解列表的各种使用,了解表格的根本语法,掌握表格的定义、控制、分组、标题等的应用。
了解表单在网页中的应用,了解如何在网页中参加各种动态效果,了解网页中CSS的根底知识,掌握CSS的各种属性应用。
二.课程设计题目,描述和要求题目:即将逝去的大学网页主用内容表达对大学的留念,对大一时光的还念。
综合运用翻页Flash相册多彩版、梦想之巅屏保制作+2[1]、美图秀秀、家家乐相册制作、佳影MTV电子相册制作软件8.4.等软件制作了不同种的视频相册。
综合运用Photoshop、Fireworks、CorelDRAW、Flash、Pagemaker等多媒体制作软件,创作出一多媒体作品,为网页制作充分材料。
三.系统分析与设计主页色彩新颖,由标题栏、导航栏、友情链接及用flash做成的滚动电子相册组成一幅完整画面。

网页开发与设计实训报告一、实训目的与背景本次实训旨在培养学生对网页开发与设计的实践能力,提高学生对互联网技术的理解与应用能力。
通过实际操作,学生将深入了解网页开发的基本概念、原理与技巧,并通过设计与开发一个个人网站的实例来巩固所学知识。
二、实训过程本次实训共分为三个阶段:前期准备阶段、设计与开发阶段、测试与上线阶段。
1. 前期准备阶段在开始设计与开发前,我们首先需要进行一些前期准备工作。
这包括但不限于确定网站主题与目标受众、收集相关素材与资源、制定开发计划与时间表等。
在这个阶段,我们要确保对网站的整体框架与设计有一个清晰的认识。
2. 设计与开发阶段在设计与开发阶段,我们将根据前期准备的结果,进行页面的设计与开发工作。
这个阶段需要掌握HTML、CSS、JavaScript 等前端技术,并运用这些技术来实现网站的各个功能与页面。
- HTML 是网页的骨架,我们使用HTML 来定义网页的结构与内容。
在这个阶段,我们需要合理地划分网页的各个组件与模块,使用语义化的标签来编写页面的结构,以便于搜索引擎的索引与页面的访问。
- CSS 是网页的样式,我们使用CSS 来美化页面的外观与布局。
在这个阶段,我们需要掌握CSS 的基本语法与常用属性,灵活运用选择器与样式规则来调整页面的样式,使其呈现出我们期望的效果。
- JavaScript 是网页的行为,我们使用JavaScript 来实现页面的交互与动态效果。
在这个阶段,我们需要了解JavaScript 的基本语法与常用方法,并运用它来实现一些用户交互功能,如表单验证、导航菜单、图片轮播等。
3. 测试与上线阶段在设计与开发完成后,我们需要进行一系列的测试工作来确保网站的质量。
包括页面的兼容性测试、性能测试、安全性测试等。
只有通过了这些测试,我们的网站才能在互联网上正常运行。
在完成测试工作后,我们需要将网站部署到一个稳定的服务器上,使其能够被用户正常访问。
这需要我们掌握一些基本的服务器操作技巧与网络知识。

网店运营实训报告(3篇)网店运营实训报告(通用3篇)网店运营实训报告篇1一、网店基本情况介绍1、网店名称:知己衣舍2、网店地址:3、掌柜姓名:gao_in2154、开店时间:20__年1月24日5、经营范围:女装、饰品6、经营业绩:最近半年线上交易133份订单,最近一个月线上交易1份订单,最近一周线上交易1份订单。
主要为女装/饰品7、前言:在接触网店之前,甚至是在学电子商务这门学科之前,对于网络我是知之甚少!可能是命中注定我和电子商务结下了深厚的渊源!这学期我们有好多的实训课,其中网店经营就是其中比较重要的一门!我很喜欢网店经营这门课,因为我觉得这很实在,可以学到很实质性的东西!几个星期的实训很快就结束了,时不待我,我觉得自己要学的东西还有很多,不过,我会继续努力的!………………jpg…………………二、网店概况1、商品来源:小店所有商品皆为代理的商品。
本店负责接受客户下订单,并在每天中午12点将当日(前一日中午12点至今日中午12点)的订单信息反馈给生产厂家,确保各商品在当日下午17点能准时发货。
2、支付方式:现主要采取淘宝主流支付方式支付宝支付,但如果买家要求汇款也可。
在当地城市也可采取货到付款方式。
3、《网上营销实战》课程带来的收获及感想开网店有代销和直销和现实一样的,如果是代销店那么你的代理商应该有一个宝贝数据包,利用淘宝助理把宝贝导入上架到店铺里就行了,里边应该是连同运费等一切编辑都是现成的,可以省去很多环节。
如果你是直销是自己的货物,那么从拍摄图片到编辑图片的都要严格按照淘宝的类目来进行,一旦属性错误,严重的还会被处罚。
开网店细节问题还有很多,比如代销的货物来源,直销的自我经营,如何经营,物流等都是会遇到的细节问题!本次是老师为我们搭建好现成的运营平台,网店的日常运营由CEO和小组长负责分配任务和相关维护,各组员轮值淘宝客服、上架新品和发货,由于网店运营初期好评信誉值低,各组成员还兼负刷单的任务。

网站建设实习报告(精选5篇)网站建设实习报告 1一、实习目的通过自己的所见所闻,以及在实习单位所学到的技能加深对建设和编辑的了解。
增进自己建站功底,以及了解人们对网络传播的真正需求。
通过实习提升自己独立建设以及维护和推广的能力。
二、实习单位及岗位介绍深圳市钣金加工行业协会是政府支持、服务于深圳市从事钣金加工行业各企业单位、自愿参加的社团法人单位,是深圳市钣金加工领域最具权威的行业自律自治机构,是会员企业沟通政府、开拓市场、共谋发展的重要平台。
是由深圳市各从事钣金制造加工、研究、设计和开发的企、事业单位和个人自愿组织的行业性、地方性、非营利性社会组织。
业务范围:(一)协助政府加强行业管理,促进会员间的联系与合作,在会员生产、技术、产品、市场和政策等方面进行协调,组织总结和交流会员的先进经验,提高行业的地位和影响,推动行业技术进步与繁荣。
(二)代表全行业的共同利益,向政府及社会各界反映企业的共同愿望和要求,争取获得政府支持和帮助,为企业解决实际存在问题。
(三)制定行规行约,建立行业自律机制,组织专家协助政府相关职能部门对行业内产品质量、价格、标准、技术鉴定等进行指导、监督和协调,保护行业平等竞争,维护企业合法利益。
(四)为会员企业提供行业专业技术及管理人才培训,以解决专业技术及管理人才短缺的问题。
(五)组织企业举办和参加国际专业展览、商务考察和国内外同行企业的交流合作活动,帮助企业开拓国内外市场。
(六)为会员提供政策文件、技术资料、信息咨询和设备维修等服务。
组织同行聚会、联谊活动等,促进企业间的交流与合作。
承接政府或企业委托的事项,为外商或国内企业在深圳投资置业、商务考察等方面提供帮助。
协会网络信息部门工作主要是负责维护协会中英文以及中国钣金论坛,网络部门目前由我一人负责完成各项工作,主要针对中文的维护和编辑,结合在校学习的知识打下了坚实的基础,为以后建设和推广总结了大量经验。
三、实习内容及过程为达到毕业实习的预期目的,在实习工作中对自己严格要求。

一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法.达到全面理解、运用网页制作的知识,并使之得以融会贯通,在掌握理论的基础上再加以实践,进一步提高、加强设计、制作网站的综合能力。
二、实训过程1.资料的搜集:收集的资料主要是汽车图片,以及运用做页面局部框架背景的图片。
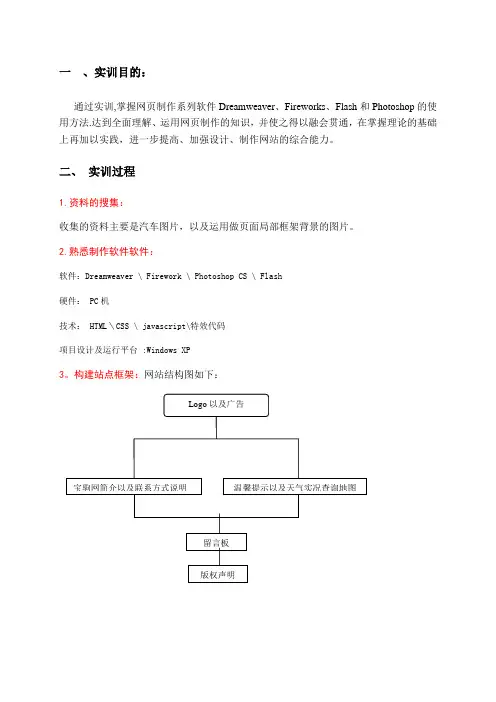
2.熟悉制作软件软件:软件:Dreamweaver \ Firework \ Photoshop CS \ Flash硬件: PC机技术: HTML\CSS \ javascript\特效代码项目设计及运行平台 :Windows XP3。
构建站点框架:网站结构图如下:4.设计制作页面:◆网页名称:关于我们◆网页的色彩:最主要是以白色背景为主导色,字体的主要色彩是黑色.链接字体颜色链接前设为蓝灰色,鼠标覆盖后为深红色.◆网页富有动感,通过GIF动画来展示,页面的色彩好与首页和栏目页统一主要采取白色。
◆页面的大小,在1024X768像素下显示效果最佳。
◆颜色调配设计,网页的色彩是树立网站形象的关键之一,各版块采用与网站首页同一色系的颜色,整个版块内部也尽量保持风格一致。
◆网页内容的安排相互链接关系如下概述最上面先放了一个724*100px的logo。
右边放了一个1024*100广告如下图:再下来的表格中里放了一个我们用GIF的轮换效果展示知名品牌汽车,效果如图:右侧是世界/中国地图及天气实况查询图.属特效代码。
当鼠标覆盖时显示链接提示,点击即可查询各地当日天气情况,帮助驾车人员快速掌握天气情况.效果如下:然后再表格里面分别放的是各种小版块.分别记载有:QQ联系方式,用户只要单击即可打开QQ聊天窗口与网站内部人员进行对话。
此外,页面载有客服热线,留言板.也是对用户提供的对话平台,方便用户咨询更多消息.5.实现网页间的链接:运用的链接方式有:超链接、明链图片链接, 锚点链接以及多媒体链接, 用以实现QQ聊天界面的打开,留言提交,以及天气实况的显示。

实训总结万能版五篇1.实训总结万能版篇一两个星期的实训转眼间就过去了,在xxxx的实训期间,我收获了不少东西,也得到了一丝上班的感觉。
首先,公司式的网络营销就是在这次实训中学到的。
除了网络营销,我还学会了如何挑选更好的平台,并利用他的影响去发布自己的产品。
还有使用各种方法,比如论坛,百度,去推广产品。
对于这次实训,我印象最深刻的地方就是关于百度收录和seo。
对于我们电商人来讲,免不了要给别人或是自己发布新网站,或是负责网站和产品的推广。
所以,通过这几天的学习,我了解了如何让自己的网站能更好的被百度收录,也知道了网站的更新和改版对已有的收录造成的影响。
其次,就是大家在一起做网站,做论坛,做营销,做推广,很有一种在公司办公的感觉,而老师也总是在说,“上班了,下班了”。
很是喜欢这种上班的感觉。
老师也很好,没有生过气,一直是很平静的跟我们讲课,偶尔也来一些与课题无关的玩笑。
老师也辛苦了。
还记得刚开始的时候,有好多机子都不能使,老师教我们装系统,还给我们解释每个英文单词的意思,不止是告诉我们操作,还让我们理解。
很轻松,我们就学会了怎么用外部设备来装系统。
这次实训让我明白了我们实训的主要目的是让我们通过不断的实习来积累经验,进而才能把更多知识转化为技能。
好多好多的东西在向我们招手,等待我们去努力的学习。
在以后的工作、生活和学习中,发展自己的优势,弥补自己的不足和缺陷。
要努力,坚持,刻苦。
2.实训总结万能版篇二从12月19日至25日,我们在数理系机房进行了为期一周的数学模型的实训。
为了锻炼大家之间的配合能力,而且数学建模本来就是团队团结合作完成的,我们都被分成了差不多三人一组。
在这几天的机房实训中,我们相互分工合作,首先分析了我们选择的数学模型问题教师薪金的确定,然后进行假设,再根据假设建设基本的模型。
在这个过程中,我们每个人都分配有不同的任务,充分发挥了每个人的特长。
最后把每个部分整合在一起的时候,我们接受不同意见,讨论了每一部分的可行性以及与相邻部分能否有效衔接,发现了其中的一些不足之处,并及时改正,不过在有些数据处理方面,我们还不是很熟悉。
网页设计实习报告14篇网页设计实习报告1一、实习目的熟悉和掌握计算机网页设计的基本技巧及网页制作相关工具软件等内容。
培养我们利用计算机进行商务网页设计的基本思路和应用开发能力,提高我们的计算机文化素质。
网页是世界上最有价值的不动产之一。
人们在这个不足0.1平米的空间内投资达数百万美元。
网页对公司的影响比简单的电子商务增收方法大得多;网页也是公司对外的脸面。
WEB站点就像一栋房子,它的每一个窗口都可以看成一扇门,人们可以沿着搜索引擎其他WEB站点的链接,绕过主页而进入WEB的深层。
二、实习时间2022年某某月某某日——20某某年某某月某某日。
三、实习地点某某。
四、实习内容(一)网站的整体规划1、讨论网站主题:因为自己对普罗旺斯很感兴趣,于是就想到要是一下为心中的仙境设计一个旅游网站。
2、定位网站CI形象:旅游网站最重要的就是是浏览者产生想去亲身体验一下的共鸣。
于是在网页设计上面,根据普罗旺斯梦幻般的意境,我采用的是清新隽永的CI形象。
使浏览者有宾至如归的感受。
3、确定栏目和板块:首先要考虑整个网页的长和宽,以及长度和宽度之间的比例。
其次就应该考虑导航条的设置了。
正文的框架设置(横向因素和纵向因素交错),在浏览了很多精美的旅游网站之后,再结合自己的想法,我先在草纸上画出了大体的栏目和板块。
4、网站的整体风格和创意:建立一个浪漫的旅行网站,走映像派路线,目的务必使浏览者留下映像。
(二)网页制作的前期策划与准备1、资料的搜集:由于个人的爱好,我很早以前就收集了许多普罗旺斯的美图,这次就方便多了。
接着就搜集了一些有梦幻效果的网页背景,FIASH源代码、小图标和一些GIF的动画等。
2、熟悉制作工具软件:某某、某某、某某。
3、主页制作的基本条件有:某某、某某、某某。
4、硬件:某某、某某、某某。
(三)网页制作真的是万事开头难啊,遇到了很多问题,比如:插入的图片不符合规格,一下子把其他内容的框架挤开;插入的层太多,大一点的就把小一点的给覆盖掉了;插入的FLASH不能产生效果。
一、实训背景随着互联网的快速发展,网页设计已经成为现代企业、个人展示自身形象和推广产品的重要手段。
为了提高我的网页设计能力,我参加了为期一个月的网页设计实训。
本次实训旨在通过实际操作,掌握网页设计的基本技巧,提高自己的综合素质。
二、实训目的1. 熟悉网页设计的基本流程和原则;2. 掌握网页设计工具的使用方法;3. 学会运用网页设计技巧进行页面布局和美化;4. 提高自己的审美能力和创新意识;5. 培养团队协作精神。
三、实训内容1. 网页设计基础知识实训过程中,我学习了网页设计的基本概念、网页设计原则、网页设计流程等知识。
通过对这些知识的掌握,我了解到网页设计不仅仅是视觉上的美观,更重要的是要满足用户需求,提高用户体验。
2. 网页设计工具的使用实训期间,我熟练掌握了Dreamweaver、Photoshop等网页设计工具的使用方法。
通过这些工具,我能够实现网页的布局、美化、动画等效果。
3. 页面布局与美化在实训过程中,我学习了如何根据网页内容进行合理的页面布局,并运用色彩、字体、图片等元素进行美化。
通过实践,我掌握了以下技巧:(1)页面布局:遵循“上重下轻、左重右轻”的原则,合理安排页面元素的位置;(2)色彩搭配:运用色彩理论,选择合适的色彩搭配方案,使页面更具视觉冲击力;(3)字体运用:根据网页内容选择合适的字体,提高可读性;(4)图片处理:运用Photoshop等工具对图片进行编辑,提高图片质量。
4. 网页动画制作实训期间,我学习了如何使用Flash等工具制作网页动画。
通过动画,可以增强网页的动态效果,提高用户体验。
5. 网页优化与SEO为了提高网页的搜索引擎排名,我学习了网页优化和SEO的相关知识。
掌握了以下技巧:(1)关键词优化:合理设置关键词,提高网页在搜索引擎中的排名;(2)网站结构优化:优化网站结构,提高用户体验和搜索引擎收录;(3)页面加载速度优化:减少页面元素,提高页面加载速度。
四、实训成果通过本次实训,我取得以下成果:1. 掌握了网页设计的基本流程和原则;2. 熟练掌握了Dreamweaver、Photoshop等网页设计工具的使用方法;3. 学会了运用网页设计技巧进行页面布局和美化;4. 提高了审美能力和创新意识;5. 培养了团队协作精神。
网页实训报告范文(共16篇)篇1:网页实训心得体会回顾这一个月来的实习生活是一件很值得纪念的事,这是我第一次在外实习,第一次在网上投简历能收到回复。
对于我们这样的艺术设计学生,我深刻的体会到单单是学校教的远远不够,学校教的很笼统,很抽象,很大概,如果可以,我希望这个专业的师弟师妹们,有空多多到图书馆充实自己,静下心来充分自学。
在外实习前,第一件事是把自己卖出去,包装自己,所以简历很重要,务必属实,因为你有多少两重,阅人无数的人事主管和老板在面试的交谈中很快就能从你各方面行为和语言中找到答案。
既然要面试,衣服当然要穿正装,其实我也想的只是大二实习期没有大三的三个月那么长,就那么一个月。
这样短期的工作其实根本没有什么企业愿意招聘,所以我感觉到万分荣幸能够进到这一支专业的创业团队,真的是一件了不起的事,而且这个岗位与我学习的和自己喜爱的科目对的很准,我自己也十分乐于这份工作。
记得刚开始的一个多星期,企业并没有让我马上投入工作,因为当时对产品了解不熟悉,要从学校的圈子走出来到商业模式去还是有点顾虑,但是当你接触到这商业化的东西,你会发现,学校的东西远远不足。
所以一般企业会进行些培训,很感激william杨,他提供了很多设计的书籍给我自学阅读,可惜在我深刻读完《瞬间之美――web 界面设计如果让用户心动》(点击跳到本人的读书笔记)一书后,就再也很难抽取一点时间来阅读了。
在接下来的这个月里,除了必要的培训以熟悉企业及其产品知识外,我也开始忙碌起来,因为产品的第一个内部版本需要再X月X日这个好日子发布。
刚开始的两个星期,因为对产品并不熟悉,一直以来在学校设计的作品都很学校但是商业设计比较少,出头设计的时候真的抓破头脑,因为习惯了学校的生活,习惯了客户给要求按照客户的想法去做。
至于什么叫很学校呢,就是一种填鸭式的,根据参考去模仿设计,然而在社会上涉及很多版权问题,所以商业上的设计基本上都是原创或者参考过后进行大幅度的提高审美设计,其次因为涉及商业利益,在商业的角度上,商业的资金来源是客户,所以他们的需求来源于客户,注重用户感受的设计,是一个好设计。
网页设计的实验报告心得一实验过程2.熟悉制作软件。
3.构建站点框架。
打开dremweaver后第一步便是新建站点4设计主页及二级页面。
5实现网页间的链接链接的过程其实很简单,主要是把要链接的文字选择在选择工具栏的链接按钮最后选择自己要链接的网页单击确定便可以了。
6向静太网页插入动态效果具体情况如下:通过这半年的学习实践中和老师的指导下以大量明晰的操作步骤和典型的应用实例,教会我们。
使更丰富全面的软件技术和应用技巧,使我们真正对所学的软件融会贯通。
所以我结合所学专业的内容制作了个人网站,作为实习的成果。
其内容是多样化的。
制作网页用的软件是dreamweaver , banner软件。
dreamweaver大大加速了网络时代电子交易应用中的项目交付。
它提供了网页和表单的动态生成到企业级的解决方案,如电子商店,库存管理系统和企业内部局域网的数据库应用等功能。
例如,网页上很流行的阴影和立体按纽等效果,只需单击一下就可以制作完成。
当然,其最方便之处是,它可以将图象切割,图象映射,悬停按纽,图象翻转等效果直接生成html代码,或者嵌入到现有的网页中,或者作为单独的网页出现。
主图是一个网页的门面,它能体现出这个网页的整体风格。
制作网页,首先是确定主题,经过再三考虑,就做了个关于中国的网站,平时也总是浏览类似的网站,对这些还有些了解,于是确定主题,做一些类似的网站,但考虑到,现在网络上好多类似的网站,但有些内容不适合我们大学生阅读,对于我们来说有点不实际,根据这种情况,最后决定建立一个简单的中国介绍和相关的事迹网站,专门介绍一些即使用,又便宜的小秘笈。
于是网站主题确立。
然后是整体规划,每一版块都有其个性的色彩,清晰明了,便于阅读浏览,大致分几部分,中国简介,中国历史,用户登录注册页面留言,再加入个别网站等,每一部分又分几小部分,内容比较充分,多样。
再后是收集资料与素材,大量浏览相关网站,收集关于中国的一些事迹历史图片,好的文章和图片等,还有参考一些好的网站的布局,特色,颜色搭配,背景图等。
一、实训背景随着互联网的飞速发展,网页设计与制作已成为一项重要的技能。
为了提高自己的专业技能,我在本次实训中选择了静态网页设计与制作作为实训内容。
通过一周的实训,我对静态网页设计有了更深入的了解,以下是我的实训报告。
二、实训目标1. 掌握静态网页设计的基本流程;2. 熟练运用HTML、CSS等技术制作静态网页;3. 培养审美能力和网页布局能力;4. 提高团队协作与沟通能力。
三、实训内容1. 网页设计理论在实训过程中,我首先学习了网页设计的基本理论,包括网页布局、色彩搭配、字体选择等方面的知识。
这些理论知识为我后续的实践操作奠定了基础。
2. HTML技术HTML(HyperText Markup Language)是网页制作的基础,通过学习HTML,我掌握了网页的结构、标签的使用以及页面内容的排版。
在实训中,我尝试制作了简单的网页,如个人简介、产品展示等。
3. CSS技术CSS(Cascading Style Sheets)用于美化网页,通过学习CSS,我学会了如何设置网页的字体、颜色、背景、边框等样式。
在实训中,我运用CSS对网页进行了美化,提高了网页的视觉效果。
4. 网页制作软件实训过程中,我使用了Dreamweaver、Photoshop等网页制作软件。
通过这些软件,我学会了如何创建网页、编辑图片、添加动画等操作。
5. 网页布局与设计在实训中,我学习了网页布局的基本原则,如对比、对齐、重复等。
通过实际操作,我掌握了网页布局的技巧,如使用表格、框架、浮动布局等。
四、实训成果1. 完成静态网页设计课程的学习,掌握了静态网页设计的基本流程;2. 熟练运用HTML、CSS等技术制作静态网页;3. 设计并制作了个人网站,包括首页、关于我、作品展示等页面;4. 通过实训,提高了自己的审美能力和网页布局能力;5. 培养了团队协作与沟通能力。
五、实训体会1. 理论与实践相结合:在实训过程中,我深刻体会到理论与实践相结合的重要性。
一.实训意义:
网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求.在教师的指导下对学生进行网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的培养过程.因此加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素质有着重要的作用.
二.实训目的:
1. 通过综合实训进一步巩固,深化和加强学生的理论知识于专业技能。
(1) 掌握规划网站的内容结构,目录结构,链接结构的方法。
(2) 熟练掌握网页制作软件Dreamweaver8和基本操作和使用技能。
(3) 掌握页面的整体控制和头部内容设置的方法。
(4) 熟练掌握网页页面布局的各种方法。
(5) 熟练掌握在网页中输入,设置标题和正文文字的方法。
(6) 熟练掌握在网页中插入图像,Flash动画和背景音乐的方法。
(7) 熟练建立各种形式的超级链接的方法。
(8) 掌握表单网页制作方法。
(9) 掌握网页特效制作方法。
(10) 掌握网站测试的方法。
2. 训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手
能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像
资料、Flash动画和网页特效等。
3. 培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的
能力及基本工作素质。
4. 培养学生理论联系实际的工作作风,严肃认真的科学态度以及独立工作的
能力,树立自信心。
三.实验步骤:
1. 网站主题
我的网站的主题在于从各个方面全面的介绍网络游戏专题,包括每个页
面都有介绍不同的游戏资料,、心得、图片等内容。
同时,网站里的每一
个网页都有统一的风格,每一个网页的主题色彩都是浅蓝色,给人带来一
种温和舒适的感觉。
最重要给浏览者好的欣赏感受。
2.网站材料
网站材料主要在网站上搜集所要的网页信息,包括图片、文字、相关的资料。
同时,查询相关的书籍、百度和素材光盘等方式收集所需的文字资
料,图像资料,Flash动画和网页特效等,用以得来更加具有说服力的页
面。
想要做好自己的网站,就要尽量搜集材料,搜集材料越多,以后制作
网站就越容易。
精选自己收集的材料,作为自己制作网页的素材,这样就
可以做好一个好的网站。
3.网站规划
我的网站共有6个主页面:首页、图片专区、视频专区、玩家交流、帮助中心和联
系我们。
每一个页面用统一的背景,以保证网站统一的页面风格。
如下图:
网站整体色为浅蓝色,突出主题,颜色没有过多,过杂,用以避免给人一种杂乱的感觉。
版面设计十分灵活,根据各部分内容的不同适当的自由设计。
网页布局主要用框架和表格,用框架定位内容的大体结构,再用表格具体定位。
位置的设计也是重要的一个部分,根据具体内容决定大体结构,相同的风格调用CSS设计一个样式,以保证随时、准确的调用。
另外,为了网页布局的协调,我加入适当的Flash动态图片,用以达到更好的浏览效果。
4.网站的制作工具
做网页时主要使用的是Deamweaver8软件。
另外,为了处理网页中的其他元素,还使用了Photoshop、GifAnimator等软件。
5.制作网站的网页
素材、风格、模版都设计好以后,下一步就是具体的制作网页。
制作网站时,首先要做到站点的规划,建立一个本地站点“TT”,建立的各个页面都应该放在本地站点中,在网页制作时所需的各个元素都进行统一的管理,建立统一的文件夹放同一类型的文件,我在制作时建立了“images”文件夹存放图片专用的,网页中的CSS样式文件也统一管
理,做到有条理,我设计的网站首页如下图:
以导航栏为界,上面插入一个自己制作的Flash动画,用为给浏览者好的视角享受。
Flash动画制作过程:首先在网上下载下来的背景图片,以背景图片的内容做标题,设计“梦幻西游”四个字为主题突出网页游戏效果,还有网页的网址,加上字体颜色闪动效果,给人带来一种梦幻的感觉,中间也插入标语,分别上下字体移动,由淡到实的颜色闪动效果,在由左右变换颜色弹走,显得整个Flash动画比较生动些!
网站导航分别还有图片专区,视频专区,玩家交流等!介绍下图片专
区内容如下:
图片专区页面中四副图片都是上网搜索下来加以PS之后成品的,页面要设置好位置,每张图片大小格式一样,排整对齐有列序,给人一个舒适的浏览感觉,例如第一张图片在Photoshop中加以相框的外表显得图片比较生动点!第二张图片加以光晕滤镜效果!使图片明亮清晰,第三,四张图片加以修饰亮度暗度光泽等效果,显得图片真实动人。
跟住到视频专区页面介绍如下:
视频专区页面比较简单点,只是自己制作一个简单的Flash动画插入去页面中间显示的。
制作的过程就是:新建个深蓝色的背景,在从左上角设计梦幻西游这四个字标题,右下角输入主页网址格式内容。
中间制作一个IE的图片加入旋转一周动态代码,使IE图片能自动播放转动,中间也插入文字设置为放大缩细感觉和颜色变换。
完成后测试过就直接发布上页面中排好。
还有其他导航都插入相关的资料文字来完成的,主页左边也做好相关内容的资料题目,每个链接都有吾同资料内容显示。
每一个标题都好做相关链接资料的内容题材。
在主页、图片专区、视频专区这三个页面都插入吾同的倾听动人的音乐了。
最
后,形成一个统一的整体的,方便给浏览者进行了各个页面间的跳转。
6.上传测试网站
网页制作完毕以后,要进行反复的测试,保存后在IE浏览器上反复运
行自己的网站,用以发现设计中的缺陷并及时改正。
四. 设计特色
我觉得我的网页设计最大特点就是色彩谈雅,布局协调,结构清晰。
给人以清丽,纯朴的感觉。
另外,设计过程插入大量搜集资料和图片
等,还加入倾听动人的音乐。
五.心得体会
我通过这次实训中非常感谢学校给了我这次制作网页的机会,通过这
次实训,我学到了很多有价值的东西。
我独立的完成网站设计的全过
程,把设计中散乱的网页链接成框架体系,使平时学到的知识点有了
很高的提高,并且合理的在试验中进行了实践。
在这次实验的过程中,我搜集了大量的素材和网页设计的技术技巧方面的书,增加知识面,
给我在以后的设计过程中能博采众长,制作出好的网页打下了基础。
最后,我感受最深的是:想要最好一个网站,素材和技能都十分重要。
好的素材需要多放面查找资料的,可以从图书、网站和新闻上查找的。
好的技能需要不断的实践,经常锻炼做网页。
如果拥有好的素材和精
湛的技能就可以做出最精湛的网页。