素材-小图标-icon大全PPT课件
- 格式:pptx
- 大小:1.03 MB
- 文档页数:9


LOGO模板素材/logo/logomoban.asp/logo/1.htm====================================================网页制作大宝库!/====================================================鼠标指针网址:飞龙工作室:/down/mouse1.htm淄博信息港:/index.php3?z=pointer&c=qita=====================================================素材库一个专业的电脑电子书库:/经典桌面资源站:/xpbz01.htm国外的一个不错的壁纸网站:/html/classify.php?sort=1&page_now=2头像签名素材网站:/gif/aa.htm猫猫壁纸酷:/KeKe女孩素材://动画======================================================== 素材词典推荐:/31ian素材站:/一个很不错的平面设计素材网站:======================================================== 国外的一些优秀图片网站http://ushikai.wakusei.ne.jp/graphic/g_about.htm/======================================================== 一个韩国象索图像网站大推荐!/work.html一个可以下载很多ICON的站点/icon/list.html/html/item.htm日本的素材象素图网站/http://www.blue-moon.jp/http://love.moon.ne.jp/http://heavenly.vis.ne.jp/index.htmlhttp://www.kiss.ac/~mew/1_sozai.htmhttp://web.agi.to/sozaihonpo//http://asagi.sakura.ne.jp/~baraya//sozai///http://noion.cool.ne.jp/photo/index.html/index.htmlhttp://members.jcom.home.ne.jp/norinori-hp/ http://www.pretty.ne.jp/~momokan/http://mo-mo.vis.ne.jp//Peko-world/http://members.jcom.home.ne.jp/superbeam/http://www2.plala.or.jp/shiidon//ColorfulLovers/ http://www.popkmart.ne.jp/hirominosiro//eng///sozai/http://www.blue-moon.jp/http://mawo.jp/srank/http://www.fuchu.or.jp/~tenshi/1kb/sozai_f.html1.jp/top.htm////~suzuya/atelier/work/work_main_4.htmhttp://pastel.oheya.jp/welcome/index.htm/cathy/clothy/Aclothy.html ///work/work_main_4.htm/index873.htm/index/other/pixel/pixel.htm ICON小孩/seelerei/index1.htm(日本的素材馆)http://ushikai.wakusei.ne.jp/painter/painter.htm http://www.ne.jp/asahi/rinkoro/page/desk_icon.html http://mac.pos.to/iconist/http://w3.to/bdt_rev//http://www.ne.jp/asahi/rinkoro/page/link-search.html/mt/menu.htm/mt/pic3.htm/mt/pic2.htm/mt/icon2.htm/mt/icon.htmhttp://www003.upp.so-net.ne.jp/payaya/oshougatsu/shou.html //font/design.htmhttp://members.jcom.home.ne.jp/norinori-hp//~ryoko_rk//good/fang600213/box.htm有些网站可能以关闭,我没有一个个的看,请见谅!======================================================== 素材网站非常图酷:构图网: 矢量LOGO:/find1.htm美图:/s8/搜图网: /cgi-bin/imagefolio.cgi伊美姬网:桌面城市:中国图片库:/夜*图库:网页制作大宝库:流星雨矢量图库:中华图库:/photo素材精品屋:热线素材精品: 壁纸好莱坞:Wincustomize:/axialis:/Eboy Home:ICON List:/icon/ICON中国:/图标集中营:馨雅壁纸:/cn/index.php海龙文化:/civilization/index.asp中国古代龙纹:/artchina_des...ong/page_01.htm最好的图片搜索引 :/imghp?hl=zh-CN非鸟矢量图库:/ai/index.htm闪吧矢量图库:/index_vector.asp流星雨矢量图库:/梧桐树下矢量图库:/flash/2000slt/index.htm广之源矢量素材:/Subject.asp平面设计与桌面出版--矢量素材区:http://202.103.233.162/cd/downhtml/down-1.htm素材网:/index.htm猫猫图片酷:/ai/index.htm========================================================国外经典矢量标志下载网站吐血推荐http://www.logo.vip.lublin.pl/logotypes/" TARGET=_http://www.logotypes.ru/http://www.logotypes.lv/http://logo.tdd.lt/main.htm.pl/bank-menu.htmhttp://logo.nino.ru//logos/(xxx压缩格式的)http://www.visual.gi/logoteca/logos.html(sit格式)http://webchantier.free.fr/logotheque/index2.html.ua/index.html(注册才能下载)http://www.dtpstudio.cz/logobanka/http://www.dublshar.boom.ru/logos.htmhttp://www.doppio.be/DOWNLOAD/LOGOS/index.html.ru/logos.shtmlhttp://priv.twoje-sudety.pl/~logoteka/1.htm世界所有足球俱乐部矢量标志下载:www.hqfl.dk头像/icon/国外一个站点(wmf格式):http://www.clip-art.rucorel公司(cdr格式):/freebies/clipart.htm闪盟矢量图库(swf格式):/home/read.php?qid=vector闪客兵团矢量图库:/index6.htm闪客天地Flash矢量资源(fla格式):/vector.asp闪客浪心:/flash.htm萤窗小语---矢量图库:/siliang.htm闪客堡部分矢量资源:/download.php?sort=1蓝精灵flash互动网矢量资源:/flashfla/flashvl.htm21点工作室矢量资源:/resource/bitmap/bmp.html flash爱好者:/ziyuan/shiliang/index.htm桌面城市:/scatalog.asp?scatalog=54 海阔天空:/html/material-2.htm闪光玻璃:/index/slt.htm娱乐媒质传播网:/vectors/图片搜索引 ://search.asp图像词典/?cfid=6711151&cftoken=81480965 /photo/photo.htm 新时代图霸网/ 许昌信息港---美丽图库/ 殷都图霸/ 网页素材精品屋/index.html 中国图片网/cn/ 中国图片库(收费的)/xtf/index1.htm 花儿图库/ 美亚图库/tupian/ 新乡信息港/ 猫猫图片酷========================================================矢量图库/cgi-bin/image/ima...direct=wmf/cusi /Default.asp/ai///////nbci.asp/http://www.ipost.co.kr// 大量免费图片,但需先注册一个用户名========================================================字体网站和势精品网免费字体/font/chinese.aspHVE(中国Photoshop联盟)收集的字体网站COOL ARCHIVE(中国Photoshop联盟) 强烈推荐网站上的字体,全是精品/Cool Archive Free Clip Art and Fonts - clipart, fonts, graphics, icons, animations, backgrounds, arrows, sounds著名的04字体 /04/index.shtml1001 Fonts/英文字体下载酷字千寻/中文,英文,3DMAX,更多字体/free original graphics, fonts, animated gifs, page sets, backgrounds &clipart graphicsFree 51Fonts Net/Free 51Fonts Net " TARGET=_ 英文字体网页制作大宝库 /动画,图标,按钮,背景,线条等素材,桌面,字库cubadust/很酷的字体,桌面,素材原创站如果您需要装修店铺,请联系我们 QQ:摘编:E网情深 本文来自: E网情深() 详细出处参考:/art/200808/59.html华夏书库小说。

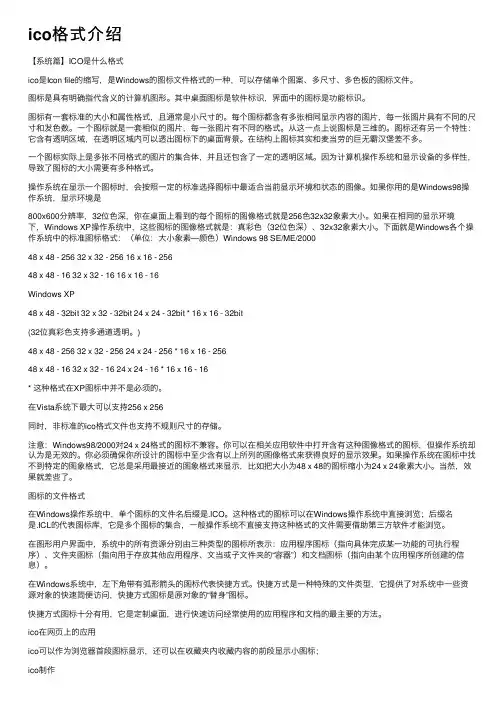
ico格式介绍【系统篇】ICO是什么格式ico是Icon file的缩写,是Windows的图标⽂件格式的⼀种,可以存储单个图案、多尺⼨、多⾊板的图标⽂件。
图标是具有明确指代含义的计算机图形。
其中桌⾯图标是软件标识,界⾯中的图标是功能标识。
图标有⼀套标准的⼤⼩和属性格式,且通常是⼩尺⼨的。
每个图标都含有多张相同显⽰内容的图⽚,每⼀张图⽚具有不同的尺⼨和发⾊数。
⼀个图标就是⼀套相似的图⽚,每⼀张图⽚有不同的格式。
从这⼀点上说图标是三维的。
图标还有另⼀个特性:它含有透明区域,在透明区域内可以透出图标下的桌⾯背景。
在结构上图标其实和麦当劳的巨⽆霸汉堡差不多。
⼀个图标实际上是多张不同格式的图⽚的集合体,并且还包含了⼀定的透明区域。
因为计算机操作系统和显⽰设备的多样性,导致了图标的⼤⼩需要有多种格式。
操作系统在显⽰⼀个图标时,会按照⼀定的标准选择图标中最适合当前显⽰环境和状态的图像。
如果你⽤的是Windows98操作系统,显⽰环境是800x600分辨率,32位⾊深,你在桌⾯上看到的每个图标的图像格式就是256⾊32x32象素⼤⼩。
如果在相同的显⽰环境下,Windows XP操作系统中,这些图标的图像格式就是:真彩⾊(32位⾊深)、32x32象素⼤⼩。
下⾯就是Windows各个操作系统中的标准图标格式:(单位:⼤⼩象素—颜⾊)Windows 98 SE/ME/200048 x 48 - 256 32 x 32 - 256 16 x 16 - 25648 x 48 - 16 32 x 32 - 16 16 x 16 - 16Windows XP48 x 48 - 32bit 32 x 32 - 32bit 24 x 24 - 32bit * 16 x 16 - 32bit(32位真彩⾊⽀持多通道透明。
)48 x 48 - 256 32 x 32 - 256 24 x 24 - 256 * 16 x 16 - 25648 x 48 - 16 32 x 32 - 16 24 x 24 - 16 * 16 x 16 - 16* 这种格式在XP图标中并不是必须的。




幻灯片常用图标分享PPT图标再也不荒啦•幻灯片常用图标概述•幻灯片图标设计原则•幻灯片常用图标分享•PPT 图标应用技巧•PPT 图标素材推荐•总结与展望目录CONTENTS01幻灯片常用图标概述幻灯片常用图标是指在幻灯片演示中,用来辅助说明、强调重点或增加视觉效果的图形符号。
定义用于增加幻灯片的美观度和视觉效果,如花边、纹理等。
装饰性图标根据功能和使用场景,幻灯片常用图标可分为以下几类分类用于指示、引导观众注意力,如箭头、手指等。
指示性图标通过图形符号代表抽象概念或事物,如心形代表爱、灯泡代表创意等。
象征性图标0201030405定义与分类通过直观的图形符号,帮助观众更好地理解和记忆演示内容。
辅助说明强调重点增加视觉效果在关键信息处使用醒目的图标,引导观众关注重点。
精美的图标可以提升幻灯片的整体美感和专业度,增强观众的视觉体验。
030201图标在幻灯片中的作用扁平化图标拟物化图标线性图标面性图标常见图标类型及特点01020304简洁明了,线条清晰,色彩鲜艳,符合现代设计趋势。
形象逼真,立体感强,易于识别和记忆。
以线条为主要元素,轻盈简洁,具有良好的视觉效果和辨识度。
以面为主要元素,色彩丰富,具有较强的视觉冲击力和表现力。
02幻灯片图标设计原则图标设计应简洁而不复杂,避免使用过多的绹络和细节。
选择易于理解和辨认的图形元素。
保持图标的清晰度和辨识度,确保在不同尺寸下都能清晰展示。
简洁明了图标应与幻灯片的主题和内容紧密相关。
根据主题选择合适的图标风格和元素。
确保图标与背景和其他设计元素相协调,不产生视觉冲突。
与主题相符色彩搭配协调图标的色彩应与幻灯片的整体色调相协调。
选择与背景色形成对比的颜色,以确保图标的可见性。
避免使用过于刺眼或不搭配的颜色组合。
通过巧妙的构思和新颖的表现手法,使图标更具吸引力和记忆点。
避免使用过于普通或陈词滥调的图标,力求与众不同。
在符合设计原则的基础上,追求创意和独特性。
创意独特03幻灯片常用图标分享工作汇报类图标表示任务完成度或进度,可直观展示工作进度。




Bootstrap图标⼩图标icon是⼀个优秀Web中不可缺少的⼀部分,起到画龙点睛的效果。
在Bootstrap框架中也为⼤家提供了250多个不同的icon图⽚。
本⽂将详细介绍Bootstrap图标原理分析Bootstrap框架中的图标都是字体图标,其实现原理就是通过@font-face属性加载了字体@font-face {font-family: 'Glyphicons Halflings';src: url('../fonts/glyphicons-halflings-regular.eot');src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.s }⾃定义完字体之后,需要对icon设置⼀个默认样式,在Bootstrap框架中是通过给元素添加“glyphicon”类名来实现,然后通过伪元素“:before”的“content”属性调取对应的icon编码.glyphicon {position: relative;top: 1px;display: inline-block;font-family: 'Glyphicons Halflings';font-style: normal;font-weight: normal;line-height: 1;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}.glyphicon-asterisk:before {content: "\2a";}使⽤所有icon都是以”glyphicon-”前缀的类名开始,然后后缀表⽰图标的名称,所有图标都需要⼀个基类和对应每个图标的类。