网页设计————HTML基本标记
- 格式:ppt
- 大小:8.72 MB
- 文档页数:37

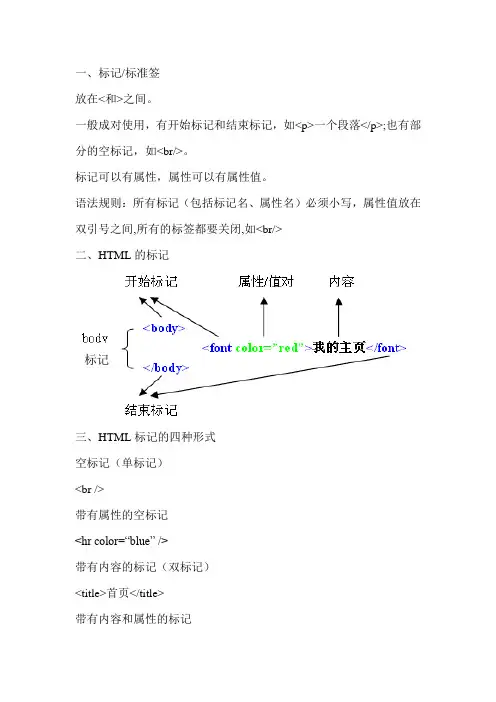
一、标记/标准签放在<和>之间。
一般成对使用,有开始标记和结束标记,如<p>一个段落</p>;也有部分的空标记,如<br/>。
标记可以有属性,属性可以有属性值。
语法规则:所有标记(包括标记名、属性名)必须小写,属性值放在双引号之间,所有的标签都要关闭,如<br/>二、HTML的标记标记三、HTML标记的四种形式空标记(单标记)<br />带有属性的空标记<hr color=“blue” />带有内容的标记(双标记)<title>首页</title>带有内容和属性的标记<font color=“red”>网页设计</font>四、标记的属性标记属性的语法是:<标记名称属性1 属性2 属性3 …>例如:<hr size=“3” align=“left” width=“75%” />hr标记表示在文档当前位置画一条水平线,其中size属性定义线的粗细,属性值取整数,缺省值为1;align属性表示对齐方式,可取left(左对齐,缺省值),center(居中),right(右对齐);width属性定义线的长度,可取相对值(由一对“”号括起来的百分数,表示相对于充满整个窗口的百分比),也可取绝对值(用整数表示的屏幕像素点的个数,如width=“300”),缺省值是“100%”。
color属性定义线的颜色,缺省为黑色。
五、标题文字标记标题文字共包含6种标记,分别表示6个级别的标题,从1级~6级字号依次减小。
语法:1级标题:<h1>……</h1>2级标题:<h2>……</h2>3级标题:<h3>……</h3>依次下去,直到6级标题。
<body><h1>1级标题的效果</h1><h2>2级标题的效果</h2><h3>3级标题的效果</h3>……</body>六、标题文字对齐方式——align<body><h1>1级标题的默认对齐效果</h1><h2 align=“left”>2级标题的左对齐效果</h2><h3 align=“center”>3级标题的居中对齐效果</h3><h4 align=“right”>4级标题的右对齐效果</h4></body>七、文字格式标记——font语法:<font 属性1=“属性值1”属性2=“属性值2”……>内容文字</font>常用的以下3个属性:face属性设置文字的字体效果size属性设置普通文字的字号color属性设置文字的颜色,颜色代码是以“#”加上6位十六进制数组成,例如#FFFF00<body><font face=“黑体”color=“#0099FF”>文字</font><br/> <font size="2" color="#990000">文字</font><br/><font face=“宋体”size=“5”color=“#FF6600”>文字</font> </body>。

html中的标记举例解释HTML (Hypertext Markup Language)是一种用于创建网页结构和内容的标记语言。
在HTML中,我们可以使用不同的标记来定义文本、链接、图像、表格等内容。
下面是一些常见的HTML标记及其解释:1. `<p>`:定义段落。
用于包裹段落中的文本,浏览器会自动在段落前后添加一些间距。
2. `<h1>`至`<h6>`:定义标题。
h1为最高级标题,h6为最低级标题,其中h1的字体最大。
3. `<a>`:定义链接。
用于创建一个指向其他页面或相同页面内的链接。
可以通过href属性指定链接的目标URL。
4. `<img>`:定义图像。
用于在网页中插入图像。
通过src属性指定图像的URL,通过alt属性指定图像的替代文本。
5. `<ul>`和`<li>`:定义无序列表。
ul标记定义一个无序列表,li标记定义列表中的每一项。
6. `<ol>`和`<li>`:定义有序列表。
ol标记定义一个有序列表,li标记定义列表中的每一项。
7. `<table>`、`<tr>`和`<td>`:定义表格。
table标记定义一个表格,tr标记定义表格的行,td标记定义表格的单元格。
8. `<form>`和`<input>`:定义表单。
form标记定义一个包含表单元素的表单,input标记定义表单中的输入字段,如文本框、复选框等。
9. `<div>`:定义文档中的块级元素。
用于将文档内容分组,可以通过CSS样式和JavaScript进行操作。
10. `<span>`:定义文档中的内联元素。
用于对文本进行标记,可以通过CSS 样式和JavaScript进行操作。
这些只是HTML中的一小部分标记举例。
HTML中有很多其他的标记可以帮助我们创建丰富多样的网页内容。

HTML中主要标签有哪些-文字标签-布局常用标签在HTML中的主要标签有这些:文件开始标签“html〞、文件头部标签“head〞、文件主体标签“body〞。
如果想具体了解HTML 中主要标签有哪些,那无妨接着往下看吧!一、HTML中主要标签有哪些1、文件开始标签“html〞在HTML文件中,最先出现的是HTML标签就是“html〞,它表示这是HTML文件,它是双标签,首标签和尾标签分别位于文件的最前面和最后面,文件所有标签和文本都包涵在其中,该标签不带任何属性。
2、文件头部标签“head〞“head〞表示文件头部的标签,它是双标签,它包涵文件的标题、编码方式及URL等信息,可省略。
3、文件主体标签“body〞“body〞表示文件主体内容,它是双标签。
文件头部标签用以存储重要信息,而只有主体部分会被显示,所以大部分标记都位于文件主体部分。
该标签可带属性。
二、网页〔制定〕的常用文字标签1、标题文字标签“hn〞“hn〞为标题文字标签,它是一个双标签,其作用是设置网页中的标题文字。
“hn〞标签一共6级,“h1〞和“h1〞之间的文字是第1级标题,“h6〞和ch6〞之间的文字是第6级标题,由“hl〞到“h6〞逐渐变小。
每个标题标记所标示的字句将独占一行且上下留一空白行。
“hn〞有一个属性align,其属性可选值为:right、left、center。
2、文字格式控制标签“font〞“font〞为文字格式控制标签,它是一个双标签,其作用是设置文字的字体、大小和颜色。
“font〞的属性有face、size、color。
face:设定文字字体,其属性为字体名称。
size:设定文字大小,取值1~7,默认值为3。
也可用“+〞“-〞来设置相对值。
color:设定文字颜色。
可以用和#nnnnnn,也可以采纳颜色的名称。
三、页面布局常用标签1、换行标签“br〞“br〞为换行标签,它是一个单标签,作用是令其后的内容在下一行显示。

常用的html标签及作用HTML(Hypertext Markup Language)是一种用于创建网页的标记语言。
在网页设计过程中,了解和掌握常用的HTML标签及其作用非常重要。
下面将介绍一些常用的HTML标签及其作用。
1. `<html>`:定义HTML文档的根元素。
2. `<head>`:定义HTML文档的头部分,其中可以包含关于文档的元数据、引用的外部样式表和脚本等。
3. `<title>`:定义文档的标题,显示在浏览器的标题栏或页签上。
4. `<body>`:定义HTML文档的主体部分,包含显示在浏览器窗口中的内容。
5. `<h1>`到`<h6>`:定义标题,用于表示不同级别的标题,其中`<h1>`是最高级别,`<h6>`是最低级别。
6. `<p>`:定义段落,用于将文本组织成段落。
7. `<a>`:定义超链接,用于创建指向其他网页、文件或位置的链接。
8. `<img>`:定义图像,用于在网页中插入图像。
9. `<ul>`和`<li>`:分别定义无序列表和列表项,用于显示项目的列表。
10. `<ol>`和`<li>`:分别定义有序列表和列表项,用于显示按顺序排列的项目。
11. `<table>`、`<tr>`和`<td>`:分别定义表格、表格行和表格数据单元格,用于展示结构化的数据。
12. `<form>`、`<input>`和`<button>`:分别定义表单、输入字段和按钮,用于创建用户输入和提交数据的表单。
13. `<div>`:定义文档中的一个块级容器,用于组合其他HTML元素并应用样式。
14. `<span>`:定义文档中的一个行内容器,用于对文本或其他行内元素进行分组并应用样式。



html文档的常用标记
1. <!DOCTYPE>:定义文档类型
2. <html>:定义HTML文档
3. <head>:定义文档的头部,包含元数据
4. <title>:定义文档的标题
5. <body>:定义文档的主体部分
6. <h1> <h2> <h3>...:<h1>定义最大的标题,<h2>定义次大的标题,以此类推
7. <p>:定义段落
8. <a>:定义超链接
9. <img>:定义图像
10. <ul>:定义无序列表
11. <ol>:定义有序列表
12. <li>:定义列表项
13. <table>:定义表格
14. <tr>:定义表格行
15. <td>:定义表格单元格
16. <div>:定义文档中的区块
17. <span>:定义文档中的行内元素
18. <form>:定义表单
19. <input>:定义输入字段
20. <label>:定义表单的标签文本
21. <button>:定义按钮。


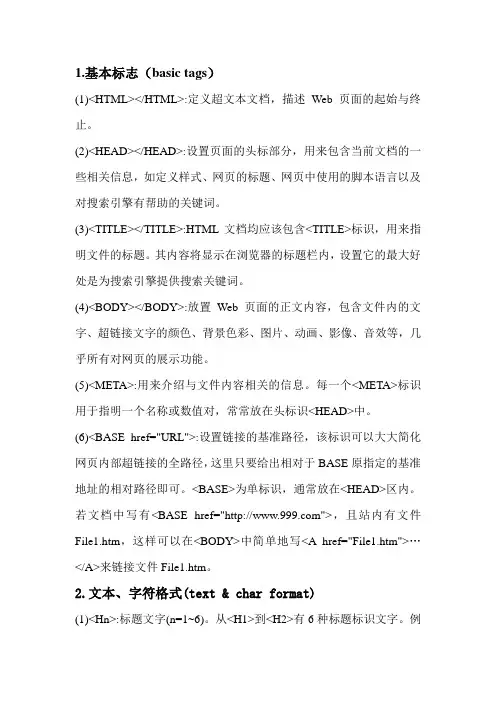
1.基本标志(basic tags)(1)<HTML></HTML>:定义超文本文档,描述Web页面的起始与终止。
(2)<HEAD></HEAD>:设置页面的头标部分,用来包含当前文档的一些相关信息,如定义样式、网页的标题、网页中使用的脚本语言以及对搜索引擎有帮助的关键词。
(3)<TITLE></TITLE>:HTML文档均应该包含<TITLE>标识,用来指明文件的标题。
其内容将显示在浏览器的标题栏内,设置它的最大好处是为搜索引擎提供搜索关键词。
(4)<BODY></BODY>:放置Web页面的正文内容,包含文件内的文字、超链接文字的颜色、背景色彩、图片、动画、影像、音效等,几乎所有对网页的展示功能。
(5)<META>:用来介绍与文件内容相关的信息。
每一个<META>标识用于指明一个名称或数值对,常常放在头标识<HEAD>中。
(6)<BASE href="URL">:设置链接的基准路径,该标识可以大大简化网页内部超链接的全路径,这里只要给出相对于BASE原指定的基准地址的相对路径即可。
<BASE>为单标识,通常放在<HEAD>区内。
若文档中写有<BASE href="">,且站内有文件File1.htm,这样可以在<BODY>中简单地写<A href="File1.htm">…</A>来链接文件File1.htm。
2.文本、字符格式(text & char format)(1)<Hn>:标题文字(n=1~6)。
从<H1>到<H2>有6种标题标识文字。
例如:<BODY><H1>H1闲云野鹤——闲云野鹤</H1><H2>H2闲云野鹤——闲云野鹤</H2><H3>H3闲云野鹤——闲云野鹤</H3><H4>H4闲云野鹤——闲云野鹤</H4><H5>H5闲云野鹤——闲云野鹤</H5><H6>H6闲云野鹤——闲云野鹤</H6><BODY>在浏览器中运行这段程序,可以copy过去,查看结果。

常见的html标签及含义HTML(Hypertext Markup Language)是用于构建网页结构的标记语言。
以下是一些常见的HTML标签及其含义:1.<!DOCTYPE html>:o定义HTML文档类型,通常位于文档的开头。
2.<html>:o HTML文档的根元素,包含整个文档的内容。
3.<head>:o包含文档的元信息,如标题、字符集设置、引用的样式表等。
4.<title>:o定义文档的标题,显示在浏览器的标题栏或标签页上。
5.<body>:o包含文档的主要内容,如文本、图像、链接等。
6.<h1> to <h6>:o定义标题,<h1>是最高级别,<h6>是最低级别。
7.<p>:o定义段落。
8.<a>:o定义超链接,用于创建从一个页面到另一个页面的链接。
9.<img>:o插入图像,用于显示网页上的图片。
10.<ul> 和<ol>:o<ul>定义无序列表,<ol>定义有序列表。
11.<li>:o定义列表项,用于在无序列表或有序列表中创建单个项目。
12.<div>:o定义文档中的块级元素,通常用于组织和布局页面的结构。
13.<span>:o定义文档中的内联元素,通常用于对文本的样式和行内元素进行分组。
14.<table>:o定义表格,包含表头、表体和表尾。
15.<tr>:o定义表格中的行。
16.<td>:o定义表格中的数据单元格。
17.<th>:o定义表格中的表头单元格。
18.<form>:o定义表单,用于用户输入和交互。
19.<input>:o定义输入字段,如文本框、复选框、单选按钮等。
20.<textarea>:o定义多行文本输入字段。

实验二HTML网页设计实验目的:一、熟练了解HTML文档基本结构二、熟练了解HTML常用标记三、熟练掌握HTML的表单标记实验内容:一、创建如图所示的个人资料登记表单。
实验步骤:1、新建一个txt文档,并输入如下代码,代码编写完成后,将文件名定义为form.htm.<html><head><title>表单范例</title></head><body><h3 align="center"><U>请留下个人资料</U></h3><form><table border="0" align="center" width="401"><tr><td width="81" align="right">姓名:</td><td width="306"><input type="text" name="T1" size="15"></td> </tr><tr><td width="81" align="right">电话:</td><td width="306"><input type="text" name="T2" size="20"></td> </tr><tr><td width="81" align="right">E-mail: </td><td width="306"><input type="text" name="T3" size="30"></td> </tr><tr><td width="81" align="right">性别:</td><td width="306"><input type="radio" name="R1" value="男" checked>男 <input type="radio" name="R1" value="女">女</td> </tr><tr><td width="81" align="right">年龄:</td><td width="306"><select size="1" name="D1"><option selected>20以下</option><option>20~29</option><option>30~45</option><option>45~60</option></select></td></tr><tr><td width="81" align="right">留言板:</td><td width="306"><textarea rows="3" name="S1" cols="38"></textarea></td> </tr><tr><td width="81" align="right">您的爱好:</td><td width="306"><input type="checkbox" name="C1" value="运动">运动 <input type="checkbox" name="C2" value="阅读">阅读<br><input type="checkbox" name="C3" value="音乐">听音乐 <input type="checkbox" name="C4" value="旅游">旅游</td> </tr></table><p align="center"><input type="submit" value="提交" name="B1"> <input type="reset" value="全部重写" name="B2"></p></form></body></html>2、双击form.htm文件,检验所展示的网页是否正确。
第一章 HTML5基础(1)基本概念本章目标•理解WWW和网站的概念与原理。
•理解和掌握HTML的原理。
•理解Web标准。
•掌握最基本的 HTML 标记符:HTML 标记符 <html> 和</html>、首部标记 <head> 和</head> 以及正文标记<body> 和 </body>Internet 与 WWW•Internet 服务–WWW–电子邮件(Email)–文件传输(FTP)–即时信息传递(QQ、微信、MSN)–网络游戏–?WWW 与浏览器•WWW = Web 服务器 + 信息资源 + 浏览器WWW 与浏览器•不同浏览器 -> 不同显示效果•主流浏览器(用browser statistics搜索Bing)–Chrome–IE–Firefox–Safari•其他平台差异?–分辨率–操作系统网站与主页•网站(Web Site或Site) = 页面集合•主页(Homepage)= 组织或个人在 Web上的开始页面•网站的类别?–搜索引擎–购物网站–公司网站–宣传网站–?HTML 的基本工作原理•HTML(Hypertext Markup Language) –规范/标准–标记符(tag)Web 标准•结构:对网页信息内容进行整理和分类,用于结构化设计的 Web 标准技术包括:HTML、XML和XHTML。
•表现:对被结构化的信息进行显示控制,用于Web设计的标准技术是CSS。
•行为:对文档内部模型进行定义,用于动态交互式内容的控制。
标准技术包括:DOM(文档对象模型)和脚本程序JavaScript。
标记符基础• HTML 标记符的样子:<html>、<a>。
•不区分大小写,<html>、<Html>和<HTML>一样,但建议用小写。
•注意:XHTML要求标记符区分大小写!养成习惯都用小写。
HTML常用标记一、段落标记1.标题标记<h n align=对齐方式>标题文字</h n>例如:<h6align=left>新浪微博</h6>2.分段标记:不仅使后面的文字另起一行输出,且在两段落之间产生一个空行。
<p align=对齐方式>文字</p></p>可省略例如:<p align=left>文字部分</p>3.换行标记:中断当前文字而从下一行开始显示,却在中间不产生空行。
文字<br>4.横线标记:在该位置上输出一条水平线。
<hr size=粗细align=对齐方式width=宽度color=颜色>5.文本块标记:用来指定其包括的文本自成一段,且一缩排方式显示。
<blockquote>文字</blockquote>二、文字格式标记1.字体标记<font size=大小face=字体名称color=颜色>文字</font>粗体字:<b></b>斜体字:<i></i>下划线字:<u></u>2.特殊字符标记“””:“"”空格字符:“ ”三、列表标记1.无序列表标记:<ul></ul>,其间的列表项用<li>标记来引导,</li>可省略。
<ul type=项目符号类型><li type=项目符号类型>列表项1<li type=项目符号类型>列表项2……<li type=项目符号类型>列表项n</ul>2.有序列表标记<ol type=序号类型start=开始序号><li type=序号类型>列表项1<li type=序号类型>列表项2……<li type=序号类型>列表项n</ol>四、表格标记定义一个表格:<table></table>表格中每一行:<tr></tr>表格标题行中每一个单元格:<th></th>表格数据行中每一个单元格:<td></td>一般格式:<table border=边框粗细bordercolor=边框颜色width=表格宽度height=表格高度Cellspacing=单元格间距cellpadding=单元格边距><tr> <th>h1</th> <th>h2</th>……</tr><tr> <td>d11</td> <td>d12</td>……</tr><tr> <td>d21</td> <td>d22</td>……</tr>……</table>五、超链接标记<a href=URL>用作超链接的文字或者图像</a>六、框架标记:将网页屏幕划分为多个不同的矩形区域,在一个区域内可以独立显示与区域之外不同的HTML文档内容。
html基本标记组成如下:
1.标签(Tag):HTML标签是由尖括号(<>)包围的关键字,用于
描述网页中的文本、图片、音频、视频等内容。
例如,<p>标签
用于定义段落,<img>标签用于插入图片等。
2.元素(Element):HTML元素是指标签及其内容的总和。
例如,
<p>标签和其内容组成了一个段落元素。
3.属性(Attribute):HTML属性是用于提供元素额外信息的标记。
属性包括名称和值,用等号(=)连接。
例如,<img>标签中的
“src”属性指定了图像文件的URL。
4.文本(Text):HTML文本是指网页中的可读文本。
文本可以用于
描述网页的标题、段落、列表、链接等内容。
在HTML中,标签和文本通常组成元素,而属性则用于提供元素的额外信息。
HTML标记的正确使用可以使网页的结构更加清晰,易于阅读和维护。
第八章HTML标记语言李思章老师QQ:413142184通过本章的学习,读者可以理解创建网页的基本元素,可以利用各种基本的网页制作技术进行页面设计和排版,从而创作出包含列表、表格、图像、超级链接、其他对象及框架结构的网页。
第一节HTML概述1、HTML的定义HTML是Hypertext Markup Language的缩写,意思是超文本标记语言,用于描述网页文档。
自从1990年首次用于网页编辑后,HTML迅速崛起成为网页编辑的主流语言。
几乎所有的网页都是由HTML或以其他程序语言嵌套在HTML中编写的。
HTML并不是一种程序语言,而是一种结构语言,它是一种规范,是一种标准,它是通过标记元素来实现网页内容的格式。
HTML语言具有平台无关性,这种语言可以通过记事本、Microsoft Frontpage、Adobe Dreamweaver等工具来编写,保存文件格式为.htm或者.html为后缀名的文件,无论用户使用什么操作系统,只要有响应的浏览器程序,就可以运行HTML文档。
虽然现在流行的浏览器能兼容早期结构不太严格的HTML文件,可以不按规则结构编写HTML文档,而且不同的浏览器对HTML标记元素及属性的解释也不完全一致,但是考虑到代码的可读性和纠错等方面因素,在此强烈建议大家按结构化方式编写HTML代码。
我们平常所说的“WEB页面”实际上就是指HTML文档,也就是说每个WEB页对应于一个HTML 文件。
在浏览器中是按顺序阅读网页文件(HTML文件)的,然后根据内容周围的HTML标记元素及属性来解释和显示各种内容,这个过程叫做语法分析。
2、HTML的结构HTML标记元素,绝大多数有起始标记和结尾标记,如:HTML语言的起始和结尾标记<html></html>、头部标记的起始和结尾<head></head>、页面标题标记的起始和结尾<title></title>、页面内容标记的起始和结尾<body></body>、表格标记的起始和结尾<table></table>、表单标记的起始和结尾<form></form>、框架集标记的起始和结尾<frameset></frameset>、样式表定义标记的起始和结尾<style></style>、脚本程序定义标记的起始和结尾<script></script>等。