《吴优》立体字设计
- 格式:doc
- 大小:782.50 KB
- 文档页数:4

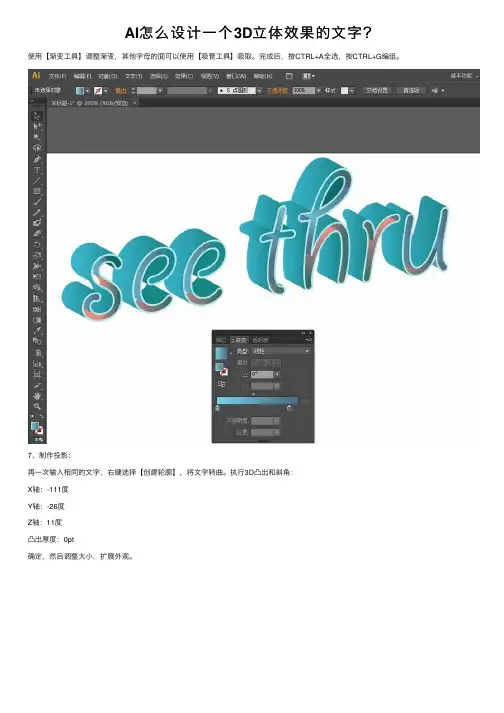
AI怎么设计⼀个3D⽴体效果的⽂字?
使⽤【渐变⼯具】调整渐变,其他字母的⾯可以使⽤【吸管⼯具】吸取。
完成后,按CTRL+A全选,按CTRL+G编组。
7、制作投影:
再⼀次输⼊相同的⽂字,右键选择【创建轮廓】,将⽂字转曲。
执⾏3D凸出和斜⾓:
X轴:-111度
Y轴:-26度
Z轴:11度
凸出厚度:0pt
确定,然后调整⼤⼩,扩展外观。
8、保持选中状态,执⾏【效果】菜单——模糊——⾼斯模糊。
弹出【⾼斯模糊】窗⼝:勾选【预览】,半径:6.1,确定
9、画⼀个矩形:填充RGB#F97B62,置于最底层。
投影填充⼀个颜⾊:#E75A46,置于字母底层。
10、选中投影,执⾏【对象】菜单——路径——偏移路径。
弹出【偏移路径】窗⼝:勾选【预览】,位移:2px,确定
11、然后做⼀些细节处理:调整⼀下渐变,注意2个e和h的内阴影,我这⾥使⽤了钢笔⼯具勾勒⼀个下半部的形状,然后下层图形复制⼀层,执⾏路径查找器⾯板⾥的交集,得到的图形再应⽤渐变。
作品完成
上⼀页1 2下⼀页阅读全⽂。



球形立体字的设计方法-概述说明以及解释1.引言1.1 概述在当今的设计领域中,立体字设计作为一种独特而重要的设计手法,不仅能够增加作品的立体感和视觉冲击力,还可以提升作品的艺术感和设计价值。
而球形立体字作为其中的一种形式,在设计中备受关注。
球形立体字设计不仅可以增加文字的活力和趣味性,还可以实现更加丰富多样的设计效果。
本文将探讨球形立体字的设计方法,包括设计的重要性、要点和制作步骤,旨在为设计师提供更多的灵感和技巧,让立体字设计更加精彩和富有创意。
1.2 文章结构本文主要分为引言、正文和结论三个部分。
在引言部分,将对球形立体字进行概述,介绍文章的结构和目的。
在正文部分,将详细探讨设计球形立体字的重要性、设计要点和制作步骤。
最后,在结论部分将总结设计球形立体字的方法,探讨其应用和展望,并得出结论。
整篇文章将系统地介绍如何设计球形立体字的方法,以帮助读者更深入地了解和掌握这一领域的知识。
1.3 目的:设计球形立体字是为了在平面设计和立体设计的结合中探索新的创意和表现形式。
通过研究和探讨球形立体字的设计方法,可以拓展设计师的视野和思维方式,提高设计水平和创作能力。
同时,球形立体字的设计方法可以应用于广告设计、包装设计、展览设计等领域,为视觉传达带来新的可能性和活力。
本文旨在总结和分享设计球形立体字的方法,为设计师提供参考和启发,促进设计创新和实践。
2.正文2.1 设计球形立体字的重要性设计球形立体字在如今的设计领域中具有重要性,主要体现在以下几个方面:1. 吸引注意力:球形立体字形状独特,给人一种立体感和立体效果,能够在设计作品中吸引人们的注意力,提升作品的视觉效果。
2. 创意表达:球形立体字可以通过不同的排列和组合方式呈现出丰富多样的表达效果,设计师可以灵活运用这些设计要素来展现创意和个性。
3. 品牌形象:在商业设计中,球形立体字可以作为品牌标识的一部分,独特的立体字设计能够为品牌形象注入特色和个性,帮助品牌在市场中脱颖而出。


三维立体字制作方法
三维立体字制作方法有多种,下面给出一种常见的方法:
1. 准备材料和工具:需要用到的材料有泡沫板、丙烯颜料、丙烯胶水等;工具有剪刀、铅笔、直尺、画笔等。
2. 设计字形:根据需要制作的字的形状和大小,在纸上画出字的轮廓。
可以使用电脑软件来设计字形,然后打印出来作为模板。
3. 制作字的底座:将泡沫板切割成与轮廓相同的形状,作为字的底座。
4. 制作字的侧面:使用泡沫板,根据模板的形状,剪出一条与字的轮廓相同宽度的长条,然后将其固定在字的底座上。
如果需要制作多层立体效果,可以重复此步骤。
5. 上色:用丙烯颜料和画笔将字的各个面进行上色,可以根据自己的喜好选择合适的颜色。
6. 粘贴:使用丙烯胶水将各个部分粘贴在一起,确保牢固。
7. 收尾:修剪边缘的多余材料,确保字的形状整齐美观。
以上是一种常见的三维立体字制作方法,具体方法还可以根据个人需求和材料的特性进行调整。


如何制作立体文字效果立体文字效果是一种常见的平面设计技巧,能够赋予文字更强的立体感,使其看起来更加生动有趣。
下面将介绍一些简单有效的方法来制作立体文字效果。
步骤一:选择适合的字体1. 选择一种具有较深度的字体,如Arial Black、Impact或Rockwell等字体。
步骤二:准备好所需的软件与素材1. 在电脑上安装Photoshop或任何其他图形设计软件。
2. 准备好需要设计立体效果的文字,可以是单词、短语或句子。
步骤三:创建新的文档1. 打开图形设计软件,创建一个新的文档。
根据需要设置合适的尺寸和分辨率。
步骤四:输入文字1. 在文档中输入需要制作立体效果的文字。
可以根据需求调整字体大小和样式。
步骤五:复制文字图层1. 在图层面板中,右键点击文字图层,选择“复制图层”或“Duplicate Layer”。
步骤六:调整立体效果1. 在复制的文字图层上,右键点击图层,并选择“外发光”或“Drop Shadow”选项。
2. 在弹出的属性窗口中,调整光照、投影、阴影等参数,使文字看起来更有立体感。
步骤七:调整透明度1. 将复制的文字图层的透明度设为较低的值,可以让立体效果更加突出。
可以在图层面板中调整透明度值。
步骤八:调整位置1. 将复制的文字图层稍微向右下方移动,以模拟出立体效果。
可以使用移动工具来调整图层的位置。
步骤九:添加阴影效果1. 创建一个新的图层,并将其置于文字图层的下方。
2. 使用笔刷工具或渐变工具,在新图层上绘制一些黑色的阴影效果,以增加立体感。
3. 调整阴影图层的不透明度和模糊度,使其看起来自然而逼真。
步骤十:保存并导出1. 检查并调整文字效果的细节,确保满意后保存文件。
2. 根据需要,可以将设计的立体文字导出为常见的图片格式,如JPEG、PNG 等。
通过以上步骤,您可以简单地制作出具有立体效果的文字。
如果想要进一步提升效果,可以尝试使用不同的字体、调整颜色、添加纹理等。
通过不断的尝试和实践,您将能够创造出独特而生动的立体文字效果。

ai立体文字制作方法
AI立体文字制作方法主要有以下几种:
1. 单层立体字:首先输入文字,将原本文字的颜色去掉。
然后在“外观”面板中点击“添加新填色”按钮,即可新增新描边和新填色选项。
更改填色,再按下图设置即可完成单层立体的效果。
2. 3D立体带厚度的字体:输入文字,把文字复制(Ctrl+b)原位粘贴在下层,添加描边。
然后执行“效果”——“扭曲和变幻”——“变幻”,先
勾选预览。
在变化效果面板中,调整水平和垂直移动数值,增大副本数量即可。
3. 透视立体字:创建文本,输入文字内容,字体:千图厚黑体,字号:
23pt和11pt。
并使用“外观”面板添加颜色和描边,设置。
全选对象,执行“对象”→“混合”→“建立”命令。
建立混合后,再双击“混合工具”,打开“混合选项”对话框,选择间距:指定步数,数值:260,点击确定。
以上是AI立体文字制作方法,建议查阅AI软件使用方法获取更多信息。

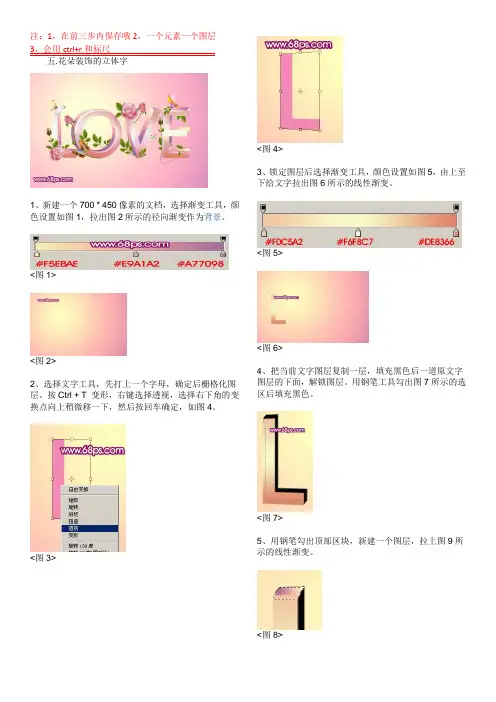
注:1,在前三步内保存哦2,一个元素一个图层 3,会用ctrl+r 和标尺五.花朵装饰的立体字1、新建一个700 * 450像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。
<图1><图2>2、选择文字工具,先打上一个字母,确定后栅格化图层。
按Ctrl + T 变形,右键选择透视,选择右下角的变换点向上稍微移一下,然后按回车确定,如图4。
<图3><图4>3、锁定图层后选择渐变工具,颜色设置如图5,由上至下给文字拉出图6所示的线性渐变。
<图5><图6>4、把当前文字图层复制一层,填充黑色后一道原文字图层的下面,解锁图层。
用钢笔工具勾出图7所示的选区后填充黑色。
<图7>5、用钢笔勾出顶部区块,新建一个图层,拉上图9所示的线性渐变。
<图8><图9>6、新建一个图层,同样的方法把其他几个面都拉上图9所示的线性渐变。
注意好渐变的方向,如图 10,11。
<图10><图11>7、回到图层的最上面。
调出顶部文字图层的选区,选择菜单:选择 > 修改 > 收缩,数值为3,如下图。
<图12>8、新建一个图层填充白色,填充后不要取消选区,再选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Ctrl + Alt + D 羽化3个像素,如图14。
按Delete 删除,效果如图15。
<图13><图14><图15>9、取消选区后加上图层蒙版,用黑色画笔擦掉一些不需要的部分,如果觉得白色不够的话可以把图层复制一层,大致效果如下图。
10、调出文字的选区,新建一个图层填充颜色:#D47D86,选择矩形选框工具把选区向右下移几格,如图17,按Ctrl + Alt + D 羽化3个像素后按Delete 删除,取消选区后加上图层蒙版,用黑色画笔擦掉不需要的部分,效果如图18。

用Cool 3D制作艺术字1.用Cool 3D制作艺术字Cool 3D是中国台湾友立(Ulead)公司推出的一款三维立体字制作工具,主要用来制作文字的各种静态或动态特效,如立体、扭曲、变换、色彩、材质、光影、运动等,还可以加上精彩的背景图案。
对制作成果可以选择保存为.BMP、.JPG、.GIF等图形文件,或者.GIF动画、.A VI视频文件。
还可以做出各种立体效果的标题、对象、标志等,被广泛应用于平面设计和网页制作当中。
Cool 3D在速度、操作简易度和视觉效果上都能适合一般教师制作教学动画的要求,尤其是可以快速制作基本几何形状的三维物件,将球体、圆柱、圆锥、金字塔和立体几何形状的物件插入到图像中,并且可以自定义物件的半径、高度等参数,因此对制作数学、物理等CAI课件的动画素材提供了极大的方便。
下面我们将结合实例介绍Cool 3D 3.5简体中文版的界面、工具、制作3D文字的方法和步骤、各种特效的添加和三维文字作品的保存及导出,学习Cool 3D的具体使用方法。
1) Cool 3D 界面概述图2-26 Cool 3D 3.5 主界面图中,顶部是菜单栏和工具栏,工具栏又分为:“标准工具栏”、“动画工具栏”、“物体工具栏”、“属性工具栏”等,主界面的中部是编辑图像的工作区,下部是包含各种现成效果的“百宝箱”,右边是“对象管理器”,对象管理器用于管理图像中的各种文字图形对象,只要点击“查看”标准工动画工位置工物体工几何形工百宝箱 对象管编辑区样式库属性工下拉菜单,就会清楚在主界面中的各栏目分别与“查看”下拉菜单中的哪项相对应。
2) Cool 3D主要工具介绍(1)“百宝箱”工具下图所示的就是“百宝箱”,在其中,提供了强大的特效功能,从而使Cool 3D的使用者能够方便地制作出生动、丰富的三维文字。
其操作方法都是相同的,首先从图2-27中左侧用鼠标点击某一(带加号)项使其展开,其次,再从展开项中选择某一特效类型,最后,从右侧列出的图例上双击,则该图例中的模式就会应用到工作区所制作的立体文字上。
效果图为比较常见的立体字,制作的时候可以先把文字复制多层,副本图层填充改为0,然后分别加上图层样式得到层次感比较好的水晶效果,再用错位的方法制作立体面即可。
最终效果1、新建画布,大小并不固定,此教程是以1200 * 600为实例的。
新建图层,首先去做一个径向渐变,然后在此图层上设置图层样式,然后在此图层上方加一个暗角层(先将整个图层充黑色,再用椭圆选框工具从中心拉一个椭圆,Shift + F6羽化选区,按Delete删除,适当调整不透明度)。
2、建立新组命名为“特效文字”,并新建图层输入文字,复制多层,将1,2图层填充改为:0%,图层3填充黑色。
3、对2图层分别进行斜面和浮雕、投影、渐变叠加图层样式的设置,参数如下图。
4、接下来对1图层进行描边、光泽、颜色叠加图层样式设置。
5、按住Shift键将1图层向右平移数个单位,合适即可,对3图层按Ctrl + T打开变换工具,先向下将文字拉长,再用斜切工具将文字向左倾斜,确定后为此阴影图层添加高斯模糊效果,数值自定。
6、按住Ctrl键点击任意一个文字图层,调出现蚂蚁线,新建图层并填充任意颜色,然后将其填充改为:0%,修改其图层样式。
在当前图层上面添加一个高光素材,混合模式为“滤色”,完成高光组的建立。
7、现在的效果看起来很平淡,下面我们为整幅图添加色彩,新建色彩平衡调整层和照片滤镜图层,并对其进行调整,参考数值如下。
8、最后添加一些装饰文字,然后按Ctrl + Shift + Alt + E 盖印图层,并对其适当的锐化,可以使整张图片看起来更加精致,锐化的方法有几种,一是直接执行:滤镜 > 锐化 > USM锐化,二是先将图层转换为智能对象,然后再执行:滤镜 > 其它 > 高反差保留,然后把图层模式改为“叠加”,并适当降低图层不透明度。
最终效果:曾经,我们眼中有拥抱春天的狂欢,有舞台下观众热烈的掌声,有扩写着唯美浪漫的文字。
如今,半生已过,我们平凡的如同一杯开水,不再急着添加色料,不再忙着战胜别人,而是默默沉淀,如一波波暗流涌动的潮水,低调地奔腾着。
立体字制作方法简介立体字制作是一种通过提升文字的视觉效果来增强其吸引力和可读性的技术。
立体字制作可以应用于许多领域,例如广告设计、标志制作、排版设计等。
本文将介绍一种简单而常见的立体字制作方法,以帮助您轻松创建精美的立体文字效果。
步骤步骤1:选择合适的字体在制作立体字之前,选择合适的字体非常重要。
一些字体比其他字体更适合制作立体效果,因为它们的字形更清晰、有力。
一些常见的适合制作立体字的字体有Impact、Bebas Neue和Helvetica等。
选择一个适合您项目需求的字体。
步骤2:创建文字在设计软件中创建一个新的空白文档。
选择适当的字体,在新文档中输入您想要制作立体效果的文字。
步骤3:复制文字层在设计软件中复制您刚刚创建的文字图层。
此举将创建一个完全相同的副本,我们将使用它来创建立体效果。
步骤4:调整文字层位置将复制的文字图层向下移动一点,创造视觉上的“阴影”。
这将是立体字的底部部分。
步骤5:调整底部文字层颜色选择底部的文字图层,选择合适的颜色来表示立体字的阴影。
可以使其稍微深一些,以营造出更明显的效果。
步骤6:增加透视效果选择顶部的文字图层,使用变换工具将其缩小,以创建透视效果。
可以尝试将顶部的文字图层向右上方倾斜一点,以根据需要创建适当的透视效果。
步骤7:调整顶部文字层颜色选择顶部的文字图层,选择与底部文字层相同的颜色。
这样可以确保整体立体字效果的一致性。
步骤8:调整字体厚度选择顶部的文字图层,使用字体加粗工具增加文字的厚度。
这将使得立体效果更加明显。
可以根据需要逐渐加粗文字,直到获得所需的效果。
步骤9:添加阴影效果为了使立体字看起来更加真实,可以在底部文字图层上添加一层阴影效果。
选择底部的文字图层,在设计软件中打开“阴影”效果选项,增加一些阴影效果。
步骤10:应用渐变效果为了进一步增强立体效果,可以在顶部文字图层上应用渐变效果。
选择顶部的文字图层,在设计软件中打开“渐变”效果选项,选择合适的渐变样式来增加立体感。
1知识与技能了解变体美术字的艺术特征、造型特点和实用价值。
2.方法与过程掌握变体美术字的变化规律和设计方法3.情感态度价值观感受变体美术字的形态美和意蕴美。
字体设计的创意能抓住字义、字形、结构等汉字基本特征灵活、合理地进行变体使原字体变得更形象、美观、活泼达到创新的目的。
教具准备:组织教学。
导入新课:二、引入新课::新课导入1.多媒体展示搜集的宋体美术字,简要介绍宋体字。
一、谈话导入1、师知道老师的名字叫什么吗师: 我把他们来个创意大变身瞧——出示幻灯片艺术体名字杨超2、找区别师比较这两个名字有什么不一样指名说3、师今天我们就来学习字的创意设计把普通的文字变得更形象、更独特。
出示课题字体的创意设计一认识变体美术字借助生活中的美术字实例引导学生了解什么是变体美术字及变体美术字的变化规则。
二利用多媒体课件的直观演示学习变体美术字的变化的方法与步骤一、单字1.笔划变化2.结构变化3.装饰形象化字体设计、意象化字体设计、装饰化字体设计二、组合文字组合文字不同于单个文字、在设计之前、首先要明确组合文字本身所包含的意思、然后考虑采用具有特征性的形态来表现文字的意义。
寻找与组合文字意义吻合的表现形式是字体设计的关键学生在动手设计过程中,老师播放搜集的变体美术字图片,并且插入音乐活跃课堂气氛。
展示部分学生优秀作品1. 请设计好的同学上前面来讲解自己的设计思路2. 表扬积极参与的学生,同时强调变体美术字设计中的精彩之处,鼓励学生的积极思考,努力创新。
3. 提出设计中的不足之处及修改意见,同时提出希望及建议。
《吴优》立体字设计
《吴优》立体字设计立体字设计做立体字方法很多,下面是一种方法 1. 新建,参数如图2. 输入文字,这里用“吴优”设计,颜色自定,这里设置为#bb956e 3. 给背景填充黑色4. 选择文字图层,右键—栅格化文字5. 选中“吴优”图层按Ctrl+J快捷键复制吴优图层,复制的图层名为“吴优副本” 6. 选中“吴优”图层,图层样式——内发光参数如下然后按住Ctrl键不放,使用方向键左右上下移动,感觉出立体适可,我这里是先向左然后向下、、效果如下7. 使用画笔工具(方法很多),将这些弄好8. 使用准备的素材,放到“吴优副本”图层上,并将“吴优副本”载入选区,按快捷键Ctrl+shift+I 反选选区,之后用鼠标点中刚拖进来的图层,按下Delete,键效果如下到此基本完成9.弄倒影、最终效果。
《三角形字体设计》
毛冉杰
【期刊名称】《艺术家》
【年(卷),期】2018(000)003
【总页数】1页(P96-96)
【作者】毛冉杰
【作者单位】
【正文语种】中文
【中图分类】J524
【相关文献】
1.字体设计在表情贴图中的应用研究\r——以武汉方言表情贴图字体设计为例 [J], 柳林;周洋
2.培养面向未来需求的字体设计师\r——高校字体设计课程教学的思考 [J], 陈洪
3.从字体设计中看艺术形态学的应用\r——以陈幼坚字体设计为例 [J], 张瑜
4.赛教融合的教学实验——以“方正奖”字体设计大赛为导向的字体设计课程教学改革实践 [J], 何敏
5.字体设计,时代的风向标——中国美术学院字体设计课程直击 [J], 卢西
因版权原因,仅展示原文概要,查看原文内容请购买。
立体字设计
做立体字方法很多,下面是一种方法
1.新建,参数如图
2.输入文字,这里用“吴优”设计,颜色自定,这里设置为#bb956e
3.给背景填充黑色
4.选择文字图层,右键—栅格化文字
5.选中“吴优”图层
按Ctrl+J快捷键复制吴优图层,复制的图层名为“吴优副本”
6.选中“吴优”图层,图层样式——内发光
参数如下
然后按住Ctrl键不放,使用方向键左右上下移动,感觉出立体适可,我这里是先向左然后向下、、效果如下
7.使用画笔工具(方法很多),将这些
弄好
8.使用准备的素材,放到“吴优副本”图层上,并将“吴优副
本”载入选区,
按快捷键Ctrl+shift+I反选选区,之后用鼠标点中刚拖进来的图层,按下Delete,键效果如下
到此基本完成9.弄倒影、
最终效果。