用Flash交互动画演示力的动态平衡过程
- 格式:pdf
- 大小:117.28 KB
- 文档页数:2


用Flash 制作交互型课件第一节 Flash 的基础知识在网络高速发展的今天,越来越多的人们已经不再满意图文并茂的静态网页格式,动态网页应运而生,Flash 正是在这一网络发展的大背景下应运而生的。
Flash 是由 Macromedia 公司推出的针对 Web 的交互式矢量动画制作软件。
Flash1 . 0 版本诞生于 1996 年, Flash 真正的火爆是从 Flash3 . 0 版本开始的,到了 2003 年推出的 Flash MX 2004 , Flash 已经逐渐成为了网页交互多媒体动画设计最常用的软件。
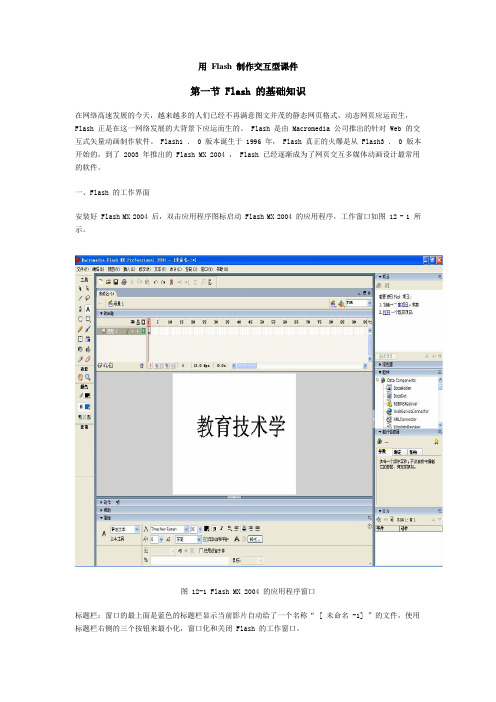
一、Flash 的工作界面安装好 Flash MX 2004 后,双击应用程序图标启动 Flash MX 2004 的应用程序,工作窗口如图 12 - 1 所示。
图 12-1 Flash MX 2004 的应用程序窗口标题栏:窗口的最上面是蓝色的标题栏显示当前影片自动给了一个名称“ [ 未命名 -1] ”的文件,使用标题栏右侧的三个按钮来最小化,窗口化和关闭 Flash 的工作窗口。
菜单栏:标题栏下面是菜单栏,可以进行各种基本的操作和设置选项。
常用工具栏:菜单栏下面是常用工具栏,工具栏中放的是最常用的用图标表示的菜单命令。
工具箱:它位于窗口的左侧,分成工具区、查看区、颜色区、选项区共四个区域。
包括选择工具、直线工具、文字工具、吸管工具等。
在这些工具的下方有每个工具的属性可供选择。
比如文字工具,可以在其下面的属性面板中设置选中文字的字体、字号、颜色、对齐方式等文字格式。
工具箱中各种工具的基本功能如表 12 - 1 所示。
表 12-1 工具箱中各种工具的名称及功能时间轴:在工具箱右边上部是时间轴面板,它分成了两块,左边是图层面板,自动有一个“图层 1 ”,图层顶部有三个按钮:一个眼睛一个小锁和一个方框。
图层面板用来控制图层的添加、删除、选中等操作,单击时间轴面板的标题栏可以折叠;右边是时间轴,上面有许多的小格子,每个格子代表一帧,帧上面的数字序号为 5 的倍数,而且颜色也深一些,一帧可以放一幅图片,动画就是由许许多多的帧组成的。

用Flash交互动画演示力的动态平衡过程
卞龙宝;王洪根
【期刊名称】《物理教学探讨》
【年(卷),期】2009(027)031
【摘要】本文简要介绍了通过Flash交互动画演示力的动态平衡过程的意义和方法.
【总页数】2页(P55-56)
【作者】卞龙宝;王洪根
【作者单位】江苏省大丰高级中学,江苏省,大丰市,224100;江苏省大丰高级中学,江苏省,大丰市,224100
【正文语种】中文
【中图分类】G633.7
【相关文献】
1.运用Flash技术演示Authorware课件制作过程的设计与实现 [J], 杨谱杰
2.探法求道教学相长——Flash交互动画教学视频演示课件制作体会 [J], 何凡
3.使用Flash动画演示物体运动过程——以弹簧振子为例 [J], 湛高超;林盼明
4.基于Flash的Huffman编码过程的演示动画设计 [J], 魏三强
5.用Flash交互动画演示力的动态平衡过程 [J], 卞龙宝;王洪根
因版权原因,仅展示原文概要,查看原文内容请购买。



Arts circle艺术设计2014/12++TEXT/陈改花以Flash为基础的交互动画设计【摘要】随着计算机科学技术和互联网技术的快速发展,以这两种技术为依托的Flash技术也快速发展起来。
与此同时,Flash动画也通过其绚丽多彩的表现形式在互联网上赢得了众多粉丝,一些以Flash动画为基础的交互动画也广泛地流传于互联网的各个区域,为人民群众的生活娱乐带来了很多的乐趣,具有非常广泛的普及价值。
随着计算机技术和互联网技术的进一步发展,以Flash为基础的交互动画设计的形式也越发多样起来。
在这样的背景下,本文将具体对以Flash为基础的交互动画的交互性进行分析,具体的介绍Flash所具备的交互性技术优势,并对以Flash 为基础的交互动画设计进行了分析探索。
【关键字】Flash;交互动画设计;人机结合;互联网技术引言随着现代信息科学技术的迅速发展,日前的互联网技术已经发展到了相当高的水平,以Flash为基础的交互动画作品已经可以广泛地出现在互联网的各个领域,给人民群众的日常娱乐生活带来了很多的乐趣。
与此同时,随着互联网技术和计算机技术的进一步发展,势必会有更多的用户接受以Flash为基础的交互动画,为了尽可能地留住这些用户群,就需要在进行以Flash为基础的交互动画设计的过程之中,不断地丰富以Flash为基础的交互动画设计的内容,丰富以Flash为基础的交互动画设计的表现形式,让以Flash为基础的交互动画充满动态感觉,帮助以Flash为基础的交互动画成为互联网上讨论的焦点话题。
截至目前为止,已经有许多优秀的以Flash为基础的交互动画出现在互联网上,以Flash为基础的交互动画也赢得了许多的专业人士的青睐,以Flash为基础的交互动画的设计形式也开始丰富多样起来,随着Flash技术进一步的发展完善,以Flash为基础的交互动画的设计也将会通过更多的传播形式扩大自己的受众范围,实现以Flash为基础的交互动画的新发展。
用Flash制作交互式课件简介交互式课件是一种通过计算机技术为课堂教学提供辅助的工具。
相比传统的纸质教学资料,交互式课件可以更加生动、直观地展示教学内容,并且可以通过交互方式让学生积极参与课堂活动。
在众多的交互式课件制作工具中,Flash是一种常见且强大的选择。
本文将介绍如何使用Flash制作交互式课件,包括创建场景和动画、添加交互功能等内容。
创建场景和动画Flash提供了丰富的工具和功能,可以轻松创建场景和动画,使课件更加生动有趣。
以下是一些制作场景和动画的基本步骤:1.打开Flash软件并创建一个新的文件。
2.在舞台上绘制各个场景的背景,可以使用矢量图形绘制工具或导入外部图片。
3.在时间轴上创建帧,每一帧代表一个场景。
4.使用Flash提供的动画效果,如平移、放大、旋转等,为每个场景添加动画效果。
5.设置动画的帧速率和持续时间,以控制动画的播放速度和循环次数。
6.调整动画的缓动效果,以使动画过渡更加平滑和自然。
完成这些步骤后,就可以在Flash中创建出生动有趣的场景和动画,为交互式课件增添一定的视觉效果。
添加交互功能交互功能是交互式课件的关键,它可以让学生积极参与课堂互动,并且提高学习效果。
Flash提供了多种方法来添加交互功能。
以下是一些常见的交互功能及其实现方法:1.点击事件:可以为某个对象添加点击事件,当学生点击该对象时,触发相应的操作。
例如,可以为一个按钮添加点击事件,当学生点击按钮时,显示下一个场景或播放相应的动画。
// 示例代码btn.addEventListener(MouseEvent.CLICK, function(event:MouseEvent):void {// 点击按钮后的操作});2.拖放功能:可以让学生通过鼠标拖动某个对象到指定的位置。
例如,可以让学生将词语拖到相应的图片上,完成单词与图片的匹配。
// 示例代码word.addEventListener(MouseEvent.MOUSE_DOWN, function(event:MouseEvent): void {word.startDrag();});word.addEventListener(MouseEvent.MOUSE_UP, function(event:MouseEvent):v oid {word.stopDrag();// 判断是否拖放到正确的位置,如果是,则执行相应的操作});3.输入框功能:可以让学生通过键盘输入答案或其他内容。