配色方案的应用实例共41页文档
- 格式:ppt
- 大小:3.46 MB
- 文档页数:41

产品配色案例
(实用版)
目录
1.产品配色的重要性
2.配色案例分析
3.配色建议和技巧
4.结论
正文
【1.产品配色的重要性】
产品配色是产品设计中至关重要的一环,它可以直接影响到产品的视觉效果和消费者的购买决策。
合适的配色能够提升产品的吸引力,增强产品的品牌形象,同时还可以传达产品的功能和特性。
因此,对于产品配色的设计,我们需要给予足够的重视。
【2.配色案例分析】
让我们来看一些成功的产品配色案例。
首先是 Apple 公司的产品,他们一直坚持使用简单的黑白灰三色,这种配色方案不仅体现了他们的极简主义设计理念,同时也让产品显得高贵典雅。
另一个例子是 Nike 的运动鞋,他们常常使用鲜艳的颜色来吸引消费者的注意力,这种配色方案成功地塑造了他们年轻、活力的形象。
【3.配色建议和技巧】
在产品配色中,有一些基本的原则和技巧需要遵循。
首先,应该尽量使用简单的颜色,避免使用过多的颜色,这样可以让产品看起来更加整洁和有质感。
其次,可以选择对比度较大的颜色来突出产品的特性,比如使用红色来表示热情和活力,使用蓝色来表示科技和冷静。
最后,可以参考一些流行的配色方案,比如黑白灰、红蓝黄等,这些配色方案已经被证明
是受欢迎的。
【4.结论】
产品配色是产品设计中的重要环节,合适的配色可以提升产品的视觉效果,增强产品的品牌形象,同时还可以传达产品的功能和特性。

配色方案配色方案合集9篇配色方案篇1蓝色多与白、橙搭配,蓝为主调。
白底,蓝标题栏,橙色按钮或ICON做点缀;蓝天白云,沉静整洁的感觉。
绿色多与白、兰两色搭配,绿为主调。
白底,绿标题栏,兰色或橙色按钮或ICON做点缀,绿白相间,雅致而有生气。
橙色多与白、红搭配,橙为主调。
白底,橙标题栏,暗红或桔红色按钮或ICON做点缀,橙色活泼热情,标准的商业色调,因此多用于商业网站的网页美工设计。
暗红色显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色,常以暗红为主调。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页美工设计色彩忌讳尽管三原色的相互搭配创造出了无数颜色,可不是所有的颜色都适用于网页美工设计,不同的颜色在搭配上也有着其中的学问,网页设计就相当于平面设计,网页设计师可以将平面设计中的审美观点套用到这上面来,所以平面设计上的审美的观点在网页设计上非常实用。
在网页美工设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容对比不强烈,灰暗的背景令人沮丧!忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
忌跳是指再好看的颜色,也不能脱离整体。
忌花是指要有一种主色贯穿其中,主色并不是面积最大的颜色,而是最重要,最能揭示和反映主题的颜色,就象领导者一样,虽然在人数上居少数,但起决定作用。
忌粉是指颜色浅固然显的干净,但如果对比过弱,显得苍白无力了,就象病夫一样无可救药。
另外,蓝色忌纯,绿色忌黄,红色忌艳。
设计师不要“为设计而设计”。
再炫酷的页面效果、再丰富的表现形式,如果偏离了以用户为中心的主线,让用户抓不住重点,感悟不到网页本身所需要体现的信息,那么,再好的画面呈现也是败笔。
一、学配色,必须先了解配色比例日本的设计师提出过一个配色黄金比例,是70:25:5,其中的70%为大面积使用的主色,25%为辅助色,5%为点缀色。
一般情况下建议画面色彩不超过3种,3种是指的3种色相,比如深红和暗红可以视为一种色相。

网站配色方案实例颜色的使用在网页制作中起着非常关键的作用,有很多网站以其成功的色彩搭配令人过目不忘。
但是对于刚开始学习制作网页的人来说,往往不容易驾驭好网页的颜色搭配。
除了学习各种色彩理论和方法之外,笔者认为多学习一些著名网站的用色方法,对于我们制作美丽的网页可以起到事半功倍的作用。
所以,笔者总结了一些著名网站的颜色搭配方法,这些方法可以让我们的学习少走弯路,快速提高我们的网页制作水平。
一、网页颜色原理和象征意义我们所有网页上颜色,在HTML下看到的是以颜色英文单词或者十六进制的表示方法(如#000000表示为黑色)。
不同的颜色有着不同的含义,给人各种丰富的感觉和联想。
红色:热情、奔放、喜悦、庄严黄色:高贵、富有、灿烂、活泼黑色:严肃、夜晚、沉着白色:纯洁、简单、洁净蓝色:天空、清爽、科技绿色:植物、生命、生机灰色:庄重、沉稳紫色:浪漫、富贵棕色:大地、厚朴二、网页颜色的使用风格不同的网站有着自己不同的风格,也有着自己不同的颜色。
网站使用颜色大概分为几种类型:1、公司色在现在企业中,公司的CI形象显得尤其重要,每一个公司的CI设计必然要有标准的颜色。
比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同时形象宣传、海报、广告使用的颜色都和网站的颜色一致。
再比如国富投资公司的主色调是C:100%,M:60%,Y:0%,K:0%。
这样的颜色使用到网站上显得色调自然、底蕴深厚。
2、风格色许多网站使用颜色秉承的是公司的风格。
比如海尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创新精神。
女性网站使用粉红色的较多,大公司使用蓝色的较多……这些都是在突出自己的风格。
3、习惯色这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人网站较多使用,比如自己喜欢红色、紫色、黑色等,在做网站的时候就倾向于这种颜色。
每一个人都有自己喜欢的颜色,因此这种类型称为习惯色。
三、设计用色十例以下我将分别介绍十个配色较好的网站,大家可以学习和借鉴一下,培养对色彩的敏感以及独到的审美能力。


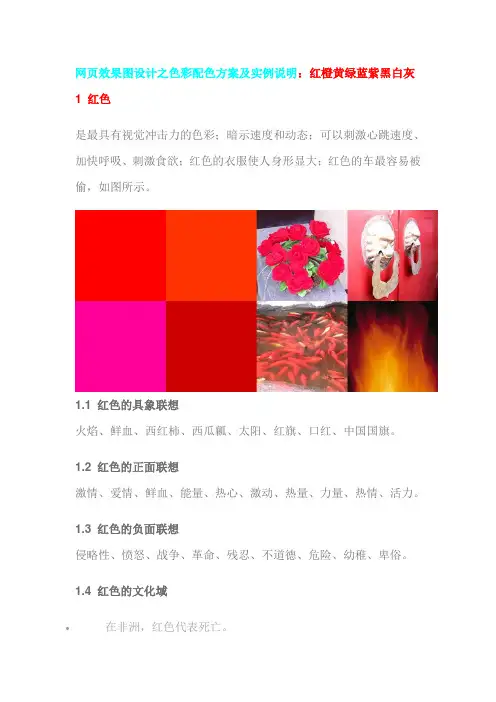
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰1 红色是最具有视觉冲击力的色彩;暗示速度和动态;可以刺激心跳速度、加快呼吸、刺激食欲;红色的衣服使人身形显大;红色的车最容易被偷,如图所示。
1.1 红色的具象联想火焰、鲜血、西红柿、西瓜瓤、太阳、红旗、口红、中国国旗。
1.2 红色的正面联想激情、爱情、鲜血、能量、热心、激动、热量、力量、热情、活力。
1.3 红色的负面联想侵略性、愤怒、战争、革命、残忍、不道德、危险、幼稚、卑俗。
1.4 红色的文化域在非洲,红色代表死亡。
∙在法国,红色代表雄性。
∙在亚洲,红色代表婚姻、繁荣、快乐。
∙在印度,红色是士兵的颜色。
∙在南非,红色是丧服的色彩。
1.5 实例说明为中企动力8周年主题网站(/8tm/index.html)网页截图,整个页面使用红色作为主色调,给人以喜庆、热闹的感受。
如图所示.1.6 红色系配色方案红色系的配色方案如下,如图所示:1. 在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2. 在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3. 在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4. 在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙色橙色能促进食欲;橙色的房间代表了友善,带给人愉快,能促使人谈话和思考;橙色能够用来强化视觉,这就是为什么海滩救生员的救生服采用橙色的原因,如图所示。
2.1 橙色的具象联想秋天、桔子、胡萝卜、肉汁、砖头、灯光。
2.2 橙色的正面联想温暖、欢喜、创造力、鼓舞、独特性、能量、活跃、模拟、社交、健康、奇想、活力、华美、明朗、甘美。
2.3 橙色的负面联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙色的文化域∙在爱尔兰,橙色代表新教运动。
∙在美洲土著文化里,橙色代表学习和血缘关系。
∙在荷兰,橙色是国家的颜色,因为荷兰的君主来自于Orange-Nassau家族。
∙在印度,橙色代表印度教。

网页设计配色应用实例剖析——紫色系紫色是一种在自然界中比较少见的颜色。
象征着女性化,代表着高贵和奢华、优雅与魅力,也象征着神秘与庄重、神圣和浪漫。
另一方面又有孤独等意味。
紫色在西方宗教世界中是一种代表尊贵的颜色,大主教身穿的教袍便采用了紫色。
紫色的明度在有彩色的色度中是最低的。
紫色的低明度给人一种沉闷、神秘的感觉。
在紫色中红的成份较多时,显得华丽和谐。
紫色中加入少量的黑,沉重、伤感、恐怖、庄严的感觉。
紫色中加入白,变得优雅、娇气,并充满女性的魅力。
紫色通常用于以女性为对象或以艺术作品介绍为主的站点,但很多大公司的站点中也喜欢使用包含神秘色彩的紫色,但都很少做大面积使用。
不同色调的紫色可以营造非常浓郁的女性化气息,在白色的背景色和灰色的突出颜色的衬托下,紫色可以显示出更大的魅力。
下面我们根据紫色系不同属性的邻近色、高纯度低纯度配色、相对对比色等色彩搭配做不同的举例分析。
紫色高纯度网页例图紫色系分析:(高纯度对比:同类紫色+同类对比色)紫色的HSB数值H色相为300度时是正紫色。
上图的HSB模式S数值显示,上组颜色饱和度基本都比较高,加上部分较高的明度组合,使该页面异常奢华艳丽。
辅色调之一的黄色是紫色强度最高的对比色,主、辅色面积的大小不同是形成视觉冲击力最大的主要原因。
值得一提的是右下脚的浅蓝色的运用,它在整个页面配色上是很谦逊的角色,但却既突出上面的文字内容,又不张扬的压抑住其他颜色的配色,属于丰富于页面的辅助作用。
如果把它试换成别的颜色似乎还是没有这个浅蓝色效果好。
另一辅助色浅紫红色又称粉红色,粉红色主要用于包含少女在内的女性站点。
因为从明亮到浅白色调的粉红色能够表现出可爱、乖巧的感觉,这里只做少量运用。
其他点睛色使用得虽多但面积很小,主要是主色调紫色附近的过渡色,例如群青、青莲、玫瑰、红色等点缀,闪亮耀眼,增强页面的视觉感染力,有渲染出华丽凸显现代气息的作用。
结论:紫色结合红色的紫红色是非常女性化的颜色,它给人的感觉通常都是浪漫、柔和、华丽、高贵优雅,特别是粉红色可以说是女性化的代表颜色。

2023年配色方案十篇配色方案篇1基本配色——奔放藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。
中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。
这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。
把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。
配色方案篇2蓝色多与白、橙搭配,蓝为主调。
白底,蓝标题栏,橙色按钮或ICON做点缀;蓝天白云,沉静整洁的感觉。
绿色多与白、兰两色搭配,绿为主调。
白底,绿标题栏,兰色或橙色按钮或ICON做点缀,绿白相间,雅致而有生气。
橙色多与白、红搭配,橙为主调。
白底,橙标题栏,暗红或桔红色按钮或ICON做点缀,橙色活泼热情,标准的商业色调,因此多用于商业的网页美工设计。
暗红色显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色,常以暗红为主调。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页美工设计色彩忌讳尽管三原色的相互搭配创造出了无数颜色,可不是所有的颜色都适用于网页美工设计,不同的颜色在搭配上也有着其中的学问,网页设计就相当于平面设计,网页设计师可以将平面设计中的审美观点套用到这上面来,所以平面设计上的审美的观点在网页设计上非常实用。
在网页美工设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容对比不强烈,灰暗的背景令人沮丧!忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
忌跳是指再好看的颜色,也不能脱离整体。
忌花是指要有一种主色贯穿其中,主色并不是面积最大的颜色,而是最重要,最能揭示和反映主题的颜色,就象领导者一样,虽然在人数上居少数,但起决定作用。
忌粉是指颜色浅固然显的干净,但如果对比过弱,显得苍白无力了,就象病夫一样无可救药。
另外,蓝色忌纯,绿色忌黄,红色忌艳。

![应用案例分析_给设计师的专业配色图典——协调色篇(案例版)_[共3页]](https://uimg.taocdn.com/e4022bf8b4daa58da0114afd.webp)

配色案例分析在视觉设计中,配色是非常重要的一环,它直接影响到作品的整体效果和观赏性。
一个合理的配色方案不仅能够提升作品的美感,还能够传达出设计者想要表达的信息和情感。
下面,我们来分析几个成功的配色案例,探讨它们的设计理念和应用效果。
首先,我们来看一个以蓝色为主色调的配色案例。
蓝色被认为是一种稳重、深沉的颜色,常常被用于表达沉着、冷静的情感。
在一家科技公司的品牌形象设计中,他们选择了深蓝色作为主色调,搭配白色和灰色作为辅助色。
这种配色方案让人感到专业、可靠,符合科技公司的形象定位,同时也给人以清新、简洁的视觉感受。
在实际应用中,这种配色方案被运用到公司的logo、宣传册、网站等各个方面,形成了统一的视觉形象,提升了公司的品牌认知度和美誉度。
其次,我们来看一个以暖色调为主的配色案例。
暖色调常常被用于表达温暖、活力和积极的情感。
一家咖啡连锁店的品牌形象设计就采用了暖色调的配色方案,主要以棕色和橙色为主色调,搭配黄色和红色作为辅助色。
这种配色方案让人感到温馨、舒适,符合咖啡店的氛围和文化特点,同时也能够吸引顾客的注意力,增加店铺的吸引力。
在实际应用中,这种配色方案被运用到店铺的装修、包装设计、广告宣传等方方面面,为品牌形象的传播起到了积极的作用。
最后,我们来看一个以对比色为主的配色案例。
对比色是指在色彩搭配中使用对立的颜色,以产生强烈的视觉冲击力。
一家时尚品牌的形象设计采用了黑白对比色的配色方案,这种配色方案简洁、大气,能够吸引消费者的目光,同时也能够突出品牌的高端、时尚形象。
在实际应用中,这种配色方案被运用到品牌的标识、产品包装、店铺陈列等方面,为品牌的推广和销售起到了重要的作用。
通过以上配色案例的分析,我们可以看到不同的配色方案在不同的场景和品牌中发挥着重要的作用。
设计师在进行配色设计时,需要充分考虑到品牌形象、目标受众和传达的信息,合理运用色彩搭配的原理和技巧,才能设计出符合要求的优秀作品。
配色不仅仅是简单的颜色搭配,更是对品牌形象和情感表达的一种艺术表现,只有在实践中不断总结经验,不断探索创新,才能设计出更加出色的作品。
