HTML知识点总结
- 格式:doc
- 大小:78.50 KB
- 文档页数:12

HTML基础知识一、什么HTML超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
二、HTML能干什么您可以使用HTML 来建立自己的WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
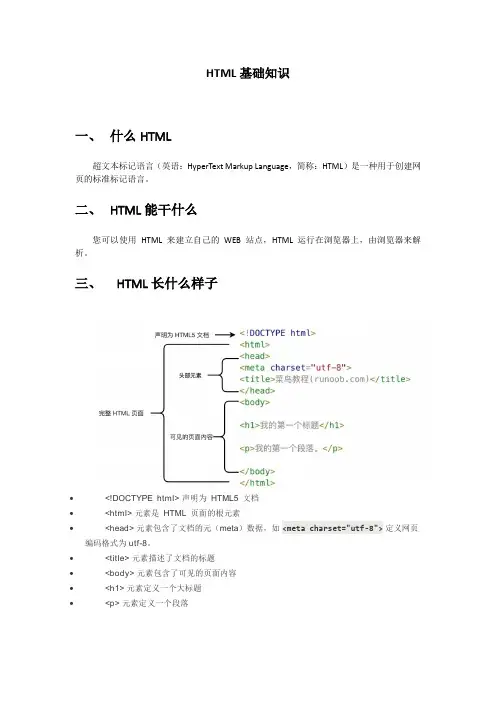
三、HTML长什么样子•<!DOCTYPE html>声明为HTML5 文档•<html>元素是HTML 页面的根元素•<head>元素包含了文档的元(meta)数据,如<meta charset="utf-8">定义网页编码格式为utf-8。
•<title>元素描述了文档的标题•<body>元素包含了可见的页面内容•<h1>元素定义一个大标题•<p>元素定义一个段落四、HTML都包含那些标签五、HTML实例1)我的第一个网页2)注释标签:对代码进行说明<!--单行注释,也可以对多行文字进行注释-->3)常用格式标签<b>加粗</b><i>斜体</i><u>下划线</u><s>删除线</s><p>段落标签</p><hr>:分割线<br>:换行<sup>上标</sup><sub>下标</sub><pre>保留当前格式样式</pre><strong>(粗字体)强调文本</strong> 4)标题标签5)列表标签6)超链接:7)分隔窗口8)块级元素和行内元素块级元素:凡是默认自动占满网页整行的元素(自动换行),称为块级元素<hr> <p> <h1>-<h6> <div> <ul> <li> <dl> <dt> <dd> <table> <pre> <tr> ...行内元素:不能占满网页整行的元素<font> <img> <span> <a> <b> <br> <buttom> <i> <span> <sub> <sup> <select> ...9)表格标签tr:行;td:单元格10)表单元素:11)多行文本域。

前端知识点总结文档前端开发是指构建Web站点或Web应用程序的过程。
在前端开发中,开发者主要负责设计和构建用户能够在浏览器中看到和交互的内容。
由于前端开发需要掌握多种技术,包括HTML、CSS、JavaScript等,因此需要不断学习和总结相关知识。
本文将总结前端开发中的一些重要知识点,希望对前端开发者有所帮助。
一、HTML(超文本标记语言)HTML是一种标记语言,用于创建Web页面。
开发者可以使用HTML来定义页面的结构和内容。
HTML由一系列标签组成,每个标签用来描述页面上的不同元素,如标题、段落、列表等。
在HTML中,也可以使用属性来为元素添加一些额外的信息,比如样式和链接地址。
以下是一些HTML中常用的标签:1. <div>:定义文档中的一个区域,通常用来组织代码和样式2. <p>:定义一个段落3. <a>:定义一个超链接4. <img>:定义图像5. <ul>:定义一个无序列表6. <li>:定义列表中的每一项二、CSS(层叠样式表)CSS用于为HTML文档添加样式,比如颜色、字体、布局等。
通过CSS,开发者可以控制页面元素的显示效果,从而让页面更加美观和易于阅读。
以下是一些CSS中常用的属性:1. color:定义文本的颜色2. font-size:定义文本的大小3. background-color:定义元素的背景颜色4. margin:定义元素的外边距5. padding:定义元素的内边距6. display:定义元素的显示方式三、JavaScriptJavaScript是一种动态脚本语言,用于为Web页面添加交互功能。
通过JavaScript,开发者可以操作页面的元素,响应用户的操作,以及与服务器进行数据交互等。
以下是一些JavaScript中常用的功能:1. DOM操作:通过JavaScript可以获取和修改页面上的元素,从而实现页面的动态效果2. 事件处理:通过JavaScript可以为页面上的元素绑定各种事件,比如点击、鼠标移入等3. AJAX:通过JavaScript可以向服务器发送请求并获取数据,用于实现页面的异步更新4. 前端框架:前端开发中常用的框架有React、Vue、Angular等,它们提供了一些组件和工具,用于简化开发流程四、响应式设计响应式设计是指设计和开发能够适应不同设备和屏幕尺寸的网站和应用程序。

web前端考试知识点总结一、HTML知识点总结1. HTML基础知识- HTML的基本结构- HTML的常用标签- HTML的元数据标签- HTML的列表、表格、表单等相关标签2. HTML5新增的语义化标签- header、footer、nav、article、section、aside等3. HTML5新增的表单元素- input的各种类型- 新增的表单元素如datalist、keygen等4. HTML5新增的媒体元素- video、audio等5. HTML5新增的API- 本地存储、离线应用、地理定位等二、CSS知识点总结1. CSS基础知识- CSS的语法- CSS的选择器- CSS的样式属性2. CSS布局- 盒模型- 浮动- 定位- 弹性盒子布局- 栅格布局3. CSS3新增的样式- 边框、背景、文字、渐变、阴影等效果 - 过渡、变换、动画等4. 响应式设计- 媒体查询- 移动优先5. CSS预处理器- SASS、LESS等三、JavaScript知识点总结1. JavaScript基础知识- 数据类型- 运算符- 流程控制语句2. JavaScript函数- 函数的定义- 作用域- 闭包- 高阶函数3. JavaScript对象- 对象的创建- 原型链- 对象的继承4. DOM操作- 节点的增删改查- 事件处理5. AJAX与跨域- XMLHttpRequest对象- 跨域访问的解决方案6. ES6知识点- let、const- 箭头函数- 解构赋值- 模板字符串- Promise等四、Web前端知识点总结1. 前端框架- Vue.js、React、Angular等- 每个框架的基本原理和使用方法2. 前端工程工具- Webpack、Gulp、Grunt等- 理解构建工具的作用和配置3. 前端性能优化- 页面加载速度优化- 代码性能优化4. 前端安全- XSS、CSRF、点击劫持等- 前端安全常见问题和解决方案5. 前端测试- 单元测试- UI测试6. 前端工程化- 模块化开发- 前端构建流程综上所述,Web前端技术知识点之多之杂,要想在考试中取得好成绩,需要对各种知识点进行深入理解和掌握。

一、引言随着互联网技术的飞速发展,网页设计已成为当今社会最热门的行业之一。
为了提高自身技能,我参加了为期一个月的网页设计实训课程。
在此期间,我学习了大量的网页设计知识,现将实训过程中的知识点总结如下。
一、HTML基础知识1. HTML文档结构:了解HTML文档的基本结构,包括文档声明、头部、主体等部分。
2. 基本标签:掌握常用标签的语法和用法,如标题、段落、列表、链接、图片等。
3. 表单元素:了解表单元素的使用方法,如输入框、下拉菜单、单选框、复选框等。
4. HTML5新特性:学习HTML5新标签和特性,如canvas、video、audio等。
二、CSS样式设计1. CSS基础语法:掌握CSS的语法规则,包括选择器、属性、值等。
2. 布局技术:学习常用的布局技术,如浮动、定位、网格布局等。
3. 响应式设计:了解响应式设计的原理和实现方法,以适应不同设备。
4. 常用CSS框架:学习常用的CSS框架,如Bootstrap、Foundation等。
三、JavaScript编程1. 基本语法:掌握JavaScript的基本语法,包括变量、数据类型、运算符、函数等。
2. DOM操作:学习如何操作网页文档对象模型(DOM),如获取元素、修改属性、添加事件等。
3. 事件处理:了解事件处理机制,掌握常用事件,如鼠标事件、键盘事件等。
4. 常用库和框架:学习常用的JavaScript库和框架,如jQuery、Angular、React等。
四、网页设计工具1. Dreamweaver:掌握Dreamweaver的基本操作,如创建网站、编辑HTML、CSS、JavaScript等。
2. Photoshop:学习Photoshop的基本操作,如图像处理、切图、设计等。
3. Sublime Text:了解Sublime Text的编辑功能和快捷键。
4. Git:学习使用Git进行版本控制,提高代码管理能力。
五、网页设计规范1. 界面布局:了解网页界面布局的规范,如页面宽度、高度、间距等。

网页设计期末知识点总结一、HTML基础知识1. HTML是什么,它的作用和用途2. HTML元素的基本语法和结构3. HTML标签的分类和用法4. HTML实体字符的表示和使用5. HTML的注释和注释的写法6. HTML文档的基本结构和布局7. HTML中常用的元素和属性二、CSS基础知识1. CSS是什么,它的作用和用途2. CSS的基本语法和结构3. CSS的选择器和选择器的种类4. CSS的样式和样式的应用5. CSS的盒模型和盒模型的属性6. CSS的浮动和定位7. CSS的布局和布局的种类8. CSS的颜色和背景9. CSS的文本和字体10. CSS的边框和边框的样式11. CSS的过渡和动画12. CSS的响应式设计三、JavaScript基础知识1. JavaScript是什么,它的作用和用途2. JavaScript的基本语法和结构3. JavaScript的变量和数据类型4. JavaScript的运算符和表达式5. JavaScript的流程控制和条件语句6. JavaScript的数组和对象7. JavaScript的函数和作用域8. JavaScript的事件和事件的处理9. JavaScript的DOM操作和DOM的结构10. JavaScript的定时器和动画四、响应式设计1. 什么是响应式设计,它的作用和用途2. 响应式设计的基本原理和实现方式3. 媒体查询和媒体查询的语法4. 移动端设计和移动端适配5. 响应式图片和响应式视频五、网页优化1. 什么是网页优化,它的作用和用途2. 网页加载速度的优化和优化的方法3. 图片和视频的优化和优化的技巧4. 脚本和样式的加载优化和优化的策略六、网页安全1. 网页安全的基本概念和作用2. XSS攻击和防范3. CSRF攻击和防范4. SQL注入和防范5. 网络劫持和防范以上就是网页设计期末考试的基本知识点总结,希望对大家有所帮助。

HTML超文本标记语言,一种规范预定义,已经定义好的各种标记,只需要我们把对应的标记放到合适的位置一. HTML基本语法与基本结构(重点)标记的使用1、标记一般成对出现,包含开始标记和结束标记2、标记可以嵌套使用,但是不能交叉使用3、标记不区分大小写属性的使用(属性控制内容的格式,额外的格式)1、书写位置在开始标记中2、格式:属性名=“属性值",多个属性之间使用空格分割3、不同的标记属性可能相同也可能不同4、属性使用的标记中,只能对本标中的内容记产生影响5、属性不冲突时,效果叠加,属性冲突时,就近原则html的基本结构〈html>-—--声明网页〈head〉———-网页的头部信息<title〉标题〈/title〉—---网页的标题</head><body〉—---网页的主体,网页内容主要展示的部分网页的主要内容</body>〈/html〉二. 文本格式的应用1、标题标记<hn>,n的取值1-6,1级标题最大效果:加粗显示,带有自动换行属性:align控制标题的对齐方式,取值left(左对齐,默认值)|center(居中)|right (右对齐)2、段落标记<p〉效果:把内容分段展示,自动换行属性:align,控制段落内容的对齐方式,取值left(左对齐,默认值)|center(居中)|right(右对齐)3、换行符〈br /〉,单标记,不需要结束标记,换行但不分段空格符号: 表示一个空格强制换行符:<br /〉4、水平线标记<HR />,单标记效果:水平线,默认是一个粗细为2px(像素)的线条属性:size 控制水平线的粗细,取值为整数,单位为像素(px)width 控制水平线的长度,取值可以是像素单位,也可以是百分数(相对于浏览器窗口百分比)noshade设置水平线不带有阴影,该属性不需要取值color 设置水平线的颜色,取值可以是英文的颜色值,也可以是十六进制的颜色代码align 控制水平线的对齐方式,取值left(左对齐)|center(居中,默认值)|right(右对齐)5、分节标记<div〉效果:把内容设置为一节,前后带有自动换行属性:align控制div中内容的对齐方式,取值left(左对齐,默认值)|center(居中)|right(右对齐)6、居中标记符<center>效果:把center标记中的内容居中显示7、文本控制标记<font>效果:控制字体的各种显示样式属性:size 控制字体的大小,取值为绝对值时,1--7,数字越大字体越大,取相对值时,参考的是默认字体(3号),取值在-2-—+4之间color 控制字体的颜色face 控制字体的字体,取值可以是多个值,多个值之间使用逗号分割,取值时从左往右依次取值,找到合适的值为止,假如都不支持,使用默认格式显示8、字体的物理样式加粗:<b>斜体:〈i>下划线:〈u〉删除线:<s〉上标:<sup〉下标:〈sub>1、常用逻辑字符〈ADDRESS〉网页设计者或维护者的信息,通常显示为斜体<CITE> 表示文本属于引用,通常显示为斜体<CODE〉• 表示程序代码,通常显示为固定宽度字体<DFN> • 表示定义了的术语,通常显示为黑体或斜体〈EM> 强调某些字词,通常显示为斜体〈KBD〉表用户的键盘输入,通常显示为固定宽度字体〈SAMP> 表示文本样本,通常显示为固定宽度字体〈STRONG〉特别强调某些字词,通常显示为粗体<VAR> 表示变量,通常显示为斜体2、列表标记1、有序列表,〈ol〉,需要配合〈li>标记使用一个<li>标记对应一个选项ol的属性:type 控制列表的符号样式,取值1|A|a|i|I,默认是1start 控制列表的起始值,取值为任意的整数li的属性:type控制选项自身的符号样式,取值1|A|a|i|Ivalue控制选项本身的起始值,取值为任意整数,但是修改自身起始值之后,会对同一个列表中本选项之后的同级<li〉标记产生影响2、无序列表,<ul>,配合<li>标记使用一个<li>标记对应一个选项ul的属性:type 控制所有选项的符号样式,取值disc(实心圆,默认值)|circle(空心圆)|square(方块)li的属性:type控制选项本身的符号样式li标记用在ol中,type属性的取值跟ol的type属性取值走,用在ul中,跟着ul的type属性取值走3、定义列表,<dl〉,完成对定义列表的声明<dt>,术语标记,可以理解为类似于列表选项的标题使用〈dd>,描述标记,可以理解为类似于列表的选项使用三. 在网页中使用图片标记:〈img>,单标记,不需要结束标记属性: src 引入图片资源的路径绝对路径:资源在服务器上的位置,该位置是从盘符出发相对路径:资源在服务器上的相对位置,从网页本身出发.。

HTML文档的简单编辑认识网页的实质;了解HTML文件的结构,掌握HTML文挡的编辑方法;能够读懂简单的HTML网页文件代码。
一、HTML(HyperText Markup Language,超文本标记语言)1.网页的实质:用HTML写成的文档,可以通过浏览器进行浏览。
2.HTML采用一组特定的标记来描述Web页面的元素结构、输出格式、图像显示和超级链接等。
二、HTML文档的结构<html> html文件开始<head>文件头开始……文件头</head> 文件头结束<body>文件体开始……文件体</body>文件体结束</html>html文件结束三、Html元素的表示方法1.<元素名>文件或超文本</元素名>2.<元素名属性名="属性值...">文本或超文本</元素名>3.<元素名>四、HTML的基本元素HTML元素含义和位置<html> </html>声明为一个html文件,在文件开头使用开始标记,结尾使用结束标记<head> </head>声明网页的头,紧跟在<html>开始标记之后<title> </title>声明网页的标题,在head开始和结束标记之间<body> </body>声明文件中包含的内容(所有的文本、图片及文档中其他标记)<a href=" "> </a>链接标记,用于定义超级链接来链接其他文件<img src=" ">插入一个图像文件<table> </table>插入一个表格,其内容还应有行与列的描述<br>换行标记<p> </p>段落标记,为文字、图片、表格等加一空行<font> </font>字体标记,设定字体、颜色和字号等<center></center>居中,使文字、图片、表格等居中显示<form></form>创建一个表单,定义表单的开始和结束位置<hr>插入一条水平分隔线HTML代码分析基本结构认识链接元素表单练习提示:查看→源文件知识拓展HTML语言教程思考与实践任务1.阅读教材114页任务1,教材115页任务2的程序代码2.实践练习:下载练习素材请使用Dreamweaver打开练习素材中的html-ex01.htm和html-ex02.htm文件,完善网页代码。

网页设计相关知识点总结一、网页设计的基本原则1. 简洁性:网页设计应追求简洁明了,排版清晰,信息醒目。
文字、图片、视频等元素要有序地排布,不要让用户感到混乱和疲惫。
2. 可读性:文字和图片的大小、颜色要合适,不要影响用户的阅读和观看。
同时,在排版和布局上要考虑到用户习惯的可读性。
3. 一致性:保持网站的设计一致性,包括颜色、字体、风格等方面的一致性,使用户能够更容易地理解和使用网站。
4. 导航性:良好的导航是网页设计的关键,用户可以方便地找到需要的信息,提高网站的可用性。
5. 可访问性:考虑到不同用户的需求,网页设计应保证所有用户都能顺利访问和使用网站,包括残障人士。
二、网页设计中涉及的技术和工具1. HTML/CSS:HTML是网页的骨架,定义了网页的结构,而CSS用于定义网页的外观和样式,如颜色、字体等。
学习和掌握HTML和CSS是成为优秀网页设计师的基础。
2. JavaScript:JavaScript是用于网页交互的脚本语言,能够让网页具有更丰富的动态效果和交互功能。
3. 响应式设计:随着移动设备的普及,网页设计需要考虑到不同屏幕尺寸的适配,响应式设计可以使网页在不同设备上呈现出最佳的效果。
4. UI/UX设计:UI(用户界面)设计是指网页的视觉设计,包括颜色、图标、排版等。
UX (用户体验)设计则是更注重用户操作和交互的设计,包括用户流程、信息架构等。
5. 图形设计软件:如Photoshop、Sketch、Illustrator等,用于设计网页的图标、图片、背景等元素。
6. 网页编辑器:如Dreamweaver、Sublime Text等,用于编写和编辑网页代码。
7. 版面设计工具:如Axure RP、Sketch等,用于设计网页的版面和交互。
三、网页设计中需要考虑的要素1. 网页布局:包括页面的整体结构、栏目的排列、元素的大小和位置等。
2. 图片和图标:选择合适的图片和图标,在不过分增加页面加载时间的情况下使页面更具吸引力。

html5所有知识点HTML5是一种用于构建和呈现网页的标准技术。
它引入了很多新的元素和功能,使得开发者能够创建更强大、更丰富的网页应用程序。
下面是HTML5的一些重要知识点:1. 语义化标签:HTML5引入了一些新的语义化标签,如`<header>`、`<nav>`、`<article>`等,以提供更清晰的结构和含义,使搜索引擎更好地理解网页内容。
2. 视频和音频:HTML5提供了`<video>`和`<audio>`元素,使开发者可以直接在网页上嵌入视频和音频内容,无需使用第三方插件,提高了用户体验。
3. 画布(Canvas):HTML5的`<canvas>`元素允许开发者使用JavaScript在网页上绘制图形、动画和游戏等交互式内容,为用户提供更多的视觉效果。
4. 本地存储:HTML5引入了新的本地存储API,如Web Storage和IndexedDB,使得网页应用能够在用户的浏览器中存储数据,提供离线访问和更好的性能。
5. 地理定位:HTML5通过Geolocation API提供了获取用户地理位置的能力,使得开发者可以为用户提供基于地理位置的个性化体验,比如找到附近的餐厅或提供导航服务。
6. Web Workers:HTML5的Web Workers允许开发者在浏览器后台运行脚本,以提高应用的性能和响应能力,从而更好地处理复杂的计算任务。
7. 响应式设计:HTML5为开发者提供了媒体查询和弹性布局等技术,使得网页可以根据设备的屏幕大小和分辨率进行自适应布局和样式调整,实现响应式设计。
8. 语义化表单:HTML5引入了一些新的表单元素和属性,如`<inputtype="email">`、`<input type="date">`、`<input type="range">`等,提供了更丰富、更语义化的表单输入类型。


网页制作知识点总结一、网页制作基础知识1.1 网页制作的基本概念网页是一种基于互联网的信息传递工具,是由HTML、CSS、JavaScript等技术语言编写制作的,可以在浏览器上进行访问和展示。
网页制作则是指根据网页内容的需求,使用HTML、CSS、JavaScript等语言技术,将内容呈现在浏览器中的过程。
1.2 HTML、CSS、JavaScript的基本概念HTML是一种标记语言,用于描述网页的结构和内容;CSS是一种样式表语言,用于描述网页的外观和样式;JavaScript是一种脚本语言,用于实现网页的交互和动态效果。
1.3 网页制作的基本流程网页制作的基本流程包括需求分析、界面设计、页面编写、页面测试和页面发布等步骤。
在需求分析阶段,需要明确网页制作的目标和需求;在界面设计阶段,需要设计网页的整体结构和样式;在页面编写阶段,需要使用HTML、CSS、JavaScript等语言进行网页编写;在页面测试阶段,需要对网页进行各种测试,确保网页能够正常运行;在页面发布阶段,需要将网页上传到服务器,可以通过浏览器进行访问。
二、网页制作的技术要点2.1 HTML技术要点HTML技术要点包括HTML的基本结构、HTML的标签和元素、HTML的语义化和结构化等内容。
HTML的基本结构包括文档类型声明、html标签、head标签和body标签等;HTML的标签和元素包括标题标签、段落标签、表格标签、图片标签、链接标签等;HTML的语义化和结构化是指在编写HTML时,要根据内容的实际含义来使用适当的标签,使得网页的结构更加清晰和易于理解。
2.2 CSS技术要点CSS技术要点包括CSS的基本语法、CSS的选择器和属性、CSS的样式表和布局等内容。
CSS的基本语法包括选择器和属性的应用;CSS的选择器和属性是用来选择和描述网页元素的样式;CSS的样式表和布局是指通过CSS来设置网页元素的外观和布局。
2.3 JavaScript技术要点JavaScript技术要点包括JavaScript的语法、JavaScript的数据类型、JavaScript的函数和事件等内容。
web的知识点总结一、前端开发1. HTMLHTML(Hypertext Markup Language)是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言,它由一系列的元素(tags)组成,这些元素可以用来描述网页的结构与内容。
2. CSSCSS(Cascading Style Sheets)是用来描述网页样式的语言。
它包括了一系列的属性(properties)和值(values),用来定义网页元素的样式,比如字体、颜色、布局等。
3. JavaScriptJavaScript是一种基于对象和事件驱动的脚本语言,它经常用于处理网页的交互和动态效果,比如表单验证、页面加载和响应用户操作等。
4. Vue.jsVue.js是一种流行的JavaScript框架,它可以用来构建交互性的用户界面。
通过Vue.js,开发者可以轻松地创建数据驱动的Web应用。
5. ReactReact是另一种流行的JavaScript框架,它专注于构建用户界面的组件化。
通过React,开发者可以快速地构建可重用的UI组件。
6. WebpackWebpack是一个现代的JavaScript应用程序打包工具。
它可以将各种资源,如JavaScript、CSS和图片等,打包成一个或多个资源文件,以便于网页加载和优化。
7. 浏览器兼容性不同的浏览器对HTML、CSS和JavaScript的支持程度有所不同,因此在前端开发中需要注意浏览器的兼容性,以确保网页在不同的浏览器中都能正确显示和运行。
二、后端开发1. Node.jsNode.js是一个基于Chrome V8引擎的JavaScript运行环境,它能够让JavaScript在服务器端运行。
通过Node.js,开发者可以轻松地构建高性能的网络应用。
2. ExpressExpress是一个流行的Node.js框架,它提供了一系列的工具和中间件,用来简化服务器端开发,比如请求处理、路由管理和模板渲染等。
首先学习HTML我认为需要搞懂块级元素与行内元素这两个概念块级元素与行内元素块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签'P"。
“form"这个块元素比较特殊,它只能用来容纳其他块元素。
你能够把块容器元素div想象成一个个box,或者如果你玩过剪贴文载的话,那就更加容易理解了。
我们先把需要的文章从各种报纸、杂志总剪下来。
每块剪下来的内容就是一个block。
然后我们把这些纸块按照自己的排版意图,用胶水重新贴到一张空白的新纸上。
这样就形成了你自己独特的文摘快报了。
作为一种技术的延伸,网页布局设计也遵循了同样的模式。
.内联元素(inline element)一般都是基于语义级(semantic)的基本元素。
内联元素只能容纳文本或者其他内联元素,常见内联元素“a”。
块元素(block element)和内联元素(inline element)都是html规范中的概念。
块元素和内联元素的基本差异是块元素一般都从新行开始。
而当加入了css控制以后,块元素和内联元素的这种属性差异就不成为差异了。
比如,我们完全可以把内联元素cite加上display:block 这样的属性,让他也有每次都从新行开始的属性。
可变元素的基本概念就是他需要根据上下文关系确定该元素是块元素或者内联元素。
可变元素还是属于上述两种元素类别,一旦上下文关系确定了他的类别,他就要遵循块元素或者内联元素的规则限制。
大致的元素分类见全文。
块元素(block element)* address - 地址* blockquote - 块引用* center - 居中对齐块* dir - 目录列表* div - 常用块级元素,也是css layout的主要标签* dl - 定义列表* fieldset - form控制组* form - 交互表单* h1 - h6标题* hr - 水平分隔线* isindex - input prompt* menu - 菜单列表* noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容* noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)* ol - 排序表单* p - 段落* pre - 格式化文本* table - 表格* ul - 非排序列表内联元素(inline element)* a - 锚点* abbr - 缩写* acronym - 首字* b - 粗体(不推荐)* bdo - bidi override* big - 大字体* br - 换行* cite - 引用* code - 计算机代码(在引用源码的时候需要)* dfn - 定义字段* em - 强调* font - 字体设定(不推荐)* i - 斜体* img - 图片* input - 输入框* kbd - 定义键盘文本* label - 表格标签* q - 短引用* s - 中划线(不推荐)* samp - 定义范例计算机代码* select - 项目选择* small - 小字体文本* span - 常用内联容器,定义文本内区块* strike - 中划线* strong - 粗体强调* sub - 下标* sup - 上标* textarea - 多行文本输入框* tt - 电传文本* u - 下划线* var - 定义变量可变元素可变元素为根据上下文语境决定该元素为块元素或者内联元素。
史上html hbuilder知识点总结Hbuilder是一款集成开发环境(IDE),不仅仅支持HTML的开发,同时也支持JavaScript和CSS等前端技术的开发。
Hbuilder整合了一系列功能,让开发者可以轻松地开发、调试和部署网站和移动应用程序。
以下是一些HTML和Hbuilder的重要知识点总结:HTML基础知识点:1. HTML文档结构HTML文档由<html>标签包裹,包含<head>和<body>两个部分。
在<head>中通常包含了页面的元数据和引入的外部资源;在<body>中包含了页面的实际内容。
2. HTML标签HTML使用一系列标签来描述文档的结构和内容。
例如,<p>标签用来表示段落,<a>标签用来创建超链接,<img>标签用来插入图像等。
3. HTML属性HTML标签可以包含一系列属性,用来补充标签的信息。
例如,<a>标签可以包含href属性表示超链接的地址,<img>标签可以包含src属性表示图像的地址等。
4. HTML列表HTML提供了有序列表(<ol>)、无序列表(<ul>)和定义列表(<dl>)三种类型的列表。
5. HTML表单HTML可以创建表单用来收集用户的输入信息。
常见的表单元素包括<input>(用来输入文本、密码、文件等)、<textarea>(用来输入多行文本)、<select>(用来创建下拉菜单)等。
6. HTML5新特性HTML5增加了一些新的元素和API,例如<canvas>元素用来绘制图形,<audio>和<video>元素用来播放音频和视频,<localStorage>和<sessionStorage>用来存储客户端数据等。
HTML相关知识点总结⽬录简介HTML⽂档和⽹页的关系呢?HTML的标签样⼦?HTML基本概念标签元素属性注释编码规则HTML常⽤元素标题段落链接跳转页⾯:跳转锚点图⽚列表有序列表⽆序列表定义列表表格块表单及表单元素表单表单属性表单元素多媒体元素audio 标签video 标签线细节⽂档类型头⽂件1. HTML <title> 元素2.HTML <base> 元素3.HTML <link> 元素4.HTML <style> 元素5.HTML <meta> 元素6.HTML <script> 元素案例tableregister学⽣信息表格会员注册表单简介HTML超⽂本标记语⾔(Hyper Text Markup Language),它是互联⽹上应⽤最⼴泛的标记语⾔。
不要把HTML语⾔和C、Java等编程语⾔混淆起来。
简单的说,HTML⽂件就是普通⽂本+HTML标记(也就是HTML标签),⽽不同的HTML标签能显⽰不同的效果。
HTML⽂档和⽹页的关系呢?**⽹页就是HTML⽂档。
HTML⽂档有HTML标签和纯⽂本组成。
**web浏览器的作⽤就是读取HTML⽂档,并以⽹页的形式显⽰它们。
浏览器不是显⽰HTML标签,⽽是使⽤标签来解释页⾯的内容。
HTML的标签样⼦?HTML的标记标签通常被称为HTML标签,它是由⼀对尖括号以及关键词组成,如。
⽽且HTML的标签基本上是成对出现的,如<html></html>。
在这⼀对标签中,第⼀个称为起始标签,第⼆个被称为结束标签。
### HTML的组成:head 部分⽤于定义HTML的⼀些基本信息,或者引⼊外部⽂件。
body 部分整个HTML⽂档的显⽰内容。
HTML基本概念标签⽹页就是HTML⽂档。
HTML⽂档是由标签和内容组成。
常⽤的标签:<html>、<head>、<body>、<div>、<span>、<h1>~<h6>、<p>、<form>、<input>、<a>、<img>、<iframe>、<script>、<style> 等元素HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
第1章网页设计概述1.1 Internet 与WWW1.1.1 InternetInternet,译为“因特网”,又叫做“国际互联网”。
Internet 为用户提供了多种服务:•万维网服务(WWW)•电子邮件服务(E-mail )•远程登录服务(Telnet )•文件传输服务(FTP)1.1.2 WWWWWW,是“World Wide Web”的缩写,简称Web,译为“万维网”。
WWW 是运行在Internet 之上的超文本信息浏览系统。
WWW 的核心部分由三个标准构成:HTML / URL / HTTP1.HTML:超文本标记语言,用于定义超文本文档(网页)的结构。
2.URL:统一资源定位符,用于标识万维网上信息资源的地址(网址)。
3.HTTP:超文本传输协议,是客户端浏览器与Web 服务器之间的通信协议。
1.1.3 W3C万维网联盟(World Wide Web Consortium,W3C),又称W3C 理事会。
W3C 致力于对web 进行标准化。
W3C 制定了包括XHTML 和CSS 等众多影响深远的标准规范。
1.2 网页设计1.2.1 网页网页是用超文本标记语言HTML 书写的一种纯文本文件。
网页需要通过浏览器对其进行解释,才生成包含文字、图像、声音、视频和动画等多媒体信息的页面。
1.2.2 网页的类型静态网页:网页内容固定不变。
文件扩展名是.htm 或.html。
动态网页:网页内容由服务器端运行的程序动态生成。
文件扩展名是.aspx、.jsp、.php等。
1.2.3 网页布局设计按页面大小划分,网页布局分为:•固定宽度布局(常见的网页宽度是780px,或1000px)•可变宽度布局(常见的网页宽度是屏幕的100%)按页面版式划分,网页布局分为:•单栏布局•两栏布局•三栏布局•多栏布局•变化布局1.3 服务器与浏览器1.3.1 Web 服务器Web 服务器也称为WWW 服务器,主要功能是提供超文本信息浏览服务。
网页设计会考知识点一、色彩搭配与运用1.1 色彩基础知识:包括色彩的原理、色相、明度、纯度等概念。
1.2 色彩搭配原则:比如对比色、类似色、互补色等搭配方法。
1.3 色彩运用技巧:涉及到色彩的运用在网页设计中的重要性和具体的实践技巧。
二、布局与排版2.1 页面布局原则:包括对称布局、不规则布局、网格布局等。
2.2 网页排版技巧:如行距、字体搭配、段落设置等。
2.3 响应式设计:了解响应式设计的概念和原理,能够实现适应不同终端的网页布局。
三、用户界面设计3.1 用户体验设计原则:比如易用性、可访问性、可用性等。
3.2 导航设计:包括主导航、次导航的布局和设计。
3.3 按钮与交互元素设计:了解按钮和其他交互元素在网页中的设计规范和使用技巧。
四、图像处理与优化4.1 图片格式选择与优化:了解不同图片格式的特点和应用场景,能够进行图片的压缩和优化处理。
4.2 图片编辑工具:熟练使用常见的图片编辑软件,对图片进行调整和优化。
4.3 图片的引用与版权问题:了解图片引用的规范和版权问题,遵循相关法律法规。
五、网页动画与交互效果5.1 CSS3动画:了解CSS3动画的基本语法和效果实现,能够制作简单的动画效果。
5.2 JavaScript交互效果:掌握JavaScript的基本语法和常用的交互效果的实现方法,能够实现网页的动态效果。
5.3 使用动画与交互效果的注意事项:了解动画效果对用户体验的影响,注意不要过度使用或影响页面性能。
六、网页的可访问性与SEO优化6.1 网页的可访问性原则:了解网页的可访问性标准和规范,包括对残障人士友好的设计和页面的无障碍访问。
6.2 SEO优化基础知识:掌握网站SEO优化的基本原理和常用方法,如关键词优化、页面结构优化等。
七、网页制作工具与技术7.1 网页编辑软件:熟练使用网页编辑软件,如Dreamweaver、Sublime Text等。
7.2 HTML与CSS:掌握HTML和CSS的基本语法和应用,能够编写简单的网页。
HTML知识点总结第一章知识总结1.HTML文档结构(括号里面的是注释)<html><head>(头部部分)<meta http-equiv=“Content-Type”content=“text/html”; charset=gb2312 >(可写可不写)<title>显示在浏览器标题栏中的标题</title></head><body>(主体部分)(页面容)</body></html>1)标签<body>中的属性有:bgcolor=颜色(背景颜色)background=图片的绝对路径或相对路径(背景图片)2.标题标签<Hn></Hn> n取1~6(设置文字标题):1)<H1>一级标题</H1>2)<H2>二级标题</H2>3)<H3>三级标题</H3>4)<H4>四级标题</H4>5)<H5>五级标题</H5>6)<H6>六级标题</H6>3.<font></font>标签(设置文字属性)<font size="字体大小" color="字体颜色" face="字体类型">要设置的文字</font>4.特殊符号5.行的控制相关标签段落标签<p></p> <p align="left" (左对齐)/ "right" (右对齐)/ "center" (居中)>(段落的对其方式)换行标签<br>6.图片标签<img><img src="图片地址" width="图片宽度" height="图片高度" alt="图片的提示文字"align="top/bottom/middle/left/right" border="图片的边框宽度">(align是用于调整图片相对于周围文本的对其方式)7.文字布局1)水平线<hr size="厚度" width="宽度" color="颜色">2)有序列表的语法<ol type=序号类型>(序号类型有:1、a、A、ⅰ、I)<li>填写信息</li>(必须用<li></li>将容包括起来)<li>填写信息</li><li>填写信息</li>……</ol>3)无序列表语法<ul type="序号类型">(序号类型有:disc(默认值,实心圆点)、circle(空心圆环)、square(空心正方形))<li>所写容<li>(必须用<li></li>将容包括起来)</ul>4)预格式文本语法<pre>(具体的文本格式,这个格式在时是不改变的哦!)</pre>8.页面语法1)到其他页面<a href=“地址”>连接标志</a>2)到本页面首先创建一个锚的锚记点:<a href=“#锚记点名称”>主题名称</a> 然后在具体要到的地方设置name:<a name=“锚记点名称”></a> (锚记点前面要加上#号)3)电子<a href=“mailto:地址”>站长</a>(注意不能忘了mailto)9.滚动标签的语法<marquee scrolldelay=滚动延迟时间direction=up/down/left/right(滚动方向) onmouseover=“this.stop()”(当鼠标指在上面时停止滚动)onmouseout=“this.start()”(当鼠标离开时继续滚动) >滚动的文字和图像</marquee>第二章知识点总结1.表格的基本框架语法<table border=表格的边框的宽度(一般不超过5)width=表格的宽度height=表格的高度bordercolor=表格边框线的颜色bgcolor=整个表格的背景颜色background=表格的背景图片地址(背景图片) align=表格对齐方式><tr bgcolor=行的背景颜色>(行)<td colspan=跨的列数rowspan=跨的行数bgcolor=本单元格的背景颜色background=本单元格的背景图片地址(背景图片) align=单元格中的容对齐方式(right/left/center/)></td>(单元格) </tr></table>2.填充、间距属性cellpadding:容与单元格边框线的距离(填充)cellspacing:单元格之间的距离(外间距)第三章知识点总结1.表单的基本结构<form action="URL" name=表单名字method=提交数据的方式(post/get)>具体的容</form>2.表单中的元素1).<input>元素<input name=“”type=text size=文本框的大小maxlenght=限制输入的最大字符>(单行文本框)<input name=“”type=password size=文本框的大小maxlenght=限制输入的最大字符>(单行文本框——设置密码)<input name=“name” type=radio value=“男”checked(默认选定)>(单选按钮——男)(设置单选按钮的时候名字一定要一样)<input name=“name”type=radio value=“女”>(单选按钮——女)<input name=“” type=submit value=提交>(按钮——提交)<input name=“” type=reset value=重置>(按钮——重置)<input name=“”type=checkbox value=play(必须有) checked>玩游戏(复选框)2).<select></select>下拉列表元素语法:<select name=“”><option value=“”(必须有)>容</option><option value=“”(必须有)>容</option><option value=“”(必须有)>容</option><option value=“”(必须有)>容</option>……</select>3).<textarea></textarea>多行文本框元素语法:<textarea name=“”cols=“宽度” rows=“高度”(不要和合并单元格的rowspan和colspan相混淆)>具体的容</textarea>3.框架1).框架的基本结构(注意:此时不能要<body></body>)<framset cols=“25%,*”(分隔成左右两部分) rows=“25%,*”(分隔成上下两部分) border=框架边框的大小bordercolor=框架边框的颜色><frame name=“窗口的名字”src=“此窗口要显示的文件地址”scrolling=yes/no(有无滚动条) noresize(禁止改变框架窗口的大小)></framset>2).框架页面之间的第一步:在设计好的框架页面中给每个部分定义一个名字;Eg:<frame name=”窗口的名字”src=“”>第二步:设置导航栏中的超的target目标窗口属性;Eg:<a href=“lianjie.html”target=“要显示的窗口的名字”>标志</a>第四章知识点总结1.样式类型,分为三种1)标签选择器语法:标签{属性:属性值;}<style type=”text/css”>P{font-size:20px;color:blue}</style>不需要调用,直接创建标签就能使用2)class选择器语法:.类名{属性:属性值;}<style type=”text/css”>.my{font-size:20px;color:blue}</style>调用:在需要使用的地方做为属性来调用(class=类名)3)ID选择器语法:#名称{属性:属性值;}<style type=”text/css”>#my{font-size:20px;color:blue}</style>调用:在需要使用的地方做为属性来调用(ID=名称)2.常用的样式属性1)文本属性font-size:字体大小font-family:字体类型font-style:字体样式(斜体)color:字体颜色text-algin:文本的对齐方式(left/right/center)2)背景属性background-color:背景颜色background-image:url(“图片地址”)背景图片background-repeat:(repeat/no-repeat/repeat-x/repeat-y)背景图片如何被重复显示3)方框属性(1)边界属性margin-left:设置对象的左边距margin-right: 设置对象的右边距margin-top: 设置对象的上边距margin-bottom: 设置对象的下边距(2)填充属性padding-left:设置容与左边框之间的距离padding-right: 设置容与右边框之间的距离padding-top: 设置容与上边框之间的距离padding-bottom:设置容与下边框之间的距离(3)边框属性border-style:(soild细边框/dashed/虚边框)边框样式border-width:边框宽度border-color:边框颜色4)超样式A:link{}未被访问的样式A:visited{}被访问过的样式A:hover{}鼠标悬浮在上时的样式A:active{}鼠标下在按下时文字的样式3.样式表的3类应用方式1)行样式表(改变某一行文字的样式)语法:<P style=”属性:属性值;”>文字</P>2)嵌样式表(在一个页面使用)语法:<style type=”test/css”>//样式规则</style>3)外部样式表(改变多个页面中的不同页面元素的样式)以CSS为后缀名的文件。