DEDE织梦仿站实例系列教程(花钱培训自学最终整理完整版)_仿拳击网
- 格式:pdf
- 大小:4.30 MB
- 文档页数:69


DEDE织梦仿站实例系列教程第九讲——通用头部(五)导航栏今天这一讲,主要讲织梦模板导航栏的制作。
首先打开通用头部文件head.htm。
找到以下代码:1.<LI><A class=current href="/">首页</A></LI>2.<LI><A href="/news">拳击新闻</A></LI>3.<LI><A href="/article">文章中心</A></LI>4.<LI><A href="/photo">拳击图片</A></LI>5.<LI><A href="/download">拳赛下载</A></LI>6.<LI><A href="/movie">拳击视频</A></LI>7.<LI><A href="/game">拳击游戏</A></LI>8.<LI><A href="/shop">拳击商城</A></LI>9.<LI><A href="/"target=_blank>拳迷论坛</A></LI>10.<LI><A href="/home.php"target=_blank>拳迷家园</A></LI>11.<LI><A class=last href="/tv"target=_blank>拳赛直播</A>修改为:1.<LI><A class=current href="{dede:global.cfg_cmsurl/}/">首页</A></LI>2.{dede:channel type='top'row='10'}3.<LI><A href="[field:typeurl/]">[field:typename/]</A></LI>4.{/dede:channel}代码解释:第2行到第4行,是channel|频道标签。

[转载]织梦仿站及使用终极手册(2010-11-07 15:55:00)转载原文标签:转载分类:网摘原文地址:织梦仿站及使用终极手册作者:魚絲m[1]typeid='' 表示栏目ID,在列表模板和档案模板中一般不需要指定,在封面模板中允许用","分开表示多个栏目[2]row='' 表示返回文档列表总数[3] col='' 表示分多少列显示(默认为单列);[4] titlelen='' 表示标题长度[5] infolen='' 表示内容简介长度[6] imgwidth='' 表示缩略图宽度[7] imgheight='' 表示缩略图高度[8] type='' 表示档案类型,其中空值、不使用这个属性或type='all'时为普通文档§type='commend'时,表示推荐文档,等同于{dede:coolart}{/dede:coolart} §type='image'时,表示必须含有缩略图片的文档,等同于{dede:imglist}{/dede:imglist}{d ede:imginfolist}{/dede:imginfolist}§type='spec'时,表示专题,等同于标记{dede:specart}{/dede:specart}以上属性值可以联合使用,如:type='commend image' 表示推荐的图片文档[9] orderby='' 表示排序方式,默认值是senddate 按发布时间排列。
§ orderby='hot'或orderby='click' 表示按点击数排列§ orderby='pubdate'按出版时间排列(即是前台允许更改的时间值)"§ orderby='sortrank' 按文章的新排序级别排序(如果你想使用置顶文章则使用这个属性)§ orderby='id'按文章ID排序§ orderby='postnum'按文章评论次数排序)§ orderby='rank'随机获得指定条件的文档列表[10] orderway='' 值为desc 或asc ,指定排序方式是降序还是顺向排序,默认为降序。

使用织梦系统建站与仿站教程第三节彭健的博客:与大家分享建站的心得,一起交流一起进步。
----------------------------------------------------------------------------------------------------------------------基本流程一、去除织梦后台登录部分版权和广告二、去除织梦后台首页的版权和广告三、去除织梦后台操作部分的广告详解注意:详解部分可以在彭健的博客查看全部步骤:织梦去版权方法DedeCms 5.7全站去版权去广告方法(后台)一、去除织梦后台登陆部分的版权和广告。
去除广告登陆后台-模块-文件管理器。
路径/dede/templets/login.html打开文件。
找到以下代码并删除: < div class ="dede-iframe" >< iframe name ="loginad" src ="login.phpdopost=showad" frameborder ="0" id ="loginad" scrolling ="no" marginwidth ="0" marginheight ="0" width ="100%" > </ iframe >< /div>登陆后台-模块-文件管理器。
路径/dede/login.php打开文件.找到以下代码并删除:if ($dopost=='showad'){include('templets/login_ad.htm');exit;}最后还要删除对应的"/dede/templets/login_ad.htm"模板文件,这个文件是多余的,官方加的广告链部分。

DEDE织梦仿站实例系列教程第二讲——首页框架
首先,打开目标站拳击在线(),然后将网页保存到本地。
如图:
保存类型选择网页,全部(*.htm;*.html)。
如下图所示:
将织梦(DEDECMS)的默认模板文件夹复制一份,以备做在模板制作时做为代码参考。
然后打开保存文件夹,如下图中箭头所指的文件夹:
将文件夹中的文件归类,将CSS文件拷贝到templets\default\style目录下,将JS文件拷贝到templets\default\js,将图片文件拷贝到templets\default\images。
接着用网页编辑器软件FrontPage或者Dreamweaver打开刚刚保存的拳击在线网页文件和templets\default目录下的index.htm(首页)、head.htm(通用头部)、footer.htm(通用底部)。
还要打开刚刚备份的默认模板首页文件templets\复件default\index.htm。
先清空index.htm文件,将拳击在线网页代码拷贝到里面。
接下来,就是正式的代码修改了。
一行一行的来修改。
首先将CSS样式表的路径修改成织梦的CSS路径代码(从备份的默认首页文件中拷贝),如下图所示:
保存网页,进入织梦后台,在后台的右上部,点击网站主页,查看前台演示:
通过上图可以看出,样式是正确了,但好多图片没有显示,这主要的原因是好多图片没有下载下来,或者是图片路径没有修改,这些我们在下一讲中进行替换。

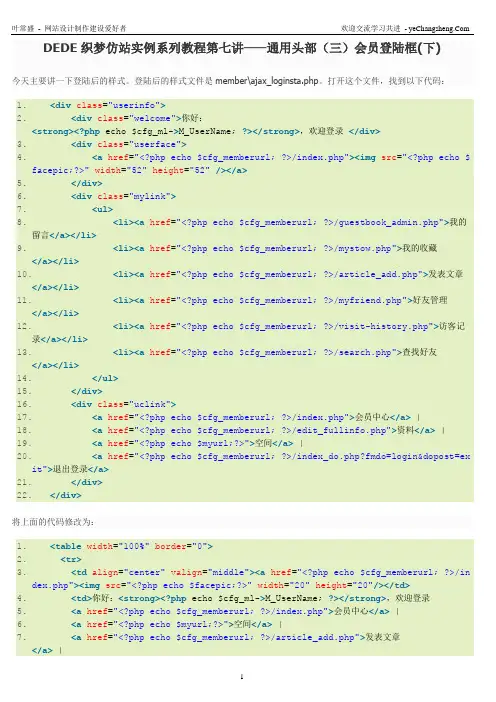
DEDE织梦仿站实例系列教程第七讲——通用头部(三)会员登陆框(下)今天主要讲一下登陆后的样式。
登陆后的样式文件是member\ajax_loginsta.php。
打开这个文件,找到以下代码:1.<div class="userinfo">2.<div class="welcome">你好:<strong><?php echo $cfg_ml->M_UserName; ?></strong>,欢迎登录</div>3.<div class="userface">4.<a href="<?php echo $cfg_memberurl; ?>/index.php"><img src="<?php echo $facepic;?>"width="52"height="52"/></a>5.</div>6.<div class="mylink">7.<ul>8.<li><a href="<?php echo $cfg_memberurl; ?>/guestbook_admin.php">我的留言</a></li>9.<li><a href="<?php echo $cfg_memberurl; ?>/mystow.php">我的收藏</a></li>10.<li><a href="<?php echo $cfg_memberurl; ?>/article_add.php">发表文章</a></li>11.<li><a href="<?php echo $cfg_memberurl; ?>/myfriend.php">好友管理</a></li>12.<li><a href="<?php echo $cfg_memberurl; ?>/visit-history.php">访客记录</a></li>13.<li><a href="<?php echo $cfg_memberurl; ?>/search.php">查找好友</a></li>14.</ul>15.</div>16.<div class="uclink">17.<a href="<?php echo $cfg_memberurl; ?>/index.php">会员中心</a> |18.<a href="<?php echo $cfg_memberurl; ?>/edit_fullinfo.php">资料</a> |19.<a href="<?php echo $myurl;?>">空间</a> |20.<a href="<?php echo $cfg_memberurl; ?>/index_do.php?fmdo=login&dopost=exit">退出登录</a>21.</div>22.</div>将上面的代码修改为:1.<table width="100%"border="0">2.<tr>3.<td align="center"valign="middle"><a href="<?php echo $cfg_memberurl; ?>/index.php"><img src="<?php echo $facepic;?>"width="20"height="20"/></td>4.<td>你好:<strong><?php echo $cfg_ml->M_UserName; ?></strong>,欢迎登录5.<a href="<?php echo $cfg_memberurl; ?>/index.php">会员中心</a> |6.<a href="<?php echo $myurl;?>">空间</a> |7.<a href="<?php echo $cfg_memberurl; ?>/article_add.php">发表文章</a> |8.<a href="<?php echo $cfg_memberurl; ?>/edit_fullinfo.php">资料</a> |9.<a href="<?php echo $cfg_memberurl; ?>/index_do.php?fmdo=login&dopost=exit">退出登录</a>10.</td>11.</tr>12.</table>为了节约时间,在这里我用表格修改了一下,站长朋友们可以自己修改下CSS样式,此样式文件为templets\default\style\page.css。

今天在这里我们学习下如何使用DedeCMS系统搭建一个自己的网站,这里我们结合一个实例来具体说明网站的整个搭建的流程,并结合一些基本的技术讲解进一步阐述DedeCMS系统用于网建的强大之处。
在学习搭建网站之前,我们需要了解网站建设的几个大步骤:1.网站规划;2.页面设计;3.服务器购买;4.制作模板;5.网站调试;6.网站运营。
这几个步骤是一个平面的介绍,网站搭建的正规步骤大致如此,但辨别这些网站的好坏还是需要通过每个过程的深度来。
1.网站规划,在使用DedeCMS建站之前需要对自己的建站目的有一个非常好的定位,明确自己的网站建设目的,其实规划是最为重要的,这个决定你网站今后发展的主线,不过现在很多的站长都没有这个规划的过程,拷贝、抄袭成了他们的兴趣,但如果要成为一个正规站长,你必须要有这个规划的能力,如果没有,那你需要请教别人。
不同类型的网站需要不同的规划,例如行业门户和地区门户不同,小说站和游戏站不同…这些规划不单单需要明确你的网站主要的功能,是供大家查阅资料还是供别人讨论交流,在建站之前你需要明确,其次就是你需要思考好你的网站栏目、基本的页面架构,有了这些你才能够做的更好。
当然使用DedeCMS架设网站我们需要在之前熟悉DedeCMS的网站基本的功能结构,例如De deCMS拥有自定义模型、栏目拥有频道、列表之分,DedeCMS有模块,有很多插件,你不一定掌握每一个功能的使用,但你在之前必须了解DedeCMS能够做到哪些,你在规划之前哪些地方可以把DedeCMS现有的功能尽可能的挖掘出来。
一般用户基本上用DedeCMS程序就用了20%的功能,主要就是文章发布、软件下载,对于自定义模型、模块那些就很少用到,所以这里我个人提倡大家要多熟悉DedeCMS的系统,这样结合功能才能更好的做这个之前的网站规划。
这里我就拿我自己的一个小站点举例子,我个人最近想做一个站点,用来告诉大家不要浮躁,所以我选了域名,并且我想这个站点还收录我自己的一些博客,并且收录一些励志之类的文章,同更多人共勉,当然我的用户定位是那些工作者、我的同学,那些容易浮躁的人,所以希望这个站点告诫他们不能没有激情,需要有远大目标,并且需要一步步去努力,不要浮躁。

织梦仿站流程1. 确定需求和目标在开始织梦仿站流程之前,首先需要明确需求和目标。
与客户沟通,了解他们的业务需求、网站功能要求和设计风格偏好等,以便为他们提供最佳的解决方案。
2. 网站规划和结构设计在确定了需求和目标后,开始进行网站规划和结构设计。
这一步骤包括以下几个方面:2.1 网站架构设计根据客户的需求,设计网站的整体架构。
确定网站的主要模块和页面,以及它们之间的关系和导航结构。
2.2 页面布局设计设计网站的页面布局,包括头部、导航、内容区域、侧边栏、底部等。
根据客户的需求和设计风格,确定各个区域的位置、尺寸和样式。
2.3 内容组织和分类根据网站的主题和目标,对内容进行组织和分类。
确定网站的主要分类和子分类,以便用户可以方便地浏览和找到所需的信息。
2.4 用户交互设计设计网站的用户交互方式,包括表单、按钮、链接等。
确保用户可以方便地进行操作和导航,提高用户体验。
3. 网站搭建和开发在完成网站规划和结构设计后,开始进行网站的搭建和开发。
这一步骤包括以下几个方面:3.1 安装织梦系统下载并安装织梦系统,创建一个新的网站项目。
根据需求和目标,选择合适的织梦版本和模板。
3.2 网站模板定制根据网站的设计风格和需求,对选定的织梦模板进行定制。
包括修改样式、调整布局、添加自定义功能等。
3.3 内容导入和整理将客户提供的内容导入到网站中。
整理和优化内容,确保其在网站中的呈现效果和用户体验。
3.4 功能开发和集成根据网站的功能需求,开发和集成相应的功能模块和插件。
例如,添加留言板、在线支付、社交分享等功能。
3.5 数据库和服务器配置配置网站的数据库和服务器环境,确保网站的正常运行和访问。
4. 网站测试和优化在完成网站的搭建和开发后,进行网站的测试和优化。
这一步骤包括以下几个方面:4.1 功能测试测试网站的各个功能模块,确保其正常运行和响应。
例如,测试表单提交、支付功能、搜索功能等。
4.2 兼容性测试测试网站在不同浏览器和设备上的兼容性。

很多人只知道要教程,要这要那的,连基本的程序结构、模板文件都不熟悉。
即使下了别人的模板也不会修改,还硬说是别人的模板有问题。
在这里很多人只知道要教程,要这要那的,连基本的程序结构、模板文件都不熟悉。
即使下了别人的模板也不会修改,还硬说是别人的模板有问题。
在这里要奉劝各位新手站长。
磨刀不误砍材功。
想要学仿站、或者你用别的站你总的要会修改吧,没有什么模板别人做好了你就完全能用,总要修改一些的(官方的除外啊)这里拿5.3来做参考。
请对号入坐。
开始前请先下载安装DEDECMSV5.3的最新版本。
先来说下DEDE的目录结构,看下那些文件夹都是放的什么东东/dede 这个是后台管理的目录。
/date 这是一些系统数据。
系统配置文件就在此目录下。
/html 官方默认的生成HTML目录。
当然你也可以不用。
另外设置成其他目录。
我些新手总喜欢改这里的文件。
老有人问我。
怎么修改了模板怎么生成了一下都还原了呢。
哪知道修改的不是模板呢。
/member 会员文件夹。
包括注册登陆个人空间控制面板等其模板在其目录下的templets文件夹下一般比较常修改的几个模板解释下head.htm 这是会员后台的头部foot.htm 这是会员后台的尾部index.htm 这是会员后台的首页login.htm 登陆模板reg-new.htm 注册模板/special 这是专题目录。
包含生成好的专题列表页和专题内容页/plus 插件目录/include 系统函数文件/uploads 上传文件目录/templets 模板文件目录。
这个是重点。
现在我来把里面的文件来解释下。
让你心里明白。
在这里只说templets下的两个目录default和style/templets/style 该文件夹下包含所有的CSS文件。
大名鼎鼎的dedecms.css 就在此文件夹下。
/templets/default 该文件夹下包含所有的前台模板。
head.htm 头部模板footer.htm 尾部模板index.htm 首模板index_*.htm 频道封面模板list_*.htm 频道列表页模板article_*.htm 内容页模板search.htm 搜索页模板singlepage.htm 单页模板tag.htm 标签页模板taglist.htm 标签列表页模板看看。

DEDE织梦仿站实例系列教程第五讲——通用头部(一)上一讲修改了页首的代码,这一讲,我们讲通用头部的制作。
首先找到全站共用部分,然后把共用部分放在通用头部head.htm文件中,这样我们可以节省很多的工作量。
开始工作,查找共用部分。
我们打开拳击在线,发现全部共用部分是从最顶部到网站搜索那一行,如图所示:我们在网页代码中查找这一部分代码,将其覆盖到head.htm文件中,替换掉的代码。
查找代码这部分任务,需要有一定的HTML知识了,大家有时间还是要看一些HTML的基础知识。
别忘记了,把共用部分复制到head.htm以后,将index.htm文件中的这部分共用代码用1.{dede:include filename="head.htm"/}来替换。
然后查看一下前台。
如果前台乱了,说明你刚才的步骤出错了,需要重新来过。
如果和第三讲时的效果一样,说明你成功了,可以继续仿站工作了。
查看head.htm代码,可以看到,拳击在线的登陆框是调用一个静态文件loginjs.htm,我们找到这个文件。
在你保存网页文件的目录中,如下图所示:打开后,我们发现,这个是个JS文件,我们将其转化业html文件格式。
这个好多站长工具提供此服务。
将转换后的代码复制到head.htm中,覆盖如下代码:1.<SCRIPT src="{dede:global.cfg_templets_skin/}/images/loginjs.htm"></SCRIPT>接下来就要修改这段代码使之成为织梦的登陆框代码了,这个有点复杂,我们放在下一节单独讲解。
往下走,是加入收藏等链链。
找到下面的代码:1.<DIV class=login_r>2.<A onclick=window.external.addFavorite(location.href,document.title) href="http:///#">加入收藏</A> |3.<A href="/#">设为首页</A> |4.<A href="/e/member/cp/">会员中心</A> |5.<A href="/e/DoInfo/">我要投稿</A> |6.<A href="/e/tool/feedback/?bid=2">联系我们</A> |17.<A href="/e/web/?type=rss2&classid=0">RSS</A>8.</DIV>修改为:1.<DIV class=login_r>2.<A href="javascript:window.external.AddFavorite('{dede:global.cfg_basehost/}','{dede:global.cfg_webname/}')">加入收藏</A> |3.<A href=""onclick="this.style.behavior='url(#default#homepage)';this.setHomePage('{dede:global.cfg_basehost/}');">设为首页</A> |4.<A href="{dede:global.cfg_cmspath/}/member/">会员中心</A> |5.<A href="{dede:global.cfg_cmspath/}/member/article_add.php">我要投稿</A> |6.<A href="#">联系我们</A> |7.<A href="{dede:global.cfg_dataurl/}/rssmap.html">RSS</A>8.</DIV>代码解释:{dede:global.cfg_basehost/} 站点根网址在后台系统->系统参数设置->站点根网址处设置。

织梦建站教程织梦建站是一种非常流行的网站建设方法,它使用织梦CMS (Content Management System)作为建站平台。
在这篇文章中,我将向您介绍如何使用织梦建站,并提供一些有用的建站技巧。
首先,您需要下载并安装织梦CMS。
您可以在织梦官方网站上找到最新版本的织梦CMS,并按照官方指引进行安装。
安装完成后,您将能够访问织梦的后台管理界面,通过该界面设置和管理您的网站。
接下来,您需要选择一个适合的主题和模板来设计您的网站。
织梦CMS提供了许多免费和付费的主题和模板供您选择。
选择一个适合您网站主题的主题,并进行安装和设置。
如果您有特定的设计需求,您还可以自定义主题和模板。
在网站设计完成后,您可以开始创建和管理网站的内容。
织梦CMS提供了一个直观的内容编辑器,您可以使用它来创建和编辑网站的文章、页面、导航菜单等。
您可以通过拖拽元素、插入图片和视频等方式来定制您的内容。
在创建和管理内容时,您还可以使用织梦CMS提供的插件来增强您的网站功能。
织梦CMS有许多免费和付费的插件可供选择,这些插件可以帮助您添加社交媒体分享按钮、搜索引擎优化、网站统计等功能。
为了提高网站的性能和安全性,您还需要进行一些配置和设置。
您可以通过后台管理界面进行网站设置、用户权限管理、备份和恢复等操作。
此外,您可以安装安全插件来保护您的网站免受恶意攻击。
最后,您可以通过织梦CMS提供的网站发布功能将您的网站部署到互联网上。
您可以选择将您的网站发布到您自己的服务器上,也可以选择将其托管在织梦的云平台上。
无论您选择哪种方式,都需要确保您的域名已经解析到正确的服务器上。
在建设网站的过程中,还需要注意一些建站技巧。
首先,要选择一个适合你主题的域名,以及有吸引力和易记的网站名称。
此外,还要定期更新您的网站内容,并确保您的网站具有良好的导航结构和用户体验。
此外,要进行合理的搜索引擎优化(SEO),以提高您的网站在搜索结果中的排名。
首先需要把对方网站的css风格样式以及图片下载下来。
把对方要仿制的页面的html 代码复制下来,保存为html文件。
第二,搭建好网站,把保存的文件都放到网站中,用网址访问,观察是否正常显示,是否缺少文件、
第三,安装好织梦。
把保存文件对应的放在织梦的模板目录中。
对应设置好仿站的页面以及css及其图片目录。
第四,填写标签。
把保存的html代码里面的文章代码用织梦标签替换。
重新生成织梦文档。
观察代码显示是否正常。
第五,全局测试,观察是否代码都显示出来,文件对应是否完整。
DEDE织梦仿站实例系列教程第六讲——通用头部(二)会员登陆框(上) 这一讲,主要讲解一下登陆框的制作。
首先看拳击在线的登陆框代码:<form name=login method=post action="/e/enews/index.php"><input type=hidden name=enews value=login><input type=hidden name=ecmsfrom value=9>用户名:<input name="username" type="text" class="inputText" size="12" /> 密码:<input name="password" type="password" class="inputText" size="12" /> 验证码:<input name="key" type="text" class="inputText" size="4"><img src="/e/ShowKey/?v=login" align="absbottom"> <input type="submit" name="Submit" value="登陆" class="inputSub" /> <input type="button" name="Submit2" value="注册" class="inputSub" onclick="window.open('/e/member/register/');" /></form>修改为织梦登陆框代码:<div id="_userlogin"><div class="userlogin"><form name=login method=post action="{dede:global.cfg_memberurl/}/index_do.php"><input type="hidden" name="fmdo" value="login" /><input type="hidden" name="dopost" value="login" /><input type="hidden" name="keeptime" value="604800" />用户名:<input name="userid" type="text" class="inputText" size="12" /> 密码:<input name="pwd" type="password" class="inputText" size="12" /> {dede:php}if(preg_match("#2#", $safe_gdopen)){echo '验证码:<input name="vdcode" type="text" class="inputText" size="4"><img id="vdimgck" align="absmiddle" onClick="this.src=this.src+\'?\'" style="cursor:poi nter;margin-left:0px;text-transform:uppercase;" alt="看不清?点击更换" src="'.$cfg_cmspath.'/include/vdimgck.php" align="absbottom"> ';}{/dede:php}<input type="submit" name="Submit" value="登陆" class="inputSub" /> <input type="button" name="Submit2" value="注册" class="inputSub" onclick="window.open('{dede:global.cfg_memberurl/}/index_do.php?fmdo =user&dopost=regnew');" /></form></div></div><script language="javascript" type="text/javascript">CheckLogin();</script>此处代码的意思我就不解释了,呵呵!因为我们有更重要的工作要作。
织梦DEDECMS仿站教程全部标签文章标签由QQ:981923934整理编辑,如需帮助建站、制作模板请联系作者解析引擎概述模板设计规范代码参考标记参考:arclist(artlist,likeart,hotart,imglist,imginfolist,coolart,specart) field channel mytag vote friendlink mynews loop channelartlist page list pagelist pagebreak fieldlist一、织梦模板解析引擎概述在了解DedeCms的模板代码之前,了解一下织梦模板引擎的知识是非常有意义的。
织梦模板引擎是一种使用XML名字空间形式的模板解析器,使用织梦解析器解析模板的最大好处是可以轻松的制定标记的属性,感觉上就像在用HTML一样,使模板代码十分直观灵活,新版的织梦模板引擎不单能实现模板的解析还能分析模板里错误的标记。
1、织梦模板引擎的代码样式有如下几种形式:{dede:标记名称属性='值'/}{dede:标记名称属性='值'}{/dede:标记名称}{dede:标记名称属性='值'}自定义样式模板(InnerText){/dede:标记名称}提示:对于{dede:标记名称属性='值'}{/dede:标记名称}这种形式的标记,在2.1版中,表示结束只需要用“{/dede}”,但V3中需要严格用“{/dede:标记名称}”,否则会报错。
2、织梦模板引擎内置有多个系统标记,这些系统标记在任何场合都是能直接使用的。
(1) global 标记,表示获取一个外部变量,除了数据库密码之外,能调用系统的任何配置参数,形式为:{dede:global name='变量名称'}{/dede:global}或{dede:global name='变量名称' /}其中变量名称不能加$ 符号,如变量$cfg_cmspath ,应该写成{dede:globalname='cfg_cmspath' /} 。
今天接着上一讲,讲一下搜索框的制作,首先找到head.htm里面拳击在线的搜索代码:1.<FORM id=searchform method=post name=searchform action=/e/search/index.php>2.<DIV class=search1>站内搜索:3.<INPUT id=keyboard class=search_a size=15name=keyboard>4.<INPUT value=title type=hidden name=show>5.<INPUT value=1type=hidden name=tempid>6.<SELECT class=select name=tbname>7.<OPTION selected value=news>新闻</OPTION>8.<OPTION value=download>下载</OPTION>9.<OPTION value=photo>图库</OPTION>10.<OPTION value=game>游戏</OPTION>11.<OPTION value=movie>视频</OPTION>12.<OPTION value=shop>商品</OPTION>13.<OPTION value=article>文章</OPTION>14.</SELECT>15.<INPUT class=inputSub src="{dede:global.cfg_templets_skin/}/images/search.gif"type=image>16.<A href="/search/"target=_blank>高级搜索</A>17.</DIV>18.</FORM>修改为织梦的搜索框代码:1.<FORM name="formsearch"action="{dede:global.cfg_cmsurl/}/plus/search.php">2.<DIV class=search1>站内搜索:3.<input type="hidden"name="kwtype"value="0"/>4.<INPUT id=search-keyword class=search_a size=15name=q>5.<select name="searchtype"class="select"id="search-option">6.<option value="title"selected='1'>检索标题</option>7.<option value="titlekeyword">智能模糊</option>8.</select>9.<INPUT class=inputSub src="{dede:global.cfg_templets_skin/}/images/search.gif"type=image>10.<A href="{dede:global.cfg_cmsurl/}/plus/heightsearch.php"target=_blank>高级搜索</A>11.</DIV>12.</FORM>查看前台,搜索一个关键词测试一下搜索框。
Dreamweaver实例教学目录实例1 站点的建立实例2 布局表格实例3 层的运用实例4 显示隐实藏图层实例5 插入背景音乐实例6 插入背景图像实例7 文本超实例8 图像热点实例9 弹出信息实例10 自动跳转实例11 创建交换图实例12 跳转菜单实例13 插入FLASH文本实例14 插入FLASH按钮实例15 插入FLASH动画实例16 插入视频实例17 显示弹出式菜单实例18 框架的使用实例19 创建相册集实例20 插入按钮实例21 页面配色方案实例22 CSS的使用实例23 自动格式化表格实例24 使用表格间隔图像实例25 单元格自动延伸实例26 炽热文字实例27 显示当前日期实例28 显示登陆时间实例29 状态栏中跳动的文字实例30 左右移动的图片实例1 站点的建立目的:了解和掌握怎么建一个,这是做的第一步,因此必须掌握。
要点:要对Dreammeaver mx2004的工具栏有一定的了解,还要熟悉其的用途。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver mx2004,如图1.1.1所示.图1.1.1 启动后所示的界面(2) 选择菜单栏的站点(S)→站点管理(M)命令,打开对话框,如图1.1.2所示.图1.1.2 “站点管理”对话框(3) 单击”站点管理”对话框的新建(N) 出现”站点(S)和FTP与RDS服务器(F)”,选择其中的”站点(S)”出现对话框,如图1.1.3所示.图1.1.3 “站点定义1”对话框(4) 在文本框里可以为你的站点起个名字,然后按下一步出现对话框,如图1.1.4所示.图1.1.4 “定义站点2”对话框(5) 在对话框中,根据自己所做的选择”否”或者”是”.如果你做的是静态网页,那么就可以选择”否”,如果你做的是动态网页,那你就要选择”是”,然后在下拉菜单中选择你所用的服务器技术类型.我做的是静态网页,因此我选择”否”,然后再按下一步出现对话框,如图1.1.5所示.图1.1.5 “站点定义3”对话框(6) 选择系统推荐的选项,在文本框里可以填入你所建的保存路径,也可以不变系统默认的路径,然后按下一步出现对话框,如图1.1.6所示.图1.1.6 “站点定义4”对话框(7) 根据你自己的实际情况,如果你想下传到某服务器上的话,那你就从下拉菜单中选择你所用的上传方法,如果不想上传的话,就选择”无”,然后再按下一步,出现对话框,如图 1.1.7所示,按完成,出现图1.1.8所示,再按完成这就完成了建一个站点的过程.图1.1.7 “站点定义5”对话框图1.1.8 “站点定义6”对话框实例2 布局表格目的:学会制作表格,能熟悉掌握表格的作用,现在大部分网页都运用到了表格,它是做网页不可缺少的技术,也要熟悉掌握.最终效果如图:.要点:主要应用布局表格和布局单元表格来绘制表格,同时在表格中插入图片和添加文本,或者flash等等,最终实现你所想的效果.创作步骤(1)启动Dreamweaver mx 2004 软件.(2)选择文件→新建(N) …Ctrl+N 命令,打开新建文档对话框,如图1.2.1所示,单击创建(R)按钮,创建一个空白HTML文档,如图1.2.2图1.2.1 “新建文档”对话框图1.2.2 新建空白HTML文档(3)选择菜单栏的修改→页面属性(P)…Ctrl+J 命令,弹出页面属性对话框,如图1.2.3所示,在标题(T): 栏中输入文字作为标题,如现在输入”布局表格”,再按确定,返回主界面.图1.2.3 “页面属性”对话框(4)单击工具栏的按钮,切换到”布局视图”工作界面,如图1.2.4所示.图1.2.4 “布局视图”工作界面(5)单击在工具栏上的布局表格按钮,在页面中拖曳鼠标绘制一个布局表格,如图1.2.5所示. 还可以根据你的需要来调整表格的大小.图1.2.5 绘制布局表格(5)单击工具栏上的绘制布局单元格按钮,在需要添加布局单元格的位置拖曳鼠标,绘制布局单元格,如图1.2.6所示.图1.2.6 绘制布局单元格(6)重复第(4)和(5)步的操作,绘制其它布局表格和布局单元格,如图1.2.7所示.图1.2.7 绘制其它单元格(7)在布局单元格添加文本和图像,如图1.2.8所示.图1.2.8 表格添加容(8) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.2.9所示.图1.2.9 浏览器中的效果实例3 层的运用目的:学会使用层的技术,虽然现在的大部分的网页是没有用到层,但要制作一些比较特别的网页时,用层比用表格简单得多.要点:本例要用到层的技术,建层,改变层的属性等,制作一些布局比较简单的网页.~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”层的运用”的网页,如图1.3.1所示.图1.3.1 “层的运用”网页的建立(3)选择插入(I)→布局对象→层(Y)命令,插入一个层,如图1.3.2所示.图1.3.2 层的建立(4)点击层的里面便可对层的容进行编辑,你可插入图片也可插入文字,现在就来插入图片,选择插入(I)→图像(I)…Ctrl + Alt +I打开对话框,如图1.3.3所示图1.3.3 “打开”的对话框(4)选择你所定好的图片,然后再按确定,再调整图的大上和层的位置,最后可得效果如图1.3.4所示.图1.3.4 插入图片(5)重复步骤3再插入一个层,输入文字在层里,根据你的需要移动和调整层的位置大小,也可以在”属性”修改层,最后效果如图1.3.5所示.图1.3.5 最终效果(6) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.3.6所示图1.3.6 在浏览器中的效果实例4 显示隐实藏图层目的:制作显示隐藏图层的效果,使网页具有动态效果.如右图.要点:本例主要应用”显示隐藏图层”命令.单击”显示”按钮,页面中显示所有的图层,单击”隐藏”按钮,隐藏所有的图层.~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”显示隐藏图层”的网页,如图1.4.1所示.图1.4.1 “显示隐藏图层”网页的建立(3)在网页使用布局表格技术建立表格,如1.4.2所示.(4)单击第一个单元表格,单击插入(I)→布局对象(Y)→层(Y)命令,调整层的大小刚好等于第一个单元表格的大小,单击层里面,选择插入(I)→图像(I)…Ctrl +Alt +I 命令,出现对话如图1.4.3所示,选择图像按..(5)单击第二个单元表格,按步骤4,插入层和图像,并在第三和第四个单元表格分别写上”显示”和”隐藏”.最后效果如图1.4.4所示.图1.4.2 建立表格的网页图1.4.3 “打开”对话框(6) 选择第三单元表格里的”显示”,单击窗口(W)→行为(E)…Shift + F3,打开行为面板,如图1.4.5所示(7) 单击”添加行为”按钮,在弹出的下拉菜单中选择显示-隐藏层命令,打开显示隐藏层对话框,如图1.4.6所示.(8) 选中所有图层,单击按钮,为所有层添加显示行为,如图1.4.7所示,单击按钮,关闭显示-隐藏层对话框.(9) 单击面板中的”下拉箭头”按钮,在弹出的下拉菜单中选择onClick选项,如图1.4.8所示.(10)重复6~9步的操作,选中第四单元表格里的”隐藏”,为那二层(即那二图像)添加隐藏图层及相应触发事件,如图1.4.9.所示.图1.4.4 插入图像的网页图 1.4.5 行为面板图1.4.6 “显示-隐藏层”对话框图1.4.7 设置显示层行为图1.4.8 设置触发事件图1.4.9设置隐藏层行为(11)选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.4..10和1.4.11所示图1.4.10 单击”显示”的效果图1.4.11单击”隐藏的效果实例5 插入背景音乐目的:使网页更加活泼生动.如右图所示.要点:本例主要让你了解本软件的基本功能,学习怎么在网页中添加音乐.~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”背景音乐”的网页,如图1.5.1所示.图1.5.1 “背景音乐”网页的建立(3)按上例在网页中插入图像居中,再插入一个层,并在层里输入文字”让我唱支歌!”调整层的大小和位置.如图1.5.2所示.(4) 按上例单击窗口(W)→行为(E)…Shift + F3,打开行为面板.(5) 单击”添加行为”按钮,在弹出的下拉菜单中选择播放声音命令,打开播放声音对话框,如图1.5.3所示.(6)单击播放声音文本框后的按钮,在弹出选择文件对话框中选中一个音乐文件(见图1.5.4所示)单击按钮.图1.5.2 插入图像和层的效果.图1.5.3 “播放声音”对话框图1.5.4 “选择文件”对话框(7)单击面板中的”下拉箭头”按钮,在弹出的下拉菜单中选择onLoad选项,如图1.5.5所示.(8) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.5.6所示.图1.5.5 设置触事件→图1.5.6 浏览器中的效果实例6 插入背景图像目的:使网页在颜色方面不是那么单调.效果如右图所示.要点:本例主要学习如果把一图片作为网页的背景图像,使网页更加好看.~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”插入背景图像”的网页,如图1.6.1所示.如图1.6.1 ”插入背景图像”网页的建立(3)在网页中输入文字,并在网页下面的中,改变文字的大小和位置,如图1.6.2所示.(4) 在网页空白处按右键,选择页面属性(T)…出现对话框,如图1.6.3所示,(5) 单击页面属性对话框中的出现选择文件对话框,如图1.6.4所示.按.(6) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.6.5所示.图1.6.2 在网页中输入文字图1.6.3 页面属性的对话框图1.6.4 选择文件对话框图1.6.5 在浏览器中的效果实例7 文本超目的:制作具有超的网页.如右图所示.要点:本例学习如何设置超,它是制作的最基本技术,因为现在的可以说没有一个不用到它,因此学会它是非常有必要的. ~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”超”的网页,如图1.7.1所示.图1.7.1 ”超”的网页建立(3)按上例的步骤制作同样的网页,并在诗的下面加多一行字”更多的诗”,效果如图1.7.2所示.(4)选择最后一行字”更多的字”点击右键,选择创建(L)出现选择文件对话框,如图1.7.3所示.然后选择你选定的网页,即当点击文字”更多的诗”时所显示的网页,你应该先做好它.最后按.图1.7.2 添加字后的网页图1.7.3 选择文件的对话框(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.7.4所示..当你点击”更多的字”时,网页就会转到你所的网页.图1.7.4 在浏览器中的效果实例8 图像热点目的:制作出具有图像的网页,即当你点击图像中的某一处时,网页会转到它所的网页去,最后如右图所示.要点:本例所用到的技术跟上例差不多,上例是文本的超,而本例是图像的一小处的超.特别是介绍照片中很多人的其中一个是谁时,就能用到这种技术.~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”图像热点”的网页,如图1.8.1所示.图1.8.1 ”图像热点”的网页的建立(3) 按以上几例所讲到的技术在网页中插入图片,并调整图片的大小和位置,结果如图1.8.2所示.(4) 选择图片,点击下面的,鼠标就变成一个”+”,然后在图片中选择区域的大小,如图1.8.3所示.(5) 在后面的文本框里填入你要的文件或者点击下面右边的,出现选择文件对话框, 如图1.8.4所示,并在后面写上”了解我更多”..图1.8.2 插入图片后的网页图1.8.3 选择图片的区域图1.8.4 选择文件对话框(6) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.8.5所示..当你鼠标移到刚才你所选的区域时,就会显示”了解我更多”点击它网页就会转到你所的网页.图1.8.5 在浏览器中的效果实例9 弹出信息目的:制作一些能自动跳出信息的网页.如右图所示.要点:本例主要应用了”添加行为”的技术,跟例5有点相像,也是用到”添加行为”技术.~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)选择文件(F)→打开(Q)…Ctrl + 0命令,打开打开对话框(见图1.9.1),选择上例的网页,如图1.9.2所示.图1.9.1 “打开”对话框(3) 按上例单击窗口(W)→行为(E)…Shift + F3,打开行为面板.如图1.9.3所示.(4)单击”添加行为”按钮,在弹出的下拉菜单中选择弹出信息命令,打开弹出信息对话框并文本框里写入”欢迎光临本站”.按确定退出. 如图1.9.4所示(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.9.5所示.图1.9.3 “行为”面板图1.9.2 打开上例的网页图1.9.4 “弹出信息”对话框图1.9.5 在浏览器中的效果实例10 自动跳转制作”自动跳转”效果的网页.本例主要实现首先自动跳转功能,当用户浏览网页时,系统会自动进入新的网址. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)选择文件(F)→打开(Q)…Ctrl + 0命令,打开打开对话框(见图1.10.1),选择例8的网页,如图1.10.2所示.图1.10.1 “打开”对话框(3) 单击文档窗口左下角标签栏中的<body>标签,选择窗口(W)→行为(E)…Shift + F3命令,打开行为面板,如图1.10.3所示.(4) 单击”添加行为”按钮,在弹出的下拉菜单中选择转到URL命令,打开转到URL对话框,并在URL后面的文本里输入一个如www.163.,如图1.10.4所示.单击确定.(5) 单击行为面板中的”下拉箭头”按钮,在弹出的下拉菜单中选择onload项,即设置触发事件为当用户浏览系统自动进入相应的网址,如图1.10.5所示,(6) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.10.6所示.图1.10.3 行为面板图1.10.2 打开例8的网页图1.10.4 “转到URL”对话框图1.10.5 设置触发事件图1.10.6 在浏览器中的效实例11 创建交换图制作”创建交换图”效果的网页.如右图所示.本例主要讲述交换图的创建过程,用来交换的图必须和原图大小相同. ~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”创建交换图”的网页,如图1.8.1所示.图1.11.1 ”创建交换图”的网页建立(3) 选择插入(I)→表格(T)…Ctrl + Alt命令,出现表格对话框,如图1.11.2所示,(4) 在表格对话框中,输入行数和列数都为1.按确定插入网页中,并调整表格的大小,使其居中,效果如呼1.11.3所示.(5)单击表格里面,选择插入(I)→图像对象(G)→鼠标经过图像(R)命令,出现对话框.如图1.11.4所示.(6)在后的文本输入原始图像的路径,或单击选择一个图片为原始图像.图1.11.2 表格对话框图1.11.3 插入表格后的网页图1.11.4 插入鼠标经过图像的对话框(7)同样为选择一个图片作为鼠标经过的图像.最后按确定.效果如图1.11.5所示.图1.11.5 插入图像后的效果(8) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.11.6所示.当鼠标经过图像时的效果如图1.11.7所示.图1.11.6 图1.11.7实例12 跳转菜单制作”跳转菜单”效果的网页.如右图所示.本例主要应用跳转菜单呈菜单或者列表的形式制作,当用户选择其中的项目时,会自动从当前页面跳转到相应页面中. ~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”跳转菜单”的网页,如图1.12.1所示.图1.12.1 ”跳转菜单”的网页的建立(3)选择插入(I)→表单(F)→跳转菜单(J)命令,出现”插入跳转菜单”对话框,如图1.12.2所示.(4) 在”插入跳转菜单”对话框中的后面输入要跳转菜单名,在后面输入该跳转菜单的地址,再按添加其它的菜单.(如图1.12.3),按确定.(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.12.4所示.图1.12.2 ”插入跳转菜单”对话框图1.12.3 ”插入跳转菜单”的设置图1.12.4 在浏览器中的效果实例13 插入FLASH文本制作”插入FLASH文本”效果,使网页具有动态美感.如右图所示.本例主要学习如何插入FLASH文本技术. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”插入FLASH文本”的网页,如图1.13.1所示.图1.13.1 ”插入FLASH文本”的网页建立(3)选择插入(I)→媒体(M)→FLASH文本(L)命令,打开FLASH文本对话框,如果系统提示要保存的话,你就先保存网页,如图1.13.2所示.(4) 输入你想要写的文字,并改变字体的大小,格式,颜色,位置等设置,最终效果如图1.13.3所示.按确定.(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.13.4所示.图1.13.2 “FLASH文本”对话框图1.13.3 “FLASH文本”对话框的设置图1.13.4 在浏览器中的效果实例14 插入FLASH按钮制作”插入FLASH按钮”效果的网页.如右图所示.本例主要学习如何插入FLASH按钮技术. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”插入FLASH文本”的网页,如图1.14.1所示.图1.14.1 ”插入FLASH文本”的网页的建立(3) 选择插入(I)→媒体(M)→FLASH按钮(F)命令,打开FLASH按钮对话框, 如果系统提示要保存的话,你就先保存网页,如图1.14.2所示.(4) 在FLASH按钮对话框的后面可以选择按钮的样式,在后面输入”播放”或者其它,点击后面的选择所要文档的URL地址,可以不设置,在下拉表框中指定所要文本的打开方式,可以不设置.其它的就可以按自己的意愿设置,按确定.(如果在文本框中指定的SWF格式的文件名路径或文件名中含有中文字符,系统会弹出要求你重新输入的提示框)图1.14.2 FLASH按钮对话框(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.14.3所示.图1.14.3 在浏览器中的效果实例15 插入FLASH动画目的:制作”插入FLASH动画”效果.如右图所示.要点:本例主要应用FLASH动画的矢量动画制作完成,它下载速度快,在网页中经常应用,本例学习如何插入FLASH动画. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”插入FLASH动画”的网页,如图1.15.1所示.图1.15.1 ”插入FLASH动画”的网页建立(3) 选择插入(I)→媒体(M)→FLASH (F)命令,打开FLASH对话框,如图1.15.2所示.选择要插入的FLASH按确定.(4) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.15.3所示.图1.15.2 FLASH对话框图1.15.3 在浏览器中的效果实例16 插入视频目的:制作”插入视频”效果.如右图所示.要点:本例主要学习如何插入视频,即在网页中可以观看视频文件.~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”插入FLASH动画”的网页,如图1.16.1所示.图1.16.1 ”插入FLASH动画”的网页建立(3) 选择插入(I)→媒体(M)→插件(P)命令,打开插件对话框,如图1.16.2所示.选择要插入的视频文件按确定.(4) 在网页中调整播放窗口的大小和位置,如图1.16.3所示.(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.16.4所示.图1.16.2 插件对话框图1.16.3 调整播放窗口图1.16.4 在浏览器中的效果实例17 显示弹出式菜单制作”显示弹出式单”效果.如右图所示.本例主要运用”显示弹出式菜单”的技术,这种技术虽然不是在很多网页中能看到,但它也有它独特的用处,比如说网中的栏目太多而放不下时,就可以进行归类应用这种技术,从而使网页清洁好看. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”显示弹出式菜单”的网页,如图1.16.1所示.图1.17.1 ”显示弹出式菜单”的网页(3)按上几例所学知识,在网页中插入一个3行1列的表格,并在每个单元表格输入文字,调整文字的大小和位置,效果如图1.17.2所示.(4) 选择表格的”电影欣赏”,在下面的后面文本框里输入” * “以表示”电影欣赏”是具有超的.(5) 选择窗口(W)→行为(E)…Shift + F3命令,打开行为面板,如图1.17.3所示(6) 单击”添加行为”按钮,在弹出的下拉菜单中选择显示弹出式菜单命令,打开显示弹出式菜单对话框,如图1.17.4所示.图1.17.2 插入表格后网页图1.17.3 行为面板图1.17.4 ”显示弹出式菜单”对话框(7) 在后面写上菜单名,在后面填上路径,在后面可不设置,然后再按增加按钮增加其它的菜单,还可以在外观,高级,位置改变设置,按确定最终效果如图1.17.5所示..图1.17.5 ”显示弹出式菜单”对话框的设置(8) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.17.6所示.图1.17.7 在浏览器中的效果实例18 框架的使用制作”框架的使用”效果.如右图所示.本例主要运用”框架的使用”的技术,这种技术虽然不是十分流行,但在一定条件下用到这种技术却是非常之好的. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”框架的使用”的网页,如图1.18.1所示.图1.18.1 ”框架的使用”的网页建立(3)选择插入(I)→HTML→框架(S)→上方及左侧嵌套(O)命令,插入后可以用鼠标对框架进行调整,或者按住键盘的ALT键,再点击其中一个框架就会出现这个框架的属性,必要时可修改,最终效果如图1.18.2所示.(4) 在框架中输入文字,并调整大小和位置,最终效果如图1.18.3所示.(5) 选择框架中的文字”动画欣赏”,按右键选择创建(L),打开选择文件对话框(见图1.18.4所示),选择要的文件,按确定退出.(6) 在下面的下拉菜单中mainframe.其它可不设置.图1.18.2 插入框架后的网页图1.18.3 框架中插入文字的网页图1.18.4 选择文件对话框(7) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,当点击”动画欣赏”观看在浏览器中的效果.如图1.18.5所示.图1.18.5 当点击”动画欣赏”观看在浏览器中的效果实例19 创建相册集目的:制作”创建相册集”效果.如右图所示.要点:本例主要应用”创建相册集”命令创建一个电子相同,单击页面中的某一相片,可打开该相片的效果图. ~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”显示弹出式菜单”的网页,如图1.19.1所示.图1.19.1 ”显示弹出式菜单”的网页建立(3)选择命令(C)→创建相册(C)…命令,弹出创建相册对话框,完成该对话框的设置,如图1.19.2所示,单击确定按钮.(创建过程是同Dreamweaver MX启动Fireworks来自动完成的,所以系统中必须安装Fireworks软件,才可以实现机册的创建)(4) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.19.3所示.图1.19.2 创建相册对话框图1.19.3 观看在浏览器中的效果实例20 插入按钮目的:制作”插入按钮”效果.如右图所要点:本例主要学习如何插入按钮,特别在动态网态中,按钮是不可缺少的,因此必须掌握. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”插入按钮”的网页,如图1.20.1所示.图1.20.1 ”插入按钮”的网页建立(3) 选择插入(I)→表单(F)→文本区域(A)命令,并可以在下面改变其的大小等等,效果如图1.20.2所示.(4) 在”文本区域”下面再插入二个按钮,选择插入(I)→表单(F)→按钮(B)命令, 并可以在下面改变其的大小,按钮名等等,设置完成如图1.20.3所示.(当插入”重置”按钮时,在后面应选择)(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.20.4所示.图1.20.2 插入文本区域图1.20.3 插入按钮图1.20.4 观看在浏览器中的效果实例21 页面配色方案制作”页面配色方案.如右图所.本例主要应用”设定配色方案”命令来改变网页背景颜色以及文本的颜色. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”页面配色方案”的网页,如图1.21.1所示.。
DEDE织梦仿站实例系列教程第一讲——准备工作首先,我们找一个目标网站,以便我们来仿制。
经过福星网络的寻找,确定以拳击在线()为目标站来完成织梦模板的仿制教程。
其次,关于以后教程的一些说明:1、将目标站网页另存为,会得到一个网站,及相关的文件夹。
里面有相关的图片,样式和JS文件。
我们需要将这些文件复制到织梦模板的相关文件夹下。
在这个系列教程中,此文件夹为templets\fuxing5。
2、我们会制作一个通用的头部和底部,以便全站调用。
所以我们会优先制作头部和底部。
3、朋友们需要有HTML知识,还有DIV+CSS的一些知识才行。
4、不断更新。
最后,希望朋友们跟着我们一步一步的做,学会织梦的仿站。
呵呵,别人的教程可是收费的哦!DEDE织梦仿站实例系列教程第二讲——首页框架首先,打开目标站拳击在线(),然后将网页保存到本地。
如图:保存类型选择网页,全部(*.htm;*.html)。
如下图所示:将织梦(DEDECMS)的默认模板文件夹复制一份,以备做在模板制作时做为代码参考。
然后打开保存文件夹,如下图中箭头所指的文件夹:将文件夹中的文件归类,将CSS文件拷贝到templets\default\style目录下,将JS文件拷贝到templets\default\js,将图片文件拷贝到templets\default\images。
接着用网页编辑器软件FrontPage或者Dreamweaver打开刚刚保存的拳击在线网页文件和templets\default目录下的index.htm(首页)、head.htm(通用头部)、footer.htm(通用底部)。
还要打开刚刚备份的默认模板首页文件templets\复件default\index.htm。
先清空index.htm文件,将拳击在线网页代码拷贝到里面。
接下来,就是正式的代码修改了。
一行一行的来修改。
首先将CSS样式表的路径修改成织梦的CSS路径代码(从备份的默认首页文件中拷贝),如下图所示:保存网页,进入织梦后台,在后台的右上部,点击网站主页,查看前台演示:通过上图可以看出,样式是正确了,但好多图片没有显示,这主要的原因是好多图片没有下载下来,或者是图片路径没有修改,这些我们在下一讲中进行替换。
DEDE织梦仿站实例系列教程第三讲——路径问题在第二讲中,前台预览时,好多图片不显示,造成不显示的原因是有两个:一是网页里调用图片的路径问题;一是样式表里调用图片的路径问题。
网页里的图片路径(在这一讲中说到的图片,是指模板中所用到的图片,不包括网站内容中用到的图片)是这样的:1.{dede:global.cfg_templets_skin/}/images/logo.gif{dede:global.cfg_templets_skin/}/即网站设置的当前模板的目录,即default。
为了利于区别,我们将default重命名为fuxing5。
然后进入织梦后台,依次点击系统->系统基本参数。
在右侧处的模板默认风格输入框里的内容修改为fuxing5。
如图所示:点击确定,更新缓存。
用编辑软件打开第二讲中的所有文件,修改里面的图片路径,可以使用替换功能来批量替换图片路径,用如下代码1.src="{dede:global.cfg_templets_skin/}/images/替换1.src="拳击在线%20-%20QuanJi_Cn%20%20致力于打造最大最全拳击门户!_files/保存网页,查看前台。
不好,提示找不到模板文件。
我们忘记修改首页默认模板文件了!依次点击生成->更新主页HTML。
在选择主页模板后面点击浏览,选择fuxing5目录下的index.htm。
如下图所示:点击更新主页HTML。
再次查看前台,刷新一次!呵呵,有点意思了,下面就缺样式表里的图片了。
打开样式表,将样式表里的图片路径由1.BACKGROUND: url(yg_bg.gif)修改为1.BACKGROUND: url(../images/yg_bg.gif)我们是以此图片为例,大家不要误解啊,是在图片名前加../images/。
批量替换后,再次查看前台,你会奇怪,怎么和目标站还是有区别呢?这里告诉大家一个不幸的消息,模板里所需要的大量的图片没有下载下来,需要我们一个一个的下载下来。
最简单的方法是,在目标网站上点击右键,选择背景另存为。
这个图片的下载方法不用我教了吧?当所有图片都下载到templets\fuxing5\images目录下后,再将刷新一下前台。
看下效果吧!差不多都显示了!好了,我们这第三讲也就结束了,第四讲开始真正意义上的仿站的代码修改了。
DEDE织梦仿站实例系列教程第四讲——首页页首代码今天,我们接上一讲,继续开始我们的仿站之路。
这一讲分两个部分,第一部分,修改首页的页首代码,即<head></head>之间的代码。
有网页标题title、网页关键字keywords、网页描述description,织梦的这三项是(单指首页):1.<TITLE>{dede:global.cfg_webname/}</TITLE>2.<META content="text/html; charset=gb2312"http-equiv=Content-Type>3.<META name=keywords content={dede:global.cfg_description/}>4.<META name=description content={dede:global.cfg_keywords/}>代码解释:网页标题调用的是网站名称,后台->系统->系统参数设置,如下图所示:网页关键字和网页描述调用的是站点默认关键字和站点描述,后台->系统->系统参数设置。
如下图所示:这一节内容不多,很简单。
大家不要着急,心急吃不了热豆腐。
慢慢来,下一讲我们讲通用头部的制作。
DEDE织梦仿站实例系列教程第五讲——通用头部(一)上一讲修改了页首的代码,这一讲,我们讲通用头部的制作。
首先找到全站共用部分,然后把共用部分放在通用头部head.htm文件中,这样我们可以节省很多的工作量。
开始工作,查找共用部分。
我们打开拳击在线,发现全部共用部分是从最顶部到网站搜索那一行,如图所示:我们在网页代码中查找这一部分代码,将其覆盖到head.htm文件中,替换掉的代码。
查找代码这部分任务,需要有一定的HTML知识了,大家有时间还是要看一些HTML的基础知识。
别忘记了,把共用部分复制到head.htm以后,将index.htm文件中的这部分共用代码用1.{dede:include filename="head.htm"/}来替换。
然后查看一下前台。
如果前台乱了,说明你刚才的步骤出错了,需要重新来过。
如果和第三讲时的效果一样,说明你成功了,可以继续仿站工作了。
查看head.htm代码,可以看到,拳击在线的登陆框是调用一个静态文件loginjs.htm,我们找到这个文件。
在你保存网页文件的目录中,如下图所示:打开后,我们发现,这个是个JS文件,我们将其转化业html文件格式。
这个好多站长工具提供此服务。
将转换后的代码复制到head.htm中,覆盖如下代码:1.<SCRIPT src="{dede:global.cfg_templets_skin/}/images/loginjs.htm"></SCRIPT>接下来就要修改这段代码使之成为织梦的登陆框代码了,这个有点复杂,我们放在下一节单独讲解。
往下走,是加入收藏等链链。
找到下面的代码:1.<DIV class=login_r>2.<A onclick=window.external.addFavorite(location.href,document.title) href="http:///#">加入收藏</A> |3.<A href="/#">设为首页</A> |4.<A href="/e/member/cp/">会员中心</A> |5.<A href="/e/DoInfo/">我要投稿</A> |6.<A href="/e/tool/feedback/?bid=2">联系我们</A> |7.<A href="/e/web/?type=rss2&classid=0">RSS</A>8.</DIV>修改为:1.<DIV class=login_r>2.<A href="javascript:window.external.AddFavorite('{dede:global.cfg_basehost/}','{dede:global.cfg_webname/}')">加入收藏</A> |3.<A href=""onclick="this.style.behavior='url(#default#homepage)';this.setHomePage('{dede:global.cfg_basehost/}');">设为首页</A> |4.<A href="{dede:global.cfg_cmspath/}/member/">会员中心</A> |5.<A href="{dede:global.cfg_cmspath/}/member/article_add.php">我要投稿</A> |6.<A href="#">联系我们</A> |7.<A href="{dede:global.cfg_dataurl/}/rssmap.html">RSS</A>8.</DIV>代码解释:{dede:global.cfg_basehost/} 站点根网址在后台系统->系统参数设置->站点根网址处设置。