jQuery常用文档
- 格式:docx
- 大小:24.84 KB
- 文档页数:11

jQuery帮助⽂档jQuery 库 - 特性基础 jQuery 实例jQuery 是⼀个 JavaScript 函数库。
下⾯的例⼦演⽰了 jQuery 的 hidejQuery 库包含以下特性:实例HTML 元素选取 <html>HTML 元素操作 <head>CSS 操作 <script type="text/javaHTML 事件函数 <script type="text/javascrJavaScript 特效和动画 $(document).ready(functionHTML DOM 遍历和修改 $("button").click(functionAJAX $("p").hide();Utilities });});</script></head><body><h2>This is a heading</h2><p>This is a paragraph.</p<p>This is another paragra<button type="button">Clic</body></html>jQuery 语法jQuery 语法是为 HTML 元素的选取编制,可以对元素执⾏某些操作。
基础语法是:$(selector).action()美元符号定义 jQuery选择符(selector)“查询”和“查找” HTML 元素jQuery action() 执⾏对元素的操作实例$(this).hide() - 隐藏当前元素$("p").hide() - 隐藏所有段落$("p.test").hide() - 隐藏所有 class="test" 的段落$("#test").hide() - 隐藏所有 id="test" 的元素提⽰:jQuery 使⽤的语法是 XPath 与 CSS 选择器语法的组合。

JQUERY常用方法大全JQuery是一个快速、简洁的JavaScript库,它简化了HTML文档的遍历、事件处理、动画和AJAX交互等操作。
下面是JQuery中常用的一些方法:1.选择器方法:- `$(this)`:选择当前元素。
- `$(document)`:选择整个文档。
- `$(window)`:选择浏览器窗口。
2.事件方法:- `$(selector).click(function)`:给元素绑定点击事件。
- `$(selector).dblclick(function)`:给元素绑定双击事件。
- `$(selector).mouseenter(function)`:给元素绑定鼠标进入事件。
- `$(selector).mouseleave(function)`:给元素绑定鼠标离开事件。
- `$(selector).keydown(function)`:给元素绑定键盘按下事件。
- `$(selector).keyup(function)`:给元素绑定键盘松开事件。
3.DOM操作方法:- `$(selector).html(content)`:设置元素的HTML内容。
- `$(selector).text(content)`:设置元素的文本内容。
- `$(selector).val(value)`:设置或获取输入框的值。
- `$(selector).append(content)`:在元素内部的结尾插入内容。
- `$(selector).prepend(content)`:在元素内部的开头插入内容。
- `$(selector).after(content)`:在元素的后面插入内容。
- `$(selector).before(content)`:在元素的前面插入内容。
- `$(selector).remove(`:删除元素。
4.属性和样式方法:- `$(selector).attr(attributeName)`:获取元素的属性值。

Jquery复习DAY2(jQuery属性操作jQuery⽂本属性值jQuery元素操作)5. jQuery 属性操作5.1 设置或获取元素固有属性值 prop()所谓元素固有属性就是元素本⾝⾃带的属性,⽐如 <a> 元素⾥⾯的 href ,⽐如 <input> 元素⾥⾯的 type。
1. 获取属性语法prop(''属性'')2. 设置属性语法prop(''属性'', ''属性值'')5.2 设置或获取元素⾃定义属性值 attr()⽤户⾃⼰给元素添加的属性,我们称为⾃定义属性。
⽐如给 div 添加 index =“1”。
1. 获取属性语法attr(''属性'') // 类似原⽣ getAttribute()2. 设置属性语法attr(''属性'', ''属性值'') // 类似原⽣ setAttribute()改⽅法也可以获取 H5 ⾃定义属性5.3 数据缓存 data()data() ⽅法可以在指定的元素上存取数据,并不会修改 DOM 元素结构。
⼀旦页⾯刷新,之前存放的数据都将被移除。
1. 附加数据语法data(''name'',''value'') // 向被选元素附加数据2. 获取数据语法date(''name'') // 向被选元素获取数据同时,还可以读取 HTML5 ⾃定义属性 data-index ,得到的是数字型6. jQuery 内容⽂本值主要针对元素的内容还有表单的值操作。
1. 普通元素内容 html()(相当于原⽣inner HTML)html() // 获取元素的内容html(''内容'') // 设置元素的内容2. 普通元素⽂本内容 text() (相当与原⽣ innerText)text() // 获取元素的⽂本内容text(''⽂本内容'') // 设置元素的⽂本内容主要针对元素的内容还有表单的值操作。

目录1Accordion(可折叠标签) (3)1.1实例 (3)1.2参数 (4)2DateBox(日期框) (4)2.1实例 (4)2.2参数 (7)2.3事件 (7)2.4方法 (7)3ComboBox(组合框) (7)3.1实例 (7)3.2参数 (9)3.3事件 (10)3.4方法 (10)4Dialog(对话框) (10)4.1实例 (10)4.2参数 (12)4.3事件 (13)4.4方法 (13)5Messager(提示框) (13)5.1实例 (13)5.2方法 (16)5.3扩展 (17)6NumberBox(数字框) (17)6.1实例 (17)6.2参数 (18)7ValidateBox(验证框) (18)7.1实例 (18)7.2参数 (20)7.3方法 (20)7.4扩展 (20)8Pagination(分页) (21)8.1实例 (21)8.2参数 (22)8.3事件 (23)9Window(窗口) (23)9.1实例 (23)9.2参数 (26)9.3事件 (26)9.4方法 (26)10Panel(面板) (26)10.1实例 (26)10.2参数 (28)10.3事件 (29)10.4方法 (29)11Tabs(标签) (30)11.1实例 (30)11.2参数 (32)11.3事件 (32)11.4方法 (33)11.5标签面板属性 (33)12Tree(树) (33)12.1实例 (33)12.2参数 (36)12.3事件 (37)12.4方法 (37)13Layout(布局) (38)13.1实例 (38)13.2参数 (39)13.3方法 (39)14Datagrid(数据表) (39)14.1实例 (40)14.2参数 (43)14.3Column参数 (44)14.4事件 (45)14.5方法 (46)1Accordion(可折叠标签)1.1实例1.1.1代码<html><head><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"><title>jQuery EasyUI</title><link rel="stylesheet"type="text/css"href="../themes/default/easyui.css"><link rel="stylesheet"type="text/css"href="../themes/icon.css"><script type="text/javascript"src="../jquery-1.4.2.min.js"></script><script type="text/javascript"src="../jquery.easyui.min.js"></script><script type="text/javascript">$( function() {$('#aa').accordion( {width : 400,height : 200,fit : false});});</script></head><body><div id="aa"border="true"><div title="Title1"icon="icon-save" style="overflow: auto; padding: 10px;"> <h3style="color: #0099FF;">Accordion for jQuery</h3><p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p></div><div title="Title2"icon="icon-reload"selected="true"style="padding: 10px;">content2</div><div title="Title3">content3</div></div></body></html>1.1.2效果图1.1.3 扩展实例html代码中<div id="aa"border="true">此行也可写成<div id="aa" class="easyui-accordion" style="width:300px;height:200px;" fit="false" border="false">,并且将js代码全部去掉,效果图是一样的。

pjax是什么pjax是jquery的一个插件,它使用ajax和pushState两个技术改善用户的网页浏览体验。
具体来说,当用户使用a标签切换页面时,可以实现局部刷新的技术。
pjax主要做两方面的事儿:1.用户点击链接发送ajax请求,服务器得到请求返回需要填充的HTML片段,客户端得到HTML片段然后插入更新区域2.页面填充完毕后,使用pushState更新当前的URL这个过程能实现页面局部刷新,比传统的页面切换刷新的体验好一些,因为:1.只下载需要的HTML页面片段,没有JS、CSS解析2.如果服务端配置了正确的pjax请求,则只返回要更新的HTML片段,客户端只更新必要的内容,避免了页面重新渲染的过程。
如何使用1. 客户端客户端设置分两步:1.下载插件,包括jquery1.8+,或者npm安装,这部分参考文档,不赘述。
2.初始化pjax插件,并有条件的拦截a标签跳转。
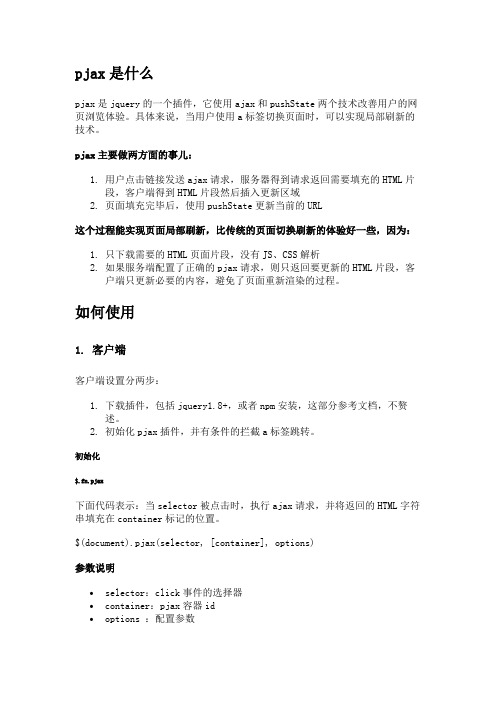
初始化$.fn.pjax下面代码表示:当selector被点击时,执行ajax请求,并将返回的HTML字符串填充在container标记的位置。
$(document).pjax(selector, [container], options)参数说明∙selector:click事件的选择器∙container:pjax容器id∙options :配置参数pjax optionskey default descriptiontimeout 650 ajax 请求如果超时将触发强制刷新push true 使用 [pushState][] 在浏览器中添加导航记录 replace false是否使用replace 方式改变URL maxCacheLength 20返回的HTML 片段字符串最大缓存数 version 当前pjax 版本scrollTo 0 当页面导航切换时滚动到的位置. 如果想页面切换不做滚动重置处理,请传入false. type "GET" 使用ajax 的模板请求方法,参考 $.ajax dataType "html" 模板请求时的type ,参考 $.ajax container内容替换的CSS 选择器url link.href用于ajax 请求的url ,可以是字符串或者返回字符串的函数 target linkeventually the relatedTarget value for pjax eventsfragment从服务端返回的HTML 字符串中子内容所在的CSS 选择器,用于当服务端返回了整个HTML 文档,但要求pjax 局部刷新时使用。

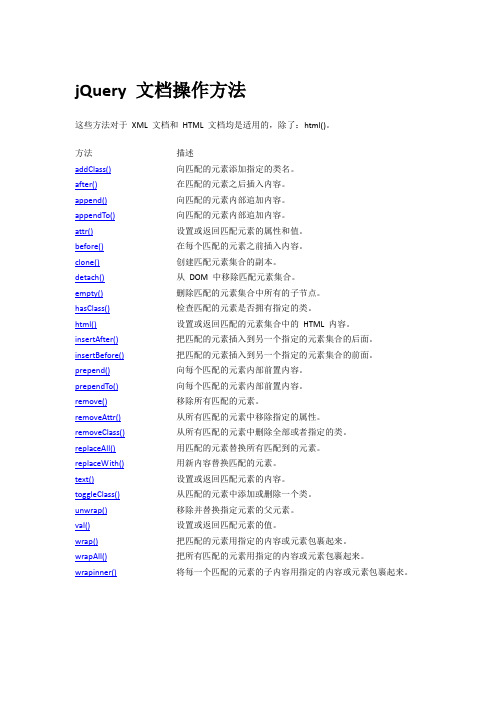
jQuery 文档操作方法这些方法对于XML 文档和HTML 文档均是适用的,除了:html()。
方法描述addClass()向匹配的元素添加指定的类名。
after()在匹配的元素之后插入内容。
append()向匹配的元素内部追加内容。
appendTo()向匹配的元素内部追加内容。
attr()设置或返回匹配元素的属性和值。
before()在每个匹配的元素之前插入内容。
clone()创建匹配元素集合的副本。
detach()从DOM 中移除匹配元素集合。
empty()删除匹配的元素集合中所有的子节点。
hasClass()检查匹配的元素是否拥有指定的类。
html()设置或返回匹配的元素集合中的HTML 内容。
insertAfter()把匹配的元素插入到另一个指定的元素集合的后面。
insertBefore()把匹配的元素插入到另一个指定的元素集合的前面。
prepend()向每个匹配的元素内部前置内容。
prependTo()向每个匹配的元素内部前置内容。
remove()移除所有匹配的元素。
removeAttr()从所有匹配的元素中移除指定的属性。
removeClass()从所有匹配的元素中删除全部或者指定的类。
replaceAll()用匹配的元素替换所有匹配到的元素。
replaceWith()用新内容替换匹配的元素。
text()设置或返回匹配元素的内容。
toggleClass()从匹配的元素中添加或删除一个类。
unwrap()移除并替换指定元素的父元素。
val()设置或返回匹配元素的值。
wrap()把匹配的元素用指定的内容或元素包裹起来。
wrapAll()把所有匹配的元素用指定的内容或元素包裹起来。
wrapinner()将每一个匹配的元素的子内容用指定的内容或元素包裹起来。
jQuery DOM 元素方法函数描述.get()获得由选择器指定的DOM 元素。
.index()返回指定元素相对于其他指定元素的index 位置。
一、jqGrid的加载。
1.引用相关头文件引入CSS:<link href="Scripts/jquery-ui-1.8.1.custom.css" rel="stylesheet" type="text/css" /><link href="Scripts/ui.jqgrid.css" rel="stylesheet" type="text/css" />引入JS:<script src="Scripts/jquery-1.5.1.js" type="text/javascript"></script><script src="Scripts/jquery-ui.min.js" type="text/javascript"></script><script src="Scripts/grid.locale-en.js" type="text/javascript"></script><script src="Scripts/jquery.jqGrid.min.js" type="text/javascript"></script>因为jqGrid3.6及以后的版本集成了jQuery UI,所以,此处需要导入UI相关js和css。
另外grid.locale-en.js这个语言文件必须在jquery.jqGrid.min.js之前加载,否则会出问题。
2.将jqgrid加入页面中根据jqGrid的文档,要想生成一个jqGrid,最直接的方法就是:$("#list").jqGrid(options);其中list是页面上的一个table:<table id="list"></table>下面是一个简单的例子:<script type="text/javascript">$(document).ready(function () {jQuery("#list").jqGrid({url: 'Handler.ashx',datatype: "json",mtype: 'GET',colNames: ['SalesReasonID', 'Name', 'ReasonType', 'ModifiedDate'],colModel: [{ name: 'SalesReasonID', index: 'SalesReasonID', width: 40, align: "left", editable: true },{ name: 'Name', index: 'Name', width: 100, align: "center" }, { name: 'ReasonType', index: 'ReasonType', width: 100, align: "center" },{ name: 'ModifiedDate', index: 'ModifiedDate', width: 150, align: "center", search: false }],rowList: [10, 20, 30],sortname: 'SalesReasonID',viewrecords: true,sortorder: "desc",jsonReader: {root: "griddata",total: "totalpages",page: "currpage",records: "totalrecords",repeatitems: false},pager: jQuery('#pager'),rowNum: 5,altclass: 'altRowsColour',//width: 'auto',width: '500',height: 'auto',caption: "DemoGrid"}).navGrid('#pager', { add: true, edit: true, del: true,search:false,refresh:false }); ;})二、jqgrid的重要选项具体的options参考,可以访问jqGrid文档关于option的章节(/jqgridwiki/doku.php?id=wiki:options)。
JqGrid中⽂⽂档最近使⽤JQGrid 发现其中⽂资料⾮常的少。
⼏乎没有,⽽英⽂资料⼤部份是PHP。
所以写⼀些资料⽅便⾃⼰和⼤家以后的使⽤。
先来看⼀个我在官⽅⽹站复制的简单的例⼦。
1: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>2:3: <!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">4: <html xmlns="/1999/xhtml">5: <head id="Head1"runat="server">6: <title>⽆标题页</title>7: <link href="JS/jquery-ui-1.7.2.custom.css"rel="stylesheet"type="text/css"/>8: <link href="JS/ui.jqgrid.css"rel="stylesheet"type="text/css"/>9:10: <script src="JS/jquery-1.3.2.min.js"type="text/javascript"></script>11:12: <script src="JS/grid.locale-cn.js" type="text/javascript"></script>13:14: <script src="JS/jquery.jqGrid.min.js" type="text/javascript"></script>15:16: <script type="text/javascript">17: $(document).ready(function(){18:19: jQuery("#setcols").jqGrid({20: url:'Default2.aspx',21: datatype: "json",22: colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'],23: colModel:[24: {name:'id',index:'id', width:55,hidedlg:true},25: {name:'invdate',index:'invdate', width:90,editable:true},26: {name:'name',index:'name asc, invdate', width:100},27: {name:'amount',index:'amount', width:80, align:"right",editable:true,editrules:{number:true}},28:29: {name:'tax',index:'tax', width:80, align:"right",editable:true,editrules:{number:true}},30: {name:'total',index:'total', width:80,align:"right"},31: {name:'note',index:'note', width:150, sortable:false}32: ],33: rowNum:10,34: pager: '#psetcols',35: sortname: 'id',36: sortorder: "desc"37: });38:39: })40:41:42: </script>43:44: </head>45: <body>46: <table id="setcols">47: </table>48: <div id="psetcols">49: </div>50: </body>51: </html>我们需要引⽤的⽂件分别为1JQUERYUI 的CSS样式⽂件jquery-ui-1.7.2.custom.css2JqGrid插件的样式⽂件ui.jqgrid.css3JQUERY 1.3.2的JS⽂件jquery-1.3.2.min.js4JqGrid插件的中⽂配置⽂件grid.locale-cn.js5最后是JqGrid本⾝的JS压缩⽂件jquery.jqGrid.min.jsDefault2.aspx的功能是返回JSON数据数据如下{"page": "1","total": 2,"records": "13","rows": [{"Client 3","1000.00","0.00","1000.00",null]},{"id": "12","cell": ["12","2007-10-06","Client 2","700.00","140.00","840.00",null]},{"id": "11","cell": ["11","2007-10-06","Client 1","600.00","120.00","720.00",null]},{"id": "10","cell": ["10","2007-10-06","Client 2","100.00","20.00","120.00",null]},{"id": "9","cell": ["9","2007-10-06","Client 1","200.00","40.00","240.00",null]},{"id": "8","cell": ["8","2007-10-06","Client 3","200.00","0.00","200.00",null]},{"id": "7","cell": ["7","2007-10-05","Client 2","120.00","12.00","134.00",null]},{"Client 1","50.00","10.00","60.00",null]},{"id": "5","cell": ["5","2007-10-05","Client 3","100.00","0.00","100.00","no tax"]},{"id": "4","cell": ["4","2007-10-04","Client 3","150.00","0.00","150.00","no tax"]}],"userdata": {"amount": 3220,"tax": 342,"total": 3564,"name": "Totals:"}}代码中table ID 为setcols的是⽤于显⽰数据、代码中div ID 为psetcols的是⽤于显⽰数据下⽅的按钮,分页,搜索等按钮JavaScript代码中jqGrid()⽅法是⽤于初始化JqGrid的⽅法⽅法⼤概参数如下属性名类型默认值是否必需备注url字符串""是获取数据的地址height数字150当值为100%时会随数据的数量⽽⾃动调整⾼度page数字1当前页数rowNum数字20每页⾏数records数字0pager字符串或对象否⼯具条所显⽰的容器pgbuttons布尔值true否是否显⽰上⼀页下⼀页的按钮pginput布尔值true否是否显⽰录⼊跳转页数的⽂本框colModel数组[]是定义数据列rowList数组[]否每页⾏数下拉选项未设置为不显⽰该下拉选项colNames数组[]是显⽰的列名,需要和colModel的列数匹配sortorder字符串"asc"否排序字段的排序类型为asc和descsortname字符串""要排序列名datatype字符串"xml"否数据传递的类型⼀般有xml和jsonmtype字符串"GET"否请求的类型⼀般有GET和POSTaltRows布尔值false否设置表格是否显⽰斑马条纹selarrrow数组[]否savedRow数组[]否shrinkToFit布尔值true否xmlReader对象{}否jsonReader对象{}否subGrid布尔值false否subGridModel数组[]reccount数字0lastpage数字0lastsort数字0selrow⽅法nullbeforeSelectRow⽅法nullonSelectRow⽅法null当选择⼀⾏时引发的事件onSortCol⽅法nullondblClickRow⽅法null当双击⼀⾏时引发的事件onRightClickRow⽅法nullonPaging⽅法nullonSelectAll⽅法nullloadComplete⽅法nullgridComplete⽅法nullloadError⽅法nullloadBeforeSend⽅法nullafterInsertRow⽅法nullbeforeRequest⽅法nullonHeaderClick⽅法nullviewrecords布尔值falseloadonce布尔值falsemultiselect布尔值falsemultikey布尔值falseediturl字符串null添加编辑删除操作时数据提交的页⾯search布尔值false否是否显⽰搜索按钮caption字符串""否表格上⽅的标题,不写为不显⽰hidegrid布尔值truehiddengrid布尔值falsepostData对象{}userData对象{}treeGrid布尔值false否是否为树型GRIDtreeGridModel字符串'nested'否树型GRID的数据源格式⼀般分为nested和adjacencytreeReader对象{}treeANode数字-1ExpandColumn字符串null否为树型GRID时按钮所在的列(在定义treeGrid情况下,指明那⼀列⽤来伸展树)tree_root_level数字0否prmNames对象{page:"page",rows:"rows",否数据请求时的request的参数设定sort: "sidx",order: "sord",search:"_search",nd:"nd"}forceFit布尔值falsegridstate字符串"visible"cellEdit布尔值false设置表格单元是否可以编辑cellsubmit字符串"remote"nv0loadui字符串"enable"toolbar数组[false,""]scroll布尔值falsemultiboxonly布尔值falsedeselectAfterSort布尔值truescrollrows布尔值falseautowidth布尔值false否是否⾃动宽度scrollOffset数字18cellLayout数字5subGridWidth数字20multiselectWidth数字20gridview布尔值false在⼯具条上是否显⽰总条数等信息rownumWidth数字25rownumbers布尔值falsepagerpos字符串'center'recordpos字符串'right'footerrow布尔值falseuserDataOnFooter布尔值falsehoverrows布尔值truealtclass字符串'ui-priority-secondary'viewsortcols数组[false,'vertical',true]resizeclass字符串''autoencode布尔值falseremapColumns数组[]ajaxGridOptions对象{}direction字符串"ltr"先写到这⾥。
jQuery validation学习总结文档jQuery验证框架Html代码1.<script type="text/javascript" src=js/jquery-1.3.2.min.js></script>2.<script type="text/javascript" src=js/jquery.validate.pack.js></script>3.<script type="text/javascript">4. $(document).ready(function(){5. $("#textForm").validate();6. });7.</script>8.<form class="cmxform" id="commentForm" method="get" action="">9. Name<input id="cname" name="name" size="25" class="required" minlength="2" />10. <input class="submit" type="submit" value="Submit"/>11.</form>////////////////////////////////////////////此文谨以以上js片段开始介绍jQuery Validation。
验证从这个方法开始:validate( [options] )一、可选项( options )[1]debug类型:Boolean默认:false说明:开启调试模式。
jqueryplug-inDataTableAPI中⽂⽂档参考前⾔:最近在做⼀个WEB后台,⽆意中发现这个插件,试⽤了⼀下觉得不错,但⽹上关于它的资料⼤多不全,所以利⽤⼀些时间将其API⽂档翻了⼀下,发在园⼦⾥供⼤家参考。
(p.s:个⼈E⽂⽔平很差,对着灵格斯翻出来,肯定有很多不对的地⽅,欢迎指正,但请勿喷。
)构造函数:默认带⼀个可选参数,该参数为⼀个对象,可配置项在DataTable.defaults命名空间中定义。
⽅法和参数说明:⼀、静态属性⽅法或属性名参数说明返回值类型功能描述应⽤⽰例version⽆string主要供插件开发者使⽤,⽤于检测兼容性。
其输出格式为:a.b.c.d.e。
其中abc均为整数,d为描述字符串(dev或beta),e也是⼀个整数,d和e为可选项。
$.fn.dataTable.version⼆、实例⽅法⽅法或属性名参数说明返回值类型功能描述应⽤⽰例(sSelector, oOpts)1、sSelector(字符串或节点名或jquery选择字符串),指定要选取的⾏2、oOpts(js对象,可选),对选择器的范围进⾏再限制,即sSelector只在这个对象规定的范围中选取。
有三个可选参数:(1)filter(应⽤过滤):字符串,默认值为“none",即不应⽤。
只在被当前应⽤在table中的过滤器过滤以后的⾏中选择,如果当前table没有应⽤过滤器,即使设置了filter:"applied"也会在所有⾏中查找。
(2)order:字符串,默认值为”current"。
这个参数默认影响返回数组中TR元素的排序。
"current"表⽰按照表当前正在使⽤的索引列进⾏排序,"original"表⽰按照表最初读取数据时使⽤的索引列进⾏排序。
(3)page:限制选择是否仅限于当前显⽰的页⾯。
"current"表⽰仅限于当前页,"all"表⽰所有页。
2$(”p”).addClass(css中定义的样式类型); 给某个元素添加样式3$(”img”).attr(,src:”test.jpg”,alt:”test Image”-);给某个元素添加属性/值,参数是map4$(”img”).attr(”src”,”test.jpg”);给某个元素添加属性/值5$(”img”).attr(”title”,function() { return this.src }); 给某个元素添加属性/值6$(”元素名称”).html();获得该元素内的内容(元素,文本等)7$(”元素名称”).html(”<b>new stuff</b>”);给某元素设置内容8$(”元素名称”).removeAttr(”属性名称”)给某元素删除指定的属性以及该属性的值9$(”元素名称”).removeClass(”class”)给某元素删除指定的样式10$(”元素名称”).text();获得该元素的文本11$(”元素名称”).text(value);设置该元素的文本值为value12$(”元素名称”).toggleClass(class)当元素存在参数中的样式的时候取消,如果不存在就设置此样式13$(”input元素名称”).val();获取input元素的值14$(”input元素名称”).val(value);设置input元素的值为value15 Manipulation:16$(”元素名称”).after(content); 在匹配元素后面添加内容17$(”元素名称”).append(content);将content作为元素的内容插入到该元素的后面18$(”元素名称”).appendTo(content);在content后接元素19$(”元素名称”).before(content);与after方法相反20$(”元素名称”).clone(布尔表达式) 当布尔表达式为真时,克隆元素(无参时,当作true处理)21$(”元素名称”).empty()将该元素的内容设置为空22$(”元素名称”).insertAfter(content);将该元素插入到content之后23$(”元素名称”).insertBefore(content);将该元素插入到content之前24$(”元素”).prepend(content);将content作为该元素的一部分,放到该元素的最前面25$(”元素”).prependTo(content);将该元素作为content的一部分,放content的最前面26$(”元素”).remove();删除所有的指定元素27$(”元素”).remove(”exp”);删除所有含有exp的元素28$(”元素”).wrap(”html”);用html来包围该元素29$(”元素”).wrap(element);用element来包围该元素30 Traversing:31 add(expr)32 add(html)33 add(elements)34 children(expr)35 contains(str)36 end()37 filter(expression)38 filter(filter)39 find(expr)40 is(expr)41 next(expr)42 not(el)44 not(elems)45 parent(expr)46 parents(expr)47 prev(expr)48 siblings(expr)4950 Core:51$(html).appendTo(”body”)相当于在body中写了一段html代码52 $(elems) 获得DOM上的某个元素53 $(function(),……..-);执行一个函数54$(”div > p”).css(”border”,“1px solid gray”);查找所有div的子节点p,添加样式55$(”input:radio”, document.forms[0]) 在当前页面的第一个表单中查找所有的单选按钮56 $.extend(prop) prop是一个jquery对象,57举例:58 jQuery.extend({59 min: function(a, b) { return a < b ? a : b; },60 max: function(a, b) { return a > b ? a : b; }61 });62 jQuery( expression, [context] ) —$( expression, [context]); 在默认情况下,$()查询的是当前HTML文档中的DOM元素。
6364 each( callback ) 以每一个匹配的元素作为上下文来执行一个函数65举例:166$(”span”).click(function){67$(”li”).each(function(){68 $(this).toggleClass(”example”);69 });70 });71举例:272$(”button”).click(function () {73$(”div”).each(function (index, domEle) {74// domEle == this75$(domEle).css(”backgroundColor”,“yellow”);76if ($(this).is(”#stop”)) {77$(”span”).text(”Stopped at div index #” + index);78return false;79 }80 });81 });828384 jQuery Event:8586 ready(fn); $(document).ready()注意在body中没有onload事件,否则该函数不能执行。
在每个页面中可以87有很多个函数被加载执行,按照fn的顺序来执行。
88 bind( type, [data], fn ) 为每一个匹配元素的特定事件(像click)绑定一个或多个事件处理器函数。
可能的事件属性有:blur, focus, load, resize, scroll, unload, click, dblclick, mousedown, mouseup, mousemove,89 mouseover, mouseout, mouseenter, mouseleave, change, select, submit, keydown, keypress,90 keyup, error91 one( type, [data], fn ) 为每一个匹配元素的特定事件(像click)绑定一个或多个事件处理器函数。
在每个对92象上,这个事件处理函数只会被执行一次。
其他规则与bind()函数相同。
9394 trigger( type, [data] ) 在每一个匹配的元素上触发某类事件。
95 triggerHandler( type, [data] ) 这一特定方法会触发一个元素上特定的事件(指定一个事件类型),同时取消浏览器对此事件的默认行动96 unbind( [type], [data] ) 反绑定,从每一个匹配的元素中删除绑定的事件。
97$(”p”).unbind()移除所有段落上的所有绑定的事件98$(”p”).unbind(“click” ) 移除所有段落上的click事件99 hover( over, out ) over,out都是方法, 当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。
当鼠标移出这个元素时,会触发指定的第二个函数。
100$(”p”).hover(function(){101 $(this).addClass(”over”);102 },103function(){104 $(this).addClass(”out”);105 }106 );107108 toggle( fn, fn ) 如果点击了一个匹配的元素,则触发指定的第一个函数,当再次点击同一元素时,则触发指定的第二个函数。
109$(”p”).toggle(function(){110 $(this).addClass(”selected”);111 },112function(){113 $(this).removeClass(”selected”);114 }115 );116117元素事件列表说明118注:不带参数的函数,其参数为可选的 fn。
jQuery不支持form元素的reset事件。
119事件描述支持元素或对象120 blur( ) 元素失去焦点 a, input, textarea, button, select, label, map, area121 change( ) 用户改变域的内容 input, textarea, select122 click( ) 鼠标点击某个对象几乎所有元素123 dblclick( ) 鼠标双击某个对象几乎所有元素124 error( ) 当加载文档或图像时发生某个错误 window, img125 focus( ) 元素获得焦点 a, input, textarea, button, select, label, map, area126 keydown( ) 某个键盘的键被按下几乎所有元素127 keypress( ) 某个键盘的键被按下或按住几乎所有元素128 keyup( ) 某个键盘的键被松开几乎所有元素129 load( fn ) 某个页面或图像被完成加载 window, img130 mousedown( fn ) 某个鼠标按键被按下几乎所有元素131 mousemove( fn ) 鼠标被移动几乎所有元素132 mouseout( fn ) 鼠标从某元素移开几乎所有元素133 mouseover( fn ) 鼠标被移到某元素之上几乎所有元素134 mouseup( fn ) 某个鼠标按键被松开几乎所有元素135 resize( fn ) 窗口或框架被调整尺寸 window, iframe, frame136 scroll( fn ) 滚动文档的可视部分时 window137 select( ) 文本被选定 document, input, textarea138 submit( ) 提交按钮被点击 form139 unload( fn ) 用户退出页面 window140141 JQuery Ajax 方法说明:142143 load( url, [data], [callback] ) 装入一个远程HTML内容到一个DOM结点。