个人网页制作全过程
- 格式:docx
- 大小:17.76 KB
- 文档页数:2



网页制作教程步骤网页制作是一项复杂的工作,它需要综合考虑设计、编码和用户体验等因素。
下面将为您介绍网页制作的基本步骤。
步骤一:确定需求和目标在开始制作网页之前,您需要明确制作网页的目的和要达到的效果。
您可以询问自己以下问题:这个网页是用来展示信息、销售产品,还是提供服务?您希望网页具有怎样的风格和氛围?回答这些问题将帮助您建立一个明确的方向。
步骤二:制定网站结构在开始制作网页的设计和编码之前,您需要制定网站的结构。
这一步主要是确定网站包含的页面数量和页面之间的层次关系。
您可以使用流程图或树形图来描述网站结构,从而帮助您更好地组织内容。
步骤三:设计网页布局设计是网页制作的重要一步。
您可以使用设计软件如Photoshop或Sketch来创建网页的布局。
在设计布局时,您需要考虑页面的导航条、标题栏、侧边栏、主要内容区域等元素的位置和样式。
同时,您还需要关注页面的配色方案、字体选择和图像使用等。
步骤四:选择合适的技术和工具在开始编码之前,您需要选择适合您的技术和工具。
对于前端开发,您可以选择HTML、CSS和JavaScript等语言,并选择合适的开发工具如Visual Studio Code或Sublime Text。
您还需要了解基本的前端技术知识,如响应式设计和浏览器兼容性等。
步骤五:编写HTML和CSS代码编写HTML和CSS代码是网页制作的核心任务。
您可以使用文本编辑器来编写代码,并结合网页设计来添加所需的元素和样式。
在编写HTML代码时,您需要关注正确地使用标签和属性,以及优化代码结构。
在编写CSS代码时,您需要使用选择器、属性和值来定义样式。
步骤六:添加交互和动态效果如果您希望网页具有一些交互和动态效果,您可以使用JavaScript来实现。
您可以通过编写JavaScript代码来添加表单验证、页面切换和动画效果等。
这一步需要您具备一定的编程知识和技巧。
步骤七:测试和优化网页在完成网页制作后,您需要进行测试和优化。


制作个人网站的简易教程在网络时代,个人网站是展示个人信息、分享作品和交流观点的重要平台。
无论你是个人创作者、独立工作者还是想要展示自己的专业能力,制作一个个人网站都是一个非常好的选择。
本文将为您提供制作个人网站的简易教程,让您能够快速上手,打造属于自己的精美个人网站。
一、选择合适的网站建设平台要制作个人网站,首先需要选择一个合适的网站建设平台。
目前市面上有许多免费或付费的网站建设平台可供选择,如Wix、WordPress、Squarespace等。
这些平台提供了丰富的模板和插件,能够帮助您快速搭建个人网站。
二、注册域名和选择空间注册一个专属的域名是打造个人网站的重要一步。
域名是个人网站的地址,也是您在网络上的标识。
选择一个简洁、易记的域名,能够增加网站的可识别性和个人品牌的形象。
同时,为了能够在互联网上访问您的网站,还需要选择一个可靠的主机空间,将网站文件上传到服务器上。
选择一个稳定的主机服务商,确保网站的访问速度和稳定性。
三、设计个人网站的布局和风格个人网站的布局和风格决定了网站的整体形象和用户体验。
在设计网站的布局时,需要考虑到页面的导航结构、内容板块的划分以及页面元素的排列等。
可以参考一些优秀的个人网站,汲取设计灵感。
此外,选择合适的配色方案和字体,能够增强网站的可读性和美感。
要保持整洁、简约的设计风格,避免过度使用花哨的效果和动画,以免分散用户的注意力。
四、编写个人网站的内容个人网站的内容是用户访问的核心部分。
根据您的个人需求和定位,编写相关的个人简介、作品展示、学习经历、项目经验等内容。
要注意内容的结构和排版,文字要简洁明了,避免长篇大论或使用过度的专业术语。
如果您是创作者,可以考虑将作品进行分类展示,并提供简单的介绍和下载链接。
此外,如果您有博客或文章分享需求,也可以在网站中添加一个专栏,让用户可以方便地阅读您的文章。
五、优化个人网站的SEOSEO(搜索引擎优化)是为了提高网站在搜索引擎中的排名,增加网站的曝光度和访问量。


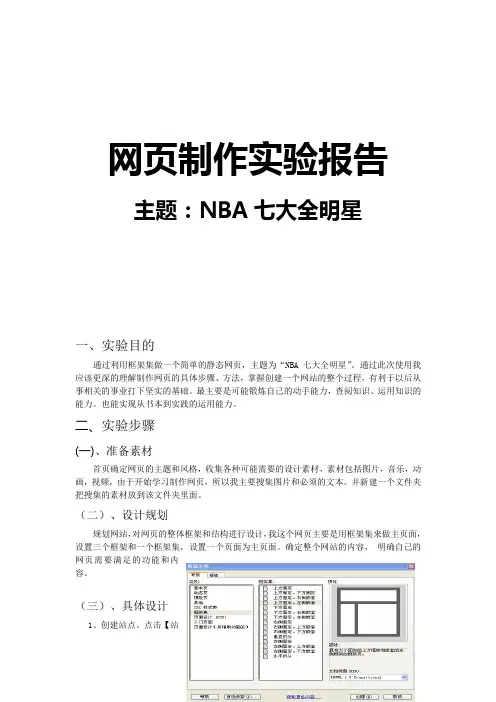
网页制作实验报告主题:NBA七大全明星一、实验目的通过利用框架集做一个简单的静态网页,主题为“NBA七大全明星”。
通过此次使用我应该更深的理解制作网页的具体步骤、方法,掌握创建一个网站的整个过程,有利于以后从事相关的事业打下坚实的基础。
最主要是可能锻炼自己的动手能力,查阅知识、运用知识的能力。
也能实现从书本到实践的运用能力。
二、实验步骤(一)、准备素材首页确定网页的主题和风格,收集各种可能需要的设计素材,素材包括图片,音乐,动画,视频,由于开始学习制作网页,所以我主要搜集图片和必须的文本。
并新建一个文件夹把搜集的素材放到该文件夹里面。
(二)、设计规划规划网站,对网页的整体框架和结构进行设计,我这个网页主要是用框架集来做主页面,设置三个框架和一个框架集,设置一个页面为主页面。
确定整个网站的内容,明确自己的网页需要满足的功能和内容。
(三)、具体设计1、创建站点。
点击【站点】下拉菜单的【创建站点】,命名站点(站点名为:2b)称和站点在计算机的路径,用英文为站点名。
具体的如图所示2、创建框架集面板。
在计算机里面运行Dreamweaver 8,在“文件”下拉菜单点击【新建】,打开【新建文档】对话框,选举【框架集】里的“上方固定,下方左侧嵌套”,并点击【创建】按钮,如图所示:3、调整各个框架的大小,分别保存各个框架和框架集并命名。
顶端的框架为top.html,左下角框架:left.html.右下角框架:main.html,框架集:index.html(注:不能用汉字,只能用英文字母)。
选中框架最简洁的方法是在【视图】菜单下点击【框架】或者按快捷键【shift+f2】。
然后在右下角显示框架面板图,就可以在面板中选中要编译的框架。
4、设置各个框架的内容。
分别给各个框架加入合适的背景色或者或者插入图片并插入相应的导航和主题。
(1)、选中top.html的框架,在属性窗口中点击【页面属性】弹出页面属性对话框,选择【外观】,在背景图像中点击【浏览】选择准备好的图片(通过photshopt处理过的图片,尺寸大小为:长1440高160),按住【确定】把图片传到网页上,调整框架大小与图片大小的宽度一样。

制作网页详细操作步骤制作网页详细操作步骤导读:目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
下面为大家带来制作网页详细操作步骤,快来看看吧。
制作网页主要有以下一些工具Frontpage:office自带的一个工具,操作简单,实用,学起来比较轻松,功能不咋地,我不太喜欢。
Dreamweaver:这是网页三剑客之一,专门制作网页的工具,可以自动将网页生成代码,是普通网页制作者的首选工具,界面简单,实用功能比较强大。
建议初学者选用。
另外一个工具就是代码编辑工具,例如写字本、EditPlus等,这些工具主要编辑asp等动态网页。
此外还有一些网络编程工具,javascript、java编辑器等。
网页制作也是一个比较吃香的行业,要真正做一个好的网站,还必须有良好的设计功底。
所以还得学很多边缘性的软件,例如photoshop、flash等。
大型的网站往往还需要数据库的支持,所以还得懂数据库。
sql、甲骨文等。
总之,掌握好网页制作,能独立完成一个网站的制作工作,那就不要考虑吃饭问题。
随便混就好了!网站设计八步骤由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
一般初学者经过短暂的学习就可以学会制作网页,于是他们认为网页制作非常简单,就匆匆忙忙制作自己的网站,可是做出来之后与别人一比,才发现自己的网站非常粗糙,这是为什么呢?常言道:“性急吃不了热豆腐”。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
一、确定网站主题网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给用户留下深刻的印象。


web个人网站课程设计一、课程目标知识目标:1. 学生能理解个人网站的基本结构,掌握HTML、CSS等网页设计基础知识。
2. 学生能运用所学知识,设计并制作出具有个人特色的网站页面。
3. 学生了解网站设计的基本原则和流程,掌握网站发布与维护的基本方法。
技能目标:1. 学生能运用网页设计软件,独立完成个人网站的设计与制作。
2. 学生能运用网络资源,解决网站设计过程中遇到的问题。
3. 学生具备一定的审美能力,能对个人网站进行优化和美化。
情感态度价值观目标:1. 学生培养对计算机科学的兴趣,激发学习编程和网站设计的热情。
2. 学生通过个人网站的制作,提高自我表达能力,培养创新精神。
3. 学生在团队协作中,学会沟通与分享,培养合作意识。
课程性质:本课程为信息技术课程,旨在培养学生掌握网站设计的基本技能,提高学生的信息素养和创新能力。
学生特点:学生为初中生,具备一定的计算机操作基础,对新鲜事物充满好奇,善于接受新知识。
教学要求:结合学生特点,注重实践操作,提高学生的动手能力。
通过任务驱动法,引导学生自主学习,培养学生的解决问题的能力和创新意识。
在教学过程中,关注学生的个体差异,给予个性化指导,确保每个学生都能达成课程目标。
最终实现学生能独立设计并制作出具有个人特色的网站页面,提高学生的综合素质。
二、教学内容1. 网页设计基础知识:HTML、CSS的基本语法和用法,网站结构及布局原则。
- 教材章节:第一章 网页设计与制作基础- 内容:HTML标签、属性、CSS样式、选择器、盒模型、布局方式等。
2. 网页设计软件应用:熟悉并掌握网页设计软件(如Dreamweaver、Sublime Text等)的使用。
- 教材章节:第二章 网页设计工具- 内容:软件界面及功能介绍、代码编写与调试、文件管理等。
3. 网站页面设计与制作:根据个人喜好,设计并制作网站页面。
- 教材章节:第三章 网站页面设计与制作- 内容:页面布局、色彩搭配、字体设置、图片处理、链接添加等。

个人网站设计第一章摘要 (3)第一章前言......... (4)1.1网站的发展 (4)1* 2设计概述 (5)1* 3个人网站的需求 (5)L 4使用软件 (5)1・5软件运行环境” (6)第二章网站的建设 (7)2.1网站的基础知识 (7)2* L1制作网页的步骤 (7)2. L 2网站建设流程 (8)2丄3网页制作要素 (8)2* 2 CSS样式表.............................................................................................102. 2.1创建CSS样式表 (10)2.2.2 CSS样式表的分类 (11)2. 3网站制作 (12)2.3.1网站步骤 (12)2.3.2主页的要求 (13)2,3.3子页的要求 (14)第三章总结— (17)参考文献 (18)第二章本论文将对个人网页设计与制作的方法*工具等展开研究和探讨。
在介绍网页设计与制作语言的基础上*着重对中文版的Dream weaver MX 2004、Fireworks MX 2004. Flash MX 2004的新增功能、使用方法及操作技巧进行介绍。
按照由浅入深*循序渐进的方式班行,从简单的网页设计制作开始*到网站建设中所需的网站建设与管理技术、图像处理技术、动画制作技术等都进行理论联系实际的介绍"在网页设计中包含着主观和客观两方面的因素,在确立了网页主题之后,首先要明确和熟悉设计的对象和构成的要素.网页设计涉及的具体内容很多,可以概括为视听元素和版式设计两个方面口在制作网站方面将进行详细的讲解,对工具的使用,语言的组合,CSS样式表的使用进行全面的探讨,并利用具体的实例进行验证。
本设计将以详实的内容,清新的格调,繁简适中的阐述,实用的操作方法和技巧,讲解本人对个人网站设计的看法。
关键词:网站建设CSS样式表流程步骤第三章前言1.1网站的发展21世纪的到来,人们更深切地感受到计算机在生活和工作中的作用越来越重要,越来越来的职业需要具有计算机的应用技能。
一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法.达到全面理解、运用网页制作的知识,并使之得以融会贯通,在掌握理论的基础上再加以实践,进一步提高、加强设计、制作网站的综合能力。
二、实训过程1.资料的搜集:收集的资料主要是汽车图片,以及运用做页面局部框架背景的图片。
2.熟悉制作软件软件:软件:Dreamweaver \ Firework \ Photoshop CS \ Flash硬件: PC机技术: HTML\CSS \ javascript\特效代码项目设计及运行平台 :Windows XP3。
构建站点框架:网站结构图如下:4.设计制作页面:◆网页名称:关于我们◆网页的色彩:最主要是以白色背景为主导色,字体的主要色彩是黑色.链接字体颜色链接前设为蓝灰色,鼠标覆盖后为深红色.◆网页富有动感,通过GIF动画来展示,页面的色彩好与首页和栏目页统一主要采取白色。
◆页面的大小,在1024X768像素下显示效果最佳。
◆颜色调配设计,网页的色彩是树立网站形象的关键之一,各版块采用与网站首页同一色系的颜色,整个版块内部也尽量保持风格一致。
◆网页内容的安排相互链接关系如下概述最上面先放了一个724*100px的logo。
右边放了一个1024*100广告如下图:再下来的表格中里放了一个我们用GIF的轮换效果展示知名品牌汽车,效果如图:右侧是世界/中国地图及天气实况查询图.属特效代码。
当鼠标覆盖时显示链接提示,点击即可查询各地当日天气情况,帮助驾车人员快速掌握天气情况.效果如下:然后再表格里面分别放的是各种小版块.分别记载有:QQ联系方式,用户只要单击即可打开QQ聊天窗口与网站内部人员进行对话。
此外,页面载有客服热线,留言板.也是对用户提供的对话平台,方便用户咨询更多消息.5.实现网页间的链接:运用的链接方式有:超链接、明链图片链接, 锚点链接以及多媒体链接, 用以实现QQ聊天界面的打开,留言提交,以及天气实况的显示。
一、实训目的通过本次个人网页制作实训,旨在提高我的网页设计能力,掌握网页制作的基本流程和技巧,培养我的创新意识和团队协作能力。
同时,通过实际操作,加深对HTML、CSS、JavaScript等网页制作相关技术的理解和应用。
二、实训内容1. 网页制作基础知识在实训初期,我学习了网页制作的基本知识,包括HTML、CSS、JavaScript等编程语言。
通过学习,我对网页的基本结构和布局有了初步的认识。
2. 网页设计软件使用为了提高网页制作效率,我学习了Dreamweaver、Photoshop等网页设计软件的使用。
通过实践,我掌握了这些软件的基本操作,能够熟练地进行网页设计和编辑。
3. 网页布局与样式设计在实训过程中,我学习了网页布局和样式设计的基本原则,并通过实际操作,掌握了使用CSS进行网页样式设置的方法。
同时,我还学习了如何利用HTML和CSS实现网页的响应式设计,使网页在不同设备上都能正常显示。
4. 网页内容编辑与优化在实训中,我学习了如何编辑网页内容,包括添加文本、图片、音频、视频等多媒体元素。
同时,我还学习了如何对网页内容进行优化,提高网页的加载速度和用户体验。
5. 网页交互功能实现为了使网页更具互动性,我学习了JavaScript编程语言,并通过实践,掌握了如何使用JavaScript实现网页的交互功能,如表单验证、动态内容更新等。
6. 网页发布与维护在实训的最后阶段,我学习了如何将制作好的网页上传至服务器,使其在互联网上可供访问。
同时,我还了解了网页维护的基本知识,包括更新内容、修复错误等。
三、实训过程1. 确定网页主题在实训开始前,我首先确定了个人网页的主题,即展示自己的兴趣爱好、技能特长和作品等。
这一步骤对于后续的网页制作至关重要。
2. 设计网页结构根据网页主题,我设计了网页的基本结构,包括首页、关于我、作品展示、联系方式等页面。
同时,我还确定了网页的整体风格和布局。
3. 制作网页内容在Dreamweaver软件中,我根据设计好的结构,逐一制作网页内容。
网页制作实验报告3篇网页制作实验报告1一、实验目的及要求:本实例的目的是设置页面的背景图像,并创建鼠标经过图像。
二、仪器用具1、生均一台多电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
三、实验原理设置页面的背景图像,并创建鼠标经过图像。
四、实验方法与步骤1) 在“页面属性”对话框中设置页面的背景图像。
2) 在页面文档中单击“”插入鼠标经过图像。
五、实验结果六、讨论与结论实验结束后我们可以看到页面的背景变成了我们插入的图像,并且要鼠标经过的时候会变成另一个图像,这就是鼠标经过图像的效果。
当然这种实验效果很难在实验结果的截图里表现出来。
这个实验的关键在于背景图像的选择,如果背景图像太大不仅会影响网页的打开速度,甚至图像在插入会也会有失真的感觉,因此在插入前对图像进行必要的处理能使实验的效果更好。
网页制作实验报告2一、实验目的及要求:本实例是要创建边框为1像素的表格。
二、仪器用具1、生均一台多电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
三、实验原理创建边框为1像素的表格。
四、实验方法与步骤1) 在文档中,单击表格“”按钮,在对话框中将“单元格间距”设置为“1”。
2) 选中插入的表格,将“背景颜色”设置为“黑色”(#0000000)。
3) 在表格中选中所有的单元格,在“属性”面版中将“背景颜色”设置为“白色”(#ffffff)。
第一章网页设计基础教学目的:本章将带领用户认识Dreamweaver MX,了解其新增功能。
在开始学习该软件之前,了解一下Dreamweaver MX的工作界面的一些简单设置。
通过本章的学习,用户能熟悉Dreamweaver MX的工作界面,并能自行设置具有独特的个性化的工作环境。
理解DW站点的作用,并掌握建立站点的方法及站点维护的方法。
教学重点:1、认识Dreamweaver MX。
2、新增功能。
3、Dreamweaver MX主窗口。
4、自定义工作环境。
5、利用Dreamweaver建立站点的方法教学难点:1、认识Dreamweaver MX。
2、新增功能。
3、自定义工作环境。
教学内容与教学过程:一、介绍网页制作这门课程1.学习这门课程的目的:让学生掌握HTML语言、以及利用相关网页制作工具制作网页的基本方法与技能。
学生通过这门课程的学习,能够具备综合运用专业软件进行小型网站开发和静态网页页面设计的能力,同时积累一定的实践经验,为今后从事相应的网站设计制作工作打下良好基础。
2.这门课程的教学内容:在制作软件上:以网页制作软件DreamWeaver MX 为主干进行网页制作教学,同时选择了Flash MX版本来制作网页中的动画素材,选择了图形图像工具Photoshop 7.0版本软件来处理和制作网页中的图片。
教学内容安排上按照学生学习网页的渐进规律划以及学校制订的计划主要学习第1、2、3、5、6、9章,主要包括网页制作的基础知识、Dreamweaver MX软件的使用,初学者利用现有的素材设计制作出一个简单的网页;利用Photoshop7和 Flash MX软件来美化网页,以及网页布局和用色方面的美术知识,如何设计网页的版面和结构,还要能对供给的素材按照网站的特点进行适当的美化处理;还能掌握中小型网站的建立方法。
3.这门课程的教学和学习方法:教学上以一个个案例为基础,采用项目教学的方法,由浅入深的介绍网页制作的各个知识点;教学中以学生会操作为目的,重视学生动手能力和自学能力的培养同学们学习时除了要掌握相应的操作技能以外,更要重视操作技能的使用,要努力完成每章教学案例的制作以及课后素材案例。
个人网页制作全过程
[日期:10-12] 来源:作者:[字体:大中小]
如何制作个人网页全过程,送给刚学做网页的朋友们
第一讲网页的基本知识和FrontPage入门
一、网页的基本知识
1、网站与网页
我们在因特网上浏览时,看到的每一个页面,称为网页,很多网页组成一个网站。
一个网站的第一个
网页称为主页。
主页是所有网页的索引页,通过单击主页上的超链接,可以打开其他的网页。
正是由于主
页在网站中的特殊作用,人们也常常用主页指代所有的网页,将个人网站称为“个人主页”,将建立个人网
站称为“网页制作”。
2、怎么建立个人网站?
要建立一个个人网站,必须经过网页制作、网站(页)发布和网站维护三个阶段
1)网页制作
一个网站和一本杂志一样,都是展示信息的载体,只有能提供他人需要信息(内容)的网站才能吸引
他人访问。
这些都要靠制作有内容的网页来完成。
确定网站主题和后,制作网页是建立个人网站的首要工作。
每个网页基本上都是一个HTML(Hyper Text Markup Language,即超文本标识语言)文件,所以网页文件的扩展名一般是.HTM或.HTML。
主页文件的文件名字index.htm或index.html。
一般在电脑上写文章使用Word、Wps等文字处理软件,而制作网页则可使用Frontpage等网页制
作工具。
2)网页发布
做好的网页必须发布到因特网上,才能被大家看到。
所谓发布到因特网上实际上就是将网页文件放到
始终与因特网联机的计算机上,这种计算机被称为“服务器”。
实际上家里的PC机安装相应的服务器软件
且有固定的IP地址也可以做服务器,但一般都借用单位网站的服务器或租用一些空间提供商的服务器空间。
这就和你要开商店必须租用一个场地一样。
3)网站维护
网页发布后就可供大家访问了,不管在什么地方,只要是与和因特网相连的计算机都可以访问到你的
网页。
但这没有万事大吉。
就和报纸、杂志一样,总是老内容,也就没人来访问了。
需要经常更新,补充
新内容。
另外网页上的错误也需要及时改正。
实际上网站维护是网站建设的主要工作量。
2、什么软件可以做网页?
假如,你熟悉文字处理的相关软件,你不用专用软件,也可以作出网页来。
比如,用Word,用Wps,甚至用你计算机附件自带的记事本也行。
不过用Word做出来的网页体积太大,用记事本做网页则要会用一些HTML语言,而用HTML来制作网页是一件非常麻烦的事。
FrontPage等网页制作工具则使我们可
以不必和这些难记、难懂的HTML代码打交道就作出较好的网页来。
初学的人,用微软公司的frontpage比较好,它的优点是易学易懂,上手快。
FrontPage是微软公
司Office系列办公软件中的一个,它很好地实现了主页制作者与HTML的分离。
就像在Word中编辑文
本一样,我们只需要在编辑器中输入文本或图片,并设置好格式,很快就可以作出一个简单的网页了。
除了Frontpage以外,还有许多制作网页的软件,如Hotdog等,其中最著名的是Macromedia公司的“网页三剑客”即Dreamweaver(网页制作工具)、Flash(动画制作工具)和Fireworks(图像编
辑工具)。
假如,你有了一定基础,还是用“网页三剑客”好。
它们是专用的网页制作软件,用它们制作的网页,
体积小,占用资源少,兼容性好。
所以本讲座也从FrontPage入手学习网页制作。
大家先学好FrontPage,打好基础,如果将来准备
在网页制作方面有所发展,再学习“网络三剑客”也不迟。
二、FrontPage入门
本节我们先来熟悉一下FrontPage的操作环境,了解界面中的基本设置。
1、启动FrontPage
单击任务栏上的“开始”菜单,将鼠标指针指向“开始”菜单中的“程序”,在“程序”子菜单中单击“Micros oft FrontPage”,就可打开FrontPage窗口。
2、FrontPage的视图栏
用过Word的朋友马上就会发现:FrontPage窗口看起来和Word非常相似,常用工具栏和格式工具栏中许多按钮的形状和作用都一模一样,具体的操作也和Word差不多,用熟Word的朋友马上就可以在编辑区输入编辑文字材料。
中制作网页的大部分工作都在这个环境中完成,所以我们在这里不再对Front Page的环境做详细的介绍。
我们将在以后的学习中再陆续介绍常用工具和菜单命令的使用。
与Word比较,在刚打开的FrontPage窗口的编辑区的左侧多了一个视图栏,该视图栏中有6种视图按钮。
默认情况下,网页视图被打开,而其他的视图也有特殊的作用,我们将在以后用到它们。
视图栏虽然为我们编辑网页提供了很大帮助,但由于它占用了窗口的一部分区域,使得我们看到的网页和实际的结果存在一定差异。
所以,在编辑网页的过程中,常常将视图栏隐藏。
如,单击“查看”菜单,在右图所示下拉菜单中可以发现在“视图栏”前面有一个“√”,单击“√”将其取消,视图栏将被隐藏。
重复此项操作,视图栏又会出现。
3、FrontPa9e的编辑区
编辑区是制作、编辑网页的地方,我们将在这个区域里进行输入文字、插入图片、制作表格等操作。
由于与Word非常相似,多数操作都非常简单,这些在以后的学习中将会逐渐体会到。
编辑区有三个视图方式,分别为“普通”方式、“HTML”方式和“预览”方式。
在编辑区下左边有三个查看标签,可以让用户非常方便地在这三个方式之间切换,为我们制作网页提供了很大的帮助。
和Word的“页面”视图一样,“普通”视图方式允许我们以“所见即所得”的方式进行网页的编辑与制作,如下图所示。
制作网页的大部分工作都是在这个环境中完成的。
2) “HTML”方式
在“HTML”视图方式(下图)中显示的是这个网页的HTML代码,即所谓源代码。
在这个窗口中可以像在文本编辑器里一样对HTML代码进行编辑和修改。
由于FrontPage功能有限,有时为了实现一些特殊效果,我们常常需要在此标签中直接输入HTML代码。
也可在这个视图方式下对网页进行优化减肥。
对还不熟悉HTML的初学者,可以先不去关心它。
此视图可以预览可以预览网页在IE中的样子,特别是当网页中存有动态图片或FrontPage组件时,预览起来非常方便。
假如在这里还觉得效果与IE中不一样,为保证所制作的网页在IE浏览器中的整体效果,也可以单击“文件”菜单,在弹出的菜单中选择“在浏览器中预览”,从而打开浏览器进行预览。