渐变色及网格的制作及应用
- 格式:pptx
- 大小:506.99 KB
- 文档页数:17


AI网格渐变教程网格渐变是一种常见的图形设计技巧,可以用来创建有趣和引人注目的效果。
网格渐变可以应用于许多不同的设计项目,包括海报、宣传册、网站和应用程序界面等。
本教程将向您介绍使用Adobe Illustrator创建网格渐变的步骤。
在开始之前,请确保您已经安装了Adobe Illustrator,并且已经打开了一个新的文件。
第一步:创建一个矩形选择矩形工具(M),然后在画布上拖动创建一个矩形。
您可以选择任何大小和颜色的矩形,这将是您创建网格渐变的基础。
第二步:创建渐变选择矩形,然后打开渐变面板(Window > Gradient)。
默认情况下,渐变将是从黑色到白色的线性渐变。
第三步:添加更多的颜色单击渐变面板中的色标,以添加更多的颜色。
您可以通过单击色标旁边的颜色停止,然后选择新的颜色来更改颜色。
您还可以调整每个色标的位置,以控制渐变的强度和分布。
第四步:调整渐变方向您可以通过在对象上单击并拖动渐变工具(G)来调整渐变的方向。
将渐变工具的起点和终点设置在对象的不同位置上,可以改变渐变的方向和分布。
第五步:创建网格选择矩形,然后选择效果>图案>网格。
在弹出窗口中,您可以选择网格的大小、颜色和样式。
您可以在网格选项中设置行和列的数量,以及水平和垂直间距。
第六步:调整网格调整网格的属性以满足您的需求。
您可以通过调整行和列的数量,以及水平和垂直间距来改变网格的密度和大小。
您还可以更改网格的颜色,以使其与您的设计更好地融合。
第七步:应用渐变到网格选择网格对象,然后将渐变拖动到网格上。
您可以通过转换工具(V)来调整渐变的位置和大小,以使其与网格对齐。
第八步:调整渐变的颜色和位置第九步:保存和应用渐变您可以将渐变保存为一个新的渐变,以便在将来的设计项目中使用。
选择渐变工具,然后单击渐变面板上的渐变选项菜单图标,选择"新建渐变"。
然后为渐变命名,并将其保存在您选择的位置。

前端设计中的渐变色设计原则和技巧渐变色(Gradient)是指颜色从一个值平滑地过渡到另一个值的效果。
在前端设计中,渐变色被广泛运用于网页背景、按钮设计、图标和标志等各个方面。
合理运用渐变色能够增加网页或应用的吸引力和视觉层次感,提升用户体验。
本文将介绍前端设计中的渐变色设计原则和技巧,以帮助设计师更好地运用渐变色。
一、色彩搭配原则1. 色彩搭配的选择在运用渐变色进行设计时,首先需要考虑的是选择合适的色彩搭配。
为了保证渐变色的效果不过于突兀或失衡,可以选择类似的颜色,如从冷色系过渡到暖色系,或者选择相邻的色彩进行渐变。
2. 对比度的控制渐变色的对比度也是一个需要重视的因素。
对比度过低会使文字或图标不易辨识,对比度过高则可能造成不舒适的视觉冲击。
在设计中,建议选择对比度适中的渐变色来实现和谐统一的效果。
3. 色彩饱和度的平衡渐变色中的色彩饱和度也需要平衡,过高的饱和度可能让用户感到压抑或疲惫,过低的饱和度则可能导致效果过于柔和和缺乏张力。
为了保持用户的注意力和兴趣,色彩饱和度应该适当选择。
二、渐变色的类型1. 线性渐变色线性渐变色是指色彩在直线方向上的渐变效果。
可以从上到下、从左到右、对角线等多个方向进行渐变,实现不同的视觉效果。
通过设定渐变起始点和终止点,可以调整渐变的角度和方向。
2. 径向渐变色径向渐变色是指色彩从中心点向四周辐射状地渐变效果。
可以通过设置起始圆和结束圆的位置和大小,调整渐变的范围和形状。
径向渐变色常用于背景设计、按钮设计等需要突出中心的元素上。
3. 角度渐变色角度渐变色是指色彩从一个中心点向四周以指定的角度渐变的效果。
通过设定渐变的角度和范围,可以实现各种不同的效果。
角度渐变色在图标、边框等设计元素上应用广泛。
三、渐变色的技巧1. 渐变色和纹理的结合为了增加渐变色的层次感和质感,可以将渐变色与纹理相结合。
通过叠加纹理效果,渐变色可以呈现出更加丰富多样的效果,提升设计的质感和视觉冲击力。

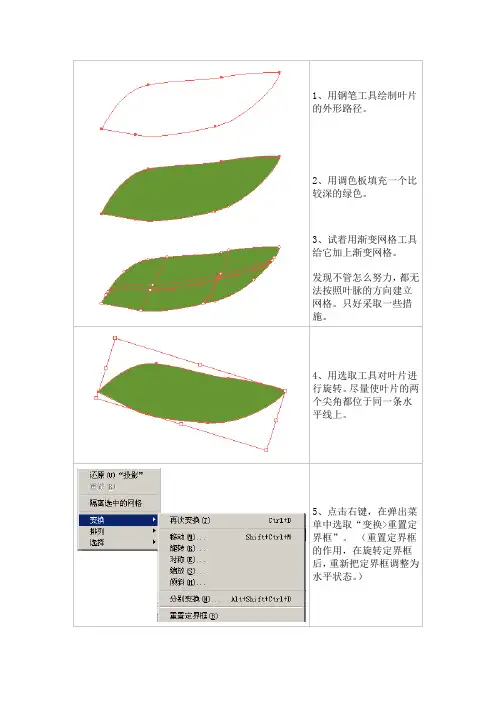
1、用钢笔工具绘制叶片的外形路径。
2、用调色板填充一个比较深的绿色。
3、试着用渐变网格工具给它加上渐变网格。
发现不管怎么努力,都无法按照叶脉的方向建立网格。
只好采取一些措施。
4、用选取工具对叶片进行旋转。
尽量使叶片的两个尖角都位于同一条水平线上。
5、点击右键,在弹出菜单中选取“变换>重置定界框”。
(重置定界框的作用,在旋转定界框后,重新把定界框调整为水平状态。
)6、复位后的定界框应该是这个样子。
7、现在再用渐变网格工具给它增加网格试试。
新增加的网格线和叶脉的方向完美的吻合在一起。
这也说明,Illustrator 是按照定界的方向来建立渐变网格的。
因此,当发现无法建立合适方向的网格线的时候,不妨试试给定界框换一个方向。
8、继续建立网格线。
点击的时候按住Shift 键,可以以避免改变填充色。
9、给叶脉填充较明亮的黄绿色。
10、继续建立网格结构。
之所以不是一次就建立所有的网格线,是因为太多的网格点反而增加了填充的难度。
11、选择叶片上半部中间的三个网格点,在调色板上调一个较亮的颜色。
如果调色板使用CMYK或者RGB模式,那么在拖动其中一个滑块的时候按住Ctrl或者Shift键就可以使全部滑块同时按比例移动,就可以不改变色相的基础上提高或者降低亮度。
12、同样的,提高下半部的亮度。
在颜色上和上半部有所区别,稍微偏一点天蓝色。
13、选择相应网格点,降低上半部边缘的亮度。
14、查看填充的效果。
15、按住空格键+Ctrl,切换到放大镜工具放大视图,用白箭头工具移动末端的节点,调整出叶柄的形状。
16、缩小来看一看。
17、选中下半部边缘的网格点,降低它的亮度,增加叶片的立体感。
18、叶片已经大功告成了。
19、最后加一点点阴影。
效果>风格化>投影。

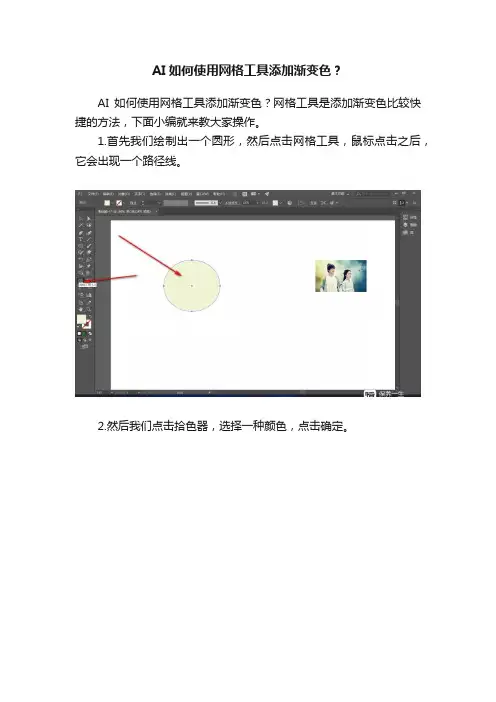
AI如何使用网格工具添加渐变色?
AI如何使用网格工具添加渐变色?网格工具是添加渐变色比较快捷的方法,下面小编就来教大家操作。
1.首先我们绘制出一个圆形,然后点击网格工具,鼠标点击之后,它会出现一个路径线。
2.然后我们点击拾色器,选择一种颜色,点击确定。
3.这个时候就会以鼠标点击的点为中心,向四周发散出渐变的效果。
4.我们可以通过直接选择工具拖拽中间的锚点来调整渐变的中心点。
5.也可以通过吸管工具点击画面中的颜色,它会直接显示在点击的锚点上。

如何在CAD中应用渐变色效果CAD(Computer-Aided Design)是一种广泛应用于工程设计和制图领域的软件,它可以帮助设计师通过计算机实现各种设计和制图任务。
在CAD软件中,应用渐变色效果可以为设计作品增添更多的美感和立体感。
本文将介绍如何在CAD中应用渐变色效果,以实现更吸引人的设计效果。
一、选择渐变色工具:在CAD软件中,通常都会提供渐变色工具,可以通过工具栏或菜单栏找到该选项。
选择渐变色工具后,会出现一个渐变色设置窗口,可以根据个人需求进行调节和定制。
二、选择渐变色类型:渐变色工具通常提供多种渐变类型供选择,如线性渐变、径向渐变、角度渐变等。
不同的渐变类型会产生不同的视觉效果,可以根据具体的设计需求选择合适的渐变类型。
三、设置渐变色参数:在渐变色设置窗口中,可以对渐变色进行进一步的调节和定制。
首先,需要选择起始色和终止色,可以通过调节色相、饱和度和亮度等参数来实现颜色的定制。
其次,可以设置渐变的方向、角度和大小等参数,以控制渐变色的变化趋势和范围。
四、应用渐变色效果:渐变色设置完成后,就可以将其应用到设计作品中了。
在CAD软件中,可以通过选择需要应用渐变色的图形或对象,然后点击渐变色工具或右键菜单中的相应选项,将渐变色效果应用到选中的图形或对象中。
五、调整渐变色效果:如果觉得应用的渐变色效果不够满意,还可以通过进一步调整来实现更理想的效果。
CAD软件通常提供了调整渐变色起始点、终止点和颜色中间节点等参数的功能,可以根据实际需求进行调整和优化。
六、预览和修改:在应用渐变色效果之前,可以通过预览功能来查看渐变色的效果。
如果觉得效果不理想,可以随时返回进行修改和调整。
渐变色是一种非常灵活的设计技巧,可以根据实际需求灵活运用。
七、保存和导出:当渐变色效果调整到满意后,务必记得及时保存设计稿,并根据需要进行导出。
在CAD软件中,通常可以将设计作品导出为图片、PDF 等格式,以便于与他人共享和展示。

表格颜色渐变排序表格颜色渐变排序是一种能够提高表格可读性的技巧。
它不仅可以让表格更加美观,而且还能够方便人们在众多数据中快速筛选和分辨特定数据。
现在,我们就来了解一下表格颜色渐变排序的细节。
第一、使用渐变色填充单元格。
首先,我们需要选中表格中的一列或一行,然后将光标移到该列或行的顶部索引标记处。
接着,在开始选项卡中选择填充的颜色,然后点击"渐变色"。
在弹出的窗口中,我们可以选择渐变的起始颜色和终止颜色,并调整渐变的方向、颜色数量等设置。
完成后,继续点击"确定"即可。
第二、对渐变色单元格进行值排序。
在选中了要进行排序的列或行后,我们需要转到"数据"选项卡,然后选择"排序"。
在弹出的窗口中,我们可以选择要排序的列或行,并设置排序的方式:升序或降序。
在这个窗口中,我们还可以选择排序的键,或者添加多个键进行复合排序。
排序完毕后,单元格会根据其值大小而改变渐变色的程度。
第三、更改排序规则。
默认情况下,表格颜色渐变排序是按照数值从小到大或从大到小进行排序的。
但有时候,我们需要按照其他规则进行排序,例如按照字母表顺序或者按照时间顺序排序。
在排序窗口中,我们可以点击"选项",然后进入更改排序规则的界面。
在这里,我们可以选择更改排序规则的方式,例如按照文本、数字、日期等进行排序。
第四、应用到整个表格。
对于大型的数据表格,我们可能需要对所有的列和行进行颜色渐变排序。
为此,我们可以先选中任意一个单元格,然后点击"条件格式",选择"颜色渐变"。
在弹出的窗口中,我们选中"全部字段",然后点击"确定",即可将整个表格的单元格都进行颜色渐变排序。
总的来说,表格颜色渐变排序是一种十分方便的工具,能够让我们在大型数据表格中更加方便地阅读、筛选和分辨数据。

AI渐变网格教程渐变网格(Gradient Mesh)工具是Illustrator中最神奇的工具之一,它创造性的把贝赛尔曲线网格和渐变填充完美的结合在一起,通过贝赛尔曲线的方式来控制节点和节点之间丰富光滑的色彩渐变,形成的华丽效果让人惊叹不已,堪称矢量软件继混叠(blending)之后一个重大的发展。
一、理解渐变网格(Gradient Mesh)画一个椭圆,随便填充一个颜色,然后从工具箱中选取渐变网格(Gradient Mesh)工具,在椭圆内部点击一次,两次,这样我们就产生了一个标准的Gradient Mesh物体。
图:一个简单的渐变网格物体。
一个完整Gradient Mesh物体是由网格点和网格线组成的,四个网格点组成一个网格片Gradient patch,当然,在非矩形物体的边缘,3个网格点就可以组成一个网格片。
我们可以看到每一个网格点之间的色彩是怎样柔和地渐变过渡的,网格点和网格点上手柄的移动会影响颜色的分布。
图:渐变网格物体的结构图a 是一个在边缘的网格点,由于未被选中,现在事一个空心的菱形;b 是在物体内部的网格点,因为正处于被选定状态,所以是一个实心的菱形,四周出现了和贝赛尔线一样的调节手柄;c 是网格线;d 是一个标准的4个点构成的网格片;e 是路径的节点,一个小方块,注意它和网格点在形状上的区别。
网格点和原物体的节点很相似,但是它们在形状和本质上都是不同的。
网格点的形状是菱形方块,而物体路径的节点是正方形方块,并且不能被填充颜色。
网格线和贝赛尔线路径相似,同样每一个节点都有两个控制手柄,但在交叉的网格线会有相互交叉的4个手柄,它可以在4个方向上控制色彩过度的方向和距离。
二、渐变网格物体的创建方式严格说来,渐变网格物体都是由其他物体转化而来的。
未封闭的开放路径在转换后自动变成封闭图形。
和Coreldraw不同,在Illustrator里面这种转变是一个不可逆的过程,一旦转化就无法再恢复为普通物体,所以你可能需要复制一个做为备份。

渐变色方案什么是渐变色?在设计中,渐变色(Gradient)是指一种颜色渐变的效果,通过在颜色之间混合过渡,每个颜色之间都会有一个平滑的过渡区域,形成一个连续变化的色彩效果。
渐变色能够给设计带来丰富的层次感和立体感,常用于背景、图标、按钮等元素的设计中。
渐变色的应用场景渐变色广泛应用于各种设计领域,特别是在网页设计和移动应用设计中非常常见。
以下是一些常见的使用场景:1.背景设计:使用渐变色作为网页或应用的背景色,能够增加整体的美观度和吸引力。
2.图标设计:渐变色可以用于图标的填充色,使图标看起来更加立体和丰富。
3.文字设计:将文字设置为渐变色,可以让文本显得更加生动有趣。
4.按钮设计:渐变色按钮可以吸引用户的注意力,并提高用户的点击率。
5.图形设计:渐变色可以应用在各种图形中,如条形图、饼图等,增强图形的可读性和吸引力。
渐变色的实现方式在网页设计和移动应用设计中,常见的渐变色实现方式包括以下几种:1.CSS线性渐变:使用CSS的linear-gradient()函数可以实现线性渐变色效果。
通过指定起始颜色和结束颜色,以及可能的过渡点位置,可以创建出平滑的线性渐变效果。
background: linear-gradient(to right, #ffafbd, #ffc3a0);2.CSS径向渐变:使用CSS的radial-gradient()函数可以实现径向渐变效果。
与线性渐变类似,通过指定起始颜色和结束颜色,以及可能的过渡点位置,可以创建出平滑的径向渐变效果。
background: radial-gradient(circle, #ffafbd, #ffc3a0);3.线性渐变生成器:在设计中,可以使用线性渐变生成器工具来快速生成渐变色代码。
这些工具通常提供了多种渐变色方案和样式选项,可以根据需求进行调整和定制。
4.图片转换:在设计软件中,可以通过添加渐变色填充并导出为图片,然后在网页或应用中使用该图片作为背景或元素填充。

在illustrator中渐变的方式摘要:1.渐变的基本概念与类型2.Illustrator中渐变的创建与编辑方法3.渐变在Illustrator中的应用实例4.总结正文:渐变是Illustrator中一种常用的视觉效果,可以应用于填充和描边属性,为设计作品增添丰富的色彩和层次感。
本文将介绍渐变的基本概念、类型,以及在Illustrator中的创建与编辑方法,最后通过实例展示渐变在Illustrator中的应用。
一、渐变的基本概念与类型1.线性渐变:从一种颜色线性过渡到另一种颜色,适用于沿一条直线方向的渐变。
2.径向渐变:从中心点向外围逐渐改变颜色,适用于圆形或辐射状的设计。
3.角度渐变:从中心点按照角度逐渐改变颜色,适用于环形或螺旋状的设计。
4.网格渐变:在指定的网格单元格中填充不同的颜色,适用于具有规律性图案的设计。
二、Illustrator中渐变的创建与编辑方法1.创建渐变:在Illustrator中,选择“窗口”>“颜色”>“渐变”,打开渐变面板。
点击面板中的“新建渐变”按钮,可创建一个新的渐变。
在渐变条上,点击并拖动颜色stops,可以添加颜色节点;双击颜色stops,可以编辑颜色。
2.编辑渐变:选中渐变后,在渐变面板上,可以进行如下操作:- 调整渐变类型:点击渐变类型按钮,切换线性、径向、角度和网格渐变。
- 调整渐变方向:拖动渐变条,或使用方向键微调。
- 调整颜色:双击颜色stops,或在颜色面板中编辑。
- 删除颜色stops:选中渐变后,按Delete键删除多余的颜色节点。
三、渐变在Illustrator中的应用实例1.填充渐变色:在创建或编辑图形时,选择“填充”>“渐变”,应用渐变效果。
2.描边渐变色:在创建或编辑图形时,选择“描边”>“渐变”,应用渐变效果。
3.组合渐变:将多个图形组合成一个组,然后为整个组应用渐变。
四、总结渐变是Illustrator中一种重要的视觉效果,通过创建和编辑渐变,可以为设计作品增添丰富的色彩和层次感。

CAD软件中渐变色的创建与应用技巧渐变色是一种在设计和绘图中常用的效果,可以给作品增添立体感和吸引力。
在CAD软件中,我们可以轻松地创建和应用渐变色,使设计更加生动有趣。
本文将介绍CAD软件中创建和应用渐变色的技巧。
一、创建渐变色在CAD软件中,创建渐变色的方法有多种。
本文将以AutoCAD软件为例,详细介绍以下两种常用的创建渐变色的方法。
1. 使用渐变命令在AutoCAD中,我们可以使用渐变命令来创建渐变色。
首先,选择要应用渐变色的对象,然后打开渐变面板。
在渐变面板中,可以选择渐变类型、角度、颜色以及其他参数。
通过调整这些参数,可以获得所需的渐变效果。
最后,点击应用按钮,渐变色将被应用到选定的对象中。
2. 使用编辑渐变命令除了使用渐变命令外,我们还可以使用编辑渐变命令来创建渐变色。
首先,选定一个已经存在渐变色的对象,然后打开编辑渐变命令。
在编辑渐变面板中,可以选择修改、添加或删除渐变色的节点。
通过调整节点的位置、颜色和透明度,可以改变渐变色的效果。
最后,点击应用按钮,修改后的渐变色将被应用到选定的对象中。
二、应用渐变色在CAD软件中,应用渐变色的方法也有多种。
本文将以SolidWorks软件为例,介绍以下两种常用的应用渐变色的方法。
1. 应用渐变材质在SolidWorks中,我们可以使用渐变材质来应用渐变色。
首先,选定一个对象,然后打开渐变面板。
在渐变面板中,可以选择渐变类型、颜色、角度等参数。
通过调整这些参数,可以获得所需的渐变效果。
最后,点击应用按钮,渐变色将被应用到选定的对象中。
2. 应用渐变线条除了应用渐变材质外,我们还可以使用渐变线条来应用渐变色。
在SolidWorks中,选定一个对象后,打开线条面板。
在线条面板中,可以选择渐变类型、颜色、角度等参数。
通过调整这些参数,可以获得所需的渐变效果。
最后,点击应用按钮,渐变色将被应用到选定的对象的线条中。
总结:在CAD软件中,创建和应用渐变色是一项常用的设计技巧。
渐变色巧制作:Photoshop中的多色渐变应用在Photoshop中,渐变色是一个非常重要的功能,它可以为我们的设计添加丰富多彩的效果。
今天,我将为大家介绍如何巧妙地使用Photoshop中的多色渐变应用。
首先,我们需要新建一个画布。
打开Photoshop软件后,点击菜单栏上的"文件",再选择"新建"。
在弹出的窗口中,我们可以设置画布的尺寸和分辨率。
可以根据自己的需要进行设置,然后点击"确定"按钮。
接下来,我们来学习如何创建一个简单的双色渐变。
选择"渐变工具",在工具栏中可找到。
接下来,在上方的选项栏中,我们可以选择渐变的类型。
我们点击渐变类型的下拉菜单,选择"前景色到背景色"。
然后,我们需要选择两种颜色来创建渐变。
点击工具选项栏旁边的色彩框,弹出颜色选择窗口。
在窗口中,我们可以使用调色板或者手动输入色值来选择颜色。
选择好两种颜色后,点击"确定"按钮。
现在,我们可以在画布上绘制渐变色了。
点击并拖动渐变工具,从一个位置到另一个位置,就能够创建一个双色渐变。
可以自由调整渐变的方向和长度,以及起止位置。
接下来,我们来学习如何创建一个多色渐变。
首先,我们需要选择多个颜色。
在色彩框中,点击"添加到样本"按钮,将当前颜色添加到样本库中。
然后,我们可以继续选择其他颜色,点击"添加到样本"按钮。
添加完所有需要的颜色后,我们需要打开渐变编辑器。
点击工具选项栏中的"编辑渐变"按钮,即可打开渐变编辑器。
在渐变编辑器中,我们可以调整渐变的颜色和位置。
在编辑器中,我们可以通过点击色标来调整颜色。
我们可以在色标上点击左键来删除一个颜色,或者点击右键来添加一个颜色。
我们还可以通过拖动色标来调整颜色的位置。
除了调整颜色,我们还可以在编辑器中调整渐变的样式。
九宫格渐变构成作业介绍九宫格渐变构成作业的目的和意义九宫格渐变构成作业是一种常见的美术作业,通过将九宫格的每个格子使用不同的颜色进行渐变填充,来训练学生的观察力、创造力和美感。
这种作业既能培养学生细致入微的观察能力,又能锻炼学生对颜色的感知和运用。
同时,九宫格渐变构成作业还能培养学生的想象力和创造力,让他们能够自由地运用颜色和图案创作出丰富多彩的作品。
九宫格渐变构成作业的步骤及技巧步骤一:准备工作1.准备画纸、彩色铅笔/水彩笔、直尺和橡皮擦等作画工具。
2.选取合适的画布大小和形状,可以根据实际需要调整。
3.使用直尺将画布分割成九个相等的格子。
步骤二:选择渐变颜色1.在彩色铅笔/水彩笔盒中选取不同的颜色,最好是能够形成渐变效果的颜色。
2.可以选择暖色调(如红、黄、橙)或冷色调(如蓝、绿、紫)进行渐变。
步骤三:填充颜色1.从九宫格的某个格子开始,使用一种颜色填充整个格子。
2.在相邻的格子中使用稍微深一些的颜色,以形成渐变效果。
3.每个格子都要用不同的颜色填充,且颜色之间要有明显的过渡。
步骤四:细节处理1.使用彩色铅笔/水彩笔等工具,在渐变的基础上添加更多的颜色和纹理,以增强作品的层次感和丰富度。
2.可以通过交叉叠加颜色、加粗边缘线条等方式进行细节处理。
九宫格渐变构成作业的教学意义培养观察力和细致入微的能力九宫格渐变构成作业要求学生仔细观察每个格子中颜色的变化和过渡,这需要学生具备较高的观察力和细致入微的能力。
通过这个作业,学生可以提高和培养观察力,对颜色的变化和过渡有更敏锐的感知。
提高颜色感知和运用的能力九宫格渐变构成作业需要学生选择合适的颜色进行填充,并且要求颜色之间要有明显的过渡效果。
这要求学生对颜色具有较高的感知和运用能力,能够准确地选择和运用颜色来表达自己的创意和想法。
培养想象力和创造力九宫格渐变构成作业为学生提供了一个发挥想象力和创造力的空间。
学生可以自由地选择颜色和纹理,运用不同的技巧和手法进行创作。
渐变九宫格构成作业为了满足文档创作者的任务需求,我将为大家介绍渐变九宫格的构成方法。
渐变九宫格是一种常见的设计元素,常用于制作各种背景、图标、海报等。
它通过色彩的渐变和九宫格的排列组合,呈现出独特而美观的效果。
要构成渐变九宫格,首先我们需要选择合适的颜色。
可以选择两种或多种颜色进行渐变,以增加色彩的层次感。
可以选择相近的色系,也可以选择对比强烈的颜色,根据设计需求来进行选择。
接下来,我们需要确定九宫格的分割线的宽度。
这一步非常关键,因为九宫格的分割线将决定最终效果的视觉感受。
可以选择粗细适中的线条,也可以选择细致而明显的线条,以便更好地突出九宫格的边界。
然后,我们将根据九宫格的排列顺序,依次填充每个小方块的颜色。
可以根据设计的要求使用纯色块,也可以使用渐变色块。
要注意,每个小方块的颜色应该与相邻方块的颜色相协调,形成和谐的整体效果。
在最后的阶段,我们可以对渐变九宫格进行一些修饰,以增加视觉效果。
可以添加一些阴影、光晕或渐变效果,以使整个九宫格看起来更加饱满和立体。
通过以上的步骤,我们就可以完成渐变九宫格的构成作业。
在实际操作中,我们可以使用各种设计软件或工具来完成,如Adobe Photoshop、Illustrator等。
同时,我们也可以通过学习一些设计原则和技巧来提高自己的设计水平,创作出更加出色的作品。
总之,渐变九宫格是一种有趣且具有挑战性的设计元素。
通过合理运用颜色、分割线和排列组合,我们可以创作出独特而美观的渐变九宫格作品。
希望以上的介绍可以对大家有所启发,提升大家在文档创作中的设计能力。
平面设计中渐变色的应用技巧有哪些在当今的平面设计领域,渐变色已经成为一种极具魅力和影响力的设计元素。
它能够为作品带来独特的视觉效果,增强吸引力和表现力。
那么,平面设计中渐变色的应用技巧究竟有哪些呢?首先,我们要理解渐变色的基本原理。
渐变色是指在一定的色彩范围内,两种或多种颜色之间逐渐过渡的效果。
这种过渡可以是线性的、径向的、角度的或者自由形状的。
通过巧妙地运用这些不同类型的渐变,设计师可以营造出丰富多样的视觉感受。
线性渐变是最常见的一种。
它沿着一条直线方向进行颜色的过渡。
例如,从顶部到底部或者从左到右。
在设计中,我们可以利用线性渐变来表现物体的立体感和光影效果。
比如,设计一个立体的按钮,我们可以使用从浅到深的线性渐变来模拟光照的效果,使其看起来更加逼真和具有质感。
径向渐变则是以一个中心点为起点,向外呈圆形扩散的颜色过渡。
这种渐变常用于营造焦点和突出中心元素。
比如在设计一张海报时,将主要的图形或文字放置在径向渐变的中心位置,周围的颜色逐渐变淡,能够有效地吸引观众的注意力。
角度渐变则是沿着一个特定的角度进行颜色过渡。
它可以为设计带来一种动态和旋转的感觉。
在一些具有活力和运动感的设计中,角度渐变能够很好地传达这种氛围。
除了选择合适的渐变类型,颜色的搭配也是至关重要的。
在平面设计中,颜色具有情感和象征意义。
例如,蓝色常常给人冷静、专业的感觉;红色则代表热情、活力;绿色象征着自然、生机。
当我们运用渐变色时,需要考虑颜色之间的协调性和情感表达。
对比强烈的颜色组合能够产生强烈的视觉冲击力,但如果运用不当,可能会让人感到刺眼和不舒服。
而相近色的渐变则会给人一种柔和、和谐的感觉。
比如,从浅蓝色到深蓝色的渐变会给人一种宁静、深邃的印象;从橙色到黄色的渐变则会营造出温暖、欢快的氛围。
在实际应用中,我们还需要考虑渐变色的使用场景和设计目的。
如果是设计一个科技感十足的界面,可能会选择冷色调的渐变色,如从银色到蓝色的过渡,以展现现代和创新的感觉。
网页设计中的渐变背景利用技巧在网页设计中,渐变背景是一种常用的设计元素,可以为网站增添视觉吸引力和层次感。
通过精心设计和适当的运用,渐变背景可以让网页更加吸引人和专业。
以下是一些渐变背景利用技巧,希望对您的网页设计工作有所帮助。
首先,选择合适的颜色渐变。
在网页设计中,渐变背景的颜色选择至关重要。
不仅要考虑颜色的明暗度,还要考虑颜色的搭配和对比度。
常见的渐变类型包括水平渐变、垂直渐变、径向渐变等,根据网页的整体风格和内容选择合适的渐变类型。
其次,注意渐变背景的平滑过渡。
在设计渐变背景时,要确保颜色之间的过渡平滑自然,避免出现明显的颜色分界线。
可以通过调整颜色的透明度和色彩搭配来实现平滑过渡,使整个渐变背景更加流畅和连贯。
另外,考虑渐变背景的适用范围。
不是所有的网页元素都适合使用渐变背景,要根据具体的设计需求和风格选择是否使用渐变背景。
一般来说,对于一些需要突出重点或增加层次感的元素,如标题、按钮等,可以尝试使用渐变背景来提升其视觉效果。
此外,合理控制渐变背景的色彩数量。
虽然使用多种颜色的渐变可以增加视觉冲击力,但过多的颜色可能会导致视觉混乱。
建议在设计渐变背景时,控制颜色的数量,避免色彩过于杂乱,保持整体的美感和统一性。
最后,务必注意渐变背景与页面内容的协调性。
渐变背景的设计应该符合页面内容的主题和风格,避免与页面元素产生视觉冲突。
同时,渐变背景的色彩对页面文字和图像的可读性也有一定影响,要确保文字和图像在渐变背景下清晰可见。
总之,渐变背景是网页设计中常用的设计元素,通过合理利用可以提升网页的视觉效果和吸引力。
选择合适的颜色渐变、注意平滑过渡、控制色彩数量、与页面内容协调等技巧都能帮助您更好地运用渐变背景,为网页设计增添亮点与个性。
希望以上内容对您的网页设计工作有所启发和帮助。
如果有任何疑问或需要进一步的指导,欢迎随时与我联系。
愿您的网页设计工作顺利成功!。
CAD中的图案填充和渐变效果应用技巧详解在CAD软件中,图案填充和渐变效果是常用的工具,可以帮助我们快速创建复杂的图案和渐变效果。
本文将详细介绍CAD中图案填充和渐变效果的使用技巧。
一、图案填充的应用技巧1. 选择合适的图案填充类型:CAD软件通常提供了多种不同的图案填充类型,如实心、网格、斜线等。
在选择图案填充类型时,需要考虑图案的性质和使用场景,以便达到所需的效果。
2. 自定义图案填充:CAD软件还提供了自定义图案填充的功能,可以根据需要创建独特的图案。
通过选择"自定义填充"选项,我们可以在编辑界面中使用各种线条和几何形状来设计图案,然后保存并应用到需要填充的区域中。
3. 调整图案填充比例和角度:有时候需要调整图案填充的比例和角度,以满足不同的设计要求。
CAD软件中通常有相应的选项可以进行调整,可以根据需要自由调整图案的大小和角度。
4. 图案填充与边界对齐:当我们需要将图案填充与边界对齐时,可以使用"对齐"功能。
通过选择需要对齐的边界和图案,然后选择对齐选项,CAD软件会自动根据边界的形状和图案的特征进行对齐。
二、渐变效果的应用技巧1. 选择合适的渐变类型:CAD软件提供了不同的渐变类型,如线性渐变、径向渐变等。
在选择渐变类型时,需要考虑所需的效果和设计要求。
2. 自定义渐变色彩:CAD软件还允许我们自定义渐变色彩,以满足不同的设计需求。
通过选择"自定义渐变色彩"选项,我们可以在编辑界面中选择不同的颜色和透明度,并在渐变效果中应用。
3. 调整渐变的起止点和方向:CAD软件通常提供了调整渐变的起止点和方向的选项。
我们可以通过选择渐变的起止点和方向来改变渐变的范围和形状,以满足不同的设计要求。
4. 渐变与对象的融合:在某些情况下,我们可能需要将渐变效果与对象融合在一起,以达到更加生动和自然的效果。
CAD软件通常提供了相应的功能和选项,使我们可以轻松地实现渐变与对象的融合。