

Android系列---JSON数据解析
上篇随笔详细介绍了三种解析服务器端传过来的xml数据格式,而对于服务器端来说,返回给客户端的数据格式一般分为html、xml和json这三种格式,那么本篇随笔将讲解一下json这个知识点,包括如何通过j son-lib和gson这两个json解析库来对解析我们的json数据,以及如何在我们的Android客户端解析来自服务器端的json数据,并更新到UI当中。
一、什么是json
json(Javascript Object Notation)是一种轻量级的数据交换格式,相比于xml这种数据交换格式来说,因为解析xml比较的复杂,而且需要编写大段的代码,所以客户端和服务器的数据交换格式往往通过json来进行交换。尤其是对于web开发来说,json数据格式在客户端直接可以通过javascript来进行解析。
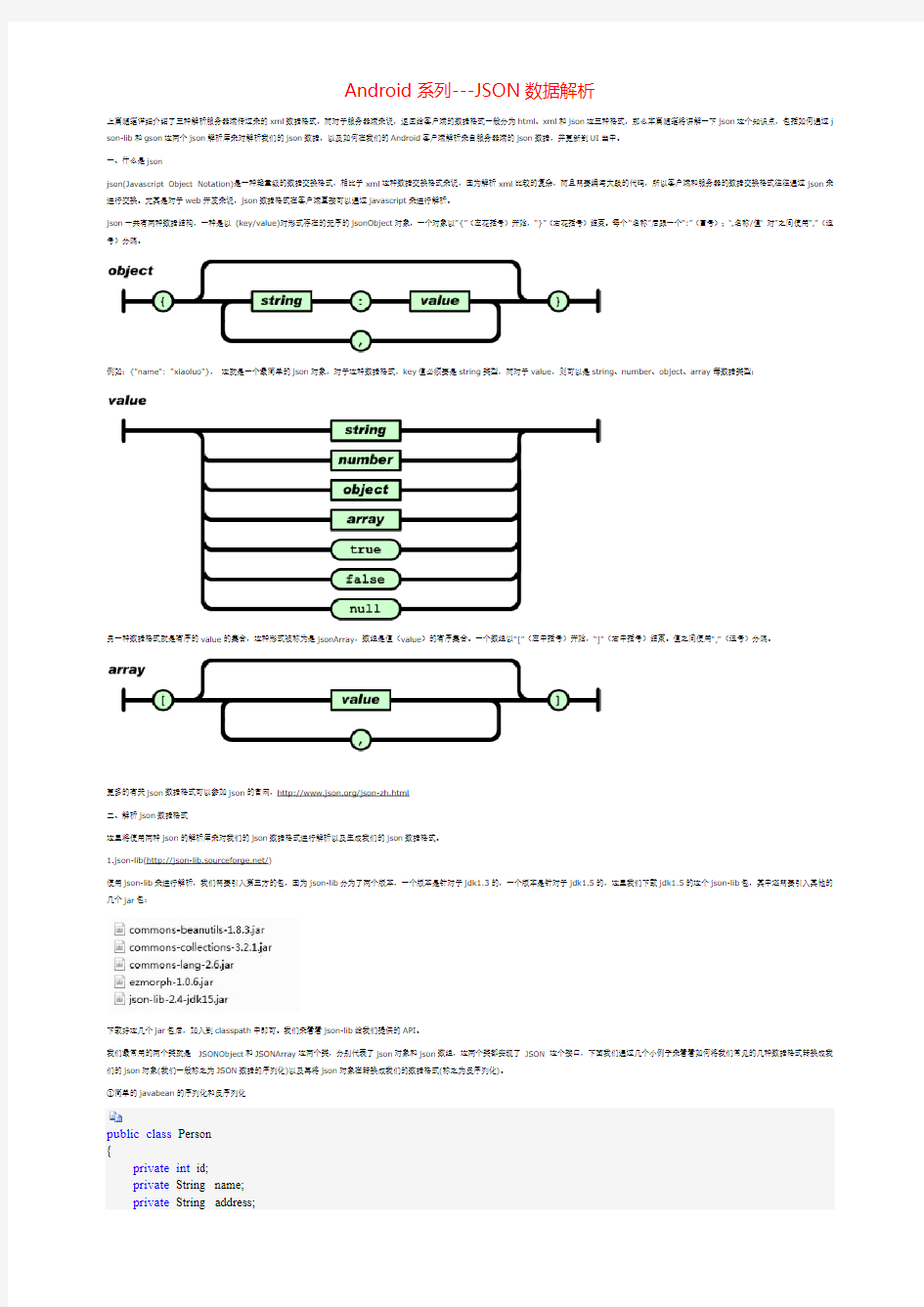
json一共有两种数据结构,一种是以(key/value)对形式存在的无序的jsonObject对象,一个对象以“{”(左花括号)开始,“}”(右花括号)结束。每个“名称”后跟一个“:”(冒号);“…名称/值? 对”之间使用“,”(逗号)分隔。
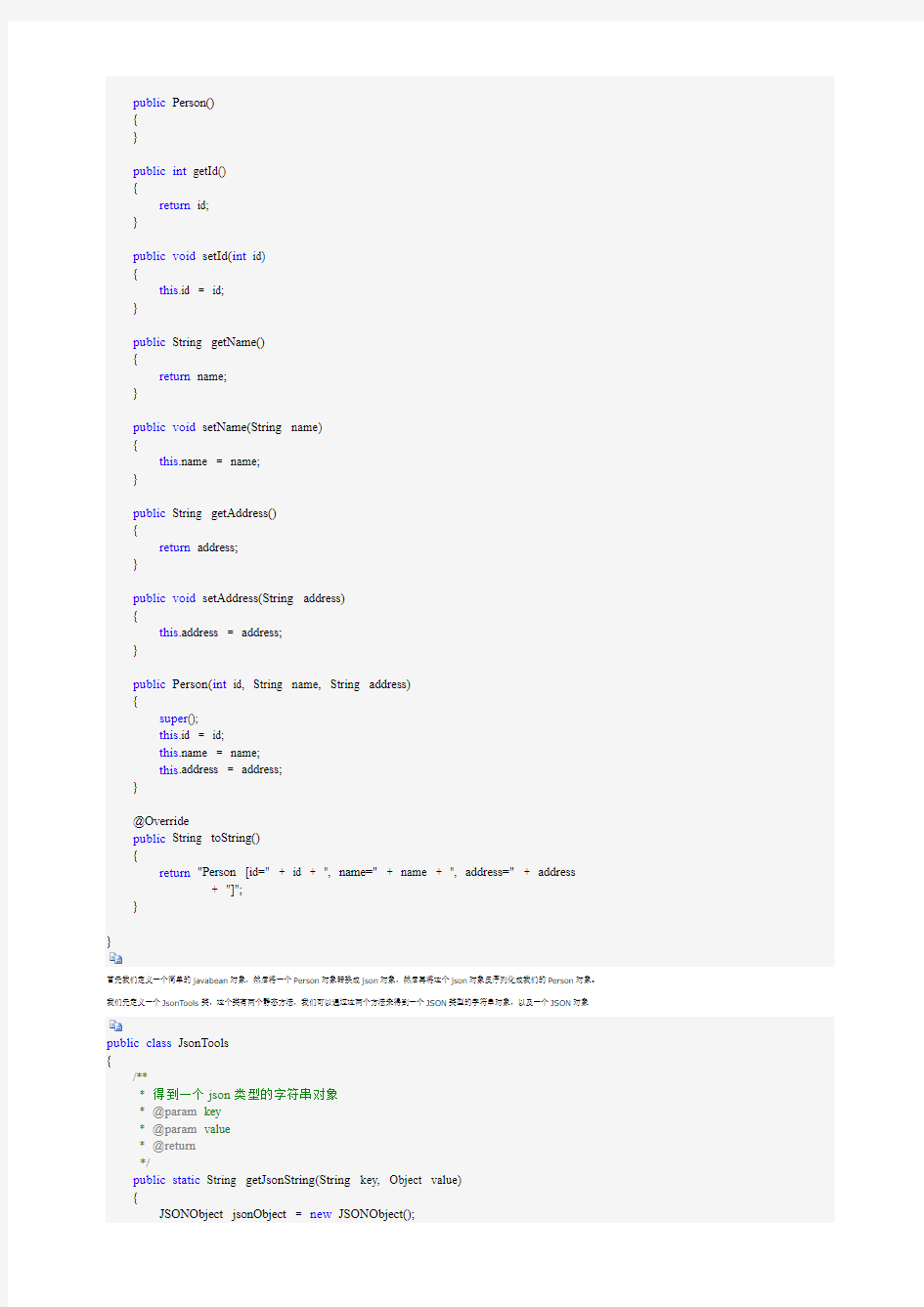
例如:{"name": "xiaoluo"},这就是一个最简单的json对象,对于这种数据格式,key值必须要是string类型,而对于value,则可以是string、number、object、array等数据类型:
另一种数据格式就是有序的value的集合,这种形式被称为是jsonArray,数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。
更多的有关json数据格式可以参加json的官网,https://www.doczj.com/doc/ff8835290.html,/json-zh.html
二、解析json数据格式
这里将使用两种json的解析库来对我们的json数据格式进行解析以及生成我们的json数据格式。
1.json-lib(https://www.doczj.com/doc/ff8835290.html,/)
使用json-lib来进行解析,我们需要引入第三方的包,因为json-lib分为了两个版本,一个版本是针对于jdk1.3的,一个版本是针对于jdk1.5的,这里我们下载jdk1.5的这个json-lib包,其中还需要引入其他的几个jar包:
下载好这几个jar包后,加入到classpath中即可。我们来看看json-lib给我们提供的API。
我们最常用的两个类就是 JSONObject和JSONArray这两个类,分别代表了json对象和json数组,这两个类都实现了JSON 这个接口,下面我们通过几个小例子来看看如何将我们常见的几种数据格式转换成我们的json对象(我们一般称之为JSON数据的序列化)以及再将json对象在转换成我们的数据格式(称之为反序列化)。
①简单的javabean的序列化和反序列化
public class Person
{
private int id;
private String name;
private String address;
public Person()
{
}
public int getId()
{
return id;
}
public void setId(int id)
{
this.id = id;
}
public String getName()
{
return name;
}
public void setName(String name)
{
https://www.doczj.com/doc/ff8835290.html, = name;
}
public String getAddress()
{
return address;
}
public void setAddress(String address)
{
this.address = address;
}
public Person(int id, String name, String address)
{
super();
this.id = id;
https://www.doczj.com/doc/ff8835290.html, = name;
this.address = address;
}
@Override
public String toString()
{
return"Person [id=" + id + ", name=" + name + ", address=" + address + "]";
}
}
首先我们定义一个简单的javabean对象,然后将一个Person对象转换成json对象,然后再将这个json对象反序列化成我们的Person对象。我们先定义一个JsonTools类,这个类有两个静态方法,我们可以通过这两个方法来得到一个JSON类型的字符串对象,以及一个JSON对象
public class JsonTools
{
/**
* 得到一个json类型的字符串对象
* @param key
* @param value
* @return
*/
public static String getJsonString(String key, Object value)
{
JSONObject jsonObject = new JSONObject();
//put和element都是往JSONObject对象中放入key/value 对
// jsonObject.put(key, value);
jsonObject.element(key, value);
return jsonObject.toString();
}
/**
* 得到一个json对象
* @param key
* @param value
* @return
*/
public static JSONObject getJsonObject(String key, Object value)
{
JSONObject jsonObject = new JSONObject();
jsonObject.put(key, value);
return jsonObject;
}
}
我们可以直接通过 JSONObject jsonObject = new JSONObject(); 这个方法就可以得到一个json对象,然后通过element()或者是put()方法来给我们的json对象添加key/value对。我们先来看看第一个例子,实现一个简单的Person对象和json对象的转换
Person person = new Person(1, "xiaoluo", "广州");
// 将Person对象转换成一个json类型的字符串对象
String personString = JsonTools.getJsonString("person", person);
System.out.println(personString.toString());
我们看看控制台的输出:
{"person":{"address":"广州","id":1,"name":"xiaoluo"}}
整个外面的大括号是一个json对象,里面有一对key/value,其中里面的{"address":"广州","id":1,"name":"xiaoluo"}就是我们转换成的json字符串对象
再来看看如何将json对象转换成我们的bean对象
JSONObject jsonObject = JsonTools.getJsonObject("person", person);
// 通过JSONObject的toBean方法可以将json对象转换成一个javabean
JSONObject personObject = jsonObject.getJSONObject("person");
Person person2 = (Person) JSONObject.toBean(personObject, Person.class);
System.out.println(person2);
Person [id=1, name=xiaoluo, address=广州]
②转换List
@Test
public void testPersonsJson()
{
List
Person person = new Person(1, "xiaoluo", "广州");
Person person2 = new Person(2, "android", "上海");
persons.add(person);
persons.add(person2);
String personsString = JsonTools.getJsonString("persons", persons);
System.out.println(personsString);
JSONObject jsonObject = JsonTools.getJsonObject("persons", persons);
// List
JSONArray personsArray = (JSONArray)jsonObject.getJSONArray("persons");
List
System.out.println(persons2);
}
{"persons":[{"address":"广州","id":1,"name":"xiaoluo"},{"address":"上海","id":2,"name":"android"}]}
[Person [id=1, name=xiaoluo, address=广州], Person [id=2, name=android, address=上海]]
③List
@Test
public void testMapJson()
{
List
Map
map1.put("id", "001");
map1.put("name", "xiaoluo");
map1.put("age", "20");
Map
map2.put("id", "002");
map2.put("name", "android");
map2.put("age", "33");
list.add(map1);
list.add(map2);
String listString = JsonTools.getJsonString("list", list);
System.out.println(listString);
JSONObject jsonObject = JsonTools.getJsonObject("list", list);
JSONArray listArray = jsonObject.getJSONArray("list");
List
System.out.println(list2);
}
{"list":[{"id":"001","age":"20","name":"xiaoluo"},{"id":"002","age":"33","name":"android"}]}
[{id=001, name=xiaoluo, age=20}, {id=002, name=android, age=33}]
通过上面的例子,我们可以了解了如何通过json-lib这个解析库来实现javabean、List、Map等数据和json数据的互相转换
2.gson(https://www.doczj.com/doc/ff8835290.html,/p/google-gson/)
下面我们来看看Google提供的gson这个json解析库,同样我们需要去下载gson这个jar包,导入到我们的项目中
使用gson,我们可以非常轻松的实现数据对象和json对象的相互转化,其中我们最常用的就是两个方法,一个是fromJSON(),将json对象转换成我们需要的数据对象,另一个是toJSON(),这个就是将我们的数据对象转换成json对象。下面我们也通过一个综合的例子来看看gson的使用方法:
public class JsonService
{
public Person getPerson()
{
Person person = new Person(1, "xiaoluo", "广州");
return person;
}
public List
{
List
Person person = new Person(1, "xiaoluo", "广州");
Person person2 = new Person(2, "android", "上海");
persons.add(person);
persons.add(person2);
return persons;
}
public List
{
List
list.add("广州");
list.add("上海");
list.add("北京");
return list;
}
public List
{
List
Map
map1.put("id", "001");
map1.put("name", "xiaoluo");
map1.put("age", "20");
Map
map2.put("id", "002");
map2.put("name", "android");
map2.put("age", "33");
list.add(map1);
list.add(map2);
return list;
}
}
public static void main(String[] args)
{
Gson gson = new Gson();
JsonService jsonService = new JsonService();
Person person = jsonService.getPerson();
System.out.println("person: " + gson.toJson(person));
// 对于Object类型,使用fromJson(String, Class)方法来将Json对象转换成Java对象
Person person2 = gson.fromJson(gson.toJson(person), Person.class);
System.out.println(person2);
System.out.println("------------------------------------------------");
List
System.out.println("persons: " + gson.toJson(persons));
/*
* 对于泛型对象,使用fromJson(String, Type)方法来将Json对象转换成对应的泛型对象
* new TypeToken<>(){}.getType()方法
*/
List
System.out.println(persons2);
System.out.println("------------------------------------------------");
List
System.out.println("String---->" + gson.toJson(list));
List
System.out.println("list2---->" + list2);
System.out.println("------------------------------------------------");
List
System.out.println("Map---->" + gson.toJson(listMap));
List
System.out.println("listMap2---->" + listMap2);
System.out.println("------------------------------------------------");
}
看看控制台的输出:
person: {"id":1,"name":"xiaoluo","address":"广州"}
Person [id=1, name=xiaoluo, address=广州]
------------------------------------------------
persons: [{"id":1,"name":"xiaoluo","address":"广州"},{"id":2,"name":"android","address":"上海"}]
[Person [id=1, name=xiaoluo, address=广州], Person [id=2, name=android, address=上海]]
------------------------------------------------
String---->["广州","上海","北京"]
list2---->[广州, 上海, 北京]
------------------------------------------------
Map---->[{"id":"001","age":"20","name":"xiaoluo"},{"id":"002","age":"33","name":"android"}]
listMap2---->[{id=001, age=20, name=xiaoluo}, {id=002, age=33, name=android}]
------------------------------------------------
三、在Android客户端解析服务器端的json数据
下面我们来完成一个综合的例子,Android客户端通过一个AsyncTask异步任务请求服务器端的某些数据,然后在解析完这些数据后,将得到的数据内容更新到我们的Spinner这个UI控件当中。
我们首先来看下服务器端的代码:
@WebServlet("/CityServlet")
public class CityServlet extends HttpServlet
{
private static final long serialVersionUID = 1L;
public CityServlet()
{
super();
}
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException
{
this.doPost(request, response);
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException
{
response.setContentType("text/html;charset=utf-8");
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
PrintWriter writer = response.getWriter();
String type = request.getParameter("type");
if("json".equals(type))
{
List
cities.add("广州");
cities.add("上海");
cities.add("北京");
cities.add("湖南");
Map
map.put("cities", cities);
String citiesString = JSON.toJSONString(map);
writer.println(citiesString);
}
writer.flush();
writer.close();
}
}
如果客户端请求的参数是type=json,则响应给客户端一个json数据格式
接着来看看客户端的代码,首先看看客户端的布局文件,其实就是一个按钮和一个Spinner控件,当点击按钮后,通过http协议请求服务器端的数据,然后在接收到后再更新我们的Spinner控件的数据
xmlns:tools="https://www.doczj.com/doc/ff8835290.html,/tools" android:layout_width="match_parent" android:layout_height="match_parent"> android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="64dp" android:layout_marginTop="64dp" android:textSize="20sp" android:text="城市"/> android:id="@+id/spinner" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@id/textView1" android:layout_toRightOf="@id/textView1"/> android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/spinner" android:layout_marginLeft="22dp" android:layout_marginTop="130dp" android:text="加载数据"/>
在Android客户端写一个解析json数据格式的类:
public class JsonUtils
{
/**
* @param citiesString 从服务器端得到的JSON字符串数据
* @return解析JSON字符串数据,放入List当中
*/
public static List
{
List
try
{
JSONObject jsonObject = new JSONObject(citiesString);
JSONArray jsonArray = jsonObject.getJSONArray("cities");
for(int i = 0; i < jsonArray.length(); i++)
{
cities.add(jsonArray.getString(i));
}
}
catch(Exception e)
{
e.printStackTrace();
}
return cities;
}
}
当然我们的HttpUtils类也不可少:
public class HttpUtils
{
/**
* @param path 请求的服务器URL地址
* @param encode 编码格式
* @return将服务器端返回的数据转换成String
*/
public static String sendPostMessage(String path, String encode)
{
String result = "";
HttpClient httpClient = new DefaultHttpClient();
try
{
HttpPost httpPost = new HttpPost(path);
HttpResponse httpResponse = httpClient.execute(httpPost);
if(httpResponse.getStatusLine().getStatusCode() == HttpStatus.SC_OK)
{
HttpEntity httpEntity = httpResponse.getEntity();
if(httpEntity != null)
{
result = EntityUtils.toString(httpEntity, encode);
}
}
}
catch(Exception e)
{
e.printStackTrace();
}
finally
{
httpClient.getConnectionManager().shutdown();
}
return result;
}
}
最后来看看我们的MainActivity类:
public class MainActivity extends Activity
{
private Spinner spinner;
private Button button;
private ArrayAdapter
private ProgressDialog dialog;
private final String CITY_PATH_JSON = "http://172.25.152.34:8080/httptest/CityServlet?type=json";
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(https://www.doczj.com/doc/ff8835290.html,yout.activity_main);
spinner = (Spinner)findViewById(R.id.spinner);
button = (Button)findViewById(R.id.button);
dialog = new ProgressDialog(MainActivity.this);
button.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
dialog.setTitle("提示信息");
dialog.setMessage("loading......");
dialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
dialog.setCancelable(false);
new MyAsyncTask().execute(CITY_PATH_JSON);
}
});
}
public class MyAsyncTask extends AsyncTask
{
@Override
protected void onPreExecute()
{
dialog.show();
}
@Override
protected List
{
List
String citiesString = HttpUtils.sendPostMessage(params[0], "utf-8");
// 解析服务器端的json数据
cities = JsonUtils.parseCities(citiesString);return cities;
}
@Override
protected void onPostExecute(List
{
adapter = new ArrayAdapter
adapter.setDropDownViewResource(https://www.doczj.com/doc/ff8835290.html,yout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
dialog.dismiss();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
当然别往了开启我们的网络授权
最后我们来看看效果图:
这样我们就完成了客户端与服务器端通过json来进行数据的交换
总结:本篇随笔主要讲解了JSON这种轻量级的数据交换格式的概念,以及讲解了两种解析json数据的解析类(json-lib以及gson),最后通过一个小例子实现了在Android客户端和服务器端使用json这种数据格式来进行数据的交换。
后台转换JSON数据类型,前台解析JSON数据等等例子总结 JSON对象: JSONObject obj = new JSONObject(); obj.put("result", 0); obj.put("message", message); return obj.toJSONString(); 前台解析: Success:function(data){ var result = data.result; var message = data.message; } json对象中有json对象的写法: Objstr为一个JSONObject obj的String转换 private String getsuccess(String objstr,int number){ JSONObject obj = new JSONObject(); obj.put("result", 1); obj.put("obj", objstr); obj.put("number", number); return obj.toJSONString(); }
前台解析: Picjson为success返回的data var result = picjson.result; if (result==1) { var objdata = picjson.obj; var data = eval('(' + objdata + ')'); var num = picjson.number; picurl = null; showpiclist(data, num); } else{ alert(picjson.message); picurl = null; } list转成json对象 需要的包: https://www.doczj.com/doc/ff8835290.html,mons-lang.jar https://www.doczj.com/doc/ff8835290.html,mons-beanutils.jar https://www.doczj.com/doc/ff8835290.html,mons-collections.jar https://www.doczj.com/doc/ff8835290.html,mons-logging.jar
JSON 数据格式解析 和 XML 一样,JSON 也是基于纯文本的数据格式。由于 JSON 天生是为JavaScript 准备的,因此,JSON 的数据格式非常简单,您可以用 JSON 传输一个简单的 String,Number,Boolean,也可以传输一个数组,或者一个复杂的Object 对象。 String,Number 和 Boolean 用 JSON 表示非常简单。例如,用 JSON 表示一个简单的 String “ abc ”,其格式为: "abc" 除了字符 ",\,/ 和一些控制符(\b,\f,\n,\r,\t)需要编码外,其他 Unicode 字符可以直接输出。下图是一个 String 的完整表示结构: 图 1. String 的完整表示结构 一个 Number 可以根据整型或浮点数表示如下:
图 2. Number 的表示结构 这与绝大多数编程语言的表示方法一致,例如: 12345(整数) -3.9e10(浮点数) Boolean 类型表示为 true 或 false 。此外,JavaScript 中的 null 被表示为 null,注意,true、false 和 null 都没有双引号,否则将被视为一个String 。 JSON 还可以表示一个数组对象,使用 [] 包含所有元素,每个元素用逗号分隔,元素可以是任意的 Value,例如,以下数组包含了一个 String,Number,Boolean 和一个 null: Object 对象在 JSON 中是用 {} 包含一系列无序的 Key-Value 键值对表示的,实际上此处的 Object 相当于 Java 中的 Map
是一种轻量级地数据交换格式.它是基于语法标准地一个子集.是一种轻量级地数据交换格式.采用完全独立于语言地文本格式,可以很容易在各种网络、平台和程序之间传输.地语法很简单,易于人阅读和编写,同时也易于机器解析和生成. 要想熟练地操作数据,就要先了解数据: 地规则很简单:对象是一个无序地“‘名称值’对”集合.一个对象以“{”(左括号)开始,“}”(右括号)结束.每个“名称”后跟一个“:”(冒号);“‘名称值’对”之间使用“,”(逗号)分隔.文档来自于网络搜索 规则如下: 、映射用冒号(“:)表示.名称:值 、并列地数据之间用逗号(“,”)分隔.名称:值,名称:值 、映射地集合(对象)用大括号(“{}”)表示. { 名称:值, 名称:值 } 、并列数据地集合(数组)用方括号(“[]”)表示. [ {名称:值,名称:值}, {名称:值,名称:值} ] 、元素值可具有地类型:, , , , , 文档来自于网络搜索 注意:、用冒号(而不是等号)来赋值.每一条赋值语句用逗号分开.整个对象用大括号封装起来.可用大括号分级嵌套数据.文档来自于网络搜索 、对象描述中存储地数据可以是字符串,数字或者布尔值.对象描述也可存储函数,那就是对象地方法. 、主要有两种数据结构 ()由–对组成地数据结构.这种数据结构在不同地语言中有不同地实现. 例如:在中是一个对象.而在中是一种结构语言中是,其它地语言中可能为、等.文档来自于网络搜索 ()有序集合、这种数据结构在不同语言中可能有、、数组和序列等实现. 、中数据格式地处理 <>转 [] <>( ) {
{ (()); 文档来自于网络搜索( ()) { (, ); (()); } } { ; } } 转<> [] ( ) { { (); 文档来自于网络搜索 ( (())) 文档来自于网络搜索 { (); } } { ; } } 转 [] ( ) { ( ) { ""; } ();
js读取解析JSON数据 各位读友大家好!你有你的木棉,我有我的文章,为了你的木棉,应读我的文章!若为比翼双飞鸟,定是人间有情人!若读此篇优秀文,必成天上比翼鸟! js读取解析JSON数据js读取解析JSON数据JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。同时,JSON是JavaScript 原生格式,这意味着在JavaScript 中处理JSON数据不须要任何特殊的API 或工具包。本文主要是对JS操作JSON的要领做下总结。在JSON中,有两种结构:对象和数组。1. 一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’对”之间运用“,”(逗号)分隔。名称用引号括起来;值如果是字符串则必须用括号,数值型则不须要。例如:var o={“xlid”:”cxh”,”xldigitid”:123456,”topscore”:2000,”topplaytime”:”2009-08-20”};2. 数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间运用“,”(逗号)分隔。例如:var jsonranklist=[{“xlid”:”cxh”,”xldigitid”:123456,”topscore”:2000,”top playtime”:”2009-08-20”},{“xlid”:”zd”,”xldigitid”:123456,”topscore ”:1500,”topplaytime”:”2009-11-20”}];为了方便地处理JSON数据,JSON提供了json.js包,下载地址:https://www.doczj.com/doc/ff8835290.html,/json.js在
对象封装成为List和JSON解析成封装有对象的List 1、封装方法类(将JSONArray放入JSONObject中发给客户端) package com.mlp.tools; import java.util.ArrayList; import org.json.JSONArray; import org.json.JSONException; import org.json.JSONObject; import https://www.doczj.com/doc/ff8835290.html,ebean.Messages; import https://www.doczj.com/doc/ff8835290.html,ebean.Resources; import https://www.doczj.com/doc/ff8835290.html,ebean.Types; public class ListToJSONArray { public static JSONArray setListToJR(ArrayList
JSON 的定义: 一种轻量级的数据交换格式,具有良好的可读和便于快速编写的特性。业内主流技术为其提供了完整的解决方案(有点类似于正则表达式 ,获得了当今大部分语言的支持,从而可以在不同平台间进行数据交换。 JSON 采用兼容性很高的文本格式,同时也具备类似于 C 语言体系的行为。– https://www.doczj.com/doc/ff8835290.html, JSON Vs XML 1.JSON 和 XML 的数据可读性基本相同 2.JSON 和 XML 同样拥有丰富的解析手段 3.JSON 相对于 XML 来讲,数据的体积小 4.JSON 与 JavaScript 的交互更加方便 5.JSON 对数据的描述性比 XML 较差 6.JSON 的速度要远远快于 XML android2.3提供的 json 解析类 android 的 json 解析部分都在包 org.json 下,主要有以下几个类: JSONObject :可以看作是一个 json 对象 , 这是系统中有关 JSON 定义的基本单元, 其包含一对儿 (Key/Value数值。它对外部 (External:应用 toString(方法输出的数值调用的响应体现为一个标准的字符串(例如:{"JSON": "Hello, World"},最外被大括号包裹,其中的 Key 和 Value 被冒号 ":"分隔。其对于内部 (Internal行为的操作格式略微,例如:初始化一个 JSONObject 实例,引用内部的 put(方法添加数值:new JSONObject(.put("JSON", "Hello, World!", 在 Key 和 Value 之间是以逗号 "," 分隔。Value 的类型包括:Boolean 、 JSONArray 、 JSONObject 、 Number 、 String 或者默认值 JSONObject.NULL object 。
//第一种 public void jsonTx() { String json = "{'status':200,'message':'查询成功','data':[{'id':1,'name':'name1','describe':'第一条数据'}]}"; JSONObject data = new JSONObject(json); int status = data.optInt("status"); JSONArray data1 = data.getJSONArray("data"); if (status==200) { for(int i=0;i 一、JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。易于人阅读和编写。同时,也易于机器解析和生成。 二、JSON数据格式解析:和XML一样,JSON也是基于存文本的数据格式。您可以用JSON传输一个简单的String、Number、Boolean,也可以传输一个数组或者一个复杂的Object对象。例如:1、用JSON表示一个简单String “abc”,其格式为:”abc”。除了字符“,\,/ 和一些控制符(\b,\n,\t 等)需要编码外,其他Unicode字符可以直接输出。 2、用JSON表示一个数组对象,使用“[ ]“包含所有元素,每个元素用逗号分隔,元素可以使任意的value,例如,一下数组包含了一个String、Number、Boolean、和一个null:[“abc”,123,false,null]。 3、Object对象在JSON中用“{ }“包含一系列无序的Key-Value键值对表示,实际上此处的Object相当于Java 中的Map。注意Key只能用String表示。例如:一个Address对象包含如下Key-Value:{“city”:”beijing”,”street”:”chaoyang”,”postcode”:100025}。 三、JAVASCRIPT处理JSON数据Function demo(){ var v={“name”:”SMITH”,”address”: {“city”:”beijing”,”street”:”chaoyang”,”postcode”:100025}}; document.write(https://www.doczj.com/doc/ff8835290.html,); document.write(v.address.city); } 四:JSON和XML的比较XML和JSON都是用结构化方法来标记数据,下面来做一个简单的比较。 这个方法是参考 https://www.doczj.com/doc/ff8835290.html,/networking-database-problems-f29/connecting-to-mysql-database-t50063.html 国外老外的一些经验所得。这里我总结一下要点: 1、需要一个mysql数据库,这个怎么搞出来,大家觉得有问题先学学mysql再回来接着看。 2、需要一个php操作mysql数据库的脚本,上传到服务器地址 3、需要修改Android的manifest文件,入网许可!! 一、首先我们假如已经把MYSQL数据库建立好了,写一个PHP操作文件上传到服务器访问地址 [php]view plaincopyprint? 1 稍微解析一下上面PHP内容, [php]view plaincopyprint? 10$q=mysql_query("SELECT * FROM user_info WHERE uName ='".$_REQUEST['name']."'"); 这句当中 [php]view plaincopyprint? 11.$_REQUEST['name']. 就表示要从android里面输入到这里的一个键值对的值,id为name,下面我们 写Android程序会再说明一下。 [php]view plaincopyprint? Json 解析详细教程 1、JSON(JavaScript Object Notation) 定义: 轻量级的数据交换格式,具有良好的可读和便于快速编写的 特性。业内主流技术为其提供了完整的解决方案(有点类似 于正则表达式,获得了当今大部分语言的支持) ,从而可以 在不同平台间进行数据交换。 JSON 采用兼容性很高的文本 { "name":"小猪","age":20 } Array Array 是值(value )的有序集合。 [value , value , value ] 值(value )可以是双引号括起来的字符串(string )、数值 (number )、true 、false 、null 、对象(object )或者数组 (array )。 这些结构可以嵌套。 字符串(string )是由双弓 包围的任意数量 Unicode 字符的集合,使用反斜线转义。 个字符(character )即一个单独的字符串(character string )。 例如: \ + " \ / b f n r t u 进行转义。 例子 1: Array 里 格式,同时也具备类似于 C 语言体系的行为。 —https://www.doczj.com/doc/ff8835290.html, 2、JSON 的结构: (1) Name/Value Pairs 无序的):类 似所熟知的 Keyed list 、Hash table 、Disctionary 和 Associative array 。在Android 平台中同时存在另外一个类 "Bundle" ,某 种程度上具有相似的行为。 ⑵Array (有序的):一组 有序的数据列表。 对象对象是一个无序的 Name/Value Pairs 集合。 { name:value , name:value , name:value . }例子: 用jquery解析JSON数据的方法 用jquery解析JSON数据的方法,作为jquery异步请求的传输对象,jquery请求后返回的结果是json对象,这里考虑的都是服务器返回JSON形式的字符串的形式,对于利用JSONObject等插件封装的JSON对象,与此亦是大同小异,这里不再做说明。这里首先给出JSON字符串集, 用jquery解析JSON数据的方法,作为jquery异步请求的传输对象,jquery 请求后返回的结果是json对象,这里考虑的都是服务器返回JSON 形式的字符串的形式,对于利用JSONObject等插件封装的JSON对象,与此亦是大同小异,这里不再做说明。 这里首先给出JSON字符串集,字符串集如下: 代码如下: var data=" { root: [ {name:'1',value:'0'}, {name:'6101',value:'北京市'}, {name:'6102',value:'天津市'}, {name:'6103',value:'上海市'}, {name:'6104',value:'重庆市'}, {name:'6105',value:'渭南市'}, {name:'6106',value:'延安市'}, {name:'6107',value:'汉中市'}, {name:'6108',value:'榆林市'}, {name:'6109',value:'安康市'}, {name:'6110',value:'商洛市'} ] }"; 这里以jquery异步获取的数据类型——json对象和字符串为依据,分别介绍两种方式获取到的结果处理方式。 1.对于服务器返回的JSON字符串,如果jquery异步请求没做类型说明,或者以字符串方式接受,那么需要做一次对象化处理,方式不是太麻烦,就是将该字符串放于eval()中执行一次。这种方式也适合以普通javascipt方式获取json对象,以下举例说明: var dataObj=eval("("+data+")");//转换为json对象 alert(dataObj.root.length);//输出root的子对象数量 $.each(dataObj.root,fucntion(idx,item){ if(idx==0){ return true; } JS解析JSON数据及取值的一些用法 <%@ page contentType="text/html;charset=GBK" language="java" %> JSONObject详解及用法
json数据解析
Json解析详细教程
用jquery解析JSON数据的方法
JS解析JSON数据及取值的用法
JS解析JSON数据测试界面
JsJson js和json 工程地址: https://https://www.doczj.com/doc/ff8835290.html,/svn/trunk/code/HtmlPro js解析json var json =eval(${json});//${json}:json字符串 格式 function test(){ var a = [//一个数组 {//一个json对象(类似于Bean,字段名:字段值) "省份":"福建", "面积":16800, "人口":1600, "城市":["福州","泉州","厦门","漳州"],//值可以是数组 "特产":{"吃":"海鲜","喝":"茶","玩":"武夷山"}//值可以是另一个json对象},{ "省份":"广东", "面积":6400, "人口":1800, "城市":["杭州","温州","台州","舟山"], "特产":{"吃":"海鲜","喝":"茶","玩":"西湖"} } ]; //调用属性两种;第一种:a[0]["省份"],第二种:a[0].省份 alert("省份:"+a[0]["省份"]+" 省份:"+a[0].省份+" 城市:"+a[0].城市[1]+" 特产.玩:"+a[0].特产.玩); var speciality = a[0].特产; var specialityName=""; //循环json里面的属性 for(var key in speciality){ specialityName = specialityName +" key: "+key+" value:"+speciality[key]; } alert("特产:"+specialityName);
JSON数据传输 一.什么是JSON 1.JSON是什么? JSON提供了一种更适合AJAX应用的标准数据交换格式。JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。 2.JSON数据格式是什么样的? 1.JSON是什么? JSON提供了一种更适合AJAX应用的标准数据交换格式。JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。 2.JSON数据格式是什么样的? 二.JS解析JSON格式数据 1. 客户端将json对象通过toJSONString(par)转换为字符串 2.解析JSON普通数据; 利用eval函数将返回的文本流转换成JS对象 A.知道属性名的; B.不知道属性名的。(For in) 3.解析JSON数组数据。 三.JA V A封装及解析JSON 1.通过String jsonString = request.getParameter(“jsonObject"); 获
取客户端json参数. 2.java怎么封装json格式数据 A.封装普通格式json数据; JSONObject returnObject=new JSONObject(); B.封装数组格式的json数据. 3.java解析json格式数据 JSONObject returnObject=new JSONObject(jsonString); String returnObject.getString(“属性名”); JSONArray jarr=returnObject.getJSONArray(“属性名”); 四.JSON格式数据传输的优缺点 1.优点 A.它们简化了数据访问,使用这些数据分隔符时,JavaScript引擎对数据结构(如字符串、数组、对象)的内部表示恰好与这些符号相同 B. JSON的另一个优点是它的非冗长性。在XML中,打开和关闭标记是必需的,这样才能满足标记的依从性;而在JSON中,所有这些要求只需通过一个简单的括号即可满足。在包含有数以百计字段的数据交换中,传统的XML标记将会延长数据交换时间。目前还没有正式的研究表明JSON比XML有更高的线上传输效率;人们只是通过简单的字节数比较发现,对于等效的JSON和XML有效负载,前者总是小于后者网上有人测试JSON的速度几乎是XML解析的10
JSON 数据格式解析 和XML 一样,JSON 也是基于纯文本的数据格式。由于JSON 天生是为JavaScript 准备的,因此,JSON 的数据格式非常简单,您可以用JSON 传输一个简单的String,Number,Boolean,也可以传输一个数组,或者一个复杂的Object 对象。 String,Number 和Boolean 用JSON 表示非常简单。例如,用JSON 表示一个简单的String " abc ",其格式为:"abc",除了字符",\,/ 和一些控制符(\b,\f,\n,\r,\t)需要编码外,其他Unicode 字符可以直接输出。 Boolean 类型表示为true 或false 。此外,JavaScript 中的null 被表示为null,注意,true、false 和null 都没有双引号,否则将被视为一个String 。 JSON 还可以表示一个数组对象,使用[] 包含所有元素,每个元素用逗号分隔,元素可以是任意的Value,例如,以下数组包含了一个String,Number,Boolean 和一null:["abc",12345,false,null]
Object 对象在JSON 中是用{} 包含一系列无序的Key-Value 键值对表示的,实际上此处的Object 相当于Java 中的Map
JSON详解 一、what is json JSON(JavaScript Object Notation)跟xml一样也是一种数据交换格式,而Jsoncpp是个跨平台的开源库。 二、json的特性 JSON 数据的书写格式是:名称/值对。 名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值:"firstName":"John"。 JSON 值可以是:数字(整数或浮点数)、字符串(在双引号中)、逻辑值(true 或 false)、数组(在方括号中)、对象(在花括号中)、null。对象在json中表示为“{}”括起来的内容,数据结构为 {key:value,key:value,...}的键值对的结构。数组在js中是中括号“[]”括起来的内容,数据结构为["java","javascript","vb",...]。 三、JsonCpp的基本语法 使用JsonCpp前先来熟悉几个主要的类: Json::Value 可以表示里所有的类型,比如int,string,object,array 等,具体应用将会在后边示例中介绍。 Json::Reader 将json文件流或字符串解析到Json::Value, 主要函数有Parse。 Json::Writer 与Json::Reader相反,将Json::Value转化成字符串流,注意它的两个子类:Json::FastWriter和Json::StyleWriter,分别输出不带格式的json和带格式的json。 1、Value Json::Value 是jsoncpp 中最基本、最重要的类,用于表示各种类型的对象,jsoncpp 支持的对象类型可见 Json::ValueType 枚举值。 可如下是用 Json::Value 类: Json::Value json_temp; json_temp["name"] = Json::Value("huchao");
JSON格式及读写讲解 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于JavaScript (Standard ECMA-262 3rd Edition - December 1999)的一个子集。JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成。 基础结构 JSON建构有两种结构:[1] json简单说就是javascript中的对象和数组,所以这两种结构就是对象和数组2种结构,通过这两种结构可以表示各种复杂的结构 1、对象:对象在js中表示为“{}”扩起来的内容,数据结构为{key:value,key:value,...}的键值对的结构,在面向对象的语言中,key为对象的属性,value为对应的属性值,所以很容易理解,取值方法为对象.key 获取属性值,这个属性值的类型可以是数字、字符串、数组、对象几种。 2、数组:数组在js中是中括号“[]”扩起来的内容,数据结构为["java","javascript","vb",...],取值方式和所有语言中一样,使用索引获取,字段值的类型可以是数字、字符串、数组、对象几种。 经过对象、数组2种结构就可以组合成复杂的数据结构了。 基础示例 简单地说[1],JSON 可以将JavaScript 对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,或者在异步应用程序中将字符串从Web 客户机传递给服务器端程序。这个字符串看起来有点儿古怪,但是JavaScript很容易解释它,而且JSON 可以表示比"名称/ 值对"更复杂的结构。例如,可以表示数组和复杂的对象,而不仅仅是键和值的简单列表。 名称/ 值对 按照最简单的形式,可以用下面这样的JSON 表示"名称/ 值对":{ "firstName": "Brett" } 这个示例非常基本,而且实际上比等效的纯文本"名称/ 值对"占用更多的空间:firstName=Brett 但是,当将多个"名称/ 值对"串在一起时,JSON 就会体现出它的价值了。首先,可以创
JSON 的含义? JSON的全称是JavaScript Object Notation,是一种轻量级的数据交换格式。JS ON与XML具有相同的特性,例如易于人编写和阅读,易于机器生成和解析。但是JSON 比XML数据传输的有效性要高出很多。JSON完全独立与编程语言,使用文本格式保存。 JSON数据有两种结构: ?Name-Value 对构成的集合,类似于Java中的Map。 ?Value的有序列表,类似于Java中的Array。 一个JSON格式的数据示例: { "Name": "Apple", "Expiry": "2007/10/11 13:54", "Price": 3.99, "Sizes": [ "Small", "Medium", "Large" ] } 更多关于JSON数据格式的说明参看JSON官方网站:https://www.doczj.com/doc/ff8835290.html,(中文内容参看:https://www.doczj.com/doc/ff8835290.html,/json-zh.html) GWT与JSON GWT中支持的客户端服务器端方法调用和数据传递的标准格式是RPC。 JSON并不是GWT支持的标准的数据传递格式。那么如何使用JSON来作为GWT的数据传递格式呢?需要以下几步。 第一,引用HTTP和JSON支持。 第二,在客户端创建JSON数据,提交到服务器 第三,在服务器上重写数据格式解析的代码,使之支持JSON格式的数据 第四,在服务器上组织JSON格式的数据,返回给客户端。 第五,客户端解析服务器传回的JSON数据,正确的显示 引用HTTP和JSON支持
找到.gwt.xml文件,在其中的
JSON是一种轻量级的数据交换格式。它是基于javascript语法标准的一个子集。JSON是一种轻量级的数据交换格式。JSON采用完全独立于语言的文本格式,可以很容易在各种网络、平台和程序之间传输。JSON 的语法很简单,... JSON是一种轻量级的数据交换格式。它是基于javascript语法标准的一个子集。JSON 是一种轻量级的数据交换格式。JSON采用完全独立于语言的文本格式,可以很容易在各种网络、平台和程序之间传输。JSON的语法很简单,易于人阅读和编写,同时也易于机器解析和生成。 要想熟练的操作json数据,就要先了解json数据: JSON的规则很简单:对象是一个无序的“…名称/值?对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“…名称/值?对”之间使用“,”(逗号)分隔。 规则如下: 1、映射用冒号(“:)表示。名称:值 2、并列的数据之间用逗号(“,”)分隔。名称1:值1,名称2:值2 3、映射的集合(对象)用大括号(“{}”)表示。 { 名称1:值1, 名称2:值2 } 4、并列数据的集合(数组)用方括号(“[]”)表示。 [ {名称1:值,名称2:值2}, {名称1:值,名称2:值2} ] 5、元素值可具有的类型:string,number, object, array, true, false, null 注意:1、JSON 用冒号(而不是等号)来赋值。每一条赋值语句用逗号分开。整个对象用大括号封装起来。可用大括号分级嵌套数据。
2、对象描述中存储的数据可以是字符串,数字或者布尔值。对象描述也可存储函数,那就是对象的方法。 6、JSON主要有两种数据结构 (1)由key–value对组成的数据结构。这种数据结构在不同的语言中有不同的实现. 例如:在javascript中是一个对象.而在java中是一种Map结构,c语言中是struct,其它的语言中可能为record、hash table 等。 (2)有序集合、这种数据结构在不同语言中可能有list、vertor、数组和序列等实现。 7、C#中json数据格式的处理 List