

Web方式配置Juniper防火墙
一、配置接口地址、新建区域
1、点击network选项中的interface,里面有多个接口极其所属的区域。点击接口后面的edit编辑,右上角有NEW,可以新建接口。
2、这次E0/0口是Untrust区域,也就是外网口,地址暂时没有。里面有多种配置,下面的manager Server选项中,可以选择这个接口能起什么服务。
3、E0/1是Trust区域,是内网口,地址是172.16.7.18/29,下面的Management Server 也是用来提供各种接入服务的。
4、E0/2是Untrust2区域(这个区域是我新建的区域=>点击network选项中有一个zone选项,里面有个NEW,可以新建区域),地址是11.20.6.254/29。
二、配置NAT(接口NAT)
1、配置接口NA T:外网口地址下面有个模式选项,有NA T模式和Route模式,外网口选择Route模式;内网口下面也是有NA T和Route两个选项,选择NAT模式。之后配置到各个网段的路由。
三、配置域间策略
1、策略配置是在policy里面配置,点击policy选项右面上方有选项,由于这个防火墙有Untrust、Untrust
2、Trust多个区域(我取消了DMZ区域),所有的区域之间默认策略都是全部关闭的。需要哪个,开哪个。
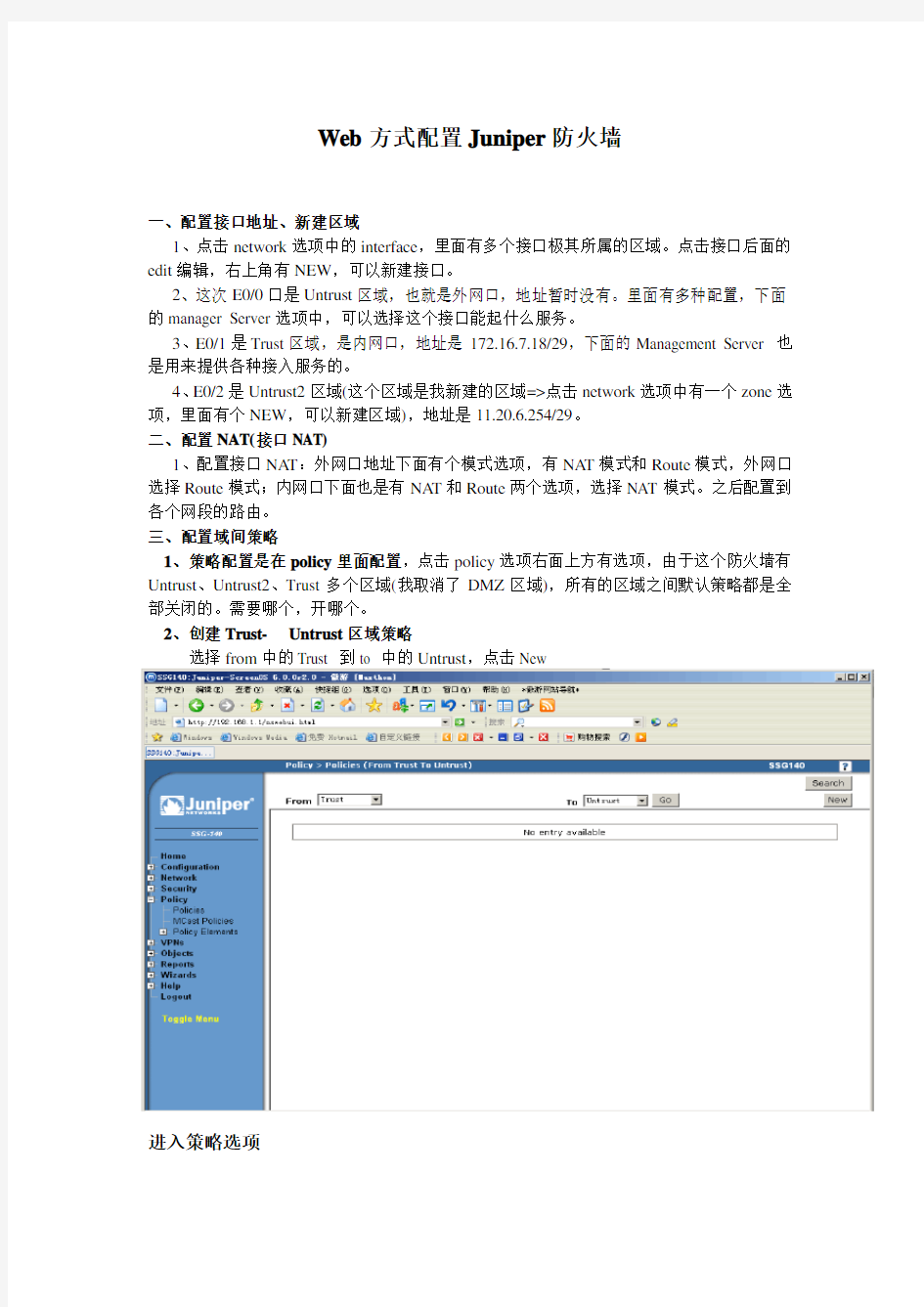
2、创建Trust- Untrust区域策略
选择from中的Trust 到to 中的Untrust,点击New
进入策略选项
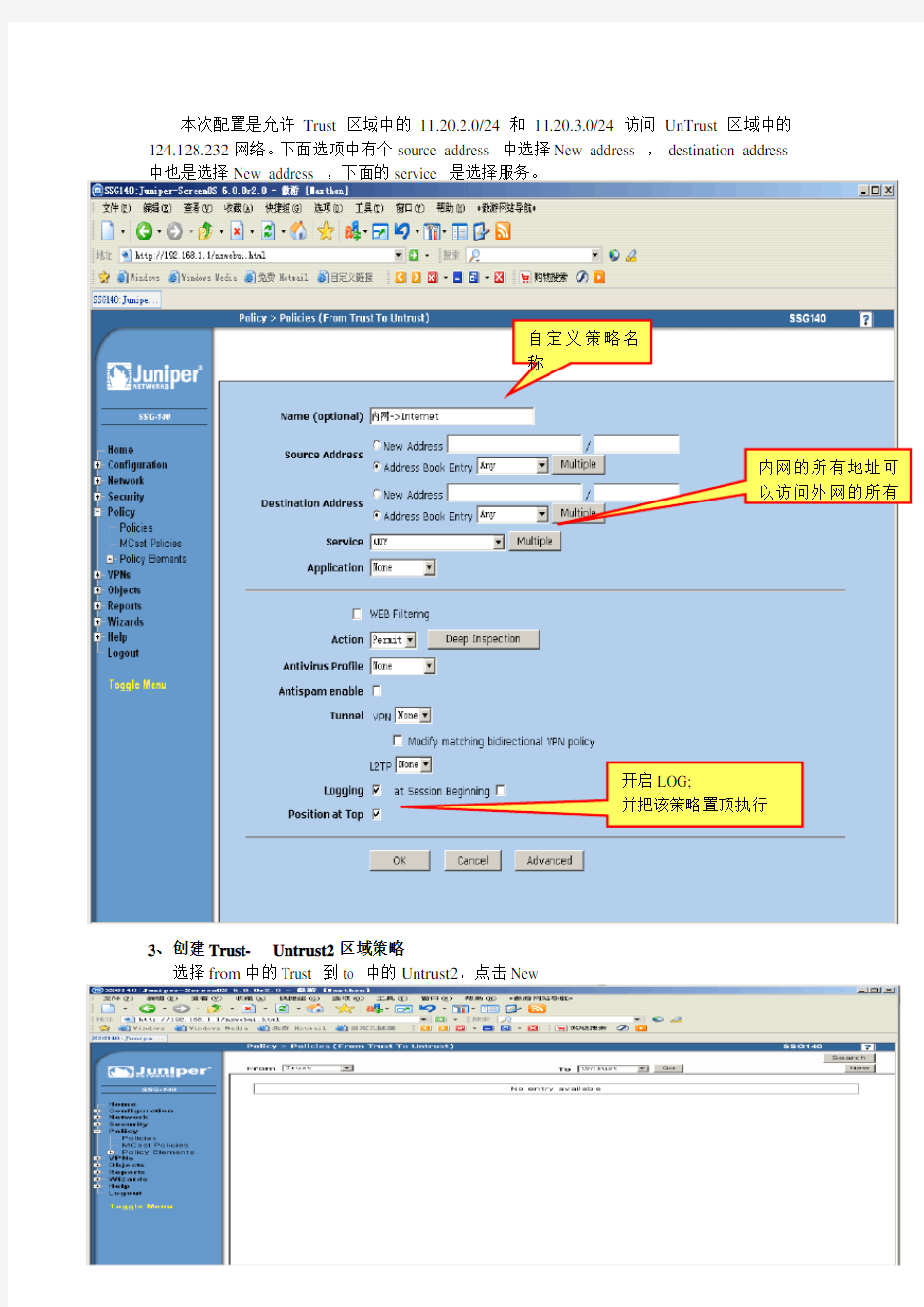
本次配置是允许Trust区域中的11.20.2.0/24和11.20.3.0/24访问UnTrust区域中的
124.128.232网络。下面选项中有个source address 中选择New address ,destination address
中也是选择New address ,下面的service 是选择服务。
自定义策略名
称
内网的所有地址可
以访问外网的所有
开启LOG;
并把该策略置顶执行
3、创建Trust- Untrust2区域策略
选择from中的Trust 到to 中的Untrust2,点击New
本次配置是允许内网的11.20.2.0/24和11.20.3.0/24访问Untrust2区域
下面选项中有个source address 中选择New address ,destination address 中也是选择
New address ,下面的service 是选择服务。配置和上面差不多,就是源网络和目的网络不一样。
4、创建UnTrust2- Trust区域策略
选择from中的trust 到to 中的Untrust2,点击New
本次配置是允许Untrust2区域中的11.20.6.248/29地址访问安全区域中的10.1.2.0/24和10.1.3.0/24网络。下面选项中有个source address 中选择New address ,destination address 中也是选择New address ,下面的service 是选择服务。配置和上面差不多,就是源网络和目的网络不一样。
每2个区域间的所有访问控制列表最后都有一条Deny any,在配置拒绝条目的时候要注意。
5、配置区域间的规则,大概就是这样,无非是源目地址的变化,Service的变化。
四、配置路由
1、下图点击配置路由条目,右面的trus-vr是你往安全区域配置,还是非安全区域。然后
点击New。
添加路由
缺省路由配
选择外
网接口
防火墙互联
网网关地址
本次配置了多条路由条目是往Untrust2和Trust区域的,里面的IP address/network是配
置目标网络。下面的Next hop 是下一跳,选择Gateway ,然后选择接口ethernet0/1 。然后
配置地址(本次)172.16.7.18。然后点击OK就可以了。其它路由的配置类似。
五、新建帐号、修改密码、配置管理IP地址。
1、在configuration选项中的admin中有帐号,默认是netscreen 密码也是netscreen,进admin
后下面有个administrators选项,里面就是帐号密码。点击new是新建(必须用root帐号netscreen),下面是选择权限,有只读和读写2种。
2、修改密码,帐号后面有个edit选项,然后输入旧密码,新密码,再次输入新密码。
3、配置管理IP地址,是administrators选项下面有个Manager IPS,里面可以添加能远程控
制防火墙的地址和网络,默认是没有,也就是全部地址都可以控制防火墙。
该选项最好配置完所有东西后再加。防止web无法配置墙。
Unset Admin Manager-ip 地址
这次配置的大概就这些东西,墙的主要配置就是策略了,Juniper的墙可以配置得很细。如
果你配置过程中导致网络不通,主要查看策略配置和路由配置时候正确,我有些问题也弄好
长时间,大家相互学习。
Web应用界面设计规范(Design Specific ation for Web UI) 主讲人:ARay 目录: 一、软件界面规范的重要性及其目的 二、用户体验为何如此重要 三、Web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范 一、软件界面规范的重要性及其目的 ①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。 ②产品设计通过规范的方式来达到以用户为中心的目的。 二、用户体验为何如此重要 ①日常生活中的遭遇 X员工悲惨的一天: 早晨起来,发现闹钟没有按原先设定响起来。 一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。 到了地铁站,发现公交卡没有钱了。 无奈之下只能去排队买票。 排了3趟地铁,终于到公司了,但是你却迟到了。 结果:尽管你已经非常努力,但是你还是迟到了。 那么,让我们看看这一连串 的倒霉事, 是什么让我们如此狼狈? ②什么是用户体验
用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。 糟糕的用户界面表现: 表现一:过分使用各种奇形怪状、五颜六色的控件。 表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。 表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。 表现四:违背使用习惯。你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。表现五:消息框信息含糊、混乱。比如软件弹出一个消息框。把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。 表现六:还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。这种
一、实验目的和要求 1) 熟悉Web站点的信息交互模型和结构 2) 熟悉Web界面设计的基本思想和原则 3) 掌握Web界面设计的工具和技术 二、实验内容与原理 (一) 实验内容: 要求根据Web界面设计的原则(简洁、一致性、对比度),进行Web界面规划、概要设计和设计要素的选择,利用一种界面设计工具(Dreamweaver / Frontpage)完成网页设计。 (二)实验步骤: 1)选择一种界面设计工具,并熟悉它; 2)针对一个具体的网站(学校、个人、公司)设计应用,进行Web界面规划和概要设计; 3)选择WEB界面设计要素,设计出网页 三、设计方案 1)使用的数据库是MySQL,数据库表如图所示: news表: news_user表:
2)该网站为新闻发布系统,该网站有浏览新闻、添加新闻、修改新闻、删除新闻功能。用户权限分为管理员、普通用户权限。 a)网站主页 b)单击标题,检测如果未登陆,进入登陆页面
c)如果没有登陆账号,则进行注册
d)如果登陆成功则进入新闻浏览界面。如果是普通用户,浏览界面如图所示: 如果是权限用户,浏览界面如图所示: e)详细内容:
f) 如果是管理员用户,则有更新新闻权限,如下图所示: f) 如果是管理员用户,则有添加新闻权限,如下图所示:
我使用的开发工具是VS2012,工程类型为https://www.doczj.com/doc/f82450033.html, Web Forms Application.VS2012集成了https://www.doczj.com/doc/f82450033.html, MVC 4,全面支持移动和HTML5,WF 4.5相比WF 4,更加成熟。该版本中包含了新的Metro应用程序模板,增加了JavaScript功能、一个新的动画库,并提升了使用XAML的Metro应用程序的性能。 3)网站业务流图
D e l l服务器R R控制卡F 设置界面下r的配置 The latest revision on November 22, 2020
Dell 服务器 R740 RAID控制卡F2 设置界面下raid的配置 在F2界面下raid的相关配置 1.开机按F2键,进入system setup界面 2.选择界面里的第三个选项Device Settings 3.选择第一个选项Raid Controller in Slot X :…,进入raid卡管理界面 4.如果不清楚是否配置过阵列,进入第三个选项 Virtual Disk Management 查看 若未配置过raid,则VD mgmt页面如下图所示: 若已经配置过raid,则会显示raid的相关信息 如果需要删除已经配置过的raid,重新配置,单击上图中的Virtual Disk X:… 进入这个虚拟磁盘的信息页面 选中Delete Virtual Disk,再单击Go 进入Go选项的页面,选中confirm,然后单击yes,即可删除raid 5.若不清楚自己的硬盘信息,返回raid卡管理的Main Menu界面,单击第四个选项Physical Disk Management 6.返回raid卡管理界面,选择第一个选项Configuration Management,开始配置raid 7.选择页面里的第一个选项Create Virtual Disk,创建raid 8.在第一行 Select RAID Level这里选择要配置的raid等级(本教程以raid5为例)p.s.:raid 0 需要一块及一块以上的硬盘,对数据安全没有保障raid 1 必须用两块硬盘,一块放数据,一块做备份raid 5 需要三块或三块以上的硬盘,其中一个硬盘是用来备份数据的 9.单击Select Physical Disks,进入选择磁盘界面 10.点击方块处选中硬盘,然后点击最后一行 Apply Changes 单击ok 11.点击OK后返回之前的界面1.输入磁盘名称,输入磁盘大小(本文选择了全部大小)2.选中Default Initialization这一行的Fast选项3.单击最后一行Create Virtual Disk 选项 12.勾中Confirm,单击Yes 13.单击Ok,完成创建 单击右上角Exit退出F2,设置完成。 附1:把所有的硬盘做两个raid5,一个300G放系统,另一个用剩下的空间放数据 1.前面都一样,按6-10步骤操作,然后按下图操作:输入名字,大小填写300G, Default Initialization选择Fast,最后单击Create Virtual Disk 勾中Confirm,单击Yes 单击Ok,完成创建 2.勾中Select Physical Disks From 的 Free Capacity选项然后单击 Select Disk Groups 选项 3.勾中Disk Group 0:RAID 5,然后单击Apply Changes 单击ok
Web页面通用规范XXXX软件技术有限公司
修订记录
目录 WEB页面通用规范 (1) 1引言 (1) 1.1目的 (1) 1.2范围 (1) 2一般页面功能说明 (1) 2.1新增 (1) 2.2修改 (1) 2.3删除 (1) 2.4查询 (2) 2.5取消 (2) 2.6提交 (2) 2.7重置 (2) 2.8返回 (2) 2.9分页 (2) 2.10全选 (3) 3一般页面规则说明 (3) 3.1默认值 (3) 3.2必填项 (3) 3.3界面传递 (3) 3.4窗口嵌套 (3) 3.5输入框 (4) 4页面元素交互 (4) 4.1操作结果确认 (4) 4.2其他规则 (4)
1 引言 1.1 目的 本文用于规范我公司所开发的产品中对于页面的通用需求设计工作,明确在设计中所要遵循的准则和方法,web页面中各个通用功能元素的规格要求,确保所实现的通用功能按钮在结构和功能上的统一,提升软件产品的品质。 1.2 范围 本规范适用于公司所有的软件产品。 2 一般页面功能说明 2.1 新增 当新增一条或多条记录,要求: ●新增的记录必须排在首页首行; ●必填项字段必须有特殊标示; ●提交时需对必填项字段进行重复值、空值(空格)判断; ●新增内容提交失败后,须保留用户修改的内容,以便再次修改提交; ●新增成功后必须有成功提示。 2.2 修改 当进行单条或多条记录的修改时,要求: ●如界面存在复选按钮,勾选多条记录进行修改时,每次只能对一条记录进行修改,默认修改 内容为第一条的提示信息; ●必填项字段必须有特殊标示; ●修改后加载的内容应为的实际内容,而不再为默认值; ●修改完成后须回到原记录所在位置,且刷新显示修改后的值; ●修改内容提交失败后,须保留用户修改的内容,以便再次修改提交; ●在查询条件下修改后返回,如不满足查询条件则不显示; ●需对主标识字段进行重复值、空值(空格)判断; ●修改成功后必须有成功提示。 2.3 删除 当删除一条或多条记录,要求:
网站界面设计应遵循的几个原则 网站用户界面(Website User Interface)是指网站用于和用户交流的外观、部件和程序等等。如果你经常上网的话,会看到很多网站设计很朴素,看起来给人一种很舒服的感觉;有点网站很有创意,能给人带来意外的惊喜和视觉的冲击;而相当多的网站页面上充斥着怪异的字体,花哨的色彩和图片,给人网页制作粗劣的感觉。网站界面的设计,既要从外观上进行创意以到达吸引眼球的目的,还要结合图形和版面设计的相关原理,从而使得网站设计变成了一门独特的艺术。通常的讲,企业网站用户界面的设计应遵循以下几个基本原则: 1.用户导向(User oriented)原则 设计网页首先要明确到底谁是使用者,要站在用户的观点和立场上来考虑设计网站。要作到这一点,必须要和用户来沟通,了解他们的需求、目标、期望和偏好等。网页的设计者要清楚,用户之间差别很大,他们的能力各有不同。比如有的用户可能会在视觉方面有欠缺(如色盲),对很多的颜色分辨不清;有的用户的听觉也会有障碍,对于网站的语音提示反映迟钝;而且相当一部分用户的计算机使用经验很初级,对于复杂一点的操作会感觉到很费力。另外,用户使用的计算机机器配置也是千差万别,包括显卡、声卡、内存、网速、操作系统以及浏览器等都会有不同。设计者如果忽视了这些差别,设计出的网页在不同的机器上显示就会造成混乱。 2.KISS(Keep It Simple And Stupid)原则 KISS原则就是"Keep It Sample And Stupid"的缩写,简洁和易于操作
是网页设计的最重要的原则。毕竟,网站建设出来是用于普通网民来查阅信息和使用网络服务。没有必要在网页上设置过多的操作,堆集上很多复杂和花哨的图片。该原则一般的要求,网页的下载不要超过10秒钟(普通的拨号用户56 Kbps网速);尽量使用文本链接,而减少大幅图片和动画的使用;操作设计尽量简单,并且有明确的操作提示;网站所有的内容和服务都在显眼处向用户予以说明等。 3.布局控制 关于网页排版布局方面,很多网页设计者重视不够,网页排版设计的过于死板,甚至照抄他人。如果网页的布局凌乱,仅仅把大量的信息堆集在页面上,会干扰浏览者的阅读。一般在网页设计上所要遵循的原理有: (1)Miller公式。根据心理学家George https://www.doczj.com/doc/f82450033.html,ler的研究表明,人一次性接受的信息量在7个比特左右为宜。总结一个公式为:一个人一次所接受的信息量为7±2 比特。这一原理被广泛应用于网站建设中,一般网页上面的栏目选择最佳在5~9个之间,如果网站所提供给浏览者选择的内容链接超过这个区间,人在心理上就会烦躁,压抑,会让人感觉到信息太密集,看不过来,很累。例如https://www.doczj.com/doc/f82450033.html,的栏目设置:Main、MyAol、Mail、People、Search、Shop、Channels和Devices 共八个分类。https://www.doczj.com/doc/f82450033.html,的栏目设置:MSN Home、My MSN、Hotmail、Search、Shopping、Money和People & Chat共七项。然而很多国内的网站在栏目的设置远远超出这个区间。 (2)分组处理。上面提到,对于信息的分类,不能超过9个栏目。
竭诚为您提供优质文档/双击可除web配置界面设计规范 篇一:web应用界面设计规范 web应用界面设计规范 发布时间:20xx-10-1010:21:40来源:aRay-csdn评论:0点击:2402次【字号:大中小】qq空间新浪微博腾讯微博人人网豆瓣网百度空间百度搜藏开心网复制更多9主讲人:aRay 目录: 一、软件界面规范的重要性及其目的; 二、用户体验为何如此重要; 三、w eb规范体系介绍; 四、界面设计开发流程; 五、应该遵循的基本原则; 六、界面设计规范 主讲人:aRay 目录: 一、软件界面规范的重要性及其目的
二、用户体验为何如此重要 三、web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范 一、软件界面规范的重要性及其目的 ①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。 ②产品设计通过规范的方式来达到以用户为中心的目的。 二、用户体验为何如此重要 ①日常生活中的遭遇 x员工悲惨的一天: 早晨起来,发现闹钟没有按原先设定响起来。 一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。 到了地铁站,发现公交卡没有钱了。 无奈之下只能去排队买票。 排了3
趟地铁,终于到公司了,但是你却迟到了。 结果:尽管你已经非常努力,但是你还是迟到了。 那么,让我们看看这一连串 的倒霉事, 是什么让我们如此狼狈? ②什么是用户体验 用户体验(userexperience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。 糟糕的用户界面表现: 表现一:过分使用各种奇形怪状、五颜六色的控件。 表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。 表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。 表现四:违背使用习惯。你按 F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。 表现五:消息框信息含糊、混乱。比如软件弹出一个消息框。把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。 表现六:还有一种糟糕的用户界面,乍一看很厉害,实
Dell 服务器 R740 RAID控制卡F2 设置界面下raid的配置 在F2界面下raid的相关配置 1.开机按F2键,进入system setup界面 2.选择界面里的第三个选项Device Settings 3.选择第一个选项Raid Controller in Slot X :…,进入raid卡管理界面 4.如果不清楚是否配置过阵列,进入第三个选项 Virtual Disk Management 查看 若未配置过raid,则VD mgmt页面如下图所示: 若已经配置过raid,则会显示raid的相关信息 如果需要删除已经配置过的raid,重新配置,单击上图中的Virtual Disk X:… 进入这个虚拟磁盘的信息页面 选中Delete Virtual Disk,再单击Go 进入Go选项的页面,选中confirm,然后单击yes,即可删除raid 5.若不清楚自己的硬盘信息,返回raid卡管理的Main Menu界面,单击第四个选项Physical Disk Management 6.返回raid卡管理界面,选择第一个选项Configuration Management,开始配置raid 7.选择页面里的第一个选项Create Virtual Disk,创建raid 8.在第一行 Select RAID Level这里选择要配置的raid等级(本教程以raid5为例) .:raid 0 需要一块及一块以上的硬盘,对数据安全没有保障 raid 1 必须用两块硬盘,一块放数据,一块做备份 raid 5 需要三块或三块以上的硬盘,其中一个硬盘是用来备份数据的 9.单击Select Physical Disks,进入选择磁盘界面 10.点击方块处选中硬盘,然后点击最后一行 Apply Changes 单击ok 11.点击OK后返回之前的界面 1.输入磁盘名称,输入磁盘大小(本文选择了全部大小) 2.选中Default Initialization这一行的Fast选项 3.单击最后一行Create Virtual Disk 选项 12.勾中Confirm,单击Yes 13.单击Ok,完成创建 单击右上角Exit退出F2,设置完成。 附1:把所有的硬盘做两个raid5,一个300G放系统,另一个用剩下的空间放数据 1.前面都一样,按6-10步骤操作,然后按下图操作: 2.输入名字,大小填写300G,Default Initialization选择Fast,最后单击Create Virtual Disk 勾中Confirm,单击Yes 单击Ok,完成创建 2.勾中Select Physical Disks From 的 Free Capacity选项 然后单击 Select Disk Groups 选项
Web应用界面设计规范(Design Spe cification for Web UI) 主讲人:ARay 目录: 一、软件界面规范的重要性及其目的 二、用户体验为何如此重要 三、Web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范 一、软件界面规范的重要性及其目的 ①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。 ②产品设计通过规范的方式来达到以用户为中心的目的。 二、用户体验为何如此重要 ①日常生活中的遭遇 X员工悲惨的一天: 早晨起来,发现闹钟没有按原先设定响起来。 一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。 到了地铁站,发现公交卡没有钱了。 无奈之下只能去排队买票。 排了3趟地铁,终于到公司了,但是你却迟到了。 结果:尽管你已经非常努力,但是你还是迟到了。 那么,让我们看看这一连串 的倒霉事, 是什么让我们如此狼狈? ②什么是用户体验 用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。 糟糕的用户界面表现: 表现一:过分使用各种奇形怪状、五颜六色的控件。 表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。
表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。 表现四:违背使用习惯。你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。 表现五:消息框信息含糊、混乱。比如软件弹出一个消息框。把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。 表现六:还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。这种软件本身的确提供了比较复杂的功能,但对于哪些是常用功能,哪些是很少用到的高级功能,缺乏评估。什么功能都往界面上挤,占地方不说,用户会厌烦,弄不好还会被吓跑。
l服务器R R D控制卡F 设置界面下r d的配置 The latest revision on November 22, 2020
Dell 服务器 R740 RAID控制卡F2 设置界面下raid的配置 在F2界面下raid的相关配置 1.开机按F2键,进入system setup界面 2.选择界面里的第三个选项Device Settings 3.选择第一个选项Raid Controller in Slot X :…,进入raid卡管理界面 4.如果不清楚是否配置过阵列,进入第三个选项 Virtual Disk Management 查看 若未配置过raid,则VD mgmt页面如下图所示: 若已经配置过raid,则会显示raid的相关信息 如果需要删除已经配置过的raid,重新配置,单击上图中的Virtual Disk X:… 进入这个虚拟磁盘的信息页面 选中Delete Virtual Disk,再单击Go 进入Go选项的页面,选中confirm,然后单击yes,即可删除raid 5.若不清楚自己的硬盘信息,返回raid卡管理的Main Menu界面,单击第四个选项Physical Disk Management 6.返回raid卡管理界面,选择第一个选项Configuration Management,开始配置raid 7.选择页面里的第一个选项Create Virtual Disk,创建raid 8.在第一行 Select RAID Level这里选择要配置的raid等级(本教程以raid5为例) .:raid 0 需要一块及一块以上的硬盘,对数据安全没有保障raid 1 必须用两块硬盘,一块放数据,一块做备份raid 5 需要三块或三块以上的硬盘,其中一个硬盘是用来备份数据的 9.单击Select Physical Disks,进入选择磁盘界面 10.点击方块处选中硬盘,然后点击最后一行 Apply Changes 单击ok 11.点击OK后返回之前的界面1.输入磁盘名称,输入磁盘大小(本文选择了全部大小)2.选中Default Initialization这一行的Fast选项3.单击最后一行Create Virtual Disk 选项 12.勾中Confirm,单击Yes 13.单击Ok,完成创建 单击右上角Exit退出F2,设置完成。 附1:把所有的硬盘做两个raid5,一个300G放系统,另一个用剩下的空间放数据 1.前面都一样,按6-10步骤操作,然后按下图操作:输入名字,大小填写 300G,Default Initialization选择Fast,最后单击Create Virtual Disk 勾中Confirm,单击Yes 单击Ok,完成创建 2.勾中Select Physical Disks From 的 Free Capacity选项然后单击 Select Disk Groups 选项
使用动态界面配置实现灵活业务支撑 刘壮飞北京福富软件技术股份有限公司福州分公司福建福州 350003 摘要 随着我国市场经济的不断完善与发展,企业之间的竞争也越来越激烈,对IT支撑系统提出更高的要求。要求IT系统对业务采集的功能界面进行快速的开发部署生产。目前电信很多IT系统根据需求业务要素进行界面定制或者半定制化支撑,无法满足相应时间要求,要支撑功能界面的快速开发需要实现一套界面动态配置功能。 本文主要重在解决以上问题,提供一种实现动态配置界面的方法,通过对系统对象进行描述,并建立界面展示的界面模板,描述对象同界面模板双向关联映射,从而实现动态界面配置的方法。以期提高业务人员对系统的自定义、提升研发效率、提升界面的可配置性,最终实现提升灵活业务支撑效率的目标。 Competition between corporations is becoming intensive more and more while market economy is becoming developed grown.,requires the improvement of current IT management system. Requirements of IT system development and deployment of rapid production of interface functions of business acquisition. At present, many IT system according to the demand of telecommunicationbusiness elements of the supporting interface customization or semicustomized, can not meet the corresponding time requirements, the rapid development of the need to achieve a set of interface functions to supportdynamic configuration function interface. This paper mainly focused on solving the above problems, provides a method to realize the dynamic configuration interface, through analyzing the system object description, and the establishment of interface template interface display, describe the object with the interface template bidirectional association mapping, so as to 第1页/共9页
1100310120 潘飞达 Web界面设计 一实验目的和要求 1) 熟悉Web站点的信息交互模型和结构 2)熟悉Web界面设计的基本思想和原则 3)掌握Web界面设计的工具和技术 二预备知识 Web界面设计是人机交互界面设计的一个延伸,是人与计算机交互的演变。Web界面设计与站点外观直接相关,站点的界面外观是否友好直接关系到是否能吸引人的关注。人性化的设计是Web界面设计的核心,如何根据人的心理、生理特征,运用技术手段,创造简单、友好的界面,是Web界面设计的重点。(1)Web信息交互模型 模型涉及到信息的三种类型 1)数据:当一条信息被反复、简单的提供时称为数据,比如机票价格。 2)复杂信息:而用来叙述事件时称为复杂信息,如多媒体信息。 3)过程性信息:在信息有明确目标,并相互作用时称为过程性信息,如在线练习、在线测试等。 模型涉及到信息的两种特性: 1)动态性:信息在不断的变化,具有动态性; 2)一致性:信息元素的组织方式具有一致性 (2)Web信息设计模型 设计模型中要考虑到信息的两个方面: 1)第一是应该呈现或略去什么信息。 2)第二个方面指的是信息该如何被表现。 (3)Web界面设计基本原则
1)了解浏览者的心理状态 2)内容与形式的统一 3)减少浏览层次 4)特点明确 5)统一整体的形象 6)Web界面设计的3C原则 (4)Web界面概要设计 1)Web界面框架设计:Web网站规划、建立原型系统、详细设计、正式实施 2)Web界面的内容与风格的设计:网站内容设计的原则、Web界面的风格 3)Web界面设计的语言与文化:网站应设置多语言选择,在网站设计和建设中进行跨文化研究 (5)Web界面设计要素 ?Web界面布局 ?Web界面的色彩 ?Web界面的字体 ?Web界面的动画与多媒体 ?Web界面的导航 (6)Web界面设计技术与工具 主要的技术包括超文本标记语言HTML、客户端脚本语言JavaScript、JavaApplet、服务器端脚本语言。 三、实验内容 1、选择界面设计工具:Dreamweaver ,辅助工具Photoshop 2、设计内容:糗事百科网页 本网站内容充实,在主页的设计上运用了模板,框架等。分页面上运用了导航条。专业机构的研究表明,彩色的记忆效果是黑白的3.5倍,所以网站要色彩丰富。本网站的底色为浅棕色,配以白色和棕色的文字,色彩搭配非常适宜。 在导航条中,链接处显得简单明确,分类合理,让人一目了然。整个界面简单大气,毫无冗余和凌乱之感,十分赏心悦目。
内蒙古万德系统集成有限公司 WEB UI设计(流程/界面)规范 目录 一:UI设计基本概念与流程................................................................................................................................................................................................................ - 3 - 1.1 目的......................................................................................................................................................................................................................................... - 3 - 1.2范围.......................................................................................................................................................................................................................................... - 3 - 1.3 概述......................................................................................................................................................................................................................................... - 3 - 二:UI界面用户体验设计原则与规范 ................................................................................................................................................................................................ - 4 - 1:应该遵循的基本原则 ............................................................................................................................................................................................................... - 4 - 2:页面外观规范........................................................................................................................................................................................................................... - 4 - ②宽带页面 ........................................................................................................................................................................................................................... - 5 - ③自适应 ............................................................................................................................................................................................................................... - 5 - ④其他页面 ........................................................................................................................................................................................................................... - 5 - 基本结构 ................................................................................................................................................................................................................................. - 6 - 页面版式: ............................................................................................................................................................................................................................. - 6 - 版块基本元素:所谓基本元素就是将其中任意几块元素拼接起来形成所需网页版块。 .............................................................................................. - 6 - 版块组合形式 ......................................................................................................................................................................................................................... - 7 - 3:色彩规范................................................................................................................................................................................................................................... - 8 - 4:字体规范................................................................................................................................................................................................................................. - 10 - ①文字格式 .......................................................................................................................................................................................................................... - 10 - ②标题类 ............................................................................................................................................................................................................................. - 12 -
华为三康技术有限公司 Huawei-3Com Technologies Co., Ltd. 产品版本 Product version 密级Confidentiality level COMWAREV5 内部公开 产品名称Product name: COMWAREV5 共11页Total 11 pages 图形化SIMWARE配置界面使用指南 拟制 Prepared by 罗宏杰Date 日期 2006-06-05 评审人 Reviewed by Date 日期 批准 Approved by Date 日期 华为三康技术有限公司 Huawei-3Com Technologies Co., Ltd. 版权所有侵权必究 All rights reserved
目录Table of Contents 1SIMWARE简介 (3) 1.1什么是SIMWARE? (3) 1.2SIMWARE能做什么? (3) 2图形化SIMWARE配置界面安装使用指南 (3) 2.1SIMWARE运行环境 (3) 2.2图形化SIMWARE配置界面使用指南 (4) 3图形化SIMWARE配置界面FAQ (9) 4SIMWARE的配置文件说明 (10)
图形化SIMWARE配置界面使用指南 1 SIMWARE简介 1.1 什么是SIMWARE? SIMWARE是运行在Windows操作系统上的平台模拟软件,可以在单机和多机分布式环境下模拟多台运行SIMWARE的设备并实现相互间的组网互连,同时实现统一管理。 事实上,各大设备制造商都有自己的网络操作系统模拟软件用于开发测试及培训工作,如Juniper 的Olive,Cisco认证用的Boson模拟器等。但与Olive这样的模拟器相比,SIMWARE简单易用,功能强大,扩展性好,优点突出。 1.2 SIMWARE能做什么? SIMWARE主要作用是可以通过加载编译过的SIMWARE文件,在各种Windows操作系统上模拟基于SIMWARE的路由器的组网,能极大地方便SIMWARE开发调试和测试人员在没有足够的硬件设备情况下组网的使用。 由于SIMWARE对每个版本都会编译一个对应的SIMWARE版本做调试测试用,保持了SIMWARE新加的特性能很快得到使用和验证,对于技术支援人员和培训学习SIMWARE中协议/模块的人员来说,非常有价值,可谓千金难求。 最初的SIMWARE配置是非图形化的,模拟的多个路由器的互连是通过文本配置来描述的。后续的开发加强了图形功能,能够通过图形界面创建路由器及其附属接口,以及与其他路由的互连关系。本文介绍经过增强的图形化路由器模拟SIMWARE配置界面版本。 2 图形化SIMWARE配置界面安装使用指南 2.1 SIMWARE运行环境 SIMWARE模拟的路由器之间是通过socket通讯的,对内存的需求比较大。如果你需要在一台PC 上模拟6个路由器相互组网的话,建议使用512M以上的内存。 另外,需要系统安装WinPcap,如果你的操作系统上已经装了VTP就可以不用再装了。
T.7.1 所有人机界面机型的通用设置 发生错误时,在画面区的底端(顶端)将弹出错误消息。 o有关显示和隐藏错误消息的详情,请参阅以下容。 M.15.1 系统菜单 - 离线、CF/USB、错误、复位 下面介绍错误原因和解决方法。 当通讯失败时显示的错误 当与外接控制器的通讯出现问题时,会显示如下错误消息。 o如下错误消息对所有驱动程序(控制器/PLC类型)都是相同的。有关各控制器/PLC类型的特定错误,请参阅“GP-Pro EX控制器/PLC连接手册”。 o当使用多个驱动程序时,错误代码的前两个字母可能显示为“RH”、“RJ”、“RK”或“RM”。 错误代 码 错误消息原因解决方法RHxx006 (Driver Name):(Port Name) Received data has been parity error 由于缺少接收数据而发生错误。原因可 能是噪声或连接松动。 请检查降噪措施 和接头插接情况。 如果使用了 Memory-Link方 式,请检查主机侧 和人机界面侧的 数据长度/奇偶校 验位的设置是否 相同。 RHxx007 (Node Name):(Port Name) Received data has been framing error RHxx008 (Driver Name):This machine does not have any Ethernet interface 当在GPProEX的[控制器/PLC]中选择了 支持以太网的驱动程序,但数据又被传 输到不能使用以太网连接的机型时,会 发生该错误。 请检查是否正确 连接了扩展模块。 如果支持,请检查 GP-Pro EX编辑器 中的人机界面类 型设置是否正确。 RHxx009 (Driver Name):(Port Name) Cannot use the port 当为同一COM端口选择了两个或多个驱 动程序类型时就会发生该错误。 请检查GP-Pro EX 的[控制器/PLC]