

第三章网页基本编辑
本章学习目标
●基本网页元素文本、图像、动画、声音和视频的基本使用的和属性设置
●表格和超链接的基本使用和属性设置
●使用多种网页元素制作简单网页
网页设计最基本的元素无非就是文本、图像、声音、视频、动画、表格和超级链接等。本章就来介绍这些最基本的网页设计元素,并使用这些元素进行网页设计。
3.1 网页文本
文本是网页中传达信息最重要的载体,是网页设计不可缺少的组成元素。文本内容充实,可以吸引众多的浏览者;文本编辑处理得当,可以使浏览者在获得信息的同时感到赏心悦目。向网页中输入文本以后,可以进行文本的格式、对齐方式等的设置。
3.1.1 文本元素的添加
在Dreamweaver CS4网页文档中输入文本类似于在普通的文本编辑工具中操作,切换到网页文档的“设计”视图,将光标置于需要插入文本的地方,选择合适的输入法进行输入就可以了。如需换行分段,可以按下Enter键;如需换行但不分段,可以同时按住Shift+Enter 键(产生
标签)产生紧凑换行的效果。在Dreamweaver CS4的“设计”视图中,默认只能输入一个空格,如果想输入多个空格,可以使用以下几种方法来进行空格的输入:
●打开“代码”视图,在代码中需要插入空格的地方输入空格的代码“ ”。
●选择【插入】/【HTML】/【特殊字符】/【不换行空格】菜单命令输入空格。
●按下
大量的文本需要使用在网页文档中时,可以先使用其它文档编辑工具如word将文本录入和编辑,然后通过复制功能来实现。选中需要的文本,然后复制,将光标置于需要插入文本的地方,粘贴就可以了。如果不想将原有文本的格式也复制过来,可以选择【编辑】/【选择性粘贴】菜单命令,这时会打开“选择性粘贴”对话框,如不需要带任何格式,可以选择“仅文本”。如图3-1所示。
图3-1 “选择性粘贴”对话框
单击对话框左下角的“粘贴首选参数”,可以打开“首选参数”对话框,在这里可以设置使用Ctrl+V粘贴或使用【编辑】/【粘贴】菜单命令时默认的粘贴方式。如,这里笔者设置成“仅文本”的粘贴方式。
除了直接复制文本,Dreamweaver CS4还可以将XML文本、表格式数据、Word文档和Excel文档中的内容直接导入到网页中来。如要导入Word文档的内容,则选择【文件】/【导入】/【Word文档】菜单命令,弹出“导入Word文档”对话框,浏览要导入文档的路径,在对话框下面的“格式化”下拉框中选择想要的文本导入格式,点击【打开】按钮,Word 文档的内容就导入到网页中来了。
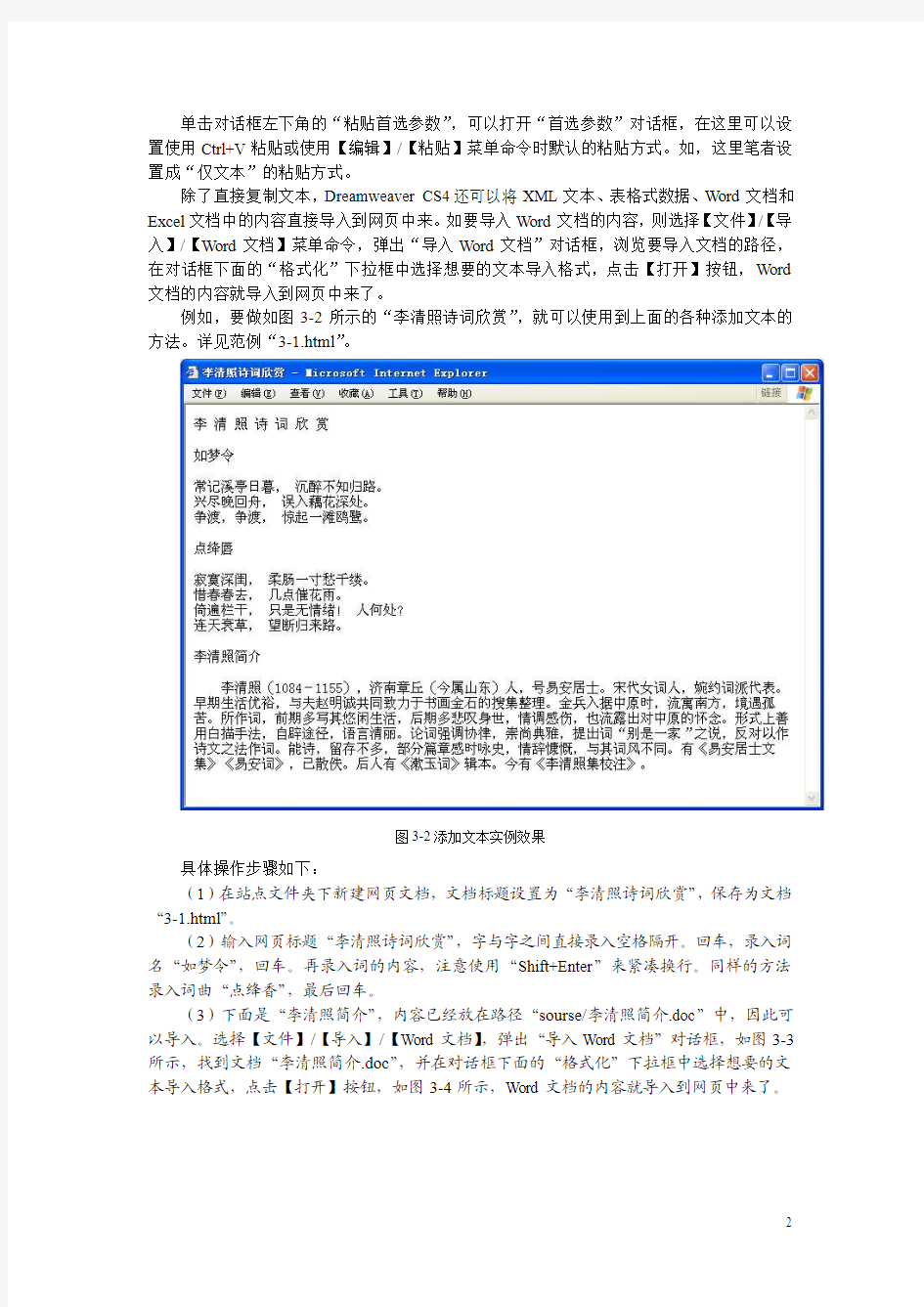
例如,要做如图3-2所示的“李清照诗词欣赏”,就可以使用到上面的各种添加文本的方法。详见范例“3-1.html”。
图3-2添加文本实例效果
具体操作步骤如下:
(1)在站点文件夹下新建网页文档,文档标题设置为“李清照诗词欣赏”,保存为文档“3-1.html”。
(2)输入网页标题“李清照诗词欣赏”,字与字之间直接录入空格隔开。回车,录入词名“如梦令”,回车。再录入词的内容,注意使用“Shift+Enter”来紧凑换行。同样的方法录入词曲“点绛香”,最后回车。
(3)下面是“李清照简介”,内容已经放在路径“sourse/李清照简介.doc”中,因此可以导入。选择【文件】/【导入】/【Word文档】,弹出“导入Word文档”对话框,如图3-3所示,找到文档“李清照简介.doc”,并在对话框下面的“格式化”下拉框中选择想要的文本导入格式,点击【打开】按钮,如图3-4所示,Word文档的内容就导入到网页中来了。
图3-3 导入菜单图3-4 导入“Word文档”对话框
3.1.2 文本的格式化
在上面的实例中,介绍了怎样在网页中添加文本,文本添加好后,就可以根据需要为文本进行格式化了。选择要编辑的文本,此时可以通过【属性】面板来进行格式设置,也可以使用【格式】菜单下的子菜单命令来进行设置,两者的很多功能都是相同的。文本的【属性】面板如图3-5所示,在这里可以设置文本的各种格式。
图3-5 文本的属性面板
属性面板中有一些属性设置,现简单介绍如下:
●格式:选择其中的选项,可以对所选文本应用系统预设的格式,如h1~h6标题字等,
与【格式】/【段落格式】菜单命令下的菜单项功能一致。
●ID:用于为所选内容分配一个ID号。
●类:显示当前应用于文本的类样式,如未对所选内容应用过任何样式,则显示“无”。
●单击按钮对所选文本加粗,按钮对所选文本设置倾斜效果。
●单击按钮可以为光标所在的段落或所选择的段落添加无序列表,单击按钮,
可以添加有序列表项目。
●单击或按钮,可以使光标所在的段落向右或向左缩进约三个字符的距离。
其他还有几个关于超级链接的设置,到后面超级链接章节再来介绍。
Dreamweaver CS4将CSS属性面板与HTML属性面板集成在一起,在【属性】面板中单击按钮,可以切换到CSS属性面板,如图3-6所示。
图3-6 CSS属性面板
CSS属性面板的使用在后面样式表一章中会详细介绍,下面只简单介绍它的基本用法。
●目标规则:用于显示页面中所选文本使用的规则,也可以通过该选项创建新的CSS
规则、新的内联样式等。
●单击按钮,则打开“CSS规则定义”对话框,用于设置CSS的各项属性;
如果从【目标规则】列表中选择“新CSS规则”选项,并单击按钮,则
可以新建CSS规则。
●单击按钮,可以打开“CSS样式”面板。
●字体:用于选择所需的字体。如果字体列表中没有所需的字体,可以选择列表中的
【编辑字体列表】选项,此时将打开“编辑字体列表”对话框。在对话框的“可用
字体”列表框中选择所需的字体后单击按钮,将其添加到“字体列表”中,单
击按钮,则该字体将出现在“属性”面板的字体列表中。
●大小:用于设置文本的字号大小。单击文本颜色块,在弹出的颜色列表中可以
选择文本的颜色。
●单击和按钮,可以将所选文本加粗和倾斜。分别单击按钮,可以
使光标所在的段落或所选择的段落实现左对齐、居中对齐、右对齐和两端对齐。
除了在属性面板可以设置文本格式,在【格式】菜单下面也可以对文本进行一些格式设置,如图3-7和图3-8所示。
图3-7 【格式】菜单下的【段落格式】(左)、【对齐】(中)和【列表】(右)子菜单
图3-8【格式】菜单下的【字体】(左)、【样式】(中)和【CSS样式】(右)子菜单
在【格式】菜单上的功能跟文本属性面板差不多,这里就不作介绍了。范例“3-3.html”有部分格式效果,如图3-9所示。
下面为前面的范例“3-1.html”设置文本的格式,设置好格式后的效果见图3-10所示。
图3-10设置格式后效果图
操作步骤如下:
(1)选中页面中文本内容从“李清照诗词欣赏”到“李清照简介”,打开【格式】/【对齐】/【居中对齐】菜单命令,为这些文本设置居中对齐方式。最后一段文本不变。
(2)选择网页标题“李清照诗词欣赏”,打开【格式】/【段落格式】/【标题1】,为网
页标题设置“标题1”格式。同样的方法为“如梦令”、“点绛唇”和“李清照简介”三个小标题设置“标题3”格式。
(3)最后要为其他内容部分设置字号“12像素”,颜色值为“#353535”。单击【格式】/【颜色】菜单命令,打开“颜色”对话框,在“红”“绿”和“蓝”文本框中分别都输入35,如图3-11所示。单击【确定】按钮后弹出“新建CSS规则”对话框,在“选择器类型”下拉列表框中选择“类(可应用于任何HTML元素)”,“选择器名称”框中输入样式名称“.zhengwen”,“规则定义”下拉列表框中选择“(仅限该文档)”,如图3-12所示。单击【确定】按钮,弹出“.zhengwen的CSS规则定义”对话框,在“font-size”(字号)右边文本框输入“12”,单位是“px”(像素),如图3-13所示,单击【确定】按钮。
图3-11 “颜色”对话框
图3-12 “新建CSS规则”对话框
图3-13 “.zhengwen的CSS规则定义”对话框
(4)最后,在网页中选择正文文本内容,单击【格式】/【CSS样式】/【zhengwen】,即可为所选文本应用上样式所指定的格式,也可以在【属性】面板中的【类】下拉列表框中
选择【zhengwen】列表项来设置应用样式。
这个功能跟之前旧版本软件的操作功能有很大改善。旧版本中每对文本设置一种新格式,系统会自动生成一种样式,没有样式对话框弹出来,也不能一次在一种样式中设置很多格式。
此版本中可以在一个样式表中对文本设置所有的样式属性。
3.1.3 输入特殊符号、水平线和日期
除了普通文本的添加,在网页设计过程中往往也需要添加一些特殊符号和水平线等。在Dreamwver CS4中,提供了部分特殊符号的插入操作,在【插入】/【HTML】/【特殊字符】菜单的下一级子菜单中提供了包括网页设计中常用的版权符号、注册商标符号、换行符等特
殊字符,如图3-14所示。
图3-14 插入特殊符号的菜单图3-15 右键单击输入法软键盘弹出选择列
除了使用软件本身提供的特殊字符,还有其他方法插入特殊字符。如有些字符可以在其它文档中插入,然后再复制到网页文档中来。除此以外,在输入法的软键盘图标上单击鼠标右键,也可以直接插入很多符号到网页中来,如图3-15所示。
从图3-14也看到,单击【插入】/【HTML】/【水平线】菜单命令可以为网页插入水平
线。水平线的属性可以通过【属性】面板进行设置。图3-16是水平线的属性面板。
其中“高”即是“size”属性,宽即是“width”属性,分别设置水平线的高和宽,单位可以是像素,也可以使用相对浏览器窗口的百分比,默认是100%。“对齐”是“align”属性,设置水平线对齐方式,“阴影”是“noshade”属性,设置水平线有无阴影,“类”用来设置水平线的样式。水平线一般用来对内容进行层次划分,如范例“3-2.html”中,在网页标题和内容之间添加了一条水平线。
插入日期:通过单击【插入】/【日期】命令打开“插入日期”对话框,选择合适的日期格式即可插入所需格式的日期。
3.2 网页图像
在网页中除了文本,应用最广泛的就是图像了,使用图像不但可以美化网页,还能以更加吸引的方式传递信息和设置超级链接等。在Dreamweaver CS4中,既可以使用动态图像,也可以使用静态图像,但无论使用哪种图像,首先要考虑下载速度也即文件的大小,例如,
使用图像时最好使用GIF、JPG或PNG格式的图像,因为这些图像的体积相对较小。
3.2.1 插入普通图像
插入图像时,一般有两种情况:一种情况是图像已经存放入站点文件夹中;另一种情况是图像位于站点之外。如果在建站前期没有将图像放入站点相应的文件夹内,插入图像时将弹出一个提示框,如图3-17所示,提示用户将图像复制到站点文件夹中。
图3-17 图像未放入站点文件夹时提示对话框
插入图像的操作比较简单,只要单击菜单栏中的【插入】/【图像】命令,或者在【常用】工具栏的下面单击按钮即可。
提示:
单击【窗口】/【工作区布局】/【经典】菜单命令,可以打开旧版本习惯使用的窗口布局方式,在此种布局中,工具栏会出现在菜单栏下方,方便使用者选用工具设计网页。
范例3-4.html,制作“经典影片回顾”页面,在页面中插入影片海报的图片,网页效果如图3-18所示。
图3-18 插入图像的页面效果图3-19 【文件】面板
操作步骤如下:
(1)新建网页文件,保存至站点文件夹下,命名为“3-4.html”。
(2)制作海报标题。输入网页标题“经典影片回顾”,注意文字之间以一个空格隔开。打开属性面板,设置【格式】为“标题1”,切换至“拆分”视图,找到
(3)插入水平线。单击【插入】/【HTML】/【水平线】菜单命令,在标题下面插入一
条水平线,水平线的属性默认。
(4)插入海报图像。单击【插入】/【图像】菜单命令,在站点文件夹找到海报图像即可插入。或在设计页面右边的【文件】面板找到该图像,如图3-19所示,鼠标左键点击拖动到插入点也可完成。或者在【常用】工具栏的下面单击按钮找到图像也可以插入图像。
3.2.2 设置图像属性
图像插入进来以后就可以设置图像的属性了,如常用的改变图像大小、设置图像超级链接和对齐方式等。选中图像,下面的面板就会自动切换到图像的属性面板,如图3-20所示,在图像属性面板就可以直接对图像设置属性。
图3-20 图像的属性面板
图像属性面板简单介绍如下:
●图像:用于显示图像文件的大小。在其下方的“ID”文本框中可以为图像文件命
名,该名称可以用于脚本的调用。
●宽和高:用于显示或修改图像的宽度和高度,单位为像素。
●源文件:用于显示该图像文件的URL地址。
●链接:用于为图像建立超级链接。目标:用于设置打开目标文档的目标窗口,该选
项只有在图像建立了超级链接时才可用。
●替换:用于设置浏览网页时,当光标指向图像上的时候出现的提示文字。
●编辑:这里提供了编辑图像的功能,既可以在源程序中编辑图像,也可以在图像浏
览器中优化图像。
●垂直边距和水平边距:用于设置图像与其周围对象在垂直和水平方向的空白距离。
●边框:在其后面的文本框中输入数值,可以为图像添加相应宽度的边框。取值为0
时图像没有边框。另外,其右侧的按钮可以对图像裁剪、重新取样、调整亮度/对
比度、锐化等。
●对齐:用于设置在同一行上图像与其周围对象之间的对齐方式。
下面就对范例“3-4.html”设置图像属性,并进一步完善网页效果来说明图像属性面板的应用。先看网页完成效果,如图3-21所示。
图3-21 《葫芦兄弟》影片介绍网页完成效果
操作步骤如下:
(1)在图像后添加“片名”和“地区”等文本。如图3-18所示插入了图像以后,在图像右侧的插入点输入“片名”、“导演”等信息,每行文本输入结束后回车换行。
(2)设置图像属性。点击图像,在图像的属性面板中设置属性:宽“240”像素,高“250”像素,替换文字为“葫芦兄弟”,水平边距为“60”像素,对齐方式为“左对齐”,如图3-22所示。可以发现,设置“水平边距”后,图像与其他内容之间出现了一定的空白距离。设置
了“左对齐”以后,刚输入的文本就立马布局到图像的右边去了。
3-22 《葫芦兄弟》图像属性设置
(3)插入水平线。单击【插入】/【HTML】/【水平线】菜单命令,插入一条水平线。
打开代码视图,在该水平线的标签
width="65%"/>。
(4)在水平线下面录入“影片介绍”等文本信息,预览网页效果,如图3-21所示。
上面实例中,发现属性面板中的“对齐”属性在网页的图文混排中起着举足轻重的地位,现将属性面板中“对齐”下拉列表框中可以使用的选项简单介绍如下:
●默认值:指定基线对齐。
●基线:将文本(或同一段中的其他元素)的基线与图像的底部对齐。
●顶端:将图像的顶端与当前行中最高项的顶端对齐。
●居中:将图像的中线与当前行的基线对齐。
●底部:同基线,将图像的底部与当前行对齐。
●文本上方:将图像的顶端与文本行中最高字符的顶端对齐。
●绝对居中:将图像的中线与当前行文本的中线对齐。
●绝对底部:将图像的底部与文本行的底部对齐。
●左对齐:将所选图像放置在左侧,文本在图像右侧换行。
●右对齐:将所选图像放置在右侧,文本在图像左侧换行。
下面的图3-23是将范例网页中图像的“对齐”方式设置为“右对齐”和“居中”
的网页效果图。平时使用时根据需要来设置图像的对齐方式。
图3-23 “对齐”属性设置成“右对齐”(左)和“居中”(右)
3.2.3 图像的其他操作
图像的其他操作包括为图像设置超级链接、热点链接、插入导航条、图像经过图像和图像占位符等,图像设置超级链接和热点链接将在超级链接的相关章节介绍。这里介绍插入导航条、图像经过图像和图像占位符,
1、插入导航条
在网页中,导航条占有很重要的地位,通过导航条,用户可以很方便地总览网页的内容,点击导航条可以链接到相关网页。对于设计者来说,导航条也是为网站划分模块的很好的工具。导航条有多种方法可以创建,如直接使用文本添加超级链接,或使用图像添加超级链接等等,在Dreamweaver CS4中,提供了直接插入导航条的功能。单击【插入】/【图像对象】/【导航条】菜单命令即可打开如图3-24所示的“插入导航条”对话框。
图3-24 “插入导航条”对话框
在“插入导航条”话框中,常用参数选项具体作用如下:
●和按钮:分别在“导航条元件”列表框中添加或删除一个导航条项目。
●和按钮:将选定的项目上移或下移一个位置。
●项目名称:输入导航条项目的名称,此项必须填写。
●状态图像:导航条项目默认显示的图像,通过【浏览】按钮导入进来。此项为必填
项目,下面的其他项目可以根据需要选填。
●鼠标经过图像:设置鼠标置于导航条项目上时所变换显示的图像。通过【浏览】按
钮可以设置。
●按下图像:设置鼠标按下时显示的图像。通过【浏览】按钮可以设置。
●按下时鼠标经过图像:设置按下时鼠标经过的图像。通过【浏览】按钮可以设置。
●替换文本:设置鼠标置于导航条项目上时提示的文字。
●按下时,前往的URL:设置导航条链接的URL地址,即单击导航条项目时前往的
URL地址。
下面就使用实例来说明导航条的用法。为范例“3-4.html”添加导航条,网页文件保存为范例“3-5.html”,网页效果见图3-25所示。
图3-25 为网页加入导航条
添加导航条的操作步骤如下:
(1)将光标置于网页标题“经典影片回顾”的后面,按下“Shift+Enter”组合键紧凑换行。然后单击【插入】/【图像对象】/【导航条】菜单命令,弹出“插入导航条”对话框。
(2)为第一个项目输入项目名称“sy”,分别将站点文件夹中“pic”文件下的“1.jpg”
“按下时前往的URL”这里设置“3-4.html”,和“1-1.jpg”设置为“状态图像”和“鼠标经过图像”,
当然这个可以根据需要来设置。
(3)单击按钮添加一个项目,然后重复第(2)步和第(3)步的操作,分别将其他几个项目也添加进来,相关设置如图3-26所示。最后单击【确定】按钮,然后按下F12功能键就可以预览网页的效果啦,如图3-25所示。
图3-26 导航条项目设置后的效果
2、插入图像经过图像
鼠标经过图像的效果是鼠标在一张图像上经过时,可以显示另外的一张图像。下面通过一个实例说明,网页正常显示图像“xiaoyuan.jpg”,当鼠标经过时,显示“yongchi.jpg”,单击图像,可以链接到其他网页如本例链接到范例“3-5.html”。实例效果如图3-27所示。
图3-27 鼠标经过图像实例图
图3-28 “插入鼠标经过图像”参数设置
操作步骤如下:
(1)设计标题。如前面方法输入网页标题“美丽校园风景”并设置格式:标题1,居中显示。然后按下“Shift+Enter”组合键紧凑换行。
(2)插入鼠标经过图像。单击【插入】/【图像对象】/【鼠标经过图像】菜单命令,弹出“插入鼠标经过图像”对话框。其中“图像名称”用来设置图像的名称,这里按默认设置;“原始图像”设置的是初始显示的主图像,通过“浏览”按钮将图像文件“xiaoyuan.jpg”加进来;“鼠标经过图像”是设置鼠标经过主图像时显示的次图像,通过“浏览”按钮将图像文件“yongchi.jpg”加进来;“预载鼠标经过图像”选中该选项时,此图像将被预先加载到浏览器的缓存中,以便在显示此图像时不会发生延迟;“替换文本”用于在无法正常显示图像时显示替换文本;“按下时,前往的URL”用于设置单击图像时前往的超链接目标地址,这里设置单击图像时打开范例“3-5.html”,具体设置见图3-28所示。设置完毕后单击【确定】按钮,按下F12功能键预览网页效果。
3、插入图像占位符
在网页设计过程中,有时需要先设计图像在网页中的位置和大小等,等设计方案通过后,再将这个位置换成具体的图像,这就需要使用到图像占位符的功能,即先使用一个占位符占一个用来放置图像的位置,等需要的图像准备好后直接替代这个占位符就好。
图像占位符的插入,单击【插入】/【图像对象】/【图像占位符】菜单命令,会弹出“图像占位符”对话框,如图3-29所示,设置好占位符的名称、宽度和高度等就可以生成一个图像占位符,如图3-30所示。
图3-29 “图像占位符”对话框图3-30占位符设计效果(左)和预览效果(右)
3.3 插入其他多媒体元素
前面介绍了在网页中添加文本和图像等网页元素,如果能往网页中再添加一些动画和视频等其他多媒体元素,那就更加吸引用户了。本节就来介绍怎样在Dreamweaver CS4中添加动画、声音和视频等多媒体元素。
3.3.1 插入Flash动画
单击【插入】/【媒体】/【SWF】菜单命令,可以将做好的Flash动画添加到网页中来。如图3-31所示,即是在网页中添加了弹簧振子做简谐运动的动画。
图3-31 添加Flash动画
图3-32 Flash动画的属性面板
如图3-32所示即是添加Flash动画的属性面板,可以看出很多属性都与图像的属性面板相同。“循环”属性用来设置循环播放动画;“自动播放”属性设置启动网页时自动播放动画;“播放”按钮可以直接在设计视图预览动画效果;“Wmode”用来设置Flash背景是否透明,默认是“不透明”,如果想要Flash动画背景透明,则将此参数值选择“透明”即可,效果如图3-33所示。
图3-33 为Flash设置透明背景效果
3.3.2 插入FLV视频
FLV 是FLASH VIDEO的简称,FLV流媒体格式是随着Flash MX的推出发展而来的视
频格式。由于它形成的文件极小、加载速度极快,使得网络观看视频文件成为可能。它的出现有效地解决了视频文件导入Flash后,导出的SWF文件体积庞大,不能在网络上很好地使用等缺点。
单击【插入】/【媒体】/【FLV】菜单命令可以插入一个FLV视频。在视频插进来之前,会弹出“插入FLV”对话框,在该对话框中可以对视频的类型、视频地址、播放器窗口外观等进行一些设置,如图3-34所示。
图3-34 “插入FLV”对话框
现对该对话框的常用参数做简单介绍。
●视频类型:有“累进式下载视频”和“流视频”两种选项。“累进式下载视频”将
FLV 文件下载到站点访问者的硬盘上,然后进行播放。但是,与传统的“下载并
播放”视频传送方法不同,累进式下载允许在下载完成之前就开始播放视频文件。
“流视频”对视频内容进行流式处理,并在一段可确保流畅播放的很短的缓冲时
间后在网页上播放该内容,用户可以体验边播放边下载。
●URL:设置FLV视频的地址。
●外观:可以选择视频播放的外观。在下面有预览。
●宽度和高度:设置播放器的宽度和高度,单位是像素。
●限制高宽:保持视频组件的宽度和高度之间的比例不变。默认情况下会选择此选项。
●检测大小:让Dreamweaver CS4软件来确定FLV 文件的准确高度。
●自动播放:指定在Web 页面打开时是否自动播放视频。
●自动重新播放:指定播放控件在视频播放完之后是否返回起始位置。
3.3.3 添加其他媒体对象
除了SWF 和FLV 文件之外,还可以在Dreamweaver 文档中插入QuickTime 或Shockwave 影片、Java applet、ActiveX 控件或其它音频或视频对象。下面简单介绍这些媒体对象的插入方法:
(1)将插入点置于“文档”窗口中希望插入对象的位置。
(2)执行下列操作之一可插入对象:
●在“插入”面板的“常用”类别中单击“媒体”按钮,并选择要插入的对象类型的
图标。
●从【插入】/【媒体】子菜单中选择适当的对象。
●如果要插入的对象不是Shockwave、Applet 或ActiveX 对象,如常用的mp3音乐
或avi视频等,请选择【插入】/【媒体】/【插件】菜单命令。
(3)上一步操作完成之后,会显示一个对话框,从中选择源文件并为媒体对象指定某些参数。
(4)完成“选择文件”对话框,然后单击【确定】按钮即可。
如下图3-35是通过单击【插入】/【媒体】/【插件】菜单命令插入的一首音乐“ailisi.mp3”的网页效果图。
图3-35 插入音乐网页效果图
如果不想看到播放器界面,可以在属性面板中将播放器的“高”和“宽”均设置为0,从而达到背景音乐的效果。
3.4 超级链接
所谓超级链接是指从某个网页元素指向另一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置。超级链接的基本知识在第二章已经有叙述,在这一章就不再多述,本节主要是简单介绍超级链接在Dreamweaver CS4中的基本用法。
3.4.1 文本链接
当鼠标经过某些文本时,文本会发生变化,如字体大小或颜色等格式发生变化,单击时可以链接到另外的文档中,这就是设置了超级链接的文本,也即文本链接。
例如要为“经典电影”四个字设置文本超级链接到相同站点路径下的范例“3-5.html”,选中这四个需要设置超级链接的文字,有以下三种方法可以为文字设置超级链接:(1)使用HTML属性面板。在属性面板的链接文本框中直接输入范例的名称“3-5.html”;
或者单击浏览文件图标浏览到范例“3-5.html”,如图3-36所示;或者单击属性面板中的指向文件按钮不放,拖动鼠标直到指向“文件”面板中的“3-5.html”,放下鼠标,也可以设置超级链接,如图3-37所示。
图3-36 直接输入链接地址或使用浏览文件图标设置超级链接
图3-37 使用指向按钮设置超级链接
下面来介绍一下属性面板中与超级链接有关的几个属性:
●【链接】:用于为所选的文本建立超级链接。可以在其后面的文本框中输入要链接
文档的路径名称,也可以单击右侧的图标,在弹出的对话框中选择链接的文档,或者按住图标指向要链接的文档建立超级链接。
●【标题】:用于设置超链接的文本提示。
●【目标】:用于选择链接文档在窗口中的打开方式。有_blank、_parent、_self和_top
四个选项,下面简单介绍一下。
_blank:表示将在新的浏览器窗口中打开链接的文档。
_parent:表示将在当前文档的父级框架或包含该链接的框架窗口中打开链接文档。
_self:表示将在当前文档所在的窗口中打开链接的文档,是默认设置。
_top:表示将在整个浏览器窗口中打开链接的文档。
(2)使用【插入】菜单设置超级链接。选中文字后,单击【插入】/【超级链接】菜单命令,弹出“超级链接”对话框,在“文本”文本框中默认显示了刚才选中的文本“经典电
影”;“链接”文本框中可以直接输入链接目标,也可以单击浏览图标浏览目标文件;“目标”属性选择“_blank”在新窗口中打开;鼠标经过链接时的提示文字设置“点击链接到经典影片”,如图3-38所示。
图3-38 “超级链接”对话框
(3)使用按钮设置超级链接。单击【常用】工具栏中的超级链接按钮,也弹出如图3-38所示的对话框,参考第(2)种方法同样来设置超级链接的属性即可。
提示:
默认的工作区布局是没有这些工具栏的,可以单击【窗口】/【工作区布局】/【经典】回归经典的布局模式,这样就可以找到常用工具栏了。
3.4.2 图像链接
图像链接其实跟文本链接本质上是一样的,只不过文本链接中,链接的载体是文本,而图像链接中链接的载体是图像。
图像超级链接一般在图像属性面板中进行设置,其中,“链接”和“目标”这两个属性的功能跟文本链接是一样的,而“替换”属性同文本链接的“标题”属性功能一致,也是鼠标经过图像时提示的文字,如图3-39所示,为范例“3-5.html”中的图像设置点击小图查看大图的效果,即预览时单击图像可以查看它的原图,并保存为范例“3-8.html”。
图3-39 图像链接的设置
手把手教你如何制作一个完整的网站 制作网站是一件耗时间的事情,不过我们也要带着责任心去做,想要制作好一个网站,必须要先了解它的具体操作流程,详细的了解各个步骤后,才能找到有效的制作方法。 第一、了解需求 制作网站的第一步就是要了解好客户对网站的制作需求,首先让客户把他们想要的效果、风格、开设的栏目等说明清楚,然后再根据他们提供县官的资料,比如单位的简介,联系方式,网站框架的设计要求,对产品和项目的描述等。 第二、制定网站的制作方案 工作人员与客户双方要协商好关于网站的制作的内容、细节和风格等问题,最终达
成共识后才能开始制作,如果制作之前没有商量好,那么制作的结果会使得客户不满意,矛盾就会产成了,所以工作人员要负责,在制作之前客户也不能抱着随便的心理。协商好了之后就可以直接支付相应的费用,并签合同了,合约是关系到双方的利益问题,也要引起重视,谨慎签订。客户在签完一系列的合同之后,要注册好域名和空间,因为网站开展运营的前提条件就是选择适合的域名和空间。 第三、网站的定位很关键 网站的制作应该明显的体现出相关单位的一个核心理念,因为我们要做的就是在最短的时间内、最有限的空间里将自己的核心思想通过相应的介质传播给用户,我们可以选择通过图片、文字、音频等途经进行传播,网站的建立就应该明确的宣传自己能为客户提供哪些帮助,而不是仅仅是为了“门面”的设计而忽略了网站的实用性。 第四、验收 就是网站制作完成后应该多次进行审核、修改和通过客户的验收,这样一个网站才能算是建好了。如果网站涉及到图片和文字等数据的安全问题,应该立即采取更新、修改或者找回密码等措施,我们有权利制作网站,那就要旅行好维护网站安全的义务。 通过以上的详细介绍,相信大家对网站的制作流程都已经很熟悉了,想要制作网站的朋友赶紧尝试一下吧。
网站编辑制度与规范 一、网站编辑制度总则 第一章网站编辑职责 第一条确保网站新闻频道发布的所有信息的真实性和合法性,保证对发布的所有新闻进行新闻审核。 第二条完成具体频道、栏目的内容策划及专题资料搜索、整理和相应的改写。 第三条对指定内容、专业稿件的文字进行采选、校对、修改润色。 第四条对所负责版块的内容进行润色及更新,提升患者的关注度及参与度。 第五条做好对自己主管的各个频道发展规划,完成日常栏目选题规划。 第六条处处维护医院形象,关注网络上跟本单位相关信息。 第七条编辑文章内容时,保障关键词出现的数量及与网站信息搭配的准确。 第二章内容发布标准 第一条新闻标题以10~20字为宜(含标点)。标题中出现以下几种情况应予以修改: 1、标题较其他同类标题明显过短或过长; 2、标题中有过多的标点符号; 3、标题过于隐晦,不能揭示新闻主题;或不新颖,无吸引力; 4、系列报道没有统一标题。 第二条新闻内容主体不应低于100字,字数较多的文章应有导语。文章内容出现以下几种情况应予以修改: 1、文章中出现错别字及语句不通顺、搭配不当等语病; 2、文章中所涉及的人物姓名、机构名称、物品名称有误; 3、时间、地点、人物、事件等基本新闻要素在导语中介绍不明; 4、语言过于口语化或过于深奥难懂; 5、明显为其它商业团体做广告宣传。 另外,审核人员可在不改变原意的情况下,对新闻进行适当润色以增强其可读性。 第三条新闻图片应注意以下几点:
1、图片在前,文字在后,为统一格式,不提倡在文字中插放图片。图片居中放置,每张图片下方为图片注释(居中)。 2、在尽量优化图片文件大小的同时要保证图片质量。第一张图片为最能反映新闻主题且质量较好的图片,明显模糊的图片应删除; 3、配有图片的新闻应在每张图片下方对图片进行注解,并另起一行居中注明图片说明,另起一行接正文,图片和图片说明,图片说明和正文之间都为单倍行距; 第四条新闻的相关来源、操作事项作如下规定: 1、原创新闻在文章末尾处直接填写责编的名字即可(责任编辑:×××);转载新闻应当在文章发布时注明转载于何处,负责审核人员在文章末尾注明(责任编辑/×××)。 2、“推荐”“置顶”文章要将推荐记录及理由填写在责编记录中,不得随意设置“推荐”“置顶”文章。 3、要注意新闻评论的及时审核,对于修改删除的文章要记录在案注明理由,及时清空新闻回收站。 4、在添加文章时,内容里所包含的关键词要加上相关页面的链接(如“宝马”添加站内链接至车赏中“宝马”页面)。 第三章转载新闻审核 第一条转载新闻内容中出现以下情况需予以修改。 1、开头没有把“本站讯”、“本报讯”改为“×××站讯”、“×××报讯”;(×××指文章来源) 2、没有将“本站”、“本刊”改为“×××站”、“×××刊”; 3、新闻中有外部文字链接、图片链接没有删除等; 4、末尾没注明(责任编辑/×××),“文章来源”处不是媒体名称。 第二条转载新闻还应注意以下几点: 1、转载新闻每个栏目中,每人每天不得少于6篇; 2、转载文章在同一内容的情况下不得重复,若发现则追究责任编辑的责任; 3、非重要文章、无图片新闻不予推荐首页FLASH发表; 4、对于综合转载要注明新闻各部分来源,保证新闻各部分衔接自然,内容不重复或矛盾,语言连贯无语病;若综合后篇幅较长,应考虑整合为系列新闻报导。 第三条转载新闻不能包含传播反党、反社会主义、邪教、色情、暴力、明星绯闻、政府丑闻等内容,一经发现应立即删除并向上级汇报。 第四章原创新闻审核 原创新闻的时候应注意避免出现以下情况: 1、新闻语言基本错误太多,文章中病句太多; 2、口语化太严重,主观色彩浓厚,文章煽情抒情过度等不符合场合需求的错误; 3、报道草草了事不够认真,报道不清毫无重点亮点,言辞随意不够严谨,写作角度明显有失公允,不全面; 4、明显为商业机构作广告,有偏激思想内容,新闻内容明显有失真实;整体感觉空洞无物;
Dreamweaver 优点 1.最佳的制作效率 Dreamweaver可以用最快速的方式将Fireworks,FreeHand,或Photoshop等档案移至网页上。使用检色吸管工具选择荧幕上的颜色可设定最接近的网页安全色。对于选单,快捷键与格式控制,都只要一个简单步骤便可完成。Dreamweaver能与您喜爱的设计工具,如Playback Flash,Shockwave和外挂模组等搭配,不需离开Dreamweaver便可完成,整体运用流程自然顺畅。除此之外,只要单击便可使Dreamweaver自动开启Firework或Photoshop来进行编辑与设定图档的最佳化。 2.网站管理 使用网站地图可以快速制作网站雏形、设计、更新和重组网页。改变网页位置或档案名称,Dreamweaver 会自动更新所有连结。使用支援文字、HTML码、HTML属性标签和一般语法的搜寻及置换功能使得复杂的网站更新变得迅速又简单。 3.无可比拟的控制能力 Dreamweaver是唯一提供Roundtrip HTML、视觉化编辑与原始码编辑同步的设计工具。它包含HomeSite和BBEdit等主流文字编辑器。帧(frames)和表格的制作速度快的令您无法想像。进阶表格编辑功能使您简单的选择单格、行、栏或作未连续之选取。甚至可以排序或格式化表格群组,Dreamweaver 支援精准定位,利用可轻易转换成表格的图层以拖拉置放的方式进行版面配置。所见即所得Dreamweaver 成功整合动态式出版视觉编辑及电子商务功能,提供超强的支援能力给Third-party厂商,包含ASP,Apache,BroadVision,Cold Fusion,iCAT,T ango与自行发展的应用软体。当您正使用Dreamweaver 在设计动态网页时,所见即所得的功能,让您不需要透过浏览器就能预览网页。梦幻样版和XML Dreamweaver将内容与设计分开,应用于快速网页更新和团队合作网页编辑。建立网页外观的样版,指定可编辑或不可编辑的部份,内容提供者可直接编辑以样式为主的内容却不会不小心改变既定之样式。您也可以使用样版正确地输入或输出XML内容。 Dreamweaver还集成了程序开发语言,对ASP、.NET、PHP、JS的基本语言和连接操作数据库,都是完全支持的。 缺点 一、难以精确达到与浏览器完全一致的显示效果。也就是说您在所见即所得网页编辑器中制作的网页放到浏览器中是很难完全达到您真正想要的效果,这一点在结构复杂一些的网页(如分帧结构、动态网页结构)中便可以体现出来; 二、页面原始代码的难以控制性,比如您在所见即所得编辑器中制作一张表格也要几分钟,但您要它完全符合您要求可能需要几十分钟,甚至更多时间。而相比之下,非所见则所得的网页编辑器,就不存在这个问题,因为所有的HTML代码都在您的监控下产生,但是由于非所见则所得编辑器的先天条件就注定了它的工作低效率。如何实现两者的完美结合,则既产生干净、准确的HTML代码,又具备则见则所得的高效率、直观性,一直是网页设计师梦想。在DREAMWEAVER之前,FRONTPAGE98一直被人们认为是最好的所见即所得网页编辑器,但是它同样继承了所见即所得的种种劣性。但是我说过这是在DREAMWEAVER之前,现在我无意说DREAMWEAVER已经实现网页设计师的梦想,但我觉得DREAMWEAVER正在努力向这个梦想一步步走去。 FrontPage 以前,想在网页中使用数据库,常常需要通过麻烦的数据库连接设置,而设置时又会接触到繁琐的ASP、CGI什么的。现在使用FrontPage 2002来连接数据库就轻松多了,因为FrontPage 2002在数据库接口功能方面做了很大改进,特别是它提供的数据库接口向导功能可以替用户产生在线数据库所需要的一切功能,包含数据库的建立、窗体以及所需的各种页面。
文本编辑器应用总结 一.lhgeditor文本编辑器 lhgeditor组件文件结构: 1. lhgeditor.js:组件的核心JS文件 2. lhgeditor.css:组件的样式表文件 3. images:组件所需的图片都在此文件夹中 以上三个文件为组件所必须的三个文件,组件包中其它以“_”开头的文件为示例的演示文件,实际使用中不需要这些文件。当然框架核心文件lhgcore.js是每个组件都必须用到的文件,记得加载组件前先要加载此文件。 lhgeditor组件使用说明: 1. 在调用组件的页面加载lhgcore.j s和lhgeditor.js两个文件。 2. 在window.onload函数里加入J.editor.add(编辑器的id).init(); 例:
二.nicEdit文本编辑器