

Extjs4开发笔记(二)——框架的搭建
发布时间:2011-06-29 来源:mhzg 作者:mhzg 点击:0
上篇文章建立了比较基础的文件。今天开始搭建大体的框架,由于Extjs4在组件建立方面有了很大的改变,所以第一次建立的框架页面还是费了比较长的时间。本章内容增加了一些图片及CSS文件,目的是为了美化整个界面。增加的CSS文件:
注意事项:layout、region的使用,如果用不好,那么将面对无情的错误对话框。
sytle.css:
1.#header { background: #7F99BE url(/images/layout-browser-hd-bg.
gif) repeat-x center;}
2.#header h1 {font-size: 16px;color: #fff;padding: 3px 10px; font
-family:"微软雅黑","黑体"}
3.
4..tabs{}
5..tabs{background-image: url(../images/menuPanel/bulletin_manage
r.gif) !important;}
6..manage{background-image: url(../images/menuPanel/admin.gif) !i
mportant;}
7..home{background-image: url(../images/home.gif) !important; lin
e-height:30px;}
8..icon-menu{background-image: url(../images/menuPanel/sys.gif) !
important;}
图片文件夹就不放上来了。从以前的项目中拷贝了一些比较靠谱的图片,大家完全可以自己去下载一些ICON图标文件而为己所用。
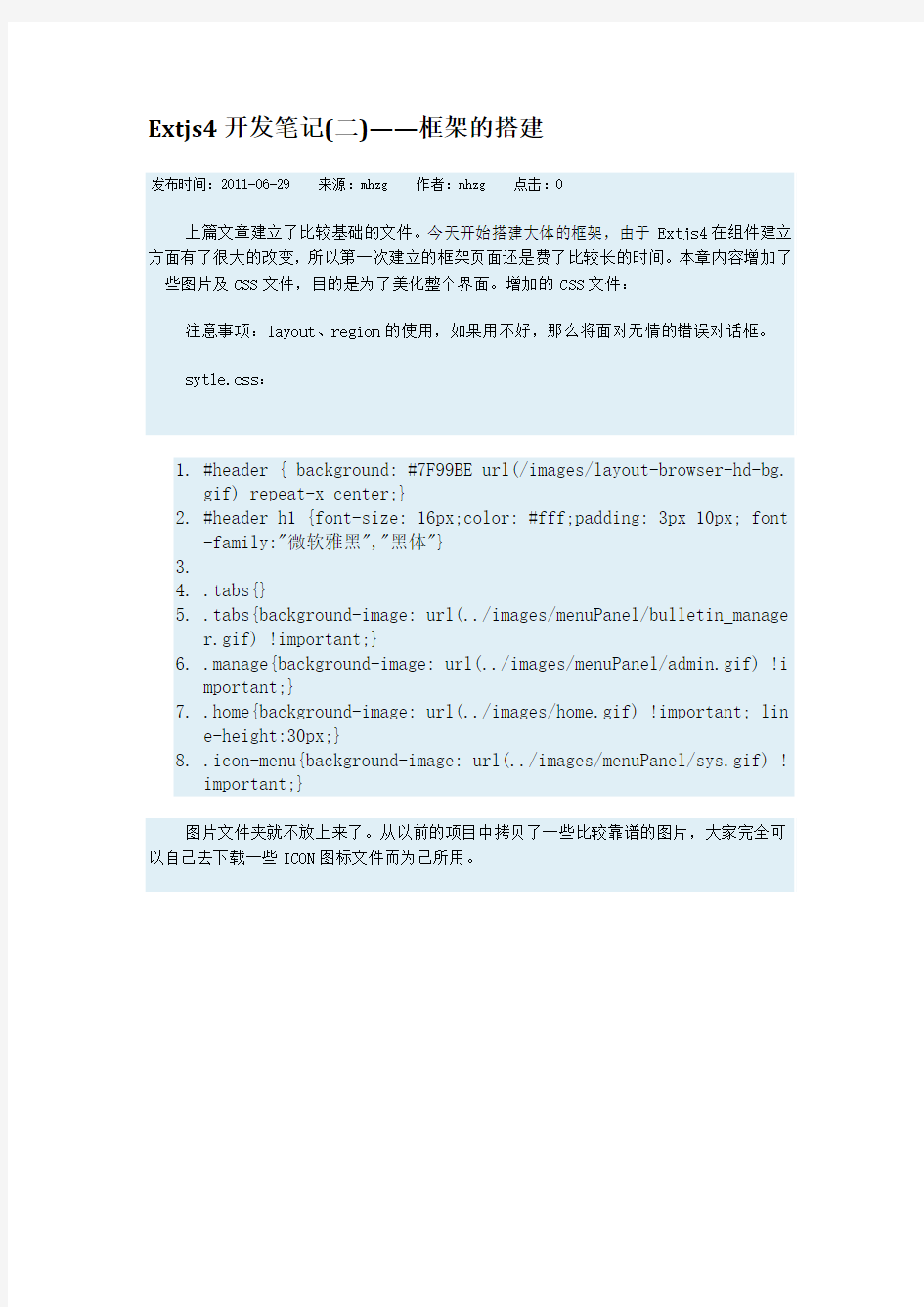
搭建的框架是经典的EXTJS布局模式,如图所示:
今天的工作也就是这么多,搭建完框架之后,会慢慢丰富整个系统。本来想连菜单的树也完成,最后想了想,这工作还是留到明天吧。因为树涉及到了异步获取,需要有服务端程序,今天弄好框架之后,把服务端代码写好了,明天来完成这棵树的实现吧。
首先我们来看HTML页面,也就是index.html:
1.
.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
代码并不多。不过对于今天的工作,这些东西,足够了。
主要的是main.js文件,昨天的项目里,并没有src这个文件夹,因为想把EXTJS4的JS文件和自己写的文件分开,就建立了一个src的文件夹,里面主要放我们自己定义的JS 文件。
main.js:
1.Ext.require(['*']);
2.Ext.onReady(function(){
3.
4.//定义整个页面的布局,不解释,字面意思,也应该可以看明白
5.var header,menu,main,south
6.
7.//头部
8. header = {
9. xtype: 'box',
10. id: 'header',
11. region: 'north',
12. html: '
13. height: 30
14. };
15.
16.//菜单
17. menu = Ext.create('Ext.tree.Panel', {
18. id: 'menu-panel',
19. title: '系统菜单',
20. iconCls:'icon-menu',
21. margins : '0 0 -1 1',
22. region:'west',
23. border : false,
24. enableDD : false,
25. split: true,
26. width : 212,
27. minSize : 130,
28. maxSize : 300,
29. rootVisible: false,
30. containerScroll : true,
31. collapsible : true,
32. autoScroll: false
33.//store: store
34. });
35.
36.//内容区
37. main = Ext.createWidget('tabpanel',{
38. id: 'content-panel',
39. region: 'center',
40. defaults: {
41. autoScroll:true,
42. bodyPadding: 10
43. },
44. activeTab: 0,
45. border: false,
46.//plain: true,
47. items: [{
48. id: 'HomePage',
49. title: '首页',
50. iconCls:'home',
51. layout: 'fit'
52. }]
53. });
54.
55.//这个本来想定义成footer的,结果因为region这个属性,决定还是定义为south
56. south = Ext.create('Ext.Toolbar',{
57. id:"bottom",
58.//frame:true,
59. region:"south",
60. height:23,
61. items:["当前用户:Guest",'->',"技术支
持:https://www.doczj.com/doc/d58394812.html, "]
62. });
63.
64.//将这些组件组合,并输出。
65. Ext.create('Ext.Viewport', {
66. layout: 'fit',
67. hideBorders: true,
68. items: [
69. {
70. id:'desk',
71. layout: 'border',
72. items:[
73. header,
74. menu,
75. main,
76. south
77. ]
78. }
79. ],
80. renderTo: Ext.getBody()
81. });
82.
83.});
84.
需要注意的一点,在extjs4中,只要定义了布局为border,那么他的items中必须要有region: 'center'的组件,否则将会提示错误。貌似在extjs3.x甚至是以前的版本都没发现有这样的要求,因为这个,费了老大的劲才调整过来,再一看,代码全部变了,已经跟extjs3.x的风格完全不同了。令人欣喜的是,现在的代码完全符合extjs4的风格,也完全符合我的预期。
好了,本章内容就结束了。明天,将实现菜单的功能。敬请期待。
Extjs4开发笔记(三)——菜单的实现
发布时间:2011-06-30 来源:mhzg 作者:mhzg 点击:0
上篇文章介绍了搭建一个空的框架(链接地址:
https://www.doczj.com/doc/d58394812.html,/a/20116/201162913210280.html),使得管理系统有了大致的模样,今天工作的主要内容就是菜单的实现以及点击菜单后在右边内容区打开一个新的Panel。本篇文章的内容主要包括两个方面,Extjs4 Tree及Extjs4 TablePanel。
在Extjs应用中实现菜单,无疑Tree是最好的选择,将菜单项直接写到Tree中,也未尝不可,但后期的维护会非常麻烦,那么最好的选择就是异步获取菜单节点,这样既有利于后期维护,也可以节省JS代码的编写量。
实现异步加载,那必须要有数据库和服务端程序。管理系统使用的是ACCESS数据库。在数据库中建立Menu表,表一共有4个字段,分别是ID、MenuName、ParentID和cls.
ID:自增长类型
MenuName:代表菜单的名字。ParentID
ParentID:父ID
cls:样式名(这个需要在样式表中体现出来,才会有效果)
数据库有了,接下来就是服务端的编写,其实JS框架的好处在于服务端无论用什么都可以,这里我就使用ASP来实现了。由于服务端涉及的方面比较多,较多代码帖出来会比较乱,这里只说下返回的形式。
菜单需要的JSON数据格式如下:
1.[{"text":"管理员管理","id":"1","iconCls":"manage","leaf":true}]
这里注意一点:由于整棵菜单树都是异步获取的,所以节点并不需要递归,而树的node.id就是JSON数据中的ID。点击父节点展开子节点的时候,发送的数据也是node.id,这样正好解决获取子节点的问题。所有根节点的ParentID都为0。那么第一次加载菜单的
时候,正好可以获取所有的根节点了。
重点,菜单树的数据源编写:
1.var store = Ext.create('Ext.data.TreeStore', {
2. root: {
3. expanded: true
4. },
5. proxy: {
6. type: 'ajax',
7. url: '/server/MenuLoader.asp'
8. }
9. });
然后在菜单树中指定数据源:
1.menu = Ext.create('Ext.tree.Panel', {
2. id: 'menu-panel',
3. title: '系统菜单',
4. iconCls:'icon-menu',
5. margins : '0 0 -1 1',
6. region:'west',
7. border : false,
8. enableDD : false,
9. split: true,
10. width : 212,
11. minSize : 130,
12. maxSize : 300,
13. rootVisible: false,
14. containerScroll : true,
15. collapsible : true,
16. autoScroll: false,
17. store: store//指定数据源。
18. });
OK。这样的话,在上篇文章的基础上,就可以显示菜单项了。但是目前来说,点击菜单的任何节点都没有任何作用,那么由于整个项目都要使用Extjs来完成,那么必须要实现点击节点在右边内容区显示相应的Grid或Panel等等。下面,我们编写代码实现这个功能。
原理:当点击菜单树的节点时,先要判断要打开的组件是否存在,如果存在,则在右边内容区激活当前组件,如果不存在,则创建一个组件,然后在右边内容区增加一个组件。当然。这里为了通用性更高,创建出的组件一律按panel为准。如果有特殊要求,我们返回来再继续更改代码。
1.//点击菜单节点,打开新的tab
2. menu.getSelectionModel().on('select', function(selModel, record) {
3.if (record.get('leaf')) {
4.//alert(record.get('id'));
5.var panel = Ext.getCmp(record.get('id'));
6.if(!panel){
7. panel ={
8. title: 'New Tab ' + record.get('id'),
9. iconCls: 'tabs',
10. html: 'Tab Body ' + record.get('id') + '
',
11. closable: true
12. }
13. openTab(panel)
14. }
15. }
16. });
17.
18.//tabPanel上增加组件。
19.function openTab(panel,id){
20.var o = (typeof panel == "string" ? panel : id || panel.id);
21.var tab = main.getComponent(o);
22.if (tab) {
23. main.setActiveTab(tab);
24. } else if(typeof panel!="string"){
25. panel.id = o;
26.var p = main.add(panel);
27. main.setActiveTab(p);
28. }
29. };
但此时有个问题,当销毁一个组件时,感觉是将此组件隐藏了而不是移除了。所以在销毁一个组件之后,再去点击对应的菜单项,是不会在内容区新创建一个panel的。这个问题如有知道的,请告诉我下,我的QQ:301109552,邮箱:byaqw@https://www.doczj.com/doc/d58394812.html,。
好了,今天的工作就到此为止了,我会尽快找出组件的销毁问题所在。下次,我们来丰富创建的组件的内容。当然这绝大多数用的都是GridPanel了哦。。
下面附上整个main.js代码:
1.Ext.require(['*']);
2.Ext.onReady(function(){
3.//菜单数据源。
4.var store = Ext.create('Ext.data.TreeStore', {
5. root: {
6. expanded: true
7. },
8. proxy: {
9. type: 'ajax',
10. url: '/server/MenuLoader.asp'
11. }
12. });
13.//定义整个页面的布局,不解释,字面意思,也应该可以看明白
14.var header,menu,main,south
15.
16.//头部
17. header = {
18. xtype: 'box',
19. id: 'header',
20. region: 'north',
21. html: '
22. height: 30
23. };
24.
25.//菜单
26. menu = Ext.create('Ext.tree.Panel', {
27. id: 'menu-panel',
28. title: '系统菜单',
29. iconCls:'icon-menu',
30. margins : '0 0 -1 1',
31. region:'west',
32. border : false,
33. enableDD : false,
34. split: true,
35. width : 212,
36. minSize : 130,
37. maxSize : 300,
38. rootVisible: false,
39. containerScroll : true,
40. collapsible : true,
41. autoScroll: false,
42. store: store
43. });
44.
45.//内容区
46. main = Ext.createWidget('tabpanel',{
47. id: 'content-panel',
48. region: 'center',
49. defaults: {
50. autoScroll:true,
51. bodyPadding: 10
52. },
53. activeTab: 0,
54. border: false,
55.//plain: true,
56. items: [{
57. id: 'HomePage',
58. title: '首页',
59. iconCls:'home',
60. layout: 'fit'
61. }]
62. });
63.
64.//这个本来想定义成footer的,结果因为region这个属性,决定还是定义为south
65. south = Ext.create('Ext.Toolbar',{
66. id:"bottom",
67.//frame:true,
68. region:"south",
69. height:23,
70. items:["当前用户:Guest",'->',"技术支
持:https://www.doczj.com/doc/d58394812.html, "]
71. });
72.
73.//将这些组件组合,并输出。
74. Ext.create('Ext.Viewport', {
75. layout: 'fit',
76. hideBorders: true,
77. items: [
78. {
79. id:'desk',
80. layout: 'border',
81. items:[
82. header,
83. menu,
84. main,
85. south
86. ]
87. }
88. ],
89. renderTo: Ext.getBody()
90. });
91.
92.//点击菜单节点,打开新的tab
93. menu.getSelectionModel().on('select', function(selModel, record) {
94.if (record.get('leaf')) {
95.//alert(record.get('id'));
96.var panel = Ext.getCmp(record.get('id'));
97.if(!panel){
98. panel ={
99. title: 'New Tab ' + record.get('id'),
100. iconCls: 'tabs',
101. html: 'Tab Body ' + record.get('id') + '
', 102. closable: true
103. }
104. openTab(panel)
105. }
106. }
107. });
108.
109.//tabPanel上增加组件。
110.function openTab(panel,id){
111.var o = (typeof panel == "string" ? panel : id || panel.id); 112.var tab = main.getComponent(o);
113.if (tab) {
114. main.setActiveTab(tab);
115. } else if(typeof panel!="string"){
116. panel.id = o;
117.var p = main.add(panel);
118. main.setActiveTab(p);
119. }
120. };
121.});
ExtJS4学习笔记(一)---window的创建
发布时间:2011-04-29 来源:互联网作者:佚名点击:0
Extjs4,创建Ext组件有了新的方式,就是Ext.create(....),而且可以使用动态加载JS的方式来加快组件的渲染,我们再也不必一次加载已经达到1MB的ext-all.js了,本文介绍如何在EXTJS4中创建一个window。
代码如下:
1.
"https://www.doczj.com/doc/d58394812.html,/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2.
3.
4.
5.
6.
7.
9.
58.
59.
60.
61.
62.
ExtJS4学习笔记(二)---HBox的使用
发布时间:2011-05-05 来源:本站原创作者:佚名点击:0
要使用HBox布局方式,首先的熟悉下一下几个主要属性:
一、align:字符类型,指示组件在容器内的对齐方式。有如下几种属性。
1、top(默认):排列于容器顶端。
2、middle:垂直居中排列于容器中。
3、stretch:垂直排列且拉伸义填补容器高度
4、stretchmax:垂直拉伸,并且组件以最高高度的组件为准。
二、flex:数字类型,指示组件在容器中水平呈现方式,通俗的讲,就是指示组件在容器中的相对宽度。
三、pack : 字符类型,指示组件在容器的位置,有如下几种属性。
1、start(默认):组件在容器左边
2、center:组件在容器中间
3、end:组件在容器的右边
实例代码:
一、HTML代码:
1.
"https://www.doczj.com/doc/d58394812.html,/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2.
3.
4.
5.
6.
7.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
hbox.js代码:
1.Ext.onReady(function(){
2.var d1 = Ext.create('Ext.Panel',{
3. title:'HBox 顶对齐,且组件在容器的左边',
4. frame:true,
5. width:600,
6. height:100,
7. items:[{
8. anchor:'100%',
9. layout: {
10. type:'hbox',
11. padding:'10',
12. pack:'start',
13. align:'top'
14. },
15. defaults:{margins:'0 5 0 0'},
16. items:[{
17. xtype:'button',
18. text: 'Button 1'
19. },{
20. xtype:'button',
21. text: 'Button 2'
22. },{
23. xtype:'button',
24. text: 'Button 3'
25. },{
26. xtype:'button',
27. text: 'Button 4'
28. }]
29. }]
30.})
31.
32.d1.render('d1');
33.
34.
35.var d2 = Ext.create('Ext.Panel',{
36. title:'HBox 垂直对齐,且组件在容器的右边',
37. frame:true,
38. width:600,
39. height:100,
40. items:[{
41. anchor:'100%',
42. layout: {
43. type:'hbox',
44. padding:'10',
45. align:'middle',
46. pack:'end'
47. },
48. defaults:{margins:'0 5 0 0'},
49. items:[{
50. xtype:'button',
51. text: 'Button 1'
52. },{
53. xtype:'button',
54. text: 'Button 2'
55. },{
56. xtype:'button',
57. text: 'Button 3'
58. },{
59. xtype:'button',
60. text: 'Button 4'
61. }]
62. }]
63.})
64.
65.d2.render('d2');
66.
67.var d3 = Ext.create('Ext.Panel',{
68. title:'HBox 垂直水平居中,并且所有控件高度为最高控件的高度',
69. frame:true,
70. width:600,
71. height:100,
72. items:[{
73. anchor:'100%',
74.
75. layout: {
76. type: 'hbox',
77. padding:'5',
78. align:'stretchmax',
79. pack:'center'
80. },
81. defaults:{margins:'0 5 0 0'},
82. items:[{
83. xtype:'button',
84. text: 'Small Size'
85. },{
86. xtype:'button',
87. scale: 'medium',
88. text: 'Medium Size'
89. },{
90. xtype:'button',
91. scale: 'large',
92. text: 'Large Size'
93. }]
94. }]
95.})
96.
97.d3.render('d3');
98.
99.
100.
101.})
最后是效果图:
ExtJS4学习笔记(三)---VBox的使
发布时间:2011-05-06 来源:本站原创作者:佚名点击:0 要使用VBox布局方式,首先的熟悉下一下几个主要属性:
一、align:字符类型,指示组件在容器内的对齐方式。有如下几种属性。
1、left(默认):排列于容器左侧。
2、center :控件在容器水平居中。
3、stretch:控件横向拉伸至容器大小
4、stretchmax:控件横向拉伸,宽度为最宽控件的宽。
二、flex:数字类型,指示组件在容器中水平呈现方式,通俗的讲,就是指示组件在容器中的相对宽度。
三、pack : 字符类型,指示组件在容器的位置,有如下几种属性。
1、start(默认):组件在容器上边
2、center:组件在容器中间
3、end:组件在容器的下边
HTML代码:
1.
"https://www.doczj.com/doc/d58394812.html,/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2.
3.
4.
5.
6.
7.
9.
10.
18.
19.
20.
21.
22.
vbox.js:
1.Ext.onReady(function() {
2.var currentName;
3.var replace = function(config, name) {
4.var btns = Ext.getCmp('btns');
5.if (name && name != currentName) {
6. currentName = name;
7. btns.remove(0);
8. btns.add(Ext.apply(config));
9. }
10. };
11.
12.var viewport = Ext.create('Ext.Viewport', {
13. layout:'border',
14.
15. items: [{
16. id:'btns',
17. region:'west',
18. baseCls:'x-plain',
19. split:true,
20. width:150,
21. minWidth: 100,
22. maxWidth: 250,
23. layout:'fit',
24. margins: '5 0 5 5',
25. items: {
26. baseCls: 'x-plain',
27. html: '
点击右边的按钮查看效果
'28. }
29. }, {
30. region:'center',
31. margins: '5 5 5 0',
32. layout: 'anchor',
33. items:[{
34. anchor: '100%',
35. baseCls:'x-plain',
36. layout: {
37. type:'hbox',
38. padding: 10
39. },
40. defaults:{
41. margins:'0 5 0 0',
42. pressed: false,
43. toggleGroup:'btns',
44. allowDepress: false
45. },
46. items: [{
47. xtype:'button',
48.
49. text: 'Spaced / Align: left',
50. handler: function(){
51. replace({
52. layout: {
53. type:'vbox',
54. padding:'5',
55. align:'left'
56. },
57. defaults:{margins:'0 0 5 0'},
58. items:[{
59. xtype:'button',
60. text: 'Button 1'
61. },{
62. xtype:'tbspacer',
63. flex:1
64. },{
65. xtype:'button',
66. text: 'Button 2'
67. },{
68. xtype:'button',
69. text: 'Button 3'
70. },{
71. xtype:'button',
72. text: 'Button 4',
73. margins:'0'
74. }]
75. }, 'spaced');
76. }
77. },{
78. xtype:'button',
79. text: 'Multi-Spaced / Align: left',
80. handler: function(){
81. replace({
82. layout: {
83. type:'vbox',
84. padding:'5',
85. align:'left'
86. },
87. defaults:{margins:'0 0 5 0'},
88. items:[{
89. xtype:'button',
90. text: 'Button 1'
91. },{
92. xtype:'tbspacer',
93. flex:1
94. },{
95. xtype:'button',
96. text: 'Button 2'
97. },{
98. xtype:'tbspacer',
99. flex:1
100. },{
101. xtype:'button',
102. text: 'Button 3'
103. },{
104. xtype:'tbspacer',
105. flex:1
106. },{
107. xtype:'button',
108. text: 'Button 4',
109. margins:'0'
110. }]
111. }, 'multi spaced - align left'); 112. }
113. },{
114. xtype:'button',
115. text: 'Align: left',
116. handler: function(){
117. replace({
118. layout: {
119. type:'vbox',
信息管理学基础 一、信息的含义 1. 本体论层次:在最为一般的意义上,亦即没有任何约束条件,我们可以将信息定义为事物存在的方式和 运动状态的表现形式。 这里的“事物”泛指存在于人类社会、思维活动和自然界中一切可能的对象。“存在方式”指事物的内部结构和外部联系。“运动”泛指一切意义上的变化,包括机械的、物理的、化学的、生物的、思维的和社会的运动。 “运动状态”则是指事物在时间和空间上变化所展示的特征、态势和规律。在这一层次上定义的信息是最普遍 的、最广义的信息,可与物质、能量并驾齐驱,我们称其为本体论层次的信息。 2.认识论层次:在认识论层次上,我们可以将信息定义为:主体所感知或表述的事物存在的方式和运动状态。 主体所感知的是外部世界向主体输入的信息,主体所表述的则是主体向外部世界输出的信息。 3.本体论层次和认识论层次的信息的区别: 在本体论层次上,信息的存在不以主体的存在为前提,即使根本不存在主体,信息也仍然存在。在认识论层次 上则不同,没有主体,就不能认识信息,也就没有认识论层次上的信息。 认识论层次的信息概念比本体论层次的信息概念具有更为丰富的内涵。首先,作为主体的人具有感知能力,能 够感知到事物的存在和运动状态。其次,人具有理解能力,能够理解事物的存在和运动状态的特定含义。第三,人具有目的性,能够判断事物的存在方式和运动状态对其目的而言的效用价值。而且这三个方面是相互依存不 可分割的。人们只有在感知了事物存在的方式和运动状态的形式,理解了它的含义,明确了它的效用之后,才 算真正掌握了这个事物的信息,才能做出正确的决策。 我们把同时考虑到事物存在方式和运动状态的外在形式、内存含义和效用价值的认识论层次上的信息称为“全信息”,而把仅仅考虑其中形式因素的信息称为“语法信息”,把考虑其中内容(含义)因素的信息称为“语义信息”,把考虑其中效用因素的信息称为“语用信息”。认识论层次的信息乃是同进考虑语法信息、语义信息和 语用信息的全信息。以申农为代表的信息论所研究的基本上不涉及信息的含义和效用,是纯粹的语法信息。 4.本书所研究的信息的定义:根据本书的目的,我们主要研究社会信息,即为了特定的目的产生、传递、 交流并应用于人类社会实践活动,包括一切由人类创造的语言、符号和其他物质载体表达和记录的数据、消息、经验、知识。显然,这类信息是一个庞大的体系,都属于认识论范围内的信息。自然界、生物界及机器系统的 信息,只要有人类主体介入,并服从于人类社会的特定目的,都是我们所说的社会信息。 二、数据、信息、知识及相关概念 数据、信息、知识和情报是信息与信息管理领域的起点和基石,同时这些概念和它们所代表的外延之间又存在 着极为紧密的天然的联系。 1.数据:未经整理的、可被判读的数字、文字、符号、图像、声音、样本等。是载荷或记录信息的按照一定 规则排列组合的物理符号。它可以是数字、文字、图像,也可以是声音或计算机代码。人们对信息的接收始于 对数据的接收,对信息的获取只能通过对数据背景和规则的解读。背景是接收者针对特定的信息准备,即当接 收者了解物理符号序列的规律,并知道每个符号或符号组合公认的指向性目标或含义时,便可获取一组数据载 荷的信息,亦即数据转化为信息。数据+背景=信息 2.信息:在特定情况下经过整理的、表达一定意义的数字、文字、符号、图像、声音、信号等。信息是数据 载荷的内容,对于同一信息,其数据表现形式可以多种多样。 3.知识:在信息这一原材料的基础上形成的见解、认识。是信息接收者通过对信息的提炼和推理而获得的正 确结论,是人通过信息对自然界、人类社会以及思维方式与运动规律的认识与掌握,是人的大脑通过思维重新 组合的、系统化的信息集合。知识的传输一般遵循如下模式:传输者的知识-数据-信息-接收者的知识。信息能够转化为知识的关键在于信息接收者对信息的理解能力。对信息的理解能力取决于接收者的信息与知识准备。 信息只有同接收者的个人经验、信息与知识准备结合,也就是同接收者的个人背景整合才能转化为知识。信息+经验=知识。 可以认为,数据是信息的原材料,而信息则是知识的原材料,数据涵盖范围最广,信息次之,知识最小。 4.数据、信息和知识之间的关系:不能简单理解为相交或不相交,相关或不相关,三者具有独立内涵和典
2020年教师招聘考试教育综合基础知识复 习笔记(超强) 教育基础知识与基本原理 教育与教育学 教育一词最早出现在<孟子.尽心上> 英国斯宾赛把课程用于教育科学的专门术语 教育学是研究教育现象和教育问题,提示教育规律的一门科学▲简答:数学教育中应该进行德育吗? (1)教书育人 (2)落实基础知识和基本技能的同时要渗透思想品德教育 广义的教育:凡是有目的地增进人的知识技能、影响人的思想品德等素质发展的活动就是教育 狭义的教育:学校的教育,是教育者根据社会发展的要求,在特定的教育场所,有目的、有计划、有组织地对受教育者的身心施加影响,以使他们的身心朝着社会期望的方向发展的过程 构成要素:教育者、受教育者、教育措施((或称教育影响),教育内容和手段) 教育内容是教育者对受教育者施教的载体,有教科书、教学参考书、电视影像、报刊、广播; 教育手段包括教育方法,受教育者的学习方式以及物质器具 教育者是教育活动中的主导因素 受教育者是学习的主体,
三要素的关系:在三要素中,教育者与受教育者的关系是学校教育过程中最主要的关系和矛盾 教育的起源说 生物起源说:利托尔诺,把动物的本能等同于教育,否认了教育的社会性 心理起源说:孟禄,把教育看成简单的模仿,没有认识到教育的目的性 劳动起源说:在马克思主义历史唯物论的指导下形成的,认为教育起源于人类社会的生产劳动实践之中 教育的发展阶段 原始社会教育: (1)没有阶级性 (2)传递生产经验 (3)在生产生活实践中进行 古代教育:包括奴隶社会教育和封建社会教育 汉武帝:罢黜百家,独尊儒家 宋代以后,四书五经成为学校教育的基本教材 四书:《论语》、《大学》、《中庸》、《孟子》 五经:诗、书、礼、易、春秋 其特点有 (1)鲜明的阶级性
2019年中小学教师招聘教育综合基础知识重点 复习资料 教育学 【1】教育: 教育是人类有目的地培养人的一种社会活动,是传承文化,传递生产,与社会生活经验的一种途径 【2】教育的个体功能主要体现在哪几个方面? 教育促进人的先天素质得到发展,使生理发展和心理发展的功能,其主要表现有三点: 1教育促进人的先天因素得到发展,使心理生理素质得以呈现 2教育把人类在历史进程中所形成的人类精神文明移植于个体之中 3教育是按照一定的社会要求培养出合格的社会成员 【3】简述夸美纽斯《大教学论》体现的主要教育思想 1教育要适应自然不能违背自然,认识自然的一部分要顺应自然地发展原则 2系统论述了班级授课制以及教学原则、方法 3要进行把广泛的自然知识传授给普通人的“泛智教育 【4】教育具有哪些社会属性 1历史性2永恒性3相对独立性 【5】教育学的发展经历了那几个阶段? 1萌芽阶段2独立形态阶段3马克思主义教育阶段4现代教育理论发展阶段【6】20世纪以后教育的改革和发展呈现出那些新特点? 1教育的终身化。本质在于现代人的一生应该是终身学习、终身发展的一生 2教育的全民化。全民教育就是让所有人都受到教育,特别是适龄儿童受到完全的小学教育和中青年脱盲 3教育的民主化。教育民主化首先是指教育机会均等,包括入学机会教育资源分配机会和教育结果的均等;其次是指师生关系的民主化;再次是指教育活动,教育方式,教育内容的民主化,为学生提供更多的自由选择机会 4教育的多元化。包括教育资思想的多元化,教育目标,办学模式,教学形式,评价标准等的多元化它是社会生活多元化的人的个性化要求在教育上的反映 5教育技术的现代化。现代科学技术在教育技术上的应用,包括教育设备,教育手段,工艺,程序、方法等的现代化以及由此而引起的教育思想,观念的变化【7】简述个体身心发展的规律 1个体身心发展的顺序性2阶段性3不平衡性4互补性5个别差异性 【8】简述遗传素质在人的身心发展中的作用 1遗传素质是人的发展的前提为个体的发展提供可能性 2遗传素质的成熟过程制约着人的发展过程 3遗传素质的差异性对人的发展有一定的影响作用
信息管理学基础(简答题) ㈠论述我国信息化发展的进程及现状 ㈡论述信息管理工作的目标、任务及主要内容 ㈢信息组织的基本思想方法有哪些?网络信息组织的技术方法极其特征是什么? ㈣信息检索的基本原理是什么?信息检索的发展趋势是什么? ㈤信息系统开发的主要方法有哪些? 第一题:论述我国信息化发展的进程及现状 答:1、中国信息化的现状:中国政府和领导人十分重视信息业的发展和信息化建设。早在1984 年 9 月,提出的“开发信息资源, 服务四化建设”,就把信息资源的开发、信息业的发展同国家经济的发展和腾飞联系在了一起。从八十年代中期国务院批准建设国家经济信息系统以来, 10 年左右时间里, 全国已形成以中央、省、地、县( 市) 各级计划部门信息中心为骨干的信息专业队伍。连同各行业、部门的信息机构已构成较完整的信息体系。1993 年, 以“三金”工程的提出和国家经济信息化联席会议的成立为主要标志, 中国进入了第二次信息化的高潮。由于政府的重视, 中国的信息化进程正在取得令人瞩目的发展。第八个五年计划期间, 在信息通信设施方面全国新增长途光缆干线 8 万余公里, 新增局间电话 5600多万线, 电话主线用户超过4400万。公用数字数据网已联通约 1000个县市, 公用分组交换网已覆盖2000多个县市和乡镇。卫星通信方面新建了12 座地球站, 形成由 20个城市组成的卫星通信网。至 1995 年底全国已有近千座广播电台、约 700 座电视台和 700 余座有线电视台, 其中有线电视用户已近 4000万。不仅如此, 各种高新通信技术已普遍使用,异步传输模式也开始试验。在信息处理设施方面国内计算机拥有量已超过 300 万台( 套) 。信息基础设施的快速发展源于近些年的高额投入。在信息资源的开发方面, 不仅传统的信息媒体有了很大发展, 如报纸已有 1000 种、杂志已近7000种, 年出版图书已逾 10 万种。而且电子化信息资源开发也取得了较大发展。据国家计委、科委和国家信息中心去年的联合调查, 国内有一定规模可以上网服务的数据库已达1038个。在信息服务业方面, 据各方面的资料分析, 国内现有信息服务企业约 1 万家, 从业人数约 20 余万人。与 10 年前相比有了几倍至 10几倍的增长。在网络建设上, 近些年各部门、各地区的局域网以及纵向的广域专业网都在不断地完善和发展。去年的调查结果还显示国内已有电子化信息服务网络 104个。可以说, 中国信息化进程近几年确实取得了跳跃式发展。 2、中国信息化发展的进程:尽管中国信息业近年来有了较长足的进展, 但毕竟仍是起
温馨提醒: 以下是某些同学对书本上的部分重要知识点的归纳,大家可以看一看,希望对大家的复习巩固知识点会有些帮助。 20世纪以后教育呈现的一些新的特点 教育的终身化 教育的全民化 教育的民主化 教育的多元化 教育技术的现代化 现代教育的特点 教育同生产劳动从分离走向结合 教育的日趋普及性和多样性 教育的科学化水平日益提高 教育的经济功能 教育是劳动力再生产的基本途径 教育是科学技术再生产的最有效的形式 教育是创造发展新的科学技术的重要基地 教育的政治功能 为政治培养人才 通过舆论影响政治 传播社会政治意识形态完成年轻一代政治社会化 文化功能: 选择 融合 传承 创新 素质教育 思想 政治 品德 心里 身体 科学知识 终身教育的特点 民主性 自主性 连贯性 形式多样性
新教师常见的三个错误 主修某一课程只能提供这么课程的全部容 教育只不过是知识的传递 学会教学只不过是经验累积的过程 专家教师与新教师的区别 专业知识上 问题解决的效率上 关于洞察力 德育的原则和方法 原则: 课堂与生活相结合原则 疏导性原则 长善救失原则 严格要求与尊重学生相结合原则 个人教育与集体教育相结合原则 教育影响的一致性与连贯性 方法: 说服法 锻炼法 陶冶法 榜样法 奖惩法 动机的激发和培养 激发: 设置具体的目标及达到的方法 设置榜样 激发学生的学习兴趣 利用原有迁移使学生产生学习动机 注意学生的归因倾向 培养: 创设问题情境,启发式教学 作业的难度适中,控制动机水平 利用学生学习结果的反馈 奖惩方法,妥善维护部动机 我国教育目标的基本精神 目的:教育必须为社会主义现代化建设服务,为人民服务,必须与生产劳动和社会实践相结合,培养德智体美等全面发展的社会 精神:社会主义是我国教育的基本所在 培养社会主义的接班人
信息管理学基础第一章信息与信息管理 一、教学目的 掌握信息、信息管理等基本概念,了解信息的特征及分类,关注信息化对社会经济发展的重要作用,明确信息管理的内容及任务,掌握信息管理的沿革及发展。 二、教学内容 1.信息、信息管理等基本概念 2.信息特征、性质、分类 3.信息化的内容特征及重要作用 4.信息管理的对象、内容、目标和任务 5.信息管理的沿革与发展 三、本章重点 1.信息、信息管理等基本概念 2.信息化的层次、阶段 3.信息管理的内容任务 4.信息管理的发展历程 【重要概念】 信息知识负熵语法信息语用信息语义信息信息流社会信息化 信息社会GII “三金”工程信息管理文件管理信息资源管理知识管理 【简答】 1、如何理解通讯领域信息的含义? 2、简述数据、信息、知识之间的关系。 3、简述信息的特征和分类。 4、试分述信息管理四个典型阶段。 【本章知识点】 1、信息、信息管理等基本概念。 2、信息特征、性质、分类。 3、信息化的内容特征及重要作用。
4、信息管理的对象、内容、目标和任务。 5、信息管理的沿革与发展。 信息管理学基础第二章信息交流思考习题 一、教学目的 掌握信息交流的条件和要素、掌握信息交流传播过程的栈交流,了解信息的社会代理交流,掌握信息传递的基本规律,理解信息交流的实现机制。 二、教学内容 1.信息交流概念、信息交流行为 2.信息交流的基本条件和要素 3.信息交流传播的模式和特征 4.信息的社会代理交流过程,信息栈和栈交流 5.信息传递的基本规律 6.信息交流的实现与障碍 三、本章重点 1.信息交流的条件要素 2.栈交流 3.信息守恒原理、信息扩散原理 4.信息交流的实现机制 【简答】 1、简述信息交流的含义与特征。 2、理解信息交流与认识过程。 3、信息交流有哪些条件和要素。 4、怎样理解信息交流与传播中的栈以及信息交流传递中的代理。 5、简述S、R、T信息守恒的含义。 6、了解信息扩散原理的内容。 7、简述两种信息变异的形式和原因。 【本章知识点】
信息管理学基础笔记 一、名词解释 1、信息:狭义,是用以减少不确定性的东西。广义,本体论层次:事物存在的方式和运动状态的表现形式。 认识论层次:主体所感知或表述的事物存在的方式和运动状态。 2、全信息:把同时考虑到事物存在方式和运动状态的外在形式、内在含义和效用价值的认识论层次上的信息称为“全信息”(语法信息:把仅仅考虑其中形式。因素的信息称为“语法信息” ;语义信息:把考虑其中内容(含义)因素的信息称为“语义信息” ;语用信息:把考虑其中效用因素的信息称为“语用信息”)。 3、社会信息化是指人类社会发展过程中的一种特定现象,在这种现象出现时,人类对信息的依赖程度越来越高,而对物质和能源的依赖程度则相对降低。 4、信息管理(狭义)就是对信息本身的管理,即采用各种技术方法和手段(如分类、主题、代码、计算机处理等等)对信息进行组织、控制、存贮、检索和规划等,并将其引向预定目标;(广义)不单单是对信息的管理,而是对涉及信息活动的各种要素(信息、人、机器、机构等)进行合理的组织和控制,以实现信息及有关资源的合理配置,从而有效地满足社会的信息要求。 5、信息交流就是社会活动中信息交流双方借助某种符号系统,利用某种传播渠道,在不同时间和空间中实现的信息传输和交换行为。 6、知识组织是揭示知识单元(包括显性知识因子和隐形知识因子),挖掘知识关联的过程或行为,最为快捷地为用户提供有效的知识或信息。(特征:自动化、集成化、智能化)。 7、信息服务(Information?Service)通过研究用户、组织用户、组织服务,将有价值的信息传递给用户,最终帮助用户解决问题,是用不同的方式向用户提供所需信息的一项活动。 8、信息系统是由计算机硬件、网络和通讯设备、计算机软件、信息资源、信息用户和规章制度组成的以处理信息流为目的的人机一体化系统。信息系统的五个基本功能:输入、存储、处理、输出和控制。 9、国家信息政策是指在一国范围内,国家或政府为解决信息管理和信息经济发展中出现的、关系和涉及到公共利益、权益、安全问题,保障信息活动协调发展而采取的有关信息产品及资源生产、流通、利用、分配以及促进和推动相关信息技术发展的一系列措施、规划、原则或指南。 10、信息道德就是信息创造者、信息服务者和信息使用者在信息活动中普遍认同和共同遵守的符合社会一般要求的行为和伦理规范。 11、信息伦理是指人们从事信息生产、加工、分析、研究、传播、管理、开发利用等信息活动的伦理要求、伦理规范和在此基础上形成的伦理关系。 12、信息政策是国家和社会组织为实现信息管理目标而规定的信息管理行为准则,是进行信息管理决策的指导方针,代表了国家和社会组织的基本管理思想,
《综合素质》重点笔 记(打印)
《综合素质》知识点 第一章:职业理念 一、教育观 理解国家实施素质教育的基本要求: (1)面向全体学生 (2)促进学生全面发展 (3)促进学生生动,活泼,主动发展 (4)促进学生创新精神和实践能力的培养 (5)着眼于学生的可持续发展 掌握在学校教育中开展素质教育的途径和方法: 途径有:(1)树立素质教育理念,把握课改精神,实践新课程(基础教育新课程是实施素质教育的基本途径) (2)学校管理,课外活动和班主任工作 (3)举行德智体美并进的教育活动 方法有:(1)提高教师队伍水平,最大限度的发挥教师的作用(主导性作用,更新教育理念,提高素养) (2)将教育目的落实到教学之中 (3)引导和调动学生学习的主动性和积极性 (4)开展多种形式的实践活动 (5)建立多层次,多样化的教学模式 依据国家实施素质教育的基本要求,分析和评价教育现象根据要求和素质教育观念进行分析 1、素质教育:素质教育是依据人的发展和社会发展的实际需要,以全面提高全体学生的基本素质为根 本目的,以尊重学生个性,注重开发人的身心潜能,注重形成人的健全个性为根本特征的教育。
2、为什么要实施素质教育? (1)实施素质教育是落实“科教兴国”战略的需要; (2)实施素质教育是当今国际教育改革和发展的共同趋势; (3)实施素质教育是我国基础教育改革和发展的需要; 二、学生观 我国所倡导的学生观:以人为本和全面发展理解“人的全面发展”的思想 人的道德、体力和智力的全面、和谐、充分的发展。人的劳动力全面发展素质教育的学生观的思想基础就是以人为本,人的全面发展本质是人的社会属性和社会关系,社会性需要和精神需要,社会素质和能力的全面发展 理解“以人为本”的涵义,在教学活动中做到以学生的全面发展为本 “以人为本”是一种肯定人的作用和地位,强调尊重人、解放人、依靠人和为了人的价值取向。教育中以人为本就是以学生为本 (1)学生是完整的,具有独立意义的个体 (2)学生是学习的主体 (3)学生需要尊重 (4)学生都有潜力 学生的全面发展要求从身心健康发展,主体性发展,中学生社会文化发展三个方面 身心健康发展:生理心理健康的成长,生理心理健康得到社会的实现 主体性发展:建立正确的自我认识,培养正确的人生观价值观和世界观,培养全面发展的人所需的自觉发展,主动发展。(主体性发展是中学生全面发展的核心) 社会文化发展:主要涉及到德,智,体,美,劳动技术教育等
第一章信息与信息管理 第一节信息得含义 【本章考点】 1、信息、全信息、社会信息得概念(2010年名词解释) 2、信息得特征 3、社会信息化得含义及层次 4、信息管理得内容及任务 5、信息管理得沿革发展 【本章重难点】 1、社会信息化 2、信息管理得目标与任务 3、信息管理得发展阶段及基本特征 【知识点详细讲解】 一、信息概念得发展 1、消息层面得信息 早期,人们对信息得理解就是很肤浅得,仅停留在字面上,把信息瞧做就是消息得同义语。这种认识甚至可以追溯到1000多年前,唐朝诗人李中曾吟出了“梦断美人沉信息,目穿长路倚楼台”得名句。诗中得“信息”就就是指音信、消息。在西文中“信息”(information)与“消息”(message)两个词汇在许多场合也就是相互通用得。 2、通信领域得信息概念 最早把信息作为科学对象来加以研究得就是在通信领域。 (1)哈特莱得开创研究 1928年,哈特莱把信息理解为选择通信符号得方式,并用选择得自由度来计量这种信息得大小。 (2)申农得负熵理论 1948年,通信专家申农以概率论为工具,阐明了通信中得一系列基本理论问题,给出了计算信源信息量与信道容量得方法与一般公式,得到一组表示信息传递重要关系得编码定理,即负熵理论,把信息定义为用来减少随机不确定性得东西。 (3)维纳得控制理论 1950年,控制论得奠基人维纳则把信息瞧做广义通信得内容,把人与外部环境交换信息得过程瞧做就是一种广义得通信过程,即泛指人与人、机器与机器、机器与自然物、人与自然物之间得信息传递与交换。维纳同样也把信息解释为负熵。 3、经济科学得信息概念 不确定性与信息之间关系得研究在20世纪40年代就受到许多经济学家得关注。这些关于信息得理解也在不断影响着其她领域得研究,例如有关风险定性得减少(信息得获取)与成本、收益联系起来,取得了突出成果。 4、信息得生物科学概念 英国生物学家W、阿思比把信息定义为“变异度”,她认为,任何一个集合包含得元素得数目以2为底得对数就就是该集合得变异度。 在生命科学领域,动物界与植物界得信号交换,甚至生命体由一个细胞传递给另一个细胞,由一个机体传递给另一个机体,也开始被瞧做就是信息得传递。例如生物体内得核酸分子(分为脱氧核糖核酸DNA与核糖核酸RNA)就就是通过自我复制,把遗传信息一代代传下去,这就就是一种重要得信息传递。 5、科技工作得信息概念 科技信息工作中信息被瞧做经验、知识与资料。诸如:“信息就是作为存贮、传递与转换得对象得知识”,“信息就是人与人之间传播着得一切符号系列化得知识”,“信息就是决策、规划、行动所需要得经验、知识与智慧”,“信息就是组织好得、能传递得资料”等等都就是有代表性得信息定义。 6、哲学中得信息概念
第一部分教育学原理 第一章教育、教育学与教师 第一节教育的起源与发展 一、教育的概念 (一)“教育”的日常用法。分三类:作为一种过程的教育,表明一种深刻的思想转变过程作为一种方法的教育是作为一种社会制度的教育 (二)“教育”的词源:《孟子·尽心上》“得天下英才而教育,三乐也”(最早使用“教育”一词);《说文解字》说:“教,上所施,下所效也”,“育,养子使作善也”;《中庸》说“修道之谓教”;《荀子·修身》说“以善先人者谓之教”;《学记》说“教也者,长善而救其失也”(长善救失原则的出处) (三)“教育”的的定义:教育是有意识的、以影响人的身心发展为直接目标的社会活动。广义的教育指有目的地增进人的知识技能、提高人的认识能力、影响人的思想品德、增强人的体质、完善人的个性的一切活动。狭义的教育专指学校教育,即教育者根据社会发展的要求,遵循年轻一代身心发展的规律,在特定的教育场所.有目的、有计划、有组织地对受教育者的身心施加影响,使他们的身心朝着社会期望的方向发展的活动和过程。 二、教育活动的基本要素构成教育活动的三个基本要素是教育者、受教育者和教育影响 1、教育者:就是在教育活动中以教为职责的人,是教育实践活动的主体和学习者学习实践的对象主体 2、受教育者:即学习者,是指在各种教育活动中以学习为主要职责的人,是教育过程中学习实践的主体和教育者教育实践活动的对象主体 3、教育影响:教育活动中教育者作用于学习者的全部信息,是教育实践活动的中介,包括教育容、教育手段、教育方法和教育组织形式,是教育容和教育形式的统一。 三、教育的起源1、教育的神话起源说;2教育的生物起源说;3教育的心理起源说;4教育的劳动起源说 1、神话起源说:教育与其他万事万物一样,都是由人格化的神所创造的,教育的目的就是体现神或天的 意志,使人皈依于神或顺从于天。代表人物:朱熹、 2、生物起源说:代表人物: 法国教育哲学家,社会学家利托尔诺和英国教育学家沛西·能。生物起源论 者认为,人类教育起源于动物界中各类动物的生存本能活动。教育是一种人类社会围以外,远在人类出现之前就产生的社会现象。 3、心理起源说的主要代表人物:美国教育家孟禄。心理起源论者认为,教育起源于儿童对成人无意识的模仿。 4、劳动起源说:代表人物:米丁斯基、凯洛夫、贤江。生产劳动是人类最基本的实践活动;教育起源于生产劳动过程中的经验的传递;生产劳动过程中的口耳和简单模仿是最原始和最基本的教育形式;生产劳动
信息管理学基础(马费成) 一、信息的含义 1. 本体论层次:在最为一般的意义上,亦即没有任何约束条件,我们可以将信息定义为事物存在的方式和运动状态的表现形式。 这里的“事物”泛指存在于人类社会、思维活动和自然界中一切可能的对象。“存在方式”指事物的内部结构和外部联系。“运动”泛指一切意义上的变化,包括机械的、物理的、化学的、生物的、思维的和社会的运动。“运动状态”则是指事物在时间和空间上变化所展示的特征、态势和规律。在这一层次上定义的信息是最普遍的、最广义的信息,可与物质、能量并驾齐驱,我们称其为本体论层次的信息。 2.认识论层次:在认识论层次上,我们可以将信息定义为:主体所感知或表述的事物存在的方式和运动状态。主体所感知的是外部世界向主体输入的信息,主体所表述的则是主体向外部世界输出的信息。 3.本体论层次和认识论层次的信息的区别: 在本体论层次上,信息的存在不以主体的存在为前提,即使根本不存在主体,信息也仍然存在。在认识论层次上则不同,没有主体,就不能认识信息,也就没有认识论层次上的信息。 认识论层次的信息概念比本体论层次的信息概念具有更为丰富的内涵。首先,作为主体的人具有感知能力,能够感知到事物的存在和运动状态。其次,人具有理解能力,能够理解事物的存在和运动状态的特定含义。第三,人具有目的性,能够判断事物的存在方式和运动状态对其目的而言的效用价值。而且这三个方面是相互依存
不可分割的。人们只有在感知了事物存在的方式和运动状态的形式,理解了它的含义,明确了它的效用之后,才算真正掌握了这个事物的信息,才能做出正确的决策。我们把同时考虑到事物存在方式和运动状态的外在形式、内存含义和效用价值的认识论层次上的信息称为“全信息”,而把仅仅考虑其中形式因素的信息称为“语法信息”,把考虑其中内容(含义)因素的信息称为“语义信息”,把考虑其中效用因素的信息称为“语用信息”。认识论层次的信息乃是同进考虑语法信息、语义信息和语用信息的全信息。以申农为代表的信息论所研究的基本上不涉及信息的含义和效用,是纯粹的语法信息。 4.本书所研究的信息的定义:根据本书的目的,我们主要研究社会信息,即为了特定的目的产生、传递、交流并应用于人类社会实践活动,包括一切由人类创造的语言、符号和其他物质载体表达和记录的数据、消息、经验、知识。显然,这类信息是一个庞大的体系,都属于认识论范围内的信息。自然界、生物界及机器系统的信息,只要有人类主体介入,并服从于人类社会的特定目的,都是我们所说的社会信息。 二、数据、信息、知识及相关概念 数据、信息、知识和情报是信息与信息管理领域的起点和基石,同时这些概念和它们所代表的外延之间又存在着极为紧密的天然的联系。 由事实—数据—信息—知识—智能五个要素构成“信息链”。简单的说,事实是人类思想和社会活动的映射;数据是事实的数字化、编码化、序列化、结构化;信息是数据在信息媒介上的映射;知识是对信息的加工、吸收、提取和评价的结果;智能则是运用知识的能力。
第一部分教育学原理 第一章教育与教育学 1:中外教育名言 ①得天下英才而教育之,三乐也。————“教育”一词最早见于《孟子·尽心上》 ②教,上所施,下所效也,育,养子使作善也————《说文解字》 ③教育是发展健全的个性——捷克教育学家夸美纽斯 4.教育是“依照自然法则,发展儿童的道德,智慧和身体各方面的能力——裴斯泰洛齐 5.人只有靠教育才能成为人,人完全是教育的结果————德国思想家康德 2:教育的概念 ①教育是一种培养人的社会活动。这是教育质的规定性,也是教育与其他一切社会现象的根本区别 ②广义教育:泛指有目的地增进人的知识技能,提高人的认识能力,影响人的思想品德增强人的体质完 善人的个性的一切活动。 ③狭义教育:即学校教育教育者根据社会发展的要求,遵循年轻一代身心发展的规律,在特定的教育场 所,有目的,有计划,有组织的对受教育者实施影响,使他们的身心朝着社会期望的方向发展的活动和过程 3.教育活动的基本要素及相互关系 教育活动的基本要素包括:①教育者②受教育者③教育影响 教育活动基本要素之间的相互关系:①教育者与受教育者之间的相互作用 ②教育者和受教育者之间的关系以一定的教育影响为中介 4.教育起源的学说观点 生物起源论:代表人物:利托尔诺观点:教育起源归于本能.不足:否认了教育的社会性 心里起源论:代表人物:孟禄观点:对成人无意识的模仿不足:否认了人是有意识的。 劳动起源论:马克思的关于人的全面发展必须和生产劳动相结合。
5.学校教育的产生 1.原始社会有学校教育的萌芽,作为独立的社会实践部门的学校教育是在奴隶社会出现的 2.我国经考证的最早学校在殷朝。未经考证夏朝就有学校成为“痒序”。周朝的乡学分为:塾痒序校 3.教育系统的产生,是制度化教育形成的前提 4.最早设立从事教育工作的教师职业是——商代 5.欧洲封建社会教育容:七艺包括:三科(文法修辞辩证术)四学(算术几何天文音乐) 四书指的是《论语》《孟子》《大学》和《中庸》;而五经指的是《诗经》《尚书》《礼记》《周易》和《春秋》,简称为“诗、书、礼、易、春秋”, 6.学校产生需要具备的条件 ①社会劳动必须出现相当数量的剩余产品,使一部分人脱离生产劳动,同时体力劳动和脑力劳动分工,开 始出现专门从事教育的教师和专门从事学习的学生 ②具有相当数量的经验积累,为学校教育提供特定的教育容 ③文字等记载和传递文化的工具达到了一定水平 7奴隶社会教育的出现的条件表现: ①经济上,由于铁质工具的使用,社会生产力得到了很大的发展 ②政治上,在体脑分工的基础上,社会出现了阶级和国家 ③文化上,人们积累了大量的生产劳动经验和社会生活经验 8.原始社会教育的主要特点: ①教育的非独立性②教育的原始性③教育的平等性和普及型 9古代社会(奴隶社会和封建社会)教育的特点 ①教育从社会生活特别是生产劳动中分离出,学校轻视体力劳动轻视生产经验的传授 ②学校教育为奴隶主和地主阶级所垄断,具有阶级性等级性。学校是培养统治人才的场所 ③个别教学的组织形式,教育过程是一种灌输和被动接受的过程
第一章 1.1简答或者选择 1.信息的要素:语义要素、差异要素、传递要素和载体要素 2.按信息描述的对象划分,分为自然信息和社会信息。 3.按信息加工深度划分,分为一次信息、二次信息和三次信息。 4.按信息的表现形式划分,分为文献型、档案型、统计型、动态型等。 5.按信息的性质划分,可分为语法信息、语义信息和语用信息。 6.信息一般表现为四种形态:数据、文本、声音和图像 7.从时间和空间上,信息运动的过程可分为自然信息运动、生物信息运动和人类社会信息运动三种不同的类型。 8.信息产业包含四大技术:信息获取技术、信息处理技术、信息传输技术和信息应用技术。 1.2知识点【判断】 1.核心资源、支持资源和环境资源构成了完整的信息资源体系。 2.冗余是指在表达和传递信息时,用较多的信息量来实现较少的信息传递。 3.自然信息运动过程是随机的和盲目的; 4.自然信息是不完整的,只有信息的生成和存储,而不能对信息进行加工和利用,存在着过程上的断层。 5.信息产业是智力和资本高投入、高风险的产业。 6.信息网络体系、信息产业基础以及社会支持环境这三者组成的有机整体也称为信息基础设施。 7.信息:信息是按照用户的需要经过加工处理的数据。对信息的加工是信息管理工作的核心。 8.信息资源:狭义的信息资源是指信息及其载体。也就是经过加工处理的、对决策者有用的数据。广义的信息资源把信息活动的各个要素都纳入到信息资源的范畴,强调系统的概念。 9.信息差异:由于客观事物差异性的存在,信息会表现出一定的差异性。越是表现细微差异的信息,越有使用价值。
1.3综合 1.信息传递模式的多样性:多向主动传递:是指信息生产者或收集者针对整个社会的需要将自己生产或收集到的信息主动传递给事先未确定的接收者。单向主动传递:是指信息生产者或收集者将信息传递给事先确定的接收者。多向被动传递:这种方式事先没有确定的接收者,是信息收集者向整个社会开展的信息服务。单向被动传递:这种传递方式是指信息生产者或收集者开展的信息咨询服务。【举例论述信息传递模式的多样性】 2.信息运动方式的多样性:辐射式运动:信息生成以后便向四面八方做辐射式传播和扩散。主要手段有广播电视网、计算机网络、报刊杂志等形式。有序性运动:信息运动的有序性既表现在信息自身的有序性,也表现在运动过程的有序性。信息在传递过程中,按人类社会的组织结构以一定的方式,沿着固定的方向运动。主要手段是传真、文件、报告、书籍、刊物等。接力式运动:信息运动从信源到信宿是需要多次接力传递的。布朗运动:信息在人的作用下往往做无规则、无休止的运动。人际交谈、小道消息是这种信息流动的主要方式。【举例论述信息运动方式的多样性】 第二章 2.1简答或者选择 1.人类的信息管理活动:传统管理阶段、技术管理阶段、资源管理阶段、知识管理阶段 2.信息源种类繁多,形式复杂,可分为记录型、智力型、实物型和零次型。 3.记录型信息源按不同的物质载体,可分为印刷型、缩微型、计算机阅读型、网络型、视听资料。 4.信息搜集必须遵循的原则是:针对性、系统性、预见性和科学性。 5.常用搜集信息方法和途径主要有以下几种:采购、调查、交换、索取和检索。 6.信息组织形式可按不同方式划分: ?按信息表现形式划分,有文字信息组织、图像信息组织、声音信息组织和视频信息组织。 ?按信息加工的程度划分,可分为一次信息组织、二次信息组织和三次信息组织。 ?按信息的传播载体划分,分为文献信息组织和非文献信息组织。
教育综合基础知识复习资料 ★ 1、教育学是研究教育现象和教育问题、揭示教育规律的一门科学。 2、我国战国末期的《学记》是世界上第一部论述教育问题的专著。比古罗马昆体良的《论演说家的教育》早约三百年。其中的主要思想有: ①“不揠苗助长”、“不陵节而施”“学不躐等”(体现了循序渐进的教学原则); ②“道而弗牵、强而弗抑、开而弗达”——(反映了启发性教学原则); ③“教学相长”——(体现了教师主导作用与学生主体作用相统一的教学规律)。 3、捷克夸美纽斯1632年的《大教学论》是近代第一部系统论述教育问题的专著。他提出“班级授课制”。 4、美国杜威的《民主主义与教育》强调“儿童中心(学生中心)”、“活动中心”、“经验中心”提出“从做中学”的方法(五步探究教学法),开创了“现代教育派”。 5、苏联教育家赞科夫的代表作《教学与发展》把学生的“一般发展”作为教学的出发点,提出发展性教学理论的五条教学原则。 6、美国教育家布鲁纳的《教育过程》提出“结构教学论”强调“无论我们选何种学科,务必使学生理解该学科的基本结构”倡导发现法。
7、苏联教育家苏霍姆林斯基在其著作《给教师的一百条建议》和《把整个心灵献给孩子》,中阐述了和谐教育思想。其著作被称为“活的教育学”和“学校生活的百科全书”。★ 8、教育的概念:广义指社会教 育、学校教育和家庭教育三个方 面;狭义指学校教育;偏义指思 想品德教育。 9、教育的社会属性有:永恒性、 历史性、继承性、长期性、相对 独立性、生产性、民族性。 10、我国封建社会学校的教学内 容主要是:“四书”(《大学》、《中 庸》、《论语》、《盂子》);“五经” (诗、书、礼、易、春秋)。其贯 穿了儒家思想。 11、遗传素质对人的身心发展不 起决定作用,社会环境对人的发 展不起决定性作用,人接受环境
综合素质教资 5天:真题大题整理(上下午书(晚+上午作文(下午晚上+ 上午选择题文学常识外刷(下午晚上)7背(上下午)7文学常识(整理公务员历史文化艺术常识,两天,法律常识整理,其他来不及算了)。 加粗为常考点 一、单选(29 题,2 分/ 题) 1-5 题,考查第一章职业理念,常见设问老师的做法正确的是、不恰当的是。6-12 题考查第二 章教育法律法规,根据题干选择合乎法律的选项。13-16 题考查第三章教师职业道德,涉及职业道德、职业行为,常问老师行为正确的是。17-25 题考查第四章文化素养,常见某学说的提出者、诗词作者、历史地名、历史典故、艺术、正确的理解等。26-29 题考查第五章教师基 本能力,涉及word 、Excel、PowerPoint 的简单操作,逻辑关系是否一致、数学规律各设一道。下面的是常考的点,侧重应用,不背。 第一章职业理念 一、教育观 1、素质教育的基本任务:培养学生的身体素质、心理素质、社会素质。 2、素质教育观基本内涵口诀:“提素”“个性”“创”“两全” (1)素质教育以提高国民素质为根本宗旨 (2)素质教育是面向全体学生的教育 (3)素质教育是促进学生全面发展的教育 (4)素质教育是促进学生个性发展的教育 (5)素质教育是以培养学生的创新精神和实践能力为重点的教育 3、素质教育包括:学校、家庭、社会教育。(社会实践X) 4、素质教育基本要求:面向全体学生(应试教育面向少数学生);促进学生全面发展(把德育、智育、体育、美育有机统一);促进个性发展。 5、新课改的教学观/ 更新教育理念口诀:学习过人 (1)教学从“教育者为中心”转向“学习者为中心” (2)教学从“教会学生知识”转向“教会学生学习” (3)教学从“重结论轻过程”转向“重结论的同时更重过程” (4)教学从“关注学科”转向“关注人” (关注过程、关注体验、评价多元化) 6、素质教育就是多开展课外活动,多上文体课X。(因为素质教育主渠道还是教学,主阵地是课堂)。 二、学生观——“以人为本” 1、我国现代教育观的思想渊源:马克思关于“人的全面发展”思想。 2、以人为本的学生观(材料题) 选择题注意理解:(根据每个学生的作业分析,布置、批改作业属于学生主体性,而非差异性;小时跑调,长大歌唱家属于学生是发展的人,具有发展潜能;学生叛逆,打扰上课,老师暗中调查,根据学生具体情况补救,属于学生是发展的人,而非独特的人。) 3、个体身心发展的一般规律(区别): (1)顺序性(揠苗助长、陵节而施违背) (2)阶段性(根据不同年龄段特点教学,不“一刀切” )
第二篇信息管理学概论 第一章信息管理 一、信息管理概述 (一)信息管理的概念及对象:实质就是人类综合采用技术的、经济的、政策的、法律的、人文的方法和手段对信息流进行控制,以提高信息利用效率、最大限度的实现信息效用价值为目的的一种活动。(信息管理不只是对信息的管理,而是对涉及信息活动的各种要素,如信息、人员、技术、机构等进行管理,实现各种资源的合理配置,满足社会对信息需求的过程。) (二)信息管理的视角: ①技术角度:主要研究用手工方式和计算机方式对信息进行收集、加工、处理,使之有序化存贮、便于快速检索并传递给特定的利用者。 ②经济角度:以信息的生产、流通和利用为基础的信息市场,信息产业、信息经济的形成、发展、特征和运行模式,信息资源的优化配置,信息技术的评价选择以及信息经济效益评价等方面的问题。 ③行政和法律角度:立足于政府职能,运用行政手段和法律手段,对信息活动进行调节和控制,着眼于解决和协调社会信息化过程中出现的新矛盾等,促进社会更充分利用信息,发挥其社会功能,为实现某种发展目标服务。 ④人文角度:立足于研究信息流控制中的道德、伦理、文化因素的影响和建设。 (三)信息管理的流程 信息生命周期管理。 二、信息管理的沿革与发展 (一)传统管理阶段:以信息源管理为核心,以图书馆为象征,同时也包含档案管理和其他文献资料管理。 (二)技术管理阶段:以信息流的控制为核心,以计算机为工具,以自动化信息处理和信息系统建造为主要工作内容。问题是拼命追求新技术,完全忽视了信息管理中其他因素的作用。 (三)资源管理阶段:概念剔除的两个背景,一是技术管理阶段纯粹的技术手段不能实现对信息的有效控制和利用;二是信息成为一种资源,迫切需要从经济角度思考问题,并对它进行优化配置和管理。带来的问题,一是网络信息的无序化扩大,二是信息污染,三是信息侵权和安全问题,四是根据需求和效率配置网上信息资源的难度更大。 (四)知识管理阶段:是一种重视与人打交道的信息管理活动,其实质是将结构化与非结构化的信息与人们利用这些信息的规则联系起来。其核心是知识的创造、应用、学习、理解和协商。其实现必须以相应的信息技术为条件。 三、信息管理的目标与任务 (一)信息管理的目标
第一章德育概述 第一节德育的概念与意义 一、德育的概念 广义的德育泛指一切有目的、有计划和有组织地对社会成员施加思想、政治和道德方面 的影响的活动。包括社会德育、家庭德育、学校德育。 狭义的德育指学校德育,教育者根据一定社会的要求和德育规律,有目的、有计划、有 组织地对受教育者施加教育影响,以使其形成教育者所期望的品质的活动。即教师有目的地 培养和发展学生思想品德的活动。 西方“小德育”:培养学生的道德品质。 中国“大德育”:培养受教育者政治品质、思想品质、道德品质、法制品质和心理品质。1995年《中学德育大纲》中明确规定,德育即对学生进行政治、思想、道德和心理品质的教育。《思想品德课程标准(2011版)》初中品德课程学习四领域:心理健康、道德、法律和国情教育。中学德育:政治教育、思想教育、道德教育、心理教育、法制教育。 二、德育的意义 1、德育是实现我国教育目的的基础与保障。 2、德育为国家培养高素质的政治公民奠定基础。公民社会的成熟度取决于政治公民的素 质。公民意识和公民能力是现代德育的重要内容。 3、德育是青少年健康成长的条件和保证。 第二节德育目标 德育目标是德育所要达到的预期目的或结果的质量标准。它是德育工作的出发点,不仅 决定了德育的内容、形式和方法,而且制约着德育工作的基本过程。 一、新时期我国德育目标的制定 1、小学阶段的德育目标 培养学生初步具有爱祖国、爱人民、爱劳动、爱科学、爱社会主义的思想感情和良好品德;遵守社会公德的意识和文明行为习惯;良好的意志、品格和活泼开朗的性格;自己管理 自己,帮助别人、为集体服务和辨别是非的能力,为使他们成为德智体美全面发展的社会主义事业的建设者和接班人,打下初步的思想品德基础。 2、初中阶段的德育目标 热爱祖国,具有民族自尊心、自信心、自豪感,立志为祖国的社会主义现代化学习;初 步树立公民的国家观念、道德观念、法制观念;具有良好的道德品质、劳动习惯和文明行为 只供学习与交流