

【济南中心】PHP课程同步笔记day05:CSS介绍(二)
CSS内边距属性:padding填充
Padding:一个数字,指的是四个方向是一样的(上右下左)
Padding的四个属性:
Padding-top(上内边距),padding-right(右内边距),padding-bottom(下内边
距),padding-left(左内边距)
Padding:当padding后有两个数字时即Padding:10px 20px;
指的是上下内边距为10px,左右内边距为20px
注意:两个数字之间有空格。
Padding:当padding后有三个数字时即Padding:10px 20px 30px;
指的是上边距10px,下边距的填充为30px,左右边距为20px;
Padding:当padding后有四个数字时即padding:10px 20px 30px 40px;
按着顺时针方向。(上右下左)
注释:不允许使用负值。
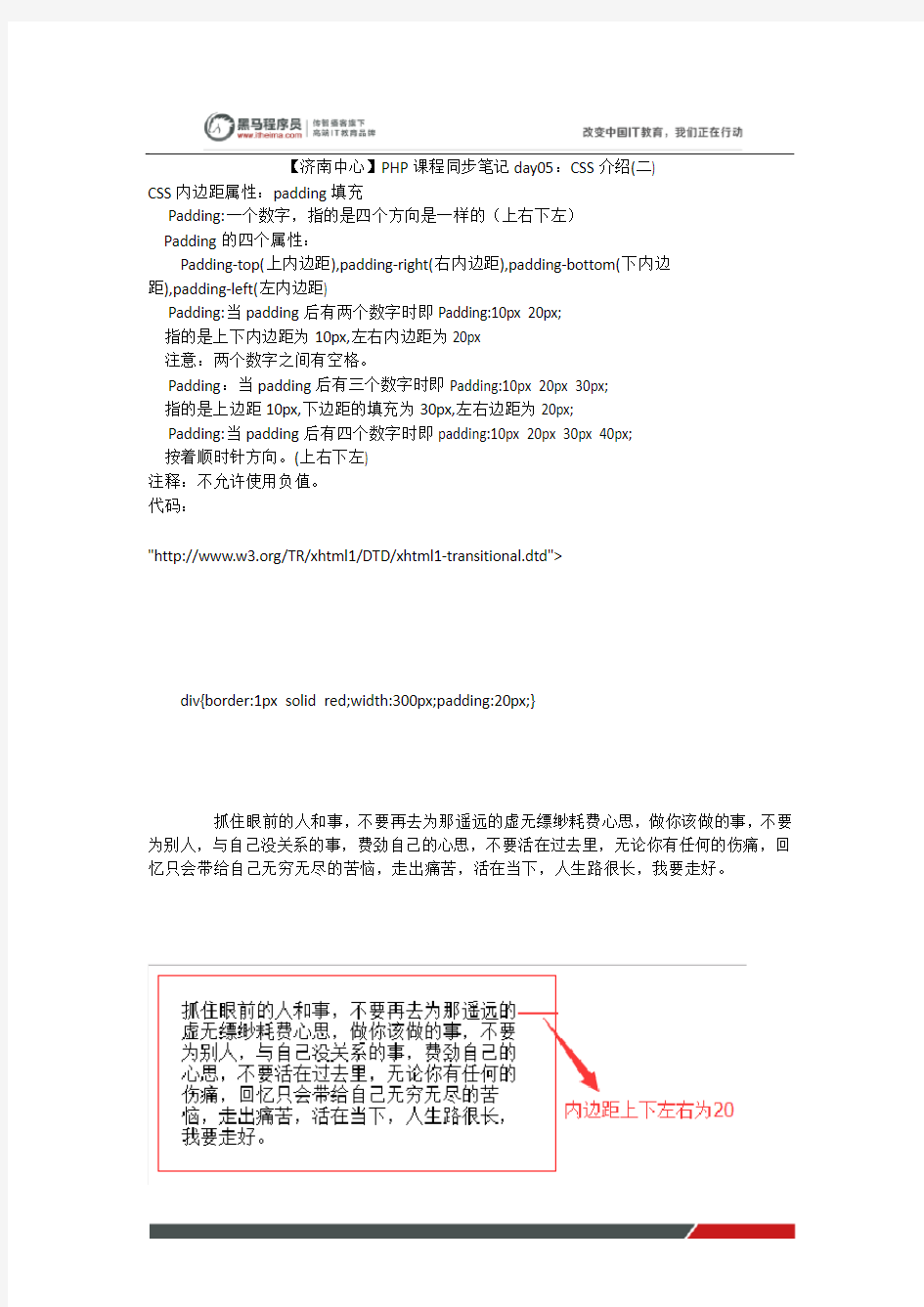
代码:
"https://www.doczj.com/doc/c713327948.html,/TR/xhtml1/DTD/xhtml1-transitional.dtd">
抓住眼前的人和事,不要再去为那遥远的虚无缥缈耗费心思,做你该做的事,不要为别人,与自己没关系的事,费劲自己的心思,不要活在过去里,无论你有任何的伤痛,回忆只会带给自己无穷无尽的苦恼,走出痛苦,活在当下,人生路很长,我要走好。
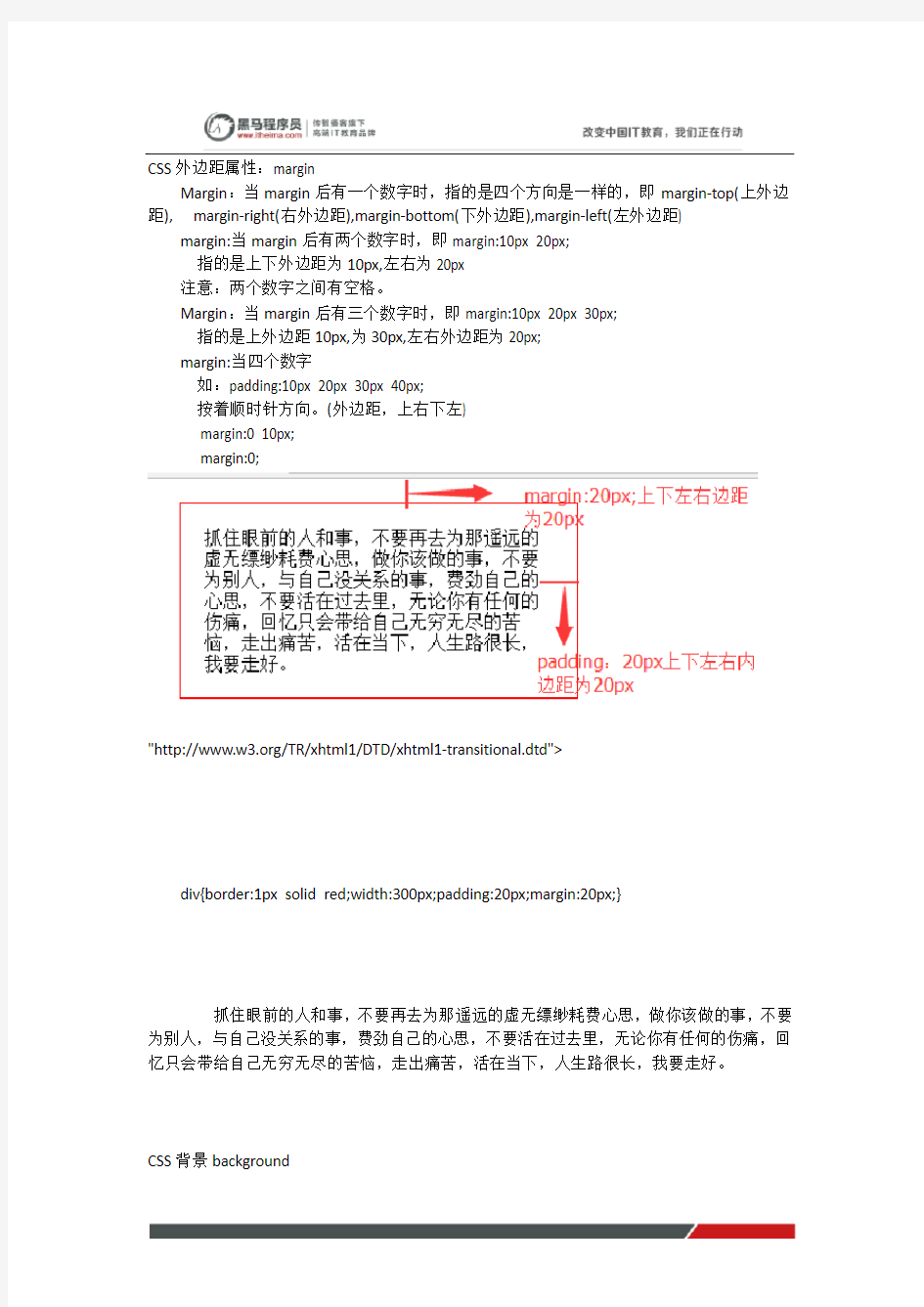
CSS外边距属性:margin
Margin:当margin后有一个数字时,指的是四个方向是一样的,即margin-top(上外边距), margin-right(右外边距),margin-bottom(下外边距),margin-left(左外边距) margin:当margin后有两个数字时,即margin:10px 20px;
指的是上下外边距为10px,左右为20px
注意:两个数字之间有空格。
Margin:当margin后有三个数字时,即margin:10px 20px 30px;
指的是上外边距10px,为30px,左右外边距为20px;
margin:当四个数字
如:padding:10px 20px 30px 40px;
按着顺时针方向。(外边距,上右下左)
margin:0 10px;
margin:0;
"https://www.doczj.com/doc/c713327948.html,/TR/xhtml1/DTD/xhtml1-transitional.dtd">
抓住眼前的人和事,不要再去为那遥远的虚无缥缈耗费心思,做你该做的事,不要为别人,与自己没关系的事,费劲自己的心思,不要活在过去里,无论你有任何的伤痛,回忆只会带给自己无穷无尽的苦恼,走出痛苦,活在当下,人生路很长,我要走好。
CSS背景background
Background-color 背景色,英文单词或十六进制颜色都可以。
Background-image:url(图片路径)背景图
Background-repeat (no-repeat不重复,repeat-x,repeat-y)重复
Background-position(left,center top bottom right) 背景图定位
CSS浮动和清除
浮动的元素可以理解为该元素已经脱离文档流。“已经不存在了”
浮动只有两个方向:left,right
float:left(左浮动), float:right(右浮动);
浮动的位置:浮动到包含元素的边界。或具有浮动属性元素的边上。
浮动元素的层级高于普通元素。
凡是浮动的元素都是块元素。
如果浮动前行内元素,浮动后自动转为块元素。
备注:行内元素没有宽高,只有块元素才有宽高。
关于浮动,我们能通常用在,将块元素在一行内显示。
主要应用于排序(DIV+CSS)
凡是设置了浮动这之后,一定要有清除浮动。
主要目的,清除上面的有浮动属性,对后面的元素造成的影响。
(上面的浮动属性,如果不清除,下面的元素会默认继承。)
清除浮动的写法:clear:left,right,both
.Clear:both,清除两边,我们通常用在版权独占一行。
清除写的位置:具有浮动属性的最后面。
通常,用一个空的
"https://www.doczj.com/doc/c713327948.html,/TR/xhtml1/DTD/xhtml1-transitional.dtd">
要因为过错而郁郁寡欢,人生本来短暂,没必要再把时间浪费在过去的事情上。凡是走过的路,都会留下痕迹。时间就像一块橡皮擦,可以轻易抹去你曾经那些有心无心错过的事情,但它却不能擦去那些因过错而烙在你心头的印痕。
"https://www.doczj.com/doc/c713327948.html,/TR/xhtml1/DTD/xhtml1-transitional.dtd">
要因为过错而郁郁寡欢,人生本来短暂,没必要再把时间浪费在过去的事情上。凡是走过的路,都会留下痕迹。时间就像一块橡皮擦,可以轻易抹去你曾经那些有心无心错过的事情,但它却不能擦去那些因过错而烙在你心头的印痕。
CSS属性overflow
overflow 属性规定当内容溢出元素框时发生的事情。
Visible:默认值。内容不会被修剪,会呈现在元素框之外。
Hidden:内容会被修剪,并且其余内容是不可见的。
Scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
Auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
"https://www.doczj.com/doc/c713327948.html,/TR/xhtml1/DTD/xhtml1-transitional.dtd">
CSS引入方式:
行内引入:在标签里面直接编写行内样式
外部引入:引入样式表,在样式表中编写样式,引入方式如下
CSS选择器的优先级:
外部样式<内部样式<内联样式
1. 内联样式表的权值最高1000;
2. ID 选择器的权值为100
3. Class 类选择器的权值为10
4.HTML 标签选择器的权值为1