

Internet Explorer – Web程序员的毒药。在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。下面是一个教程,告诉你了9个IE 上最常见的BUG以及如何解决它们。
1. 居中布局
创建一个CSS定义把一个元素经放到中间的位置,可能是每一个Web开发人员都会做的事情。最简单的做法是为你的元素增加一个margin: auto; ,然而IE 6.0 会出现很多奇怪的行为。让我们来看一个例子。
1.#container{
2.border: solid 1px #000;
3.background: #777;
4.width: 400px;
5.height: 160px;
6.margin: 30px 0 0 30px;
7.}
8.
9.#element{
10.background: #95CFEF;
11.border: solid 1px #36F;
12.width: 300px;
13.height: 100px;
14.margin: 30px auto;
15.
16.}
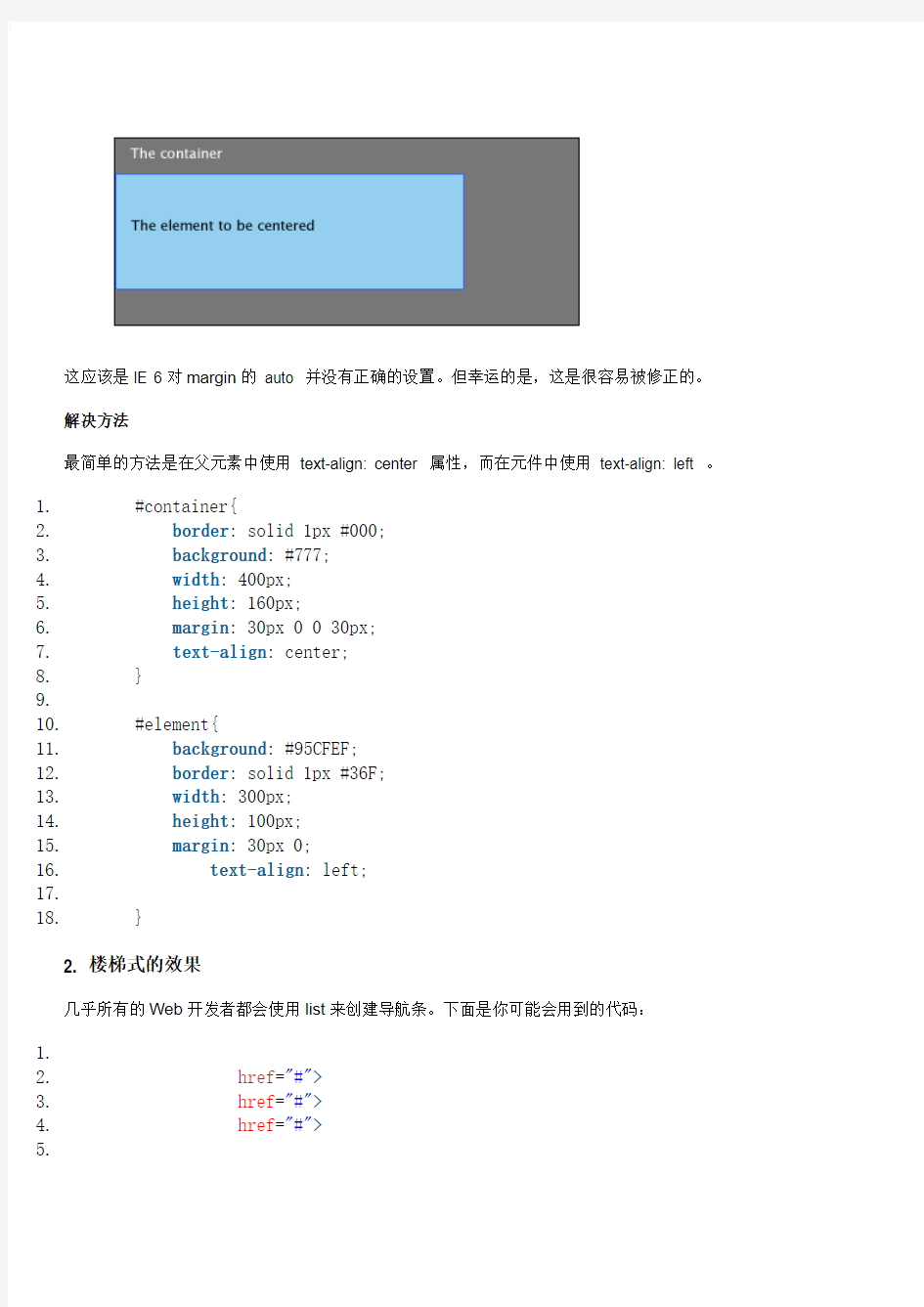
下面是我们所期望的输出:
但IE却给我们这样的输出:
这应该是IE 6对margin的auto 并没有正确的设置。但幸运的是,这是很容易被修正的。
解决方法
最简单的方法是在父元素中使用text-align: center 属性,而在元件中使用text-align: left 。
1.#container{
2.border: solid 1px #000;
3.background: #777;
4.width: 400px;
5.height: 160px;
6.margin: 30px 0 0 30px;
7.text-align: center;
8.}
9.
10.#element{
11.background: #95CFEF;
12.border: solid 1px #36F;
13.width: 300px;
14.height: 100px;
15.margin: 30px 0;
16.text-align: left;
17.
18.}
2. 楼梯式的效果
几乎所有的Web开发者都会使用list来创建导航条。下面是你可能会用到的代码:
1.
1.ul {
2.list-style: none;
3.}
4.
5.ul li a {
6.display: block;
7.width: 130px;
8.height: 30px;
9.text-align: center;
10.color: #fff;
11.float: left;
12.background: #95CFEF;
13.border: solid 1px #36F;
14.margin: 30px 5px;
15.}
一个符合标准的浏览器会是下面这样:
但IE却是这样的:
下面是两个解决方法
解决方法一
设置li元件的float属性。
1.ul li { float: left; }
解决方法二
设置display: inline 属性。
1.ul li {
2.display: inline
3.}
3. float元件的两倍空白
请看下面的代码:
1.#element{
2.background: #95CFEF;
3.width: 300px;
4.height: 100px;
5.float: left;
6.margin: 30px 0 0 30px;
7.border: solid 1px #36F;
8.}
期望的结果是:
IE的结果是:
解决方案
和上面那个BUG的解决方案一样,设置display: inline 属性可以解决问题。
1.#element{
2.background: #95CFEF;
3.width: 300px;
4.height: 100px;
5.float: left;
6.margin: 30px 0 0 30px;
7.border: solid 1px #36F;
8.display: inline;
9.}
4. 无法设置微型高度
我们发现在IE中使用height: XXpx 这样的属性无法设置比较小的高度。下面是个例子(注意高度是2px):
1.#element{
2.background: #95CFEF;
3.border: solid 1px #36F;
4.width: 300px;
5.height: 2px;
6.margin: 30px 0;
7.}
期望结果:2px的元件加1px的边框.
IE的结果:
解决方案一
这个BUG的产生原因很简单,IE不允许元件的高度小于字体的高度,所以,下面的fix是设置上字体大小。
1.#element{
2.background: #95CFEF;
3.border: solid 1px #36F;
4.width: 300px;
5.height: 2px;
6.margin: 30px 0;
7.font-size: 0;
8.}
解决方案二
但是最佳的解决方法是使用overflow: hidden 。
1.#element{
2.background: #95CFEF;
3.border: solid 1px #36F;
4.width: 300px;
5.height: 2px;
6.margin: 30px 0;
7.overflow: hidden
8.}
5. 跨出边界
这个BUG是很难看的。当父元件中使用了overflow 的auto 属性,并且在其里放入相关元件。你会看来里面的元件会跨出来。下面是一个示例:
1.
1.#element{
2.background: #95CFEF;
3.border: solid 1px #36F;
4.width: 300px;
5.height: 150px;
6.margin: 30px 0;
7.overflow: auto;
8.}
9.
10.#anotherelement{
11.background: #555;
12.width: 150px;
13.height: 175px;
14.position: relative;
15.margin: 30px;
16.}
期望的结果:
IE的结果:
解决方法
设置position: relative;属性
1.#element{
2.background: #95CFEF;
3.border: solid 1px #36F;
4.width: 300px;
5.height: 150px;
6.margin: 30px 0;
7.overflow: auto;
8.position: relative;
9.}
6. Fixing the Broken Box Model
Internet Explorer曲解了“盒子模子”可能是最不可原谅的事情了。IE 6 这个半标准的浏览器回避了这个事情,但这个问题还是会因为IE运行在“怪异模式”下出现。
两个Div元件。一个是有fix的,一个是没有的。而他们不同的高和宽加上padding的总合却是不一样的。下图的上方是被修正的,下方则没有。
解决方法
我相信这个事情即不需要解释也不需要演示,这应该是大多数人都明白的。下面是一个很相当怪异的解决方案
1.#element{
2.width: 400px;
3.height: 150px;
4.padding: 50px;
5.}
上面的定义也就是说:
1.#element {
2.width: 400px;
3.height: 150px;
4. \height: 250px;
5. \width: 500px
6.}
是的,你要原来的长和宽上加上了padding。但这个fix只会作用于IE了的“怪异模式”,所以你不需要担心在IE6的正常模式下会有问题。
7. 设置min-height和min-width
IE忽略了min-height。
解决方法一
这个fix由
1.#element {
2.min-height:150px;
3.height:auto !important;
4.height:150px;
5.}
解决方法二
1.#element {
2.min-height: 150px;
3.height: 150px;
4.}
5.
6.html>body #element {
7.height: auto;
8.}
8. Float 布局错误行为Misbehaving
使用无table的布局最重要的就是使用CSS的float元件。在很多情况下,IE6处理起来好像在摸索阶段,有些时候,你会发现很多奇怪的行为。比如在其中有一些文本的时候。
来看一下下面这个示例:
1.
2.
3.
4.
1.#element, #anotherelement{
2.background: #95CFEF;
3.border: solid 1px #36F;
4.width: 100px;
5.height: 150px;
6.margin: 30px;
7.padding: 10px;
8.float: left;
9.}
10.
11.#container{
12.background: #C2DFEF;
13.border: solid 1px #36F;
14.width: 365px;
15.margin: 30px;
16.padding: 5px;
17.overflow: auto;
18.}
期望结果:
IE的结果:
你可以看到其中的不同了
解决方法
要解决这个问题没有什么好的方法。只有一个方法,那就是使用overflow: hidden 。
1.#element{
2.background: #C2DFEF;
3.border: solid 1px #36F;
4.width: 365px;
5.margin: 30px;
6.padding: 5px;
7.overflow: hidden;
8.}
9. 在list项目门的空行
先看下面的例子
1.
1.ul {
2.margin:0;
3.padding:0;
4.list-style:none;
5.}
6.
7.li a {
8.background: #95CFEF;
9.display: block;
10.}
期望结果:
IE的结果:
还好,你可以用下面的方法来解决
解决方法一
定义height来解决
1.li a {
2.background: #95CFEF;
3.display: block;
4.height: 200px;
5.}
解决方法二
1.li a {
2.background: #95CFEF;
3.float: left;
4.clear: left;
5.}
解决方法三
为li 加上display: inline。
1.li {
2.display: inline;
3.}
结论
调界面是一件很难的事,调一个CSS的HTML界面是一件更难的事,在IE下调一个CSS的HTML界面是难上加难的事。
浏览器兼容性案例分析: 1.不同浏览器的标签默认的外补丁和内补丁不同 问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。 碰到频率:100% 解决方案:CSS里 *{margin:0;padding:0;} 备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设置各个标签的内外补丁是0。 2.IE6下不支持png图片 问题症状:IE6下不显示png图片。 碰到频率:100% 解决方案: 3.IE6下不支持:hover 问题症状:IE6下不支持:hover。 碰到频率:100% 解决方案:改成js方法 4.相同名称的样式被定义了多次,但不知道在定义在哪里 问题症状:相同名称的样式被定义了多次,但不知道定义在哪里,导致样式冲突。 碰到频率:100% 解决方案:最简单的办法是在样式后面添加!important,这样可以保持这个样式一直被调用。 .bHidden { display:none !important; }
5.单行双列自适应宽度,IE6中出现错行现象解决办法 问题症状: 调整单行双列自适应宽度布局,随着浏览器窗口大小自动改变left和right层的宽度。代码如下:
IE浏览器打不开怎么办 1.发送错误报告 【故障现象】 在使用IE浏览网页的过程中,出现“Microsoft Internet Explorer遇到问题需要关闭……”的信息提示。此时,如果单击“发送错误报告”按钮,则会创建错误报告,单击“关闭”按钮之后会引起当前IE 窗口关闭;如果单击“不发送”按钮,则会关闭所有IE窗口。 【故障点评】 这是IE为了解用户在使用中的错误而设计的一个小程序,不过我可不想当微软的“免费测试员”,更何况每天它都会面对成千上万的报告,谁知道有没有在意我的报告问题呢? 【故障解决】 针对不同情况,可分别用以下方法关闭IE发送错误报告功能: ①对IE 5.x用户,执行“控制面板→添加或删除程序”,在列表中选择“Internet Explorer Error Reporting”选项,然后单击“更改/删除”按钮,将其从系统中删除。 ②对Windows 9x/Me/NT/2000下的IE 6.0用户,则可打开“注册表编辑器”,找[HKEY_LOCAL_MACHI NE\Software \Microsoft\Internet Explorer\Main],在右侧窗格创建名为IEWatsonEnabled的DWOR D双字节值,并将其赋值为0。 ③对Windows XP的IE 6.0用户,执行“控制面板→系统”,切换到“高级”选项卡,单击“错误报告”按钮,选中“禁用错误报告”选项,并选中“但在发生严重错误时通知我”,最后单击“确定”按钮。 2.IE发生内部错误,窗口被关闭 【故障现象】 在使用IE浏览一些网页时,出现错误提示对话框:“该程序执行了非法操作,即将关闭……”,单击“确定”按钮后又弹出一个对话框,提示“发生内部错误……”。单击“确定”按钮后,所有打开的IE窗口都被关闭。 【故障点评】 该错误产生原因多种多样,内存资源占用过多、IE安全级别设置与浏览的网站不匹配、与其他软件发生冲突、浏览网站本身含有错误代码……这些情况都有可能,需要耐心加以解决。 【故障解决】 ①关闭过多的IE窗口。如果在运行需占大量内存的程序,建议IE窗口打开数不要超过5个。 ②降低IE安全级别。执行“工具→Internet选项”菜单,选择“安全”选项卡,单击“默认级别”按钮,拖动滑块降低默认的安全级别。 ③将IE升级到最新版本。IE 6.0下载地址: https://www.doczj.com/doc/c310181098.html,/soft/4767.html。IE 6.0 SP1下载地址: https://www.doczj.com/doc/c310181098.html,。 可使用以IE为核心的浏览器,如MyIE2。它占用系统资源相对要少,而且当浏览器发生故障关闭时,下次启动它,会有“是否打开上次发生错误时的页面”的提示,尽可能地帮你挽回损失。下载地址: http: //https://www.doczj.com/doc/c310181098.html,/Software/catalog12/2856.html 3.出现运行错误 【故障现象】 用IE浏览网页时弹出“出现运行错误,是否纠正错误”对话框,单击“否”按钮后,可以继续上网浏览。 【故障点评】
."c"not an argument in function sum该标识符不是函数的参数 2.array bounds missing]in function main缺少数组界限符"]" 3.Array size too large in function main数组规模太大 4.bad file name format in include directive在包含指令中的文件名格式不正确. 5.Call of non-function in function main调用未经过定义的函数. 6.cannot modify a const object in function main对常量不能进行修改. 7.character constant too long in function main字符常量太大 8.constant expression required in funtion main数组定义的时候,数组大小要求是常数 https://www.doczj.com/doc/c310181098.html,pound statment missing}in function main复合语句漏掉符号"{" 10.declaration syntax error in function main宣告语法错误 11.expression syntax in function main表达式语法错误 12.extra parameter in call to sum in function调用函数时使用了过多的参数 13.illegal use of floating point in function main浮点数的不合法使用 14.illegal pionter subtraction in function main不合法的指针相减 15.invalid pointer addition in function main无效的指针相加 16.out of memory in function main内存不足
浏览器支付宝的页面打不开怎么回事 有网友想打开支付宝页面查看,但是发现在浏览器中打不开,怎么回事呢?大家先不要着急,下面小编给大家提供了具体的解决方法,请看下文操作。 支付宝的页面打不开 1、查看密钥长度是否支持128位(I E-帮助-关于 I n t e r n e t e x p l o r e r),如果低于128,点此查看如何升级密钥包。 2、如果是局域网,请联系系统管理员开放h t t p s,即443端口。 3、如果是个人电脑,请关闭您的防火墙(包括加装的防火墙和w i n d o w s自带防火墙)试下。W i n d o w s自带防火墙关闭的方法如下:开始控制面板当中的W i n d o w s防火墙,设置为关闭。加装防火墙一般退出防火墙程序即可。 关闭防火墙的方法:点击开始控制面板,双击防火墙后,选择关闭并点击确定 4、在I E浏览器当中,点击工具-I n t e r n e t选项,选择高级,安全当中将s s l2.0和s s l3.0设置为打勾。 补充:浏览器常见问题分析
1.I E浏览器首次开机响应速度慢,需要数秒。搞定办法:I E下选择工具-i n t e r n e t选项-连接-局域网设置-取消自动检测。 2.I E9图片显示不正常或干脆不显示,尤其是Q Q 空间搞定办法:工具-i n t e r n e t选项-高级-加速图形-运用软件而非G P U选择。 3.打开网页显示搞定方案:工具-i n t e r n e t选项-高级中关闭重新启动i e后即开。 4.下载完所需安全控件也无法运用各种网银,付款时识别不出u盾搞定方案:据提示下载银行安全控件并安装。插上u盾,拿建行为例:在开始菜单里-所有程序-中国建设银行E路护航网银安全组件-网银盾管理工具打开后点击你的u盾并注册。然后重新启动浏览器(一定要完全退出再进)进入付款网页上方会显示是否允许加载项,选择在所有站点允许。这时候可能还需要再次重新启动浏览器进入付款页面这时候你期待的u盾密码输入框会出现。这样就o k了 5.打开网页一直刷新-失败-刷新,无限循环搞定办法:工具-i n t e r n e t选项-高级-禁用脚本调试。 6.I E习惯性停止工作或崩溃。搞定办法:工具-管
."c" not an argument in function sum 该标识符不是函数的参数 2.array bounds missing ] in function main 缺少数组界限符"]" 3.Array size too large in function main 数组规模太大 4.bad file name format in include directive 在包含指令中的文件名格式不正确. 5.Call of non-function in function main 调用未经过定义的函数. 6.cannot modify a const object in function main 对常量不能进行修改. 7.character constant too long in function main 字符常量太大 8.constant expression required in funtion main 数组定义的时候,数组大小要求是常数 https://www.doczj.com/doc/c310181098.html,pound statment missing } in function main 复合语句漏掉符号"{" 10.declaration syntax error in function main 宣告语法错误 11.expression syntax in function main 表达式语法错误 12. extra parameter in call to sum in function 调用函数时使用了过多的参数 13.illegal use of floating point in function main 浮点数的不合法使用 14.illegal pionter subtraction in function main 不合法的指针相减 15.invalid pointer addition in function main 无效的指针相加 16.out of memory in function main 内存不足 17.statement missing ; in function main 语句后面漏掉分号. 警告报错 1."k" is assigned a value which is never used 定义了一个变量,但程序从来没用过 2.possibiy incorrect assignment in function main 这样的赋值可能不正确 3. suspicious pointer conversion in function main 可疑的指针转换 4.code has no effect in funtion main 代码对程序没效果 Ambiguous operators need parentheses:不明确的运算需要用括号括起 Ambiguous symbol 'xxx' :不明确的符号 Argument list syntax error:参数表语法错误 Array bounds missing :丢失数组界限符 Array size toolarge :数组尺寸太大 Bad character in paramenters :参数中有不适当的字符 Bad file name format in include directive :包含命令中文件名格式不正确 Bad ifdef directive synatax :编译预处理ifdef有语法错 Bad undef directive syntax :编译预处理undef有语法错 Bit field too large :位字段太长 Call of non-function :调用未定义的函数 Call to function with no prototype :调用函数时没有函数的说明 Cannot modify a const object :不允许修改常量对象 Case outside of switch :漏掉了case 语句 Case syntax error :Case 语法错误 Code has no effect :代码不可述不可能执行到 Compound statement missing{ :分程序漏掉"{" Conflicting type modifiers :不明确的类型说明符 Constant expression required :要求常量表达式 Constant out of range in comparison :在比较中常量超出范围 Conversion may lose significant digits :转换时会丢失意义的数字 Conversion of near pointer not allowed :不允许转换近指针
网页设计遇到最大的麻烦之一莫过于网页对不同浏览器的兼容性问题了,因为IE 6.0 / IE 7.0 / firefox 2 / Opera 9等主流浏览器对CSS解析不近相同,导致设计的页面效果不一样,所以用什么方法可以有效解决不同浏览器不同页面效果的问题呢?广泛被使用的方法就是CSS Hack,即使用特别的CSS定义显示网页在不同浏览器的设计风格,针对不同的浏览器去写不同的CSS,最大化兼容浏览器。 一般情况下,我都会兼顾IE 6.0 / IE 7.0 / firefox 2.0浏览器,下面是用的较频繁的CSS Hack技巧: 用的最广莫过于!important了,它可以针对IE(IE 7.0能正确理 解!important)和非IE浏览器设置不同的样式,只要在非IE浏览器样式的后面加上!important,就可以针对其优先了。所以为了兼顾IE 6.0与火狐之间的差异,我都会使用!important。 1、仅IE7与IE5.0可以识别 *+html select {…} 当面临需要只针对IE7与IE5.0做样式的时候就可以采用这个HACK。 2、仅IE7可以识别 *+html s elect {…!important;} 当面临需要只针对IE7做样式的时候就可以采用这个HACK。 3、IE6及IE6以下识别 * html select {…} 这个地方要特别注意很多博客都写成了是IE6的HACK其实IE5.x同样可以识别这个HACK。其它浏览器不识别。 4、html/**/ >body select {…}
这句与上一句的作用相同。 5、仅IE6不识别,屏蔽IE6 select { display /*屏蔽IE6*/:none;} 这里主要是通过CSS注释分开一个属性与值,注释在冒号前。 6、仅IE6与IE5不识别,屏蔽IE6与IE5 select/**/ { display /*IE6,IE5不识别*/:none;} 这里与上面一句不同的是在选择符与花括号之间多了一个CSS注释。不屏蔽IE5.5 7、仅IE5不识别,屏蔽IE5 select/*IE5不识别*/ {…} 这一句是在上一句中去掉了属性区的注释。只有IE5不识别,IE5.5可以识别。 8、盒模型解决方法 selct {width:IE5.x宽度; voice-family :”/”}/”"; voice-family:inherit; width:正确宽度;} 盒模型的清除方法不是通过!important来处理的。这点要明确。 9、只有Opera识别 @media all and (min-width: 0px){ select {……} } 针对Opera浏览器做单独的设定。 以上都是写CSS中的一些HACK,这些都是用来解决局部的兼容性问题,如果希望把兼容性的内容也分离出来,不妨试一下下面的几种过滤器。这些过滤器有的是写在CSS中通过过滤器导入特别的样式,也有
IE浏览器为何有些网页能打开,有些网页打不开? 我们提供一下6种方案仅供参考: 此类问题可以用腾讯电脑管家电脑诊所一键修复,请点击上方的【立即修复】即可。 附:手动修复步骤(来源:腾讯电脑管家电脑诊所,自动修复请点击上方的【立即修复】)方案一:手动设置DNS (说明:如果您使用DNS有特殊设置,请保存设置后再进行操作) 1.打开【控制面板】→【网络连接】→打开【本地连接】→【属性】: 2.双击【Internet 协议(TCP/IP)】→选择【自动获取IP地址(0)】和【使用下面的DNS服务器地址(B)】→输入首选DNS服务器为"114.114.114.114",备用DNS服务器为"8.8.8.8"→点击【确定】→【确定】:
方案二:清除IE缓存 1. 打开IE浏览器→点击【工具】→ 【Internet 选项】→【删除】: 2. 勾选所有选项→点击【确定】→ 在确认窗口中点击【确定】
方案三:注册IE组件 点击【开始】菜单→在搜索框中输入"cmd"→按键盘enter(回车)键: 在弹出的黑色窗口中,按顺序输入以下内容,按键盘enter(回车)键,再逐一完成以下全部部件注册:
regsvr32 atl.dll regsvr32 shdocvw.dll regsvr32 actxprxy.dll regsvr32 urlmon.dll regsvr32 browseui.dll regsvr32 oleaut32.dll regsvr32 shell32.dll regsvr32 jscript.dll regsvr32 vbscript.dll regsvr32 mshtmled.dll regsvr32 CLBCATQ.DLL regsvr32 cscui.dll regsvr32 MLANG.DLL regsvr32 stobject.dll regsvr32 WINHTTP.dll regsvr32 msxml3.dll regsvr32 query.dll regsvr32 jscript9.dll regsvr32 hlink.dll
浏览器兼容新问题 W3C对标准的推进,Firefox,Chrome,Safari,Opera的出现,结束了IE雄霸天下的日子。 然而,这对开发者来说,是好事,也是坏事。 说它是好事,是因为浏览器厂商为了取得更多的市场份额,会促使各浏览器更符合W3C标准,而得到更好的兼容性,并且,不同浏览器的扩展功能(例如-moz,-webkit开头的样式),对W3C标准也是个推进;说它是坏事,因为,多个浏览器同时存在,这些浏览器在处理一个相同的页面时,表现有时会有差异。这种差异可能很小,甚至不会被注意到;也可能很大,甚至造成在某个浏览器下无法正常浏览。我们把引起这些差异的问题统称为“浏览器兼容性问题”。而正是这些“浏览器兼容性问题”,无形中给我们的开发增加了不少难度。 从浏览器内核的角度来看,浏览器兼容性问题可分为以下三类: 1. 渲染相关:和样式相关的问题,即体现在布局效果上的问题。 2. 脚本相关:和脚本相关的问题,包括JavaScript和DOM、BOM方面的问题。对于某些浏览器的功能方面的特性,也属于这一类。 3. 其他类别:除以上两类问题外的功能性问题,一般是浏览器自身提供的功能,在内核层之上的。 例如下面的页面,是一个渲染相关的问题: 在各个浏览器中都表现的不同,这就属于兼容性问题。 造成浏览器兼容性问题的根本原因就是浏览器各浏览器使用了不同的内核,并且它们处理同一件事情的时候思路不同。 现今常见的浏览器及其排版引擎(又称渲染引擎)及脚本引擎,如下:
而造成浏览器兼容性问题的常见原因则是设计师写出了不规范的代码,不规范的代码会使不兼容现象更加突出。 例如: 不规则的嵌套: DIV 中直接嵌套LI 元素是不合标准的,LI 应该处于UL 内。此类问题常见的还有P 中嵌套DIV,TABLE等元素。 不规范的DOM接口和属性设置: 总之,人为的原因也占很大一部分。而人为造成兼容性问题的原因,除了粗心之外,大都源于浏览器bug 的存在,和开发者对标准的不了解。 比如,如果要做一个功能,功能是想让鼠标悬停在IMG 元素上方时,可以出现提示信息,经常针对IE 做开发的人,可能会使用IMG 元素的“alt” 属性,但其他浏览器中就是不给…alt? 属性面子。因为W3C 标准中规定要去做这件事的属性是”title“,大多浏览器符合标准,IE 不符合,这是IE 浏览器内核的问题;开发者不知道”title“ 才是正解,不遵循标准去写代码,是开发者的问题。所以,一个问题分两半,浏览器和开发者都有责任。 既然都有责任,就都有义务去解决兼容性问题。那么,从浏览器的角度来讲,它的厂商应该修复浏览器的bug和不合标准的地方,当某一天IE 的”alt“ 不能用于提示了,还有人用这个错误的属性去显示提示么?从开发者角度来讲,多了解标准,了解浏览器兼容性问题,就可以在开发的过程中,有效的避开兼容性问题,让你的页面在所有浏览器中畅通无阻。 废话少说,下面就讲讲如何有效的避免一些兼容性问题。 J AVA S CRIPT (4)
对于刚学编程,刚接触C++的新手来说,编译运行报错是最头疼的一件事,爆出一堆英文,英语差一点的又不知道什么意思,所以也不知道如何去改,在此,我给大家传一份常见错误中英文对照表及简单解释,希望可以帮到大家: fatal error C1003: error count exceeds number; stopping compilation 中文对照:(编译错误)错误太多,停止编译 分析:修改之前的错误,再次编译 fatal error C1004: unexpected end of file found 中文对照:(编译错误)文件未结束 分析:一个函数或者一个结构定义缺少“}”、或者在一个函数调用或表达式中括号没有配对出现、或者注释符“/*…*/”不完整等 fatal error C1083: Cannot open include file: 'xxx': No such file or directory 中文对照:(编译错误)无法打开头文件xxx:没有这个文件或路径 分析:头文件不存在、或者头文件拼写错误、或者文件为只读 fatal error C1903: unable to recover from previous error(s); stopping compilation 中文对照:(编译错误)无法从之前的错误中恢复,停止编译 分析:引起错误的原因很多,建议先修改之前的错误 error C2001: newline in constant 中文对照:(编译错误)常量中创建新行 分析:字符串常量多行书写 error C2006: #include expected a filename, found 'identifier' 中文对照:(编译错误)#include命令中需要文件名 分析:一般是头文件未用一对双引号或尖括号括起来,例如“#include stdio.h” error C2007: #define syntax 中文对照:(编译错误)#define语法错误 分析:例如“#define”后缺少宏名,例如“#define” error C2008: 'xxx' : unexpected in macro definition 中文对照:(编译错误)宏定义时出现了意外的xxx 分析:宏定义时宏名与替换串之间应有空格,例如“#define TRUE"1"” error C2009: reuse of macro formal 'identifier' 中文对照:(编译错误)带参宏的形式参数重复使用 分析:宏定义如有参数不能重名,例如“#define s(a,a) (a*a)”中参数a重复 error C2010: 'character' : unexpected in macro formal parameter list 中文对照:(编译错误)带参宏的形式参数表中出现未知字符 分析:例如“#define s(r|) r*r”中参数多了一个字符‘|’
1.注释标签常用语法 1.1注释的注意事项
1.2出错条件 1.3注释中多个地方出错时
1.4两个出错的注释标签,其间的内容被视为注释的一部分 1.5解决方案 2.浏览器的字符编码 2.1问题描述 各浏览器对于字符编码别名支持的宽泛程度有差异,当指定了浏览器无法识别的字 符编码别名时,浏览器会以确定编码的优先级顺序采用设置的更低优先级的字符编码, 以此类推。而 Chrome Safari Opera 中对字符编码别名有着比其他浏览器更宽泛的支持。
2.2文档的字符编码顺序 针对如何确定一个文档的字符编码,用户代码必须遵守下面的优先级顺序(优先级由高至低): (1)HTTP "Content-Type" 字段中的 "charset" 参数。 (2)META 声明中 "http-equiv" 为 "Content-Type" 对应的值中的 "charset" 的值。(3)元素的 charset 属性。 2.3实例1 上面是一段 PHP 代码,HTTP "Content-Type" 头字段设置了字符编码为 BIG5,页面中的 META 元素设置了字符编码为 UTF-8,页面本身的编码类型为 GB2312。页面执行时,通过脚本输出了当前浏览器所采用的字符编码类型。 这个动态页面在各浏览器中运行时均显示出了 BIG5,可见此时所有浏览器均遵照HTML4.01 规范所述,以更高优先级的 HTTP "Content-Type" 头字段的 "charset" 参数的值作为字符编码类型。
2.4各浏览器默认编码格式 上面页面中没有设定任何的字符编码信息,则各浏览器对于这个页面将使用各自的默认编码。页面自身的编码为 GB2312。 各浏览器中运行效果如下: 2.5实例2 上面的动态页面自身的编码为 BIG5,HTTP "Content-Type" 头字段设置了字符编码为 maccyrillic,页面中的 META 元素设置了字符编码为 b.i.g+5。 各浏览器中运行效果如下:
常见的网页打不开的原因及解决方法 导读:我根据大家的需要整理了一份关于《常见的网页打不开的原因及解决方法》的内容,具体内容:有的用户在浏览网页的时候就遇到过网页打不开的问题,其实引起这个故障的原因有很多,下面我就为大家介绍一下具体的原因分析及解决方法吧,欢迎大家参考和学习。网页打不开问题解决方法... 有的用户在浏览网页的时候就遇到过网页打不开的问题,其实引起这个故障的原因有很多,下面我就为大家介绍一下具体的原因分析及解决方法吧,欢迎大家参考和学习。 网页打不开问题解决方法 一、IE浏览器本身的问题 当IE浏览器本身出现故障时,自然会影响到浏览了;或者IE被恶意修改破坏也会导致无法浏览网页。这时可以尝试用"IE修复"来修复(建议到安全模式下修复),或者重新安装IE。 二、病毒感染XP系统的应用层网关服务导致网页打不开解决方法: 出现只能上QQ不能开网页的情况,重新启动后就好了。不过就算重新启动,开7到8个网页后又不能开网页了,只能上QQ。有时电信往往会让你禁用Application Management服务,就能解决了。 这是由于某种不明病毒感染XP系统的应用层网关服务(Application Layer Gateway Service)导致XP系统用户打不开网页,在病毒感染之后,该服务会在每次系统启动时自动启动,并在后台产生一个alg.exe的进程,
只要手动关闭该应用层网关服务,即可解决该问题:单击"控制面板"--单击"管理工具"--双击"服务"图标--双击第二项"Application Layer Gateway Service"服务项--在启动类型中选择已"禁用"--单击"应用"--单击"停止"--单击"确定"--重启操作系统即可。 三、ADSL宽带,部分网页打不开 点击开始菜单里的"运行",输入"regedit"后回车,进入注册表。依次展开 {HKEY_LOCAT_MACHINE\\System\\CurrentControlSet\\Services\\Class NetTrans},会看到包含几个000X的子项,寻找含有键名为"DriverDesc",键值为"TCP/IP"的000X主键,该键里有该计算机的网络属性设置,如IP 地址192.168.0.XX,网关192.168.0.1,子网掩码255.255.255.0等。在该键下新建"DWORD值",命名为"MaxMtu",修改键值为十进制的1450,设置毕重新启动计算机,客户机就可以访问原来访问不了的站点了。 四、网络设置不当引起无法打开网页 这种原因比较多出现在需要手动指定IP、网关、DNS服务器联网方式下,及使用代理服务器上网的,利用路由等无需设置IP的。仔细检查计算机的网络设置,不同情况不同设置。 另外,网络协议和网卡驱动的错误也会使得IE无法浏览,可能是网络协议(特别是TCP/IP协议)或网卡驱动损坏导致,可尝试重新网卡驱动和网络协议。 五、DNS服务器的问题
1. Warning 280:’i’:unreferenced local variable 说明局部变量i 在函数中未作任何的存取操作解决方法消除函数中i 变量的宣告及即定义的参数在程序中并未调用 2 Warning 206:’Music3’:missing function-prototype 说明Music3( )函数未作宣告或未作外部宣告所以无法给其他函数调用 解决方法将叙述void Music3(void)写在程序的最前端作宣告如果是其他文件的函数则要写成extern void Music3(void),即作外部宣告 3Error:318:can’t open file ‘beep.h’ 说明在编译C:\8051\MANN.C 程序过程中由于main.c 用了指令#i nclude “beep.h”,但却找不到所致解决方法编写一个beep.h 的包含档并存入到c:\8051 的工作目录中 4 Error 237:’LedOn’:function already has a body 说明LedOn( )函数名称重复定义即有两个以上一样的函数名称 解决方法修正其中的一个函数名称使得函数名称都是独立的 5 ***WARNING 16:UNCALLED SEGMENT,IGNORED FOR OVERLAY PROCESS SEGMENT: ?PR?_DELAYX1MS?DELAY 说明DelayX1ms( )函数未被其它函数调用也会占用程序记忆体空间
解决方法去掉DelayX1ms( )函数或利用条件编译#if …..#endif,可保留该函数并不编译 6 ***WARNING 6 :XDATA SPACE MEMORY OVERLAP FROM : 0025H TO: 0025H 说明外部资料ROM 的0025H 重复定义地址 解决方法外部资料ROM 的定义如下Pdata unsigned char XFR_ADC _at_0x25 其中XFR_ADC 变量的名称为0x25,请检查是否有其它的变量名称也是定义在0x25 处并修正它 7 WARNING 206:’DelayX1ms’: missing function-prototype C:\8051\INPUT.C Error 267 :’DelayX1ms ‘:requires ANSI-style prototype C:\8051\INPUT.C 说明程序中有调用DelayX1ms 函数但该函数没定义即未编写程序内容或函数已定义但未作宣告 解决方法编写DelayX1ms 的内容编写完后也要作宣告或作外部宣告可在delay.h 的包含档宣告成外部以便其它函数调用 8 ***WARNING 1:UNRESOLVED EXTERNAL SYMBOL SYMBOL:MUSIC3
关于浏览器兼容性问题 制作网页时总会遇到各种浏览器的兼容性问题,工作也有一段时间了,做了一点小总结希望分享给大家,共同进步。 1、float定位。 Float定位是css排版中的非常重要的手段,属性float值:left、right、none(默认值),当设定了元素向左或者向右浮动时,元素会向其父元素的左侧或右侧靠紧。 在用float的同时我们要注意到 (1)float元素的父元素不能指定clear属性。 这是因为MaeIE下如果对float的元素父元素使用clear属性,周围的float元素布局就会混乱。 (2)float元素无比知道那个width属性 很多浏览器在显示未指定width的float元素时会有bug,所以不管float元素的内容如何,一定要为其制定width属性。(注意:制定元素时尽量使用em而不是px)(3)float元素不能指定margin和padding的属性 ie在显示指定了margin和padding的float元素时有bug。你可以再float元素内部嵌套一个div来势之margin和padding,也可以使用hack方法为ie指定特定的值。 (4)float元素之核的宽度要小于100% 如果float元素的宽度和正好等于100%,为保证大多浏览器显示正常,要是宽度之和小于100 2、margin加倍的问题。 设置为float的div在ie下设置的margin会加倍。这是一个ie6都存在的bug。 解决方案是在这个div里面加上display:inline; margin:5px;/*IE下理解为10px*/ display:inline;/*IE下再理解为5px*/ 3、ie6中莫名出现多余的字符 我遇到的现象是:ie6下有些问题,重复出现在第二行,就是某些段落或某些文字的末尾N个字符,他另起一行重复出现,在选选着重复出现的文字时,原有的文字也被选中 解决方法:很简单,在重复出现文字的末尾补N个 ;就可以。 4、ie7中正常,但ie8中不正常,div的位置position:absolute在ie8中不起作用 解决方法:设置html兼容ie7,在head下加 5、针对ie 6、ie 7、火狐浏览器 (1)Ie6 、FF对!important;测试正常 Ie7对!important;可以正确解释。 为了使他们都正常: #style1{color:#333;} FF正常显示#333; *html #style1{color:#666;} ie6显示#666 *+html #style1{color:#999;} ie7显示#999 *+html与*html是ie特有的标签,firefox暂不支持,而*+html又为ie7特有的标签。 注意:顺序不能错了。 (2)FF: 链接加边框和背景色,需设置display: block, 同时设置float: left 保证不换行。 参照menubar, 给 a 和menubar 设置高度是为了避免底边显示错位, 若不设height,
绝对彻底解决你的网络故障问题 一、网页打不开的解决办法 一、感染了病毒所致 这种情况往往表现在打开IE时,在IE界面的左下框里提示:正在打开网页,但老半天没响应。在任务管理器里查看进程,(进入方法,把鼠标放在任务栏上,按右键—任务管理器—进程)看看CPU的占用率如何,如果是100%,可以肯定,是感染了病毒,这时你想运行其他程序简直就是受罪。这就要查查是哪个进程贪婪地占用了CPU资源。 找到后,最好把名称记录下来,然后点击结束,如果不能结束,则要启动到安全模式下把该东东删除,还要进入注册表里,(方法:开始—运行,输入regedit)在注册表对话框里,点编辑—查找,输入那个程序名,找到后,点鼠标右键删除,然后再进行几次的搜索,往往能彻底删除干净。 有很多的病毒,杀毒软件无能为力时,唯一的方法就是手动删除。 二、与设置代理服务器有关 有些筒子,出于某些方面考虑,在浏览器里设置了代理服务器(控制面板--Internet选项—连接—局域网设置—为LAN使用代理服务器),设置代理服务器是不影响QQ联网的,因为QQ用的是4000端口,而访问互联网使用的是80或8080端口。这就是很多的筒子们不明白为什么QQ能上,而网页不能打开的原因。而代理服务器一般不是很稳定,有时侯能上,有时候不能上。如果有这样设置的,请把代理取消就可以了。 三、DNS服务器解释出错 所谓DNS,即域名服务器(Domain Name Server),它把域名转换成计算机能够识别的IP地址,如深圳之窗,深圳热线,则无法进行域名解释,自然不能上网了。 如果是这种情况,有时候是网络服务接入商即ISP的问题,可打电话咨询ISP;有时候则是路由器或网卡的问题,无法与ISP的DNS服务连接。 这种情况的话,可把路由器关一会再开,或者重新设置路由器。或者是网卡无法自动搜寻到DNS的服务器地址,可以尝试用指定的DNS服务器地址。在网络的属性里进行,(控制面板—网络和拔号连接—本地连接—右键属性—TCP/IP协议—属性—使用下面的DNS服务器地址)。不同的ISP有不同的DNS地址,如电信常用的是 更新网卡的驱动程序或更换网卡也不失为一个思路。 四、系统文件丢失导致IE不能正常启动 这种现象颇为常见,由于: 1、系统的不稳定表现为死机频繁、经常莫名重启、非法关机造成系统文件丢失; 2、软硬件的冲突常表现为安装了某些程序引起网卡驱动的冲突或与IE的冲突。自从INTEL 推出超线程CPU后,有一个突出的问题是XP SP1下的IE6与超线程产生冲突; 3、病毒的侵扰导致系统文件损坏或丢失。 如果是第一种情况,可尝试修复系统,2K或XP系统下,放入原安装光盘(注意:一定要原安装光盘),在开始—运行里输入sfc /scanow,按回车。98的系统也可以用sfc命令进行检查。 如果是第二种情况,可以把最近安装的硬件或程序卸载,2K或XP的系统可以在机器启动后,长按F8,进入启动菜单,选择“最后一次正确的配置”,若是XP系统,还可以利用系统的还原功能,一般能很快解决问题。 如果是XP的系统因超线程CPU的原因,可以在BIOS里禁用超线程,或升级到SP2。(当然,XP如何升级SP2涉及到很多知识及要注意的问题,在此限于篇幅不再详述)。这种情
常见浏览器兼容性问题与解决方案 标签:前端开发浏览器兼容问题 所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。 在学习浏览器兼容性之前,我想把前端开发人员划分为两类: 第一类是精确按照设计图开发的前端开发人员,可以说是精确到1px的,他们很容易就会发现设计图的不足,并且在很少的情况下会碰到浏览器的兼容性问题,而这些问题往往都死浏览器的bug,并且他们制作的页面后期易维护,代码重用问题少,可以说是比较牢固放心的代码。 第二类是基本按照设计图来开发的前端开发人员,很多细枝末节差距很大,不如间距,行高,图片位置等等经常会差几px。某种效果的实现也是反复调试得到,具体为什么出现这种效果还模模糊糊,整体布局十分脆弱。稍有改动就乱七八糟。代码为什么这么写还不知所以然。这类开发人员往往经常为兼容性问题所困。修改好了这个浏览器又乱了另一个浏览器。改来改去也毫无头绪。其实他们碰到的兼容性问题大部分不应该归咎于浏览器,而是他们的技术本身了。 文章主要针对的是第一类,严谨型的开发人员,因此这里主要从浏览器解析差异的角度来分析兼容性问题。(相关文章推荐:主流浏览器CSS 3和HTML 5兼容清单) 浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同 问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。 碰到频率:100% 解决方案:CSS里 *{margin:0;padding:0;} 备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设置各个标签的内外补丁是0。
IE打不开网页的原因和解决方法总结 一、网络设置的问题这种原因比较多出现于需要手动指定IP、网关、DNS服务器联网方式下,及使用代理服务器上网的。仔细检查计算机的网络设置。 二、DNS服务器的问题当IE无法浏览网页时,可先尝试用IP地址来访问,如果可以访问,那么应该是DNS的问题,造成DNS的问题可能是连网时获取DNS出错或DNS服务器本身问题,这时你可以手动指定DNS服务(地址可以是你当地ISP提供的DNS服务器地址,也可以用其它地方可正常使用DNS服务器地址。在网络的属性里进行(控制面板—网络和拔号连接—本地连接—右键属性—TCP/IP协议—属性—使用下面的DNS服务器地址)。不同的ISP有不同的DNS地址。有时候则是路由器或网卡的问题,无法与ISP的DNS服务连接,这种情况的话,可把路由器关一会再开,或者重新设置路由器。还有一种可能,是本地DNS 缓存出现了问题。为了提高网站访问速度,系统会自动将已经访问过并获取IP地址的网站存入本地的DNS缓存里,一旦再对这个网站进行访问,则不再通过DNS服务器而直接从本地DNS缓存取出该网站的IP地址进行访问。所以,如果本地DNS缓存出现了问题,会导致网站无法访问。可以在“运行”中执行ipconfig /flushdns来重建本地DNS缓存。 三、IE浏览器本身的问题当IE浏览器本身出现故障时,自然会影响到浏览了;或者IE被恶意修改破坏也会导致无法浏览网页。这时可以尝试用“上网助手IE修复专家”来修复,或者重新IE(查看本站IE重装技巧) 四、网络防火墙的问题如果网络防火墙设置不当,如安全等级过高、不小心把IE放进了阻止访问列表、错误的防火墙策略等,可尝试检查策略、降低防火墙安全等级或直接关掉试试是否恢复正常。 五、网络协议和网卡驱动的问题IE无法浏览,有可能是网络协议(特别是TCP/IP协议)或网卡驱动损坏导致,可尝试重新网卡驱动和网络协议。 六、HOSTS文件的问题HOSTS文件被修改,也会导致浏览的不正常,解决方法当然是清空HOSTS文件里的内容。 七、系统文件的问题当与IE有关的系统文件被更换或损坏时,会影响到IE正常的使用,这时可使用SFC命令修复一下,WIN98系统可在“运行”中执行SFC,然后执行扫描;WIN2000/XP/2003则在“运行”中执行sfc /scannow尝试修复(可查询本站WINXP修复技巧)。其中当只有IE无法浏览网页,而QQ可以上时,则往往由于winsock.dll、wsock32.dll 或wsock.vxd(VXD只在WIN9X系统下存在)等文件损坏或丢失造成,Winsock是构成TCP/IP 协议的重要组成部分,一般要重装TCP/IP协议。但xp开始集成TCP/IP协议,所以不能像98那样简单卸载后重装,可以使用netsh 命令重置TCP/IP协议,使其恢复到初次安装操作系统时的状态。具体操作如下:点击“开始运行”,在运行对话框中输入“CMD”命令,弹出命令提示符窗口,接着输入“netsh int ip reset c:\resetlog.txt”命令后会回车即可,其中“resetlog.txt”文件是用来记录命令执行结果的日志文件,该参数选项必须指定,这里指定的日志文件的完整路径是“c:\resetlog.txt”。执行此命令后的结果与删除并重新安装TCP/IP 协议的效果相同。小提示:netsh命令是一个基于命令行的脚本编写工具,你可以使用此命令配置和监视Windows 系统,此外它还提供了交互式网络外壳程序接口,netsh命令的使用