当前位置:
文档之家› 图片滚动代码(各个频道、向左、向右、向上滚动)
图片滚动代码(各个频道、向左、向右、向上滚动)
图片滚动代码(各个频道、向左、向右、向上滚动)
感谢彩云南萌芽邪恶 coolbeela提供的原帖。
https://www.doczj.com/doc/ca5654167.html,/dispbbs.asp?BoardID=47&ID=130934
一、向左滚动
1、调用“图片”栏目图片的向左滚动代码(效果演示)
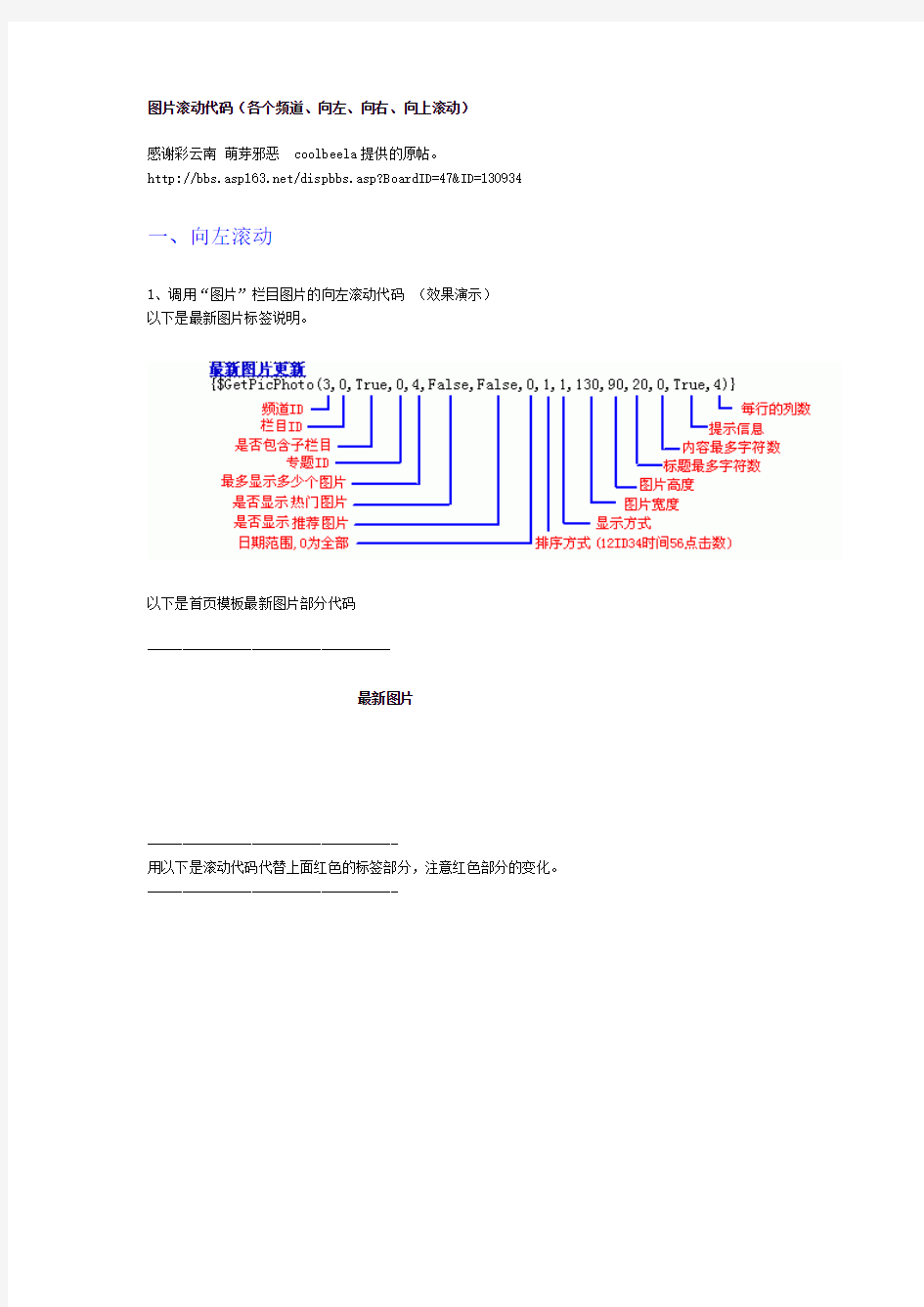
以下是最新图片标签说明。
以下是首页模板最新图片部分代码
-----------------------------------
| 最新图片 |
|
------------------------------------
用以下是滚动代码代替上面红色的标签部分,注意红色部分的变化。
------------------------------------
-----------------------------------
2、文章频道图片向左滚动代码(效果演示)
以下是文章频道模板最新图片部分代码
-----------------------------------
| 最新图片{$ChannelShortName} |
| {$GetPicArticle(ChannelID,0,True,0,4,false,false,0,3,2,130,90, 20,0,True,4)} |
|
------------------------------------
用以下是滚动代码代替上面红色的标签,注意红色部分的变化。红色数字代表了滚动图片的总数(这里为8张)。
----------------------------------
-----------------------------------
3、下载频道图片向左滚动代码(效果演示)
以下是下载频道模板推荐下载图片部分代码
-----------------------------------
|
| {$GetPicSoft(ChannelID,0,True,0,4,false,True,0,3, 2,130,90,20,0,True,4)} |
------------------------------------
用以下是滚动代码代替上面红色的标签,注意红色部分的变化。红色数字代表了滚动图片的总数(这里为12张)。
------------------------------------
------------------------------
从以上可以看出,滚动图片代码基本上是相同的,不同的是调用图片的标签变了。
------------------------------
二、向上滚动
向上滚动代码使用方法同上左滚动代码,这里只给出代码,不再说明。
以下是文章频道图片调用的滚动代码。
-----------------------------------------------------------
-----------------------------------------------------------
以下是图片频道的3行4列向上滚动代码摘录:(效果演示)
………………………
| 最新{$ChannelShortName} |
|
|
…………………………
三、向右滚动
--------------------------------------
-------------------------------------
注意滚动图片数不要太大,这会影响页面下载速度。
其它朋友奉献的一个滚动代码!
只要把它的高和宽设好就行,
原生JS实现各个方向无缝滚动
最近在做一个网站时遇到了无缝滚动的问题,经过几个小时,最后自己写好了,当然中间遇到了部分问题。 scrollRight这个属性在DW提示有,但是实际没有,访问提示undefined,滚动的时候目前本人css水平有限,没有能实现全div+css的(水平的时候);因为采用复制一份替补的方法,所以要保持原和复制在同一行,而DIV左右浮动都不可以,父级容器宽度不够时,自动错行了。所以用DIV两列实现。垂直的时候可以用纯DIV,所以这里提示,在实际操作过程中,如果你要水平滚动时,请使用表格两列布局。代码基本原理参照代码中的注释。代码如下:

对癌症的发生发展以及抗癌防
<<
>>
ddddd 腺性膀胱炎 对癌症的发生发展以及抗癌防,对癌症的发生发展以及抗癌防 我要预约咨询 div实现向左右无缝滚动图片效果(跑马灯)div实现向左右无缝滚动图片效果(跑马灯) div+css学习笔记22(用div实现向左无缝滚动图片效果)JavaScript实现走马灯效果[无缝连接、循环滚动] 无缝跑马灯效果以下代码在IE6、Firefox+Win2k环境下测试通过网页走马灯连续循环滚动废话少说,代码贴出来:<div id="imgmarquee" style="OVERFLOW: hidden; WIDTH: 580px; align: left; background-color:#0099CC;"> <div style="width:1200px"><!--id="marquePic1"里面的宽度一定要大于id="imgmarquee"的宽度才能看到效果 width:600px;>WIDTH: 580px;大的div宽度要为span的两倍才可以,不然会换行width:1200px zdz的作品,流风的作品--> <span id="marquePic1" style="width:600px; background-color:#990033;"> <img src="../images/dialog/4.gif" /> <img src="../images/dialog/4.gif" /> <img src="../images/dialog/4.gif" /> <img src="../images/dialog/4.gif" /> <img src="../images/dialog/4.gif" /> <img src="../images/dialog/4.gif" /> <img src="../images/dialog/4.gif" /> <img src="../images/dialog/4.gif" /> </span> 网站建设网页中插入图片实现滚动代码[网站建设]网页中插入图片实现滚动代码
网页设计HTML图片滚动代码[HTML代码]会移动的文字(Marquee) Marquee标记用于在可用浏览区域中滚动文本。这个标记只适用于 IE3以后的版的浏览器。 格式: 属性: ALIGN:用于按设定的值对齐滚动的文本。ALIGN可以设 定的值有:LEFT,CENTER,RIGHT,TOP,BOTTOM。此属性不 是必须使用的。 例: BEHAVIOR:可以在页面上一旦出现文本时让浏览器按照设定的方法来处理文本。如果设定的方法是SLIDE,那么文本就移动到文档上,并停留在页边距上。如果设定为ALTERNATE,则文本从一边移动到另一边。如果设定为SCROLL,文本将在页面上反复滚动。本属性不是必须使用的。可以设定的值有:SILIDE, ALTERNATE,SCROLL。 例: BGCOLOR:用于设定字幕的背景颜色。背景颜色可用 RGB、16进制值的格式或颜色名称来设定。 例: 教你如何实现DIV的图片无缝滚动效果教你如何实现DIV的图片无缝滚动效果 在网站制作和站长进行网站维护的时候,经常会想使用滚动图片来达到某种效果,现在我们来教大家如何实现,下面由洛阳蓝点科技技术员整理发布: 先了解一下对象的几个的属性: innerHTML:设置或获取位于对象起始和结束标签内的HTML scrollHeight: 获取对象的滚动高度。 scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离scrollWidth:获取对象的滚动宽度 offsetHeight:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的高度offsetLeft:获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置offsetTop:获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置offsetWidth:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的宽度 图片上无缝滚动 向上滚动 |