

-565-
1引言
计算机和通信技术的发展给每个行业都带来了一场新的“变革”。在工业控制系统中,终端设备智能化、网络化的趋势越来越明显,将Internet 和Web 技术融入到工业自动化系统的远程数据采集和监控领域,具有很好的经济价值和应用前景。
目前工业终端设备接入Internet 普遍采用“RS232接口+上位机”的方案,这种方案实现方便,设备兼容性好,但由于上位机多采用工控机或高性能PC ,体积大、成本高,且运行较多的通用软件而导致稳定性降低、可靠性差。现有的部分嵌入式Web 服务器由于系统资源的限制而采用精简TCP/IP 协议及少量代码,仅实现简单的数据转发功能,在网络服务功能、安全性和智能控制方面考虑较少。鉴于以上不足,本设计提出了以高性能嵌入式Web 网关为枢纽的智能设备接入互联网的新方案。
2基于嵌入式Web 网关的远程监控系统结构
该系统结构以嵌入式网关为枢纽,向内通过现场总线和
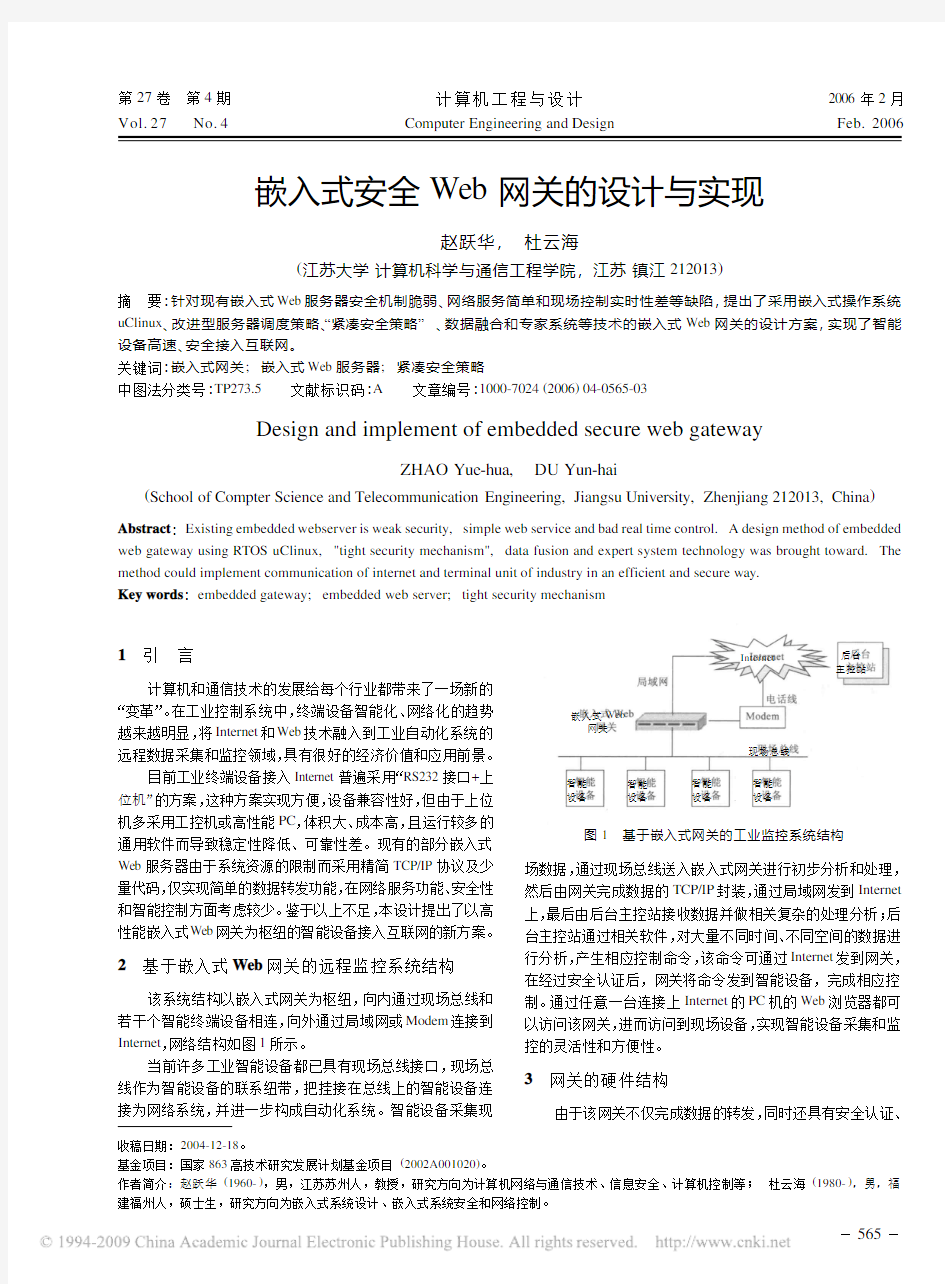
若干个智能终端设备相连,向外通过局域网或Modem 连接到Internet ,网络结构如图1所示。
当前许多工业智能设备都已具有现场总线接口,现场总线作为智能设备的联系纽带,把挂接在总线上的智能设备连接为网络系统,并进一步构成自动化系统。智能设备采集现
场数据,通过现场总线送入嵌入式网关进行初步分析和处理,然后由网关完成数据的TCP/IP 封装,通过局域网发到Internet 上,最后由后台主控站接收数据并做相关复杂的处理分析;后台主控站通过相关软件,对大量不同时间、不同空间的数据进行分析,产生相应控制命令,该命令可通过Internet 发到网关,在经过安全认证后,网关将命令发到智能设备,完成相应控制。通过任意一台连接上Internet 的PC 机的Web 浏览器都可以访问该网关,进而访问到现场设备,实现智能设备采集和监控的灵活性和方便性。
3网关的硬件结构
由于该网关不仅完成数据的转发,同时还具有安全认证、
收稿日期:2004-12-18。
基金项目:国家863高技术研究发展计划基金项目(2002A001020)。
作者简介:赵跃华(1960-),男,江苏苏州人,教授,研究方向为计算机网络与通信技术、信息安全、计算机控制等;杜云海(1980-),男,福建福州人,硕士生,研究方向为嵌入式系统设计、嵌入式系统安全和网络控制。
嵌入式安全Web 网关的设计与实现
赵跃华,杜云海
(江苏大学计算机科学与通信工程学院,江苏镇江212013)
摘
要:针对现有嵌入式Web 服务器安全机制脆弱、网络服务简单和现场控制实时性差等缺陷,提出了采用嵌入式操作系统uClinux 、改进型服务器调度策略、“紧凑安全策略”、数据融合和专家系统等技术的嵌入式Web 网关的设计方案,实现了智能设备高速、安全接入互联网。
关键词:嵌入式网关;嵌入式Web 服务器;紧凑安全策略中图法分类号:TP273.5
文献标识码:A
文章编号:1000-7024(2006)04-0565-03
Design and implement of embedded secure web gateway
ZHAO Yue-hua,
DU Yun-hai
(School of Compter Science and Telecommunication Engineering,Jiangsu University,Zhenjiang 212013,China )
Abstract :Existing embedded webserver is weak security,simple web service and bad real time control.A design method of embedded web gateway using RTOS uClinux,"tight security mechanism",data fusion and expert system technology was brought toward.The method could implement communication of internet and terminal unit of industry in an efficient and secure way.Key words :embedded gateway;embedded web server;tight security
mechanism
图1
基于嵌入式网关的工业监控系统结构
局域网
Modem 电话线嵌入式Web
网关
智能
设备智能设备
智能设备
智能设备
现场总线
Internet
后台
主控站
2006年2月计算机工程与设计
Feb.2006
第27卷第4期Vol.27
No.4
Computer Engineering and Design
-566-
数据初步实时决策等功能,所以本设计选用了高性能的32位ARM 处理器S3C4510B ,该处理器数据处理速度快,专用于网络系统,最大的特点是内嵌以太网控制器和HDLC 控制器,可以十分方便地通过以太网或Modem 接入Internet 。
硬件结构框图如图2所示。
由于现场总线的种类较多,现场总线接口设计为可配置的模块,根据智能设备的具体情况采用相应的总线模块。本设计以CAN 总线模块为例,采用Microchip 公司的带有SPI 接口的独立CAN 控制器MCP2510,该控制器支持CAN2.0B 规范,通信速率为1Mb/s 。
为了提高安全性和兼容性,网关还扩展了RS232接口,用于部分无现场总线接口的设备的连接和高安全级资源的可信访问。
4
网关的软件结构
4.1
软件整体结构
本设计采用流行的免费嵌入式网络操作系统uClinux 作
为应用程序开发和运行平台。嵌入式系统uClinux 从Linux-2.4内核派生而来,是专门针对无MMU 嵌入式处理器而设计的,采用实模式内存管理策略。uClinux 继承了Linux 的大部分优良特性,例如稳定性、优秀的文件系统支持和可移植性,尤其是其强大的网络功能和完备的Linux 应用程序开发接口API (遵循POSIX 标准),使得在uClinux 上开发嵌入式网络应用程序可直接利用Socket 套接字接口,而避免TCP/IP 协议的移植开发和通信数据包的底层处理,从而提高了程序的健壮性和开发速度。
基于uClinux 的网关软件整体结构如图3所示。
在uClinux 下层部分,主要是现场总线模块驱动程序的编写。由于网关中现场总线模块可配置,所以驱动程序的编写
采用模块形式,可根据需要动态加载。uClinux 提供ARM 处理器S3C4510B 的板级支持包,和处理器相关的硬件驱动开发比较简便,例如网卡驱动、HDLC 接口驱动、串口驱动等可直接配置编译使用。
在uClinux 上层部分,主要有3大应用软件部分——嵌入式Web 服务器、智能监控软件、安全模块,同时还有其它网络功能软件,例如邮件报警、FTP 等。由于uClinux 支持POSIX
编程,应用软件编写为标准C 语言,所以在上层增减软件十分方便。
4.2嵌入式Web 服务器
嵌入式Web 网关最基本、最核心的软件是嵌入式Web 服
务器。uClinux 已经实现了TCP/IP 协议,且具备POSIX 标准的编程API ,在uClinux 上实现Web 服务器功能可使用标准Linux Socket 网络编程,即“建立套接字、绑定、监听、接收处理”4个基本步骤。
由于嵌入式网关的资源有限,不能照搬通用PC 上的Web-Server 软件模式,所以在进程调度、资源管理、请求处理和安全机制等各方面都要和嵌入式系统紧密结合,以达到最佳访问速度和最佳资源利用率。
通用Web 服务器通常采用进程池模式的进程调度策略,即对于多个请求,采用子进程去快速反应客户的请求。对于嵌入式系统来说,访问人数少,存储资源很有限,宜采用改进型进程池模式。在该模式下,服务器共有两个进程,主控进程负责初始化并响应请求,经过身份认证后,将通过认证的请求放入请求队列,同时负责处理系统其它任务;另一个进程为主进程在初始化时派生的惟一子进程,专门处理请求队列中的已通过认证的请求。
基本处理流程如图4所示。
由图4可知,如果服务器在响应并处理一个客户的请求,
则其他客户的请求只被初步响应,但不做进一步处理,而必须等待当前请求处理完后才可以继续处理请求队列中的其它请
图2嵌入式网关硬件结构
总线
I/O 面板
串行端口
常用外围电路
存储器
以太网控制器
Internet
Modem
ARM S3C4510B
现场总线
模块
现场总线
RS232
求。采用这种模式的优点在于即使服务器在处理一个复杂请求,其他客户的请求依然可以被响应,使客户明确已经连接上服务器并处于等待处理状态,避免了阻塞模式下造成的客户浏览器无法连接服务器的假相。同时,由于其它请求只是被初步响应而没有真正处理,当前时间内只有一个请求被处理,所以对嵌入式系统的资源要求较低。
4.3智能监控软件模块
对工业系统的监控和故障诊断需要全面监测该系统的所有可能监控点的信息,对不同的信息进行综合评价。现有监控点大多采用单测点信息,而没有很好地利用其它相关测点的信息。由于系统本身的复杂性,以及各种扰动因素的存在,单个信息源的信息具有不确定性。采用数据融合技术,可综合反映系统状态,得到准确的监测数据,有利于进一步分析。
智能监控软件是实现系统监测实时性、网络容错能力和系统决策能力的主要模块。一般的网关仅实现数据转发功能,即在底层智能设备和Internet之间实现数据和控制命令的转发。本设计将数据融合技术和专家系统技术应用到网关中,首先对多个智能设备的多数据源进行数据采集,在网关中利用数据融合技术进行初步分析,得到实时、准确的系统状态参数,而后将分析得到的系统参数采用专家系统进行诊断,从而达到对多设备系统的大范围监控诊断功能。
专家系统技术主要是在数据融合技术的基础上进行的,根据数据融合而得到的准确的数据参数和其它信息,运用知识进行推理估计,并做出初步决策。专家系统知识库中存放的是对系统设备监控诊断中所需要的规则,是通过理论研究与调度的实际经验总结获得的,在本系统中采用产生式规则表示。
5网关的实时安全方案
工业智能设备接入Internet,带来互联网安全问题。针对智能控制设备的网络攻击将直接影响到与之相关的大型设备的正常工作,从而对经济、生活产生重大安全威胁。嵌入式Web网关连接着Internet,是进入现场智能设备的“枢纽”,所以也是整个远程监控系统网络安全的关键点。
5.1网络安全分析
嵌入式网关受到的网络安全威胁主要有以下几种:①非授权用户登录操作;②信息帧重放而产生非授权的效果;③数据的监听和窃取;④病毒感染。其中,非授权用户利用冒充和重放攻击嵌入式网关,以取得合法用户的权利,并对网关和现场设备进行控制是最突出的安全威胁。
5.2紧凑安全策略
基于以上监控系统的安全威胁分析,结合嵌入式系统自身资源有限和实时性要求等特点,本系统采用“紧凑安全策略”。
根据安全需求,划分该监控系统中的资源为若干安全等级;不同等级的资源采用不同的访问控制。在满足资源安全要求的基础上,实现嵌入式安全的计算资源最小化,达到系统安全和资源的相互平衡。紧凑安全策略如图5所示。
5.3安全机制的实现
结合以上安全策略,工业控制系统的资源大致分为3类:数据参数、设备控制和授权数据库。其中数据参数数据量大,属于低安全级资源,可采用Web服务中常用的HTTP摘要认证,既满足安全性要求,同时也可节约计算资源;设备控制和授权数据库属于高安全级资源,数据传输量小,可采用SSL安全协议和可信控制台进行访问控制。本网关采用的uClinux 操作系统平台为实现SSL协议提供了极大的方便。在本系统中,我们采用Linux中使用最为广泛的OpenSSL开源软件。OpenSSL通讯模型为标准的C/S结构,加密与认证细节移至套接字库调用中,具体实现见相关文档介绍。
6结论
本设计采用32位高性能处理器和嵌入式操作系统来构建嵌入式Web网关,集成较完整的TCP/IP协议集和嵌入式应用开发接口,实现了功能强大的Web服务,如SMTP邮件报警和FTP数据下载等;针对互联网的实时性差和网络出错概率
高等缺点,在网关中内嵌了数据监控软件模块,可代替主控站
实现初步的“整体决策”;安全性方面,采用紧凑安全策略,在
保证实时性的前提下,保护工业重要设备不受互联网上入侵
破坏的威胁。
为了提高实时性和转发速率,本网关还可进一步加入实
时数据库技术,该数据库为数据融合技术和专家系统提供更
全面的数据,提高监控软件的实时分析性能。基于现场总线
和嵌入式Web网关的工业终端设备远程通信平台方案具有低
成本、高实时、高可靠性和因特网安全性,目前已经应用在智
能断路器的远程集中控制,运行良好,具有很好的商业前景。
参考文献:
[1]Bernhard Lenzlinger.Mini web server supporting SSL[M].Di-
ploma Project,2000.
[2]牛锦中.WWW服务器技术——Apache使用指南与实现原理
[M].北京:中国水利水电出版社,2002.
[3]林宇,郭凌云.Linux网络编程[M].北京:人民邮电出版社,2000.
[4]滕召胜,罗隆福.智能检测系统与数据融合[M].北京:机械工业
出版社,2000.
[5]Rubini A.Linux设备驱动程序[M].第2版.北京:中国电力出
版社,2002.
[6]阙喜戎.信息安全原理及应用[M].北京:清华大学出版社,2003.
[7]李磊,杨柏林.嵌入式Web服务器软件的设计和实现[J].计算
机工程与设计,2003,24(10):100-102.
图5紧凑安全策略
嵌入式网关
主体
Internet认证1
认证2
高安全级资源
授权
数据库
可信
控制台
低安全级
资源
安全
监视
器
-567-
2015版 毕业论文 题目:响应式企业网站设计与实现 学生姓名:罗智刚学号:1202012132 专业班级:B12计算机科学与技术2班 指导教师:李莉 企业导师:林志宏 二级学院:电气与信息工程学院
摘要 在信息高速发展的这个时代,网络作为现今最为方便快捷的媒介也越来越被人们接受,并且融入我们的生活。在2015年时,随着HTML5在国内的兴起,也在不断的推进着信息时代的发展,网站也逐渐脱离了传统的枯燥页面风格,如今的HTML5比起以前的HTML来说,更容易维护和管理,而且还能实现跨平台开发,减少开发成本。 本论文主要围绕写意集团的HTML5响应式网站为开发主题,用到的也是最必备的三个技能元素,在布局页面时,用HTML将元素进行定义,布局基础布局;css对展示的HTML元素布局进行定位渲染,然后利用Javascript或者jQuery实现相应的效果和交互。虽然这么看起来很简单,但这里需要认真了解的东西很多。在开发前,需要对这些概念弄清楚,在开发过程中还要考虑兼容,性能等各种问题。 分析并解决实现中的若干技术问题:介绍企业官网个性化页面的背景及HTML5响应式布局的一般原理;阐述整个企业官网的结构及工作原理;分析 实现中的难点和重点; 关键词:HTML5; CSS3; 响应式; javascript; 网站美化; 交互设计
abstract In this era of rapid development of information and network as the most convenient media now increasingly being accepted and integrated into our lives. In 2015, with the rise of HTML5 in the country, has also been advancing the development of the information age, the site is also moving away from the traditional boring page style, and now HTML5 compared to the previous HTML is easier to maintain and management, but also to achieve cross-platform development, reduce development costs. This paper mainly around Freehand Group HTML5 Responsive website development topics, used in the three most essential elements of skill, in the layout of the page, using HTML to define the elements, layout basic layout; css to display HTML elements positioning layout rendering, then use Javascript or jQuery to achieve the appropriate effects and interactions. Although such looks very simple, but here need to understand a lot of serious things. Before development, the need to clarify these concepts in the development process, but
web前端设计与开发实验 实验须知: 1.本实验课程一共有6个实验,围绕“个人主页”的主题,(1)使用Axure制作网站 的页面原型;(2)使用HTML标签设计页面的结构;(3)使用CSS控制页面的表现;(4)使用JavaScript脚本实现网页的交互效果;(5)并使用PhotoShop完善网站的视觉设计(6)最终呈现一个完整的“个人主页”网站。 2.网站推荐使用“一页式”的“响应式设计”,但这不是必须的。 3.网站如果采用“一页式”设计,则必须有三屏内容;如果是多网页设计,则必须有 三个页面,包括首页。 实验1:网站页面原型设计 实验目的: 1.掌握Axure工具的使用; 2.领会网站设计的思想; 3.理解页面原型的作用。 实验要求: 1.网站主题:“个人主页”或“个人求职主页”; 2.网站推荐使用“一页式”的“响应式设计”,但这不是必须的; 3.网站如果采用“一页式”设计,则必须有三屏内容;如果是多网页设计,则必须有 三个页面,包括首页在内; 4.要求设计出网页的基本结构,并有一定的交互效果; 5.尽可能设计出高保真型原型。 实验2:网站页面HTML设计与实现 实验目的: 1.掌握HTML标签的使用; 2.理解HTML标签的语义; 3.合理使用HTML标签结构化页面元素。 实验要求: 1.要求使用HTML语言将实验一设计的网页原型实现; 2.要求语义化使用HTML标签,合理地结构化页面元素及内容; 3.要求可适当分析页面布局,加入控制布局的标签; 4.要求设计一个合适的前端框架,即能分类存放不同的文档。 实验3:使用DIV+CSS布局并美化网页 实验目的: 1.掌握CSS基本语法;
题目:个人网站的设计与实现个人网站的设计与实现
个人网站的设计与实现 前言 随着国际互联网的普及,很多人已经不满足仅仅在Internet上的浏览信息,而是希望更深入的参与其中,拥有自己的Web网站,这似乎已经成为一种潮流。如果说个人建立网站是为了追求时尚,那么企业建立网站就是必然的选择了。 无论是专业的,还是业余的,很多人对网页制作颇感兴趣。事实上制作一个简单的网页并不困难,会使用Word的人都可以胜任。但想做出超凡脱俗的网页就不那么容易了,而Dreamweaver却可以满足你的愿望,它是Macromedia 公司开发的集网页制作和网站管理于一身的所见即所得的网页编辑器。 同样出自Macromedia公司的Flash,Fireworks在制作网站的过程中起到了锦上添花的作用,是个人网站实现的好帮手,在制作网站的时候经常会用到这些软件。 本文有五章,我来由浅到深介绍个人网站的设计与实现。 摘要 在互联网走进我们的生活之前,没有人敢梦想拥有自己的报纸、杂志、电台、电视台。除了政策上的制约外,一个人也根本没有操作一份传播媒体的能力。现在不同了,互联网给我们提供了一个“表达自我”的自由天地,你可以拥有自己的新闻邮件,你可以建立自己的个人网站。只要你办得成功也可以吸引成千上
万的订户、读者,并建立自己在众多参与者中的权威地位。建立个人网站的基本过程可以分为以下七个环节 : 1 了解中国网络个人主页研究背景与发展现状 2 系统需求分析与总体设计 3 熟悉网站开发模式、工具及环境 4 把自己的作品和想要展示的内容制作成网页。 5 使用动态网页技术(ASP) ,实现动态内容更新。 6 认真地选取测试用例,进行交叉测试 7 网站的后期完善、宣传及发展方向 其中 ,网页制作和使用动态网页技术(ASP) 实现动态内容更新是网站开发的核心内容。 关键词:网页、制作、访问、链接 Abstract Enters before our life in the Internet, nobody dares to vainly h ope for has own newspaper, the magazine, the broadcasting station, th e television station. Besides the policy in restriction, a person sim ply has not also operated dissemination media the ability. Now has be en different, Internet has provided to us "the expression" free world, You may have own news mail, you may establish own individual website. So long as you also manage the success to be possible to attract the tens of thousands of subscribers, the reader,And establishes oneself
X X大学 毕业设计开题报告 题目名称基于WEB的电子商务网站开发题目类别毕业设计 学院(系)计算机科学学院 专业班级 学生姓名 指导教师 辅导教师 开题报告日期
一、题目来源 生产/社会实际 二、研究目的和意义 随着网络的普及和其技术的日趋成熟,在世界范围内,作为一种新的经济形态,电子商务将在日常生活中扮演着越来越重要的角色,在采购——供应链条所构成的经济活动中,电子商务将不仅仅承担辅助渠道的角色,更将成为一种重要的、独立的渠道,满足更多的个人消费和组织购买。电子商务也必将成为一种独立的产业,在整个经济结构中,占据越来越重要的地位。 三、阅读的主要参考文献及资料名称 主要的参考书籍: 1、《JSP编程思想与实践》,吴其庆编著—北京:冶金工业出版社,2003; 2、《JSP应用开发详解》(第二版)电子工业出版社,2005; 3、《JAVA2实用教程》耿祥义张跃平编著—清华大学出版社,2003 4、《数据库系统概论》萨师煊王珊编著—高等教育出版社,2000 5、《SQL SERVER 2000实用教程》黄心渊主编—人民邮电出版社 6、网上相关资料 四、国内外现状和发展趋势与研究的主攻方向 通过认真比较后,我决定选择JSP+SQL完成我的电子商务网站开发。 JSP的英文全称是Java Server Page,中文全称是Java服务器端语言。自JSP推出后,众多大公司都提供支持JSP技术的服务器,如IBM、Oracle公司等,所以JSP迅速成为商业应用的服务器端语言。据调查显示,在过去的一年中,对JSP的使用飞速增长了94%。JSP的支持语言是JAVA,所以它的核心技术就是JAVA 技术。JSP有以下优势: 1.方便与HTML混合。JSP可以方便的使用HTML和JAVA语言,在处理JAVA 语言的过程中可以灵活的应用各种HTML标识。 2.JSP运行速度更快。JSP由客户端运行之后,便生成实例保存在服务器中,他的共享对象可以提供多个客户端同时访问,而不需要重新运行,所以运 行速度更快。 3.JSP有技术有众多大软件公司支持。 4.JSP有众多开放性代码组织支持。如Apache。 5.可以跨平台运行。既可运行在Windows平台,有可以运行在LINUX平台和
尚进平 2011221103100040 外国语学院英语专业 网页设计论文 随着时代的发展,网站建设越来越接近于一门艺术而不仅仅是一项技术。网页的艺术设计,日益被网站建设者所注重。在目前国内对此领域研究甚少的情况下,作者将网页艺术设计与其他艺术设计形式进行比较,尝试从网页艺术设计的内容、原则和特点等三个方面,对这个新的艺术设计领域进行初步的归纳总结和理论探讨。作者认为网页艺术设计是艺术与技术的高度统一,指出网页艺术设计包含视听元素与版式设计两项内容;以主题鲜明、形式与内容相统一、强调整体为设计原则;具有交互性与持续性、多维性、综合性、版式的不可控性、艺术与技术结合的紧密性等五个特点。在明确了网页艺术设计与网站主题的关系的基础上,提出了“美”和“功能”都是为了更好地表达网站主题这一观点。 网页艺术设计是伴随着计算机互联网络的产生而形成的视听设计新课题,是网页设计者以所处时代所能获取的技术和艺术经验为基础,依照设计目的和要求自觉地对网页的构成元素进行艺术规划的创造性思维活动,必然要成为设计艺术的重要组成部分,并随着网络技术的发展而发展。表面上看,它不过是关于网页版式编排的技巧与方法,而实际上,它不仅是一种技能,更是艺术与技术的高度统一。 一、网页艺术设计的内容 设计活动中包含着主观和客观两方面的因素,在确立了网页主题之后,首先要明确和熟悉设计的对象和构成的要素。网页艺术设计涉及的具体内容很多,可以概括为视听元素和版式设计两个方面。 1.视听元素 这里所说的视听元素,主要包括:文本、背景、按钮、图标、图像、表格、颜色、导航工具、背景音乐、动态影像等。无论是文字、图形、动画,还是音频、视频,网页设计者所要考虑的是如何以感人的形式把它们放进页面这个“大画布”里。多媒体技术的运用大大丰富了网页艺术设计的表现力。 2.版式设计 网页的版式设计同报刊杂志等平面媒体的版式设计有很多共同之处,它在网页的艺术设计中占据着重要的地位。所谓网页的版式设计,是在有限的屏幕空间上将视听多媒体元素进行有机的排列组合,将理性思维个性化的表现出来,是一种具有个人风格和艺术特色的视听传达方
web前端实习报告三篇 ?篇一 一、实训项目?简易记事本 二、实训目得与要求?本次实训就是对前面学过得所有面向对象得编程思想以及JAVAWEB编程方法得一个总结、回顾与实践,因此,开始设计前学生一定要先回顾以前所学得内容,明确本次作业设计所要用到得技术点并到网上搜索以及查阅相关得书籍来搜集资料.通过编写采用JSP+Serv let+JavaBean技术框架得应用系统综合实例,以掌握JavaWEB开发技术。 具体要求有以下几点: 1、问题得描述与程序将要实现得具体功能。? 2、程序功能实现得具体设计思路或框架,并检查流程设计.3、代码实现.4、设计小结。 三、实训项目得开发环境与所使用得技术?基于J2SE基础,利用以上版本得集成开发环境完成实训项目,界面友好,代码得可维护性好,有必要得注释与相应得文档。 四、实训地点、日程、分组情况:?实训地点:4栋303机房日程: 阶段:1、班级分组,选定课题,查阅相关资料半天2、划分模块、小组成员分工半天3、利用CASE工具进行系统设计与分析,并编制源程序5天
第二阶段:上机调试,修改、调试、完善系统2天 第三阶段:撰写、上交课程设计报告,上交课程设计作品源程序(每人1份)2天 五、程序分析 功能模块说明弹出菜单 for(intf=0;f 创建保存文件对话框? publicvoidsaveFile {? 创建打开文件对话框?privatevoidopenFile{J;intresult=(null);if(result==_OPTION)}?{try{? ;((int) ;char[]context=newchar[len];(context,0,len); ;? (newString(context));?J ;intresult=(null);if(result ==_OPTION)}?{try{ ;(file);(); ;?}catch(Exceptione){("保存文件失败!");}}elsereturn; }catch(Exceptione){(”打开文件失败!");}}elsereturn;?六、程序设计及实现?1、实现弹出菜单(JpopupMenu)2、设置字型,字体大小,字体颜色 3、实现自动换行 七、实训总结 通过3天得实训,虽然实训得时间不长,但就是总体上收获就是很大得,我们得java课程学到得只就是java与皮
网上书城系统设计 第一章绪论 1.1课题背景、目的及意义 源码请联系企鹅号115632 216 5 1.1.1课题背景 随着互联网的普及和电子商务的兴起,网上图书销售是互联网电子商务在图书销售行业中的必然结果,这种新型的图书销售形式越来越受人们的欢迎,正在以不可阻挡的气势替代着传统的图书销售模式。其与传统销售模式相比拥有许多优势,一是降低了销售成本,二是利用互联网作为交易平台,是的交易活动不受时间和空间的限制,大大提高了交易的效率,三是互联网更加的灵活方便,足不出户就能知道最新的图书信息。正是由于这些优势网上图书销售才得以飞速发展,客户通过网上图书交易系统可以查看图书并实现在线购买。 1.1.2目的和意义 工作效率一直是人们追求的,特别是在竞争日益激烈的今天,因而提高工作效率是每个企业面临的重大问题。爱学习网上书城系统就是为了解决这个重大问题而开发的一套完整在线交易图书的系统。爱学习网上书城系统大大降低了人力、物力,并实现24小时营业。网上书城系统更加有利于让图书的交易趋向全球化,为人们提供更加便捷的服务。 1.2国内外研究现状 1.2.1国外的研究现状 网上图书销售是全球经济飞速发展的必然结果,国与国之间互联网的开通更是促进了交易全球化的发展。特别是在美国、德国、日本经济发达的国家,网上图书销售发展迅速,几乎取缔了传统的图书销售模式。据InternetWorldStatS的统计,截止目前全球互联网用户已经达到40亿,网民的迅速增长为网上图书销售开辟了空间和市场,目前国外的网上图书销售也正处于水深火热之中,正在不断开发与完善。 1.2.2国内的研究现状 中国的互联网相对于国外来说虽然起步较晚,但是近几年来发展的非常迅速,在全球40亿网民中仅中国网民就占据7.7亿,这位电子商务在中国的发展开辟了道路,使得网上图书销售变得越来越流行。淘宝就是一个非常有说服力的电子商务成功案例,还有京东、亚马逊等这样的电商的成功创办,都足以说明我国近几年互联网的飞速发展。预计2020年网上图书销售已经普通百姓的消费手段。 第二章可行性分析 2.1 社会可行性 随着计算机的普及和网络的发展,网络已经渗透到各家各户,现在的网民可以在网上购买到任何图书,爱学习网上书城系统主要目的是进行网上售书,严格按照法律法规进行研发,并无法律和政策方面的限制。 2.2 技术可行性 本系统采用jsp、Servlet、Mysql开发,Hbuilder进行前台页面设计,采用原生JDBC方
将会认识到这些趋势背后的创意。尽管这些趋势和在2009年流行的没有巨大的变化,但它预示了那些趋势将会进一步扩大流行并因此变得更佳。如果你正在考虑如何将新的潮流吸收进你的作品的话,请把注意力放在每个潮流趋势的中心思想上吧!多多鼓励自己去涉猎这些新趋势中,这样你会变成这个运动的一份子! 1 巨大的logo/标头(headers 飞出页面(splash pages已经非常过时了。为了给访问者造成难以忘怀的印象,2010的流行趋势将会是巨大的logo或者不相上下大小的标头。这种类型的标头会占据整个屏幕,但是只有一个重要的短信息在上面。访问者不需要点击任何东西,只要把鼠标向下滑动。访问的人现在普遍患有点击恐惧(由于多年来的缺乏指导。所以大幅的标头就像飞出页面一样,但是它不会强迫你的用户点击任何东西。中心思想:巨大的标头将会使你的访问者记住你的网站。 2 素描/手绘设计手绘设计并不是真正全新的一种潮流,但我们知道它仍然站在网页设计的前沿。很多设计师欣赏这种风格,但又怯于创作此类作品仅仅由于“我不会真正地手绘”的态度。如果你去看那些最流行的手绘风格网站(相对于其他趋势风格的网站,手绘设计的网站不多,你会注意到大多数同行不会绘画。这些设计不是要送往艺术博物馆的,它们只是传递一种异想天开的想法,并模糊冷冰冰的网络和人与人的互动——因特网的终极目标,之间的界限。如果你会涂鸦,你就可以创作素描/ 手绘风格的网页设计。素描在2010年会变得更加强大,尽管不是网页设计的主要焦点。它将会以新颖的和令人兴奋的方式被用于个性标准的页面文案(web copy。中心思想:素描在合作设计中会变成一个基本的组成部分。 3 肥厚的字体尽管在传统媒体中出现已经超过200年了,肥厚的字体在网页设计上的应用还算比较新的。要得到肥厚字体的可视化定义,就想想古老的狂野西部的海报“渴望”。那些醒目的字母就是肥厚的字体。肥厚字体普遍是大写字母,醒目并令人印象深刻。许多设计师以前避开肥厚字体不用,是因为以前标志和标头都比较小和比较简朴的缘故。和巨大的标头一起组合之后,肥厚的字体将会吸引浏览者的注意。中心思想:肥厚字体来大胆的表现自己。 4 活版印刷活版印刷是最难掌握的的潮流趋势之一,这就是它在2010年依然保持新鲜的原因。出于大家对可用性的呼吁,网页设计师不敢使用新起的和各式各样的字体。把不同大小尺寸的字体混合在一起这个想法
WEB前端页面设计毕业论文设计模板 目录 1摘要 (2) 第1章前端开发工具及相关技术 (3) 1.1选题背景及意义 (3) 1.2前端开发工具 (5) 1.3前端开发相关技术 (6) 1.4本章小结 (10) 第2章前端布局分析与设计 (10) 2.1前端总体开发流程及设计 (10) 2.2前端UI设计 (17) 2.3交互设计与UI (20) 2.4点,线,面的运用 (22) 2.5网站结构布局及设计 (23) 2.6网站前台页面设计 (30) 2.7本章小结 (31) 第3章主要功能的实现 (31) 3.1界面设计 (31) 3.2具体设计文档 (33) 3.3前台新闻文摘显示 (33) 3.4可视化设计 (34) 3.5具体实现技术 (34)
3.6本章小结 (37) 第4章总结 (37) 4.1总结 (37) 致谢 (38) 1摘要 21世纪是信息高速发达的时代,网络作为当今最流行最方便快捷的媒介也越来越被人们接受,并且融入我们的生活。随着高校信息化建设的不断推进,网站的作用超越了传统的信息获取,交流它更能体现组织机构的风采,性质。所以高校院系建立本院系美观,专业,易于维护管理的网站已经势在必行。 本论文主要围绕数字媒体技术专业的门户网站为开发主题,最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。虽然表面看起来这些很简单,但这里面需要掌握的东西绝对不会少。在进行开发前,需要对这些概念弄清楚,弄明白,这样在开发的过程中才会得心应手。 分析并解决实现中的若干技术问题介绍了个性化页面的背景及jsp+javascript +mysql系统的一般原理;阐述整个个性化页面生成系统的系统结构及工作原理;分析了系统实现中的特殊性,难点和重点;设计实现用户注册,用户登录,用户管理等jsp页面。分析并解决实现中的若干技术问题;建立完整的校园网站,进行测试并分析结果。 该网站有效地实现用户通过JSP页面访问来进行用户注册,登陆,并对网站内容进行有效的管理,提升了后期添加和删除信息的有效性,具有一定的应用价值。
第一章习题答案 1.什么是Internet和万维网,它们的区别在哪里? 答:Internet是由成千上万台计算机设备互相连接,基于TCP/IP协议进行通信从而形成的全球网络。万维网是Internet上最重要的服务之一,也常被简称为“W3”或“Web”。万维网主要使用HTTP协议将互联网上的资源结合在了一起,并在浏览器中以Web页面的方式呈现给用户。 2.请简单描述用户上网浏览网页的原理。 答:用户打开Web浏览器并输入需要访问的URL地址,该地址将发送给对应的Web服务器。Web服务器然后将该地址对应的文本、图片等内容发送给用户并显示在用户使用的Web浏览器中。 3.Web前端技术的三大核心基础是哪些内容? 答:HTML、CSS和JavaScript。 4.Web前端新技术HTML5与HTML有什么关系? 答:HTML来源于Hypertext Markup Language(超文本标记语言)的首字母缩写,是用于架构和呈现网页的一种标记语言,也是万维网上应用最广泛的核心语言。HTML5是HTML的第五次修改版,也是目前HTML语言的最新版。 第二章习题答案 1.HTML5的文档注释是怎样的? 答:HTML5使用标签为文档进行注释,注释标签以“”结束,中间的“...”替换为注释文字内容即可。标签支持单行和多行注释。 2.HTML5中列表标签有哪些,它们之间有什么区别? 答:包括有序列表标签、无序列表标签和定义列表标签三种。 有序列表标签
安徽工业大学工商学院毕业设计(论文)说明书 ┊┊┊┊┊┊┊┊┊┊┊┊┊装┊┊┊┊┊订┊┊┊┊┊线┊┊┊┊┊┊┊ 摘要 互联网的快速发展正在不断融入人们的生活,影响和改变着人们的生活。网络所提供给人们的不仅仅只是获取信息的来源,而且还是一个相互交流的间。人才招聘管理信息网站的出现和发展也正给广大的求职者和招聘单位提供了一个便捷而有效的双向交流与选择的平台。 本毕业设计是基于Web的网站,使用JSP+Struts2+TOMCAT技术平台搭建服务器;后台数据库采用了成熟和兼容性好的Microsoft SQL Server2005。本毕业设计实现的主要功能有:个人注册,找工作以及发布求职信息,企业注册,发布招聘信息以及对发布信息的管理。 关键词:招聘;求职;JSP;TOMCAT;SQL;JDBC;Struts 2
安徽工业大学工商学院毕业设计(论文)说明书 ┊┊┊┊┊┊┊┊┊┊┊┊┊装┊┊┊┊┊订┊┊┊┊┊线┊┊┊┊┊┊┊ Abstract The rapid development of the Internet is fitting into people's lives also affecting and changing people's lives. The Networks is not only source of information but also space of communication for people. The emergence and development of recruitment Management Information web site provides a convenient and effective two-way communication and platform of choice for vast job seekers and recruiters. The graduation project is based on the Web site, using JSP + Struts2 + TOMCAT technological platform to build server; the background database adopts Microsoft SQL Server2005 with sophisticated and good compatibility. The main functions of the graduation project are personal registration, job finding and publishment of recruitment information, business registration, and management of job information. Keywords: recruitment; job; JSP; TOMCAT; SQL; JDBC; Struts 2
华北电力大学科技学院本科毕业设计(论文) 基于web的聊天室系统的设计与实现 摘要 随着信息流量的日益加大,计算机网络技术得到飞速发展,各类网站不断涌现出来。而最受青睐的应属具有动态效果、实施性质的相互交流的的网络平台,其页面的内容使用的不仅仅是标准的HTML代码。而是加入了各种“交互性”。将浏览器作为客户端界面,这将是今后WEB发展的大事所趋。JSP具有一次编写,多处运行、系统多平台支持、强大的可伸缩性、多样化和功能强大的开发工具支持、支持服务器端组件等优势,所以本文选用JSP作为网站前端开发语言。 本文主要对网上聊天室进行需求分析,包括用户登录、用户注册、聊天室、聊天记录、密码修改。在需求分析的基础上,对登录模块、注册模块、聊天室模块、聊天记录模块、数据库等进行了详细设计实现,最后对整个系统进行运行及测试。 该系统采用 Myeclipse,Mysql ,JSP作为开发工具。 关键词:WEB;JSP;聊天室;Mysql
摘要 (1) Abstract .................................... 错误!未定义书签。1绪论.. (1) 1.1课题背景和意义 (1) 1.2聊天室研究现状 (1) 1.3本文主要工作 (2) 2 系统关键技术 (3) 2.1 JSP技术 (3) 2.1.1 JSP简介 (3) 2.1.2 JSPWeb开发 (3) 2.1.3 JSP的特点 (4) 2.2 JDK (4) 2.2.1 JDK组成 (5) 2.2.2 JDK常用的包 (5) 2.2.3 JDK常用工具 (5) 2.3 Tomcat服务器 (6) 2.3.1 简介 (6) 2.3.2 Tomcat的功能 (6) 2.4 MySQL数据库体系 (7) 2.5 AJAX (8) 3 系统需求分析 (9) 3.1功能分析 (9) 3.2 性能分析 (10)
静态页面制作(排版) 通过在伽然这段时间工作经历的总结,发现前端排版工作中存在下问题: 1.缺乏高端技术人才; 2.缺乏开发标准; 3.代码复用性低; 4.技术风险难于把控; 归结以上问题原因: 1.所掌握的知识与项目实际所需的不匹配; 2.知识面狭窄; 3.动手能力差; 4.逻辑思维不缜密; 这是一个恶性循环,无型中增加了研发成本。 对于这样的现状经过思考,在这里阐述一下自己的想法,大家共同去考量研究一下:分工明确精细,责任到人。 大致分为这样几个步骤: 1.阅读设计稿 a)纵观设计稿。迅速阅读设计稿,脑子里迅速形成整个网站展示出来的效果。 b)逐个审查。仔细检查设计稿,记录所有设计问题、效果质疑。 c)提交确认阅读结果。 2.分析/拆分页面 a)整理设计稿,做到一一详尽。 b)提出设计稿中共通点。 字体、大小、颜色 按钮样式 边框粗细、样式 存在几种公用页面布局框架样式 命名各个页面 文档方式注明,确定各个样式className(涉及到的每个页面标注清楚) c)逐个分析每个页面的具体模块,提出简单思路、注意事项以及存在的技术难点。
标注该模块排版时需要注意的事项: 模块的名称定义(CSS样式名称、其他素材名称前缀) 标注可用到的公用样式className 需要添加的页面效果(逻辑复杂需要提供简单的书写思路以及技术支持) 3.搭建项目框架 a)新建一个项目文件夹 b)在项目文件夹中分别新建css、images、js、html文件夹 c)在css文件夹里面创建公用样式文件、以及涉及团队成员的私有样式集 d)页面分类。在html页面内分别创建同类页面的文件夹 e)根据提前确定的名称在各类文件夹中添加各个空页面,引用公用样式 f)临时添加以团队成员名字命名的文件夹,用来存放单个模块代码 4.分工制作 a)页面类型 b)根据团队成员实际工作水平 c)根据掌握知识点层级程度 这里需要增加一项工作:过代码。这在一个团队开始阶段我感觉是必须的,在开始的时候严格把控。 5.页面整合 注意的样式之间的冲突、仔细调试 6.整体测试 7.提交结果 8.总结优劣 总结这样做优点: 易于学习,易于使用 提高代码复用 从细节规范开发 封装技术细节,降低技术难度
本文就企业网站的规划与建设,以软件工程的方法对全过程进行了分析与研究。本文的主要工作集中在:对Web页进行概述,主要是对Internet的历史和发展作了回顾,并对Web页的定义和特性进行阐述。并对网站开发过程中使用的开发工具和技术作了简要的介绍;对网站建设中提及到的术语进行了解释;对企业网站从规划到建设进行了详细的分析;使用ASP+IIS+Access技术实现了企业网站的各种功能,其中和数据库的连接使用到了ODBC技术;就网站建设提出了自己的观点与建议。 关键词:网站、ASP、SQL Server、风格、创意 Abstract This article on corporate Web site planning and construction of software engineering methods to the whole process of analysis and research.This article mainly focused on:an overview of Web pages,mainly on the Internet's history and development is reviewed,and Web pages set out the definition and characteristics.Web site development process as well as the use of development tools and techniques are briefly described;mentioned on the Web site construction terms are explained;right business from planning to construction site carried out a detailed analysis;the use of ASP+IIS+Access technology to achieve the enterprise Web site features,including the use and database connections to the ODBC technology;on the Web site building their views and suggestions. Keywords:Web,ASP,SQL Server,style,creativity
毕业实习报告 所属系部:XX系专业班级:XX班姓名学号:XX XX 指导教师:XX 实习单位:XX XXXX年XX月XX日
一、实习背景 1.1实习时间 1.开始时间:XXXX年XX月XX号 2.截至时间:XXXX年XX月XX号 1.2 实习单位 山西壹门徒科技有限公司,是专业从事移动互联网的软件开发、销售及服务和软件人才服务为一体的高新技术企业。公司在移动互联网应用和推广方面开辟了新的领域。公司拥有一流的软件产品设计和开发团队,成功研发了拥有自有知识产权的商家移动互联网应用平台,为各类型企业提供专业的、独立的手机客户端和管理平台。公司以“用优质的技术,开发产品;用不断的创新,服务用户。”为核心理念,致力为客户提供最优秀移动互联网应用解决方案及相关咨询、实施服务。公司视服务为企业生命,视客户为企业之本,以优秀服务为客户节约成本、创造价值,赢得了广大客户的信赖与支持。山西壹门徒科技有限公司是一家集产、学、研、教为一体的大型高新技术O2O互联网品牌公司,一直致力于PHP、Web前端开发、UI 等方面的人才培养以及提供相关技术咨询、企业内训、项目孵化等服务,以真实的企业级项目,打造高端技术型、实用型的开发工程师。公司拥有一流的技术大牛和设计团队,同时拥有全业态的营销团队,秉承“极致追求、极致奉献、极致服务”的经营理念。致力于打造成行业中无可争议的领导者。 1.3实习目的 对于每一名大学生而言,毕业实习是我们必须所经历的过程,也是一个很关键的学习内容,也是一个很好的实践锻炼机会。对于我们毕业以后踏上工作岗位有着至关重要的作用,大学四年在学校学的都是书本上的知识,而毕业实习是一个给我们在踏入社会正式参加工作之前把理论知识与实际工作联系起来的好机会,毕业实习作为学校为我们安排在校期间最后一次可行性、全面性、总结性的教学实践环节,它既能让我们了解计算机行业的企业信息管理发展水平,信息管理相关工作的工作职能和职责,相关企业的信息管理与信息系统专业相关岗位需求等情况,还能让我们身临其中,参与其中的实际工作项目,以及我们十分缺乏的实际经验都包含在工作项目过程中,通过实习能够更好的完善自己。通过
web前端工程师如何创建h5页面 使用H5网页设计,可以极大的提升视觉吸引力,而且可以提供更多高质量的视频和音频,页面打开速度快,视觉效果强。满足了企业所有平台的网络推广需求,节省了企业的人力、物力、和财力。但是H5页面也是有一定的技巧的,今天千锋小编就给大家传授一下,web前端工程师如何创建H5页面。 首先要弄清h5页面的传播适用哪些应用场景。可以说,这个问题没有固定的答案,因为h5页面在各种各样的场景下都可以使用,比如我们经常听客户在询问,想做一款h5专题来宣传即将上线的新产品。从技术上说,看你的是可行的,但是并不是所有的活动都可以在同样的h5页面中套用,这就很有讲究了。 例如,以h5游戏为应用场景,很多活动的h5页面往往都是一些小游戏,这些游戏并不是简单地为逗用户开心地玩耍而设计的,最成功的h5游戏应该是和宣传的主题一致,让用户在游戏的过程当中无形中感受到宣传的主题的存在,也就是这种让用户愿意玩、愿意分享、愿意传播的理由都可以从游戏体验的过程中感受出来。举个例子,为某大牌明星举行大型演唱会设计的h5游戏页面,在
界面中融入了一款K哥或者猜歌名小游戏,既能够让用户记住这个明星和作品,又能够让用户在体验的过程中有到演唱会的感觉。 千锋教育html5课程大纲贯穿项目实战于其中。大型企业项目实战,覆盖各行各业实战项目,千锋自行研发的升级版教学大纲,结合多项商业案例学习,让学员拥有理论基础,同时更具实践能力,是成为优秀前端工程师的不二法门。 千锋教育拒绝培养只会写简单HTML代码,简单制作网页的前端程序员,千锋认为合格的Web开发工程师是网页用户体验优化师,必须具有超乎常人的创意,独特的审美视角,和与时俱进的创新意识。如此培养才能满足企业所需,用户所想。
毕业论文 网站设计与制作 所属系:计算机 专业:应用技术 学生姓名: *** 学号: ************ 指导老师: **** 二〇一一年五月 第 1 章网站总体分析及概要设计 1.1 模块功能分析 1.1.1 引导首页模块 引导首页使用整体颜色背景,配合图片或Flash 构成,顶部为导航首页链接。 1.1.2 班级形象模块 该模块功能主要是展示班级的形象,同时作为网站的导航首页,在用户登录后就可以看到班级的 更整体形象,班级的展示及班级动态,用户还可以通过顶部和左侧的导航栏进入网站,深入的了解 该班级。 1.1.3 用户模块 用户注册与登录:网络上的用户通过填写ID、密码等信息可以注册成为会员,并获得相应 的用户权限。系统自动把用户的注册信息存储到服务器端的数据库中。如果用户ID 重复或者填写错误,系统会给出提示信息,而通过用户注册与登录、可以自由发布与查看各种信息。 用户信息维护:系统的注册用户可以随时修改自己的注册信息,这些修改后的信息将自动更 新到服务器端的数据库中。 用户登录 / 退出:系统的注册用户可以登录系统并且获得相应的权限,登录了的用户也可以 选择退出登录。 1.1.4 留言板模块 该模块功能主要是提供用户与网站主之间的交流平台及站长收集用户反馈信息以改善站点。 1.2 网站导航功能结构 网站主要实现的功能有:网站首页导航,各页面导航以及其他模块。 1.3 论文可行性分析 1.3.1 社会可行性分析 可行性分析主要分析现有技术条件能否顺利完成开发工作,软硬件配置能否满足开发者的需要等。随着计算机硬件和软件技术的飞速发展,为网站的建设提供了有利的技术条件,由此看来技术基础也已非常成熟,因而技术上是可行的。 1.3.2 软件可行性分析 1.3. 2.1 ASP技术介绍 ASP( Active Server pages)即“动态服务器网页”,ASP之所以能受到大家的重视与使用的原 因,只要在于脚本在服务器上而不是在客户端运行,传送到浏览器上的Web 页是在 Web 服务器上生成的。所以不必担心浏览器能否处理脚本,Web 服务器已经完成了所有脚本的处 理,并肩标准的HTML 传输到浏览器。由于只有脚本的结果返回到浏览器,所有服务器端脚本不易复制。用户看不到创建他们正在浏览的页的脚本命令。所以在客户端看到的只能是经 过解析之后的数据,而无法获得源代码,故编写者不用担心自己的代码会被别人剽窃。 ASP的主要特点:容易产生,无需Compile 变异或Link 链接即可执行,集成于HTML 中,使
web前端实习报告 篇一:Web前端技术实训报告书 《Web前端技术实训》任务书 一、实训课题名称 1、教育类站的设计与制作2 、商业类站的设计与制作 3、旅游休闲类站的设计与制作 4 、体育健身类站的 设计与制作 二、课题设计目的通过实训,应使学生巩固所学知识,把所学的理 论知识 运用到站制作实践中。培养学生动手能力,将PS 制作效果图、HTML CSS+DIV页布局、JavaScript 等Web前端开发技术结合起来,在实训环节中进行运用。为以后学习动态站打下基础。 三、任务要求: 用PhotoShop、DreamWeaver等开发工具制作一个由静态页构成的简单站,要求包括一个首页、至少三个子页,按照站开发流程,先做页效果图,然后制作页素材、构建站文件结构、规划页布局、制作页动画、实现页功能,尔后进行站测试,并编制出各阶段必要的文档。在编写文档时,必须严格遵照要求,最后提交文档。 功能要求:该站首页必须包括站logo 、导航条(带有鼠标事件变化效果)、banner (简单flash 动画)、图片、多媒体运用、文字等 主要信息展示;子页包括用户注册(带有表单输入项本地验证功 能)、登录(用户名和密码非空验证)、子页相关栏目。各页面之间通过超链接切换。
最后要求提交详细的课程设计报告及页效果图(.psd )和站运行文件,现场运行验收开发的系统。 四、课题设计报告书要求: 1、课题设计报告书第一页为封面,封面上写清楚标题、班级、姓名、指导老师、 完成日期。 2、课题设计报告书第二页为本任务书。 3 、课题设 计报告书第三页为教师评语。4 、课题设计报告书第四页为目录。 5、课题设计报告书第五页开始为具体内容: (1)开发背景站栏目划分2 )页素材及站架(2)站分析设计部分栏目内容介绍构制作1 )客户需求分析站拓扑图3 )首页制作页面设计2 )站风格定位4 )站效果图4 )子页面制作3 )站建设方案(3)站制作部分页风格创意设计1 )效果图制作 6、课题设计报告书最后一页是本次课程设计的小结和参考文献。 7、字数要求不少于3000 字 &打印纸张使用B5纸,页边距设为上、下、左2厘米, 右厘米,五、如有雷同,将作不及格处理。六、完成时间: 教育类站设计报告书——宁海职业技术学院- 教师评语 教师: .5.