

Photoshop制作一款逼真的LED灯光字
2010-11-29 13:52 来源:68PS 作者:大眼仔~旭RSS复制链接打印
核心提示:这是一篇photoshop动画制作教程,主要为大家介绍使用photoshop中的动画面板配合图层样式功能制作一款动态的LED灯光文字。
这是一篇photoshop动画制作教程,主要为大家介绍使用photoshop 中的动画面板配合图层样式功能制作一款动态的LED灯光文字。
最终效果
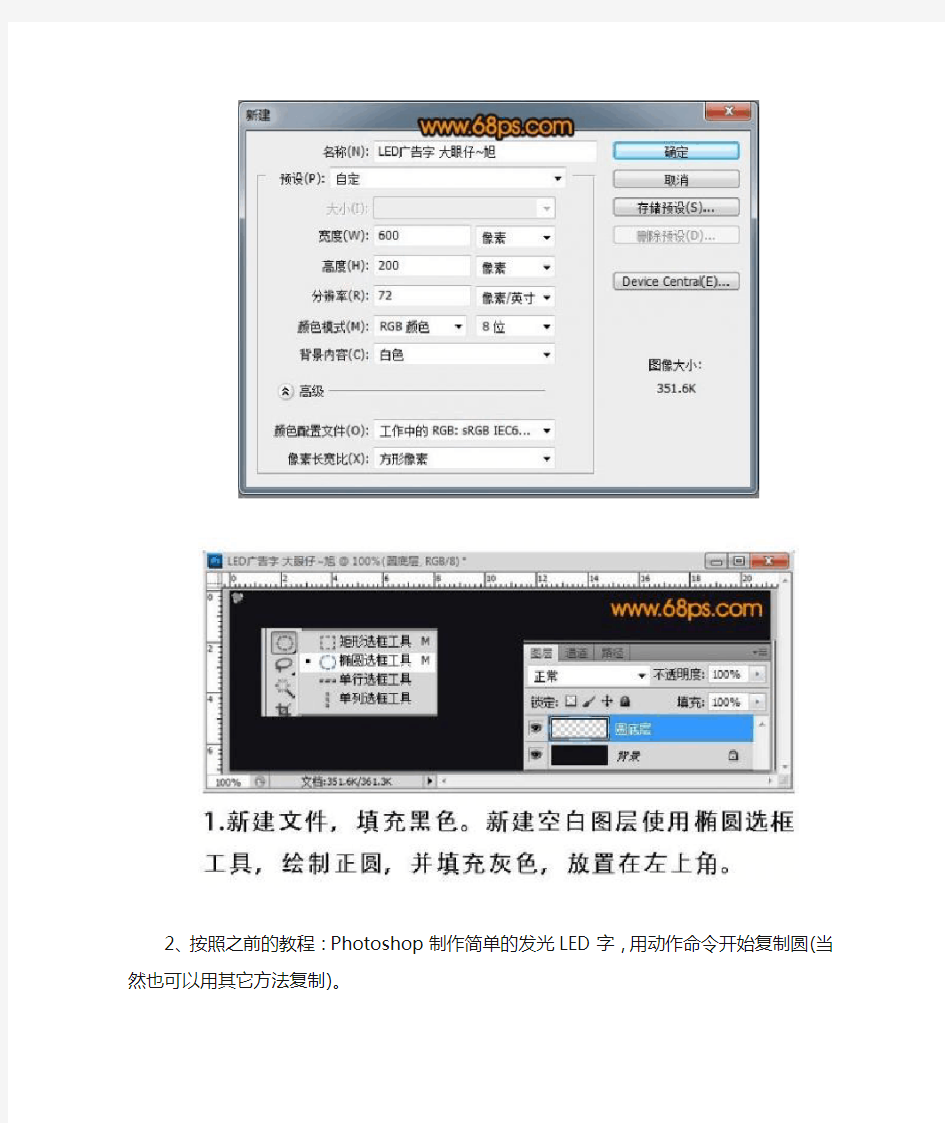
1、新建一个600 * 200像素文档,背景填充暗灰色:#121117。新建一个图层,用椭圆选框工具拉出下图所示的正圆选区并填充灰色:
#8D8C92,放置在左上角。
2、按照之前的教程:Photoshop制作简单的发光LED字,用动作命令开始复制圆(当然也可以用其它方法复制)。
3、复制后效果如下图,再按Ctrl + R 调出参考线,并拉出参考线。复制一层圆底层得到副本,并影藏圆底层。
4、使用矩形选框工具拉出下图所示的选区,按Delete 删除不需要的部分,如下图如下图。
5、使用同样的方法删除不需要的部分来完成字体的制作。
6、删除完后并为其添加图层样式。
分别设置外发光、内发光、光泽、颜色叠加,参数设置如下图。
添加图层样式效果如下图,如果感觉图层样式不是很明显,可以再复制一层并合并,加强下效果。
7、选择菜单:窗口 > 动画,出现下面的动画面板,下面开始制作动画。
8、在制作动画的时候,我们需要注意帧是有规律的,文字上的圆点要与背景部分的圆点对齐,高度要保质一只。最好是拉上参考线来校准。移动的时候把文字由左至右移动,大致过程如下图。
9、最好添加装饰(制作GIF动画时一定要有耐心),最好导出为GIF 格式,完成最终效果。
最终效果:
实验十八制作包装盒立体效果 实验目的: 掌握“图层样式”参数设置的用处以及利用“曲线”命令调整图像的方法。 实验设备: 多媒体计算机 Windows XP 操作系统 Photoshop CS4 最后效果: 如图18-1所示 图18-1最后效果 一、选取菜单栏中的“文件”|“新建”命令,在弹出的“新建”对话框中设置文件的宽度为“20厘米”,高度为“15厘米”,分辨率为“120像素|英寸”,模式为“RGB颜色模式”,背景为“黑色”,创建新文件。 二、单击工具箱中的按钮,在画面中绘制选择区域后填充灰绿色(C:70,M:20,Y:50),如图18-2所示
图18-2选区填充灰绿色(C:70,M:20,Y:50) 三、设置工具箱中的前景色为黑色。单击工具箱中的按钮,在属性栏中设置“不透明度”参数为“50%”,然后由画面的左下角向右上角给选区填充前景到透明的线形渐变 色,如图18-3所示 图18-3选区填充前景到透明 四、按Shift+Ctrl+I键将选择区域反选。选取菜单栏中的“滤镜”|“渲染”|“镜头 光晕”命令,弹出“镜头光晕”对话框,选项及参数设置如图18-4。单击确定按钮,添加 光晕效果,如图18-5所示。
图18-4“镜头光晕”设置图18-5加光晕效果 五、按Ctrl+D键去除选择区域,打开“包装展开图.psd”的图片文件。单击工具箱中的按钮,在打开的包装展开图上绘制选择区域,将包装盒的正面选择,如图18-6所示。 图18-6包装盒的正面选择图图18-7移动到画面中的正面图形 六、利用工具箱中的移动工具将选择的包装盒正面移动到当前画面中,如图18-7所示 七、选择菜单栏中的“编辑”|“变换”|“扭曲”命令,为包装盒正面添加扭曲变形框。将鼠标光标放置在变形框的控制点上,按住左键拖拽鼠标对图形进行透视变形,如图18-8所示。
用Photoshop绘制逼真手机完成图1 完成图2
详细教程开始。 我会用文字注释,尽量做到让每个阶层的人都能学会。 不过我在这里要现提出一点。作这些图形。第一个要掌握的就是钢笔工具。 我这里很多形状都是用钢笔工具绘制。只有各位自己多多练习钢笔工具,熟悉路径。 2就是减淡和加深工具,还有模糊和涂抹工具。这4个是PS里面最常用也最使用的。它们能实现非常真实的光阴效果。 新建一个宽560高768的文档,我这里面的数据都是按照这个大小来填的。所以新手学的时候最好按照我这个大小的文档。数据才可以效仿以便熟悉。 1。首先用钢笔工具绘制出大概轮廓。 n 2,然后填充。我们在这里先做一个天蓝色的手机。 我在这里经常用到用钢笔绘制。然后转成选区来填充,这是我的习惯。
3。双击图层的缩略图,打开图层样式,一共要调节投影,斜面和浮雕,还有渐变叠加。参考图里的数据。 数据只是参考。具体数据还是要自己找到。 投影。
4.斜面和浮雕
5,渐变叠加。这是为了大致的作出光照效果。
6.经过这些设置你会发现你的平面手机已经有立体感了。我就不帖出来。 但是还不真实。因为没有高光。 在本图层下新建一个图层,然后合并两个图层。(快捷键CTRL+E.)之所以要这么作是为了让图层样式融合进图片里。不然由于我们用了渐变叠加。所以无法在上面绘制。 继续。然后图层样式消失。但是效果没变。我们可以在上面绘制。 用减淡工具在四个角合理的涂上高光。可以配合模糊和涂抹。使其更自然。注意模糊和突破的时候不要涂到边缘。 这个需要点时间和技巧。需多练习。 最后得到真实的立体效果。
怎样制作立体艺术字 1、打开PS新建画布500*500,“T”文字工具,输入“ZGY”。新建画布时选择背景色,背景色默认为黑色,新建一个黑色的画布,文字用白色,颜色对比大,方便后续操作。这里需要注意的是文字字体最好选择粗厚的,这样后期做的立体效果更自然好看。例子中用的“方正综艺简体”。 2、对文字首先要进行的就是变形工作了,再此之前需要特别注意的是需要进行文字栅格化,将矢量的文字改成像素画的图像,这样才能使用变型工具进行“透视”部分的操作。选中文字图层右键选择“栅格化文字”,这时矢量文字就变成普通的图像图层。然后“ctrl+t”,在文字选框中右键选择“透视”,拖动控制杆,拉出有透视的感觉,这里我们要做的是一个躺着的效果,如图所示:
3、制造立体效果很重要又很简单的一步就在这里了,选中文字层,按住alt键,方向键“↑”一次即复制一层,按下的次数越多立体效果越强。 温馨提示小窍门:复制多层之后可以将复制出来的副本除原始图层之外,合并在进行复制,速度会加倍,减少工作量。效果如图所示: 4、之后就是细节的调整,将原始图层放在副本图层的上方,如图所示: 5、这时候可以加一些颜色,首先将原始图层选中,按住ctrl键选中,填充颜色。
6、这时候大家都会发现这个位置似乎不是很顺眼,可以适当的调整位置到合适的位置,更加有立体感。如图所示: 7、这样看起来是不是就很顺眼了呢,接下里要做的就是给一个渐变的过程,看起来会更有立体感,首先和上面的步骤一样,先选中原始图层,根据自己的喜好,添加一个渐变的动作,使其更有立体渐变感。改变了顶层的渐变效果,之后在处理立体部分的立体效果,同样ctrl选中副本部分的效果,选择适合的渐变,加上渐变效果,如图所示:
Photoshop绘制逼真的半颗鸡蛋 最终效果: 步骤1 新建文档(Ctrl+N),设置分辨率300dpi。然后新建一个图层(Ctrl+Shift+N)命名为背景。 步骤2 给背景图层填充灰色,色值:C:0% M:0% Y:0% K:40%; 步骤3 新建图层,命名为蛋壳,用椭圆图形工具(译者注:注意是绘制路径模式)创建一个椭圆路径。 步骤4 按下Ctrl+T(自由变换工具),如下图所示,进行扭曲变形。 步骤5 调整完成后,按下Ctrl+回车(译者注:载入选区),随便填充一种颜色。 步骤6 在蛋壳图层上添加图层样式——渐变叠加,颜色参数如下图所示:位置0:#fbfae1,位置50:#fd9f28,位置100:#f4d3a8 步骤7 接着,改变渐变角度:顺时针21°。其他参数保持默认值。 步骤8 新建图层,命名为蛋底。使用钢笔工具绘制路径,如下图所示:
Ctrl+回车,填充颜色#f7ebbf。将蛋底图层调至蛋壳图层下方。 步骤10 使用套索工具沿着蛋壳边缘绘制选区,制造参差不齐的缺口。(译者注:反选——删除) 步骤11 在蛋底图层上方新建一图层,使用蛋底图层作为剪切蒙版(译者注:按住alt,鼠标移至上下图层之间,待鼠标形状变化后单击),在这层上将添加蛋底部的阴影,您可以给这层取名叫阴影。 步骤12 在添加蛋底阴影之前,我们先给蛋壳增加一个厚度。做法非常简单。首先,按住Ctrl键,点击蛋壳图层缩略图(译者注:目的载入这层的选区),新建一个图层,填充上白色或灰白色,取消选区。新图层改名为厚度。 步骤13 把厚度层调换到蛋壳层下面,然后向下边和右边分别移动一点,效果如图。 步骤14 接下来,我们将在蛋底部加上一些阴影。选中阴影层,选择柔边的圆形笔刷,设置不透明度为10-20,流量60-70,颜色#b99e7c,按下图涂抹阴影。这步不能着急,慢工出细活,试用2到3种笔触进行涂抹。
Photoshop滤镜应用—制作逼真的褶皱纸效果 教程将向大家介绍如何通过Photoshop制作一X带有褶皱的逼真白纸。制作过程中用到了滤镜效果、自由变换、渐变工具、图层样式、加深工具与色阶等等,制作的效果非常逼真。 废话不说,直接上教程,让我们开始吧:) 第一步:建立一X1280*1024的白底画布. 然后在画布中间用选框工具建立一个矩形选区, 进入快速蒙版模式(Q). 打开晶格化对话框(滤镜-像素化-晶格化),单元格大小为3(如图, 以图像尺寸为 依据,可由目测效果决定).接着退出快速蒙版(Q). 这时我们得到一个新的不规则锯齿边缘的选区,新建一个图层(ctrl+shift+alt+N), 然后在选区内填充白色.然后取消选区(ctrl+D)(也可以直接在白色背景层上按ctrl+J提取背景层在选区内的像素建立新图层)
第二步:在工具栏里选择加深工具(属性:300px的柔角画笔, X围:高光, 曝光度:20%),在纸X上涂抹,看上去有点灰暗和不干净就行了. 接着打开纹理化对话框(滤镜-纹理-纹理化),材质:画布,缩放:100%,凸现:1,光照:上 第三步:打开图层的混合选项对话框(图层-图层样式- 混合选项,或者直接双击图层面板里该图层的缩略图) 激活投影选项,直接使用默认值,按确定退出.现在投影看上去很假很单调,我们稍后会调整它.
第四步:还是在图层面板里,右击投影,在弹出的快捷菜单里选择创建图层。这一步将刚才的投影效果从混合选项中分离出来,在下方建立一个新的阴影图层。 第五步:选择刚建立的阴影图层, 我们对他进行自由变换(ctrl+T). 然后在画布中的调整X围内右击, 选择变形.移动控制柄(图中的黑点),使阴影的形状变得不规则起来,更真实一些.
PhotoShop制作三维立体透视文字教程 篇一:立体字教程 1Photoshop制作3D字立体字(一)回顶部 关于ps立体字制作的教程有很多,今天的ps立体字教程将详细介绍如何使用Photoshop制作出3D立体特效文字。有兴趣的网友看完之后,可以实践一下,用Photoshop制作制作一个立体字。 更多精彩创意作品欣赏及Photoshop设计教程、视频教程,尽在PConline创意设计栏目。最终效果 图00 1、打开PS 执行文件—新建—新建550X400像素空白文档 图01 2、输入所要制作的黑色文字(字体最好选粗厚些的字体)本教程字体汉仪方叠体简 图02 3、对文字层点右键将文字栅格化(一定要栅格化)将矢量文字变成像素图像 图03 快捷键CTRL+T(自由变换)将文字变形!达到我们想要的角度跟效果! 图04 这里要注意透视原理!
图05 4、按CTRL+J复制图层得到图层副本!双击图层副本添加图层效果 图06 斜面浮雕(内斜面,斜面的宽度设为1、2 像素就可以了,不要太宽)颜色叠加(添加上自己需要的颜色,我们这里用红色)图07 2Photoshop制作3D字立体字(二)回顶部5 新建图层1,把图层1拖到图层副本下面 篇二:三维立体画制作教程(1) 一、立体的起源 立体图像起源于1798年的英国。当时,英国皇家科学院的科学家在试验室制作石英材料的过程中,由于条件的限制,制作的石英材料表面总是出现凸凹的条纹。一个偶然的机会,石英背面出现一个图像形状的暗影,正面看去正好形成了一幅立体的图案。科学家得到灵感后,开始了石英光栅的研制,这就是最早的立体画。但是,由于技术的制约,当时的立体画只能在实验室里制作完成,根本就不能形成现实的生产力,随着时间的推移,这项技术被撂置起来。 200多年后,美国科学家根据这一发现,用塑料材料制作了立体成像的材料,这就是现在用的光栅。图像的制作采用多镜头光学立体相机加复合冲印完成,由于图像制作过程的复杂性,制作成本非常高,只能做一些小幅面的照片,为有钱的人提供有限的服务。
Photoshop制作逼真皮革质感和应用实例 “皮革质感”完成效果如图01、图02所示。本案例难易指数:★★★★ 图01 皮革质感完成效果 图02 皮革质感应用 皮革质感的制作过程的具体制作步骤如下: 一、制作皮革的纹路 (1)执行“文件\新建”菜单命令,设置文件的“宽度”与“高度”为500像素“分辨率”为72像素,前景色与背景色设置为皮革色的浅色与深色,执行“滤镜\渲染\云彩”菜单命令,如图03所示。 图03 执行“滤镜\渲染\云彩”菜单命令 (2)新建“图层1”,灰色填充画布,执行“滤镜\纹理\染色玻璃”菜单命令,“单元格大小”设置为2,“边框粗细”设置为2,“光照强度”为2,如图04所示。
图04 执行“滤镜\纹理\染色玻璃”菜单命令 (3)执行“滤镜\风格化\浮雕效果”菜单命令,“角度”为-63度,“高度”为2像素,“数量”为200%,如图05所示。 图05 执行“滤镜\风格化\浮雕效果”菜单命令 (4)执行“编辑\自由变换”菜单命令,调整画布大小,使纹理突起的部分大小适中,按Enter键执行操作,如图06所示。 图06 执行“编辑\自由变换”菜单命令 (5)新建“图层2”,单击工具箱中的默认前景色与背景色按钮,执行“滤镜\渲染\云彩”菜单命令,执行“文件\储存为”菜单命令,将此时的文件储存为PSD格式,如图07所示。 图0 7 储存为PSD格式 (6)执行“滤镜\扭曲\置换”菜单命令,弹出“置换”对话框,使用系统默认数值,单击“确定”按钮,弹出“选择一个置换图”对话框,选取刚刚储存的PSD格式文件,执行置换任务,使皮革纹理有些自然的扭曲,如图08所示。
https://www.doczj.com/doc/b54254139.html, PS制作透明立体轮廓字技巧 教程介绍用Photoshop绘制漂亮的透明立体轮廓字的方法和技巧,效果很精致,特别是对文字立体面的光感和透明效果渲染得比较真实。 最终效果如下。 1、在Photoshop中按Ctrl+N键新建一个文件,设置弹出的对话框如图所示。 2、打开下图所示的花纹背景。使用移动工具将其拖至刚制作的文件中,将其与当前画布吻合,同时得到图层“底图”。
3、设置前景色为ea2b23,选择钢笔工具,在工具选项条上选择形状图层按钮,在画面中绘制如下图所示的文字形状,得到“形状1”。设置当前图层的填充为0%。 4、单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,设置如下图所示,隐藏路径后的效果如图。
添加图层样式后的效果: 5、复制“形状1”得到“形状1副本”,删除其图层样式,将填充更改为100%。配合方向键“→”、“↑”向右上方移动稍许,得到的效果如下图所示。 6、单击添加图层蒙版按钮为“形状1副本”添加蒙版,https://www.doczj.com/doc/b54254139.html,,设置前景色为黑色,选择画笔工具,在其工具选项条中设置适当的画笔大小及不透明度,在图层蒙版中进行涂抹,以将两端及右侧部分图像隐藏起来,直至得到如下图所示的效果。 图层蒙版中的状态:
7、在“形状1”矢量蒙版激活的状态下,切换至“路径”面板,双击“形状1矢量蒙版”,在弹出的对话框中将此路径存储为“路径1”。切换回“图层”面板。 8、按Ctrl+Alt+T键调出自由变换并复制控制框,配合方向键“→”(1次)、“↓”(2次)向右下方移动稍许,按Enter 键确认操作。按Shift+Ctrl+Alt+T键多次执行再次变换并复制操作,得到如下图所示的效果。 9、选择路径选择工具,将上一步得到的路径,除最下方一条以外的路径删除,得到的效果如下图所示。 10、选择图层“底图”,单击创建新的填充或调整图层按钮,在弹出的菜单中选择“纯色”命令,然后在弹出的“拾取实色”对话框中设置其颜色值为黑色,单击“确定”按钮退出对话框,得到“颜色填充1”,设置此图层的填充为0%。 11、下面制作描边效果。单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,参数设置及效果如下图。
Photoshop设计逼真的直尺教程 本教程为思缘论坛会员zhouyuling909原创教程 11种网页常用质感纹理填充图案:https://www.doczj.com/doc/b54254139.html,/thread-630932-1-1.html 最终效果 1,填充背景为灰色,再填充图案如图; 2,新建一层,使用渐变,更改图层模式为柔光,如图; 3,新建图层,创建矩形,添加图层样式,如图; 4,再建立如图所示的蓝色矩形,添加图层样式,如图; 5,画上两条高度为1像素的白色线条,将两条白色线条放在如图所示的位置; 6,绘制尺子上的刻度,绘制黑线,白线各一条。更改图层模式为叠加,如图所示; 7,将线条复制,形成尺子上的刻度,如图; 8,输入文字,完成最终效果。 进入论坛交作业:https://www.doczj.com/doc/b54254139.html,/thread-630857-1-1.html 25个你可能不知道的photoshop快捷键 在阅读本教程前建议您安装Photoshop CS5,并且打开软件随时验证,还要在Photoshop首选项中启用OpenGL绘图。因为本文的许多快捷键仅仅存在于photoshop CS5。我相信很多设计师都有过目不忘的好记性,但看完再用,终究比不上边学边用,同时还可以验证本文中的
快捷键是否正确。因为能力有限,错误之处还请大家指点,可随意转载,无需注明出处.以下为翻译正文: 本文中列举了很多有用的Photoshop快捷键,使用这些快捷键可以加快您的工作流程。有一部分快捷键人们很少注意到,而另一些则被普遍使用,还有一部分仅仅存在于Photoshop cs5中。希望本文能对大家有所助益。 1.拖动以缩放 按下Ctrl+空格+鼠标单击并向左或向右拖动(Mac下为Command+空格+鼠标单击),向左为缩小,向右为放大,这是一个仅使用一个快捷键就能快速对图像进行缩放的方法(该快捷键仅存在于Photoshop CS5,并且要启用OpenGL绘图。) 注:在其他的Photoshop版本中,按下空格键+Ctrl键的同时在画布上框选一个区域,就可以快速放大该区域。 2.HUD拾色器 Alt+Shift+右击(windows)或者Control+Option+Command+单击(Mac),一个漂亮的带有色轮的拾色器就出现了。(该快捷键同样仅存在于Photoshop CS5,并且要启用OpenGL绘图。使用选区工具时该快捷键不可用) 注:你可以在编辑-首选项-常规对话框中设置HUD拾色器的样式。 3.鸟瞰视图 在把一张图片放大了很多倍在当前屏幕只能看到图片的局部的情况下,按下H键并单击画布可以快速的把图片按屏幕大小缩放以预览全
Photoshop绘制逼真的油漆毛刷 先看看效果图 Creating still-life objects inPhotoshop is often great practice for learning how to create other objects. Intoday’s tutorial we will demonstrate how to create a realistic-looking paintbrush using layer styles, clipping masks, andthe not-so-commonly-used blend if sliders. Let’s get started! 使用photoshop创建静态物体往往是学习制作其他对象的很好的实践练习。在今天的教程中,我们将演示如何使用图层样式,剪切蒙板以及不常用的混合颜色带,制作一个写实漆刷,让我们开始吧! Step 1 Create a new document (2400px x2175 px). Sketch out a scene of a paintbrush. (创建一个新的文档(2400px x 2175px),勾画一个漆刷的场景。) Step 2 This step is optional, but I’veadded some additional visual guides to help me draw the bristles. (这一步是可选择的,但是我已经增加了一写额外的视觉指示来帮助我画刷毛。)这些指示将会形象的表现出画刷毛的起始端和结束端。Step 3 Before we start drawingbristles, create a New Group called Bristles. Inside this group, create alayer called Bristles and add the following Layer
Photoshop制作逼真的建设银行卡教程 效果 1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框名称为:信用卡制作,宽度:为600毫米, 高度:为600毫米, “分辨率”为72 , “模式”为RGB颜色的文档,然后点击确定按钮,如图1所示 2、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为228、158、10。再双击图2中所示的B处,设置RGB分别为186、119、9,再双击图2中所示的C处,设置RGB分别为130、66、9,然后点击确定按钮,如图2所示。效果图如图3所示
3、创建新图层按钮,命名为方形,在工具箱中选择圆角矩形工具,在工具选项栏中设置路径,接着在工作区拖出一个圆角矩形工具形状,并按键盘Ctrl+Enter把花纹形状转换为选区,设置前景为白色,并按键盘Ctrl+D取消,如图4所示 4、双单击进入方形图层到图层样式,分别勾选内发光、渐变叠加选项。设置参考值如图 5、 6、7,效果图如图8所示
5、执行菜单:“文件”/“导入”素材,并调整大小与移动位置,放在适当的位置,接着设置图层混合模式为正片叠加,不透明度为75%,填充为82%,如图9所示。效果图如图10所示 6、执行菜单:“文件”/“导入”地球素材,并调整大小与移动位置,放在适当的位置,接着双单击进地球素材图层到图层样式,勾选内发光选项。设置参考值如图12,如图11所示。效果图如图13所示。
7、在图层控制面板中新建一个图层命名为光泽,工具箱中选择钢笔工具,再工作区中绘制一个无规则的形状,并按键Ctrl+Enter把无规则的形状转换为选区,填充白色,接着设置填充为34%,如图14所示。效果图如图15所示 8、单击工具箱中的横排文字工具,分别输入不同的英文字母,然后在工具选项栏上设置字体大小、颜色、设置消除锯齿的方法,参考图分别如图16、17。如图17所示
PS一招鲜丨简单几步做出照片放桌面的立体效果 讲太多人像后期相信大家需要一点点时间去消化,今天我们放松放松给大家带来一点有趣的小技巧,学会这个小技巧把自己喜欢的照片设为桌面也会更生动好看哦。先来看看效果:是不是照片的立体效果体现出来了?用这种方法把自己喜欢的照片保存下来在配上一段美美的文字瞬间有了文艺范儿。那么进入正题,先找一张合适的照片作为背景,这里我找的木质墙壁作为背景让人觉得照片是贴在墙上的,把背景导入Photoshop,再把照片也放进来。(背景一定要比照片大哦)按住Ctrl鼠标点击照片层会出现和照片一样大小的选框,新建图层把图层填充(Alt Delete)为白色,在放置到照片图层下面。最后“Ctrl D”取消选框。将填充的白色图层用“Ctrl T”四边往外拉,下边多拉点方便后面在照片下面加文字。确定后再次重复之前的动作新建一个图层,按住Ctrl鼠标点击白色图层出现选框后把新的图层填充成黑色放置白色图层的下面。取消选区。“Ctrl T”把黑色图层的左边拉出4个像素,再将黑色图层下面也拉出4个像素,同时给黑色图层添加“高斯模糊”3-5个像素。做出类似阴影的效果感觉。把黑色图层添加“变形效果”变形如下(ctrl T 然后右键选择“变形”)。确定后,在给自己喜欢的照片添加描述文字就搞定了。还可以在一张背景下添加多张照片哦,这
样拿来当桌面会看到更多充满回忆的照片。PS一招鲜的放松栏目你们还喜欢吗?PS一招鲜移动对象很简单| 让雪景更有质感怎么把图片扳直| 如何快速地抠图你学会裁剪了吗| 动漫电影的效果磨皮是一种技能| 证件照排版技巧 去痘这样最简单| Portraiture磨皮狼族公开课 狼族公开课1~16集合集(精品收藏贴)B门长曝光| 书店小清新全家福一定要| 圣诞节创意照美食特辑吃货必备| 水滴皇冠拍摄大法条纹系摄影你也能拍| 春天人像光线最重要玩转多重曝光的诀窍| 拍摄秋冬人像的技巧手机如何拍好微距?| 画质能达到单反效果吗
PS制作金属立体字效果 先把文字打好,(后来发现文字太多,结果字很小,大家可以只打4 5个字母) 给文字填充个浅灰色。然后加斜面浮雕,取消全局光,把光照角度往中间移可以是高光更锐利。
然后见一个空白层在文字层下面,从上往下合并,合并掉图层样式。 然后调整曲线,调成如图效果就好。。。(一定要合并了图层样式之后调曲线,否则没效果) 这样金属质感就出来了。
把文字往右下角移动,按住ALT 左上左上不停的按,直到你感觉厚度合适就好。。 然后全选除顶层外下面所有的复制出来的文字层。。。合并掉 适当的调整顶层的颜色对比。。。和下面的颜色对比。。 炫彩光效教程 1.新建文档(RGB模式),置入图形ohmygod,居中. 2.置入o,h,m,y,g,o,d单字图形,调整大小位置和ohmygod对齐,栅格化,分别设置外发光(混合模式要改为正常,大小自己看,不要太大,可能20多吧),颜色为红橙黄绿蓝靛紫,并合并这7个图层. 3.置入o,h,m,y,g,o,d单字图形,调整大小位置和ohmygod对齐,栅格化,分别填充颜色为红橙黄绿蓝靛紫,合并这7个图层,滤镜-模 糊-高斯模糊,调整为上图状态. 4.填充背景色为黑色. 5.新建图层,填充为黑色,滤镜-渲染-云彩(保证此时前景色和背景色分别为黑白),调整该层图层模式为颜色减淡. 6.复制颜色减淡的那个图层,调整图层模式为叠加.如果效果不 理想可以继续使用滤镜-渲染-云彩,来调整效果. 7.用小星星的笔刷画一些小星星,调整图层位置如图所示.
8.最终效果.PS:这是本人第一次编写教程,就直接用我这个作品的源文件来做展示了,所以有些步骤没有图片展示,文字解说可能有点不清楚,不过原理很简单,就是利用云彩滤镜的图层模式覆盖彩色的图层形成的效果.有点基础的应该都能看明白.见笑了.应某位昵友要求撰写此教程.本文由【帝王世家】王志欢(QQ:360549228)原创,转载请保留此信息,多谢合作。
本PS教程立体字制作比较独特,金属字表面质感是用Photoshop滤镜及样式来制作,操作也比较简单,用镜头光晕做出质感,然后用简单的图层样式加强质感。立体部分作者用到了动作,这样做出的效果更逼真。 最终效果图 转播到腾讯微博 图00 1、在Photoshop新建一个文档,大小设置为900*600,分辨率设置为300。将背景填充为一个较暗的颜色(这里用#332222,读者可以自己尝试喜欢的色相)。将白色作为前景色,输入文字“AWESOME”,读者可以根据画布的大小,风格的偏好,选择自己喜欢的字体、大小及样式。 转播到腾讯微博
图01 2、首先为金属字创建表面的反射:新建一个新图层(Ctrl+Shift+Alt+N),命名为“Metal”,并填充90%的灰色。使用Photoshop自带的镜头光晕滤镜,在菜单:滤镜> 渲染> 镜头光。这个滤镜的设置很简单,可以自己探索,或者参考下图的设置。按住Alt键,将鼠标放在metal图层和文字图层之间,就会出现如下图的光标,点击之后,文字就会作为metal图层的蒙版,这样简单的金属字表面质感就出来了。 转播到腾讯微博
图02 3、Phtoshop混合图层模式是一个非常强大的工具,可以为金属字增加阴影和高光效果,选中文字图层,双击进入混合图层模式。 阴影:选中投影,将混合模式设为正片叠底,这样会使阴影更暗。透明度可自己把握,本文设为75%。方向设置为90,这样可以模拟顶灯照射的效果。距离和大小可以根据需要自己调整,距离控制阴影的位移,大小控制阴影的柔和程度。 高光:施加斜面浮雕效果,风格设为默认的内斜角,深度控制立体程度,这里设为100%。距离和大小的作用同阴影部分,这里设为0,这样就可以得到一种尖锐的倒角的效果。方向和阴影一样,也设为90。需要说明的是高度,调整高
原图 效果图 步骤 1:双击空白的地方打开相片不过今次我们对相片会有点要求,相片中需要有云层,而云层中也要有裂缝,因为圣光是从云层的裂缝中穿透出来的。
步骤 2:按 Ctrl + J (或 Cmd + J) 复制背景图层在图层控制板上,你将会发现两个相同的图层 步骤 3:简单地把新增的图像变为黑白最快捷把图层变为黑白的方法之一是在 Hue/Saturation (色相/饱和) 工具中,把 Saturation (饱和) 设为 0。按Ctrl + U 直接叫出 Hue/Saturation (色相/饱和) 工具中,然后把 Saturation 设为 0 。 完成后,应该会出现一个彩色和一个黑白的图层,如下图: 步骤 4:选取单行的黑白黑层 首先,选择单行的选取工具。 长按 Marquee Tool 的工具,Photoshop 就会让大家选取其它的Marquee Tool,选择 Single Row Marquee Tool 。
然后,在黑白的图层中,选取最多变化的那一行的云层,像下图: 步骤 5:把选取了的单行云层复制到另一个新图层 按 Ctrl + J (或 Cmd + J) 就能把自动地把已选的地方复制到新图层上。Layer 1 不是一个空白的图层,它有一行被复制了的云层。
步骤 6:把单行云层放大和变形 那黑白的图层已完成了它的任务,我们可以把它隐藏或弃掉。 如果想把黑白的图层隐藏,请按它的图层左方的眼睛图示。 现在,请确保单行云层的图层 (Layer 1) 被选取了,如上图。 然后,按着 Ctrl (或 Cmd) 键,同时用鼠标左击 Layer 1 。 大家会发现相片中只有一行的地方被选取了。 再按 Ctrl + T (或 Cmd + T) 把 Free Transform (自由变形) 工具叫出。 画面的虚线会变为一条直线和三个分别处于左、中和右的正方把手。 把中间的方形把手向下拉,画面会出现许多的黑、白和灰的直线,这些线条将会成为我们的圣光。 拖拉 Free Transform (自由变形) 工具的那八个把手可以控制图像的大小,如果要把图像变形,就要按着 Ctrl (或 Cmd) 键来拖拉四角。 调整圣光的范围和形状,完成后,可以按 Enter (或 Return) 键。
Photoshop绘制立体效果的金丝带教程 最终效果 1、新建一个1000 * 800像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。 2、我们把彩带分成三段来制作。由顶部开始。先来制作第一部分,新建一个组,用钢笔勾出第一段的轮廓,转为选区后给组添加图层蒙版,如下图。 3、在组里新建一个图层,填充橙红色:#D06E18作为底色。 4、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化2个像素后填充橙黄色:#FFB80E,取消选区后添加图层蒙版,用黑色画笔把左侧部分的过渡涂出来,如下图。 5、高光部分部分可以适当用选区等加强一点,如下图。 6、新建一个图层,用钢笔勾出顶部边缘的暗部选区,羽化2个像素后填充暗红色:#B65023,如下图。 7、新建一个图层,同上的方法给顶部边缘增加一些高光,如下图。 8、新建一个图层,用钢笔勾出底部边缘的高光选区,羽化2个像素后填充橙黄色,取消选区后添加图层蒙版,用黑色画笔把左侧部分的过渡擦出来,如下图。 9、新建一个图层,同样的方法给底部增加暗部,如下图。 10、新建图层,同上的方法在中间及边缘部分增加一些高光及暗部,第一段基本完成,如图11 - 13。 11、在当前组下面新建一个组,开始制作第二段。用钢笔勾出轮廓,
转为选区后给组添加图层蒙版,如下图。 12、在组里新建一个图层,选择渐变工具,颜色设置如图15,拉出图16所示的线性渐变作为底色。 13、新建图层,同上的方法先制作边缘及中间部分的高光区域,注意好颜色变化。过程如图17 - 19。 14、新建图层,同上的方法渲染暗部,如图20,21。 15、在当前组下面新建一个组,开始制作第三段效果。先用钢笔勾出轮廓,转为选区后给组添加图层蒙版。 16、在组里新建一个图层,填充暗红色作为底色如图23。新建一个图层,用套索勾出左侧边缘的暗部区域,羽化80个像素后填充较深的暗红色,如图24。 17、新建图层,同上的方法先制作顶部位置的高光及暗部,过程如图25 - 29。 18、新建图层,同上的方法先制作中间及尾部的高光及暗部,过程如图30 - 34。 19、在图层的最上面创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。 最后调整一下细节,再适当锐化一下,完成最终效果。 25个你可能不知道的photoshop快捷键 在阅读本教程前建议您安装Photoshop CS5,并且打开软件随时验证,
用Photoshop实现立体感效果 2005-3-1 11:54:00文/cloudy出处:blueidea 写在开头: 我们平常所说的美术,都是有关视觉的艺术。设计分很多种,但大家目前所集中关心的,要用到PS的设计,无非就是人机界面(网页也算一种人机界面)、平面广告、动画、插图等等,这些都与视觉有关。 而视觉魔术当中,我们普遍运用的手法,就是通过视觉错误来产生各种各样的“立体感”。本来都是平面的,但添加了各种效果后,你就觉得这是立体的,有空间感的。比如一个简单的按钮,就不再是平面的板块,你会觉得它是有体积感的。这就是我们所说的“逼真”。 首先要说的是,我举的例子都会是很简单、数个步骤就能上手并且能演变出其他效果的,因为我觉得对于初学者而言,画一个方块,和画一个人头像在操作上没有很大的区别。如果你参加了美术班的学习,你就会知道,对于阴影、高光的把握,画一个鸡蛋与画一个人头像没什么不同,不同的就是后者需要结构上的理解与更多的练习。举个小例子,小非想必大家很熟悉了,以PS描绘逼真的超写实人像,他对自己的操作是这样说的:我无非就是用了路径、加亮与变暗工具多一些而已,剩下的就是美术功底了。因此,对于初学者,我不推荐马上去画什么人脸,而是先理解好、运用好手头的这几样工具,再深入研究结构,这样才是学习PS之道。 好了,我们现在马上开始,从结果倒推到步骤的思考之旅。大家来看这个水晶按钮(呵呵,我总是从水晶按钮开始,因为它基本上把样式的技巧都用上了)。
下面我们放大来看这个水晶按钮由哪些结构组成。按钮构成图: 按钮横截面光线图: 1、任何光滑的东西都会产生镜面反射,水晶按钮当然不会例外。 2、要让按钮浮出画布,阴影是少不了的。有了正确的阴影,人们感觉才会更逼真。 3、这个水晶按钮是紫色的,但不是平板、呆板的平紫色,而是一个从紫红到粉红的渐变色,为什么会这样?因为它是透明的,光线从上到下投射下来的时候,由于下部的角度问题,产生的反射越来越多(这部分可参考物理学知识),所以下面的颜色会较浅。(注:我
Photoshop制作浮雕立体效果的艺术字 特殊文字效果的应用是PS应用的一个重要分支,有些功能操作虽然简单,但应用很广泛,本次实例以一个简单的浮雕刻字的制作为例进行讲述,主要涉及到修补工具、文字工具、投影及斜面和浮雕样式的使用,有兴趣的朋友可以一试! 效果图
原图 1、本例教程同样采用photoshop cs5制作,其它各版本基本适用,先打开本例的石碑刻字原图,如下图所示:
2、因为原图中的石碑有刻字,所以我们要先把刻字擦除掉,这种情况一般可以通过仿制图章工具进行操作,本例我们采用另一种方式,用修补工具进行操作,先选中修补工具,如下图所示:
3、修补工具的使用比较简单,而且可控性比仿制图章好,默认情况下是修补源,即先用鼠标圈中要修补的区域,然后拖动区域到用于仿制的位置即可,我们先做第一步,按住鼠标左键,然后拖动鼠标圈出一小块有文字的区域,如下图所示: 4、松开鼠标,就会发现圈中的区域以选区的形式出现,如下图所示:
5、将鼠标移动到选区中,这时会发现鼠标的指针发现改变,具体如下图所示: 6、按住左键,将选区拖动到用于修补仿制的区域,这里主要是寻找没有刻字的空白区域,在还没有松开鼠标时即可预览到效果,如下图所示: 7、松开鼠标,这时就会发现原有刻字的选中区域已经没有了,功能和效果基本上和仿制图章差不多,如下图所示:
8、接下来要做的就是重复前面的步骤,将三个刻字全部擦除掉,这里要注意的就是不能心急,尽量一小块一小块的区域进行修补,而且用于修补的仿制位置要多变,不要固定在某一区域,这样最终修补的效果才会自然逼真,如下图所示: 9、一个字可以拆分成好几块小区域进行修补,逐步求精,如下图所示:
PS制作常见的透视立体字 本PS初学者实例系列教程,通过透视效果的立体字制作实例学习,可以了解文字工具、橡皮 擦工具、图层样式、自由 变换、复制图层以及阴影的应用方法,希望能给网友带来帮助! 效果图 素材: 1、新建680*360 300p白色画面一个 2、打上适当大小的文字,调整好后栅格化。
3、用选择工具选择前面的Ph两个字后,ctrl+shift+j,拆分到一个新的图层上。 4、用橡皮擦除o字。 5、对Ph两字添加样式 6、新建一层,同时选中ph层和新建层,右键/合并图层 7、ctrl+t自由变换,按住ctrl键向右上角拉一下进行放大。
8、再进行一下透视调整 9、确定后取移动工具,按住Alt键,再按左方向键15次左右。 10、关闭顶层和最下面两层,合并可见图层。 11、开启所有的关闭图层,激活顶层,按ctrl键的同时点一下顶层的缩略图,载入选区,填充 原来文字的颜色。如下:
12、用同样方法对文字的另一半处理,效果如图: 13、把左右两部分的文字(各两层)分别建立链接。 14、打开一个地球图片,选择后贴入文字图层的上面。移动到如下图位置。
15、载入地球选区,添加渐变叠加效果,用移动工具把高光点移动到球面的右上方。设置如 图: 16、在Ph侧面图层上面新建一层,做一个椭圆小选区,羽化8,进行黑色填充,改不透明度 为70,如图: 17、分别复制地球的左右两小部分,水平翻转后,移动到文字图层侧面适当位置,改不透明度 为20,做出镜像效果。
18、对文字侧面层添加投影,设置如图16 19、在“效果”上右键,创建图层,把投影分离出来。
Photoshop打造最真实的立体字 核心提示:在这个Photoshop教程中,我们要运用光和影的一些最基本的原则使文字产生一种美丽而雄伟的效果 效果图 光源 在我们开始这篇精彩Photoshop教程之前,这里有一张关于光线照在物体上的简单示意图。这是一个位于正中间的方形物体和来自于左上方的光线。你可以看到光线照在了物体的表面,同时在另外一面产生了阴影。注意,那片阴影并非Photoshop里常见的投影样式,那样会使得物体看起来像是漂浮在画布上。我们希望它看起来像是一个三维的物体被固定在画布上。好吧,让我们开始吧,就像坐回学校的课堂里一样… Step 1 首先,我们在画布上铺上灰色到深灰色的线性渐变,方向从左上至右下,因为前面提到:我们的光源在左上角,所以渐变的较浅色的一端就应当位于左上角。
图01 Step 2 接下来我们键入一些文字,我使用了一种很酷字体,叫做“Agency FB”,给人很紧凑、硬朗的感觉,然后填充字体为灰蓝色,可以是“#C2C8D4”。 图02 Step 3 接下来,按住CTRL键并单击文字图层(这一步将产生选区),同时新建一个图层。在刚刚生成的选区里,画出一个由右下角至左上的线性渐变,渐变颜色为#495a79到透明。这样就会使得右下部分的字母看起来更为昏暗。
图03 Step 4 将前景色设置为黑色(你可以通过按“D”快捷键进行设置); 然后按住CTRL键同时单击文字层,并新建一个图层位于文字层下方。按向下和向右方向键各一次,然后按Alt+Backspace填充黑色,然后再按向下和向右方向键一次,并再次填充黑色。如此步骤重复三十次,每次移动1像素,所以这就是为什么用快捷键Alt+Backspace取代填充工具进行填充的重要原因。 同时要注意的是,当你使用方向键的时候,是移动选区而不是填充层,所以要保持在选框工具。当你切换到移动工具的时候,被移动的将是填充层,而非选区。 图04
写过程的时候,通常都是以自己的角度来写,认为某些步骤看的人应该会懂。 实际上,在很多贴子的回复中可以看到,确实有很多的地方都让初学者看不懂, 对于一个热爱PS的学习者来说,在学习的过程被某个步骤卡住了继续不下去,确是很痛苦的,这个我也经 历过。 因此我觉得有必要不厌其烦的尽可能详尽,以一个对PS懂得很少的初学者的角度来写,即使需要花费更多 的时间和心机。 当然,这样文章会显得哆嗦和加大篇幅。 完成图 1.由于写过程是要重新画一次的,因此以下提供的抓图和原图会略有不同。新建500*500文档,白色 背景。 新建图层1,选椭圆选框工具,在下方画个椭圆,填充颜色。这里用蓝色(65/65/165),以下需要 填充的都用这个颜色。(01)
2.如果刚才的填充不是用快捷键而是用油漆桶工具,就要再选择选框工具,然后用键盘的箭头键来移 动选区。 按住SHIFT点键盘的向上箭头键1下,将选区向上移动10个像素,按CTRL+SHIFT+I反选,按CTRL+J复制 出新的一层。 选择图层1,按CTRL点击图层载入图层1的选区,按SHIFT点键盘向下箭头2下,将选区向下移动20个像素,执行选择--变换选区,按住ALT,略为收缩选区的宽度。(02)
3.按回车完成变换后,按CTRL+SHIFT+I反选,按CTRL+J复制出新的一层。隐藏图层1后是这样子, 上边是图层3,下边是图层2。(03)
4.选择图层2,载入图层2选区,将选区向上移动约3个像素,执行选择-羽化,半径为2像素, 反选,执行图像-调整-亮度对比度,降低亮度30,降低对比度30。(04)
5.选择图层1,降低亮度40,降低对比度30。(05) 6.在图层1上新建一层,载入图层1的选区,选择渐变工具,设前景色为白色,背景色为黑色,在选 区内从右下至左上拉径向渐变。 将图层混合模式设为正片叠底,不透明度降低为30%,按CTRL+E向下合并到图层1。(06)
先来看看效果图吧 步骤1 在PhotoShop 中创建一个700×700px的文件。好,首先,打开网格,对齐到网格。然后每隔10px你都需要一个网格图状。点击编辑(Edit)>预设(Preferences)>参考线与网格(Guides&Grid),在参考线间隔(Guides Every)的框里输入“10”,在细分(Subdivisions)的框里输入“1”。同时,你可以打开信息面板(Info Panel)来提高你的工作速度,因为这样做你可以清晰地看到任何形状的高度和宽度。
现在,选择矩形工具(Rectangle Tool)然后创建一个250×250px的形状。点击添加锚点工具(Add Anchor Point Tool),添加两个绿色的锚点(如下图所示)。打开直接选择工具(Direct Selection Tool),选择左边顶端位置的锚点,向右移动60px。接着,再次选择右边顶端位置,向左移动60px。选择生成的形状,添加15px的圆角(Rounded 拓展外观(Expand Appearance)。?Corners)效果。最后,点击对象(Object) 步骤2 选择PhotoShop ?矩形工具,创建一个190×360px的矩形,然后像下图02一样,把它放置在步骤1中生成图形的中下方位置。然后添加一个15px的圆角效果,最后点击对象拓展外观 步骤3 复制步骤1中的生成图。再次选择矩形工具,然后创建一个如下图的形状。把这个新建的形状和刚才复制的图行放在一起。在路径寻找器面板上按下交叉(Intersect)按钮就可以了
步骤4 ?预设?现在,你要做的是制作一条简单的条形码。首先创建一个每5px为一格的网格,点击编辑参考线与网格,在参考线间隔的框里输入“10”,在细分的框里输入“1”。选择矩形工具,画一些如下图所示大小不齐的矩形。所有矩形都用黑色填充,并且添加2px的圆角效果