

9种CSS网页浏览器都兼容的安全字体
Web字体能真正起作用的很少,虽然在新版本的CSS3,我们可以通过新增的@font-face属性来引入特殊的浏览器加载字体,但多数情况下,考虑各个因素的影响还是在尽量充分利用这些默认调用的字体实现CSS 的编写,我们之前一再强调的一个问题,就是许多新手在做网页的时候,会使用一些比较漂亮的字体,但是实际上,一个网页往往是给许多用户看的,而并非所有的用户都装有你使用的花哨的字体的。所以,能真正起到作用Web字体是有限的,虽然在新版本的CSS3,我们可以通过新增的@font-face属性来引入特殊的浏览器加载字体,但多数情况下,考虑各个因素的影响我们还是在尽量充分利用这些默认调用的字体实现CSS的编写,这里整理了19个Web安全字体,让你无需任何顾虑的情况下畅快使用。
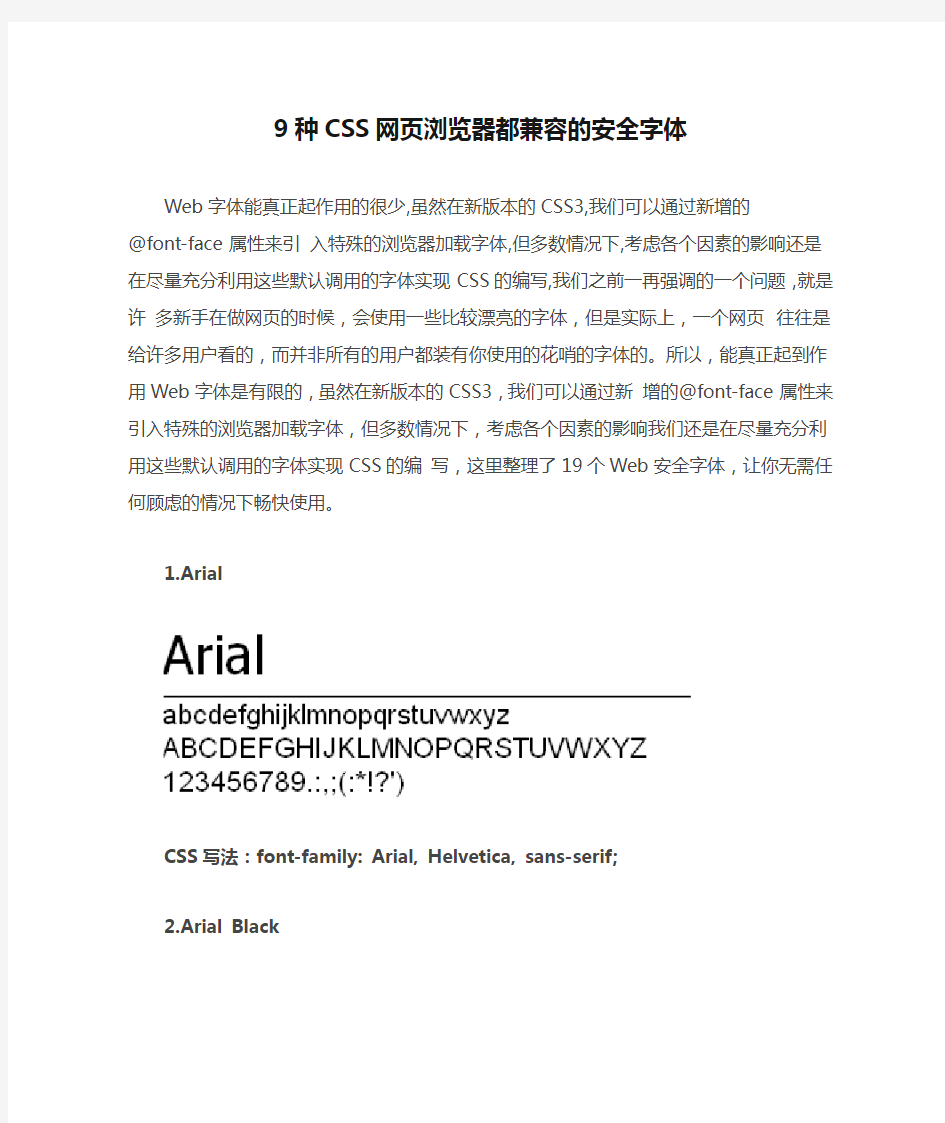
1.Arial
CSS写法:font-family: Arial, Helvetica, sans-serif;
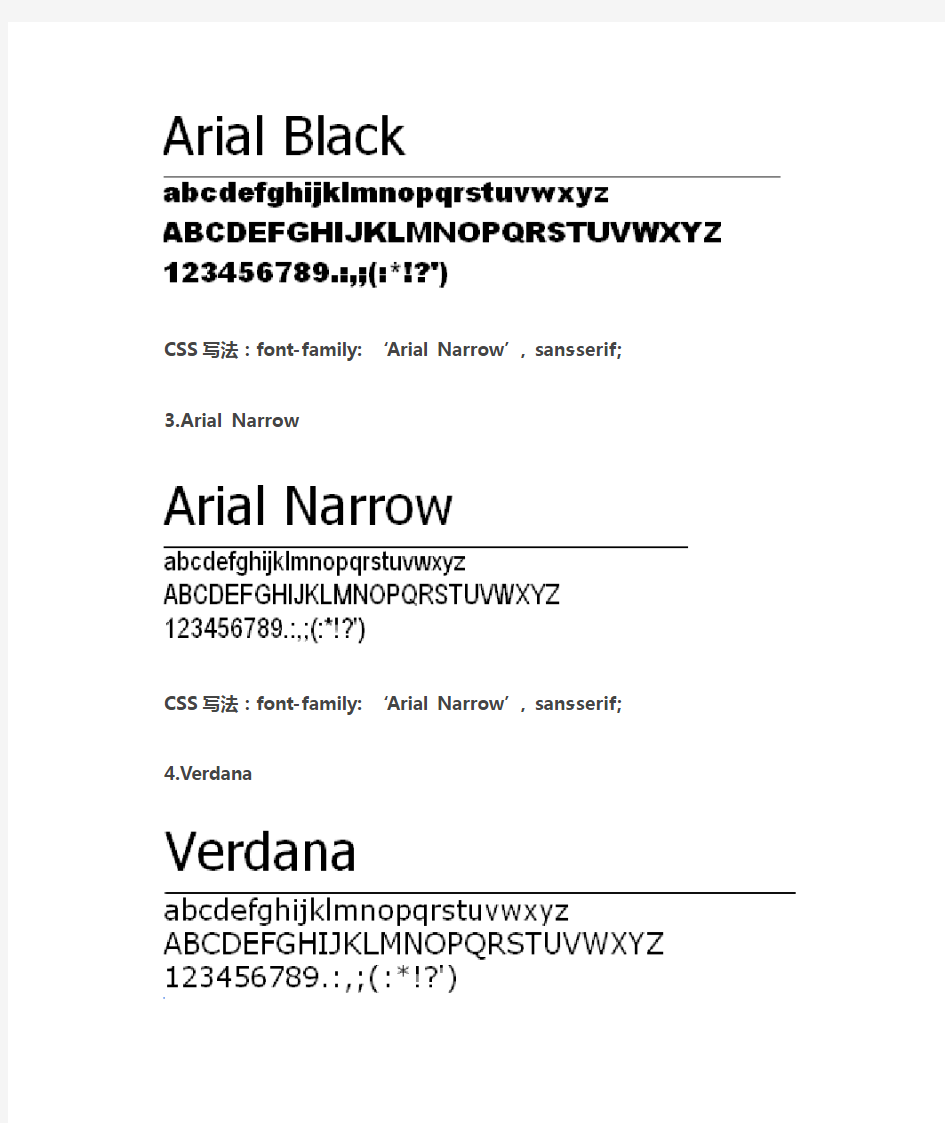
2.Arial Black
CSS写法:font-family: ‘Arial Narrow’, sans-serif;
3.Arial Narrow
CSS写法:font-family: ‘Arial Narrow’, sans-serif;
4.Verdana
CSS写法:font-family: Verdana, Geneva, sans-serif;
5.Georgia
CSS写法:font-family: Georgia, serif;
6.Times New Roman
CSS写法:font-family: ‘Times New Roman’, Times, serif; 7.Trebuchet MS
CSS写法:font-family: ‘Trebuchet MS’, Helvetica, sans-serif;
8.Courier
CSS写法:font-family: Courier, monospace;
8.Courier New
CSS写法:font-family: ‘Courier New’, Courier, monospace;
9.Impact
CSS写法:font-family: Impact, Charcoal, sans-serif;
https://www.doczj.com/doc/bf3270559.html,ic Sans MS
CSS写法:font-family: ‘Comic Sans MS’, cursive;
11.Tahoma
CSS写法:font-family: Tahoma, Geneva, sans-serif;
12.Lucida Sans Unicode
CSS写法:font-family: ‘Lucida Sans Unicode’, ‘Lucida Grande’, sans-serif;
13.Lucida Console
CSS写法:font-family: ‘Lucida Console’, M onaco, monospace;
14.Garamond
CSS写法:font-family: Garamond, serif;
15.MS Sans Serif
CSS写法:font-family: ‘MS Sans Serif’, Geneva, sans-serif;
16. MS Serif
CSS写法:font-family: ‘MS Serif’, ‘New York’, sans-serif;
17. Palatino Linotype
CSS写法:font-family: ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif;
18. Symbol
CSS写法:font-family: Symbol, sans-serif;
19. Bookman Old Style
CSS写法:font-family: ‘Bookman Old Style’, serif;
当然了,随着vista的出现,win7也逐步走进寻常家庭,许多人的电脑中已经有了微软雅黑这个比宋体更加时髦的字体,所以说,有时候,我们也可以使用这个字体来设计网页了。
CSS写法:font-family:"微软雅黑";