

https://www.doczj.com/doc/9f18307047.html, 前后台数据交互
调研了一天找到了一些向后台传值的方法,还是做事不认
真,忽略了Ajax ,在JQuery 里Ajax 实现也很简单。主要找到
了一些方法,比如用page.registstartup();隐藏域控件传值(出现的问题是js 赋给隐藏控件的value 传不到后台处理程序
中);用Ajax 就比较简单了,$Ajax()里Post()或者Get()设置
参数,后台Request["name"];以后还是要认真学习,做事要认
真仔细,要深入一点。
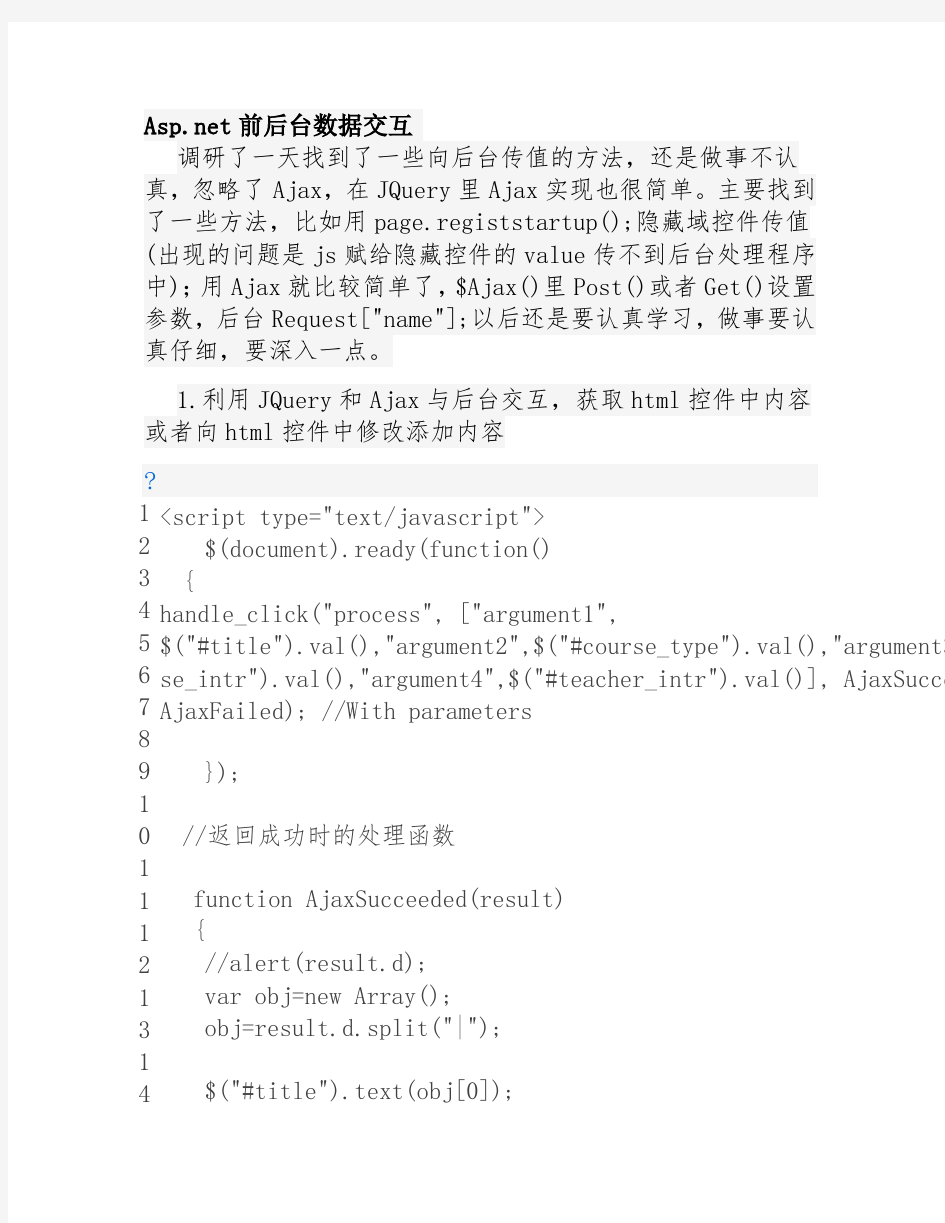
1.利用JQuery 和Ajax 与后台交互,获取html 控件中内容
或者向html 控件中修改添加内容
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14
6 4
7 4
8 4
9 5 0 5 1 5 2 5 3 5 4 5 5 5 6 5 7 5 8 5 9 6 0 6
6
2
写在html中,process为前面handclick中设定的函数名称,函数中内容为调用C#后台代码
1
2.如果要通过点击不同链接转到另一个页面,或者多个链接对应一个页面。而前台全为html代码,可按上面所写的方法,也可以使用URL拼接的方式获取或者 https://www.doczj.com/doc/9f18307047.html,内置的对象。
比如一个链接:https://www.doczj.com/doc/9f18307047.html,?id=1这个,可以使用Request.Querystring["id"]来获取id对应的1,然后根据这个id号获取其它信息加载到页面中。
在HTML中可以包含服务端脚本,可以使用<%Response.writ e(fun())%>,或者简写为<%=fun()%>,当然fun()应该是有返回值的后台函数。
3.实现一个textbox滚动条始终置底(.net服务端控件页面刷新后仍然置底)。可以使用下面的代码:
?
type="text/javascript"> window.onload = function() { var txt = document.getElementById("TextBox3"); document.body.focus(); TextBox3.scrollTop = TextBox3.scrollHeight; }