

卫星图像解译制作植被图操作步骤
1.卫星图像格式转换及图像裁剪
1.1 卫星图像格式转换
●运行ERDAS IMAGER 8.4软件;
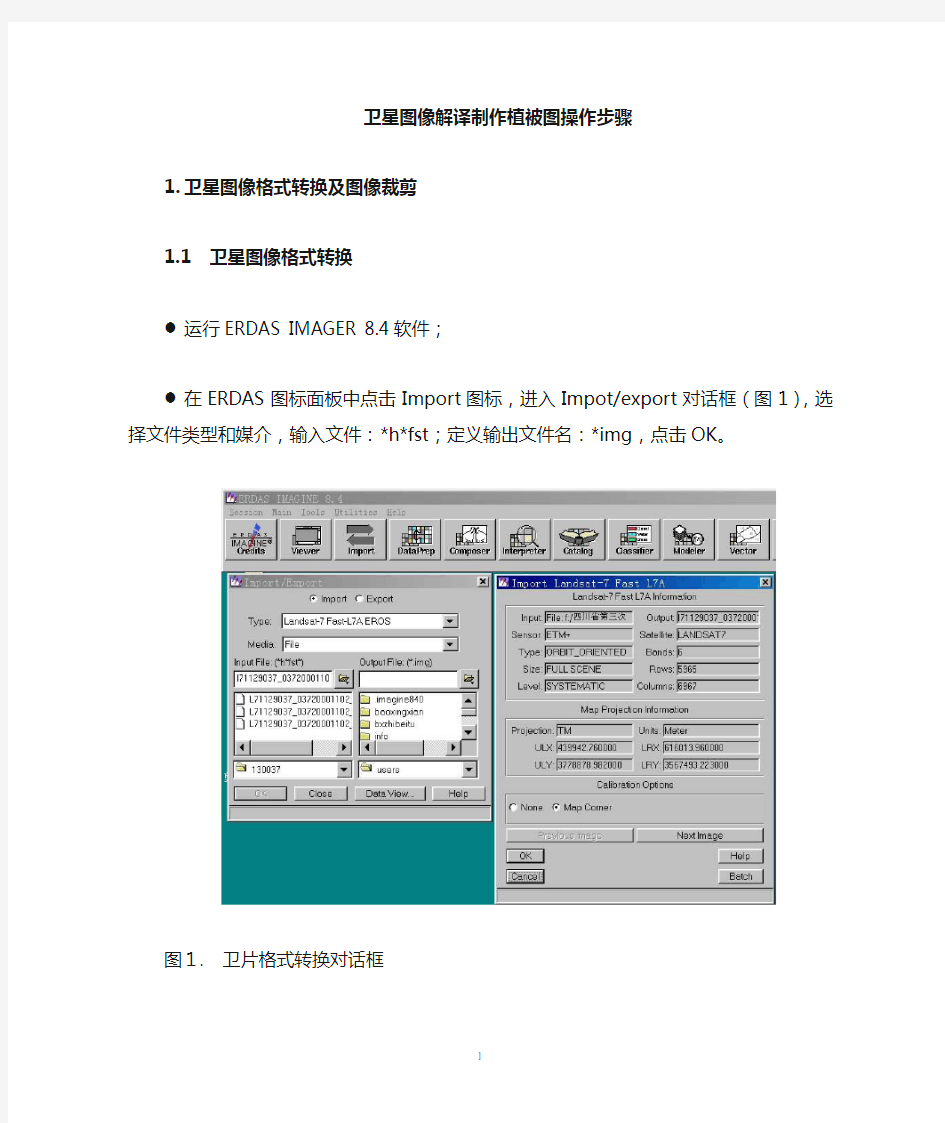
●在ERDAS图标面板中点击Import图标,进入Impot/export对话框(图1),选择文
件类型和媒介,输入文件:*h*fst;定义输出文件名:*img,点击OK。
图1. 卫片格式转换对话框
1.2 图像裁剪
1.2.1 图像规则裁剪(实用于区域图像校正)
●在ERDAS图标面板中点击Viewer图标,进入V iewer窗口;
●在Viewer窗口中点击Filer,按Open,并选择图层类型(Rater Layer),显示需要
裁剪的图像文件;
●点击窗口菜单条上的Utility项,选择Inquire Box命令,此时,Viewer#1中出现白
色方框,右上角显示白色方框的坐标信息(图2)(暂时不要关闭该信息内容);
●在ERDAS图标面板中点击Dataprep图标,选择Dataprep菜单目录中的Subset Image
命令,进入Subset对话框(图3);
●确定需要裁剪的图像文件(Viewer#1中显示的图像):*.img;
●定义输出文件:*.img;
图 2 显示图像规则裁剪框信息
●定义输出文件:*.img;
●点击From inquire box,Map;
●设置输出统计忽略零值:Ignore Zero in State;
●OK(执行图像裁剪)。
1.2.2 图像不规则裁剪(实用于区域地图制作)
●在ERDAS图标面板中点击Viewer图标,进入V iewer窗口;
●在Viewer窗口中点击Filer,按Open,并选择图层类型(Rater Layer),显示需要裁剪的图像文件;
●在V iewer#1中将调查地区的边界图层加载其上,点击V ector菜单条下的Tools命令,出现V ector Tools图标面板(图4);
●点击生成AOI多边形图标,将游标移至窗口,窗口将出现十字形游标;
●沿调查地区的边界图层,移动游标,点击左键,边界图层边缘将出现宽带多边形线条;
●画完边界图层后,打开File菜单,保存AOI图层信息(Save AOI Layer as…):*.aoi;
●OK(关闭所有图像);
●在ERDAS图标面板中点击Dataprep图标,选择Dataprep菜单目录中的Subset Image 命令,进入Subset对话框(图5);
●确定需要裁剪的图像文件(Viewer#1中显示的图像):*.img;
●定义输出文件:*.img;
图 3 Subset 对话框
●定义输出文件:*.img;
●设置输出统计忽略零值:Ignore Zero in State;
●点击Map,AOI,进入Choose AOI对话框(图5);
●选择File,打开*.aoi文件名;
●OK(执行图像裁剪)。
2. 地形图坐标校正
2.1 显示地形图文件
●在ERDAS图标面板中点击Viewer图标,进入V iewer窗口;
●在Viewer窗口中点击Filer,按Open,并选择图层类型(Rater Layer),进入文件选项
图 4 图像不规则裁剪的AOI生成
对话框(图6);
●文件类型为:TIFF*tif;
●Ok。
2.2 地形图坐标的校正
2.2.1 启动几何校正模块和控制点工具
●在Viewer窗口中点击Raster,选择图形校正(Geometric Correction),打开Set Geometric
Model对话框(图7);
●选择多边形几何校正计算模型:Polynomial;
●OK, 同时打开Geo Correction Tools 对话框和Polynomial Properties 对话框(图8);
●定义多项式次方(Polynomial Order):1;
●点击Apply;
●定义投影参数(Projection),进入Polynomial Model Properties 对话框(图9),按
Add/Chang Map Projection,打开Projection Chooser 对话框(图10);
●选择Custom项,定义Projection Type: Geographic(Lat/Lon);
●定义Spheroid Name:WGS84;
●定义Datum Name:WGS84;
●OK;
●在Polynomial Model Properties 对话框中按Set Projection from GCP Tools,进入GCP Tool
Reference Setup对话框(图11);
图 5 Subset与Choose AOI对话框
●点击Keyboard Only,打开GCP工具对话框(图12)。
2.2.2 采集地形图控制点
●在GCP工具对话框中点击Select GCP图标,进入GCP选择状态;
●在GCP资料表中将输入GCP的颜色(Color)设置为比较明显的颜色;
●在Viewer#1中移动关联方框位置,寻找地形图原标注的控制点,作为输入的GCP;
●在GCP工具对话框中点击Create GCP图标,并在V iewer#3中点击左健定点,
GCP资料表将记录一个输入GCP,包括其编号、标识码、X坐标、Y坐标;
●在GCP工具对话框中点击Select GCP图标,重新进入GCP选择状态;
●在GCP工具资料表中通过键盘输入该点的正确坐标值,作为GCP参考(Ref.GCP)。;
2.2.3地形图重采样
●在Geo Correction Tools对话框中选择Image Resample图标;
●打开Image Resample对话框(图13);
●定义输出文件名(Output File): *.img;选择重采样方法(Resample Method): Bilinear
interpolation;
图 6. 地形图文件打开对话框
图7 Gmetric Correction命令
图8.Geo Correction Tools 对话框和Polynomial Properties 对话框
图9.Polynomial Model Properties 对话框
图10. Projection Chooser 对话框(1)
图11 GCP Tool Reference Setup 对话框(1)
图12GCP工具对话框
图13 Image Resample对话框
●定义输出图像范围(Output Corner): ULX、ULY、LRX、LRY;
●定义输出图像大小(Output Cell Size): X:、Y:;
●设置输出统计忽略零值:Ignore Zero in State;
●OK(关闭Image Resample对话框,启动重采样进程)。
3. 卫星图像坐标校正
3.1 显示图像文件
●基本步骤同显示地形图文件,仅文件类型为img(图14);
图14. 文件选择对话框
●点击Raster Option,在Fit to Frame前打勾(图15)。
●Layer Infor…在V iewer中点击Utility,选择Layer Infor…(图16),进入ImageInfo
对话框(图17);
●按工具条中的Editor ,选择Change Map Model命令,打开Change Map Info对话框(图
18);
●定义单位(Unit): Degrees;
●定义Projection Type: Geographic(Lat/Lon);
●OK,再次进入Editor对话框,选择Add/Change Projection命令(图19),打开Projection
Chooser对话框(图20);
●选择Custom项,定义Projection Type: Geographic(Lat/Lon);
图15 Raster Option 对话框
●定义Spheroid Name:WGS84;
●定义Datum Name:WGS84;
●OK;
●关闭Layer Infor…对话框。
3.3 卫星图像校正
3.3.1 启动几何校正模块和控制点工具
●重新显示图像文件;
●在Viewer窗口中点击Raster,选择图形校正(Geometric Correction),打开Set Geometric
Model对话框;
●选择多边形几何校正计算模型:Polynomial;
●OK, 同时打开Geo Correction Tools 对话框和Polynomial Properties 对话框(图8);●定义多项式次方(Polynomial Order):1;
●点击Apply;
●定义投影参数(Projection),进入Polynomial Model Properties 对话框(9),按
图16 Utility对话框
Add/Chang Map Projection,打开Projection Chooser 对话框(图10);
●选择Custom项,定义Projection Type: Geographic(Lat/Lon);
●定义Spheroid Name:WGS84;
●定义Datum Name:WGS84;
●OK;
●在Polynomial Model Properties 对话框中按Set Projection from GCP Tools,进入GCP Tool
Reference Setup对话框(图21);
●点击Image Layer(New V iewer),打开已校正过的该卫片区域的地形图文件(*.img)(图
22);OK并同时打开GCP工具对话框(图23)。
图17 ImageInfo对话框和Editor对话框(1)
3.3.2 采集卫星图像控制点
●在GCP工具对话框中点击Select GCP图标,进入GCP选择状态;
●在GCP资料表中将输入GCP的颜色(Color)设置为比较明显的黄色;
●在Viewer#1中移动关联方框位置,寻找明显的地形特征点,作为输入GCP;
●在GCP工具对话框中点击Create GCP图标,并在Viewer#3中点击左健定点,GCP
资料表将记录一个输入GCP,包括其编号、标识码、X坐标、Y坐标;
●在GCP工具对话框中点击Select GCP图标,重新进入GCP选择状态;
●在GCP资料表中将参考GCP的颜色(Color)设置为比较明显的红色(Ref.GCP);
●在Viewer#2中移动关联方框位置,寻找对应的地形特征点,作为参考GCP;
●在GCP工具对话框中点击Create GCP图标,并在V iewer#4中点击左健定点,系统
将自动把参考点的坐标(X、Y)显示在GCP资料表中;
●不断反复,采集完一张地形图的GCP,分别保存控制点(*_c.gcc)和参考点(*_f.gcc);
●按Geo Correction Tools对话框中的Exit,保存gms文件。
3.3.3地形图重采样
●重复3.3.1和3.3.2的步骤,将整张(或一个县域)的卫片控制点采集完后(注意每次
采集控制点时应加载先前的*_c.gcc*和_f.gcc文件,使用命令为GCP工具条中的Filer 下的Load Control…和Load Reference…);
●在Geo Correction Tools对话框中选择Image Resample图标;
图18 Change map Info对话框
●打开Image Resample对话框(图13);
●定义输出文件名(Output File): *.img;
●选择重采样方法(Resample Method): Bilinear interpolation;;
●定义输出图像范围(Output Corner): ULX、ULY、LRX、LRY;
●定义输出图像大小(Output Cell Size): X:、Y:(略);
●设置输出统计忽略零值:Ignore Zero in State;
●OK(关闭Image Resample对话框,启动重采样进程)。
3.4 卫星图像坐标系统转换(Geographical to UTM)
●在ERDAS图标面板中点击Dataprep图标,进入Projection Image 对话框图24);
●定义输入文件名:*img(校正后的卫片);
●定义输出文件名:*.img(最好命名为Utm_*.img);
●定义Categories: UTM WGS 84;
●定义Projection: UTM Zone48(Range102E---104E);
●定义单位(Unit): Meter
●设置输出统计忽略零值:Ignore Zero in State;
●定义输出图像大小(Output Cell Size): X: 30、Y: 30;
●OK。
4. 卫星图像监督分类
4.1 监督分类样点选定及坐标系统转换
●运行ARCVIEW;
●加入植被类型图层(Theme),打开数据库文件(*.dbf),进行选点编辑(图25);
图19 Editor 对话框(2)
●运行扩展模块,在Filer中选择Extensions,点击Projection Utility Wizard(图26);
●OK;
●选中植被类型选点图层,在Filer目录下,点击Arcview Projection Utility…(图
27),进入Arcview Projection Utility-step1(图28);
●选中文件,按Next,进入Arcview Projection Utility-step2(图29);
●定义Coordinate System Type: Geographic;
●定义Name: GCS_WGS_1984[4326];
●定义Units: Degree[9102];
●按Next,打开Arcview Projection Utility对话框,回答Y es(图30),进入Arcview
Projection Utility-step3(图31);
图20 Projection Chooser 对话框(2)
●定义Coordinate System Type: Projected;
●定义Name: WGS_1984_UTM_Zone48N[32648];
●定义Units: Meters[9001],按Next,进入Arcview Projection Utility-step4(图32);
●定义保存文件名*.shp(最好加上utm_*.shp,以便下一步使用时鉴别);
●Ok;打开Arcview Projection Utility-Summary对话框,了解坐标系统转换信息,
点击Finish。
4.2 监督分类
4.2.1 显示需要进行分类的图像
●在窗口(Viewer)中显示需要进行分类的图像;
●显示植被类型点(utm_*.shp)文件,目的是为了获得准确的分类模板信息;
●为了工作方便,最好能够将分类区域的河流图层也显示在窗口中,并在Arcview
中一同打开。
4.2.2 打开编辑器并调整显示字段
●运行ERDAS,在ERDAS图标面板上点击Classifier,打开Classification对话框
(图33);
●选择监督分类命令:Signature Editor,进入Signature Editor和View Signature…对
话框(图34);
●由于图34右下角的Signature Editor对话框有许多字段,而有些字段对分类意义
不大,为了不显示这些字段,我们要进行入下调整:
图21 GCP Tool Reference Setup对话框(2)
●在Signature Editor对话框中,点击View菜单条下的Colums,打开V iew Signature
Colums对话框(图34);
●除Red、Green、Blue三个字段外,鼠标左键点击Column Number行,使其变为
黄色,按Apply后,再按Close即可;
4.2.3 获取分类模板信息(应用查询游标扩展方法)
●在窗口中选择Raster菜单条,点击Tools,打开工具模板(图35);
●选择Region Growing AOI命令图标;
●在显示的图像中点击个植被类型点,此时该窗口下将出现运行标志;
●运行标志消失后,在Signature Editor对话框中点击图标,将AOI区域加载
到Signature分类模板中(图36);
●在Signature Editor中,改变刚加入模板的Signature的名字(Name)和颜色(Color);
●重复上述操作步骤,选择所有类型点,并将其作为新的模板加入到Signature Editor
中,同时确定它的名字和颜色;
●为了简化分类模板中信息量,可以将相同类型模板进行合并,选中相同名字和颜
色的模板,使其变为黄色(图36);
●在Signature Editor对话框中点击图标,生成新的模板,改变其的名字(Name)
和颜色(Color);
图22 Reference Image Layer 对话框
图23 GCP工具、资料及重采样对话框
图24 Projection Image 对话框
图25 植被类型选点对话框
图26 选择扩展模块
图27 运行坐标系统转换程序
网页设计与制作实例教程 习题答案 第1章网页与网站基础 一、选择题 1.A 2.B 3.C 4.C 5.A 二、判断题 1.√2.×3.√4.×5.√ 三、问答题 略 第2章网页规划设计 一、选择题 1.D 2.A 3.C 4.A 5.C 二、判断题 1.×2.×3.×4.√5.√ 三、问答题 1.答:网站需求分析一般包括三个阶段的内容:网站背景分析、总体需求分析、具体需求分析。(每个阶段可再详细描述。) 2.答:可从以下几个方面来阐述网站设计的原则:①日期、时间和数字;②欢迎词; ③弹出窗口和引导页面;④新闻和公告信息;⑤网址;⑥控件;⑦链接;⑧主页内容 3.答:打开新浪网首页,分析其布局类型。(答案略) 4.答:网页色彩搭配方法可从以下两个方面去阐述:①根据页面风格以及产品本身的诉求确定主色;②根据主色确定配色。 网页色彩搭配技巧可从以下几个方面去阐述:①用一种色彩;②用两种色彩;③用一个色系;④用黑色和一种色彩以及色彩搭配忌讳的方面。 5.答:打开当当网,具体分析其规划过程。(答案略) 第3章初识网页制作软件 一、选择题 1.C 2.C 3.B
二、填空题 1.代码、拆分、设计2.文件、资源、规则3.超级链接 三、操作题 略 第4章制作网页内容 一、选择题 1.D 2.B 3.A 4.D 5.ABD 6.D 7.B 8.D 9.A 10.A 二、判断题 1.√2.√3.×4.√5.√6.√7.√8.√9.×10.√三、操作题 略 第5章设置网页超级链接 一、选择题 1.D 2.D 3.A 4.D 5. C 二、判断题 1.×2.×3.×4.√5.× 第6章使用CSS样式美化网页 一、选择题 1.B 2.C 3.C 4.B 5.A 6.D 7.D 8.D 9.B 10.C 11.A 12.A 13.C 14.D 15.D 16.A 17.A 18.B 19.D 20.D 二、简答题 1.×2.×3.×4.×5.×6.×7.√8.×9.√10.√11.×12.×13.×14.√15.√16.√ 第7章规划布局网页 一、选择题 1.B 2.A 3.B 4.B 5.D 二、简答题
个人网页制作全过程 [日期:10-12] 来源:作者:[字体:大中小] 如何制作个人网页全过程,送给刚学做网页的朋友们 第一讲网页的基本知识和FrontPage入门 一、网页的基本知识 1、网站与网页 我们在因特网上浏览时,看到的每一个页面,称为网页,很多网页组成一个网站。一个网站的第一个 网页称为主页。主页是所有网页的索引页,通过单击主页上的超链接,可以打开其他的网页。正是由于主 页在网站中的特殊作用,人们也常常用主页指代所有的网页,将个人网站称为“个人主页”,将建立个人网 站称为“网页制作”。 2、怎么建立个人网站? 要建立一个个人网站,必须经过网页制作、网站(页)发布和网站维护三个阶段 1)网页制作 一个网站和一本杂志一样,都是展示信息的载体,只有能提供他人需要信息(内容)的网站才能吸引 他人访问。这些都要靠制作有内容的网页来完成。确定网站主题和后,制作网页是建立个人网站的首要工作。 每个网页基本上都是一个HTML(Hyper Text Markup Language,即超文本标识语言)文件,所以网页文件的扩展名一般是.HTM或.HTML。主页文件的文件名字index.htm或index.html。 一般在电脑上写文章使用Word、Wps等文字处理软件,而制作网页则可使用Frontpage等网页制 作工具。 2)网页发布 做好的网页必须发布到因特网上,才能被大家看到。所谓发布到因特网上实际上就是将网页文件放到 始终与因特网联机的计算机上,这种计算机被称为“服务器”。实际上家里的PC机安装相应的服务器软件 且有固定的IP地址也可以做服务器,但一般都借用单位网站的服务器或租用一些空间提供商的服务器空间。这就和你要开商店必须租用一个场地一样。 3)网站维护 网页发布后就可供大家访问了,不管在什么地方,只要是与和因特网相连的计算机都可以访问到你的 网页。但这没有万事大吉。就和报纸、杂志一样,总是老内容,也就没人来访问了。需要经常更新,补充 新内容。另外网页上的错误也需要及时改正。实际上网站维护是网站建设的主要工作量。 2、什么软件可以做网页? 假如,你熟悉文字处理的相关软件,你不用专用软件,也可以作出网页来。比如,用Word,用Wps,甚至用你计算机附件自带的记事本也行。不过用Word做出来的网页体积太大,用记事本做网页则要会用一些HTML语言,而用HTML来制作网页是一件非常麻烦的事。FrontPage等网页制作工具则使我们可 以不必和这些难记、难懂的HTML代码打交道就作出较好的网页来。 初学的人,用微软公司的frontpage比较好,它的优点是易学易懂,上手快。FrontPage是微软公 司Office系列办公软件中的一个,它很好地实现了主页制作者与HTML的分离。就像在Word中编辑文 本一样,我们只需要在编辑器中输入文本或图片,并设置好格式,很快就可以作出一个简单的网页了。 除了Frontpage以外,还有许多制作网页的软件,如Hotdog等,其中最著名的是Macromedia公司的“网页三剑客”即Dreamweaver(网页制作工具)、Flash(动画制作工具)和Fireworks(图像编 辑工具)。 假如,你有了一定基础,还是用“网页三剑客”好。它们是专用的网页制作软件,用它们制作的网页, 体积小,占用资源少,兼容性好。 所以本讲座也从FrontPage入手学习网页制作。大家先学好FrontPage,打好基础,如果将来准备
遥感影像解译手册 河南省环境监测中心 2012.12
1 生态遥感监测与评价工作流程 (1) 1.1 生态遥感监测与评价的主要目标包括: (1) 1.2 工作流程 (1) 1.3 提交成果 (2) 2 遥感影像处理 (2) 2.1 遥感影像简介 (2) 2.2 遥感影像准备 (2) 2.3 原始影像导出 (4) 2.4 波段合成与分离 (6) 2.5 影像校色处理 (8) 2.6 地图投影 (10) 3 几何纠正 (20) 3.1 几何纠正简介 (20) 3.2 几何纠正基本步骤 (21) 3.3 质量检查 (25) 3.4图像拼接 (26) 4 遥感解译 (27) 4.1 土地利用/覆盖数据的解译 (27) 4.2 具体操作 (29) 5 检查 (31)
1 生态遥感监测与评价工作流程 1.1 生态遥感监测与评价的主要目标包括: (1)利用前年Landsat TM数据监测全国土地利用/覆盖分布; (2)对全国生态环境质量进行评价,并分析前年间全国生态环境质量空间分布及变化趋势; (3)结合近几年间我国社会、经济、环境、人类活动因子,分析生态环境重大变化区域的脆弱机制,为制定生态保护和恢复的对策提供依据。 1.2 工作流程 生态遥感监测与评价的具体流程如图1。 图1
1.3 提交成果 主要有四部分: (1)影像,以县和整景为单位,两类; (2)解译数据,以省为单元的当年现状图层及动态图层; (3)生态报告; (4)地面核查数据,照片、数据库、报告。 2 遥感影像处理 2.1 遥感影像简介 遥感是通过遥感器这类对电磁波敏感的仪器,在远离目标和非接触目标物体条件下探测目标地物,获取其反射、辐射或散射的电磁波信息(如电场、磁场、电磁波、地震波等信息),并进行提取、判定、加工处理、分析与应用的一门科学和技术。遥感,从字面上来看,可以简单理解为遥远的感知,泛指一切无接触的远距离的探测;从现代技术层面来看,“遥感”是一种应用探测仪器,不与探测目标相接触,从远处把目标的电磁波特性记录下来,通过分析,揭示出物体的特征性质及其变化的综合性探测技术。 遥感影像,凡是只纪录各种地物电磁波大小的胶片(或相片),都称为遥感影像,在遥感中主要是指航空像片和卫星像片。 本次生态遥感监测与评价利用前年Landsat TM影像进行解译获得数据。 2.2 遥感影像准备 首先建立几个文件夹: (1)原始影像:用于存储从总站分发的未经几何纠正的影像。 (2)待纠影像:用于存储由原始影像进行波段合成操作产生的未经几何纠正的影像。
网页制作基础教程 一、什么是HTML HTML(超文本标记语言)是网页中使用的语言,他能被网页浏览器(IE或Netscape)解释,从而显示出丰富多彩的信息(图片、文字、声音、影象、动画等)。 制作网页前首先要弄懂什么是HTML。 在IE中点击"查看"→"源文档",就能看到该网页的HTML代码。下面是个网页文档(model.htm)的HTML代码:
上次课主要内容 4.4简单自然地物可识别性分析 4.5复杂地物识别概率(重点理解) ①要素t 的价值②要素总和(t 1,t 2,…,t m )t 的价值 K -K E ∑ = ③复杂地物识别概率的计算理解p70~71例子
第五章遥感图像特征和解译标志 5.1 解译标志的定义和分类 5.2 遥感图像特征与解译标志的关系 5.3 遥感图像的时空特性 5.4 遥感图像中的独立变量 5.5 地物统计特征的构造
第五章遥感图像特征和解译标志 地物特征 电磁波特性 影像特征 遥感图像记录过程 n 图像解译就是建立在研究地物性质、电磁波性质 及影像特征三者的关系之上 n 图像要素或特征,分“色”和“形”两大类:?色:色调、颜色、阴影、反差; ?形:形状、大小、空间分布、纹理等。“形”只有依靠“色”来解译才有意义。
第五章遥感图像特征和解译标志 5.1 解译标志的定义和分类 n两个定义: ?解译标志定义:遥感图像光谱、辐射、空间和时间特征决定 图像的视觉效果、表现形式和计算特点,并导致物体在图像上 的差别。 l给出了区分遥感图像中物体或现象的可能性; l解译标志包括:色调与色彩、形状、尺寸、阴影、细部(图 案)、以及结构(纹理)等; l解译标志是以遥感图像的形式传递的揭示标志; ?揭示标志定义:在目视观察时借以将物体彼此分开的被感知 对象的典型特征。 l揭示标志包括:形状、尺寸、细部、光谱辐射特性、物体的阴 影、位置、相互关系和人类活动的痕迹; l揭示标志的等级决定于物体的性质、他们的相对位置及与周围 环境的相互作用等;
第五章遥感图像特征和解译标志 5.1 解译标志的定义和分类 n解译标志和揭示标志的关系: ?解译标志是以遥感图像的形式传递的揭示标志; ?虽然我们是通过遥感图像识别地物目标的,但是大多数情况 下,基于遥感图像识别地物并作出决定时,似乎并不是利用解 译标志,而是利用揭示标志。 例如,很多解译人员刚看到图像就差不多在脑海中形成地物的形象, 然后仅仅分析这个形象就能作出一定的决定。实际上,有经验的解译人 员,在研究图像的解译标志并估计到传递信息的传感系统的影响以后, 思想中就建立起地物的揭示标志,并在这些标志的基础上识别被感知物 体。解译人员在实地或图像上都没见过的地物或现象是例外。 n解译标志和揭示标志可以按两种方式进行划分:?直接标志和间接标志; ?永久标志和临时标志;
第一课从一个网页开始 Frontpage2000教程第二课编辑网页 Frontpage2000教程第三课使用图形 Frontpage2000教程第四课超链接 Frontpage2000教程第五课使用表格 Frontpage2000教程第六课组件的使用 Frontpage2000教程七课使用框架 Frontpage2000教程第八课使用多媒体 Frontpage2000教程第九课站点操作 Frontpage2000教程第十课表单设计 Frontpage2000教程第十一课创建讨论组 Frontpage2000教程第十二课站点的发布 frontpage2000教程第一课从一个网页开始 作者:未知阅读人次:5527 文章来源:未知发布时间:2004-11-20 网 友评论(7)条 认识Frontpage2000 你是否紧跟时代的潮流上了网?你在聊天室里是否听过别人聊起自己的个人主页,你会不会觉得自己没有个人主页就落伍了?有没有想过自己也要做一个主页?想过?那你还瞎呆在那里干什么?赶快阅读本教程,你就该学会制作自己的主页了。 本教程教你学会使用微软公司的Frontpage2000,学会干什么?当然是做你的个人主页啦。或许你认为制作主页是一门很深奥的工作,需要懂得大量的计算机知识。我现在要告诉你,你错了。在这个流行图形操作系统的今天,制作主页不再需要你去学习复杂,烦躁的HTML语言了,你只需要知道一个概念:主页(也称网页,怎么样称呼都无所谓)就象一张白纸,你可以在上面写字,画画等等,通过自己的设计,那张白纸可以变成很漂亮。做主页时就是这个概念,只不过我们写字,画画是用笔和白纸,而做主页我们是用鼠标,键盘和Frontpage
怎样制作网页制作网页详细操作步骤 怎样制作网页制作网页详细操作步骤 制作网页主要有以下一些工具 Frontpage:office自带的一个工具,操作简单,实用,学起来 比较轻松,功能不咋地,我不太喜欢。 Dreamweaver:这是网页三剑客之一,专门制作网页的工具,可 以自动将网页生成代码,是普通网页制作者的首选工具,界面简单,实用功能比较强大。建议初学者选用。 另外一个工具就是代码编辑工具,例如写字本、EditPlus等, 这些工具主要编辑asp等动态网页。 大型的网站往往还需要数据库的支持,所以还得懂数据库。sql、甲骨文等。 总之,掌握好网页制作,能独立完成一个网站的制作工作,那就不要考虑吃饭问题。随便混就好了! 网站设计八步骤 由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一 行行的源代码那样。一般初学者经过短暂的学习就可以学会制作网页,于是他们认为网页制作非常简单,就匆匆忙忙制作自己的网站,可是做出来之后与别人一比,才发现自己的网站非常粗糙,这是为 什么呢?常言道:“性急吃不了热豆腐”。建立一个网站就像盖一幢 大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵 循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。 一、确定网站主题 网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。特别是对于个人网站,你不可能像综合网站
那样做得内容大而全,包罗万象。你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的 特色,这样才能给用户留下深刻的印象。网站的主题无定则,只要 是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围 内内容做到大而全、精而深。 二、搜集材料 明确了网站的主题以后,你就要围绕主题开始搜集材料了。常言道:“巧妇难为无米之炊”。要想让自己的网站有血有肉,能够吸 引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站 就越容易。材料既可以从图书、报纸、光盘、多媒体上得来,也可 以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为 自己制作网页的素材。 三、规划网站 一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座 漂亮的楼房。网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只 有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。也只有如此制作出来的网页才能有个性、有特色,具有 吸引力。如何规划网站的每一项具体内容,我们在下面会有详细介绍。四、选择合适的制作工具 尽管选择什么样的工具并不会影响你设计网页的好坏,但是一款功能强大、使用简单的软件往往可以起到事半功倍的效果。网页制 作涉及的工具比较多,首先就是网页制作工具了,目前大多数网民 选用的都是所见即所得的编辑工具,这其中的优秀者当然是Dreamweaver和Frontpage了,如果是初学者,Frontpage2000是首选。除此之外,还有图片编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool3d、GifAnimator等;还有网页特效 工具,如有声有色等,网上有许多这方面的软件,你可以根据需要 灵活运用。
目的要求 1.观察典型沉积岩影像特征; 2.初步体会岩性解译基本原理; 3.初步掌握碎屑岩、粘土岩、碳酸盐岩的解译标志及南北方各类沉积岩影像特征的异同; 4.熟悉遥感地层单位的分层原则,掌握建立遥感地层解译标志的方法; 5.练习解译地质图的编绘方法。 二.实习资料 1.全色黑白航空像片立体像对(组) H-99/100/101;I-299/300 2.单张全色黑白航片 H-102;H-29;H-33 3.MSS5、MSS7 贵阳幅(483);长治幅(305) 三.实习用品 1.油性彩色墨水笔 2.透明聚脂薄膜 3.放大镜 4.反光立体镜 四.实习内容与说明 沉积岩在遥感图像上以条带或条纹的影纹呈现。沉积岩图像特征往往与岩石的结构、构造和成份密切相关。在流水作用下岩石常形成不同类型的水系,如格子状,树枝状水系等。在地形上形成一些独特的地貌形态,如单面山,方山,岩层三角面等,因此在遥感图像上解译沉积岩比较容易。 (一)沉积岩图像的主要解译标志 沉积岩主要解译标志表
(二)沉积岩图像特征分析 不同的岩石由于颜色、成分、结构构造等差异,形成不同的影像特征,如沉积岩的胶结物,铁质色调深,钙质色调浅。但当沉积岩遭受强烈风化时,可产生褪色,使色调变浅。沉积岩的颗粒大小、均匀性,裂隙和透水性的发育程度,直接影响沉积岩的水系类型和疏密程度,当沉积岩受构造变动时往往出现异常水系。沉积岩在地形上经受风化剥蚀形成高低起伏的山地,坚硬的岩石呈山脊或山顶,较软的岩石呈山的鞍部。例如砾岩,粒度租,较易风化,透水性好,层理不发育。在图像上显示出水系稀疏,树干状水系,地形起伏不平。影像上条带不发育。石英砂岩,粒度细,抗风化较强,透水性较好,层理发育,在图像上显示出水系较密集,锯齿状山脊,影像上有明显的条纹条带。页岩,颗粒细,抗风化弱,透水性差,层理发育,在遥感图像上地形低缓,水系密集,条纹影像明显。 (三)遥感图像岩性地层分析 岩性地层分析是在沉积岩岩石类型和构造解译基础之上,根据工作任务和遥感图像上标志显示程度,对工作区内出露的岩层影像进行分析对比和划分或归并,确定影像地层单位,建立各单位解泽标志和标志层,并分析各单位的接触关系,构造变形特点,纵向、横向岩性岩相变化规律,建立相对地层层序和时代。 1.确定影像地层单位,应注意岩性组合特征,岩层出露的宽度,根据成图精度的要求和影像的显示程度,将解译出的岩性层组合对比分析,详细划分或归并,建立可行的影像地层单位。 2.建立影像地层单位解译标志是在总结出各影像地层单位的色调、地形、水系等方面特征的标志及变化规律的基础上进行的,特别注意各单位上下层位分层标志和具有特征标志的层位。 3.解译和分析陆相地层时特别注意同一影像地层单位,由于岩性、岩相的
遥感图像解译实习报告 遥感图像解译课程 综合实习 实习报告 学院:遥感信息工程学院 班级:10011 学号:20213025900 姓名:李祥指导老师:刘继琳 一、实习目的与意义 1. 掌握遥感影像的目视判读方法和流程,能够对快鸟影像、SPOT影像和航拍 影像进行目视解译; 2. 学会使用图纸制作遥感影像底图并清绘遥感影像; 3. 掌握实地调绘、核实和补测的基本方法; 4. 学会使用ERDAS软件进行数字化成图,并制作专题图。 二、实习资料与设备 在进行内业清绘和外业调绘阶段,实习资料有2002年的快鸟影像一张、2002年的SPOT影像一张、20xx年的航空影像一张、转印纸三张。 在进行室内计算机成图阶段,实习资料有20xx年的航空影像一张、2002年的快鸟影像一张以及ERDAS软件。 三、实习原理
一) 遥感图像解译标志 1) 色调(tone):全色遥感图像中从白到黑的密度比例叫色调(也叫灰度)。如 海滩的砂砾色调标志是识别目标地物的基本依据,依据色调标志,可以区分出目标地物。 2) 颜色(colour):是彩色遥感图像中目标地物识别的基本标志。日常生活中目 标地物的颜色:遥感图像中目标地物的颜色:地物在不同波段中反射或发射电磁辐射能量差异的综合反映。彩色遥感图像上的颜色:真\\假彩色 3) 阴影(shadow):遥感图像上光束被地物遮挡而产生的地物的影子 根据阴影形状、大小可判读物体的性质或高度。不同遥感影像中阴影的解译是不同的 4) 形状(shape):目标地物在遥感图像上呈现的外部轮廓。 遥感图像上目标地物形状:顶视平面图解译时须考虑遥感图像的成像方式。 5) 纹理(texture):内部结构,指遥感图像中目标地物内部色调有规则变化造成 的影像结构。如航空像片上农田呈现的条带状纹理。纹理可以作为区别地物属性的重要依据。二)
教您制作静态网页的方法 一、网页设计基础 1、熟悉Dreamweaver 8的工作环境 2、创建新站点 创建本地站点:站点----管理站点----新建----站点(前三步也可直接从“新建站点”进入下面的设置向导对话框)----跟随向导设置直至完成 3、网页文件的基本操作 a、创建、打开与保存网页文件 创建:文件----新建----创建 打开:文件---打开----选择欲打开的文件 或者在右边的文件浮动面版中选择打开 保存:文件---保存或另存为 b、设置网页的页面属性 修改---页面属性---然后设置(标题、背景、背景图像、文本等) c、设置网页对象的颜色 网页对象,如页面背景、文字、链接都经常需要设置颜色。 可在各自对应的属性面版中设置。 d、网页文本的输入与属性设置 文本可键入、导入、粘帖 文字可设置字体、大小、颜色、格式等。 键入空格的方法:1、汉字输入法设置为全角方式,按空格键即可输入。2、属性面版格式中:预先格式化的 换行:ENTER、SHIFT+ENTER 实例练习: 1、输入以下文字 书签夹在诗集里, 落叶夹在深秋里。 喜悦夹在生活里, 追求夹在人生里。 2、第一次设置格式为“无”,字体为“华文行楷”,字体颜色为“红色”,字号为“5号”,添加项目符号。然后保存、预览。 3、第二次设置格式为“标题一”,字体为“楷体”,字体颜色为“蓝色”,字号为“5号”,添加项目符号,对齐方式为“居中”。然后保存、预览。 比较两次设置的效果。 e、网页图片的插入与属性设置 插入图片,在对话框中选择图片。(最好在建立站点时将欲用的图片素材复制到本地站点目录中) 插入图像占位符,在图片准备好后再加入图片。加入方法:1、双击图像占位符;2、点“属性面版”中的“指向文件”,拖到右边文件中要插入的文件处。
会考专题之网页操作题 上机前准备:请同学们们下载天安门的图片、一张蛋糕图片到c:\windows文件夹下,并分别取名为“天安门.jpg”和“蛋糕.jpg”以备后面操作使用。 用Frongtpage(网页制作软件)实现下列操作: 1、设置网页背景、插入超链接 C:\ata_mso\testing\154752-566\frongtpage_bo3\国庆.htm页面进行以下操作: (1)将网页的背景颜色改为红色。 (2)在网页上输入文本“天安门”,并把天安门建立超链接,链接到图片天安门.jpg (3)将该网页另存为“中华.htm”仍保存在: C:\ATA_MSO\testing\154752-566\frongtpage_bo3\文件夹下。操作步骤: ①点击屏幕左下角的图标启动frontpage。 ②设置网页背景:右单击网页空白处,执行“网页属性…”,打开格式标签,设置背景颜色为红色。 ③插入超链接:输入文本“天安门”→选中“天安门”→单击“插入”菜单→选择“超链接”→在左边选择“原有文件或网页”→然后在查找范围中按照给定的位置找到并选择“天安门.jpg”→确定。 ④保存:“文件”菜单→“另存为”→找到保存位置→文件名为“中华.htm”→保存。
2、设置网页标题、输入文字、插入图片 用Frontpage创建空白页面并进行以下操作:(1)将网页标题设为“爱我中华”。(2)在网页中输入文字“隆重庆祝新中国成立60周年”并将字体设置为黑体、24磅、居中,颜色为红色。(3)在文字下放插入一张名为天安门.jpg的图片 (4)将该网页命名为“index”,保存在C:\windows文件夹下。操作步骤: ①点击屏幕左下角的图标启动frontpage。 ②设置网页标题:右单击鼠标,执行“网页属性…”,在常规标签的标题栏中输入标题,“爱我中华”→确定。 ③在网页中输入:隆重庆祝新中国成立60周年—选中文字—格式—字体—依次设置字体为黑体、字号为24磅—确定,利用“格式工具栏”设置:对齐方式为居中、字体颜色为红色。 ④插入图片:“插入”菜单→图片→来自文件→选定“天安门.jpg”→插入。 ⑤保存。“文件”菜单→保存→找到保存位置→文件名为“index.htm”,保存类型选“网页”→保存。 3、设置网页背景、插入表格、插入图片 用Frontpage对d: \birthday.htm页面进行以下操作: (1)将图片d:\图片\背景.jpg 设置为该网页的背景
一.遥感图像的预处理 在遥感图像的应用之前,常常需要对遥感图像进行一些必要的处理,如不同格式的遥感数据的输入输出处理、多波段彩色合成处理、遥感图像的辐射校正处理、几何校正处理、拼接处理、裁切处理等,这些都称为遥感图像的预处理。 1.遥感数据的输入输出和多波段合成 获得遥感数据之后,利用遥感数据之前,首先需要把各种格式的原始遥感数据输入到计算机中,转换为各种遥感图像处理软件能够识别的格式,才能够进行下一步的应用,这就需要对原始数据进行输入输出并转换为所需要的格式。单波段的原始遥感数据合成为多波段的彩色遥感数据,因为人眼对彩色物体的分辨能力大大高于对黑白物体的分辨能力,彩色遥感图像的信息量更大;而且利用多波段的彩色遥感图像,还可以进行三个不同波段的遥感图像的彩色合成,以提高对不同地物的识别能力。彩色遥感影像要求选择不少于3个波段的多光谱图像,各波段的配准误差不大于0.2m m。 2.遥感图像的辐射校正 由于传感器本身的特性和大气、地形因子以及其它各种生态环境因子的影响,使传感器所接收的地物光谱反射信息,不能全部真实地反映图同地物的特征,影响了图像的识别精度,因此必须进行辐射校正,改进图像质量。 辐射校正主要包括三个方面: ●传感器的灵敏度特征引起的辐射误差校正,如光学镜头的 非均匀性引起的边缘减光现象的校正、光电变换系统的灵 敏度特性引起的辐射误差校正等。 ●光照条件的差异引起的辐射误差校正,如太阳的高度角的 不同引起的辐射误差校正、地面的倾斜引起的辐射误差校 正等。 ●大气的散射和吸收引起的辐射误差校正等。 3.图像几何校正 几何校正是指从具有几何畸变的图像中消除畸变的过程,也就是定量地确定图像上像元坐标与地理坐标的对应关系,即把数据投影到平面上,使之符合投影系统的过程。为了将所获取的数据投影到理性的空间平面上产生精确的换算模型,需要借助一组地面控制点来进行几何校正。控制点选择应均匀分布而且在影像图与地形图上都容易确定的同名地物点上。所选点位图像清晰,在地形图及图像上均能正确识别和定位。如农田林网的交叉点,小沟系上道路桥的两端位置,小河流、渠的交叉点,道路交叉点,水库坝上的拐角
实训13 FrontPage网页制作 1.实训目的 掌握FrontPage网页制作的基本方法。 掌握设置网页超链接、滚动字幕、悬停按钮等操作方法。 掌握网页浏览的方法。 2.实训内容 FrontPage的启动与关闭。 制作简单的网页。 对制作的网页进行编辑和修饰,效果如图11-34所示。 图11-34 效果图 3。实训步骤 (1)创建网页 启动FrontPage应用程序,单击“文件”下拉菜单中“新建”命令,弹出“新建”任务窗格,选择“新建网站”选项区的“由一个网页组成的网站…”,弹出“网站模板”对话框,选择“常规”选项卡中的“只有一个网页的网站”模板,如图11-35所示。 单击“确定”。
图11-35 “网站模板”对话框 (2)保存网页 单击“文件”菜单中的“另存为”命令,打开“另存为”对话框。 选择保存位置“我的文档\我的个人网站”,在“文件名”文本框中,输入“index”,在“保存类型”下拉列表框中,选择“网页”选项。单击“更改标题”按钮,将网页标题改为“我的个人主页”,单击“保存”按钮。 (3)插入滚动字幕 将光标定位于网页第一行位置。 单击“插入”菜单下的“Web组件”命令,弹出“插入Web组件”对话框,选择“动态效果”中的“字幕”,单击完成。 弹出“字幕属性”对话框,在“文本”框中输入“欢迎光临我的个人网站”,单击“样式”按钮,弹出“修改样式”对话框,再单击“格式”按钮,选择“字体”选项。 弹出“字体”对话框,设置字体为隶书、加粗、36pt、紫红色,然后按“确定”返回。 单击“预览”视图,可观看字幕效果。 (4)插入水平线 回到“设计”视图后,换行将鼠标指针置于第二行位置。 单击“插入”菜单下的“水平线”命令。 双击水平线,打开“水平线属性”对话框。 设置宽度为100%,高度为5像素,水平居中对齐方式,颜色为紫色。 (5)插入表格 将鼠标指针置于水平线的下一行,单击“表格”菜单中的“插入”“表格”命令,弹出“插入表格对话框。 在“大小”选项组中,设置表格的行数为4,列数为3。 在“布局”选项组中,设置表格的对齐方式为“居中”,边框粗细为1,单元格间距为1,指定宽度为650像素,指定高度为500像素。 单击“确定”按钮,一个表格便插入了网页中。 选中表格第一列,单击右键,弹出一快捷菜单,选择“合并单元格”命令。 在合并后的单元格中单击右键,再弹出的“快捷菜单”中选择“单元格属性”,在弹出的“单元格属性”对话框中作如下设置:对齐方式为居中,指定宽度为100像素,指定高度为550像素,行跨距为4,列跨距为1,背景颜色为粉色。
不同分辨率影像解译效果分析 根据地物的成像规律,在遥感影像上识别出它的性质和数量指标的过程,称为遥感影像的解译,也称为判读。遥感影像上不同地物有其不同的影像特征,这些特征是解译时识别各种地物的依据,这种依据叫做遥感影像的解译标志,也叫做识别特征。直接解译标志如色调、颜色、阴影、形状、大小、纹理、图形。间接解译标志如相关位置、相互关系等。 随着遥感技术的发展,人们得到的遥感影像的质量越来越好,空间分辨率越来越高。目前商用卫星可提供0.6米左右空间分辨率的卫星图像(如Quick bird,Worldview等),在这种具有高空间分辨率特性的图像上,大型建筑物、道路、飞机场和其它人造地物形状特征和纹理特征清晰可辨,这为从遥感影像中提取空间结构信息提供了物质基础。影像分辨率不同,在辨别地物上有很大的影响。主要地物有如下特征:
(一)低分辨率影像 低分辨率遥感适合进行一些宏观的地物监测,因为分辨率低,每个像元代表的面积很大,所以能覆盖地面较大的范围。另外,低分辨率遥感通常光谱分辨率会比较好,包含除可见光以外的近红外等波段,可以用来监测大面积的植被,区分植被和非植被。 低分辨率影像对于一些较小的图斑,很容易被遗漏,对于这些零星小地块的补测只有通过外业调查的方式对研究区展开全面覆盖调查,这不仅大大增加了外业调绘工作量,而且一定程度上否定了3S方法能够快速获取土地利用信息的这一特点。 低分辨率的一大优点是经济实惠,购置成本低。 (二)高分辨率影像 高分辨率卫星影像具有以下特点:具有丰富的空间信息、地物几何结构和纹理信息明显。例如本项目使用的Quickbird影像上人工地物、水体和植被之间的光谱差异明显,建筑物和道路形状结构特征突出,耕地和林地纹理信息丰富。 高分辨率卫星遥感影像,可以在较小的空间尺度上观察地表的细节变化、进行大比例尺遥感制图以及监测人为活动对环境的影响。影像纹理清晰,能够很清楚的分辨出道路、沟渠等水利设施。具有广阔的应用前景。 高分辨率遥感比较适合研究小尺度的地物。由于分辨率高,能看清地面的道路和建筑,适合进行城市的测绘。
网页制作步骤 一、确定网站主题网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给用户留下深刻的印象。网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。二搜集材料明确了网站的主题以后,你就要围绕主题开始搜集材料了。常言道:“巧妇难为无米之炊”。要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。三、规划网站一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。也只有如此制作出来的网页才能有个性、有特色,具有吸引力。如何规划网站的每一项具体内容,我们在下面会有详细介绍。四、选择合适的制作工具尽管选择什么样的工具并不会影响你设计网页的好坏,但是一款功能强大、使用简单的软件往往可以起到事半功倍的效果。网页制作涉及的工具比较多,首先就是网页制作工具了,目前大多数网民选用的都是所见即所得的编辑工具,这其中的优秀者当然是Dreamweaver和Frontpage了,如果是初学者,Frontpage2000是首选。除此之外,还有图片编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool 3d、Gif Animator等;还有网页特效工具,如有声有色等,网上有许多这方面的软件,你可以根据需要灵活运用。五、制作网页材料有了,工具也选好了,下面就需要按照规划一步步地把自己的想法变成现实了,这是一个复杂而细致的过程,一定要按照先大后小、先简单后复杂来进行制作。所谓先大后小,就是说在制作网页时,先把大的结构设计好,然后再逐步完善小的结构设计。所谓先简单后复杂,就是先设计出简单的内容,然后再设计复杂的内容,以便出现问题时好修改。在制作网页时要多灵活运用模板,这样可以大大提高制作效率。六、上传测试页制作完毕,最后要发布到Web服务器上,才能够让全世界的朋友观看,现在上传的工具有很多,有些网页制作工具本身就带有FTP 功能,利用这些FTP工具,你可以很方便地把网站发布到自己申请的主页存放服务器上。网站上传以后,你要在浏览器中打开自己的网站,逐页逐个链接的进行测试,发现问题,及时修改,然后再上传测试。全部测试完毕就可以把你的网址告诉给朋友,让他们来浏览。七、推广宣传网页做好之后,还要不断地进行宣传,这样才能让更多的朋友认识它,提高网站的访问率和知名度。推广的方法有很多,例如到搜索引擎上注册、与别的网站交换链接、加入广告链等。八、维护更新网站要注意经常维护更新内容,保持内容的新鲜,不要一做好就放在那儿不变了,只有不断地给它补充新的内容,才能够吸引住浏览者 在做我的个人网页这段时间里,我学到了好多东西,对网页有了一定的了解,当初上网,打开网页浏览时,从不去想这网页是怎么做的,我只是去看它的内容,网页做的好不好很少去问,只要有自己要的内容就行了。然而现在不一样了,现在自己要去学着做自己的网页了,这时候我才意识到,去看别人做的网页,不能光看内容了,它的布局,它的设计,对我的网页是有帮助的,我一定要去看,学习别人的特长。从此,不管上什么样的网站,看什么样的网页,我都不光去看它们的内容了,我还会去看它们的布局,看它们的代码,有的布局如此巧妙让我难以想像,这里面蕴涵了太多太多的技巧。好的网页我都迫不及待的把它们下载下来,以便日后为我所用。 制作过程中,有时碰到一个自己不怎么会的技巧,真的很着急,热锅上的蚂蚁一样,但蚂蚁
选修课《网页设计》实践考核题 题目:设计一个个人网站 一、要求: 1.使用Dreamweave网页工具制作一个个人网站; 2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。 3.网页中要有图片和文字内容,用表格或框架进行页面布局; 4.添加至少两种行为,并为首页添加背景音乐。 5. 在网站中设计一个表单页面。 6. 首页必须包含页面标题,动态按钮导航栏。 下面我们大家统一一下软件版本,我用的是网页三剑客cs3版本的,大家可以去迅雷下载,因为我们要用到flash 建议大家也按装好flash 首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字, 不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs,如图
打开Dreamweaver软件,得到图 做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。选择站点——新建站点。 我们建的文件夹就是站点根文件夹。 新建站点后得到这样一个界面 点选高级,得到界面
站点名称与我们建文件夹得名字相同,zs填进去就可以了 本地根文件夹就是我们新建的那个文件夹, http地址为http://localhost/zs 接下来选择左侧栏里远程信息 点击无后面的那个三角,选择本地网络,远端文件夹同样选择我们新建的那个文件夹
接下来点选左面菜单里的测试服务器, 点选访问后面那个三角,选择本地网络,测试服务器文件夹也为我们建好的文件夹zs,在url前缀后面加上zs 然后点击确定就可以了得到这样一个界面。 下面看老师的第一条要求,是要至少四个网页,那我们就做四个 单击新建,然后单击 接下来,选择
■制作个人网页的步骤 一、准备材料 你首先做一个小计划,准备在主页上告诉人家什么?比如介绍三个方面:自我介绍,我的爱好,我的工作,那你就先起一个总目录(文件夹,比如d:\html),来放你的所有文件,然后再在这个目录建立三个子目录:myself,interest,job。文件名你可以任意,但最好全部小写,因为有的主机要认大小写。然后将你的材料copy进相应的子目录。比如你要在你的主页里展示你的靓照,那就将你的照片扫描成JPG格式的文件,放在myself的目录下. 要注意,网上只能使用JPG和GIF两种图象格式,其他诸如BMP和TIF等很通用的格式都不能用在网上,因为它们太大了,但你可以用图象软件进行转换,比如Office97的照片编辑器。把你准备在你主页上出现的图象放进相应的目录里后,你就可以开始制作了。 二、开始制作 你无须去记复杂的HTML语言,你可以用Netscape4.0或者WORD7.0,我用的是Frontpage.打开Netscape,在file菜单里选EditPage,便可以制作了.文字的处理基本跟Word没什么两样,关键是插入图片和产生链接.我们先做关于你自我介绍的一页,你先写上“大家好,我是superboy,下面是我的照片:”这时要放图片了,只须点击Insert菜单,选取Image,在Choosefile里选取你的图象文件即可,然后把这个文件保存为myself.html文件,放在myself 的目录下。好,现在必须做封面了,你在封面写:“欢迎来到superboy的主页”以下是“自我介绍,我的爱好,我的工作”。你的自我介绍要链接到下一页去,你只须用鼠标选“自我介绍”后按鼠标右键,再选createlink,然后再选你myself目录下的myself.html,就将“自我介绍”链接到下一页了,以后在浏览器中一按,就可以跳到镶有你靓照的页面啦。 在你的封面做好了所有链接和图片后,记住你必须将这一页保存为index.htm(有的主机要求必须为index.html),因为网页默认的主页名称是index.制作主页其实很简单,只要多实际制作,工多艺熟。还可以拿来主义,在网上看到什么好的主页,用另存为功能保存为.html 格式的文件,细细研究人家是如何做的。还可以借用网页模版来搞,我的就是~~~~~~ 三、将你制作好的安放在网上 要在网上安你自己的家,你必须先申请一个主页空间,即向某一个主机申请一快硬盘空间。现在有较多的主机提供免费主页空间,具体见实用链接栏目。这些主机不仅提供免费个人主页空间,并且还提供留言簿、计数器等很有用的功能。只要到有关站点申请即可,具体方法,参考相关题目。申请完成以后用FTP将你所有的主页文件上传至主机指定的目录就可以了! 需要注意的是,一定要保持网页的相对位置,否则会看不到网页的,有很多朋友都问我:为什么我的网页传上去了可是看不到,老是出现网页错误呢?其实他们都是因为位置的问题,只要把位置改动一下就可以的了。 怎样申请个人主页?到哪申请? https://www.doczj.com/doc/9517853750.html,里面慢慢挑一个个人网页! 网页制作网址大全 https://www.doczj.com/doc/9517853750.html,/page/060.htm 网站设计八步骤 一、确定网站主题 网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给用户留下深刻的印象。网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。