

S7-200PID功能实例
武汉港迪--cc
1.PID简单介绍
2.S7-PID特点
3.S7-200PID实例
4.现场PID调试
PID的介绍
有人把PID看得很高深,提到就怕。其实PID是有科学依据的,每个PLC 厂家,传动厂家对自家的PID功能相关的产品也有想相关的手册可查,一般按手册来总不会错到哪里去。
我个人简单的理解PID就是如下3者的关系
1>反馈值,
2>输出值
3>目标值。
为了达到目标值的平衡稳定,输出值会根据反馈值来调整。为了有好的调整效果可能就会有一些其他参数要被设置。
4>比例(也叫增益)
5>积分
比例调节的是反应的幅度,比如比例设置为1时,输出值每秒增加1HZ;
比例为2时,输出值每秒钟增加3HZ。值越大变化幅度越大。
积分调节的是反应的速度,比如积分设置为1时,输出值每秒变化一次;
积分为2时,输出值每秒变化3次。值越大变化越慢(谨比喻效果)。
6>手动
a>手动
b>手动值
手动值是为了适应在距离目标值较远时,直接用手动设定到目标值附近,然后再切换到PID状态用的。
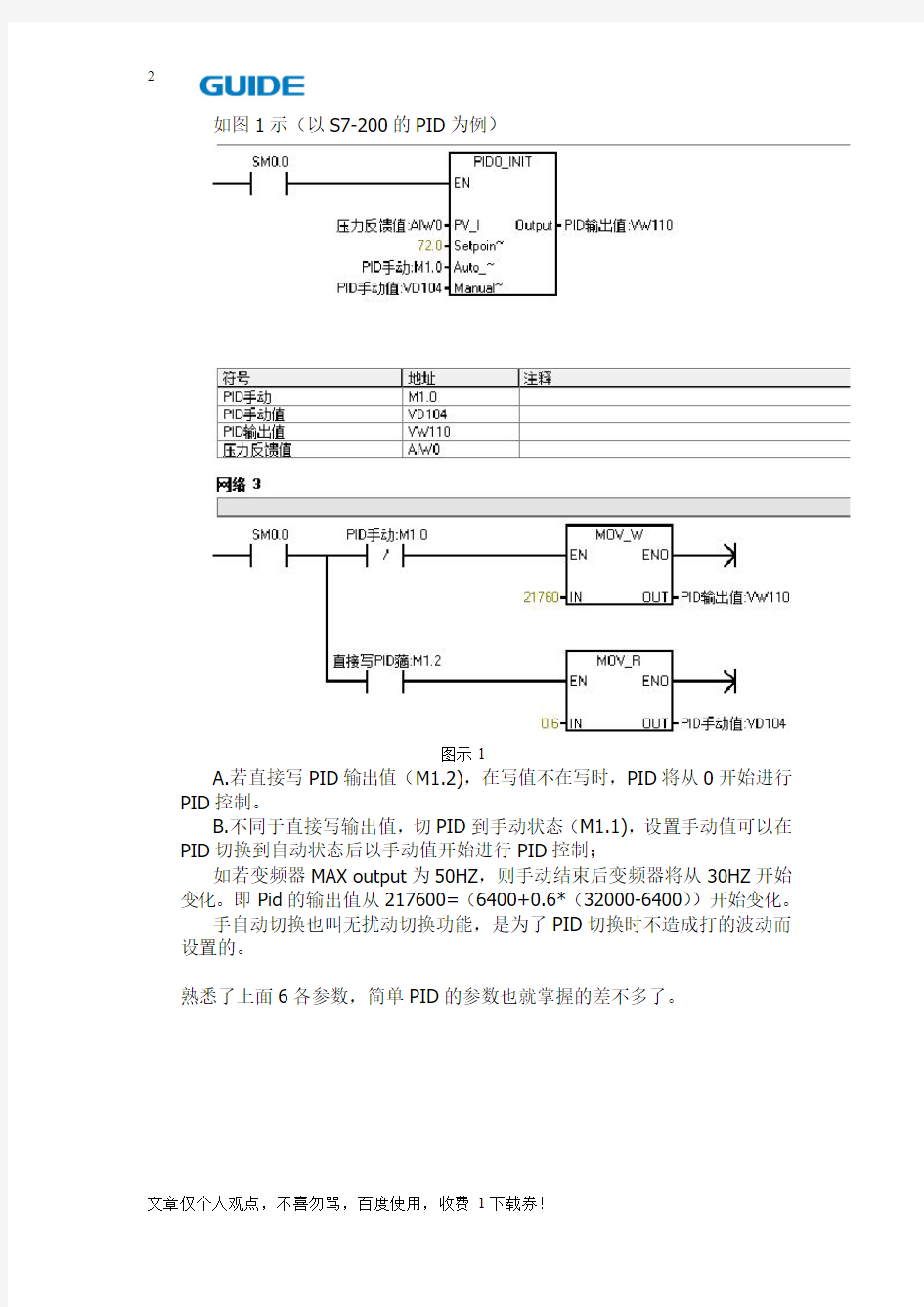
如图1示(以S7-200的PID为例)
图示1
A.若直接写PID输出值(M1.2),在写值不在写时,PID将从0开始进行PID控制。
B.不同于直接写输出值,切PID到手动状态(M1.1),设置手动值可以在PID切换到自动状态后以手动值开始进行PID控制;
如若变频器MAX output为50HZ,则手动结束后变频器将从30HZ开始变化。即Pid的输出值从217600=(6400+0.6*(32000-6400))开始变化。
手自动切换也叫无扰动切换功能,是为了PID切换时不造成打的波动而设置的。
熟悉了上面6各参数,简单PID的参数也就掌握的差不多了。
S7-200PID的特点
1>S7-200的PID需要通过向导来生成
2>最多允许8个PID被调用,且每一个被调用的都要重新通过想到生成一次
调用的编号也要不同
3>S7-200的PID前端有且必须只允许有SM0.0,不能加其他条件,如需其他条件可以通过手动控制点Auto和手动控制值Manual来实现。
4>目标值范围(改反馈和目标精度的时候别忘记改这个了!!!)
S7-200PID生成向导如下:
1>找到PID:在左边项目管理器下边的向导里边,双击
2>指定PID回路编号(不能重复)(比如回路0给了变频器1,则变频器2要用PID则不可以是0)
3>PID参数设置(比例,积分,给定范围)
1.比例调节响应幅度
2.积分调节响应速度
3.给定范围,即量程。就是目标值的范围(设计线性变换)
a)未变换前
i.若目标值为0.8MPA
ii.反馈信号为0--1.2MPA
b)变换
i.目标值为100*0.8
ii.反馈信号为100*0.0--100*1.2
0MPA--0.0,1.2MPA--120.0
c)改反馈和目标精度的时候别忘记改这个了!!!
此处建议将高限范围设置为120.0而不是1.2是为了配合反馈值转换为将
精度提高到0.01MPA
(若这个过程还看不懂,我看你最好还是找指南针去撞北墙吧)
a.输入信号
a)反馈信号标定(
i.单极性,双极性
1.单极性(0-20ma/4-20ma,0-10v,0-5v)
2.双极性(+-20ma,+-10v,+5v),即可以是正或者负的信号
ii.20%偏移(4-20ma)6400=32000*20%
b)过程变量
i.你会发现如果勾选了使用偏移高低限会自动变灰色为
6400-32000.
ii.过程变量也就是模拟量通道的值INT类型。
c)回路给定
i.回路给定也变灰色了,有PID参数中的范围对应。
b.输出
a)类型
i.模拟量(对应的是MAX=32000的int类型输出)
ii.极性...
iii.偏移...
b)标定
c)范围
字面意思不解释
这个地址是PID用来存储的,不能被其他占用!!!
下面是PID存储地址的内容,自己看看认识哪几个
7>PID手动激活
PID手动激活后才能手动控制,也才能进行PID无扰动控制。
实例程序
1.符号表
2.压力换算
3.PID手动
手动结束后,PID将从手动结束时的30HZ开始继续PID控制。
手动结束后,PID将从手动结束时的30HZ开始继续PID控制。
手动结束后,PID将从手动结束时的30HZ开始继续PID控制。
4.PID
5.输出到变频器
PID现场调试
PID调试,建议先撇开外边其他附加的其他逻辑,单纯的调试反馈、输出和目标值的稳定,相应速度。比如起停逻辑和其他起停限制条件都抛开,只管目标压力的限制。
先请大家看一张图:
S7-200的PID调面板,可以在线修改手动调节的比例,和积分值。
1.蓝色的输出给变频器的值
2.绿色的是目标压力值
3.红色的是反馈的压力值
调试时
1.启动变频器
2.手动调节
3.调整比例,积分
4.调试时请从小值开始,不要调值调大烧坏锅炉或者压爆水管概不负责!!!
先调比例,找到合适的响应幅度值,再调整积分调节响应的速度。
1.一般默认比例1.0开始。
a)比例越小增幅越小,若距离目标太远,需要的时间越大。在反馈在目标附近震荡跳
跃时,输出变化也小,这样容易平稳。
b)比例越大增幅越大,达到目标的速度越快。同样在反馈在目标附近震荡跳跃时,输
出变化也越大,对反馈的影响更大,越补容易平稳下来。
c)一般建议宁可牺牲速度,也不要快速带来的震荡,震荡的输出对硬件的冲击太大!!!
d)当调试过程中若出现震荡的趋势,请及时调小比例,以稳定输出避免带来不必要的
输出变化冲击。
2.积分默认值一般较大可以尝试给个2.0
a)积分越小响应越快,对微小变化的过滤能力越差,容易带来比必要的调整;
b)积分越大响应越慢,对变化的应对也越慢,可能会造成反馈已经变化了许多输出值
还是不变。当输出过小,或输出过大时尤其危险,出现超调!
[原创连载]深入浅出通信原理(最后更新于6月8日夜) 开场: 很多原理一旦上升为理论,常常伴随着繁杂的数学推导,很简单的本质反而被一大堆公式淹 没,通信原理因此让很多人望而却步。 非常复杂的公式背后很可能隐藏了简单的道理。 真正学好通信原理,关键是要透过公式看本质。 以复傅立叶系数为例,很多人都只是会套公式计算,真正理解其含义的人不多。对于经常出 现的“负频率”,真正理解的人就更少了。 连载1:从多项式乘法讲起 连载2:卷积的表达式 连载3:利用matlab计算卷积
连载5:著名的欧拉公式 连载6:利用卷积计算两个信号的乘积连载7:信号的傅立叶级数展开连载8:时域信号相乘相当于频域卷积连载9:用余弦信号合成方波信号 连载10:傅立叶级数展开的定义 连载11:如何把信号展开成复指数信号之和? 连载12:复傅立叶系数 连载13:实信号频谱的共轭对称性 连载14:复指数信号的物理意义-旋转向量连载15:余弦信号的三维频谱图 连载16:正弦信号的三维频谱图 连载17:两个旋转向量合成余弦信号的动画连载18:周期信号的三维频谱图 连载19:复数乘法的几何意义连载20:用成对的旋转向量合成实信号 连载21:利用李萨育图形认识复信号
连载23:利用欧拉公式理解虚数 连载24:IQ信号是不是复信号? 连载25:IQ解调原理 连载26:用复数运算实现正交解调 连载27:为什么要对信号进行调制? 连载28:IQ调制为什么被称为正交调制? 连载29:三角函数的正交性 连载30:OFDM正交频分复用 连载31:OFDM解调 连载32:CDMA中的正交码 连载33:CDMA的最基本原理 连载34:什么是PSK调制? 连载35:如何用IQ调制实现QPSK调制? 连载36:QPSK调制信号的时域波形连载37:QPSK调制的星座图 连载38:QPSK的映射关系可以随意定吗?连载39:如何使用IQ调制实现8PSK?
第七章 习题 已知一低通信号m(t)的频谱为:M(f)=?? ???≤- f f f 其他,0200,200 1,假设以f s =300Hz 的速率对m(t)进行抽样,试画出一抽样信号m s (t)的频率草图。 解:M s (ω )=300∑∞ -∞ =?-n n M )600(πω 1. 已知一低通信号m(t)的频谱为:M(f)=?? ???≤- f f f 其他,0200,200 1,假设以f s =400Hz 的速率对m(t)进行抽样,试画出一抽样信号m s (t)的频率草图。 解:M s (ω )=400∑∞ -∞ =?-n n M )800(πω 2. 采用13折线A 率编码,设最小的量化级为1个单位,已知抽样脉冲值为+635单位。 试求此时编码器输出码组,并计算量化误差(段内码用自然二进制码) 解:I m =+635=512+36+27 输出码组为:c1c2c3c4c5c6c7c8=11100011 量化误差为27
3. 采用13折线A 率编码,设最小的量化级为1个单位,已知抽样脉冲值为-95单位。 试求此时编码器输出码组,并计算量化误差(段内码用折叠二进制码) 解:-95= -(64+74?+3) c5c6c7c8=0000 输出码组为:c1c2c3c4c5c6c7c8=00110000 量化误差为7 4. 采用13折线A 率编码器电路,设接收端收到的码组为“01010011”,最小量化单位为1 个单位,并已知段内码为折叠二进码。试问译码器输出为多少单位。 解:I 0= -(256+4.5?16)=-328 5. 采用13折线A 率编码器电路,设接收端收到的码组为“01010011”,最小量化单位为1 个单位,并已知段内码为自然二进码。试问译码器输出为多少单位 解:I 0= -(256+3.5?16)=-312 6. 单路话音信号的最高频率为4KHz ,抽样速率为8kHz ,将所得的脉冲由PAM 方式或PCM 方式传输。设传输信号的波形为矩形脉冲,其宽度为τ,且占空比为1。 (1) 计算PAM 系统的最小带宽。 (2) 在PCM 系统中,抽样后信号按8级量化,求PCM 系统的最小带宽。 解:(1)s f s 41025.11-?== τ,系统最小带宽为:kHz f PAM 421 ==τ (2)采用8级量化,kHz f f PAM PCM 128log 2== 7. 单路话音信号的最高频率为4KHz ,抽样速率为8kHz ,将所得的脉冲由PAM 方式或PCM 方式传输。设传输信号的波形为矩形脉冲,其宽度为τ,且占空比为1。 (1) 计算PAM 系统的最小带宽。 (2) 在PCM 系统中,抽样后信号按128级量化,求PCM 系统的最小带宽。 解:(1)s f s 41025.11-?== τ,系统最小带宽为:kHz f PAM 421 ==τ (2)采用8级量化,kHz f f PAM PCM 28128log 2== 8. 已知信号m(t)的最高频率为f m ,如果用图(a)所示的q(t)对m(t)进行自然抽样,确定以抽 样信号机其频谱表达式,并画出其示意图。m(t)的频谱M(ω)的形状如图(b)所示。
Javascript前台捕获浏览器关闭事件,后台处理一些善后工作 1.使用onbeforeunload 事件捕获浏览器关闭事件 IE和火狐都支持onbeforeunload事件,但是opera不支持。 注意:不仅关闭浏览器时会触发onbeforeunload事件,刷新等事件也会触发onbeforeunload事件。 2.事件注册方法
3.使用Ajax技术向服务器异步发送需要做的善后工作 这里以登陆为例:当用户关闭浏览器时,需要把用户登陆的状态修改为‘已退出’。由于用户登陆的状态存放在服务器的数据库中,所有必需在客户端捕获浏览器关闭动作,在浏览器关闭之前,向服务器发送一个请求,当然这个的请求是异步发送的(Ajax技术);服务器收到请求后,把当前用户的登陆状态修改为‘已退出’。 function CloseBrowse()//用户关闭浏览器 { var n = window.event.screenX - window.screenLeft; var b = n > document.documentElement.scrollWidth - 20; //可以捕获点击小差和 Alt+F4 时浏览器关闭的情况,但是不能捕获在多窗口浏览模式下,用户点多窗口模式的小差关闭浏览器的情况 if (b && window.event.clientY < 0 || window.event.altKey) { var url = "Service.asmx/UpdateLoginState"; UpdateLoginState(url); } } //使用Ajax 向服务器发送异步请求,要求服务器修改登录状态 function UpdateLoginState() { var url = "Service.asmx/UpdateLoginState"; SendRequestToWebService(url); } function SendRequestToWebService(url){ createXmlhttp(); xmlhttp.open("POST", url, true); //xmlhttp.onreadystatechange = handleStateChange; xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;"); xmlhttp.send(); } //创建XMLHttpRequest对象 function createXmlhttp() {第一章习题 习题在英文字母中E出现的概率最大,等于,试求其信息量。 解:E 的信息量:l E log 2"^ log2 P E log 2 0.105 3.25 b 习题某信息源由A,B,C, D四个符号组成,设每个符号独立出现,其出现的概率分别为1/4,1/4, 3/16, 5/16。试求该信息源中每个符号的信息量。 解: 习题某信息源由A,B,C,D四个符号组成,这些符号分别用二进制码组00, 01, 10, 11表示。若每个二进制码元用宽度为5ms的脉冲传输,试分别求出在下列条件下的平均信息速率。 (1)这四个符号等概率出现;(2)这四个符号出现概率如习题所示。 解:(1)一个字母对应两个二进制脉冲,属于四进制符号,故一个字母的持续时间为2X5ms。传送字母的符号速率为 等概时的平均信息速率为 (2)平均信息量为 则平均信息速率为R b R B H 100 1.977 197.7 b s 习题试冋上题中的码兀速率是多少? 1 1 解:R B 亍200 Bd T B 5*10 习题设一个信息源由64个不同的符号组成,其中16个符号的出现概率均为1/32, 其余48个符号出现的概率为1/96,若此信息源每秒发出1000个独立的符号,试求该信息源的平均信息速率。 解:该信息源的熵为 =比特/符号 因此,该信息源的平均信息速率R b mH 1000*5.79 5790 b/s。 习题设一个信息源输出四进制等概率信号,其码元宽度为125 us。试求码元速率 和信息速率。 解:R B 11 8000 Bd T B125*10 6 等概 时,R b R B log 2 M8000* log24 16kb/s
我的记录(JavaScript事件)JavaScript 事件冒泡简介及应用实例 一、什么是事件冒泡 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即document对象(有些浏览器是window)。 打个比方说:你在地方法院要上诉一件案子,如果地方没有处理此类案件的法院,地方相关部门会帮你继续往上级法院上诉,比如从市级到省级,直至到中央法院,最终使你的案件得以处理。 二、事件冒泡有什么作用 (1)事件冒泡允许多个操作被集中处理(把事件处理器添加到一个父级元素上,避免把事件处理器添加到多个子级元素上),它还可以让你在对象层的不同级别捕获事件。 【集中处理例子】