

界面结构与实现:
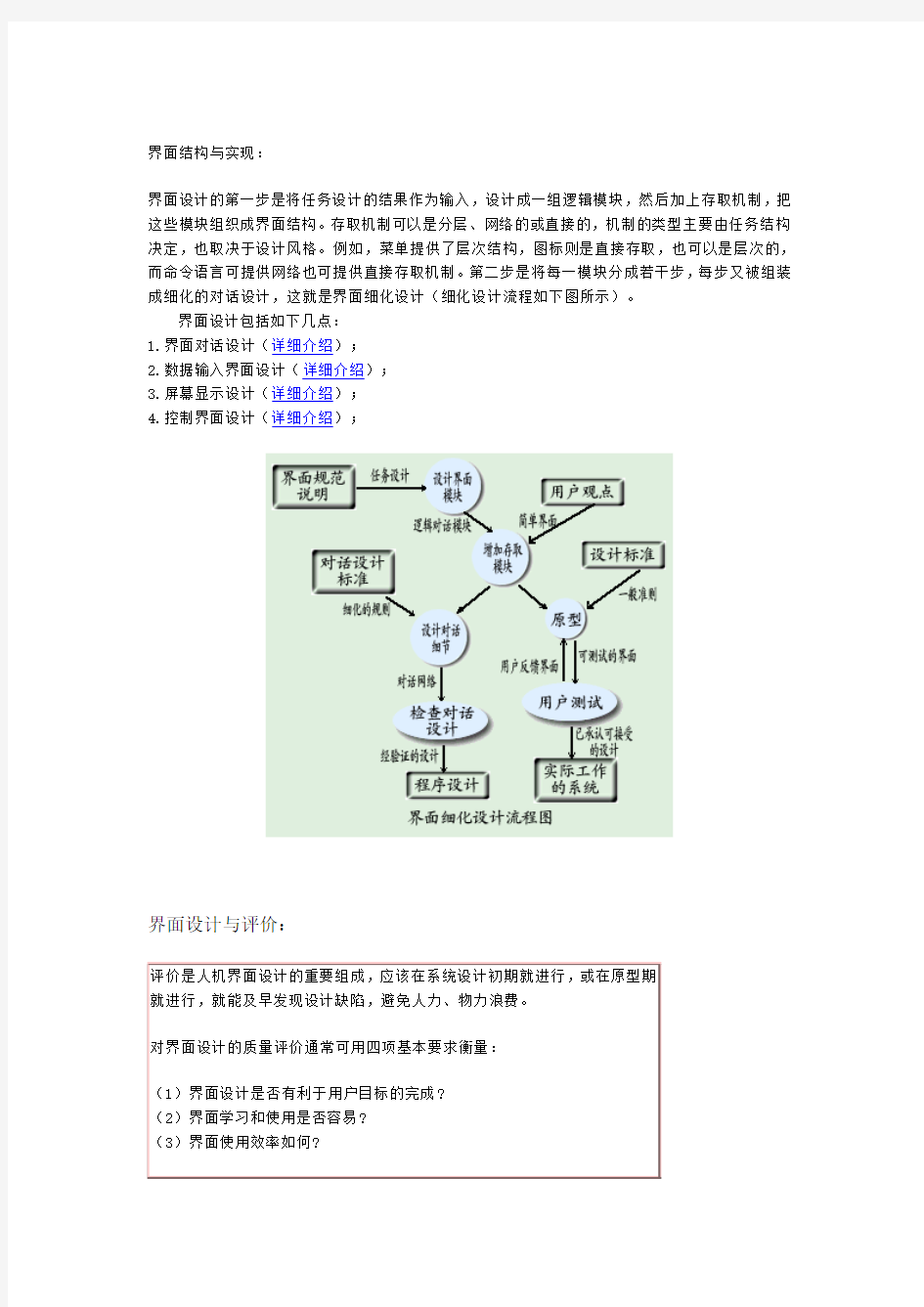
界面设计的第一步是将任务设计的结果作为输入,设计成一组逻辑模块,然后加上存取机制,把这些模块组织成界面结构。存取机制可以是分层、网络的或直接的,机制的类型主要由任务结构决定,也取决于设计风格。例如,菜单提供了层次结构,图标则是直接存取,也可以是层次的,而命令语言可提供网络也可提供直接存取机制。第二步是将每一模块分成若干步,每步又被组装成细化的对话设计,这就是界面细化设计(细化设计流程如下图所示)。
界面设计包括如下几点:
1.界面对话设计(详细介绍);
2.数据输入界面设计(详细介绍);
3.屏幕显示设计(详细介绍);
4.控制界面设计(详细介绍);
界面设计与评价:
界面设计原则:
1.设计原则
(1)用户原则。人机界面设计首先要确立用户类型。划分类型可以从不同的角度,视实际情况而定。确定类型后要针对其特点预测他们对不同界面的反应。这就要从多方面设计分析。
(2)信息最小量原则。人机界面设计要尽量减少用户记忆负担,采用有助于记忆的设计方案。
(3)帮助和提示原则。要对用户的操作命令作出反应,帮助用户处理问题。系统要设计有恢复出错现场的能力,在系统内部处理工作要有提示,尽量把主动权让给用户。
(4)媒体最佳组合原则。多媒体界面的成功并不在于仅向用户提供丰富的媒体,而应在相关理论指导下,注意处理好各种媒体间的关系,恰当选用。(详见媒体的选择)
2.界面分析与规范
在人机界面设计中,首先应进行界面设计分析,进行用户特性分析,用户任务分析,记录用户有关系统的概念、术语,这项工作可与多媒体应用系统分析结合进行,囊括于用户分析报告里。
3.人机界面的类型
任务设计之后,要决定界面类型。目前有多种人机界面设计类型,各有不同的品质和性能,下图进行了详细的描述。
认识原则:
是关于认识的心理学。
事物,主要就是通过感觉、知觉、注意、
凡是研究人的认识心理过程的,
于认识心理学。实际上,我们这里所指的认知心理学是指纯粹采用信息加工观点来研究认知心理学过程的心理学,
机的类比、模拟、验证等方法来研究的的知识是如何获得、如何存贮、如何交换、如何取使用的。所以,我们这里所指的现代认知心理学实质是信息加工心理学。一般地,人们将信
人机界面的发展:
人机交互界面研究已经历了两个界限分明的时代,第一代是以文本为基
础的交互, 如菜单、命令、对话等,难用且不灵活。第二代则是直接操作界
面,它引出更自然的视觉通信交互。而下一代则是交互多媒体集成方法,需
要大量使用语言,自然语言和高级图形,也可使用其它交互媒体,如人的动
作、手势和三维图像等。而人机交互界面的研究已超越心理学,并进入到社
会学的研究,界面技术与多媒体技术,通信技术,特别适于人工智能技术愈
来愈密不可分。下面就个方面进行一下介绍
1.人机界面发展概述;
2.用户界面管理程序;
3.自适应人机界面;
4.智能界面管理系统;
5.对话形式规范说明;
6.界面系统设计方法的改进;
7.人机界面总结。
屏幕设计的原则:
屏幕的设计主要包括布局(Layout),文字用语(Message)及颜色等,下面针对其进行讲解:
(1)布局
屏幕布局因功能不同考虑的侧重点不同。各功能区要重点突出,功能明显。无论哪一种功能设计,其屏幕布局都应遵循如下五项原则:
①平衡原则。注意屏幕上下左右平衡。不要堆挤数据,过分拥挤的显示也会产生视觉疲和接收错误。
②预期原则。屏幕上所有对象,如窗口、按钮、菜单等处理应一致化,使对象的动作可预期。
③经济原则。即在提供足够的信息量的同时还要注意简明,清昕。特别是媒体,要运用好媒体选择原则。
④顺序原则。对象显示的顺序应依需要排列。通常应最先出现对话,然后通过对话将系统分段实现。
⑤规则化。画面应对称,显示命令、对话及提示行在一个应用系统的设计中尽量统一规范。
在屏幕布局中,还要注意到一些基本数据的设置。
(2)文字与用语
文字和用语除作为正文显示媒体出现外,还在设计题头、标题、提示信息、控制命令,会话等功能时要展现。对文字与用语设计格式和内容应注意如下:
①要注意用语简洁性。避免使用计算机专业术语;尽量用肯定句而不要用否定句;用主动语态而不用被动语态;用礼貌而不过分的强调语句进行文字会话;对不同的用户,实施心理学原则使用用语;英文词语尽量避免缩写;在按钮,功能键标示中应尽量使用描述操作的动词;在有关键字的数据输入对话和命令语言对话中采用缩码作为略语形式;在文字较长时,可用压缩法减少字符数或采用一些编码方法。
②格式。在屏幕显示设计中,一幅画面不要文字太多,若必须有较多文字时,尽量分组分页,在关键词处进行加粗、变字体等处理,但同行文字尽量字型统一。英文词除标语外,尽量采用小写和易认的字体。
③信息内容。信息内容显示不仅采用简洁、清楚的表达,还应采用用户熟悉的简单句子,尽量不用左右滚屏。当内容较多时,应以空白分段或以小窗口分块,以便记忆和理解。重要字段可用粗体和闪烁吸引注意力和强化效果,强化效果有多样,针对实际进行选择。
(3)颜色的使用
颜色的调配对屏幕显示也是重要的一项设计,颜色除是一种有效的强化技术外,还具有美学价值。使用颜色时应注意如下几点:
①限制同时显示的颜色数。一般同一画面不宜超过4或5种,可用不同层次及形状来配合颜色,增加变化。
②画面中活动对象颜色应鲜明,而非活动对象应暗淡。对象颜色应尽量不同,前景色宜鲜艳一些,背景则应暗淡。
③尽量避免不兼容的颜色放在一起,如黄与蓝,红与绿等,除非作对比时用。
④若用颜色表示某种信息或对象属性,要使用户懂得这种表示,且尽量用常规准则表示。
总之,屏幕显示设计最终应达到令人愉悦的显示效果,要指导用户注意到最重要的信息,但又不包含过多的相互矛盾的刺激。
iOS7 人机界面设计指南 苹果在WWDC 2013大会上发布了iOS 7,新系统一改5年来的拟物路线,在乔纳森?艾维的主导下,加入了更多的“扁平化”和“极简”现代设计元素。 iOS7系统界面和按钮平面化突显,内置应用图标、解锁画面、主屏幕、通知中心等界面更多地采用极简元素和新的调色方案,苹果核心复杂立体的真实“拟物”风格完全已被削弱,包括之前的皮革、阴影、木质等设计元素也进行了大大弱化,系统界面更简单、更干净了。 开发者该如何设计应用才能和iOS 7系统风格相匹配呢?为此,苹果推出了《iOS 人机界面指南》。由腾讯ISUX的“弟妇城”同学翻译如下。 iOS7 的革新关键词如下: ?遵从:新UI更好的帮助用户理解内容并与之互动,但却不会分散用户对内容本身的注意力 ?清晰:各种大小的文字易读,图标醒目,去除了多余的修饰,重点突出,很好地突显了设计理念 ?深度:视觉层次和生动的交互动作赋予UI新的活力,不但帮助用户更好的理解新UI 的操作并让用户在使用过程中感到惊喜
无论你是重新设计一个现有的app或是重新开发一个,尝试一下苹果重新设计系统内置app 的方式: ?首先,去除了UI元素让app的核心功能呈现的更加直接并强调其相关性。 ?其次,直接使用iOS7的系统主题让其成为app的UI,这样能给用户统一的视觉感受。?纵观全局,以内容和功能为核心来指导设计,从前的设计模式可以先放到一边。 以内容为核心 虽然明快美观的UI和流畅的动态效果是iOS7体验的亮点,但内容始终是iOS7的核心。 这里有一些方法,以确保您的设计能够提升您的app功能体验并关注内容本身。
充分利用整个屏幕。无需使用边框、底图等等多余的UI元素,让内容扩展到屏幕边缘。 天气app是最好的例子:漂亮的天气图片充满全屏,告知用户天气情况,同时也很好的呈现了如每个时段气温等等的其他重要信息。
触摸屏与MCGS组态设计 1.触摸屏的简介 本设计系统采用mcgsTpc嵌入式一体化触摸屏TPC7062K和MCGS嵌入版全中文工控组态软件。 1.1TPC7062K八大优势 ●高清:800 × 480分辨率,体验精致、自然、通透的高清盛宴 ●真彩:65535色数字真彩,丰富的图形库,享受顶级震撼画质 ●可靠:抗干扰性能达到工业III级标准,采用LED背光,寿命长 ●配置:ARM9内核、400M主频、64M内存、128M存储空间 ●软件:MCGS全功能组态软件,支持U盘备份恢复,功能更强大 ●环保:低功耗,整机功耗仅6W ,发展绿色工业,倡导能源节约 ●时尚:7〞宽屏显示、超轻、超薄机身设计,引领简约时尚 1.2TPC7062K产品外观 正视图背视图 1.3TPC7062K外部接口 1 接口说明
2 串口引脚定义 3 触摸屏的校准 进入触摸屏校准程序:TPC开机启动后屏幕出现“正在启动”提示进度条,此时使用触摸笔或手指轻点屏幕任意位置,进入启动属性界面。等待30秒,系统将自动运行触摸屏校准程序。 触摸屏校准:使用触摸笔或手指轻按十字光标中心点不放,当光标移动至下一点后抬起;重复该动作,直至提示“新的校准设置已测定”,轻点屏幕任意位置退出校准程序。
2.MCGS的简介 MCGS嵌入版组态软件是昆仑通态公司专门开发用于mcgsTpc的组态软件,主要完成现场数据的采集与监测、前端数据的处理与控制。 MCGS嵌入版组态软件与其他相关的硬件设备结合,可以快速、方便的开发各种用于现场采集、数据处理和控制的设备。如可以灵活组态各种智能仪表、数据采集模块,无纸记录仪、无人值守的现场采集站、人机界面等专用设备。 2.1 MCGS嵌入版组态软件的主要功能 ●简单灵活的可视化操作界面:采用全中文、可视化的开发界面,符合中国人的使用习惯和要求。 ●实时性强、有良好的并行处理性能:是真正的32位系统,以线程为单位对任务进行分时并行处理。 ●丰富、生动的多媒体画面:以图像、图符、报表、曲线等多种形式,为操作员及时提供相关信息。 ●完善的安全机制:提供了良好的安全机制,可以为多个不同级别用户设定不同的操作权限。 ●强大的网络功能:具有强大的网络通讯功能。 ●多样化的报警功能:提供多种不同的报警方式,具有丰富的报警类型,方便用户进行报警设置。 ●支持多种硬件设备。 总之,MCGS嵌入版组态软件具有与通用组态软件一样强大的功能,并且操作简单,易学易用 1.2 MCGS嵌入版组态软件的组成 MCGS嵌入版生成的用户应用系统,由主控窗口、设备窗口、用户窗口、实时数据库和运行策略五个部分构成,如下图所示。 ⑴主控窗口构造了应用系统的主框架 主控窗口确定了工业控制中工程作业的总体轮廓,以及运行流程、特性参数
Android 人机界面设计规范 1Android 设计的依据 1.1 框架结构及流程 是什么使得android 有着独特的用户体验? 后台处理支持多任务功能 正在进行和事件驱动的提示信息 通过Widgets 和live folders 来实现实时信息的预览 用户想用时,任一应用程序都可以挑选和选择 android 不是关于程序的,它是关于活动,把任务分层, 1.2 架构基础 硬件平台 android 设备代表的是硬件和软件的完美组合。硬件辅助导航操作,并给android 提供更多更好的功能。当菜单没有开启,要把屏幕最大化时,菜单按钮可以在屏幕上提供更多的内容。返回按钮允许使用返回堆(back stack)。 竖屏与横屏 一般来说,用户界面开发竖屏与横屏。在新横屏也仍存在于新的Android 手机中。99%的android 布局支持横屏。 焦点和菜单 在触摸模式里没有焦点,只有轨迹球。Android 平台里没有鼠标焦点。确定你从未显示焦点。主菜单应该包括全部功能;它们与活动联系一起形成整体。菜单上的图标按重要性排序。如果有多于5 个图标,使用点击more menu 菜单来查看那些不太重要的菜单项。上下文菜单(长按)集中在一个特定对象。 总是把那些与所选项最相关的行为放在长按菜单的顶部。 需要记住的几点: 设计时要考虑速度和简洁 尽量分层来分等级 屏幕上的活动尽量最小 使用下载进度条,下载数据时,而不是让用户等待去看一个加载完全的页面。 考虑活动流而不是线性行为 1.3 屏幕上的行为
android 设计了特定的行为方式。在你的应用程序里利用好这一点。应该坚持android 行为的标准,避免混淆用户。 1.4 表达 细节使得产品集中在细节。程序的美学会帮助你集中注意在那些应用体验核心的关键任务上。API DEMO 是开始你的工具包的好地方。 2 用户界面原则 这部分试图讲述创造一个好的用户界面的一些基本的交互设计原则。这些原则是基本的,不止能应用于android 的用户界面设计,也可以应用于其他。苹果建议开发者花费60%的开发时间来进行设计工作。下面的用户界面原则将为好的设计提供一个基础。 2.1 隐喻 隐喻是构建一个基于操作任务心智模型的模块;用它们来传递应用程序的概念和功能。基于真实世界的应用对象可以帮助用户很快的理解该应用程序。当你设计你的应用程序时,要注意andriod 中存在的隐喻,不要重新定义它们。同时,检查你的应用程序执行的任务,看是否有些自然隐喻你可以使用。 2.2 反映用户的心智模型 用户已经有了一个来描述你的程序正在进行的任务的心智模型。这个心智模型产生于真实世界经验、其它软件和一般电脑基本知识的结合。比如说,用户在真实世界里有写字、寄信的经验,也会产生特定的期待,像写一封新的信,选一个接受者,然后寄出信。一个忽略用户心智模型的电子邮件程序用起来会很困难和不舒服。这是因为程序强加给用户一个不熟悉的概念模型,而不是建立一个用户已有的知识经验模式。 在设计程序用户界面之前,试着去发现你的用户的心智模型,这样帮助用户去执行任务。心智模型中内在的隐喻,它代表了任务的概念组成。在写信这个例子中,隐喻包括信件、邮包和信封。在涉及到照片的任务的思考模式中,隐喻包括照片、照相机和专辑。我们要努力地发现用户的期望,包括任务组成、组织、窗口布局的工作流、菜单和工具栏组织、控制面板的使用。 要通过努力地何必把个下面的特征与用户心智模型相融合: 熟悉性 用户的心智模型主要是建立在经验的基础上 简单化 一项任务的心智模型通常是流线型,关注任务的基本组成部分。尽管对于一个给定的任务有很多可选的细节,但是基本的组成部分占大部分,并且不会占用用户的注意。 可利用性Availability
人机界面设计(含案例分析) 家电(冰箱)Haier/海尔 BCD-231WDBB 场所:冰箱是家用厨房内最为常见的家电产品之一。在公共空间比 如餐厅,酒店也都有配备。 作用:冰箱使食物或其他物品保持冷态,具有储藏,冷冻的功能。 人机界面分析: 把手: ①位置:把手设计符合大众身高结构,一般根据实际冰箱高度设 计,比如此冰箱总高1722mm,三门设计,把手分别在550mm左 右、950mm左右、1300mm左右。 ②形状:此冰箱把手属于隐藏式把手设计,使机器整体统一美观。 把手形状呈长方形凹槽,适用于大多数家庭成员的高度差异。 ③功能:此把手设计即运用手部动作,通过抓、拉来实施对冰 箱门的控制。外观大方,开门方便,不积灰尘,容易清理。 存储空间: ①位置:此冰箱为三门设计,区分两个不同的存储空间,分别 是冷藏室和冷冻室。上门与下门等比例分布,中门5°C--- 18°C全温区变温。 ②形状:三个存储空间均为长方形,中间有长方形隔板分割, 阶梯式分割方式,适用于不同食材的存放。冷冻室采用抽屉设 计,极大拓展了冷冻空间,抽屉装饰有仿金属材质亮银色饰 条,质感强,坚固耐用。 ③功能:冷藏室主要储存新鲜的食物或是烹饪过的食物,海鲜肉类在放入 冷藏室24小时低温排毒后放入冷冻室保存。冷冻室一般保存海鲜肉类等需 要保存较长时间不使用的食物。 显示部分、按钮: ①位置:显示部分、按钮一般在人眼可以看见,手可以触及的范围内。此 冰箱在面板中间高约1650mm的位置。 ②形状:此冰箱显示按钮部分为竖立的长方形,与整体机器相统一,整体 感强。从上到下分为四个区域,用黑色实线区分,分别是温区选择、温度 调节、功能选择和设定。上面三个区域为LED灯的液晶显示,设定按钮呈圆形,触摸式按钮,反应灵敏好操作。
量化,从而突出内容。 深度(Depth) 清楚的视觉层和生动的动效表达了层次结构,赋予了活力,并有助于理解。 易于发现的且可触发的界面元素能提升体验愉悦感,让用户在成功触发相应功能或者获得更多内容的同时还能掌控当前位置的来龙去脉。当用户浏览内容上时,流畅的过渡提供一种纵深感。 要想扩大影响力和涉及范围,在设计你的独特应用时,请熟记以下几点原则: 美学完整性(Aesthetic Integrity) 美学完整性代表了一款应用的视觉表象和交互行为与其功能整合的优良程度。例如,一款协助用户完成重要任务的应用应该使用不易察觉且不引人注目的图形、标准化控件和可预知的交互行为从而让用户保持专注。反之而言,一款沉浸式体验的应用(比如游戏),就需要吸引人的视觉表象,在鼓励用户探索的同时带来无穷的乐趣和刺激。 一致性(Consistency) 一款内部一致的应用能够贯彻相同的标准和规范:使用系统提供的界面元素、风格统一(众所周知)的图标、标准的字体样式和一致的措辞。应用所包含的特征和交互行为是符合用户心理预期的。 直接操作(Direct Manipulation) 对屏幕上的对象直接操作(而不是通过一堆控件)能够提升用户的参与度并有助于理解。直接操作指包括用户旋转设备或者使用手势控制屏幕上的对象。通过直接操作,他们的交互行为能够得到即时可视的反馈。 反馈(Feedback) 反馈认证交互行为,呈现结果,并通知用户。系统自带的iOS应用对每一个用户行为都提供了明确的反馈。可交互的元素被点击时会被临时高亮,进度指示器(progress indicator)显示了需要长时间运转的操作的进度,动效和声音加强了对行为结果的提示。 隐喻(Metaphors) 当一个应用的虚拟对象和行为与用户熟悉的体验相似时——无论这种体验是来源于现实生活或是数字世界,用户就能更快速地学会使这款应用。隐喻在iOS中能够起作用是因为用户与屏幕进行物理上的交互。他们通过将视图移出屏幕来显示下方的内容,他们拖曳(drag)和滑动(swipe)对象,他们拨动(toggle)开关,移动(move)滑块,滚动(scroll)数值选择器,他们甚至通过轻扫(flick)来翻阅书籍和杂志。
UI设计(流程/界面)规范 一:UI设计基本概念与流程 1.1 目的 规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。 1.2范围 l 界面设计 l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。 1.3 概述 UI设计包括交互设计,用户研究,与界面设计三个部分。基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。 1.4 基本介绍 A、需求阶段 软件产品依然属于工业产品的范畴。依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。所以在设计一个软件产品之前我们应该明确什么人
用(用户的年龄,性别,爱好,收入,教育程度等)。什么地方用(在办公室/家庭/厂房车间/公共场所)。如何用(鼠标键盘/遥控器/触摸屏)。上面的任何一个元素改变结果都会有相应的改变。 除此之外在需求阶段同类竞争产品也是我们必须了解的。同类产品比我们提前问世,我们要比他作的更好才有存在的价值。那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。B、分析设计阶段 通过分析上面的需求,我们进入设计阶段。也就是方案形成阶段。我们设计出几套不同风格的界面用于被选。 C、调研验证阶段 几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。 测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。 调研阶段需要从以下几个问题出发: 用户对各套方案的第一印象 用户对各套方案的综合印象 用户对各套方案的单独评价 选出最喜欢的 选出其次喜欢的 对各方案的色彩,文字,图形等分别打分。 结论出来以后请所有用户说出最受欢迎方案的优缺点。 所有这些都需要用图形表达出来,直观科学。
人机界面设计案例分析 什么是人机界面人机界面是指人和机器在信息交换和功能上接触或互相影响的领域或称界面所说人机结合面,信息交换,功能接触或互相影响,指人和机器的硬接触和软触,此结合面不仅包括点线面的直接接触,还包括远距离的信息传递与控制的作用空间。人机结合面是人机系统中的中心一环节,主要由安全工程学的分支学科安全人机工程学去研究和提出解决的依据,并过安全工程设备工程学,安全管理工程学以及安全系统工程学去研究具体的解决方法手段措施安全人机学。它实现信息的内部形式与人类可以接受形式之间的转换。凡参与人机信息交流的领域都存在着人机界面。大量运用在工业与商业上,简单的区分为输入(Input)与输出(Output)两种,输入指的是由人来进行机械或设备的操作,如把手、开关、门、指令(命令)的下达或保养维护等,而输出指的是由机械或设备发出来的通知,如故障、警告、操作说明提示等,好的人机接口会帮助使用者更简单、更正确、更迅速的操作机械,也能使机械发挥最大的效能并延长使用寿命,而市面上所指的人机接口则多界狭义的指在软件人性化的操作接口上。 人机界面的设计原则1、以用户为中心的基本设计原则 在系统的设计过程中,设计人员要抓住用户的特征,发现用户的需求。在系统整个开发过程中要不断征求用户的意见,向用户咨询。系统的设计决策要结合用户的工作和应用环境,必须理解用户对系统的要求。最好的方法就是让真实的用户参与开发,这样开发人员就能正确地了解用户的需求和目标,系统就会更加成功。 2、顺序原则 即按照处理事件顺序、访问查看顺序(如由整体到单项,由大到小,由上层到下层等)与控制工艺流程等设计监控管理和人机对话主界面及其二级界面。 3、功能原则 即按照对象应用环境及场合具体使用功能要求,各种子系统控制类型、不同管理对象的同一界面并行处理要求和多项对话交互的同时性要求等,设计分功能区分多级菜单、分层提
中国地质大学研究生院 硕士研究生入学考试《工业设计专业基础》考试大纲一、试卷结构 (一)内容比例 产品开发综合表达约50分 工业设计相关主干课约65分 人机工程学约35分 全卷 150分 (二)题型比例 简答题和论述题约66% 设计综合表达约33% 二、考试内容及要求 产品设计 考试内容 1. 企业的产品设计战略; 2. 产品设计的要素; 3. 产品设计的流程与方法; 4. 产品功能定位与实现; 5. 产品设计中的语意传达; 考试要求 1. 能够通过自己的理解,掌握产品设计发展的脉络。 2. 熟悉产品开发的定位与产品设计的类型 3. 能够清晰地理解产品设计与企业、科技、文化之间的关系; 4. 熟悉产品设计的一般流程与方法,了解产品设计创新和产品开发中的管理; 参考书目 1.杨裕富著,《创意活力:产品设计方法论》,吉林科学技术出版社 2.《工业产品设计方法》,李煜陈洪,清华大学出版社 3.《产品设计》,刘永翔,机械工业出版社 4.《设计中的设计》,[日] 原研哉著;朱锷译,山东人民出版社 5.《创造突破性产品-从产品策略到项目定案的创新》 Jonathan Vagan 辛向阳 译机械工业出版社 6.《设计方法与策略-代尔夫特设计指南》代尔夫特理工大学工业设计工程学院 华中科技大学出版社 7.,《设计心理学1-4》唐纳德?A?诺曼中信出版社; 第2版 8.《通用设计法则》威廉.立德威尔朱占星译中央编译出版社
人机工程学 考试内容 1、人机工程学概论(概念、由来、发展及其应用) 2、人体测量与数据应用;基本定义,测量方法,产品设计中人体数据应用; 3、人体感知与运动输出:感觉和知觉的特征;觉机能及其特征,视觉机能在产品设计中的应用原则;听觉机能及其特征,听觉机能在产品设计中的应用;动特征及其在空间作业中的应用; 4、控制装置设计;手动和脚动控制器的特点及设计原则; 5、显示装置设计; 6、作业空间设计; 7人机界面设计,人机系统设计。 考试要求 1. 能够掌握人机工程学的基本思想和基本概念 2. 能够分析和设计具体的设计项目 3. 能够对优秀的设计作品,作出人机工程学方面的评价并对其进行清晰有条理的表述。 参考书目 1. 《人机工程学》,丁玉兰等编北京理工大学出版社 2. 《人机工程学(第二版)》,赖维铁编著,华中科技大学出版社
上海交通大学 硕士学位论文 触摸屏界面通用设计原则研究 姓名:刘思文 申请学位级别:硕士 专业:设计艺术学 指导教师:陈贤浩 20090115
触摸屏界面通用设计原则研究 摘要 本论文通过对于用户界面设计的认识和触摸屏界面的了解,其中包括自身使用体会、他人的评价和感想、设计人员的资源共享等,发现了在触摸屏界面设计上存在的问题,深感触摸屏界面可用性的重要性以及在设计中人力物力投资的重复性,从而得出了为触摸屏界面提供一套通用的设计原则的必要性。 文章开篇第一章首先说明了一下研究背景、目的、意义及方法。 接着在第二章介绍了触摸屏和界面设计的基本概念,包括触摸屏的起源、发展、技术、使用范围以及有关界面设计的方方面面。 然后在第三章列出并参照一些有关界面设计的理论原则、可用性的基本理念、人因工程学和用户研究方法等。 在第四章里,通过各种设计案例的比较和分析以及对已有理论原则的推导,同时又受到用户界面管理程序的启示,设想了一套触摸屏界面通用设计原则,使之能最大限度的适用于各种不同的触摸屏界面设计之中。 在第五章中,通过“纺织车间通风系统触摸屏设计”这个相关项目的设计操作来对以上构想进行论证。设计论证过程包括对此设计项目建立研究模型、需求调研和可用性设计指标设定等,然后把经分析得出的关于此项目的可用性设计指标和之前提出的触摸屏界面通用设计原则构想进行对比,查看出入点,随后做出原型设计并提交用户做可用性评估,然后发现问题进行适当的补充改进设计,再次提交测评……通过这个循环的设计过程之后,证明了之前所提出的触摸屏界面通用设计原则构想基本上是准确的、合理的,并且对此原则进行适当的补充完善使之成为一种科学的原则。 最后第六章中,把之前论证的研究结论具体化简明化的罗列出来并且再提出对未来研究的展望。 关键词:触摸屏,界面设计,通用原则,可用性
人机界面设计原则 “以人为本” 1. 以用户为中心的基本设计原则 在系统的设计过程中,设计人员要抓住用户的特征,发现用户的需求。在系统整个开发过程中要不断征求用户的意见,向用户咨询。系统的设计决策要结合用户的工作和应用环境,必须理解用户对系统的要求。最好的方法就是让真实的用户参与开发,这样开发人员就能正确地了解用户的需求和目标,系统就会更加成功。 2. 顺序原则 即按照处理事件顺序、访问查看顺序(如由整体到单项,由大到小,由上层到下层等与控制工艺流程等设计监控管理和人机对话主界面及其二级界面。 3. 功能原则 即按照对象应用环境及场合具体使用功能要求,各种子系统控制类型、不同管理对象的同一界面并行处理要求和多项对话交互的同时性要求等,设计分功能区分多级菜单、分层提示信息和多项对话栏并举的窗口等的人机交互界面,从而使用户易于分辨和掌握交互界面的使用规律和特点,提高其友好性和易操作性。 4. 一致性原则 包括色彩的一致,操作区域一致,文字的一致。即一方面界面颜色、形状、字体与国家、国际或行业通用标准相一致。另一方面界面颜色、形状、字体自成一体,不同设备及其相同设计状态的颜色应保持一致。界面细节美工设计的一致性使运行人员看界面时感到舒适,从而不分散他的注意力。对于新运行人员,或紧急情况下处理问题的运行人员来说,一致性还能减少他们的操作失误。 5. 频率原则
即按照管理对象的对话交互频率高低设计人机界面的层次顺序和对话窗口莱单的显示位置等,提高监控和访问对话频率。 6. 重要性原则 即按照管理对象在控制系统中的重要性和全局性水平,设计人机界面的主次菜单和对话窗口的位置和突显性,从而有助于管理人员把握好控制系统的主次,实施好控制决策的顺序,实现最优调度和管理。 7. 面向对象原则 即按照操作人员的身份特征和工作性质,设计与之相适应和友好的人机界面。根据其工作需要,宜以弹出式窗口显示提示、引导和帮助信息,从而提高用户的交互水平和效率。 Apple Human Interface Guide——人机交互界面设计原则 人机交互原idliulei 则之1——隐喻 通过隐喻把人们对世界的理解转化为软件中的概念和特性是很有优势的。隐喻帮助用户建立任务的心智模型。使用通俗易懂的隐喻来表述具象或相似的概念,可以让用户对计算机环境有所掌握。比如说,Mac OSX 使用文件夹的隐喻表示储存文档的概念;用户可以整理他的硬盘,就和整理自己的档案柜一样。另一个例子是iTunes 的播放列表和iPhoto 的相册,它们就像现实世界里的音乐播放列表和相册一样。Dashboard 里的widget 也是一种隐喻,因为它需要完成的任务目的能够直接传达给用户。(可以参见Dashboard widget的设计指引。) 对于某个元素,隐喻可以建议它的使用方式,但是使用方式不应该被隐喻的实现所限制。在隐喻所建议使用方式与电脑能实现、扩展隐喻的能力之间要保持好平衡。举例来说,用户放到回收站的东西数量不应该被真正垃圾桶能容纳的东西数量所限制。 人机交互原则之2——反映用户的心智模型
重庆邮电大学移通学院学生实验报告 实验名称:熟悉设计管理和游戏界面设计专业班级:数字媒体技术02141401 姓名:罗钧 学号:2014210xxx 实验日期:2017.5.9 实验五:熟悉设计管理和游戏界面设计 一、实验目的 (1)了解和熟悉人机界面设计过程管理的相关知识; (2)了解和评价游戏软件的人机交互设计,提高自己的评价能力,提高自己对设计水平的。 二、工具/准备工作 需要准备一台带有浏览器,能够访问因特网的计算机。 三、实验内容与步骤 1.概念理解 (1)成功的用户界面开发有4个支柱,它们能够帮助用户界面架构师将好的思想转化为成功的系统。经验表明,每个支柱都能在此过程中产生数量级的加速作用,并能促进建立优秀的系统。 请简单描述这4个支柱。
用户界面需求:软件项目的成败经常取决于所有用户和实现者之间理解的精确性和完整性。如果没有适当的需求定义,那就既不能确定正在解决什么问题,也不会知道何时能够完成。拟定用户界面需求是整个需求开发和管理过程的一部分,系统需求(硬件、软件、系统性能及可靠性等)必须清楚的加以陈述,任何处理用户界面的需求(输入/输出设备、功能、界面及用户范围等)都必须指明并达成共识。一个确定用户需求的成功方法是通过用户观察,监视正在行动的真实用户的背景和环境。 指南文档和过程:指南文档应考虑以下几方面。 1.词、图标和图形 2.屏幕布局问题 3.输入与输出设备 4.动作序列 5.培训 用户界面软件工具:设计交互系统的困难之一,是客户和用户可能对新系统并没有一个清晰的想法。由于在很多情况下交互系统都是新奇的,用户可能认识不到设计决策的用意。虽然打印出来的文稿对初步体验是有帮助的,但具有活动键盘和鼠标的屏幕展示却更为真实。菜单系统的原型可能用一两条活动路径来代替为最终系统预想的数千条路径。 专家评审和可用性测试:现在,网站的设计人员认识到,在将系统交付给客户使用之前,必须对组件进行很多小的和一些大的初步试验。除了各种专家评审方法外,与目标用户一起进行的测试、调查和自动化分析工具被证明是有价值的。其过程依可用性研究的目标、预期用户数量、错误和危害程度和投资规模而变化很大。
点图进入相册触摸屏 点图进入相册自动化控制电柜
点图进入相册 PLC 一个成功的触摸屏与使用者之间操作界面设计的质量有着深厚的关系,特别是当相关研发能力与应用技术愈见成熟,而投入市场的竞争者越来越多时,使用者界面的质量会变成产品层次区分时的一个重要指标。 随着人们对于机械设备之自动化重视,机械自动化的市场已向高阶发展,触摸屏的使用已成为首选;因此,如何在新的市场中,占有绝对的市场力并赢得先机,除了广泛的销售管道及优秀的能力外,优良的使用者界面设计,才是最好的营销利器。 一个优良的使用者界面设计,简而言之,就是要符合使用者的需求,考虑到使用者的身、心理状况;一个友善便利的使用者界面,不但可增加使用之方便性,亦可减少使用错误率,使机械设备发挥最大的功能,达到造福使用者的目的;当然,对于制造厂商而言,其研发的行为才更具社会意义与经济价值。那么,如何才能设计出真正优良的使用者界面,又该如何去评估其设计之合理性呢?中国的专业自动化设计机构——新星欣自动化科技公司的专家针对此一问题提出了十大设计法则,详述如下。 1 减少显示器的视觉密度 一般机械设备需表达的信息很多,易造成显示/操作界面看起来非常拥挤,所有信息挤在一团,别说偶一用之的使用者,连长期使用的操作人员都未必一眼就能获得所需的信息或知道如何正确使用之。因此,设计使用者界面时,务必要考虑到内容的配置与空间裕度的保留,适当的留白将使整个界面看起来清楚而美观。有几点适当保留空间的方法可供参考:把次要信息用选项功能或连结功能将其置于选项中,需要时再选取即可;降低品牌识别图像之大小,像品牌logo、名称等,无需为了彰显品牌形象而刻意放大之;使用简单的图形,尽量2-D平面化,不要使用过度复杂的图像;使用空白空间,而非线条去区分文字内容,尽量使整个界面简易化;使用简洁的语句表达讯息,避免内容过多。
设计人机界面时的6大注意事项 工业智能化的发展速度是令人震惊的,人机界面是智能化的一项重要产物。工业人机界面简称hmi,又称触摸屏监控器,是一种智能化操作控制显示装置,HMI的主要功能有:数据的输入与显示;系统或设备的操作状态方面的实时信息显示;在HMI上设置触摸控件可把HMI作为操作面板进行控制操作;报警处理及打印;此外,新一代工业人机界面还具有简单的编程、对输入的数据进行处理、数据登录及配方等智能化控制功能,在设计人机界面的时候应该注意以下六点。 1、文字的应用 界面设计中常用字体有中文的宋体、楷体,英文的扭钔等,因为这些字体容易辨认、可读性好考虑到一致性,控制台软件界面所有的文本都选用中文宋体,文字的大小根据控件的尺寸选用了大小两种字号,使显示信息清晰并保证风格统一。 人体工程学要求界面的文本用语简洁,尽量用肯定句和主动语态,英文词语避免缩写。控制台人机界面中应用的文本有两类:标注文本和交互文本。标注文本是写在按钮等控件上,表示控件功能的文字,所以尽量使用了描述操作的动词如“设各操作”、“系统设置”等。交互文本是人与计算机以及计算机与总控制台等系统交互信息所需要的文本,包括输人文本和输出文本。 交互文本使用的语句为了在简洁的同时表达清晰,尽量采用用户熟悉的句子和礼貌的表达方式如“请检查交流电压”、“系统警告装置锁定”。对于信`息量大的情况,采用上下滚动而不用左右滚屏,因为这样更符合人的操作习惯。 2、色彩的选择 人机界面设计中色彩的选择也是非常重要的。人眼对颜色的反应比对文字的反应要快,所以不同的信息用颜色来区别比用文字区别的效果要好。不同色彩给人的生理和心理的感觉是不同的,所以色彩选择是否合理也会对操作者的工作效率产生影响。在特定的区域,不同颜色的使用效果是不同的。例如:前景颜色要鲜明一些使用户容易识别,而背景颜色要暗淡一些以避免对眼睛的刺激。 所以,红色、黄色、草绿色等耀眼的色彩不能应用于背景色。蓝色和灰色是人眼不敏感的色彩,无论处在视觉的中间还是边缘位置,眼睛对它的敏感程度是相同的,作为人机界面的底色调是非常合适的。但是在小区域内的蓝色就不容易感知,而红色和黄色则很醒目。因此提示和警告等信息的标志宜采用红色、黄色。 使用颜色时应注意几点: (1)限制同时显示的颜色数一般同一界面不宜超过4或5种,可用不同层次及形状来配合颜色增加的变化。 (2)界面中活动对象颜色应鲜明,而非活动对象应暗淡,对象颜色应不同,前景色宜鲜艳一些,背景则应暗淡。中性颜色(如浅灰色)往往是最好的背景颜色,浅色具有跳到面前的倾向,而黑色则使人感到退到了背景之中。 (3)避免不兼容的颜色放在一起(如黄与蓝,红与绿等),除非作对比时用。 3、图形和图标的使用 图形和图标能形象地传达信息,这是文本信息达不到的效果。控制台人机界面通过可视化技术将各种数据转换成图形、图像信息显示在图形区域。选择图标时力求简单化、标准化,并优先选用已经创建并普遍被大众认可的标准化图形和图标。 4、界面风格的设计 控制台人机界面选用非标准Windows风格,以实现用户个性化的要求。但考虑到大多数用户对于标准Windows系统较熟悉,在界面设计中尽量兼容标准Windows界面的特征。因为位图按钮可在操作中实现高亮度、突起、凹陷等效果,使界面表现形式更灵活,同时可
1.用户满意度=功能+___人机界面_____+响应时间+可靠性+易安装性+____信息____+可维护性+其他因素 2. ____人机交互(人机对话)____是指人与计算机之间使用某种语言、以一定的交互方式,为了完成任务进行的一系列信息交换过程。 3.软件界面设计分为____功能性设计界面____、____情感性设计界面____、____环境性设计界面____。 4.进行系统分析和设计的第一步是___用户分析_____。 5.使用较早,也是使用最广泛的人机交互方式是____交互方式____。 6.软件界面开发流程包括____系统分析____、____系统设计____、____系统实施____三个阶段 7.设计阶段包括界面的____概念设计____、____详细设计____、____原型建立____与界面实现以及综合测试与评估等8.VB 是以结构化___Basic_____语言为基础、以____事件驱动作____为运行机制的可视化程序设计语言。 9.菜单使用形式主要有____菜单操作____和____Tba控件操作____两种。 10.随着计算机图形技术的发展,以直接操纵、桌面隐喻以及所见即所得为特征的____图形用户界面____技术广泛被计算机系统采用。 11.在用VB 开发应用程序时,一般要布置窗体、设置控件的属性、___编写代码___。 12. 假定在窗体上有一个通用对话框,其名称为CommonDialog1,为建立一个保存文件对话框,则需要把Action 属性设置为__value__。 13. 计时器事件之间的间隔通过__interval__属性设置。 14. 语句“Print “5+65=”;5+65”的输出结果为__5+65=70__。 15. 设有下列循环体,要进行4次循环操作,请填空。 x = 1 Do x = x * 2 Print x Loop Until__x<=32__ 16. 下列程序段的执行结果为__2 3 5__。 x = 1 y = 1 For I = 1 To 3 F= x + y x = y y = F Print F; Next I 17. 以下为3个列表框联动的程序,试补充完整。 Private Sub Dir1_Change() File1.Path=Dir1.Path End Sub Private Sub Drive1_Change() Drivel.Path=File1.Path;Dir1.Path=Drivel.Path__[7]__ End Sub 18. 在下列事件过程中则响应该过程的对象名是cmdl,事件过程名是__窗口标题事件__。 Private Sub cmd1_Click() Form1.Caption=“VisualBasic Example” End Sub 19. 当将文本框的SelStar 属性设置为0时,表示选择第开始位置在第一个字符之前,设置为1时表示__[9]__。 20. 以下程序代码实现单击命令按钮Command1 时形成并输出一个主对角线上元素值为“-”,其他元素值为“+”第6*6 阶方阵。 Privas Sub Command1_Click() DimA(6,6) For I = 1 To 6 For J = 1 To 6 If I = J Then Print “-” Else __[10]__ End If Print A (I,J); Next J Print Next I End Sub 21. 字母B的KeyAscii 码值为65,其KeyCode码值___[11]__。 22. Visual Basic 中的控件分为3类:__[12]_、ActioveX 控件和可插入对象。
南京林业大学人机界面设计与应用论文 题目:浅谈人机界面设计 学院:家具与工业设计学院 专业:工业设计 学号:091403124 学生姓名:张旭 指导教师:张荣强 2012年3月8日
目录 1.引言----------------------------------------------------------------1 2.人机界面设计概述----------------------------------------------------1 2.1.人机界面的定义----------------------------------------------------1 2.2.人机界面设计------------------------------------------------------2 2.2.1.人机界面设计的定义----------------------------------------------2 2.2.2.人机界面设计的思想----------------------------------------------2 3.人机交互概述--------------------------------------------------------2 3.1.人机交互的定义----------------------------------------------------2 3.2.人机界面与人机交互的关系------------------------------------------2 4.人机界面的风格------------------------------------------------------3 5.人机界面的设计原则--------------------------------------------------3 6.人机界面的设计过程--------------------------------------------------4 7.对人机界面设计的评价------------------------------------------------4 8.人机界面的发展------------------------------------------------------5 8.1.过去和现在的人机界面----------------------------------------------5 8.2.未来人机界面的猜想------------------------------------------------6 9.结论----------------------------------------------------------------6
目录0. 文档介绍2 0.1 文档目的 2 0.2 文档范围 2 0.3 读者对象 2 0.4 参考文献 2 0.5 术语与缩写解释 2 1. 应当遵循的界面设计规范3 2. 界面的关系图和工作流程图 5 3. 主界面 5 4. 子界面A 6 5. 子界面B 7 6. 美学设计7 7. 界面资源设计错误!未定义书签。 8. 其他错误!未定义书签。
文档介绍 0.1 文档目的 界面设计是为了满足软件专业化标准化的需求而产生的对软件的使用界面进行美化优化规范化的设计分支。界面设计文档可以让用户对软件产品有了更直观的了解,并且了解各个模块的设计及用意。 0.2 文档范围 文档包括公用界面设计,学生用户界面设计,教师用户界面设计,其中各个界面包括框架设计,编程设计,按钮设计,面板设计,菜单设计,标签设计,图标设计,滚动条及状态栏设计。 0.3 读者对象 登陆网站的游客、注册成会员的学生、教师以及管理员。 0.4 参考文献 提示:列出本文档的所有参考文献(可以是非正式出版物),格式如下: [1] 张海藩,《软件工程导论(第5版)》,清华大学出版社,1900年01月 [2] 杨培添,《软件界面设计》,电子工业出版社,2007年02月 [3] 林锐,《Web软件用户界面设计指南》,电子工业出版社,2005年5月 [4]吴士力,汪孝宜,胡俦,《网络系统开发实例精粹(JSP版)》,电子工业出版社, 2006年8月 [5] 黄艳群,黎旭,李荣丽,《设计·人机界面》,北京理工大学出版社,2007年5月https://www.doczj.com/doc/8c8483287.html,/view/43210.html?wtp=tt https://www.doczj.com/doc/8c8483287.html,/view/119481.htm 0.5 术语与缩写解释
目录 大屏幕显示及触摸屏系统 (1) 1系统概述 (1) 2设计原则 (1) 3设计方案 (2) 3.1 设备选型 (2) 3.2 方案说明 (2) 3.2.1大屏幕显示系统 (2) 3.2.2触摸屏系统 (4)
大屏幕显示及触摸屏系统 1系统概述 现代社会已进入信息时代,信息传播占有越来越重要的地位,同时人们对于视觉媒体的要求也越来越高,要求传播媒体传播信息直观、迅速、生动、醒目。为了满足人们越来越高的视觉要求,本工程显要位置设置室内双基色LED显示屏,用以显示各种新闻实事、通知、企业宣传等内容,建立公共电子信息公告系统。所谓“视频屏”,是指LED屏幕与其控制计算机的显示器具有点点对应的映射关系,视频屏有灰度控制,并且与计算机显示器同步显示,因此可以播放动画。 大厅两侧显要位置设置一台触摸屏,用以查询内部结构、各公司位置、各部门联系电话等信息,建立商务总部公共电子信息查询系统,公共电子信息公告系统和公共电子信息查询系统一起构成公共电子信息显示系统。公共电子信息显示系统通过管理系统子网,连接到公共电子信息显示系统服务器,经过组织、处理和控制,以显示各类信息。 2设计原则 本方案的设计本着先进性、实用性、开放性、可靠性和经济性并重的原则进行设计。 先进性 目前,大屏幕显示系统市场和触摸屏系统市场上的厂商众多,很多规模不是很大的公司没有自己的技术开发实力,技术还停留在早期的技术水准上,这样的产品虽然价格比较便宜,但性能比较落后和可靠性较差。我们在设计中在保证产品成熟性和可靠性的前提下,将选用代表目前国内最高技术水平的产品,保证产品的技术先进性。 实用性 大屏幕显示系统和触摸屏系统产品规格多,某些小的参数变化可能会引起比较大的价
1.以用户为中心的基本设计原则 在系统的设计过程中,设计人员要抓住用户的特征,发现用户的需求。在系统整个开发过程中要不断征求用户的意见,向用户咨询。系统的设计决策要结合用户的工作和应用环境,必须理解用户对系统的要求。最好的方法就是让真实的用户参与开发,这样开发人员就能正确地了解用户的需求和目标,系统就会更加成功。 2.顺序原则 即按照处理事件顺序、访问查看顺序(如由整体到单项,由大到小,由上层到下层等)与控制工艺流程等设计监控管理和人机对话主界面及其二级界面。3.功能原则 即按照对象应用环境及场合具体使用功能要求,各种子系统控制类型、不同管理对象的同一界面并行处理要求和多项对话交互的同时性要求等,设计分功能区分多级菜单、分层提示信息和多项对话栏并举的窗口等的人机交互界面,从而使用户易于分辨和掌握交互界面的使用规律和特点,提高其友好性和易操作性。4.一致性原则 包括色彩的一致,操作区域一致,文字的一致。即一方面界面颜色、形状、字体与国家、国际或行业通用标准相一致。另一方面界面颜色、形状、字体自成一体,不同设备及其相同设计状态的颜色应保持一致。界面细节美工设计的一致性使运行人员看界面时感到舒适,从而不分散他的注意力。对于新运行人员,或紧急情况下处理问题的运行人员来说,一致性还能减少他们的操作失误。5.频率原则 即按照管理对象的对话交互频率高低设计人机界面的层次顺序和对话窗口 莱单的显示位置等,提高监控和访问对话频率。 6.重要性原则 即按照管理对象在控制系统中的重要性和全局性水平,设计人机界面的主次菜单和对话窗口的位置和突显性,从而有助于管理人员把握好控制系统的主次,实施好控制决策的顺序,实现最优调度和管理。 7.面向对象原则