

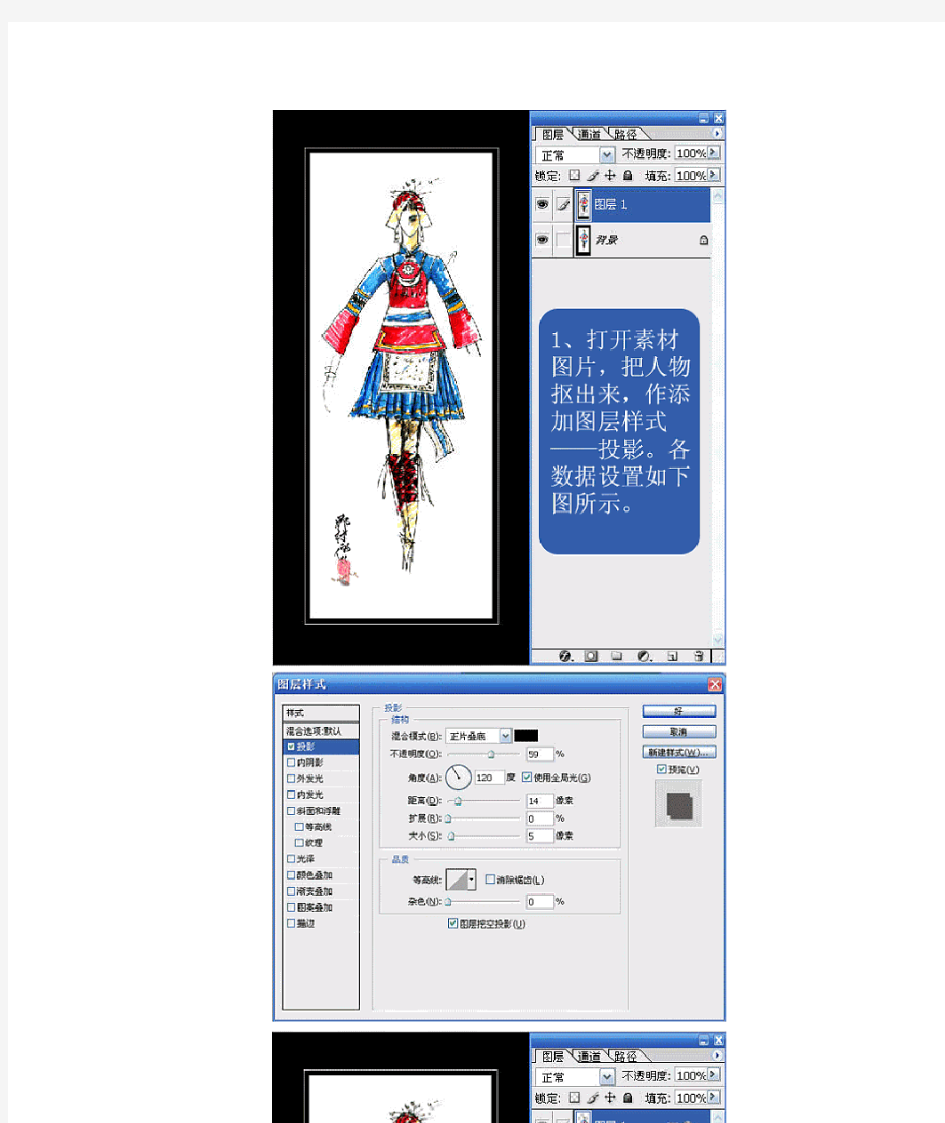
如何得用photoshop图层样式分离做投影
下面主要介绍“图层”菜单下的“图层样式”,尤其是在文字效果方面的功能
相信大家一定看到过许许多多关于字体特效的教材,横是眼花缭乱的说其实,只要你全面地了解了PS“图层样式”的各项命令,就会发现:那些眩目的效果不过如此而已
打开“图层样式”到“混合样式”
值得说明的是,横多朋友应用图层样式的时候,往往直接扑向“投影”、“浮雕”之类的独立命令
如果你稍加留意,会发现第一选项是“样式”
“样式”是PHOTOSHOP自带的大量样式动作的合集,点击右上方的圆形扩展箭头,它的下部有大量的现成
样式
逐个选中,系统会询问是“覆盖”或者“追加”,一定要选择“追加”
新的样式图标就增加到你的样式面板里面拉
现在,我们随意选择一个PS自带的样式
纷纷钟搞定的说!
每当此时,总要感激啊刀比公司想得如此周到
注意:如果你对现成的样式不满意,还可以双击有对号的选项里继续调整参数哦
图为清除图层样式的两种方法之一
虽然有的朋友认为介绍这些基础横无用,可是为了保证教程的完整,偶还是讲一讲
希望发骂街帖子的朋友高抬贵手的说!
投影
使用样式效果一定要克服习惯于默认值的做法
只有认真调整各项参数,才能取得最佳效果
为方便样式效果的演示,我们把字体换一个颜色
内投影
制作凹陷效果必备,那些碎鸡蛋、人体裂痕的制作都少不了它
外发光
漫射光工具,日景夜景转化时大量应用光源颜色是可以调整滴
浮雕效果之内斜面
这个大家常用,记得在处理字体是选择“雕刻清晰”就好了
外斜面制造隆起
外斜面的隆起是基于背景使对象抬升浮雕效果则是在对象内部制造立体感
本例为PS系列基础教程,在本文中我们将了解Photoshop图层样式中的内阴影,教程讲解了内阴影的各个选项的设置和效果,对PS初学者了解PS的图层样式有很大帮助~~~ 更多初学者相关教程:https://www.doczj.com/doc/7914610045.html,/portal-topic-topicid-9.html 添加了“内侧阴影”的层上方好像多出了一个透明的层(黑色),混合模式是正片叠底(Multiply),不透明度75%。 内侧阴影的很多选项和投影是一样的,这里只作简单的介绍。前面的投影效果可以理解为一个光源照射平面对象的效果,而”内侧阴影”则可以理解为光源照射球体的效果。
* 混合模式(Blend Mode) * 颜色设置 * 不透明度(Opacity) * 角度(Angle) * 距离(Distance) * 阻塞(Choke) * 大小(Size) * 等高线(Contour) 混合模式(Blend Mode) 默认设置是正片叠底(Multiply),通常不需要修改。 颜色设置 设置阴影的颜色 不透明度(Opacity) 默认值为75%,可跟据自己的需要修改。 角度(Angle)
调整内侧阴影的方向,也就是和光源相反的方向,圆圈中的指针指向阴影的方向,原理和“投影”是一样的。 距离(Distance) 用来设置阴影在对象内部的偏移距离,这个值越大,光源的偏离程度越大,偏移方向由角度决定(如果偏移程度太大,效果就会失真)。在如下的效果中,上面一幅图的“距离”值设置的较小,光源因此好像就在球体的正上方,而下面一幅图的“距离”值设置较大,光源则好像偏移到右下角去了。
阻塞(Choke) 设置阴影边缘的渐变程度,单位是百分比,和“投影”效果类似,这个值的设置也是和“大小”相关的,如果”大小“设置的较大,阻塞的效果就会比较明显。 大小(Size) 设置阴影的延伸范围,这个值越大,光源的散射程度越大,相应的阴影范围也会越大。
第一课:工具的使用 、 Photoshop 简介: Adobe 公司出品的 Photoshop 是目前最广泛的图像处理软件,常用于广告、艺术、平面 设计等创作。也广泛用于网页设计和三维效果图的后期处理,对于业余图像爱好者,也 可将自己的照片扫描到计算机,做出精美的效果。总之, Photoshop 是一个功能强大、 用途广泛的软件,总能做出惊心动魄的作品。 、认识工具栏 1、 选框工具 :用于选取需要的区域 选择一个像素的横向区域 选择一个像素的竖向区域
注:按 shift 键 +框选,可画出正方形或正圆形区域 可根据颜色的区别而自动产生套索选区 根据颜色相似原理,选择颜色相近的区域。 5、 修复工具 : 类似于“仿制图工具” ,但有智能修复功能。 用于大面积的修复 用采样点的颜色替换原图像的颜色 注: Alt+ 鼠标单击,可拾取采样点。 6、仿制图章工具 仿制图章工具从图像中取样, 然后您可将样本应用到其它图像或同一 图像的其它部分。 - 仿制图章工具从图像中取样,然后将样本应用到其它图像或同 一图像的其它部分(按 Alt 键,拾取采样点) 。 区域或其 它图像上。 2、 移动工具 : 3、 套索工具 : 用于移动图层或选区里的图像 - - 用于套索出选区 用于套索出多边形选 区 属性栏: 选区相交 单个选区 选区相加 选区相减 4、魔术棒工具 ,定义可抹除的颜色范围,高容差会抹除范围更广的像素。 且是 --------- -
三、小技巧: ①、取消选 区: 【Ctrl +D】 ②、反选选 区: 【Shif+F7 】 ③、 复位调 板: 窗口—工作区—复位调板位置。 ④、 ctrl+[+ 、 -]= 图像的缩放 ⑤空格键:抓手工具 ⑥ Atl+Delete = 用前景色填充 Ctrl+Delete = 用背景色填充 第二课:工具的使用二 模1、糊自工由具变换工具:【Ctrl +T】减淡工具 模糊工具 2、使用框选工具的时候,按【Shift 】后再框选,则框选出正圆或正方形。
PS图层样式的高级混合功能详解 直线网https://www.doczj.com/doc/7914610045.html, 图层样式是Photoshop中一个非常常用的功能,用户时常需要其中的投影、外发光和描边功能为图层添加效果,而图层样式的第一项“混合选项”又有多少人留意过呢?本次Photoshop教程为大家详细讲述“高级混合”功能的作用。 图1 [填充不透明度],直接拖动看看,似乎与[不透明度]相似~~ 但这个选项只会影响层本身的内容,不会影响层的样式 (这里指默认情况下,其它情况下面将讲到)。因此调节这个选项可以将层调整为透明的,同时保留层样式的效果。
图2 通道 [RGB],这三个多选框,去掉那个,就相当于把对应通道填充成白色,比如所去掉红色,这个图层就偏红了。具体试验一下就很清楚了。 (这个通道选择也同样作用于所有的图层效果上) 挖空:方式有三种:深、浅和无,用来设置当前层在下面的层上“打孔”并显示下面层内容的方式。如果没有背景层,当前层就会在透明层上打孔。 要想看到“挖空”效果,必须将当前层的填充不透明度(而不是普通层不透明度)设置为0或者一个小于100%的设置来使其效果显示出来。 图3 如果对不是图层组成员的层设置“挖空”,这个效果将会一直穿透到背景层,也就是说当前层中的内容所占据的部分将全部或者部分显示背景层的内容(按照填充不透明度的设置不同而不同)。在这种情况下,将“挖空”设置为“浅”或者“深”是没有区别的。但是如果当前层是某个图层组的成员,那么“挖空”设置为“深”或者“浅”就有了区别。如果设置为“浅”,打孔效果将只能进行到图层组下面的一个层,如果设置为“深”,打孔效果将一直深入到背景层。下面通过一个例子来说明: 这幅图片由五个层组成,背景层为黑色、背景层上面是图层4(灰色)、再
PS中的图层样式的混合颜色带原理基础详解 今天的教程向朋友们介绍PS中的图层样式的混合颜色带原理,混合颜色带是一种特殊的高级蒙版,它可以快速隐藏像素。图层蒙版、剪贴蒙版和矢量蒙版都只能隐藏一个图层中的像素,而混合颜色带不仅可以隐藏一个图层中的像素,还可以使下面图层中的像素穿透上面的图层显示出来。 混合颜色带可以控制调整图层影响的图像内容,他可以只影响图像中的暗色调,而亮色调保持不变,或者相反。 我们来看一下演示。 打开素材图,新建一个渐变映射调整图层,使图像黑白,对比图如下:
FEVTE编注:更多PS教程讨论交流和PS作品请到飞特论坛PS交流区,地址:https://www.doczj.com/doc/7914610045.html,/forum-51-1.html 如果我们要减弱调整图层对图像亮区域的影响,我们可以向左拖动"下一图层"右边的白色滑块,效果如图。 如果我们要减弱调整图层对图像暗区域的影响,我们可以向右拖动"下一图层"左边的黑色滑块,效果如图
好了,下面我们来了解一下混合颜色带的原理。 在混合颜色带中,本图层滑块和下一图层滑块下面各有一个渐变条,他们代表了图像的亮度范围,从0(黑)到255(白)。 拖动黑色滑块,可以定义亮度范围的最低值,拖动白色滑块,可以定义亮度范围的最高值。 接下来我们来实际操作一下。 建立如图文件 "本图层"是指当前正在处理的图层,拖动本滑块可以隐藏当前图层中的像素。例如,将本图层的黑色滑块拖动到数值70处,
就可以隐藏当前图层中所有亮度值低于70的像素。 如果将本土层中的白色滑块拖动到130处,则可以隐藏当前图层中亮度值高于
130的像素。 "下一图层"是指当前图层下面的那一图层,拖动下一图层中的滑块,可以是下面图层中的像素穿透当前图层显示出来。
一定要记住这20种PS技术!会让你的照片美的不行! 一定要记住这20种PS技术!会让你的照片美的不行! 一种简单的数码照片后期润饰 1 打开图片,执行色像/饱和度(-40)降低饱和度。 2 新建一图层,将图层模式改为柔光,用画笔工具将需要润饰的部分画几下,这里可以利用色板方便的提取颜色 3 图片色彩过渡不够柔和,再执行一下滤镜下面的高斯模糊(+85) 简单处理照片爆光不足 1 打开图片,复制背景层,对背景层的模式改为滤色 2 对背景层的色阶进行调整 30秒搞定Plmm艺术照 1 打开图片,复制背景层两次 2 对复制背景层一进行高斯模糊(半径4~6),将复制背景层二的模式改为强光 3 新建一图层,添充图案(预先作好并定义的半灰半白的横条纹图案),设置混合模式为正片叠底 图象错位效果 1 打开图片,新建一图层,选择视图-标尺,选择移动工具,分别从上方和下方拖曳出两条蓝色标线(9格) 2 利用矩形选取工具,填充方格(1,9暗灰,5,7黑,3亮灰),以psd格式储存,然后关闭文件 3 执行滤镜-扭曲-置换,选择刚才储存的psd文件 备注(“置换滤镜”是利用置换图的颜色值使选区发生位移:白色(色调值=0)是最大负位移,即将要处理图象相应的象素向左和向上移动;黑色(色调值=255)是最大正位移,即把图象中相应的象素向右和向下移动;灰色(色调值=128)不产生位移)
照片底纹效果 1 打开图片,执行选择-全选,然后编辑-复制,建一新通道,编辑-粘贴将拷贝图象贴入新建通道中] 2 执行图象-调整-反像,回到RGB通道,编辑-清除,删除原图象 3 执行选择-载入选区,调用新通道,执行编辑-填充(所需颜色) 雾化效果 1 打开图片,新建图层一,设前景色/背景色(黑色/白色),执行滤镜-渲染-云彩,将图层添加图层蒙版 2 重复执行滤镜-渲染-云彩,图象-调整-亮度/对比度(80,0,图层一模式改为滤色) 人物插画效果 1 打开图片,复制背景层,执行图象-调整-通道混合器(灰色,+30,+60,+10,单色),执行滤镜-风格化-查找边缘,用色阶去掉杂点 2 将混合模式设为“叠加”,填充不透明度打到50% 3 背景层上加一个色阶调整图层,调整输出色阶(0,+155)形色主义 4 执行图象-调整-可选颜色,对色彩进行微调(红色,0,+100,+100,-75;黄色,0,-40,+100,-40) 利用颜色叠加给旧照片添加光色效果 1 打开图片,复制背景层,执行图象-调整-去色,调整亮度/对比度(-42,+18) 2 添加“颜色叠加”图层样式,混合模式改为“正片叠底”,点小色块,选择需要颜色(红色),再合并可见图层 3 添加滤镜-镜头光晕(亮度+100) 4 复制背景图层,再次添加“颜色叠加”图层样式,混合模式改为“正片叠底”(黄色)
第一课:工具的使用 一、Photoshop 简介: Adobe 公司出品的Photoshop 是目前最广泛的图像处理软件,常用于广告、艺术、平面设计等创作。 二、认识工具栏 1、 选框工具:用于选取需要的区域 ----选择一个像素的横向区域 ----选择一个像素的竖向区域 属性栏: 注:按 shift 键+框选,可画出正方形或正圆形区域 2 、移动工具: ----- 用于移动图层或选区里的图像 3、套索工具 :
----用于套索出选区 ----用于套索出多边形选区 ----可根据颜色的区别而自动产生套索选区 4、魔术棒工具: ----根据颜色相似原理,选择颜色相近的区域。 注:“容差”,定义可抹除的颜色范围,高容差会抹除范围更广的像素。 5、修复工具: 且是 ----类似于“仿制图工具”,但有智能修复功能。 ----用于大面积的修复 一新 ----用采样点的颜色替换原图像的颜色 注:Alt+鼠标单击,可拾取采样点。 6、仿制图章工具----仿制图章工具从图像中取样,然后您可将样本应用到其它图像或同一图像的其它部分。 ----仿制图章工具从图像中取样,然后将样本应用到其它图像或同 一图像的其它部分(按Alt键,拾取采样点)。 ----可先自定义一个图案,然后把图案复制到图像的其它区域或其它图像上。 三、小技巧: ①、取消选区:【Ctrl+D】 ②、反选选区:【Shif+F7】 ③、复位调板:窗口—工作区—复位调板位置。 ④、ctrl+[+、-]=图像的缩放 ⑤空格键:抓手工具 ⑥Atl+Delete = 用前景色填充 Ctrl+Delete = 用背景色填充 第二课:工具的使用二 一、工具栏
Photoshop快捷键综合 一、工具箱(多种工具共用一个快捷键的可同时按【Shift】选取) 矩形、椭圆选框工具【M】 移动工具【V】 套索、多边形套索、磁性套索【L】 魔棒工具【W】 裁剪工具【C】 切片工具、切片选择工具【K】 喷枪工具【J】 画笔工具、铅笔工具【B】 像皮图章、图案图章【S】 历史画笔工具、艺术历史画笔【Y】 像皮擦、背景擦除、魔术像皮擦【E】 渐变工具、油漆桶工具【G】 模糊、锐化、涂抹工具【R】 减淡、加深、海棉工具【O】 路径选择工具、直接选取工具【A】 文字工具【T】 钢笔、自由钢笔【P】 矩形、圆边矩形、椭圆、多边形、直线【U】 写字板、声音注释【N】 吸管、颜色取样器、度量工具【I】 抓手工具【H】 缩放工具【Z】 默认前景色和背景色【D】 切换前景色和背景色【X】 切换标准模式和快速蒙板模式【Q】 标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】 跳到ImageReady3.0中【Ctrl】+【Shift】+【M】 临时使用移动工具【Ctrl】 临时使用吸色工具【Alt】 临时使用抓手工具【空格】 快速输入工具选项(当前工具选项面板中至少有一个可调节数字) 【0】至【9】 循环选择画笔【[】或【]】 建立新渐变(在”渐变编辑器”中) 【Ctrl】+【N】 二、文件操作 新建图形文件【Ctrl】+【N】 打开已有的图像【Ctrl】+【O】 打开为... 【Ctrl】+【Alt】+【O】 关闭当前图像【Ctrl】+【W】 保存当前图像【Ctrl】+【S】 另存为... 【Ctrl】+【Shift】+【S】 存储为网页用图形【Ctrl】+【Alt】+【Shift】+【S】 页面设置【Ctrl】+【Shift】+【P】 打印预览【Ctrl】+【Alt】+【P】 打印【Ctrl】+【P】 退出Photoshop 【Ctrl】+【Q】 三、编辑操作 还原/重做前一步操作【Ctrl】+【Z】 一步一步向前还原【Ctrl】+【Alt】+【Z】
核心提示:在本文中我们将了解Photoshop图层样式的添加,教程详细讲解了图层样式的添加方法,对PS 初学者了解PS的图层样式有很大帮助。 在本文中我们将了解Photoshop图层样式的添加,教程详细讲解了图层样式的添加方法,对PS初学者了解PS的图层样式有很大帮助。 层样式是Photoshop中制作图片效果的重要手段之一,层样式可以运用于一幅图片中除背景层以外的任意一个层。如果要对背景层使用层样式,你可以在背景层上双击鼠标并为其另外命名命名。如果要对背景层使用层样式,你可以在背景层上双击鼠标并为其另外命名命名。 我们可以使用多种方式为层添加层样式: 方法一:首先选中层,然后单击层面板下方的“样式”按钮然后选择需要添加的样式。
方法二:在层面板中双击层图片,打开“层样式”对话框,在“层样式”设置对话框中可以通过钩选样式前的复选框开添加或者清除样式。 方法三:如果要重复使用一个已经设置好的样式,可以在层面板中拖动这个样式的图标然后将其释放到其他的层上。 用菜单“图层->图层样式->复制/粘贴样式”可以实现同样的效果,不过后面这种方法只能用于拷贝一个图层的所有样式,而不能用来拷贝某一个样式。如果你只需要复制一个样式应该使用拖动的方式。如果要通过拖动拷贝所有的图层样式,可以拖动图层右侧的“样式”图片来实现。 同样,要删除样式可以将其直接拖放到层面板下边的垃圾桶图标上。 方法四:将样式面板中Photoshop预定义的样式直接拖动到层面板中的层上。
层面板左则的“眼睛”图标用来设置样式为可见或者不可见的,如果设置为“不可见”,样式的效果将不会显示在图片中,但是你可以随时使其重新显示出来。
图层样式: Photoshop中制作图片效果的重要手段之一,图层样式可以运用于一幅图片中除背景层以外的任意一个层。 打开方式: (1)图层面板小按钮 (2)直接双击需要产生样式的图层 (3)图层菜单/图层样式 样式“调板”: 混合选项 : 1、不透明度:图层和图层样式同时发生变化。 2、填充:只对图层发生变化,而不影响图层样式。 3、混合颜色带:根据本图层或下一图层像素的亮度或某通道颜色值,决定本图层上相应位置的像素是否呈现透明。 本图层:本层某个亮度范围的像素,或者本层某颜色通道颜色值在某个范围的像素呈现透明。 下一图层:下一层某个亮度范围的像素,或者下一层某颜色通道颜色值在某个范围的像素,对应本层位置的像素呈现透明。 按住ALT键拖动滑块,可以将滑块分开,拖出半透明范围(部分混合范围),即本图层的透明度在透明/不透明的交界有一个渐变区域: 4、投影 :模拟不同角度的光源,给图层内容添加一种背后阴影效果,使平面的图像从视觉上产生浮起来的立体感。 混合模式:由于阴影的颜色一般都是偏暗的,因此这个值通常被设置为“正片叠底”,不必修改。 颜色设置:单击混合模式的右侧这个颜色框可以对阴影的颜色进行设置。 不透明度:默认值是75%,通常这个值不需要调整。如果你要阴影的颜色显得深一些,应当增大这个值,反之减少这个值。 角度:设置阴影的方向,指针为光源的方向,相反的方向就是阴影出现的地方。距离:设置阴影的距离。 扩展:设置阴影边缘柔和程序,其值越大,阴影的边缘越清晰,如同探照灯照射一样。注意,扩展的单位是百分比,具体的效果会和“大小”相关,“扩展”的
设置值的影响范围仅仅在“大小”所限定的像素范围内,如果“大小”的值设置比较小,扩展的效果会不是很明显。 大小:设置阴影的范围大小。 等高线:等高线用来对阴影部分进行进一步的设置,等高线的高处对应阴影上的暗圆环,低处对应阴影上的亮圆环。 杂色:对阴影部分添加随机的透明点。 5、内阴影:“内阴影”可以理解为光源照射球体的效果,在图层像素内部添加阴影效果。 6、外发光:类似玻璃物体发光的效果,在图像外缘产生光晕效果 不透明度:光芒一般不会是不透明的,因此这个选项要设置小于100%的值。光线越强(越刺眼),应当将其不透明度设置得越大。 渐变和颜色:通过单选框选择“单色”或者“渐变色”。即便选择“单色”,光芒的效果也是渐变的,不过是渐变至透明而已。如果选择“渐变色”,你可以对渐变进行随意设置。 方法:“柔和”与“精确”,一般用“柔和”就足够了,“精确”可以用于一些发光较强的对象,或者棱角分明反光效果比较明显的对象。 扩展:“扩展”用于设置光芒中有颜色的区域和完全透明的区域之间的渐变速度。它的设置效果和颜色中的渐变设置以及下面的“大小”设置都有直接的关系,三个选项是相辅相成的。 大小:设置光芒的延伸范围。 7、斜面和浮雕包括:外斜面、内斜面、浮雕、枕形浮雕和描边浮雕。 外斜面:被赋予了外斜面样式的层也会多出两个“虚拟”的层,一个在上(外侧),一个在下(外侧),分别是高光层和阴影层。 8、内斜面:同时多出一个高光层(在其上方,里侧)和一个投影层(在其下方,里侧)。投影层的混合模式为“正片叠底”(Multiply),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。这两个“虚拟”的层配合起来构成“内斜角”效果,类似于来自左上方的光源照射一个截面形为梯形的高台形成的效果。 9、浮雕效果:内斜面样式形成突起效果+外斜面样式形成的凹陷效果叠加。 10、枕状浮雕:
1 打开图片,执行色像/饱和度(-40)降低饱和度。 2 新建一图层,将图层模式改为柔光,用画笔工具将需要润饰的部分画几下,这里可以利用色板方便的提取颜色 3 图片色彩过渡不够柔和,再执行一下滤镜下面的高斯模糊(+85) 简单处理照片爆光不足 1 打开图片,复制背景层,对背景层的模式改为滤色 2 对背景层的色阶进行调整 30秒搞定Plmm艺术照 1 打开图片,复制背景层两次 2 对复制背景层一进行高斯模糊(半径4~6),将复制背景层二的模式改为强光 3 新建一图层,添充图案(预先作好并定义的半灰半白的横条纹图案),设置混合模式为正片叠底 图象错位效果 1 打开图片,新建一图层,选择视图-标尺,选择移动工具,分别从上方和下方拖曳出两条蓝色标线(9格) 2 利用矩形选取工具,填充方格(1,9暗灰,5,7黑,3亮灰),以psd格式储存,然后关闭文件 3 执行滤镜-扭曲-置换,选择刚才储存的psd文件 备注(“置换滤镜”是利用置换图的颜色值使选区发生位移:白色(色调值=0)是最大负位移,即将要处理图象相应的象素向左和向上移动;黑色(色调值=255)是最大正位移,即把图象中相应的象素向右和向下移动;灰色(色调值=128)不产生位移) 照片底纹效果 1 打开图片,执行选择-全选,然后编辑-复制,建一新通道,编辑-粘贴将拷贝图象贴入新建通道中] 2 执行图象-调整-反像,回到RGB通道,编辑-清除,删除原图象 3 执行选择-载入选区,调用新通道,执行编辑-填充(所需颜色) 雾化效果 1 打开图片,新建图层一,设前景色/背景色(黑色/白色),执行滤镜-渲染-云彩,将图层添加图层蒙版 2 重复执行滤镜-渲染-云彩,图象-调整-亮度/对比度(80,0,图层一模式改为滤色) 人物插画效果 1 打开图片,复制背景层,执行图象-调整-通道混合器(灰色,+30,+60,+10,单色),执行滤镜-风格化-查找边缘,用色阶去掉杂点 2 将混合模式设为“叠加”,填充不透明度打到50% 3 背景层上加一个色阶调整图层,调整输出色阶(0,+155)形色主义 4 执行图象-调整-可选颜色,对色彩进行微调(红色,0,+100,+100,-75;黄色,0,-40,+100,-40)
第一课:工具的使用 一、Photoshop 简介: Adobe 公司出品的Photoshop 是目前最广泛的图像处理软件,常用于广告、艺术、平面设计等创作。也广泛用于网页设计和三维效果图的后期处理,对于业余图像爱好者,也可将自己的照片扫描到计算机,做出精美的效果。总之,Photoshop 是一个功能强大、用途广泛的软件,总能做出惊心动魄的作品。 二、认识工具栏 第二课:工具的使用02 一、工具栏
1、画笔工具:画笔工具以前景色进行绘画。 方工业 ----画笔工具以前景色以基础,绘制画笔状的线条。 ----铅笔工具创建硬边手画线。 注: ①“流量”指定画笔工具应用油彩的速度,相当于画笔的出水量。 ②★要绘制直线,请在图像中点按起点。然后按住 Shift 键并点按终点。 ③自定义画笔:[编辑]—[定义画笔]。 2、历史记录画笔工具 -----用于恢复图像之前某一步的状态。 墨纸砚 -----利用所选状态或快照,模拟不同绘画风格的画笔来绘画。 7、填充工具 -----用渐变色来填充选区或图像。 -----用前景色填充着色相近的区域。 8、橡皮擦工具 墨纸砚 -----橡皮擦在背景层把画面擦为背景色,在普通层把画面完全擦除。 -----背景橡皮擦能将背景层的画面完全擦除,使背景层透明。用期 -----以魔术棒的原理,删除鼠标点击处相似的像素。 5、色调工具 素 -----可以使图像的亮度提高。 -----可以使图像的区域变暗。 -----可以增加或降低图像的色彩饱和度。 6、聚焦工具 -----对图像内的硬边进行模糊处理。 -----锐化图像内的柔边。 -----可模拟在湿颜料中拖移手指的动作,产生涂抹效果。
实例1:奥运五环 知识点:创建、删除图层,交叉选区的选取,调整图层顺序。 目标:加深对图层层次感的认识。 效果图: 步骤: 1、新建大小为400*200px、分辨率为150dpi、RGB模式、背景为白色、文件名“奥运五环”的文 件。 2、绘制蓝色圆:新建图层,命名为“蓝环”。选择【窗口】|【色板】命令,打开【色板】调板, 选择“纯蓝”色块,将前景色设置为纯蓝色。选择【椭圆选框工具】,按住【Shift】键,在“蓝环”图层画出正圆选区,填充纯蓝色,并保留选区状态。如图 3、绘制蓝色圆环:将“蓝环”图层拖到【图层】调板下方的【新建图层】按钮上,产生“蓝环副 本”图层,并在圆选区中填充纯蓝色以外的任何颜色。按【Ctrl+T】键,使“蓝环副本”图层中的正圆处于变换状态。再按住【Alt+Shift】键,用鼠标拖动四个顶角关键点中的任一点,将正圆成比例缩小,回车确认,但仍保留选区状态。拖动“蓝环副本”图层至调板下方的【删除图层】按钮上将其删除。回到“蓝环”图层,利用原“蓝环副本”留下的选区,按【Delete】键 Ctrl+D】取消选区。
4、复制其它四个圆环:按住【Ctrl+Alt】键,拖动已创建好的蓝色圆环,按如图位置,利用快捷方式复制出其它四个圆环。 5、为四个圆环上色:依次为新建的四个图层命名为“黑环”、“红环”、“黄环”、“绿环”,再将前景色依次设置为黑、红、黄、绿,然后选择相应图层,并选择工具箱中的【魔棒】工具将圆环选取,分别填充为黑、红、黄、绿。
6、制作环环相扣的效果:以打断黄色环为例说明制作过程。选择“蓝环”图层,选择【魔棒工具】将圆环选取,再选择“黄环”图层,在选项栏上选中“与选区交叉”选项。在蓝、黄环交叉处单击,将蓝、黄环交叉部分选取,如图所示: 7、选择【矩形选框工具】,在选项栏中选中“从选区减去”选项,将黄环两个选区中下边的选区减去,只留下上边的交叉选区。 8、制作蓝、黄环相扣的效果:选择菜单【图层】|【新建图层】|【通过剪切的图层】命令,系统自动将该选区部分剪切至一个名为“图层1”的图层中,但该图层会自动生成至“黄环”图层的上方,因此需将它拖至“蓝环”图层的下方,才能达到蓝、黄二环相扣的效果,如图:
图层高级混合功能详解 Photoshop里的图层样式功能是大家常用的功能,但是并没有多少人对混合选项做过较为深入的探讨,本文将向朋友们分析其中的高级混合功能,希望能给朋友们带来帮助~~ 图层样式是Photoshop中一个非常常用的功能,用户时常需要其中的投影、外发光和描边功能为图层添加效果,而图层样式的第一项“混合选项”又有多少人留意过呢?本次PS教程为大家详细讲述“高级混合”功能的作用。 图1 填充不透明度,直接拖动看看,似乎与[不透明度]相似~~ 但这个选项只会影响层本身的内容,不会影响层的样式(这里指默认情况下,其它情况下面将讲到)。因此调节这个选项可以将层调整为透明的,同时保留层样式的效果。 图2 通道[RGB],这三个多选框,去掉那个,就相当于把对应通道填充成白色,比如所去掉红色,这个图层就偏红了。具体试验一下就很清楚了。 (这个通道选择也同样作用于所有的图层效果上) 挖空:方式有三种:深、浅和无,用来设置当前层在下面的层上“打孔”并显示下面层内容的方式。如果没有背景层,当前层就会在透明层上打孔。 要想看到“挖空”效果,必须将当前层的填充不透明度(而不是普通层不透明度)设置为0 或者一个小于100%的设置来使其效果显示出来。 图3 如果对不是图层组成员的层设置“挖空”,这个效果将会一直穿透到背景层,也就是说当前层中的内容所占据的部分将全部或者部分显示背景层的内容(按照填充不透明度的设置不同而不同)。在这种情况下,将“挖空”设置为“浅”或者“深”是没有区别的。但是如果当前层是某个图层组的成员,那么“挖空”设置为“深”或者“浅”就有了区别。如果设置为“浅”,打孔效果将只能进行到图层组下面的一个层,如果设置为“深”,打孔效果将一直深入到背景层。下面通过一个例子来说明: 这幅图片由五个层组成,背景层为黑色、背景层上面是图层4(灰色)、再上面是图层1、2、3(颜色分别是红、绿和蓝),最上面的三个层组成了一个层组。 图4 现在我们选择"图层1",打开层样式对话框,设置“挖空”为“浅”并将“填充不透明度”设置为0,可以得到这样的效果: 图5
PS图层样式的高级混合功能详解 图层样式是photoshop中一个非常常用的功能,用户时常需要其中的投影、外发光和描边功能为图层添加效果,而图层样式的第一项“混合选项”又有多少人留意过呢?本次photoshop教程为大家详细讲述“高级混合”功能的作用。登录/注册后可看大图 图1[填充不透明度],直接拖动看看,似乎与[不透明度]相似~~但这个选项只会影响层本身的内容,不会影响层的样式(这里指默认情况下,其它情况下面将讲到)。因此调节这个选项可以将层调整为透明的,同时保留层样式的效果。登录/注册后可看大图 图2通道[RGB],这三个多选框,去掉那个,就相当于把对应通道填充成白色,比如所去掉红色,这个图层就偏红了。具体试验一下就很清楚了。(这个通道选择也同样作用于所有的图层效果上)挖空:方式有三种:深、浅和无,用来设置当前层在下面的层上“打孔”并显示下面层内容的方式。如果没有背景层,当前层就会在透明层上打孔。要想看到“挖空”效果,必须将当前层的填充不透明度(而不是普通层不透明度)设置为0或者一个小于100%的设置来
使其效果显示出来。 登录/注册后可看大图 图3 如果对不是图层组成员的层设置“挖空”,这个效果将会一直穿透到背景层,也就是说当前层中的内容所占据的部分将全部或者部分显示背景层的内容(按照填充不透明度的设置不同而不同)。在这种情况下,将“挖空”设置为“浅”或者“深”是没有区别的。但是如果当前层是某个图层组的成员,那么“挖空”设置为“深”或者“浅”就有了区别。如果设置为“浅”,打孔效果将只能进行到图层组下面的一个层,如果设置为“深”,打孔效果将一直深入到背景层。下面通过一个例子来说明: 这幅图片由五个层组成,背景层为黑色、背景层上面是图层4(灰色)、再上面是图层1、2、3(颜色分别是红、绿和蓝),最上面的三个层组成了一个层组。 登录/注册后可看大图 图4现在我们选择“图层1”,打开层样式对话框,设置“挖空”为“浅”并将“填充不透明度”设置为0,可以得
在用photoshop处理图片时,常常会有许多的图层,因而图层样式也PS中即重要和常用的一个功能,最常用的是投影,发光和描边等.本教程中对图层样式混合选项的各个高级混合功能进行详细的讲解. 图一 [填充不透明度],径直移动看看,好像和[不透明度]相似~~ 但这个选项只会影响层本身的内容,不会影响层的样式(这儿指默认情况下,其它情况下方把讲到)。所以调整这个选项可把层调节为透明的,同时留下层样式的效果。 图二 通道[RGB],这三个多选项框,去掉那个,就相当于将对应通道填充为白色,比如所去掉红色,这个图层就偏红了。详细试验一下就非常清晰了。
(这个通道选取也一样作用于所有的图层效果上) 挖空:方式有三种:深、浅与无,用来设定当前层在下方的层上“打孔”并显示下方层内容的方式。假如没有背景层,当前层就会在透明层上打孔。 要想看到“挖空”效果,必须把当前层的填充不透明度(而不是普通层不透明度)设定为0或一小于 100%的设定来使其效果显示出来。 图三 假如对不是图层组成员的层设定“挖空”,这个效果把会一直穿透到背景层,也就是说当前层中的内容所占据的部分把全部或部分显示背景层的内容(按照填充不透明度的设定不同而不同)。在这种情况下,把“挖空”设定为“浅”或“深”是没有区别的。可是假如当前层是某个图层组的成员,那么“挖空”设定为“深”或“浅”就有了区别。假如设定为“浅”,打孔效果把只能执行到图层组下方的一层,假如设定为“深”,打孔效果把一直深入到背景层。下方通过一例子来描述: 这幅照片由五个层组成,背景层为黑色、背景层上方是图层四(灰色)、再上方是图层一、二,3(色彩分别是红、绿与蓝),最上方的三个层组成了一层组。 图四 此时我们选取“图层一”,打开层样式对话框,设定“挖空”为“浅”并把“填充不透明度”设定为0,可获得如此的效果:
图层样式 图层样式是PS中一个用于制作各种效果的强大功能,利用图层样式功能,可以简单快捷地制作出各种立体投影,各种质感以及光景效果的图像特效。与不用图层样式的传统操作方法相比较,图层样式具有速度更快、效果更精确,更强的可编辑性等无法比拟的优势。 图层样式被广泛地应用于各种效果制作当中,其主要体现在以下几个方面: 1、通过不同的图层样式选项设置,可以很容易地模拟出各种效果。这些效果利用传统的制作方法会比较难以实现,或者根本不能制作出来。 2、图层样式可以被应用于各种普通的、矢量的和特殊属性的图层上,几乎不受图层类别的限制。 3、图层样式具有极强的可编辑性,当图层中应用了图层样式后,会随文件一起保存,可以随时进行参数选项的修改。 4、图层样式的选项非常丰富,通过不同选项及参数的搭配,可以创作出变化多样的图像效果。 5、图层样式可以在图层间进行复制,移动,也可以存储成独立的文件,将工作效率最大化。 当然,图层样式的操作同样需要读者在应用过程中注意观察,积累经验,这样才能准确迅速地判断出所要进行的具体操作和选项设置。 图层样式的优点 (1)应用的图层效果与图层紧密结合,即如果移动或变换图层对象文本或形状,图层效果就会自动随着图层对象文本或形状移动或变换。 (2)图层效果可以应用于标准图层、形状图层和文本图层。 (3)可以为一个图层应用多种效果。 (4)可以从一个图层复制效果,然后粘贴到另一个图层。 Photoshop10种不同的图层样式 Photoshop10种不同的图层样式 (1)投影:将为图层上的对象、文本或形状后面添加阴影效果。投影参数由“混合模式”、“不透明度”、“角度”、“距离”、“扩展”和“大小”等各种选项组成,通过对这些选项的设置可以得到需要的效果。 (2)内阴影:将在对象、文本或形状的内边缘添加阴影,让图层产生一种凹陷外观,内阴影效果对文本对象效果更佳。
在本文中我们将了解Photoshop图层样式中的斜面和浮雕选项,斜面和浮雕是Photoshop图层样式中最复杂的,包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,教程讲解了斜面和浮雕的各个选项的设置和效果,对PS初学者了解PS的图层样式有很大帮助。 斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。 一、斜面和浮雕的类型 内斜面、外斜面、浮雕、枕形浮雕、描边浮雕 二、调整参数详解 结构 样式(Style)、方式(Technique) 深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften) 阴影 角度(Angle)
使用全局光(Use Global Light) 光泽等高线(Gloss Contour) 高光模式和不透明度(Hightlight Mode and Opacity) 阴影模式和不透明度(Shadow Mode and Opacity) 三、等高线和纹理 一、斜面和浮雕的类型 斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。 内斜面 首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比前面介绍的那几种只增加一个虚拟层的样式要复杂了。投影层的混合模式为“正片叠底”(Multiply),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。虽然这些默认设置和前面介绍的几种层样式都一样,但是两个层配合起来,效果就多了很多变化。 为了看清楚这两个“虚拟“的层究竟是怎么回事,我们先将图片的背景设置为黑色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。这样就将层上方“虚拟”的高光层分离出来了,如下图:
让你变成ps高手 转载自何金露转载于2010年03月19日 13:19 阅读(2) 评论(0) 分类:天下杂侃 举报 1.复制图层,混合模式为滤色, 2.涂层2蒙板反向擦出眼睛 3.盖印(alt+ctrl+shift+E) 4.通道混合气,选中单色,红色+54,绿色+54,蓝色+32 6.混合模式-正叠 7.对盖印层调整,图像-调整-暗影/高光-暗影:50,50,144 高光:0,50,30 中间调:20,0 0.01,0.01 8.再次盖印 9.用图章擦去右腮的阳光 10.用减淡工具-范围为高光,强度50%,擦出眼球反光,只擦眼黑, 11.再次盖印,滤镜-其他-高反差,参数80 12.改高反差那一层模式为柔光,加强对比, 13.用自己喜欢的方法锐化 14.长时间少色相饱和的红色,或别的微调试试
1、选择素材图。 2、创建新画布,背景填充黑色,并将人物素材拖到画布中,使用橡皮擦工具将脸部之外的部分擦除。 3、创建新透明画布(20 x 20px),将前景色设为白色,使用1px的铅笔工具对画布左侧和下侧描边。 4、编辑 >> 变换 >> 变形,按下图调整网格层节点。 5、将图层不透明度设为20%。双击网格层打开图层样式窗口,选择外发光,混合模式为“颜色减淡”,不透明度100%,颜色为白色,扩展0,大小5。 6、创建新图层,使用钢笔工具沿网格选出若干方块,并用黑色填充。 7、按住Ctrl 键并点击上述黑色方块层获得选区,选择人像层,剪切并粘贴(粘贴后的图层命名为“碎片”),并通过自由变换(Ctrl + T)将其缩小一点后移动到如下位置。 8、选择碎片层,按住 Alt 键,并同时点击键盘向右方向键(点9次),得到类似立体效果。此时看到图层面板中出现10个碎片层,将除了顶层外的其他碎片层合并,并将合并后的图层命名为“侧边”。双击侧边层,打开图层样式窗口,选择渐变叠加,
Photoshop图层样式详解之斜面和浮雕 斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。 一、斜面和浮雕的类型 内斜面、外斜面、浮雕、枕形浮雕、描边浮雕 二、调整参数详解 结构 样式(Style)、方式(Technique) 深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften) 阴影 角度(Angle) 使用全局光(Use Global Light)
光泽等高线(Gloss Contour) 高光模式和不透明度(Hightlight Mode and Opacity) 阴影模式和不透明度(Shadow Mode and Opacity) 三、等高线和纹理 一、斜面和浮雕的类型 斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。 内斜面 首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比前面介绍的那几种只增加一个虚拟层的样式要复杂了。投影层的混合模式为“正片叠底”(Multiply),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。虽然这些默认设置和前面介绍的几种层样式都一样,但是两个层配合起来,效果就多了很多变化。 为了看清楚这两个“虚拟“的层究竟是怎么回事,我们先将图片的背景设置为黑色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。这样就将层上方“虚拟”的高光层分离出来了,如下图: 类似的,我们再将图片的背景色设置为白色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。这样就将层下方“虚拟”的投影层分离出来了,如下图:
图层样式详解与实例 图层概念: 使用图层可以在不影响整个图像中大部分元素情况下处理其中一个元素。我们可以把图层想像成是一张一张叠起来的透明胶片,每张透明胶片上都有不同的画面,改变图层的顺序和属性可以改变图像的最后效果。通过对图层的操作,使用它的特殊功能可以创建很多复杂的图像效果。 图层样式: 为创建的任何对象应用效果都会增强图像的外观。因此,Photoshop提供了不同的图层混合选项即图层样式,有助于为特定图层上的对象应用效果。 图层样式是应用于一个图层或图层组的一种或多种效果。可以应用photoshop 附带提供的某一种预设样式,或者使用“图层样式”对话框来创建自定样式。 应用图层样式十分简单,可以为包括普通图层、文本图层和形状图层在内的任何种类的图层应用图层样式。 1)应用图层样式 (1)选中要添加样式的图层。 (2)单击图层调板上的“添加图层样式”按钮。 (3)从列表中选择图层样式,然后根据需要修改参数。 如果需要,可以将修改保存为预设,以便日后需要时使用。 2)图层样式的优点 (1)应用的图层效果与图层紧密结合,即如果移动或变换图层对象文本或形状,图层效果就会自动随着图层对象文本或形状移动或变换。 (2)图层效果可以应用于标准图层、形状图层和文本图层。 (3)可以为一个图层应用多种效果。 (4)可以从一个图层复制效果,然后粘贴到另一个图层。 Photoshop有10钟不同的图层样式。 (1)投影:将为图层上的对象、文本或形状后面添加阴影效果。投影参数由“混合模式”、“不透明度”、“角度”、“距离”、“扩展”和“大小”等各种选项组成,通过对这些选项的设置可以得到需要的效果。 (2)内阴影:将在对象、文本或形状的内边缘添加阴影,让图层产生一种凹陷外观,内阴影效果对文本对象效果更佳。 (3)外发光:将从图层对象、文本或形状的边缘向外添加发光效果。设施参数可以让对象、文本或形状更精美。 (4)内发光:将从图层对象、文本或形状的边缘向内添加发光效果。 (5)斜面和浮雕:“样式”下拉菜单将为图层添加高亮显示和阴影的各种组合效果 “斜面和浮雕”对话框样式参数解释如下。 ①外斜面:沿对象、文本或形状的外边缘创建三维斜面。 ②内斜面:沿对象、文本或形状的内边缘创建三维斜面。
在我们的Photoshop中,图层样式是被应用最多的设计手段,那么在图层样式中,图案叠加相信有不少的朋友已经用过了,下面我们先来看看这图案叠加可以用来做什么~ 首先在Photoshop中随意新建个画布~填充一个自己喜欢的颜色~ 然后我们再新建个画布(参数如下) 然后我们得到一个50*50px的新画布,在该画布中我们需要隐藏掉背景图层,在这个画布中绘制一个小爱心~(摆放位置如下图所示)
然后在我的编辑菜单中找到选项卡“定义图案”~ 然后在新画布中会弹出个窗口,如下图所示,输入好名字然后点击确定~ 然后回到我们的第一块画布中,双击该画布中的黄色背景图层~
弹出图层样式窗口->选择->“图案叠加”选项卡,得到如下图所示画面~ 可以看到我们刚刚确定保存的小爱心图案出现在这里面了,选择它,然后点击确定~ 你会发现你的画面会变成这样~ 是不是多了很多小爱心,这就如同图案的平铺效果一样,可以使用它做特殊的壁纸效果哟,
那么问题就来了!!!能不能单独把做的这个图案叠加的平铺效果拿出来?(有的童鞋可能只需要这个平铺效果,不需要背景/底色) 答案是,可以的,有两种方法 先说第一种: 选中做了图案叠加效果的图层,然后在菜单栏中的“图层”选择->“图层样式”选项卡->在该选项卡中再选择“创建图层”~ 然后你会发现你的图层~ 之前是这样 现在是这样
是不是变成了一个剪切蒙版的样子,SO... 你就可以把它单独拿出来慢慢“编辑”了; 然后,现在说第二种,也是最实用~最简单的。 要想得到独立的图案叠加背景效果,我们先新建一个图层取名“图案层”~ 然后给他填充一个颜色(随意填充)~ 然后再双击它给他添加图层样式的“图案叠加”效果~ 然后你的画布上就变成这样了~