

Photoshop制作充满诗情画意的春天小花朵字
文字重点是装饰部分的制作,要完成的内容https://www.doczj.com/doc/6814495424.html,有树枝、小花朵、树叶,花瓣等。每一样制作都非常简单,不过在复制的时候需要调整好大小及角度等,这样效果才细腻。
最终效果
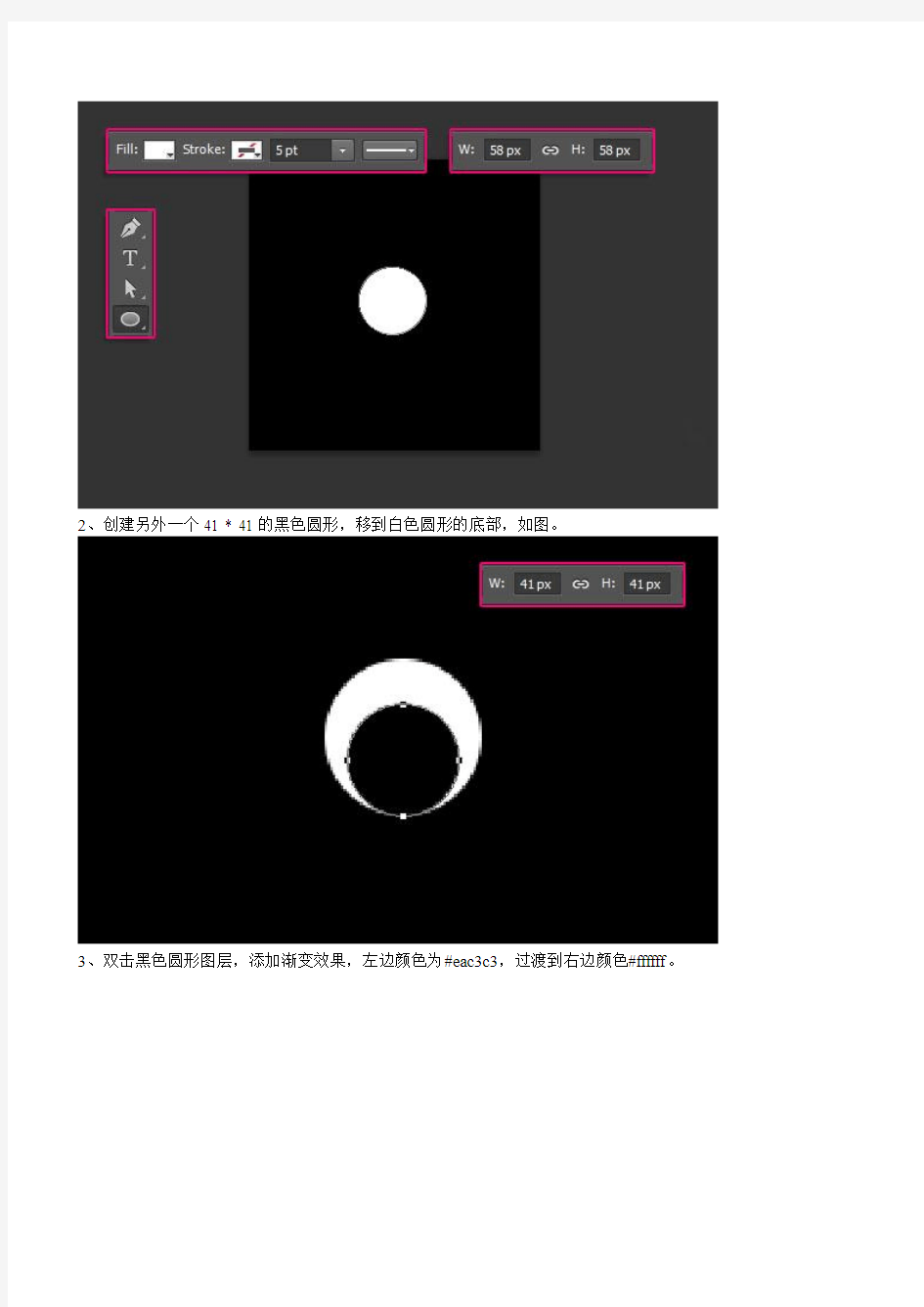
1、新建250*250大小的文件,填充黑色背景。然后选择椭圆工具,创建一个58 * 58大小的白色圆形。
2、创建另外一个41 * 41的黑色圆形,移到白色圆形的底部,如图。
3、双击黑色圆形图层,添加渐变效果,左边颜色为#eac3c3,过渡到右边颜色#ffffff。
4、同时选择两个圆形图层,单击图层> 栅格化> 图层,然后合并图层,重命名为1。
5、复制花https://www.doczj.com/doc/6814495424.html,瓣图层,重命名为2。
以5,得出旋转角度是72度。
7、继续复制花瓣图层,在这儿透露个小技巧,你可以摁住Alt + Ctrl + Shift + T ,重复上一步操作,这个技巧可以用来创建画中画效果,非常有意思的一个技巧。
复制出5片叶子后,利用移动工具摆成樱花的形状,为了方便理解,附上一张图。
8、接下来花蕊部分,创建一个22 * 22 px 大小的圆形,填充度调整为0。
9、双击图层,添加渐变。
色标位置:
#472a2a – 0%;#c86464 – 77%;#c86464 – 100%。
不透明度位置:
100% – 0%;100% – 55%;0% – 100%。
10、将全部形状图层归进去一个组,然后复制整个组,合并组。重命名为 Final保存文件。
11、新建 1250 x 1250 px 的文件,前景色为#dbbfb1,背景色为#9d8579,选择渐变工具,选择径向渐变,拉出如下背景。
12、去网上下载字体素材,字体为:Petit Formal Script Font,创建如下字体,颜色是 #563a1b,大小283 pt。
13、复制文字图层,取消可见(点击图层前的眼睛),选择图层 > 栅格化 > 文字,设置前景色为#563a1b,选择笔刷工具。
14、打开笔刷面板,选择硬圆的笔刷,设置如下。
形状动态:
15、然后在字母上拉出细线,如图。
16、如果想干净利落点,把最小直径跟圆度抖动设置为0就可以了。
17、设置效果满意后,开始动工了。
18、给树枝添加枝桠这一步,你可以现在做,也可以等添加樱花后。
19、将保存下来的那个樱花图层拖进来,复制。
20、通过Ctrl + T 旋转、改变大小,直到你觉得满意为止。
21、继续复制,然后随处点缀。直到效果如图。
22、将全部樱花图层归成一个组。
23、单击一个樱花图层,应用如下图层效果:
投影:
不透明度 : 13%;距离 : 8;大小 : 8。
右键复制图层效果,全选所有樱花图层,粘贴图层效果。
24、这能给樱花添加微妙的投影效果。
25、双击栅格化的文字图层,应用如下效果。内阴影:
投影:
26、新建一个叶子图层,前景色设置为#89a115,选择笔刷工具。
27、打开笔刷面板,设置如下。
形状动态:
28、为樱花添加叶子,考验耐心的一个细节。
《Photoshop制作艺术字》教学设计 单位:大庆第四十六中姓名:主春梅 一、教学分析 (一)教学内容分析 本节内容选自人民教育出版社义务教育初级中学教科书《信息技术》第四册,第十二单元第七课。本课是在初步了解Photoshop基本操作的基础上(包括图层、滤镜、通道和路径等知识),设计的一节综合应用课。以制作艺术字为主要内容,巩固图层、滤镜、通道和路径等基本操作。因此,本课的重点放在综合运用所学的Photoshop知识进行作品创作。 (二)教学对象分析 本课的教学对象为初中二年级学生。初二的学生虽然已经掌握了最基本的Photoshop操作技能,在分析问题和解决问题上具有一定的能力。但学生在运用Photoshop操作技能上存在差异。因此,在教学中我遵循了用由浅入深,循序渐进的原则及分层教学的方式,这样既能让学生感受到成功的喜悦,也解决了学生之间的差异问题。 (三)教学环境分析 本课是在网络教室中进行的,利用多媒体局域网络,来实现教师指导、网上交流、作品提交及作品展示评比。 二、教学目标 (一)知识与技能 1.能够综合应用图层、滤镜、通道和路径等知识制作艺术字。 2.制作以“学眼看童工”为题目的艺术字海报。 (二)过程与方法 1.让学生掌握Photoshop基本操作技巧。 2.学会利用网站资源丰富自己的作品,提升作品的质量。 (三)情感态度与价值观 1.培养学生感悟艺术美,学会创造美。 2.激发学生热爱学习,热爱生活的美好意愿。 三、教学重点、难点
(一)教学重点 能够综合应用图层、滤镜、通道和路径等知识制作艺术字。 (二)教学难点 制作以“学眼看童工”为题目的艺术字海报。 [信息技术应用说明] ①flash拼图小游戏,让学生在玩中揭示本课任务,有助于激发学生探究学习的欲望; ②使用视频教程,让学生了解制作风景图像艺术字的基本思路,达到触类旁通的目的; ③使用留言板点评学生作品及Flash相册展示艺术字应用,既实现了生生、师生交流的目的,又激发学生拓展学习的欲望。 四、教学过程 (一)教学流程图 (二)教学环节设计 1.激趣导入,出示任务 首先让学生点击进入游戏乐园,进行拼图游戏的竞赛。然后教师简单介绍图中人物——女童工并让学生仔细观察两图的区别(学生回答增加了艺术字效果)。引出本课任务:制作以“学眼看童工”为题目的艺术字海报。
[-- Photoshop字体设计大全--] 隨風2006-05-31 11:53 一.Photoshop教程-溶解文字 1、新建RGB文件[400宽*400高]、按…T?,输入文字,本例用的是Times New Roman[Bold]字体,大小自定,在右键菜单中选Render Layer;按住Ctrl单击文字层调入选区。 2、双击Airbrush工具,在参数面板中选Dissolve模式,Pressure[40%],前景白色;新建一层,在文字上选区上随机涂抹,效果与图相似。 3、点击文字层,这时选区不要掉了,前景黑色:Edit-Stroke[Center、2]。 4、最后加上阴影,现在就可以用于其它界面中了,改变文字层颜色以适应不同的界面 隨風2006-05-31 11:54 二.Photoshop教程-泡泡字 1、建立一个200×100的RGB模式的图像,背景色填充为绿色。设置前景色为黄色,输入“A”。
2、用椭圆形面罩圈选一个圆形区域,按住SHIFT键可以画一正圆。然后拖动正圆选区至合适位置。 执行“图层用”(Layer)|“合并图层”(Flat)命令合并图层。 3、执行“滤镜”(Filter)|“扭曲”Distort|“球面化”(Spheriz e)命令,使用所选范围产生球面的感觉,为了产生较强的球面效果,可把“数量”(mount)设为100。如效果不够明显,可重复操作一次. 上一页1 2 4、然后执行“滤镜”(Filter)|“渲染”(Render)|“光照效果”(Lighting Effects) ,适当调整灯光的种类及个数及灯光的参数,以产生立体效果。 5、为了增加立体感我们还要执行“滤镜”(Filter)|“渲染”(Render)|“镜头光晕”|(Lens Flare)命令。光晕位置设在亮部。如图。 6、最后将球面复制,粘贴至新图层,将原来层以黄色填充,另外我们还可以做些修饰等等工作 隨風2006-05-31 11:54 三.Photoshop教程-泥字 1、先准备一个背景图片:新建一RGB文件,进入通道面板,新建一通道,使用滤镜渲染/混合云彩。
怎样制作立体艺术字 1、打开PS新建画布500*500,“T”文字工具,输入“ZGY”。新建画布时选择背景色,背景色默认为黑色,新建一个黑色的画布,文字用白色,颜色对比大,方便后续操作。这里需要注意的是文字字体最好选择粗厚的,这样后期做的立体效果更自然好看。例子中用的“方正综艺简体”。 2、对文字首先要进行的就是变形工作了,再此之前需要特别注意的是需要进行文字栅格化,将矢量的文字改成像素画的图像,这样才能使用变型工具进行“透视”部分的操作。选中文字图层右键选择“栅格化文字”,这时矢量文字就变成普通的图像图层。然后“ctrl+t”,在文字选框中右键选择“透视”,拖动控制杆,拉出有透视的感觉,这里我们要做的是一个躺着的效果,如图所示:
3、制造立体效果很重要又很简单的一步就在这里了,选中文字层,按住alt键,方向键“↑”一次即复制一层,按下的次数越多立体效果越强。 温馨提示小窍门:复制多层之后可以将复制出来的副本除原始图层之外,合并在进行复制,速度会加倍,减少工作量。效果如图所示: 4、之后就是细节的调整,将原始图层放在副本图层的上方,如图所示: 5、这时候可以加一些颜色,首先将原始图层选中,按住ctrl键选中,填充颜色。
6、这时候大家都会发现这个位置似乎不是很顺眼,可以适当的调整位置到合适的位置,更加有立体感。如图所示: 7、这样看起来是不是就很顺眼了呢,接下里要做的就是给一个渐变的过程,看起来会更有立体感,首先和上面的步骤一样,先选中原始图层,根据自己的喜好,添加一个渐变的动作,使其更有立体渐变感。改变了顶层的渐变效果,之后在处理立体部分的立体效果,同样ctrl选中副本部分的效果,选择适合的渐变,加上渐变效果,如图所示:
PS教程-文字处理[整理版] 文字处理 一、文字工具 工具箱中共有四种文字工具:横排文字工具、直排文字工具、横排文字蒙版工具和直排文字蒙版工具。在工具箱中选择文字输入工具,然后在图像上单击,出现闪动的插入标,此时可直接输入文字。输入文字后,在图层调板中可以看到新生成了一个文字图层,在图层上有一个T字母,表示当前图层是文字图层,并会自动按照输入的文字命名新建的文字图层。 (-)设置字符格式 在Photoshop中可以在字符调板中精确地控制文字图层中的个别字符,其中包括字体、大小、颜色、行距.字距微调、字距调整、基线偏移及对齐。可以在输入字符之前设置文字属性,也可以墜新设置这些属性,以更改文字图层中所选字符的外观。 (二)设置段落格式 段落是末尾带有回车符的任何范B的文字。使用段落调板可以设置适用于整个段落的选项,如对齐、缩进和文字行间距。对于点文字,每行即是一个单独的段落。对于段落文字,一段可能有多行,具体视定界框的尺寸而定。 (三)变换 拖动文字定界框可以对输入的文本调整文字定界框的大小或变换文字定界框。 (四)变形 变形命令允许扭曲文字以符合各种形状;例如可以将文字变形为扇形或波浪形。变形选项可以帮助用户精确控制变形效果的取向及透视。 (五)添加投影
在“图层”调板中选择要为其添加投影的文本所在的图层,然后单击图层调板 底部的“图层样式”按钮,并从出现的列表中选取“投影”,可调整“图层样式” 对话框的位置以便可以看到该图层 (六)消除锯齿 当在创建用于显示在Web 上的文字时,需考虑到消除锯齿会大量增加原图像中 的颜色数量。如果希望可以通过减少图像中的颜色数的方法来减少图像文件大小, 使用消除锯齿将会对其有所限制。消除锯齿还可能导致文字的边缘上出现零杂的颜 色。当减小文件大小和限制颜色数的?要性最高时,避免消除锯齿可能更好。此 外,还可以考虑使用比用于打印的文字大些的文字,较大的文字使得在Web ±査看 起来更方便,并且使用户在决定是否应用消除锯齿时拥有更大的自由度。 二.文字处理应用实例 实例一:冰雪字 i ?£? i Bv ■ 1 ___ Ml _____ 1 L 」
1、新建RGB文件[400 2、双击Airbrush 3、点击文字层,这时选区不要掉了,前景黑色: 4、最后加上阴影,现在就可以用于其它界面中了,改变文字层颜色以适应不同的界面 隨風2006-05-31 11:54 二.Photoshop教程-泡泡字
1、建立一个200×100的RGB模式的图像,背景色填充为绿色。设置前景色为黄色,输入“A”。 2、用椭圆形面罩圈选一个圆形区域,按住SHIFT键可以画一正圆。然后拖动正圆选区至合适位置。 执行“图层用”(Layer)|“合并图层”(Flat)命令合并图层。 3、执行“滤镜”(Filter)|“扭曲”Distort|“球面化”(Spherize)命令,使用所选范围产生球面的感觉,为了产生较强的球面效果,可把“数量”(mount)设为100。如效果不够明显,可重复操作一次. 上一页1 2 4、然后执行“滤镜”(Filter)|“渲染”(Render)|“光照效果”(Lighting Effects) ,适当调整灯光的种类及个数及灯光的参数,以产生立体效果。 5、为了增加立体感我们还要执行“滤镜”(Filter)|“渲染”(Render)|“镜头光晕”|(Lens Flare)命令。光晕位置设在亮部。如图。
隨風2006-05-31 11:54 三.Photoshop教程-泥字 1、先准备一个背景图片:新建一RGB文件,进入通道面板,新建一通道,使用滤镜渲染/混合云彩。 2、在当前通道使用滤镜杂色(或是干扰)/加入杂色,值设为4-7之间。效果如左图即可。 3、按CTRL+~进入全色通道,这一步很关键。回到图层面板,新建一层,选用土黄色填充。执行“滤镜”Filter|“渲染”|Render“灯光效果”|Lighting Effects 。将Texture Channel置为Alpha 1即刚刚制作的新通道,其它根据情况设定,多偏向正值。效果如左图。
本教程字体制作有点类似涂抹火焰字效果。不过作者又很多改进的地方。如:颜色用了彩色渐变,涂抹火焰的时候可以任意发散,最好还加了描边效果及装饰等。整体看上去非常漂亮,梦幻。 最终效果 1、新建一个大小自定的黑色画布,用白色打上你喜欢的文字。 2、复制图层,把下面那个先隐藏,然后栅格化该字体图层。
3、执行:滤镜 > 模式 > 高斯模糊,数值为4。 4、选择涂抹工具,强度设置为40%,然后沿着字的边缘开始涂抹,效果如下图。
5、给文字添加图层样式,选择外发光:颜色选择紫红色,不透明度设置为58%,大小为:40。 6、把刚才隐藏的文字图层显示出来,然后载入文字选区,新建一个图层右键选择描边:像素1,白色。然后把旧的字体层删除,效果如下图。 7、复制几个描边的图层,按Ctrl + T 轻微旋转一下,然后合并这个描边图层,用涂抹工具抹一下子的开头和结尾部分,保留中间些许白线,效果如下图。
8、新建一个图层,选择渐变工具,颜色后设置:中间为紫色,两边为深蓝色,然后由上至下拉出线性渐变。再把图层混合模式改为“柔光”。 9、新建一个图层,混合模式改为“叠加”,分别用亮蓝、鲜黄、粉色、亮绿等柔角画笔涂抹。注意控制透明度,尽量保持颜色通透效果。不局限颜色,可多尝试其他颜色,涂出你喜欢的效果就可以了。
10、新建一个图层,把前景颜色设置为白色,选择画笔工具,调成33号模糊笔刷,打开画笔调板,勾上双重画笔,如下图,然后在火焰头尾轻轻画几下。 11、复制火焰图效那个图层(就是用涂抹工具抹了的那个),按Ctrl + T 把他反过来,调整一下透明度,用橡皮擦擦一下最下面的边缘,做出倒影效果。
使用Photoshop 制作特效字 电子信息工程学院印刷教研室 彭春辉 教学目的: 1、 通过制作水晶字文字特效,让学生熟悉Photoshop 文本操作相关内容,了解图层样式的参数设置及效果。 2、 通过制作火焰字特效,加深学生对文字特效构成的认识,了解几种滤镜的作用和效果,进一步掌握图层混合模式相关操作。 3、 通过学生自己练习,提高学生兴趣,增强学生的实践动手能力,开阔思路,发挥自主创新意识,为后面学习新的内容打好基础。 教学重点:文字特效的制作思路及制作过程 教学难点:图层样式的参数设置,滤镜的使用,图层混合模式相关操作。 教学过程: 一、 制作水晶字 水晶字是一种风格比较可爱的文字特效,主要应用了图层样式的相关操作,现将具体制作过程及制作思路介绍如下: 1、 新建600×400像素的空白文档,使用渐变工具,选择径向渐变,颜色为:#e1e9c5和#88a816,从中心往外拉,绘制背景图。 2、 选择文字工具,输入文字“水晶文字”,颜色设置为白色,使用较圆润的字体,我选择的是方正胖娃简体,输入完成后调整位置及大小。 3、 选中文字图层,选择图层面板中的图层混合样式, ◆ 混合选项→高级混合→填充不透明度设置为0% ◆ 投影→结构→不透明度设置为80%,不选全局光,距离2,扩展17 ,大小6; ◆ 内阴影→结构→颜色设置为#acc25d ,不透明度设置为70%,不选全局光,距 最终效果图
离3,阻塞0,大小6; ◆ 外发光→结构→混合模式设置为叠加,不透明度设置为30%,颜色设置为白色; ◆ 斜面和浮雕→结构→大小8,阴影不选全局光,高度设置为70,光泽等高线选择,勾选消除锯齿,高光模式不透明度设置为100%,阴影模式设置为颜 色加深,不透明度设置为15%; ◆ 等高线→图素→等高线模式→输出85%,范围28%; ◆ 颜色叠加→颜色→混合模式设置为滤色,颜色为白色,不透明度为10%; ◆ 可适当调整光泽,完善效果。 4、 复制位置图层并移动位置,适当改变参数,创造其他的效果 ◆ 内阴影→颜色设置为#a1b557(加深),距离8,大小15; ◆ 颜色叠加→混合模式设置为正常,颜色设置为#a1b557。 水晶字的制作中最关键,效果最明显的是斜面和浮雕的设置,这一图层样式能增强图像的立体感,设置的高光部效果逼真,配合阴影及内阴影设置,视觉效果非常不错,被广泛应用于各种特效制作。 二、 制作火焰字 火焰字是利用滤镜处理及图层混合模式制作的一种文字特效,火焰效果栩栩如生,具有很好的视觉效果。具体制作过程如下: 1、 新建600×400像素,背景为黑色的空白文档作为背景图层。 2、 选择文字工具,输入文字“火焰字”,颜色设置为白色,使用较活泼的字体,我选 择的是方正舒体简体,输入完成后调整位置及大小。图层自动命名为“火焰字”。 3、 栅格化文字,并复制一层,图层命名为“火焰字 副本”。对复制的图层旋转90°, 并应用“滤镜—风格化—风”3次,风向从左向右。然后图层旋转—90°,移动图层使两个图层的文字重合。 4、 将“火焰字 副本”再次进行复制,命名为“火焰字 副本2”,并对该图层设置高 斯模糊,模糊半径为1.7像素。 5、 复制背景层,拉到副本2下面,选择副本2图层执行向下合并,合并后的图层名为 “背景 副本”。对合并后的图层执行滤镜—液化,先用大画笔画出大体走向,再用最终效果图
(一)火焰字 1.文件→新建→800*600 ,72,灰度,白色 2.油漆桶→在图像中单击→填充为黑色 3.文字工具→输入文字(白色) 4.单击图层一次 5.图像→旋转画布→顺90° 6.滤镜→风格化→风—从左→ctrl+F 7.图像→旋转画布→逆90° 8.滤镜→扭曲→波纹→中 9.图像→模式→索引颜色→好 10.图像→模式→颜色表→黑体 (二)倒影 1.文件→新建 RGB 背景色为白色 2.矩形选区→以一半为准画图 3.油漆桶→青色文字工具→输入文字 4.复制图层→好 5.编辑→变换→垂直翻转 6.移动工具→移动 7.编辑→自由变换→ctrl+拖移→双击 8.总体不透明度更改 9.滤镜→扭曲→波纹
(三)动感水晶 1.文件→新建→800*600 72 RGB 白色 2.文字工具→输入黑色文字 3.图层→合并图层 4.滤镜→模糊→动感模糊(-45,10) 5.滤镜→风格化→查找边缘 6.反相:ctrl+I 7.渐变工具→(选色彩,模式:颜色)从左至右拖动 8.魔棒在黑色处单击左键 9.反选:ctrl+shift+I 复制:ctrl+C 取消选择:ctrl+D 10.滤镜→扭曲→极坐标(第二项) 11.图像→旋转画布→顺90° 12.滤镜→风格化→风→ctrl+F→两次 13.图像→旋转画布→逆90° 14.滤镜→扭曲→极坐标(第一项) 15.粘贴:ctrl+V 16.移动工具→移动调整好 (四)炫彩花朵 1.新建:10×10cm,72,RGB,白色 2.渐变工具→从下至上拖动(上白下黑效果) 3.滤镜→扭曲→波浪,生成器数:1,波长:40、40,波幅:
PS制作艺术字LOGO方法教程 在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到ps,具体怎么设计和制作艺术字logo呢,下面给大家分享使用PS制作艺术字LOGO 的操作教程。 具体步骤如下: 1、新建一个画布,大小自己随意,这里准备设置为桌面,所以设置的参数为1366*768 2、接着填充背景颜色,设置颜色值为#ededed 3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理 4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。 5、接着继续修改字体,以达到最终效果。如图所示: 6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度,设置颜色#ea9c2d到#fdfa9f的渐变 7、这样我们就可以得到如下效果:
8、将背景以外的所有图层进行合并,然后按下键盘的【CTRL+J】进行复制,并且添加图层样式 补充:ps工具箱常用快捷键技巧 矩形、椭圆选框工具【M】 移动工具【V】 套索、多边形套索、磁性套索【L】 魔棒工具【W】 裁剪工具【C】 切片工具、切片选择工具【K】 喷枪工具【J】 画笔工具、铅笔工具【B】 像皮图章、图案图章【S】 历史画笔工具、艺术历史画笔【Y】 像皮擦、背景擦除、魔术像皮擦【E】 渐变工具、油漆桶工具【G】 模糊、锐化、涂抹工具【R】 减淡、加深、海棉工具【O】 路径选择工具、直接选取工具【A】 文字工具【T】 钢笔、自由钢笔【P】 矩形、圆边矩形、椭圆、多边形、直线【U】 写字板、声音注释【N】
吸管、颜色取样器、度量工具【I】 抓手工具【H】 缩放工具【Z】 默认前景色和背景色【D】 切换前景色和背景色【X】 切换标准模式和快速蒙板模式【Q】 标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】 跳到ImageReady3.0中【Ctrl】+【Shift】+【M】 临时使用移动工具【Ctrl】 临时使用吸色工具【Alt】 临时使用抓手工具【空格】 快速输入工具选项(当前工具选项面板中至少有一个可调节数字) 【0】至【9】 循环选择画笔【[】或【]】 建立新渐变(在”渐变编辑器”中) 【Ctrl】+【N】 相关阅读:ps入门实用技巧 第一项:图片的移动 ctrl+滚轮页面左右移动。 shift+滚轮页面上下翻页。 alt+滚轮页面缩小放大。 空格+左键页面自由移动。 空格+右键页面快速变为100%的实际大小和适应屏幕的全图
文字处理 一、文字工具 工具箱中共有四种文字工具:横排文字工具、直排文字工具、横排文字蒙版工具和直排文字蒙版工具。在工具箱中选择文字输入工具,然后在图像上单击,出现闪动的插入标,此时可直接输入文字。输入文字后,在图层调板中可以看到新生成了一个文字图层,在图层上有一个T字母,表示当前图层是文字图层,并会自动按照输入的文字命名新建的文字图层。 (一)设置字符格式 在Photoshop中可以在字符调板中精确地控制文字图层中的个别字符,其中包括字体、大小、颜色、行距、字距微调、字距调整、基线偏移及对齐。可以在输入字符之前设置文字属性,也可以重新设置这些属性,以更改文字图层中所选字符的外观。 (二)设置段落格式 段落是末尾带有回车符的任何范围的文字。使用段落调板可以设置适用于整个段落的选项,如对齐、缩进和文字行间距。对于点文字,每行即是一个单独的段落。对于段落文字,一段可能有多行,具体视定界框的尺寸而定。 (三)变换 拖动文字定界框可以对输入的文本调整文字定界框的大小或变换文字定界框。 (四)变形 变形命令允许扭曲文字以符合各种形状;例如可以将文字变形为扇形或波浪形。变形选项可以帮助用户精确控制变形效果的取向及透视。 (五)添加投影 在“图层”调板中选择要为其添加投影的文本所在的图层,然后单击图层调板底部的“图层样式”按钮,并从出现的列表中选取“投影”,可调整“图层样式”对话框的位置以便可以看到该图层 (六)消除锯齿 当在创建用于显示在Web上的文字时,需考虑到消除锯齿会大量增加原图像中的颜色数量。如果希望可以通过减少图像中的颜色数的方法来减少图像文件大小,使用消除锯齿将会对其有所限制。消除锯齿还可能导致文字的边缘上出现零杂的颜色。当减小文件大小和限制颜色数的重要性最高时,避免消除锯齿可能更好。此外,还可以考虑使用比用于打印的文字大些的文字,较大的文字使得在Web上查看起来更方便,并且使用户在决定是否应用消除锯齿时拥有更大的自由度。
制作水晶按钮: https://www.doczj.com/doc/6814495424.html,/huishunchahang/blog/static/408777632008848537158/ 1.新建一个300 * 200像素的文件,定义圆角矩形大小为250 * 120; 2.复制圆角矩形图层并缩小一个边; 3.给底部圆角矩形加个渐变叠加,这里具体颜色可以先不管,是同一色相调整不同明度就可以了,不透明度100%,样式对称的,角度90,缩放150; 4.设置具体的渐变颜色; 5.给上边的矩形添加样式,内阴影:角度:90,大小:15;外发光:混合模式:正片叠底,方法:柔和,扩展50%,大小3; 6.设置前景颜色为白色,用椭圆工具画出如图形状并设置不透明度为50%,载入上部圆角矩形为选区,利用选区建立蒙版; 7.载入上部矩形为选区并新建图层用白色描边,并给该图层添加一个蒙版用渐变工具作出下图效果 8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。 9.加上文字。 10.最后添加一个色相饱和度可以调成自己喜爱的颜色。水滴效果 1.新建图层; 2.前景色白红,填充前景色; 3.图层样式/混合选项填充不透明度降为0;投影:将不透明度设置100,距离、扩展、大小为0,等高线s(或者距离为1,投影颜色深灰色);内投影:颜色加深,不透明度40%,距离、扩展、大小设置为2、0、4;斜面与浮雕:方法:雕刻清晰,深度:250%,方向:上;大小5,软化4;高光模式:滤色,白色,不透明度75%;暗调模式:颜色减淡,白色,不透明度30%。 4.用橡皮擦工具对水滴的形状进行修改。抠取头发的方法:①反相:Ctrl+I;②图像/ 调整/色阶,观察头发细节,避免调整时将头发细节损失过大或者出现锯齿边缘的情况。移动左边中间右边的滑块,调整到保留尽可能多的细节为止。③加深,模式:阴影模式,对暗部加深,对亮部没有多大影响,曝光度降低,在头发梢位置一次次慢慢的加深,越到头发梢的位置曝光度越小,可以得到较好的运算结果。④多边形套索,人物内部选中,填充白色。使用软画笔沿头发内部边缘修理,去掉难看的边。⑤单击将通道作为选区载入,回到图层面板,单击添加图层蒙版。⑥将抠出来的人物放到背景上进行测试,使用画笔工具,按下Alt键,在头发中吸取一个比较暗颜色,进入图层进行绘画,头发变成黑色。对于整个图像的边缘,进入蒙版,使用黑色画笔进行修理,比如不透明度49%,涂抹之后,头发就会变成半透明,从而与背景进行很好的融合。导航条 1.新建图层1,用椭圆形工具拖出一个圆形,并拖出辅助线;单击
用ps做艺术字体设计 PS做文字特效 1、新建画布,背景填充为黑色。 2、选择渐变——径向;颜色设置为590101。 3、新建文字图层;输入PS;填充黑色;图层格式化。 4、打开火焰素材;打开通道面板;按住Ctrl,鼠标点击红色通道,建立选区; 5、将选区内容拖至新建画布;打开图层面板;按Ctrl+J复制“火焰”图层,令火焰图层覆盖文字图层PS;合并所有火焰图层,命名“火焰”。 6、建立文字选区;选择火焰图层;按Shift+Ctrl+I选择反向;按Delete键删除被选区域;出现PS的轮廓。 7、合并火焰和PS图层,用魔术橡皮工具删除文字中的黑色部分,来制造烧损效果。 8、设置图层效果为光泽,设置不透明图100%,距离2,大小0,其他不变; 9、按Shift+Ctrl+Alt+E盖印;调节图层亮度及对比度至满意。 1首先打开一个空白文档,填充背景颜色#242424。复制背景图层。然后去滤镜-艺术-胶片颗粒。设置颗粒为2,其余为0。 2设置图层的不透明度为50%。创建一个新层,然后选择黑色到白色的径向渐变工具。设置图层为叠加,不透明度为55%。 3创建一个新图层,键入文本PS。 4降低文字的不透明度为15%左右。创建一个新图层组(图层-新建-组),并将其命名为Words。在组里建立一个新的文本图层,并开始输入。尝试使用不同的字体和大小。尽量避免词与词之间空隙太大。 5当你复制完你的words组后合并所有文字图层。使你没合并的words组不可见。找到你的大的主文本层(在我这里,它是PS),按住CTRL键点击缩略图层。这样就加载了它的选区。 6然后点击合并了的words层,按Ctrl十j键。使合并的words图层再次可见。应用图层样式颜色叠加,颜色设置为969fa2。设置图层的不透明度为30%。 7然后复制合并的words图层,并把它放在原始合并words层的下方。然后去滤镜-模糊-动感模糊。设置图层的不透明度为15%。 8按你的想法在你的标题下添加喜欢的文字内容即可。 1新建画布,像素920*651,背景填充为白色。 2创建文字图层,输入“PS”。 3打开水墨素材,拖至新建画布,放于合适位置。 4按住Ctrl,鼠标点击文字图层缩略图,建立文字轮廓选取,选中水墨素材涂层,按Delete 删除选区内容。设置文字图层为不可见(点击图层缩略图前的小眼睛即可)。 5反复复制水墨素材中认为有用的局部即可,对文字进行覆盖,尽量使其自然,可用自由变换——变形进行调整,混合模式设置为正片叠底。 6大致合适后,按Shift+Ctrl+Alt+E盖印图层,命名“墨水”,用柔角画笔进行修改,使滴墨效果更自然。 7为“墨水”图层创建渐变填充,渐变条左下颜色设置为“280d9a”,样式:径向,角度:
Ps 学习笔记 第一节、概述 一、Photothop是由Adobe公司出品的功能强大的图像处理软件主要应用于广告设计。包装设计。 二、3D效果图后期处理等各个领域。 三、图片由数字信息来处理的。包括图形和图像两种类型: (1)图形:也叫矢量图,是一种用数学当中的向量表达式来处理图像信息的。特点:图片小、缩放、变形后不失真 (2)图像:也叫点阵图或位图,即:图像由屏幕上无数出个细微的点组成的可识别图像,特点:可保存大量色彩信息值,但变形后失真 ●像素点:图片处理中,屏幕以像素点计,所谓构成图像的无数单个(完整)的点即像素 点。特点:有相对位置,相对大小;包含一定颜色信息,一般为正方形 ●分辨率:单位范围内所含像素点的多少。特点:分辨率越高,图像越清晰但同时占空 间越大,处理速度越慢。 Photoshop工具分五部分: 选择、移动、裁剪工具组; 绘画工具组; 矢量工具组; 辅助工具组; 控件工具组(不参与改变画像,本质区别) 快捷键: 新建文件CTRL+N 或CTRL+双击。 打开文件CTRL+O或双击界面灰色处。
常用尺寸:5寸8.9*12.7(厘米)7寸12.7*17.8(厘米)10寸25.4*20.3(厘米) 12寸25.4*30.5(厘米)15寸25.4*38.1(厘米)16---12*16(英寸) 18---12*18(英寸)20---16*20(英寸)24---20*24(英寸) 30---24*30(英寸)36---24*36(英寸)40---30*40(英寸) 文件格式: 1、PSD:是Photoshop 的默认模式,它可以支持所有Photoshop 的特性,包括Alpha 通道、专色通道、多图层等。 2、JPEG:网上常用的一种格式,不能存储Alpha 通道,也不支持透明,但可以嵌入路径,是一种有损失的压缩。 3、GIF:是网页上通用格式,用来存储索引颜色模式的图像。不支持Alpha 通道。 4、TIFF:支持多种Photoshop 的图像模式,可以包含Alpha 通道。无损压缩。 5、BMP 格式:是Dos 和Windows 平台上常用的一种标准图像格式,支持RGB、索引颜色、灰度和位图色彩模式,不支持Alpha 通道。 6、Photoshop EPS 格式:既包含像素信息又包含矢量信息,除多通道模式,其他都支持,不支持Alpha 通道。EPS 到后其又产生两个分支— DCS 1.0 和DCS 2.0。DCS 2.0 可以保存专色通道和1 个Alpha 通道,但DCS 1.0 不行。 7、PCX:早期图像格式,无损压缩,存储后比 .PSD 还大。 8、PNG:网上常用格式,无损压缩,它将GIF 与JPG 两者优点相结合。 9、PICT:苹果平台上常用文件格式。 前景色和背景色 Ctrl+delete填充背景色, alt+delete填充前景色。 X 可使前景色和背景色互换 D 恢复默认前黑后白色 视图控制
P S制作艺术字L O G O方法教程 在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到p s,具体怎么设计和制作艺术字l o g o呢,下面小编给大家分享使用P S制作艺术字L O G O的操作教程。 具体步骤如下: 1、新建一个画布,大小自己随意,小编这里准备设置为桌面,所以设置的参数为1366*768 2、接着填充背景颜色,设置颜色值为#e d e d e d 3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理 4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。 5、接着继续修改字体,以达到最终效果。如图所示: 6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度,设置颜色#e a9c2d到#f d f a9f的渐变 7、这样我们就可以得到如下效果: 8、将背景以外的所有图层进行合并,然后按下键盘的进行复制,并且添加图层样式
补充:p s工具箱常用快捷键技巧 矩形、椭圆选框工具 移动工具 套索、多边形套索、磁性套索 魔棒工具 裁剪工具 切片工具、切片选择工具 喷枪工具 画笔工具、铅笔工具 像皮图章、图案图章 历史画笔工具、艺术历史画笔 像皮擦、背景擦除、魔术像皮擦 渐变工具、油漆桶工具 模糊、锐化、涂抹工具 减淡、加深、海棉工具 路径选择工具、直接选取工具 文字工具 钢笔、自由钢笔 矩形、圆边矩形、椭圆、多边形、直线写字板、声音注释
吸管、颜色取样器、度量工具 抓手工具 缩放工具 默认前景色和背景色 切换前景色和背景色 切换标准模式和快速蒙板模式 标准屏幕模式、带有菜单栏的全屏模式、全屏模式跳到I m a g e R e a d y3.0中 ++ 临时使用移动工具 临时使用吸色工具 临时使用抓手工具 快速输入工具选项(当前工具选项面板中至少有一个可调节数字)至 循环选择画笔或 建立新渐变(在渐变编辑器中)+ 相关阅读:p s入门实用技巧 第一项:图片的移动 c t r l+滚轮页面左右移动。 s h i f t+滚轮页面上下翻页。 a l t+滚轮页面缩小放大。
Photoshop训练题及参考作图步骤16色——色彩与网格线设置练习 1. 新建文件:300×300像素,72DPI,白色背景; 2. “编辑”菜单——预设——参考线与网格——网格线间隔:75像素; 3. “视图”菜单——显示——网格; 4. “视图”菜单——设置“对齐”有效; 5. 用柜形选区工具选取网格线的每一大格,然后用“油漆桶”工具填充一种颜色;空心字——文字选区练习 法一:用文字选区工具输入文字形的选区——扩边——填充; 法二:输入文字——转换成图形——选中文字选区——收缩选区——删除; 法三:用文字选区工具输入文字形的选区——“编辑”菜单——描边; 法四:参见路径练习2。 按钮——椭圆选区工具、渐变填充练习
提示:用线性渐变填充工具;注意光线的方向。 圆柱——添加选区、渐变填充练习 提示:用柜形和椭圆选区工具;用线性渐变(铜色渐变)填充分两次填充,注意填充方向。图案填充——图案定义、填充练习 提示:用角度渐变工具定义一个小矩形图案;然后用该图案填充一较大矩形区域。
百页窗一——图层和图案填充练习 提示:定义一个宽度为1个像素,高度为2个像素(一半透明);用该图案填充,一图片百页窗二——图层、编辑渐变效果练习 提示:用渐变编辑器中建立一个新的渐变效果,如下图: 用该渐变效果在一图片上层填充形成百页窗;
齿轮——复制选区、旋转练习 提示:用矩形选区工具作对称于圆心的矩形条并填充颜色;复制柜形条区域并作旋转;重复上述操作直到所有齿作完。 溶解字——图层混合模式/快速蒙板练习 提示: 法一: 用文字选区工具和渐变填充工具;选择图层混合模式为“溶解”并适当调整“不透明度”。 法二:利用快速蒙板制作渐变效果。 站立字——图形变换练习 提示:使用垂直翻转和透视变换;
教程列表网址:https://www.doczj.com/doc/6814495424.html,/a.html (打开以下网址的方法:按住Ctrl+点击连接) 【PS调色教程】Photoshop调出人物图片青红的非主流色调 【PS照片后期】Photoshop快速让模糊的五官变清晰 【PS字体教程】Photoshop制作多层次的金属浮雕字 【PS照片后期】PhotoShop简单为美女照片添加边框的教程 【PS字体教程】PS制作精美的五彩水晶字的详细文字教程 【PS调色教程】photoshop调制青绿色透光图片 【PS鼠绘教程】Photoshop绘制小雪人教程 【PS创意特效】Photoshop制作电影海报中的魔法特效 【PS创意特效】photoshop 利用渐变制作超酷的抽象图案 【PS基础教程】PhotoShop“相加”和“减去”模式精确选择颜色 【PS照片后期】PS让模糊的脸部照片变清晰的简单教程 【PS基础教程】Photoshop CS5初学者必读——吸管工具精度解 【PS基础教程】Photoshop CS5 初学者必读——理解RGB与CMYK色彩模式【PS基础教程】photoshop CS5初学者必读——图像分辨率精解 【PS基础教程】photoshop CS5初学者必读——颜色通道 【PS基础教程】photoshop CS5初学者必读——Alpha通道 【PS基础教程】Photoshop CS5初学者必读——位图与矢量图 【PS鼠绘教程】Photoshop CS5经典样式系列22——拉丝金属仪表盘图标特效【PS基础教程】Photoshop CS5制作GIF动画的方法精解 【PS创意特效】Photoshop制作漂亮的金色立体花纹 【PS字体教程】Photoshop制作简单的发光纹理字 【PS调色教程】Photoshop调出外景图片流行的欧美怀旧色 【PS调色教程】Photoshop快速调出外景图片梦幻的紫色调 【PS调色教程】PS用计算命令为图片调出深秋色调的教程 【PS基础教程】Photoshop CS5初学者必读——强大3D功能 【PS创意特效】Photoshop CS5滤镜打造变形金刚电影海报特效 【PS创意特效】Photoshop CS5滤镜打造电影黑客帝国海报特效 【PS创意特效】Photoshop CS5滤镜打造魔法师的学徒电影海报特效 【PS调色教程】PhotoShop曲线调整Lomo风格照片的教程 【PS创意特效】PS合成抽象的绿色心脏海报 【PS创意特效】Photoshop制作光晕星球效果 【PS创意特效】PS制作液体效果的鼠标粘液 【PS字体教程】Photoshop合成一种岩石水滴效果的艺术字体 【PS字体教程】用PS简单几步就能做出出色的字体效果 【PS字体教程】Photoshop制作特殊效果的字体 【PS字体教程】Photoshop设计童年乐趣的字体效 【PS字体教程】Photoshop制作描边火焰字体 【PS基础教程】网页设计师常用的9个photoshop技巧 【PS基础教程】PS CS5的两个新功能介绍 【PS创意特效】Photoshop把人物图片处理成简洁的插画效果 【PS字体教程】Photoshop制作绚丽的彩色发光字效果 【PS创意特效】Photoshop制作超梦幻的绿色光斑壁纸
photoshop如何设计闪亮的艺术字教程,这一效果的想法是由图层样式来创建出不错的书法字体的。此外,我们还经历了创建一个条纹图案的过程。本教程的宗旨是教给大家一些可以应用到你作品中的技术,而不仅仅是如何得到这个设计结果,我相信这个设计作品不过是给你展示的一个例子。现在就看你如何去灵活 运用了~。先看看效果图 步骤1 打开Photoshop,创建一个新文档,我用的是1920×1200像素大小。然后用一个深色#1f1e1e填充背 景。
步骤2 选择背景层,去层>图层样式>渐变叠加。选择灰色(#707070)和白色。混合模式更改为正片叠底,60%的不透明度。样式为径向。确保白色在中间。可以看到使用了正片叠底之后图像的边缘会变暗。我是通过图层样式应用这个渐变,因为稍后我想在图层上添加一个滤镜,然后我就可以尝试不同的颜色。
步骤3 现在去滤镜>杂色>添加杂色。使用2%,高斯分布并确保你选中了单色。给渐变添加杂色是非常棒的因为 它能使渐变更加微妙。
步骤4 让我们添加文本。我们需要一个书法风格的字体,我使用的是Champignon,你可以从https://www.doczj.com/doc/6814495424.html, 下载它。首先输入Abducted 。 步骤5 现在在“Abducted”的正下方输入“by”。我用的是另一种字体,”Champignon Alt S…” ,你可以从https://www.doczj.com/doc/6814495424.html,下载它。字母的位置参考下图,并尝试连接字母如”Bs”。
步骤6 输入单词“Design”。使“y”的末端连接到“D”,字母的连接是非常重要的,否则效果就起不到好的作用。 步骤7 为了使效果更具吸引力,让我们添加一些旋转的花纹。这与我之前一个花纹教程类似。但基本上,我们要导入一个花纹元素,并把它放在“A”的前面。我使用的是ShutterstocK,你可以在这里下载download it here。
西瓜: 1)新建图层——画圆选区——填充渐变色(2色绿) 2)去选区——新建图层2——用画笔(圆画笔、黑色)画竖线 3)滤镜——扭曲——波纹(值自定) 4)载入图层1选区——反选——删除图层2多余部分 切开瓜: 1)新建图层——画圆选区——填充渐变色(3色:红、白、绿) 2)多边形套索(切出一角,其余删除) 3)显示此图层选区——用套索工具移动选区——反选并删除多余部分 4)用仿制图章——仿制瓜皮 画笔画瓜子 黑白字 打字(白背景黑色文字)“黑白字” 合并图层 矩形选区选画布一半, Ctrl+I 再去选区 镀银金属字 白背景输入白色文字“silver” 图层样式——斜面浮雕——250 12 0 -60 70 等高线(M型) 图层样式——投影 背景层——加渐变 光芒文字 黑背景白色文字“TSNOW” 文字与背景层合并 图像——旋转画布——90顺时针 滤镜——风格化——风——左右各一次(分别ctrl+F重复一次) 图像——旋转画布——90逆时针 滤镜——风格化——风——左右各一次 滤镜——扭曲——波纹100 Ctrl+U 着色220 50 0 霓虹灯 白背景黑色文字 与背景层合并 画矩形框——编辑——描边——黑色描边10像素 滤镜——模糊——高斯模糊2 滤镜——风格化——曝光过度 自动色阶ctrl+shift+L 选中文字——新建图层——拉渐变(彩色)——去选区——将图层1“混合模式”设(颜色)
火焰字 白字黑背景——旋画布顺90 风——从左——重复2次 逆90旋画布 滤镜——扭曲——波纹100 高斯模糊1 图像——模式——灰度 图像——模式——索引颜色 图像——模式——颜色表——黑体 再输入黑文字——放上层 金属字 白背景灰色文字(金属字——楷体) 文字层——右击图层——栅格化文字 色相饱和度——(着色)36 100 0 背景层变黑色 文字层——斜面浮雕(等高线)M型 水晶字 白背景黑字 滤镜——模糊——动感模糊45 40 滤镜——风格化——查找边缘 合并图层 反相ctrl+I 选中文字——色阶ctrl+L 0 1 206 100 255 新层——渐变(模式为“颜色”) 经典火焰 黑背景白字——新建图层——向下盖印(ctrl+shift+alt+E) 旋画布顺时针90——风从左重复3次 逆时针旋画布——高斯模糊4 色相饱和度着色40 100 0 将图层1复制一层(图层1副本)——色相饱和度(不着色-40 0 0) 图层1副本(混合模式:颜色减淡) 合并上2个图层——使用滤镜——液化 使用涂抹工具修饰——再将文字层拖最上边(文字改黑色) 磁砖人物 打开图片——将图片复制副本(背景副本) 显示网格——使用单行、单列工具(画线)利用添加选区方式(绘制磁砖方块)描边1像素居中黑色
水效果字简易教程 操作步骤: 1、打开一幅准备好的背景图,然后新建一图层图层1,选择画笔工具(大小13)在新建层上点一点水滴形状; 2、设置图层1的图层样式,具体参数如下图所示;设置好以后新建样式命名为“水滴”,点好! 3、选择合适的字体,用黑色输入“桂林山水”,然后新建一层图层2(注:此层必须在字的下面); 4、用白色填充图层2,把文字和图层2合并为一层; 5、执行滤镜→像素化→晶格化(大小6),滤镜→模糊→高斯模糊(大小4) 6、图像→调整→色阶(160 1.00 190) 7、切换到通道面板点击左下角第一个小圆(将通道作为选区载入),回到图层面板,按键盘上的Delete删去所选区域; 8、执行窗口→显示样式→在样式面板中点击刚才新建样式“水滴”。ok!看看效果!
制作砖块字 操作步骤: 1、新建文件,500*400,白色背景 2、新建一层,用文字工具在当前图层上打上文字 3、删格化文字 4、执行滤镜→模糊→高斯模糊命令。 5、执行滤镜→风格化→浮雕效果命令,角度为135,亮度为5,数量为100 6、执行滤镜→纹理→纹理化命令,纹理为“砖形”,比例缩放为100%,凸现为5,光照方向为右上。 7、图像→调整→色相/饱和度,着色,参数为:25、50、0。 8、执行选择→载入选区,按默认设置,用移动工具在对像框内单击一下,然后按Alt键+方向键,两下右键,一下上键,再两下右键一下上键......重复击键后得到立体效果。取消选区得到最终效果。
立体水晶字 操作步骤: 1、新建640*480文件,白色背景。输入黑色文字。执行图层→删格化→文字命令,删格化图层。 2、执行滤镜→模糊→动感模糊,角度:45,距离:40象素。再进入滤镜→风格化→查找边缘。按Ctrl+E键向下合并。 3、按Ctrl+I键反转图片,用魔棒工具单击黑色区域,容差:0,不连续。Ctrl+Shift+I键反选。 作色阶调整,输入色阶:0 1.00 161。Ctrl+D取消选区。复制一层图层,混合模式为叠加。 4、在图层新建一层,图层混合模式为颜色,作色普线性渐变。