

在线音乐吧试验报告
专业:09计算机2班
1 在线音乐模块概述
1.1 功能描述
在线音乐模块可以分为前台和后台两个部分。其中,前台主要用于提供歌曲显示、上线试听、歌曲搜索、歌曲下载等功能;后台主要用于对网站中的信息进行管理,重点是添加歌曲和删除歌曲。
在线音乐模块的前台功能结构如图所示。
前台功能结构图
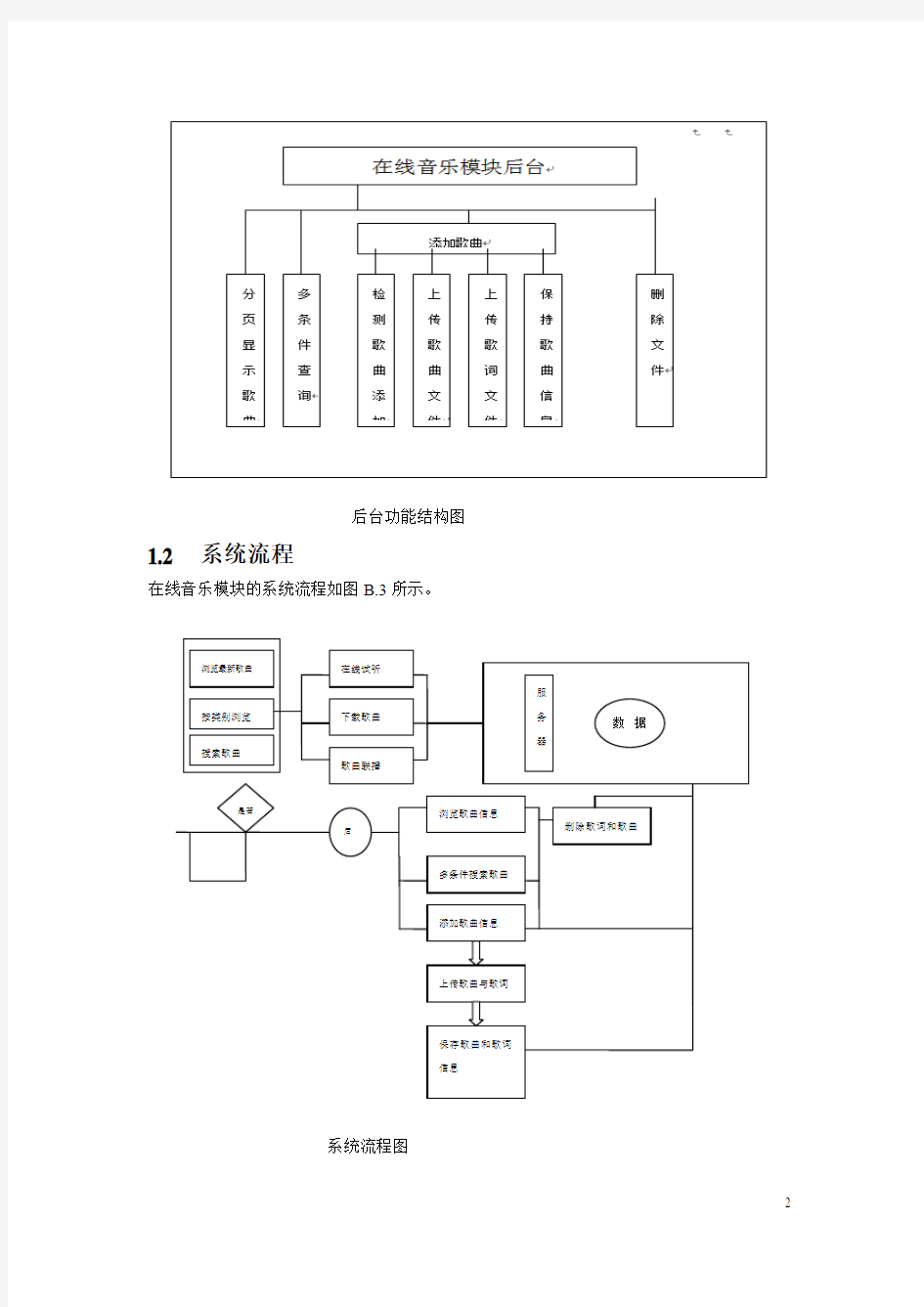
在线音乐模块的后台功能结构如图
后台功能结构图1.2 系统流程
在线音乐模块的系统流程如图B.3所示。Array
系统流程图
1.3 主界面预览
为了使读者对本模块有一个基本的了解,下面将给出在线音乐模块的主界面预览效果图。在线音乐模块的主界面运行结果如
主界面运行结果图
2 关键技术
2.1 验证客户端是否安装Windows Media Player和Real Player 播放器的方法
想要通过网页在客户端播放音乐或视频,客户端必须安装指定的播放器,如果客户端没有安装指定的播放器,将不能播放音乐或视频。这时为了当客户端机器上没有安装指定的播放器时,给予相关提示,可以在程序中添加检测客户端是否安装指定播放器的功能。
目前比较常用的两种播放器是Windows Media Player和Real Player。验证客户端是否安装这两种播放器的基本步骤如下。
(1)定义验证客户端是否安装Windows Media Player播放器和Real Player播放器的变量。(2)根据创建的结果设置变量checkRealPlayer(标记是否安装Real Player播放器)和
isMeidaplay(标记是否安装Windows Media player播放器)的值,为true,表示已经安装,为false,表示未安装。
2.2调用Real Player播放器的具体代码.
2.3 获取LRC歌词的行数
在实现音乐试听中的同步显示歌词功能时,需要获取歌词的行数。要获取歌词的行数,首先需要对歌词文件的格式有所了解,下面我们先来看看歌词文件的格式。例如“改变自己”的歌词文件的内容
说明:在LRC歌词中,通过[MM:SS.MS]指定时间、[ar:演唱者名]指定演唱者、[ti:歌曲名]指定歌曲名、[al:专辑名]指定专辑名、[by:歌词编辑者]指定歌词编辑者、[Offset:MS]用于调整整个歌词文件的时间标签值,单位是毫秒,可以是负值,也是LRC歌词格式中,唯一可以使用负值的时间标签。在LRC歌词格式中,每一个中括号对代表一行歌词。这时要获取歌词的行数,就可以获取中括号对的个数,具体的实现过程如下。
(1)读取歌词文件的内容,并保存到一个字符串中。
(2)通过java.util.StringTokenizer类分析歌词内容字符串,获取歌词的行数,关键代码如下:代码位置:src\com\action\SongAction.java
StringTokenizer st=new StringTokenizer(content,"\\[*\\]"); //分析字符串中共包括多少个中括号对“[]”
lineNumber=st.countTokens(); //返回分析的结果
java.util.StringTokenizer类用于分析字符串,并将字符串分解成可被独立使用的单词。该类有以下两个常用的构造方法。
StringTokenizer(String s)
该构造方法为字符串s构造一个分析器。使用默认的分隔集合,即空格符(若干个空格被看做一个空格)、换行符、回车符、
2.4 应用jspSmartUpload组件实现文件重命名的上传
为了实现歌词同步显示,需要保证歌词文件和歌曲文件同名(例如,歌曲文件名为gbzj.mp3,歌词文件的名称就应该是gbzj.lrc)。这样,在上传歌词文件时,就需要将歌词文件重命名。在应用jspSmartUpload组件上传文件时,可以通过文件上传组件的getFile()方法获取Files 类的对象,然后通过Files类的getFile()方法获取文件集合中指定的文件对象,再通过
该文件对象的saveAs()方法将文件进行重命名上传即可。关键代码如下:
upFile.getFiles().getFile(0).saveAs("/music/"+fileName);
3 数据库设计
本实例数据库采用SQL Server2000数据库,数据库名称为db_onLineMusic,在该数据库中包含3个数据表,分别是管理员信息表tb_manager(由管理员ID、管理员名和密码3个字段组成)、歌曲类别信息表tb_songType(由类别ID和类别名称两个字段组成)和歌曲信息表tb_song。由于管理员信息表和歌曲类别信息表的结构比较简单,这里将不作具体介绍。下面将给出歌曲信息表的表结构,如表所示。
tb_song数据表的表结构
tb_liuyan数据表结构
4 公共模块设计
4.1 数据库连接及操作类的编写
数据库连接及操作类通常包括连接数据库的方法getConnection()、执行查询语句的方法executeQuery()、执行更新操作的方法executeUpdate()、关闭数据库连接的方法close()。在线音乐模块中的数据库连接及操作类ConnDB.java
4.2 字符串处理类的编写
字符串处理类是解决程序中经常出现的有关字符串处理问题方法的类。本模块中的字符串处理类包括将ISO-8859-1编码的字符串转换为GBK编码和对输入的字符串进行一次编码转换方法。下面将详细介绍如何编写在线音乐模块中的字符串处理类StringUtils。
编写将ISO-8859-1编码的字段串转换为GBK编码的方法。
4.3 编写保存分页代码的JavaBean
由于在线音乐模块的按类别分页显示各类歌曲、前台分页显示搜索结果和后台分页显示搜索结果页面需要进行数据的分页显示,所以需要编写一个保存分页代码的JavaBean。
4.4 编写在线音乐模块的ActionForm实现类
在Struts框架中,ActionForm类是一个具有getXXX()和setXXX()方法的类,用于获取或设置HTML表单数据,同时,该类也可以实现验证表单数据的功能。ActionForm类通常与数据表相对应。在线音乐模块中,共涉及到3个数据表,因此,需要创建3个ActionForm实现类与各数据表相对应。与管理员信息表tb_manager相对应的ActionForm实现类为ManagerAction,与歌曲类别信息表tb_songType对应的ActionForm实现类为SongTypeForm,与歌曲信息表tb_song对应的ActionForm实现为SongForm,由于ActionForm类的创建方法比较简单,这里不进行详细介绍。下面将给出SongForm类的关键代码。
4.5 创建在线音乐模块的Action实现类
Action实现类是Struts中控制器组件的重要组成部分,是用户请求和业务逻辑之间沟通的桥梁。Action类被运行在一个多线程的环境中。在线音乐模块共涉及到两个Action实现类,一个是管理员信息相关的Action实现类ManagerAction,另一个是歌曲信息相关的Action 实现类SongAction。下面将以歌曲信息相关的Action实现类为例进行介绍。
在歌曲信息相关的Action实现类SongAction中,首先需要声明所需类的对象,并且在构造方法中实例化歌曲信息相关的SongDAO类(该类用于实现与数据库的交互),然后在Action 实现类的execute()方法(该方法会被自动执行)中,应用HttpServletRequest的getParameter()方法获取action参数值,再根据获取的参数值调用相应的方法完成对歌曲信息的操作。歌曲信息相关的Action实现类SongAction。
4.6 Struts配置文件
Struts框架需要通过一个专门的配置文件来控制,它就是struts-config.xml,当然也可以取其他名字,那么网站是怎么找到这个Struts的配置文件的呢,只要在web.xml里面配置即可,从代码中可以看出,在web.xml中配置Struts的配置文件,实际上就是一个Servlet的配置,在配置Servlet的config参数中定义Struts的配置文件(包括相对路径),及在Servlet 的URL访问里使用的后缀名,本实例中使用“.do”作为后缀名。
接下来的工作就是如何配置struts-config.xml文件。
5 前台首页的实现
5.1 设计前台首页
访问在线音乐网站时,首先进入的是网站的前台首页,如图B.4所示,在该页面中包括页面头部、导航栏、内容显示区和版权信息栏4部分。其中,内容显示区包括新歌速递和歌曲排行榜两部分。考虑到程序代码的条理性及可重用性,将页面头部、导航栏和版权信息栏3部分分别保存在单独的文件中,然后通过
前台首页的布局图
5.2 实现新歌速递
在线音乐模块的前台首页中,提供了新歌速递区。在该区域中,将分栏显示各类别中最新上线的5首新歌曲,如图所示。
新歌速递区的运行结果
实现新歌速递功能的具体步骤如下。
(1)获取歌曲类别及各类别中最新上传的5首歌曲信息。
在进入首页前,需要访问歌曲信息相关的Action实现类,参数为main,对应的实现方法是main(),在该方法中,首先调用SongDAO类中的queryType()方法获取歌曲的类别信息,
然后通过for循环分别获取各类别的最新上传的5首歌曲,并保存到HttpServletRequest对象中,再将获取的类别信息数组保存到HttpServletRequest对象中,最后重定向页面到首页中。
在代码中,应用了songDAO类的queryType()和query()方法。其中,queryType()方法用于查询歌曲类别信息,该方法比较简单,只需要执行一条查询前6条数据的SQL语句,并将查询结果保存到List集合中即可,这里不作详细介绍,只给出相关的SQL语句,具体的SQL语句如下:
SELECT TOP 5* FROM tb_songType
下面将介绍query()方法,这里调用的query()方法用于查询最新上传的几首歌曲信息。该方法包括两个参数,第一个参数condition,用于指定查询条件,第二个参数top,用于指定获取的记录数。
(2)在Struts的配置文件struts-config.xml中配置新歌速递所涉及的
(3)在显示新歌速递的
由于在分栏显示各类别的新歌时,各类别的显示代码是相同的,所不同的是数据,所以这里将显示各类别新歌信息的代码放置在一个单独的文件中,在这里只需要应用include指令调用即可。
(4)编写显示各类别新歌信息的文件nueSongList.jsp,在该文件中,将应用struts的Logic 标签和bean标签显示指定类别的歌曲信息。
5.4 在线时钟的创建
因为考虑到某些用户因为时间观看的问题不方便所以我们便设立了一个在线时钟系统。
这个在线时钟简单的运用了一些小小的在线时钟代码和动态网站应用代码,使用户可以合理的安排时间而且能够提高对网站的满意度。
为了使用在线时钟与系统时钟同步var timeText:TextField = this.createTextField("time", 0, 0, 0, 100, 20); function init() { hitTime = 0;beginRunTime = 0;totalRunTime = 0;timeText.text = "00:00:00";}
init();onMouseDown = function () {switch (hitTime) { case 0 :hitTime++; recordR unTime();
run();break case 1 : //暂停计时hitTime++; delete onEnterFrame;break case 2 : hitTime++; recordRunTime(); run(); break; case 3 : init(); delete onEnterFr ame; break; }};
function recordRunTime() {beginRunTime = getTimer();}
function run() { onEnterFrame = function () { trace(hitTime); if (hitTime == 1 ) { var totalHm = totalRunTime=getTimer()-beginRunTime;} else if (hitTime == 3) var totalHm = getTimer()+totalRunTime-beginRunTime; } var totalM = int(tota lHm/1000); var hm = totalHm%1000; var m = totalM%60; var f = int(totalM/60); timeText.text = f+":"+m+":"+hm; };}
时钟显示页面
5.5:还有动态flash广告的创建
因为考虑到网站的营业问题,就必须得在动态网站的规划上面创造盈利的方案,使网站可以合理的利用资源合理的运营下去,所以动态flash广告的建立是必须的这个动态广告运用了一个swf文件发布在动态网页中,页面作用两边也上下漂浮的小广告,还能连接到相应的网站但用户不需要时可以删掉,使用动态jsp代码规划。