

在网页中建立各种超级链接
实训目标
1.掌握内部、外部超级链接的创建方法;
2.掌握E-mail链接的创建方法;
3.掌握锚点链接的制作方法;
4.掌握链接颜色的设置方法;
5.了解图像映射的制作方法;
6.了解跳转菜单、翻转图像实例、导航栏的制作方法。
实训内容
准备工作
本实训所需的网页及图象文件均在实训二课件的“实训\materials”文件夹下。
1、解压文件
解压文件“实训二在网页中建立各种超级链接.rar”,请将“课堂实训”文件夹中的“materials”
文件夹复制到D盘根目录下,并将其重命名为“future”。
2.新建站点
新建网站“畅想未来”,将站点和个人文件夹future建立一一对应的关系。
任务一、在网页中建立各种超级链接
设计目标
在实训一完成的index.htm页面中,制作一个具有超级链接的网页。其浏览效果见“实训\result”文件夹中的index4.html文件所示。当鼠标移到栏目标题文本上时就会变成手形,同时在浏览器下方的状态栏中显示链接地路径,单击时便会跳转到相应的链接内容。
2、页面分析
该页面包含了内部超级链接、外部超级链接、空链接和脚本链接、Email超级链接等。
页面效果请参见实训二课件中“实训\result”文件夹下的index4.html文件。
3.制作步骤
说明:请在完成下面操作前,先将所有的素材文件放置在对应的文件夹下;
在Dreamweaver 中本地站点future 中打开index.html 页面,依次按照下述内容在页面中创建各种超级链接。
(1)创建内部超级链接
内部超级链接:就是在同一个站点内的不同页面之间建立超级链接关系; ? 为“未来都市”文本创建超级链接
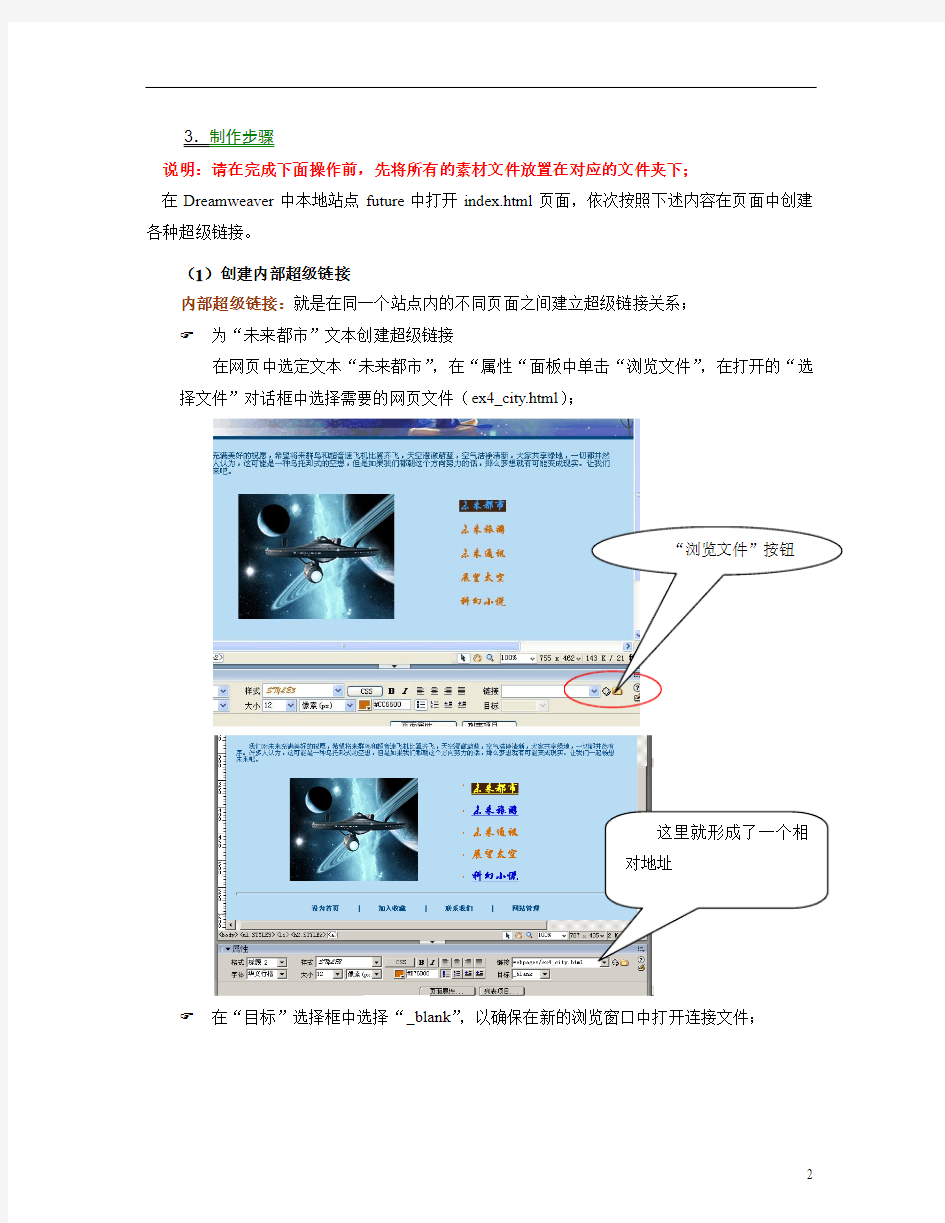
在网页中选定文本“未来都市”
,在“属性“面板中单击“浏览文件”,在打开的“选
择文件”对话框中选择需要的网页文件(ex4_city.html );
?
在“目标”选择框中选择“_blank ”,以确保在新的浏览窗口中打开连接文件;
?使用相同的方法分别为“未来旅游”和“科幻小说”创建超级链接;对应的网页文件
分别为ex4_travel.html、ex4_novel.html;
(2)创建外部超级链接
外部超级链接:链接目标在网站之外,即与网站之外的文件链接;
如果按照使用对象的不同,网页中的链接又可以分为:文本超链接、图像超链接、E-mail 链接、锚点链接、多媒体文件链接、空链接等 (3)创建空链接和脚本链接
空链接是一个未指定目标的链接,在属性面板中的“链接”栏中输入一个数值符“#”即可。 ? 为“未来通讯”文本创建空链接: 提示:
在网页中选定文本“未来通讯”,在“属性”面板的链接文本框中输入“#”,这样即创建了一个空链接,如下图:
? 为“close ”文本创建脚本链接 提示:
(1) 打开“未来都市”网页(ex4_city.html );
(2)选定“close”文本,在“属性”面板的“链接”文本框中输入“javascript:self.close()”
或“javascript:window.close()”,如图:
(4)创建E-mail超级链接
如果希望浏览者在浏览网页时,只要浏览者单击E-mail链接时,就会在浏览端自动打开浏览器默认的E-mail处理程序,收件人的地址将会被E-mail超链接中的指定地址自动装入,无需浏览者输入,就需要创建电子邮件链接。
提示:
(1)选定“联系我们”文本;
(2)在“属性”面板上的“链接”文本框中输入自己的邮箱(注:没有邮箱的同学可以使用
另一种方法:选常用工具栏,选择文本,单击电子邮件链接,在E-mail 处直接输入邮箱地址,可不用输入mailto: 如下图:
创建E-mail 链接有几种方法?
(5)设置链接颜色
在网页index.html 中,设置链接颜色,方法如下: (1) 点击“页面属性”按钮,打开“页面属性”;
(2)在对话框的“分类”列表框中选择“链接”,设置右边各项选项,如下图:
当鼠标移上去才会显示下划线
(3)预览网页,可以看到,仅当鼠标移上链接文本时才会显示下划线,同时注意观察文本颜色的变化;
任务二、创建锚点链接
锚点链接:可以链接到网页中某个特定位置的链接。
什么是锚点?锚点也可以理解成为一种超级链接,只不过它是网页内部的超级链接(注意不是网站内部)。比如我们有一个网页很长很长,而且里面的内容,可以分为N个部分。这样的话,我们就可以在网页的顶部设置一些锚点,这样便可以方便浏览者点击相应的锚点,到达本页内相应的位置,而不必在一个很长的网页里自行寻找。
锚记,也称为书签或锚点,用来标记文档中的特定位置,使用其可以跳转到当前文档或其他文档中的标记位置,免去浏览者翻阅网页寻找信息的麻烦。在网页中加入锚记包括两方面的工作,一是在网页中创建锚记,另一个就是为锚记建立链接。
1.设计目标:
锚点链接
article1锚点
如图所示。在浏览器中预览该页面时,单击首页的某个小标题,便会跳转到该页面的相应文章处。在该文章的末尾单击“Go Top”时,又可以返回到首页处。以便继续选择感兴趣的文章浏览。
2.预览效果:
当用户点击页面上任意一个标题时,鼠标自动跳转到页面上文章所在位置;页面效果请参实训三课件中的“实训\result”文夹中的ex4_city.html文件。
3.创建步骤
第1步:标记锚点位置:
将插入点放在正文“一、从超大城市到巨型城市”之前;
● 在菜单栏中选择“插入/命名锚点”命令(如下图左),打开“命名锚点”对话框(如
下图右),输入锚点名称后,点击“确定”;
● 插入锚点后的页面
鼠标放此处
●按照上述方法,分别在其余每篇文章的标题前插入命名锚点(锚点名分别为article2、
article3、article4、article5)。
第2步:创建锚点链接
●选定页首目录中“一、从超大城市到巨型城市”文本;
●在“属性”面板中的“链接”文本框中输入“#article1”(article1是锚点名称)。
●按照上述方法,分别将目录中的其余文本链接到文章前的相应锚点article2、article3、
article4、article5。
●预览网页,观察效果;
第3步:设置返回页首链接Array
●选定正文中的“Go Top”;
●在“属性”面板的链接文本框中输入“
●预览网页,观察效果;
第4步:关闭窗口
●选定正文中的“Close”;
●在“属性”面板的链接文本框中输入“javascript:self.close()”;
●预览网页,观察效果;
在链接锚记时,应注意以下事项:
①在#和锚记名之间不要留有空格,否则链接会失败。
②在不同文件夹中为锚记创建链按时,其文件名后缀必定是“.htm”,而不能写成“.html”,否则链接也会失败。
③符号#必须是半角符号,而不能为全角符号。
任务三、创建热区链接
所谓热区只是对图像圈定了一个范围,在这个范围内可添加链接。
什么是热区链接?在图像上设置超级链接的区域;
1.设计目标
制作一个浏览效果如下图所示的效果。当鼠标移上图像的不同组成部分时,就会显示出相应的说明文字,单击鼠标将会跳转到对应的网页。页面效果请参见“实训\result”文件夹下的ex4_hotspot.html文件。
2.制作步骤
第1步:为img4_map.jpg 图像制作热区 ● 将页面index.html 另存为ex4_hotspot.html ;
●
在页面上插入一幅图片img4_map.jpg ,取代原来是图像和部分文字,如下图:
● 点击插入的图像,在“属性”面板左下角选取图像工具,在图像中绘制热区;如下图:
第2步:为每个热区添加说明文字和制作超级链接
● 鼠标点击“未来都市”所在热区(此时热区四周出现四个小方块) ● 在属性面板上设置链接、目标、替换三个选项;
第3步:用同样的方法为其它两个热区添加说明文字和制作超链接;
注意:热区是不可复制的只能一个一个绘制,如果希望绘制的热区大小、对齐位置一致,可利用标签检查器。方法:选择第一个热区在标签检查器把coords 中的参数记下,再选择第二个热区在标签检查器把coords 中的参数改一下。coords 中的第一个参数为当前热区的水平位置,第二个参数为当前热区的垂直位置,第三个参数为当前热区大小。
任务四、 制作导航栏
所谓导航条其实是鼠标经过图像的一个组合,由多个鼠标经过图像排列而成 1.设计目标
制作一个浏览效果如“实训\result\webpages ”文件夹下的ex4_bar.html 文件所示。
未来都市
2.页面分析
在这个导航栏中共有4个元素(按钮),每个元素由4个图像构成,其中一个图像用于正常显示状态,另一个图像用于鼠标移上时的状态,还有两个图像分别用于单击元素后的状态及鼠标移到被点击过的元素上时的状态。为此制作这个导航栏一共需要16个图像(“img4_11.jpg~img4_44.jpg”)。
3.制作步骤
(1)打开创建热区后的网页文件(ex4_hotspot.html),将插入点定位于热区的下一行;
(2)打开“插入导航条”对话框:在菜单栏中选择“插入/图像对象/导航条”命令(或在常用工具栏中单击“图像:导航条”按钮),如下图:
(3)分别点击下面框中的四个浏览按钮,选择需要的图像;在“按下时,前往的URL”选项右边点击“浏览”按钮,选择链接的网页文件;然后点击确定;
(3) 至此,完成了导航条的第1个元素的设置;单击图中左上角的“+”,继续完成后面
设置;
(4) 保存并浏览,观察效果;
注意:导航条插入后在属性面板检查目标文本框中是否已选_blank,否侧预览时看不到第
3、第4种效果。
实训总结
本实训介绍了网页中链接的应用和各种链接的创建方法。常见的超级链接有以下几种类型: 内部链接:在同一网站文件之间的链接。
外部链接:不同网站文件之间的链接。
锚点链接:同一网页或不同网页的指定位置的链接。
E-mail链接:电子邮件的链接。
热区链接:是指在一张图像上添加多个链接。
导航条制作。
公开课教案 课程名称《网页制作》教程 课题名称:Dreamweaver中超链接的应用授课班级: 任课教师: 授课时间:
时间分配教学内容及过程 教学方法 及教学内 容的拾漏 补遗 17’ 第三环节:教师演示、讲解操作步骤 Dreamweaver中超链接的应用 一、超链接的含义 超链接由源端点和目标端点两部分组成,其中设置了链接的一端称为 源端点,跳转到的页面或对象称为目标端点。 二、超链接的分类 1、按照源端点的不同,可以将超链接分为文本链接、图像链接和表 单链接3种。 文本链接:是指以文字作为超链接源端点的链接。 图像链接:是指以图像作为源端点的超链接。 表单链接:需要与表单结合使用,当用户单击表单中的按钮时,会自 动跳转至相应页面。 2、根据目标端点的不同,超链接可分为内部链接、外部链接、锚点 链接和电子邮件链接4种。 内部链接:其目标端点是本站点中的其他网页或文件。 外部链接:指链接的目标端点与源端点不在同一个站点中。 锚点链接:如果网页太长,可用锚点链接实现跳转到当前网页或其他 网页中的某一指定位置。 电子邮件链接:单击电子邮件链接,将打开系统默认的电子邮件收发 程序。 三、设置链接属性 在没有选中任何对象的前提下,单击“属性”面板上的“页面属性” 按钮,打开“页面属 性”对话框,首先在 左侧列表中选择“链 接”选项,然后在右 侧设置各项链接属 性。 演示 提问 讨论 讲授、 演示、 讨论
时间 分配 教学内容及过程 教学 方法 及教 学内 容的 拾漏 补遗30’ 四、设置常规超链接 常规超链接包括内部超链接和外部超链接,内部超链接是指目标文件位于站点内部的链接;外部超链接可实现网站与网站之间的跳转,也就是从本网站 跳转到其他网站。 1.内部超链接 内部超链接的设置非常灵活,在选中要设置超链接的文本或图像后,可以 在“属性”面板上的“链接”编辑框中直接输入要链接对象的相对路径; 也可以通过单击“属性”面板上“链接”编辑框右侧的“浏览文件”按 钮,在弹出的“选择文件”对话框中选择链接对象。 2.外部超链接 外部超链接只能采用一种方法设置,就是在选中对象后,在“属性”面板上的“链接”编辑框中直接输入要链接网页的网址。 五、设置文本超链接 要给某段文本设置超链接,可以先用鼠标选中该文本,然后在“属性”面板上的“链接”编辑框中设置被链接对象的URL地址。 六、设置图像超链接 给整个图像添加超链接,首先用鼠标选定要制作超链接的图像,然后在“属性”面板上的“链接”编辑框中设置被链接对象的URL地址。 知识扩展:给图像局部添加超链接给图像局部添加超链接也称为“图像热点”技术,很多时候都需要为一张图片的不同部位设置不同的链接,这就需要 讲 授、 演 示、 讨论
出处:站长百科 网站外链的优化操作 ? 出处:站长百科 ? 原文地址:https://www.doczj.com/doc/5313655496.html,/wiki/网站外链的优化操作 ? 本电子书整理自站长百科网站外链的优化操作词条,查看内容请访问网站。 目录 第一节 链接的基本知识 (2) 1.1 链接的重要性和普遍性 (2) 1.2 怎样看链接的普遍性 (3) 1.3 链接影响PR值 (4) 第二节 让搜索引擎知道新网站 (4) 2.1 登录搜索引擎 (4) 2.2 登录网站名录导航站 (5) 2.3 让搜索引擎自己发现 (5) 第三节 链接的判断和建立 (6) 3.1 如何请求链接 (6) 3.2 购买链接 (7) 3.3诱饵链接 (8) 第四节 导入链接和导出链接 (9) 4.1 导入链接 (9) 4.2 网站被主动链接或转载 (11)
4.3 导出链接 (11) 第五节 确定链接策略 (12) 第六节 外链建设中的几个误区 (13) 6.1 外部链接数目增长的自然化 (13) 6.2 不要忘记你最能做好的事情 (14) 6.3 不宜使用软件群发 (14) 更多电子书 (15) 站长百科(https://www.doczj.com/doc/5313655496.html,/wiki)站长自己的百科全书分享自己的建站知识 WIKI平台与站长一道共建知识库站长百科活动不断论坛发帖赚银币! 参加1美元竞拍更有机会赢2G超大免费空间! 超值好礼等您拿 推荐内容:WordPress免费主题| WordPress免费插件 第一节 链接的基本知识 超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片、一个电子邮件地址、一个文件,甚至是一个应用程序。而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。 1.1 链接的重要性和普遍性 出处:站长百科
网页超级链接教案 (prontpage2000) 教学目的: 知识目标:让学生掌握网页超级链接的方法 情感目标:认清网络的作用,上网的利与弊 能力目标:1、实现网页之间的链接 2、改变链接 课前准备:教师先制作好二张以上的网页,并且它们之间做好超级链接,在边引入时,边操作,让学生彻底领悟网页之间的链接是什么样的。 教学内容: 一、引入: 同学们,在咱们上网时,每单击一组文字或者图片,都会有相应的网页出现, 来对该文字或图片做进一步的说明,看完之后,还可以再回到原先的网页。那 么,这就是网页之间的链接,让网页之间可以随意的切换。这节课,我们就来看一下,网页之间的链接是怎么做的? 二、讲授新课: 1、复习: 学生动手制作:新建一个网站,然后包含两张网页; 在网页上,有文字并且插入图片; 保存网页。 师:注意:在编辑网页时,每完成一张网页,都要保存。 2、回忆:以前我们曾学过制作幻灯片,在PowerPoint 里,我们曾制作过超级链接,我们知道,可以用图片或者是文字。 在这里,Prontpage 里,也是用这两种方式。 教师演示:首先,我们在主页( index.html )里,添加文字和图片,然后,保存。
再次,新建一个newpage1.html ,添加文字和图片,然后,保 存。 开始制作:首先,在主页当中,选中文字,然后,单击鼠标右键,出现菜单,选择超级链接,出现对话框,在这里去选择,你所要链接的网页(注意,在选择网页,不能选择当前你正在编辑的网页,这里我们选择newpage1.html )。然后,单击确定。 我们看一下,是否完成链接任务。单击“预览”标签,看一下效果。单击刚才做链接的文字,看是否能到所链接( newpage1.html )的网页。如果能,证明完成任务。 这是主页上做好的链接,接下来,我们来到newpage1.html ,去做链接,让它链接到主页。 我们在newpage1.html 上,选择一张图片,然后,单击鼠标右键,出现菜单,选择超级链接,出现对话框,在这里去选择,你所要链接的网页,这里我们选择主页)。然后,单击确定。再到“预览”标签看效果。 同学们,可以看到,无论是文字还是图片,操作方法相同。这样,两张网页,我们做好了链接,它们之间可以相互的切换,也就是我们在主页,可以单击文字,到newpage1.html ,在newpage1.html 上,我们可以单击图片,到主页上。 在这里,我们想一个这样的问题:当前,我们是有两张网页,如果,再新建一个网页的话,也就是三张网页,如果我们想让链接到主页的图片,让它链接到第三新网页的话,怎么去做呢? 接下来,同学们带着这个疑问,做一下练习,首先,做好老师刚才讲的链接,然后,再动手试试,解答老师刚才提的问题。 三、学生操作练习 四、老师解答:改变链接的网页:我们先选中所做好链接的图片或文字,然后单击鼠标右键,选择“超级链接属性” ,出现对话框,在这里,去选择你所要链接的网页。 五、学生练习 六、教师总结
最新整理小学信息技术教案小学信息技术《网页超链 接的制作》教案 小学信息技术《网页超链接的制作》教案 教学目标: 1.知识与技能 (1)了解超级链接的含义及链接源和链接目标的含义,掌握同一站点内以及不同站点间网页超级链接的创建方法。 (2)掌握网页内书签的作用及创建书签链接方法,掌握交互式按钮、框架网页内超级链接的设置方法。 (3)理解热区链接的含义及创建方法。 2.过程与方法 (1)通过创建网页超级链接的操作,使学生了解网页中创建超级链接的基本方法,破除对网页链接的神秘感。 (2)通过对不同对象设置超级链接的操作,使学生总结出操作的规律,培养学生自主学习与操作的能力。 (3)通过网页不同的超级链接方法,拓展学生思维,创建多种形式的网页链接。 3.情感态度与价值观 (1)通过链接我国主要自然保护区网页,激发学生热爱祖国、热爱自然、热爱生命的激情。 (2)完成超级链接,使学生感受成功的喜悦和快乐。 教学重、难点: 1.教学重点: (1)超级链接的含义及链接源和链接目标的含义。
(2)超链接的制作方法--给文字、图片制作超链接,制作书签链接,给交互式按钮制作超链接,框架页面内的超链接,图片区域制作超链接等。 2.教学难点 (1)书签链接中名称及对应链接位置的设定。 (2)在框架页面中制作超链接时,目标对象所选择的显示窗口形式。 教学方法与教学手段: 任务驱动法、讨论探究法、讲解与演示法、类比知识迁移法。 教学准备: "动物--人类的朋友"站点,包括未链接的网页,如欢迎页、表格页、框架页,表单页等。 教学过程: 1.引入 展示两个主页,一个已经创建了链接,一个没有创建链接,让学生进行比较并找出区别,引出本课课题--超级链接。 提出:我们在先前的学习中,哪个软件中的相关操作与它类似?什么是超级链接?找一个例子,分析链接源和链接目标分别是什么? 学生展开交流,通过对比找出不同点,并积极思考,回答老师的问题。 设计意图:通过对比操作、交流,再辅以知识迁移,明确本节课教学内容。 2.新授 (1)站内超级链接 引导学生回顾PowerPoint中超链接的制作方法(教师提示:右击链接源,利用快捷菜单制作超链接),辅以教材中的内容,让学生自行探究并完成以下操作: 任务1同一站点内不同页面之间的链接
别的网站导入到自己网站的链接 导入链接对于网站优化来说是非常重要的一个过程。导入链接的质量直接决定了我们的网站在搜索引擎中的权重。具体方法介绍如下: 第一,收集网址收藏和目录网站。 特别是出名的网址收藏:QQ书签、百度收藏、雅虎书签等网址在线收藏夹。而毕竟这些在线收藏都是各自门户大站的产品。那么我们在他们产品中建设的外链,也必然被它们认可,从而给我们适当权重。 对于目录网站,我想告诉大家,大多数这类网站对添加网址都需要加以审查。有些网站管理员,通常设置条件。例如需要网站添加目录网站链接,才能通过审核。其实在这里,大家自然不必多加担心,因为这样的目录网站一般都是被引擎收录的网站,他们的搜索引擎表现都非常良好,特别是高PR的目录网站,与他们做链接对自己的影响不大。因为他们是公认的搜索引擎,而不是垃圾收集站,搜索引擎定义他们为目录网站,他们具有高度的搜索引擎权重,你给他们一票,https://www.doczj.com/doc/5313655496.html,/ndetail_300.html。他们推荐你这样一个好网站,不但不让你受到负面影响,而且是互利的。 第二,每天都在百度知道、搜狗问答回答问题,相应加入自己网址链接。 这里,百度知道一开始会直接删除你的网址,但是大家需要掌握一些问题的针对性。所有大家选择针对性较强的问题,这样作答必要性地加入网址链接,通过率就大大提高。 而选择这样的问答平台做外链,最重要的是问答平台一般也都是相应引擎的产品。一个回答进入引擎排名索引的几率很大。顺便说一句,我们需要在正确的时间,适当地进行宣传。而不是盲目地在问答平台发广告,否则平台屏蔽你的网站,也是理所当然的! 第三,软文推广。 软文推广的效果一直很不错,写了一篇软文,成功的关键在于文章是否对大众有利。大众是否能够从你软文中获得对自己有用的资讯。否则一篇再好的软文,只是你软化的广告。大家自然而然不能收获什么,也不会赞成你的观点。而软文的发布选择相应的门户,如果A5就应写站长心得之类相关文章。而如何是其他时尚门户就写一些搭配攻略,总之软文就是“有付出有收获”! 第四,博客推广。 博客推广对于网站的推广意义在于“贴近生活、感触真谛”。首先是博客是一个私人化的地方,更贴近个人的心境,外链优化。其次,网站博客推广更适合在博主的角度来开展。在博客中发布信息和观点,展开讨论,都是很好的博客推广方式。而一篇见解独到、并且观点能够受到推崇的博文很可能引起博客圈的大量转载。 链接的几种基本形态 1、超链接 也就是鼠标单击链接,就会跳转到链接指向的页面的链接,这是废话。这种外链的作用:传递权重,引导蜘蛛爬行。 2、链接锚文本 通过在文字上加入超链接的文本超链接。链接锚文本可谓是对网站seo效果最大的外链形态,是提升所链向网站对某个关键词的排名好坏的较大因素。 3、纯文本链接 也就是没有超链接的链接。听起来可能有些拗口,但是我知道你们都懂的。这样的链接因为没有超链接,用户不能通过直接点击到达指向的页面,最算在用户体验方面也不如超链接和链接锚文本。当然也不能排除有些用户会通过复制、粘贴,进入这个页面的。而最关键
第一题 1、在已有站点中新建一个网页index.htm, 标题为:我的个人简介, 并按照如下要求编辑: ①设置网页的主题为:夹型;在网页上方居中插入一个图片式网页横幅; ②在网页内插入一个一行四列的表格,表格的边框粗细为0,表格指定宽度为100%,单元格边距为10,单元格间距为10; ③在四个单元格中分别输入:我的爱好、我的学习、我的生活习惯、我的奋斗目标,并且居中。 ④在表格的下方插入一根水平线; ⑤在水平线下方插入一幅剪贴画:工作人员中的剪辑1,并将它居中。 ⑥保存编辑好的index.htm页面; 2、再新建四个网页,文件名分别为:like.htm、study.htm、habbit.htm、target.htm;网页标题分别为:我的爱好、我的学习、我的生活习惯、我的奋斗目标; ①分别在每个网页内插入一个图片式网页横幅; ②分别在每个网页横幅下方输入文字:返回。 ③分别保存四个网页。 3、为index.htm表格四个单元格中的文字设置超链接。其中:我的爱好超链接到like.htm,我的学习超链接到study.htm,我的生活习惯超链接到habbit.htm,我的奋斗目标超链接到target.htm。 4、设置四个网页文字"返回"到index.htm的超链接。 5、保存文件。 第二题 1、在已有站点中新建一个网页index.htm;并按如下要求编辑: ①在index.htm中输入文字:教师信息技术考试在线;设置文字格式为楷体6号、粗体、红色、居中显示; ②在文字下方插入一根水平线,设置颜色为绿色;
③设置页面背景为:back02.gif; ④在水平线下方插入一个表格:6行,2列,表格宽度为100%,边框线粗细为0,单元格边距为1,单元格间距为2; ⑤将表格中的第二列的单元格合并成为一个单元格; ⑥分别在表格的第一列第二、三、四、五行中输入:最新通知、教材辅导、考试素材、辅导信箱;设置输入的文字颜色为黄色; ⑦在表格的第二列中插入一幅系统自带的剪贴画:卡通中的剪辑1;设置图片白色为透明色; ⑧在表格下方插入滚动字幕:欢迎进入考试在线网站;文字颜色为蓝色; ⑨保存编辑好的index.htm页面; 2、再新建一个网页,文件名为:guide.htm;并按如下要求编辑: ①在guide.htm中输入文字:教材辅导;设置文字的格式为:6号、粗体、颜色为红色、文色字居中显示; ②在文字下方插入水平线; ③在水平线下方插入一个表格:1行,3列,表格宽度为100%,表格边框粗细为0,单元格边距为1,单元格间距为2; ④在表格的三个单元格中分别输入:主页、考试素材、辅导信箱;文字水平居中 ⑤保存guide.htm; 3、建立index.htm中"教材辅导"文字到guide.htm的超链接; 4、建立guide.htm中"主页"文字到index.htm的超链接; 5、保存文件。 第三题 1、在已有站点中新建一个网页index.htm;并按如下要求编辑: ①在index.htm中输入文字:教育信息技术应用;设置文字大小为6号、粗体、红色、居中显示;
竭诚为您提供优质文档/双击可除 excel,超链接,模板 篇一:excel不能超链接解决方法 技巧一: 1:首先,我们打开word或者是excel; 2:然后,我们在菜单中选择“工具——自动更正”; 3:然后,我们再单击“键入时自动套用格式”选项卡,并且勾选“internet及网络路径替换为超级链接”复选框,(如果此前里面已勾选,则取消)。 4:最后,我们重新打开word或者excel,或者是outlook 时,我们看一下问题是不是解决了?! 技巧二: 1:首先,我们打开“ie浏览器”——internet属性——点开“程序”选项卡中,点击“重置web设置”。 2:然后,我们重新开启word、excel或者是outlook,看一下问题是否已经成功解决。 技巧三: 1:首先,我们打开开始菜单,在运行里输入regedit,回车
2:然后,我们打开注册表,并且定位至 hkey_cuRRent_useR\software\classes\.html项, 3:然后,我们将chromehtml值改为htmlfile,然后确认并且退出注册表4:最后,我们再次重启当前正在使用的office办公软件程序,看一下问题是否已经解决了。 友情提示:本文中的技巧三,对于由于安装过搜狗浏览器、chrome浏览器,而出现上述问题的朋友特别有效,造成这个问题的最主要原因,就是由于我们chrome浏览器的卸载时,电脑系统注册表中的部份垃圾文件,没有完全清理掉所引起的。 篇二:excel中用工作表名自动创建目录和超链接 为excel20xx多个工作表快速创建目录 我们经常把同类相关excel工作表集中保存在同一文档中,以便于在各表格间进行引用、查看。当一个文档中的工作表达到一定数量时,要想找到需要的工作表就变得很麻烦了。此时若能建立一张“目录”工作表显示所有工作表的名称和链接,事情将会简单很多。 下面介绍一种可以快速为excel工作簿创建工作表目录的方法。 定义名称 打开excel20xx,右击第一张工作表标签选择“重命名”,把它重命名为“目录”工作表。选中b1单元格,切换到“公
生活七色板 ――――-W ord 中超级链接的应用 本课焦点(学习任务): 1. 掌握在Word 中编辑书签的方法 2. 掌握Word 中几种超级链接的设置 3. Word 中超级链接的应用 芝麻开门(创设情景): 我们平时看书时,都是通过目录和对应的页码来查找自己喜欢的内容,如果这一功能在 电脑中能够实现,我们不就可以制作出不同风格、不同主题的电子作品了吗? 大家都知道,Word 是一个功能强大的字处理软件,它的本领我们以前已经初步领略过。最近,我们这位聪明的小博士先生又发现了Word 中的一个秘密,原来,他利用Word 中的书签和超级链接制作出了一本《生活七色板》电子图书(如图一所示),你想不想知道其中的奥秘呢?下面,就让我们的电脑小博士以他的电子图书为例,带领大家一起去揭开这个“谜”。 挑战无极限: 任务一:创建目录,输入内容 第一步:启动Word 程序,并在Word 工作区中输入作品标题,如:生活七色板。 第二步:创建表格,并在表格内输入作品目录(如图一所示)。 第三步:输入作品内容,并进行编辑和修饰。 小博士:准备工作做好了,接下来就让我们进入第二关。 任务二:添加书签 知识窗: 图一 进制
小博士:我们阅读一本书时,往往要用到书签,其作用是让读者能快速地找到所需内容。在Word 中,书签就好象一个“标记”, 我们可以在选定的文字、图形、表格和其它项设置书签,我们还可以使用书签来对长文档进行定位,并且用户可以使用书签在文档中跳转到特定的位置,也就是书签的定位。 第一步:选定要为其指定书签的项目(例如一段文字、图形、表格或 其他项),或单击要插入书签的位置(如选定图二中的“同桌石头”这段 话)。 第二步:单击“插入”→“书签”,弹出如图三所示的“书签”对话 框。 第三步:在“书签名”下的文本框中输入新书签名(如:同桌石头), 或从列表中选择原有的书签名。 第四步:单击“添加”按钮。 第五步:按同样的方法为其它内容添加书签。 知识窗: 小博士:添加书签后,通常无法看到何处已插入书 签,如果要在文档中显示出所有的书签标记,可以按下列步骤进行: ① 单击“工具”菜单中的“选项”命令,出现“选项”对话框。 ② 在“选项”对话框中,选中“视图”选项卡。 ③ 选中“书签”复选框。 ④ 单击“确定”按钮,这时文档中就显示出所有的书签标记。 提个醒: 当插入书签时,必须对选定的项目或位置使用独一无二的名称,不能重复! 任务三:定位书签 第一步:单击“插入”→“书签”,此时你会在“书签”对话框中 看到你刚建的书签:同桌石头。(如图四) 第二步:在图四的列表框中,单击要定位的书签名:同桌石头。 第三步:单击“定位”,系统则已定位在已标书签的位置。 第四步:单击“关闭”按钮。 第五步:按同样的方法定位其它书签。 知识窗: 1.单击“编辑”菜单中的“定位”,在“查找和替换”对话框中,选择“定位”选项卡,在“定位目标”列表框中选择“书签”选项,然后在“请输入书签名称”文本框中输入书签名或在下拉列表框中选择刚建的书签名。单击“定位”按钮。 2.如果要删除书签,可以按下列步骤操作: ①单击“插入”菜单,选择“书签”命令,出现“书签”对话框。 ②在列表中选择要删除的书签名(如:同桌石头)。 ③单击“删除”按钮。 小博士:到此为至,书签已经编辑好了,剩下的任务就是设置目录的超级链接到指定的书签。 图三进制 图四进制 图 二
【查找更多】【我要推荐】 熟悉网页制作的朋友,当然对超链接比较熟悉了,但是当我们在用Word进行文档处理,有时候也需要设置超链接的,比如在超长文档中创建文档目录,为书稿创建目录等,这样以来我们只需要点击第一页的超链接即可快速跳转到需要的页面,那在Word中如何来快速地创建文档内的超链接呢?至少有三种方法可以达到目的。 ●拷贝粘贴法:利用鼠标拖放法创建超链接很方便,但是有时超级链接的起点和终点在文档中相距较远,使用拖放式编辑的方法是很不方便的。这时可以选择超级链接的目标词、句或图像,按下Ctrl+C复制选定内容,把光标移动到需要加入链接的位置,然后执行菜单“编辑”——“粘贴为超链接”即可。 ●拖放编辑法:首先保存文档,然后拖动鼠标选中特定的词、句或图像作为超级链接的目标,然后点击鼠标右键,把选定的目标拖到需要链接到的位置,释放鼠标按键,在快捷菜单中选择“在此创建超级链接”选项即可。 ●使用书签法:我们也可以通过使用书签来实现。首先保存文档,选择特定的词、句或图像作为超级链接的目标,选择菜单“插入”——“书签”,插入书签时,需要为书签命名,命名后单击“添加”按钮,把光标移到需要添加超级链接的位置,选择“插入”——“超级链接”,在“编辑超链接”对话框中单击“书签”按钮,并在“在文档中选择位置”对话框中选择特定的书签,单击“确定”按钮即可。 在使用Word编辑文档的时候,有些输入的内容会被自动变成蓝色的带有下划线的“超级链接”,单击后可以转向Internet中的文件、文件的位置或HTML网页,也或是Intranet上的HTML网页;还可以转到新闻组或Gopher、Telnet和FTP站点。 在一般情况下,Word的这种自动功能给我们编辑文档带来了不少便利。但有时候,我们可能并不需要Word的这些“热心”举动,该怎样灵活处理这些不同的情况呢?让我们一起来探讨一下使用Word时有关超级链接的技巧吧。 ★创建文档内部的超级链接 我们经常需要在一个文档内部创建超级链接,来实现阅读中的跳转,其实这有3种方法可以选择。 ●拖放式编辑法:首先保存文档,然后选择特定的词、句或图像作为超级链接的目标,按下鼠标右键,把选定的目标拖到需要链接到的位置,释放鼠标按键,在快捷菜单中选择“在此创建超级链接”选项即可。 ●拷贝、粘贴法:有时,超级链接的起点和终点在文档中相距较远,使用拖放式编辑很不方便。这时可以选择超级链接的目标词、句或图像,按Ctrl+C拷贝选定内容,把光标移动到需要加入链接的位置,选择“编辑”、“粘贴为超链接”即可。 ●书签法:首先保存文档,选择特定的词、句或图像作为超级链接的目标,选择“插入”、“书签”,插入书签时,需要为书签命名。命名后单击“添加”按钮,把光标移到需要添加超级链接的位置,选择“插入”、“超级链接”,在“编辑超链接”对话框中单击“书签”按钮,并在“在文档中选择位置”对话框中选择特定的书签,单击“确定”按钮即可。 ★避免不完整的超级链接 你一定发现过这样的现象,输入的超级链接包含空格时,结果一个地址还没有输入完整,可刚一按下空格键,Word就把前半部分自动转换成了超级链接。应该如何避免这种情况呢? 其实遇到这种网络地址,我们在输入的时候应该用双引号把地址引起来,这样,当输入
在网页中建立各种超级链接 实训目标 1.掌握内部、外部超级链接的创建方法; 2.掌握E-mail链接的创建方法; 3.掌握锚点链接的制作方法; 4.掌握链接颜色的设置方法; 5.了解图像映射的制作方法; 6.了解跳转菜单、翻转图像实例、导航栏的制作方法。 实训内容 准备工作 本实训所需的网页及图象文件均在实训二课件的“实训\materials”文件夹下。 1、解压文件 解压文件“实训二在网页中建立各种超级链接.rar”,请将“课堂实训”文件夹中的“materials” 文件夹复制到D盘根目录下,并将其重命名为“future”。 2.新建站点 新建网站“畅想未来”,将站点和个人文件夹future建立一一对应的关系。 任务一、在网页中建立各种超级链接 设计目标 在实训一完成的index.htm页面中,制作一个具有超级链接的网页。其浏览效果见“实训\result”文件夹中的index4.html文件所示。当鼠标移到栏目标题文本上时就会变成手形,同时在浏览器下方的状态栏中显示链接地路径,单击时便会跳转到相应的链接内容。 2、页面分析 该页面包含了内部超级链接、外部超级链接、空链接和脚本链接、Email超级链接等。 页面效果请参见实训二课件中“实训\result”文件夹下的index4.html文件。
3.制作步骤 说明:请在完成下面操作前,先将所有的素材文件放置在对应的文件夹下; 在Dreamweaver 中本地站点future 中打开index.html 页面,依次按照下述内容在页面中创建各种超级链接。 (1)创建内部超级链接 内部超级链接:就是在同一个站点内的不同页面之间建立超级链接关系; ? 为“未来都市”文本创建超级链接 在网页中选定文本“未来都市” ,在“属性“面板中单击“浏览文件”,在打开的“选 择文件”对话框中选择需要的网页文件(ex4_city.html ); ? 在“目标”选择框中选择“_blank ”,以确保在新的浏览窗口中打开连接文件;
网页超链接的制作 教学目标: 1.知识与技能 (1)了解超级链接的含义及链接源和链接目标的含义,掌握同一站点内以及不同站点间网页超级链接的创建方法。 (2)掌握网页内书签的作用及创建书签链接方法,掌握交互式按钮、框架网页内超级链接的设置方法。 (3)理解热区链接的含义及创建方法。 2.过程与方法 (1)通过创建网页超级链接的操作,使学生了解网页中创建超级链接的基本方法,破除对网页链接的神秘感。 (2)通过对不同对象设置超级链接的操作,使学生总结出操作的规律,培养学生自主学习与操作的能力。 (3)通过网页不同的超级链接方法,拓展学生思维,创建多种形式的网页链接。 3.情感态度与价值观 (1)通过链接我国主要自然保护区网页,激发学生热爱祖国、热爱自然、热爱生命的激情。 (2)完成超级链接,使学生感受成功的喜悦和快乐。 教学重、难点: 1.教学重点: (1)超级链接的含义及链接源和链接目标的含义。 (2)超链接的制作方法——给文字、图片制作超链接,制作书签链接,给交互式按钮
制作超链接,框架页面内的超链接,图片区域制作超链接等。 2.教学难点 (1)书签链接中名称及对应链接位置的设定。 (2)在框架页面中制作超链接时,目标对象所选择的显示窗口形式。 教学方法与教学手段: 任务驱动法、讨论探究法、讲解与演示法、类比知识迁移法。 教学准备: “动物——人类的朋友”站点,包括未链接的网页,如欢迎页、表格页、框架页,表单页等。 教学过程: 1.引入 展示两个主页,一个已经创建了链接,一个没有创建链接,让学生进行比较并找出区别,引出本课课题——超级链接。 提出:我们在先前的学习中,哪个软件中的相关操作与它类似?什么是超级链接?找一个例子,分析链接源和链接目标分别是什么? 学生展开交流,通过对比找出不同点,并积极思考,回答老师的问题。 设计意图:通过对比操作、交流,再辅以知识迁移,明确本节课教学内容。 2.新授 (1)站内超级链接 引导学生回顾PowerPoint中超链接的制作方法(教师提示:右击链接源,利用快捷菜单制作超链接),辅以教材中的内容,让学生自行探究并完成以下操作:
今天在这里我们学习下如何搭建一个自己的网站,这里我们结合一个实例来具体说明网站的整个搭建的流程,并结合一些基本的技术讲解进一步阐述DedeCMS系统用于网建的强大之处。 在学习搭建网站之前,我们需要了解网站建设的几个大步骤:1.网站规划;2.页面设计;3. 服务器购买;4.制作模板;5.网站调试;6.网站运营。这几个步骤是一个平面的介绍,网站搭建的正规步骤大致如此,但辨别这些网站的好坏还是需要通过每个过程的深度来。 1.网站规划,在使用DedeCMS建站之前需要对自己的建站目的有一个非常好的定位,明确自己的网站建设目的,其实规划是最为重要的,这个决定你网站今后发展的主线,不过现在很多的站长都没有这个规划的过程,拷贝、抄袭成了他们的兴趣,但如果要成为一个正规站长,你必须要有这个规划的能力,如果没有,那你需要请教别人。 不同类型的网站需要不同的规划,例如行业门户和地区门户不同,小说站和游戏站不同…这些规划不单单需要明确你的网站主要的功能,是供大家查阅资料还是供别人讨论交流,在建站之前你需要明确,其次就是你需要思考好你的网站栏目、基本的页面架构,有了这些你才能够做的更好。当然使用DedeCMS架设网站我们需要在之前熟悉DedeCMS的网站基本的功能结构,例如De deCMS拥有自定义模型、栏目拥有频道、列表之分,DedeCMS有模块,有很多插件,你不一定掌握每一个功能的使用,但你在之前必须了解DedeCMS能够做到哪些,你在规划之前哪些地方可以把DedeCMS现有的功能尽可能的挖掘出来。 一般用户基本上用DedeCMS程序就用了20%的功能,主要就是文章发布、软件下载,对于自定义模型、模块那些就很少用到,所以这里我个人提倡大家要多熟悉DedeCMS的系统,这样结合功能才能更好的做这个之前的网站规划。 这里我就拿我自己的一个小站点举例子,我个人最近想做一个站点,用来告诉大家不要浮躁,所以我选了域名https://www.doczj.com/doc/5313655496.html,,并且我想这个站点还收录我自己的一些博客,并且收录一些励志之类的文章,同更多人共勉,当然我的用户定位是那些工作者、我的同学,那些容易浮躁的人,所以希望这个站点告诫他们不能没有激情,需要有远大目标,并且需要一步步去努力,不要浮躁。栏目基本划分就是“关于浮躁”、“新闻选读”、“励志人生”、“美文精选”、“博客”。 关于浮躁:主要介绍什么是浮躁,浮躁产生的原因,以及如何使得自己不去浮躁等等,这个准备就做一个简单的介绍页面,类似于企业网站的企业简介之类的。 新闻选读:选择最近发生的一些最新的事情,看一看他们是否浮躁,最好加入一个评分的功能,可以让用户评价这个新闻的人物是否浮躁,DedeCMS默认就有一个顶、踩的功能,可以考虑修
教 案 《网页设计与制作》教案 序号:5 本次课程备课笔记 网 页 链 接 超链接是WWW 的魅力所在。为了把Internet 上众多分散的网站和网页联系起来,构成一个有机的整体,就要在网页上加入链接。通过简单地点击网页上的链接,用户就可以在信息海洋中尽情遨游。 超链接的分类,如图2.26所示。 下面将通过一些小例子讲述锚记链接、站点链接、图形热点链接等内容,同时结合 【文件】面板,介绍一些创建链接的高级技巧。 内部链接:在同一网站文档之间的链接 外部链接:不同网站文档之间的链接 锚记链接:同一网页或不同网页的指定位置的链接 E-mail 链接:电子邮件的链接 超链接 图2.26 超链接的种类 一、相对路径和绝对路径 先看最传统的链接创建方法。如果要给文字或图像创建链接,应先将文字或图像选中,直接在如图2.27所示的【链接】下拉列表框中输入要链接的网页文件路径和名字即可。 图2.27 链接下拉列表 单击【属性】面板中链接框旁的【浏览文件】图标,打开【选择文件】对话框,从中选择要链接的网页也可创建链接。【选择文件】对话框下面有【相对于】下拉列表框,里面有【文档】和【站点根目录】两项,如图2.28所示。 【文档】表示以文档相对路径方式链接;【站点根目录】表示以根绝对路径方式链接。相对路径与绝对路径是非常重要的概念,一定要掌握它们之间的区别。
1. 绝对路径 绝对路径是包括服务器协议(在本例中为HTTP协议)的完全路径,比如“网虫乐园——软件大观园”,绝对路径为“https://www.doczj.com/doc/5313655496.html,/web/softroom”,如果所要链接当前站点以外的文档,就必须使用绝对路径。 图2.28 【选择文件】对话框 2. 相对路径 相对路径又可分为与根目录相对的路径和与文档相对的路径两种。 在本地磁盘上编辑网页时,需要选定一个文件夹来定义本地站点,模拟服务器上的根文件夹,系统就根据这个文件夹来确定所有链接的本地文件位置,而根相对路径中的根就是指这个文件夹。 提示:根相对路径(也称相对根目录)的路径以“/”开头,路径是从当前站点的根目录开始计算。例如D盘myweb目录就是名为“myweb”的站点,这时“/index.htm” 路径就表示文件位置为D:\myweb\index.htm。根相对路径适用于链接内容需频繁更换的文件,这样即使站点中的文件被移动了,其链接仍可以生效。 如果目录结构过深,在引用根目录下的文件时,用根相对路径会更好些。例如某一个网页文件中引用根目录下img目录中的一个图,在当前网页中用文档相对路径表示为:“../../../../../img/a.gif”,而用根相对路径只要表示为“/img/a.gif”即可,其关系如图2.29所示。 绝对路径:如https://www.doczj.com/doc/5313655496.html,/web/softroom 根相对路径:如/img/a.gif、/pc/oa/index.htm 文档路径 相对路径: 文档相对路径:如img/a.gif、a.gif、../a.gif 图2.29 相对路径与绝对路径 注意:在预览文件时,用根相对路径链接的内容在本地浏览器中不会显示出来。这是因为浏览器不承认站点的根文件夹为服务器。
《制作网站超链接》教学反思 教学目标:让学生掌握网页超级链接的方法和网页过渡效果的设置。 教学重点:首页栏目和栏目所在网页超级链接的方法。 教学难点:网页返回按钮的设置 教学准备:学生制作了“我的栏目首页”、“我的老师”、“我的班级”三张网页。 一、新课导入:1.同学门前几课我们讲了网页的基本编辑。那么谁能介绍一下你做了几张网页,你都设置了什么栏目。 好!谁能来介绍一下自己的网页。(学生首先介绍他做了几张网页和在首页设置的栏目,然后一张一张的展示。) 2.大家看完他的演示之后发现了一个什么问题? 生:他的网页只能一张一张的演示,网页之间没有链接。 3.这节课我们就来学习一下网页的链接。(彩色贴字板书:网页的链接) 二、新课教学:1.大家看屏幕,我们先把保存过的网页在编辑状态下打开,然后选中老师要求大家设置的栏目我的班级,在选中的区域内点击右键超链接,再选择第二个按钮浏览找到内容为我的班级的网页,点击选中,最活确定。然后再把选项卡从普通状态,调整到预览状态。这时网页之间就能够进行链接了。 又多少同学做完了。谁来演示一下。 4.现在老师再想问你们一个问题如何从栏目内容返回到首页呢?大家自己先想一想,想好的同学举手,然后同桌之间先进行讨论。 生:只要设定一个返回按钮,使该网页连接到首页就可以了。好了,老师按照你们的方法操作一遍,大家看一看链接能不能成功。(具体操作) 5.好,按照大家的做法,我们成功了。 大家自己操作一下。(教师巡视) 6.网页链接我们做好了,我们就可以在网页之间来回的切换了。在网页进行切换的时候,我们还可以设置一下网页进入或者离开时的过渡效果。单击格式菜单下的“网页过渡”在事件选择上选择离开网页,然后再选择一下效果。比如:圆形放射。这时我们再到预览状态下,就可以看到网页在离开时的过渡效果了。 下面大家自己试一试,记住你采用了哪种过渡效果,一会我找同学来来演示。(学生演示给予鼓励性评价) 7.下面同学们就可以给自己的主页设置一些你喜欢的栏目了,并把他们链接到相应得网页内容。自己动手吧!有疑问问老师。
用WORD自已做一个干净的网页 看见有人顶,我就把自已详细的步骤写出来。 1.首先打开WORD文档,建好一个页面,在第一页上写上自已的网页分类,我写的是“我的网页”当然你可以写别的,开始时你可能想不那么全,这没关系。这是可以更改的。如附录2。 2.把按Ctrl的同时单击超链接来跟踪或打开超链接改成只通过单击就跟踪超链接。方法是:在“工具”菜单上,单击“选项”,再单击“编辑”选项卡。清除“用Ctrl + 单击跟踪超链接”复选框。 3.然后多建几张页面。就是多弄几张纸,并可插入页码。 4.接下来就是细分:把建好的页面中各分项起个详细的名字。比如我在“职业生活”下起的名字是“职业生活的详细网页”,在这一行的最后写上“回首页”。当然你可以在这一张的开头写为“回首页”。然后把它设为一张。下面依次排好。 5.然后把你建好的页面连同详细页面全选上,设置好字体及字号。然后单击“格式”找到“样式和格式”单击它。这时你的页面所用字体及字号等情况就会在“样式和格式”中显示出来。当然你如果不满意也可以单独调整。 6.接下来就是选中“我的网页”中各分项如“职业生活”然后击右键就可以看见“超链接”。然后单击它。会出现下面的页面:
选中“本文档中的位置“。选中“职业生活的详细网页”。点击“确定”。第一个超链接是不是做好了。接下来一个一个做好就可以了。主要是重复动作。我只能做到这样,不知哪个高手可以指点一下,直接就“OK”的。 7.接下来回首页就不用说了吧。道理是一样的。 8.如果你你觉得麻烦的话,直接把我做好的网页下载下来改一改,改成自已的习惯就行了。 9.到此基本上就可以了。如果你觉着还不详细的话可以参看下面的附录1或者看WORD中的帮助。慢慢就会“OK”的。
《网页设计---用CSS设置丰富的超链接特效》公开课教案 计算机课组黄荣悦 授课时间:2011年11月14日(第十二周周一第4节) 授课地点:科技楼四楼403室 授课班级:10计算机班 课题:用CSS设置丰富的超链接特效 一、教学目的:通过这节课的学习,在前面所学的用CSS设置文字效果、CSS设置图片效果和CSS设置网页中的背景的基础上继续深入学习CSS设置超链接效果。本课重点理解超链接标记a和a相对应的4个伪类别(a:link,a:hover,a:visited,a:active)所表示的不同状态,在此基础上灵活通过对超链接标记a和a相对应的4个伪类别的CSS规则的编辑,来制作出丰富的超链接特效。 二、教学方法:实例演示分析教学法 三、教学重点:本课重点理解超链接标记a和a相对应的4个伪类别(a:link,a:hover,a:visited,a:active)所表示的不同状态。 四、教学难点:本课难点在于灵活通过对超链接标记a和a相对应的4个伪类别的CSS规则的编辑,来制作出丰富的超链接特效。 五、教学过程: (一):理解a 的4个伪类别:a:link,a:hover,a:visited,a:active 对应的不同状态。 (二)、简单修改各个伪类别的文字效果和下划线。(以第6章的“个人主页”为例) a: link{ /* 超链接正常状态下的样式*/ color:#005799; /* 深蓝*/ text-decoration: none; /* 无下划线*/ } a: visited{ /* 访问过的超链接*/ color:#000000; /* 黑色*/ text-decoration: none; /* 无下划线*/ } a: hover{ /* 鼠标经过时的超链接*/ color:#FFFF00; /* 黄色*/ text-decoration: underline; /* 下划线*/ }
第6课《我的网页超链接》 一、教学目标: 1、认知目标:了解超链接的含义及链接源和链接目标的含义,掌握同一站点内以及不同站点间网页超链接的创建方法。 2、能力目标: (1)通过创建网页超链接的操作,使学生了解网页中创建超链接的基本方法,消除对网页链接的神秘感。 (2)通过对不同对象设置超链接的操作,使学生总结出操作的规律,培养学生自主学习与操作的能力。 3、情感目标: (1)指导学生探索获得知识的途径和方法,培养学生主动获得知识的意识。 二、教学重点、难点: 1、教学重点: (1)超链接的含义及链接源和链接目标的含义。 (2)超链接的制作方法——链接到另一页面,链接到另一网站,链接到电子邮箱 2、教学难点:超链接的各种制作方法。 三、预习学案:什么是超链接? 四、导学案:(任务驱动法、自主探究) 1、回顾知识、导入新课 引导学生回顾以前学过的相关知识和上网经历,让学生各抒已见,说出网站的魅力所在,引入本节主题――超链接。 2、分析超链接类型,明确其概念 每一种超链接都有链接源和链接目标,上网演示各种超链接类型,如链接到另一页面,链接到另一网站,链接到电子邮箱,让学生明白什么是链接源,什么是链接目标。然后,进一步讲解根据目标的不同,可将链接分为三种:绝对网址的链接、相对网址的链接、书签式的链接。 明确概念后,开始创建超链接,教师先通过讲解演示不同链接方式使学生明白创建超链接的步骤。接下来,把任务布置给学生,让学生把课前准备好的网页,文件资料链接起来,学生发挥自主学习的精神,自己完成相应的链接。 3、任务驱动、自主学习(看课本)
(1)出示任务一:在同一站点内不同页面之间建立链接。 教师巡视,及时指导,安排学生示范操作并讲解如何创建超链接。(2)出示任务二:同一站点同一页面内的链接。 教师讲解:由生活中的书签引入,介绍“书签链接”的概念,然后再演示如何操作。 学生认真听讲后模仿制作,教师巡视指导。 (3)出示任务三:建立电子邮件超链接,建立链接到自己电子邮箱的超链接。 教师请学生演示并检验学生的自学情况。 设计意图:培养学生的自主学习合作学习能力。师生互动,培养师生的情感。让学生演示,鼓励优秀学生。 (4)出示任务四:把网站发布到因特网上 把制作的网页发布到校园网服务器上,校园网服务器的地址:http://10.10.11.200 学生小组合作探究,教师巡视指导,帮助个别后进生,请优秀学生上台演示。 设计意图:通过探究学习,培养学生的探究学习能力。通过实践操作,培养学生的动手能力。 五、课堂检测: 1、在“交通安全”网页—“安全图片展”网页中分别添加“返回首页”四个字,建立起与首页的超链接,并保存网页。 2、为“珍爱生命”站点首页中的动画建立超链接,使它与“安全图片展”网页相链接。 (以小组为单位,共同合作探索知识点,小组比赛,看那组完成的快,每组推荐一名学生上台演示) 六、课后作业:(课本课后练习的内容) 七、板书设计 第6课我的网页超链接 1、将两个网页链接起来 2、建立电子邮件超链接 3、把网站发布到因特网上 八、教学反思: 实施学生自主式学习与探究式学习,教师对学生活动,讨论的组织与点拨也非常地重要。如果教师点拨得当,那么就可使学生事半功倍,