

(一)ArcGIS.Server.9.3和ArcGIS API for Flex实现基本的地图浏览 2
(二)ArcGIS.Server.9.3和ArcGIS API for Flex实现动态图层和瓦片图层叠加显示 5
(三)ArcGIS.Server.9.3和ArcGIS API for Flex实现自己的Toc 控件8
(四)ArcGIS.Server.9.3和ArcGIS API for Flex实现Toolbar功能 16
(五)ArcGIS.Server.9.3和ArcGIS API for Flex实现GraphicsLayer上画点、线、面20
(六)ArcGIS.Server.9.3和ArcGIS API for Flex实现Identify的功能图查属性25
(七)ArcGIS.Server.9.3和ArcGIS API for Flex实现Query查询定位中心功能30
(八)ArcGIS.Server.9.3和ArcGIS API for Flex实现MapTips
37
(九)ArcGIS.Server.9.3和ArcGIS API for Flex在MapTips显示饼图数据统计42
(十)ArcGIS.Server.9.3和ArcGIS API for Flex的GeometryService和buffer分析49
(十三)ArcGIS.Server.9.3和ArcGIS API for Flex的GeoprocessingServices和最短路径分析65
(一)ArcGIS.Server.9.3和ArcGIS API for Flex实现基本的地图浏览
目的:
1.ArcGIS API for Flex实现在Flex程序中浏览自己的ArcGIS.Server.9.3中发布的地图,一个最基本的入门例子。
准备工作:
1.在ArcGIS.Server.9.3发布一个叫usa的Map Service,并且把这个Service启动起来。
2.安装Flex Builder3。
3.下载ArcGIS API for Flex library的开发包arcgis_flex_api_1.0-beta然后解压缩到文件夹中,地址:https://www.doczj.com/doc/5f7113727.html,/arcgisserver/apis/flex/index.cfm
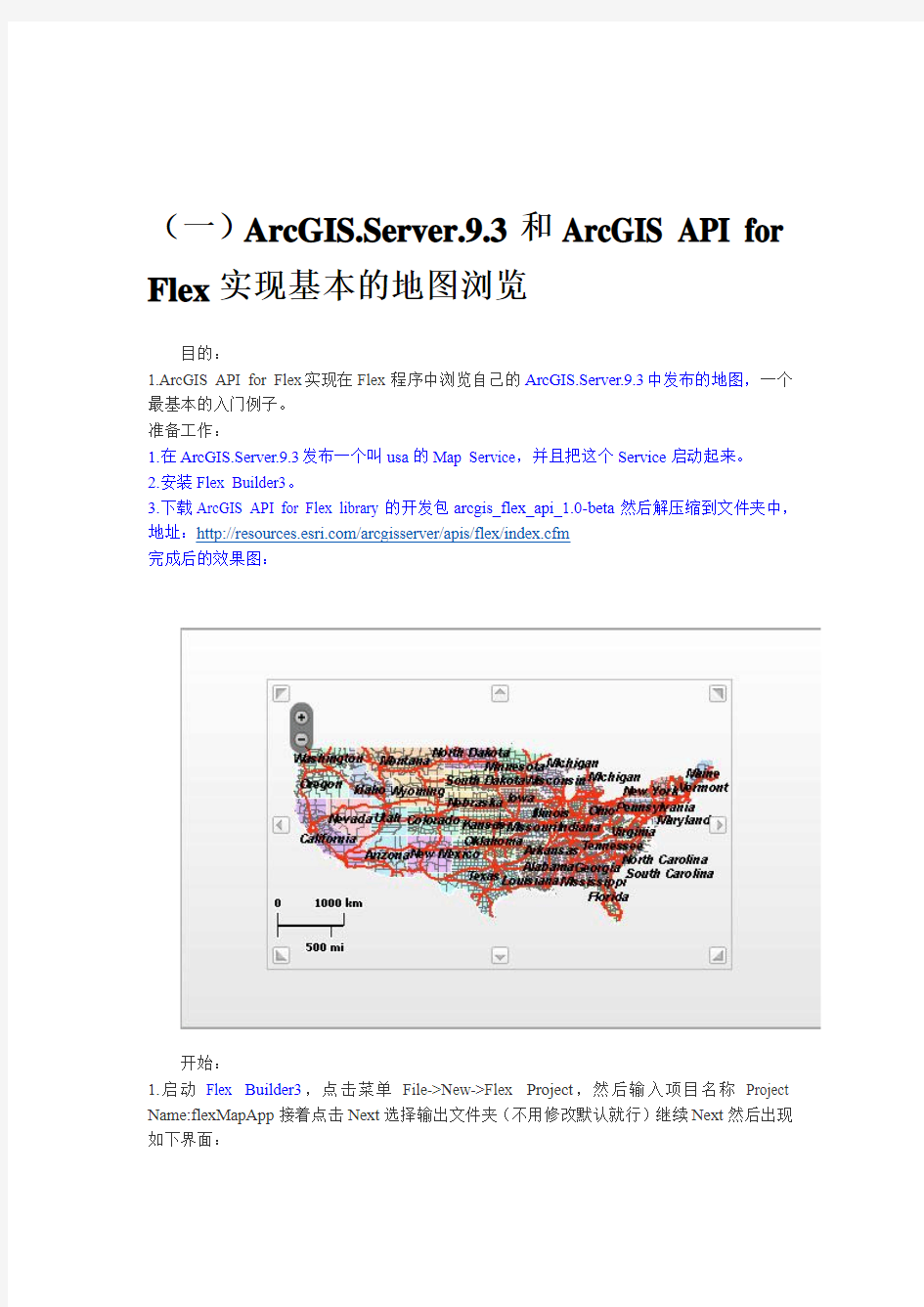
完成后的效果图:
开始:
1.启动Flex Builder3,点击菜单File->New->Flex Project,然后输入项目名称Project Name:flexMapApp接着点击Next选择输出文件夹(不用修改默认就行)继续Next然后出现如下界面:
2.在上面的界面中点击Library path然后点击Add SWC找到上面解压到目录中的agslib-1.0-beta-2008-07-31.swc文件点击ok,在这里就把ArcGIS API for Flex library的开发包引入到工程中来,就可以在工程中使用Esri提供的Flex组件了。
3.然后点击Finish按钮后就完成了工程的建立工作,工程建立后有会默认建立一个flexMapApp.mxml的文件,这个就是Flex的页面文件,查看一下代码:
1
2
3
4
5
4.是一个空的页面了接下来在这个页面中添加Map控件了,Flex下的Map控件支持ArcGISDynamicMapServiceLayer 、ArcGISImageServiceLayer、ArcGISTiledMapServiceLayer、ArcIMSMapServiceLayer 、GraphicsLayer等几种类型的layer,这些类型的layer区别其实看名字就能知道区别了,比如ArcGISDynamicMapServiceLayer就是支持ArcGIS Server发布的普通的地图服务,ArcGISTiledMapServiceLayer支持ArcGIS.Server发布的切片缓存地图。。。
5.在这里采用ArcGISDynamicMapServiceLayer,因为上面在ArcGIS Server中发布的USA的Map Service是普通的动态生成的地图,添加Map控件可以输入代码。
代码输入可以在
1
2
3
4
5
上面的代码中
这样就可以直接运行查看地图效果了,很简单。
6.接下来可以对Map控件的属性做一些设置,常用属性解释如下:clickRecenterEnabled:true/false 是否开启按shift键点击地图定位中心的功能。crosshairVisible:true/false是否在地图的中心显示十字。
doubleClickZoomEnabled:true/false 是否开启双击地图放大的功能。keyboardNavigationEnabled :true/false 是否开启键盘进行地图导航放大缩小的功能。mapNavigationEnabled:true/false 是否开启地图导航的功能。
panArrowsVisible:true/false 是否在地图的四边以及4个角显示移动地图箭头按钮的功能。panEnabled:true/false 是否开启拖拽地图移动的功能。
rubberBandZoomEnabled:true/false 是否开启按shift+拉框放大地图的功能。scaleBarVisible:true/false 是否显示放大缩小功能按钮条。scrollWheelZoomEnabled:true/false 是否开启鼠标滚轮放大缩小的功能。
logoVisible:true/false 是否地图上显示logo图标。
7:本例完成后的所有代码如下:
1
2
3
4
5
6
(二)ArcGIS.Server.9.3和ArcGIS API for Flex实现动态图层和瓦片图层叠加显示
2009年09月11日6:59 上午| 分类:Flex
目的:
1.ArcGIS.Server.9.3和ArcGIS API for Flex实现动态图层和瓦片图层叠加显示,在瓦片基图上显示动态图层。
准备工作:
1.在ArcGIS.Server.9.3发布一个叫USA的Map Service,并且把这个Service启动起来,这个作为动态图层数据。
2.瓦片数据我这里没有现成的就采用Esri提供的rest世界地图数据服务,地址如下:https://www.doczj.com/doc/5f7113727.html,/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer。
完成后的效果图:
开始:
1.启动Flex Builder3,点击菜单File->New->Flex Project,然后输入项目名称Project Name:flexMapApp接着点击Next选择输出文件夹(不用修改默认就行)继续Next然后出现如下界面:
2.在上面的界面中点击Library path然后点击Add SWC找到上面解压到目录中的agslib-1.0-beta-2008-07-31.swc文件点击ok,在这里就把ArcGIS API for Flex library的开发包引入到工程中来,就可以在工程中使用Esri提供的Flex组件了。
3.这里要显示2种地图数据一种是瓦块图、一种是动态图,这样就需要ArcGISTiledMapServiceLayer和ArcGISDynamicMapServiceLayer支持,关于这个可以看第一篇了有讲到,在这里瓦块图是作为底图显示首先要先添加ArcGISTiledMapServiceLayer,具体代码如下:
Code
1
2
3
4
5
6
7
8
9
4.上面的代码非常简单,首先是在页面上添加了一个Canvas控件用来作为地图的框,然后是在Canvas控件内添加了一个Map控件同时设置好了ArcGISTiledMapServiceLayer这样运行起来就可以浏览世界地图了。
5.接下来要在底图上显示上面在ArcGIS.Server.9.3发布一个叫USA的动态数据,添加ArcGISDynamicMapServiceLayer并且设置,具体的代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
6.上面的代码中添加了
,这个url地址就是发布的USA的rest地址,安装好Ags9.3后可以有ArcGIS Services Directory菜单可以浏览自己发布的所有的rest服务。这样就完成了2种地图类型的叠加显示可以运行查看一下效果。
7.通过浏览效果可以发现地图显示范围很大不是以USA为显示范围,这样可以Map控件的extent属性设置一下地图的显示视图范围,这里设置以USA的数据范围为地图默认显示范围,可以在ArcGIS Services Directory浏览USA的MapServer查找到USA数据的最多视图范围为XMin: -127.968857954995、YMin: 25.5778580720472、XMax: -65.0742781827045、YMax: 51.2983251993735,根据这些参数在mx:Application内添加一个esri:Extent标签如下代码:
1
8.然后给esri:Map添加一个extent=”{allUsa}”属性,这样就设置了Map控件的默认视图范围为ID为allUsa的ectent,这样就完成了这个练习。
9.其他的还可以设置MapServiceLayer中选择自己需要显示部分的图层,比如USA的地图数据中有4个图层分别为Cities、Highways、States、Counties,现在只想显示States和Counties 图层,可以加入如下代码:
Code
1
2
3
4
5
6
7
8
(三)ArcGIS.Server.9.3和ArcGIS API for Flex实现自己的Toc控件
目的:
1.ArcGIS API for Flex没有提供现成的Toc控件,这里来实现自己的Toc控件。
准备工作:
1.在ArcGIS.Server.9.3发布一个叫USA的Map Service,并且把这个Service启动起来。
完成后的效果图:
开始:
1.启动Flex Builder3新建工程以及引入ArcGIS API for Flex library的开发包,这个过程前面2篇都讲过了这里就不啰嗦了。
2.新建LayersOnAndOff.mxml页面,然后在页面上添加Map控件以及设置ArcGISDynamicMapServiceLayer,添加一个ComboBox控件用来地图切换显示。具体代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
3.对上面的代码做一下解释,首先添加了一个id为arr的对象数组作为ComboBox的数
据源,arr的对象数组包含2个对象:一个是上面发布的USA得rest地址,一个是Esri提供的在线的rest地址。然后在Map控件的ArcGISDynamicMapServiceLayer的url属性绑定ComboBox的选择值,这样当ComboBox选择发生变化时地图也会根据rest地址进行切换显示。
4.接下来做Toc控件了,首先在src目录下新添加一个叫uc的目录,然后在uc下新建TreeToc.mxml文件这个就是用来实现Toc功能的。Toc控件这里是用Flex提供的Tree控件的基础上实现的,具体代码如下:
1
2
3
4
5import mx.collections.ArrayCollection;
6import https://www.doczj.com/doc/5f7113727.html,yers.ArcIMSMapServiceLayer;
7import https://www.doczj.com/doc/5f7113727.html,yers.ArcGISDynamicMapServiceLayer;
8import https://www.doczj.com/doc/5f7113727.html,yerEvent;
9import https://www.doczj.com/doc/5f7113727.html,yer;
10import https://www.doczj.com/doc/5f7113727.html,yerInfo;
11import mx.utils.ObjectUtil;
12
13private var layerInfos:Array;
14//图层
15private var _layer:Layer;
16//图层是否更新标识
17private var _layerChanged:Boolean;
18//获取图层
19public function get layer():Layer
20{
21return _layer;
22}
23//设置图层
24public function set layer(value:Layer):void
25{
26_layer = value;
27_layerChanged=true;
28invalidateProperties();
29}
30//设置组件属性
31override protected function commitProperties():void
32{
33if (_layerChanged)
34{
35_layerChanged = false;
36if(layer)
37{
38//为layer添加完成后取消鼠标忙碌显示的监听事件
39layer.addEventListener(https://www.doczj.com/doc/5f7113727.html,PLETE, removeBusyCursor, false, 0, true);
40//为layer添加发生错误后取消鼠标忙碌显示的监听事件
41layer.addEventListener(IOErrorEvent.IO_ERROR, removeBusyCursor, false, 0, true);
42
43if(layer.loaded)
44{
45//如果layer载入完成为DataGrid设置数据源
46setDataProvider();
47}
48else
49{
50//如果未载入完成为layer添加载入监听事件
51layer.addEventListener(LayerEvent.LOAD, layerLoadHandler, false, 0, true);
52}
53}
54}
https://www.doczj.com/doc/5f7113727.html,mitProperties();
56}
57//设置数据源
58private function setDataProvider():void
59{
60if(layer is ArcGISDynamicMapServiceLayer)
61{
62layerInfos=ArcGISDynamicMapServiceLayer(layer).layerInfos; 63}
64else if(layer is ArcIMSMapServiceLayer)
65{
66layerInfos = ArcIMSMapServiceLayer(layer).layerInfos;
67}
68registerClassAlias("https://www.doczj.com/doc/5f7113727.html,yerInfo", LayerInfo);
69//ObjectUtil.copy方法接受一个对象做为参数而返回一个在内存的新位置的此对象的深度拷贝,类似克隆
70layerInfos = ObjectUtil.copy(layerInfos) as Array;
71dataProvider = layerInfos;
72//labelField="name";
73
74}
75
76private function layerLoadHandler(event:LayerEvent):void
77{
78setDataProvider();
79}
80//显示图层方法
81public function showLayer(layerInfo:LayerInfo):void
82{
83var visibleLayers:ArrayCollection;
84if(layer is ArcGISDynamicMapServiceLayer)
85{
86//获取当前可见图层列表
87
visibleLayers=ArcGISDynamicMapServiceLayer(layer).visibleLayers;
88//在当前可见图层列表中加入要显示的图层
89visibleLayers.addItem(layerInfo.id);
90}
91else if(layer is ArcIMSMapServiceLayer)
92{
93//获取当前可见图层列表
94visibleLayers=ArcIMSMapServiceLayer(layer).visibleLayers; 95//在当前可见图层列表中加入要显示的图层
96visibleLayers.addItem(layerInfo.id);
97}
98//设置鼠标显示状态
99if (visibleLayers)
100{
101cursorManager.setBusyCursor();
102}
103}
104//隐藏图层方法
105public function hideLayer(layerInfo:LayerInfo):void
106{
107var visibleLayers:ArrayCollection;
108if(layer is ArcGISDynamicMapServiceLayer)
109{
110//获取当前可见图层列表
111
visibleLayers=ArcGISDynamicMapServiceLayer(layer).visibleLayers;
112//查找要隐藏的图层的index
113var index:int=visibleLayers.getItemIndex(layerInfo.id);
114//在当前可见图层列表中去除要隐藏的图层
115if (index != -1)
116{
117visibleLayers.removeItemAt(index);
118}
119}
120else if(layer is ArcIMSMapServiceLayer)
121{
122//获取当前可见图层列表
123visibleLayers=ArcIMSMapServiceLayer(layer).visibleLayers; 124//查找要隐藏的图层的index
125var index2:int=visibleLayers.getItemIndex(layerInfo.id);
126//在当前可见图层列表中去除要隐藏的图层
127if (index2 != -1)
128{
129visibleLayers.removeItemAt(index2);
130}
131}
132//设置鼠标显示状态
133if (visibleLayers)
134{
135cursorManager.setBusyCursor();
136}
137}
138
139private function removeBusyCursor(event:Event):void
140{
141//删除忙光标
142cursorManager.removeBusyCursor();
143}
144]]>
145
146
147uc.TreeRenderer
148
149
150
5.对上面的代码做一下解释,首先Toc控件是在Tree控件的基础上实现的,这个Tree 控件获取Layers数据作为数据源进行绑定显示,同时提供了显示图层隐藏图层等方法。最后这个Tree添加了一个叫uc.TreeRenderer的itemRenderer(项渲染器),也就是说Tree的每
一个节点都是由这个itemRenderer来负责显示。那也就是说还需要实现uc.TreeRenderer的功能。
6.在uc目录下新增加TreeRenderer.mxml的文件,这个因为是itemRenderer所以需要implements=”mx.controls.listClasses.IDropInListItemRenderer”,具体代码如下:
1
2
3
4
5import https://www.doczj.com/doc/5f7113727.html,yerInfo;
6import mx.controls.listClasses.BaseListData;
7
8//图标图片
9[Bindable]
10[Embed(source="assets/Dataframe.GIF")]
11public var layericon:Class;
12
13private var _listData:BaseListData;
14
15public function get listData():BaseListData
16{
17return _listData;
18}
19
20public function set listData(value:BaseListData):void
21{
22_listData = value;
23}
24//checkbox的点击事件
25private function clickHandler(event:MouseEvent):void
26{
27var layerInfo:LayerInfo = LayerInfo(data);
28
29if (cb.selected)
30{
31layerInfo.defaultVisibility = true;
32//调用TreeToc显示图层方法
33TreeToc(listData.owner).showLayer(layerInfo);
34}
35else
36{
37layerInfo.defaultVisibility = false;
38//调用TreeToc隐藏图层方法
39TreeToc(listData.owner).hideLayer(layerInfo);
40}
41}
42]]>
43
44
45
46
47
48
49
7.上面的代码中主要是在HBox控件中放了一个CheckBox、一个Image、一个Label,并且为CheckBok添加了点击事件可以控制图层的隐藏显示。
8.这样完成了Toc控件的开发,接下来是要在LayersOnAndOff.mxml页面使用这个控件,增加如下代码(红色部分):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
9.上面代码的红色部分添加了TreeToc,并且设置了一个layer的属性值是绑定
myDynamicService。这样完成了所有功能就可以运行查询效果了。
(四)ArcGIS.Server.9.3和ArcGIS API for Flex实现Toolbar功能
目的:
1.ArcGIS API for Flex实现Toolbar功能,包括ZoomIn、ZoomOut、Pan、PrevExtent、NextExtent、FullExtent功能。
准备工作:
1.这次地图数据就用Esri提供的https://www.doczj.com/doc/5f7113727.html,/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer。
完成后的效果图:
开始:
1.启动Flex Builder3新建工程以及引入ArcGIS API for Flex library的开发包,这个过程前面几篇都讲过了这里就不啰嗦了。
2.新建ToolBar.mxml页面,然后在页面上添加Map控件以及设置ArcGISTiledMapServiceLayer,具体代码如下:
1
2
3
4
5
6
7
8
9
3.接下来要实现地图浏览控制就需要添加esri:Navigation控件,这个控件提供了放大、缩小、漫游、前一视图、后一视图等功能方法,在mx:Canvas标签前面添加如下代码:
1
2
3 4.首先先来引入按钮图标图片,在src目录下新建assets目录,然后放6张图片在这个文件夹里分别用于6个功能按钮,然后添加如下代码: 1 2 3 4//图标图片 5[Bindable] 6[Embed(source="assets/esriZoomIn.gif")] 7public var ZoomIn:Class; 8 9[Bindable] 10[Embed(source="assets/esriZoomOut.gif")] 11public var ZoomOut:Class; 12 13[Bindable] 14[Embed(source="assets/esriPan.gif")] 15public var Pan:Class; 16 17[Bindable] 18[Embed(source="assets/esriBack.gif")] 19public var Back:Class; 20 21[Bindable] 22[Embed(source="assets/esriForward.gif")] 23public var Forward:Class; 24 25[Bindable] 26[Embed(source="assets/esriFullExt.gif")] 27public var FullExt:Class; 28 29]]> 30 5.接下啦在Map控件的上方位置添加一个mx:ToggleButtonBar控件,这个控件就是切换按钮组工具条,它可以添加子按钮然后各个子按钮点击时能进行显示等切换。具体代码如下: 1 2 3 4 5 6 7 8 9 10 11 6.上面的代码中ToggleButtonBar控件绑定了一个mx:Array数据源,这个数据源包含3条数据,icon分别对于3张图标用来按钮图标的显示,这3张图片由上的script中定义,ToggleButtonBar控件定义了iconField属性就是用来显示图标,同时定义了creationComplete 事件、itemClick事件,分别实现ToggleButtonBar的初始化选择以及子按钮点击功能,具体代码如下: 1//初始化toolbar1选中项为Pan 2private function initToolbar1():void 3{ 4toolbar1.selectedIndex = 2; 5} 6//ToggleButtonBar的子按钮点击事件 7private function itemClickHandler(event:ItemClickEvent):void 8{ 9switch(event.index) 10{ 11case 0://选择为zoomin 12{ 13//激活navToolbar的ZOOM_IN 14navToolbar.activate(Navigation.ZOOM_IN); 15break; 16} 17case 1://选择为zoomout 18{ 19//激活navToolbar的ZOOM_OUT 20navToolbar.activate(Navigation.ZOOM_OUT); 21break; 22} 23case 2://选择为pan 24{ 25//激活navToolbar的PAN 26//navToolbar.activate(Navigation.PAN); 27navToolbar.deactivate(); 28break; 29} 30} 31} 7.接下在在页面上在添加3个按钮用来显示前一视图、后一视图、全图显示,具体代码如下: 1 2 3 verticalCenter=”-151″/> 8.上面代码中添加了3个button,然后设置的小图标、click事件、enabled属性,enabled 属性属性是针对前一视图和后一视图功能按钮了。click事件代码如下: 1private function navToolbarExtent(type:String):void 2{ 3if(type==“Prev“)//前一视图 4{ 5navToolbar.zoomToPrevExtent(); 6} 7else if(type==“Next“)//后一视图 8{ 9navToolbar.zoomToNextExtent(); 10} 11else if(type==“Full“)// 12{ 13navToolbar.zoomToFullExtent(); 14} 15} 9.这样就完成了toolbar的功能,可以运行测试效果。 (五)ArcGIS.Server.9.3和ArcGIS API for Flex实现GraphicsLayer上画点、线、面 .ArcGIS API for Flex实现GraphicsLayer上画点、线、面。 准备工作: 1.这次地图数据就用Esri提供的https://www.doczj.com/doc/5f7113727.html,/ArcGIS/rest/services/NPS_Physical_World_2D/MapServer。 完成后的效果图: *收稿日期:2006-07-02 **作者简介: 徐映雪(1984-),女,河南郑州市人,陕西师范大学硕士研究生,主要从事GIS应用研究。 1引言 随着我国信息化水平的提高,“数字地球”、“数字城市” 建设正如火如荼。作为现代城市重要组成部分的高等院校,其校园的科学管理和合理规划越来越引起社会的重视。随着校园信息化建设的发展,“数字校园”技术应运而生。“数字校园”是指学校在开展教学、科研和管理及对外通讯过程中运用宽带、交互性和专业性的局域网实现学校办学的数字化、信息化和智能化,是“数字地球”的微观表现形式在校园区域的具体体现[1]。 近年来,许多校园的占地面积不断扩大,建筑物增多,地上和地下地管网、供电和通信线路更加密集,用传统的规划与管理模式已不能满足高校的发展需要。利用万维网地理信息系统 (WebGIS)技术有助于解决这些问题。WebGIS是 利用互联网技术来扩展和完善地理信息系统的一项新技术,实现在互联网环境中对空间信息进行显示、传输、互操作以及实时处理等功能[2]。本研究以陕西师范大学为例,利用WebGIS技术开发构建了师大数字校园系统,用图形、图像数字信息来表现校园各种空间及属性要素,把用户从以往的文字查询中解脱出来,获取图文并茂 而且最为直接的交互效果,提供各种统计操作、 空间分析、专题要素输出等功能,给学校的各项工作都带来很大方便,可创造可观的社会效益。 2关键技术简介 主要采用Internet技术、数据库技术和GIS技术来实现本系统的开发。关键技术包括HTML网页设计技术、ASP编程技术、ArcIMS网络开发平台。 ArcIMS:ESRI公司推出的基于网上制图和 分布式GIS的新一代开发软件,提供多方位的 WebGIS解决策略,允许用户在Internet和In- tranet环境下通过浏览器访问GIS应用和地图数据,应用了JavaApplet、JavaServlet等技术,在 功能和效率上要优于其他同类产品。 HTML语言:一种用来制作超文本文档的简 单标记语言,是进行网页设计的基础语言。用 HTML编写的超文本文档称为HTML文档,能独 立于各种操作系统平台。 ASP技术:Microsoft提出的一种动态站点设 计技术,同时也是一个“服务器端脚本编写”环境,可用于创建和运行动态的交互式Web服务器应用程序。使用ASP,可以合并HTML页、 脚基于WebGIS 的数字校园系统设计与实现* 徐映雪**王静珊 (陕西师范大学旅游与环境学院,陕西西安710062) 摘要:万维网地理信息系统(WebGIS)是利用互联网来扩展和完善地理信息系统功能的一项新技术。文章研究基于ArcIMS的WebGIS实现方法,把ArcIMS与ASP及JavaScript相结合,构建了陕西师范大学数字校园系统,对其总体框架、关键技术、功能设计、数据库建设以 及基于WebGIS构件的实现进行了详细探讨。陕师大数字校园系统实现了资源合理配置和信息共享,为校园的科学管理和规划决策提供了可靠依据。关键词:WebGIS;数字校园;ArcIMS中图分类号:TP392 文献标识码:A 文章编号:CN11-5340/N(2006)05-0014-04 北京教育学院学报(自然科学版) JOURNALOFBEIJINGINSTTTUTEOFEDUCATION(NATURALSCIENCE)第1卷第5期2006年10月Vol.1No.5Oct.2006 基于WebGIS的校园电子地图系统需求分析报告 姓名:郭晨晨 学号:20091316040 班级:09地信(1)班 基于WebGIS的校园电子地图建设的主要目的是满足师生家长及关心学校的各界人士方便、快捷、准确地获取校园信息的需求。本系统应该具备地点查询、活动查询、专题查询及发布校园生活信息。能够在电子地图上标示出建筑名称、建筑位置、商铺动态等信息。用户还能对地名、站点进行评价,使系统用户间能够实现互动。系统管理员能对系统数据进行管理。 本系统以实现校园地理信息和查询主,其主要用户为校园师生,除满足系统基本功能外,还应该操作简便、容错能力强、易于用户理解。对于系统管理员,也力求尽量大的可能方便其进行操作。 校园电子地图的功能划分为前台功能需求、后台功能的需求,以及系统性能需求。 1、功能需求 1.1 前台功能需求 前台功能需求即普通用户对系统的功能需求。 1、地点查询。根据用户输入的关键字查询地点,通过点击地点在地图上显示该地点的详细信息。 2、活动查询。根据用户查询的活动,计算出活动各个地点之间的路线。主要是最短路径查询。 最短路径问题是图论研究中的一个经典算法问题,旨在寻找图(由结点和路径组成的)中两结点之间的最短路径。算法具体的形式包括:确定起点的最短路径问题 - 即已知起始结点,求最短路径的问题。确定终点的最短路径问题 - 与确定起点的问题相反,该问题是已知终结结点,求最短路径的问题。在无向图中该问题与确定起点的问题完全等同,在有向图中该问题等同于把所有路径方向反转的确定起点的问题。确定起点终点 的最短路径问题 - 即已知起点和终点,求两结点之间的最短路径。全局最短路径问题 - 求图中所有的最短路径。 3、专题查询。根据用户查询的专题,在地图上标识出专题的所有地点。 4、生活信息查询和展示。在地图上显示出商铺、活动信息,通过点击查看该地点的详细信息,包括图片,联系方式以及评论等。 5、信息分类列表。将校园信息根据功能分类作成列表,方便用户点击查找。 1.2 后台功能需求 后台功能需求即管理员对系统的功能需求。 1、地标管理。后台管理员能对地标信息进行增、删、改、查等操作。 2、生活信息管理。后台管理员能对生活信息进行增、删、改、查等操作。 3、地图管理。后台管理员能对地图进行更新等操作。 4、用户管理。后台管理员能对用户信息进行查、禁封、解除禁封等操作。 5、数据生成。后台管理员能对地标数据进行批量生成管理。 2、系统性能需求 可理解性:网站地图,目录结构和索引。 用户界面及其友好性:包括产品宣传的易得性、信息的本土化、业务规则说明、沟通渠道、下载设施、色彩的协调性、响应时间的一致性。 性能:系统在响应时间、存储空间和加载能力等方面应该能满足客户需求。电子商务系统要求展开7*24小时的服务。 基于WebGIS旅游信息系统设计 王娟 (贵州贵阳550025 贵州省第一测绘院) 摘要:Internet是当今获取信息和知识不可缺少的手段和途径,在交通和旅游方面显得尤为重要。分析了WebGIS(万维网地理信息系统)技术的特点和实现方法,论述了它与旅游信息化相结合的必要性和可行性,同时提出了在Internet上实现旅游信息系统的解决方案。 关键词:WebGIS、地理信息系统(GIS)、旅游信息系统。 1、引言 21世纪是信息经济的时代,在信息社会里起决定作用的不是资本,而是信息知识。随着经济的发展,人们生活水平的提高和闲暇时间的增多,旅游活动已成为人们生活中的重要组成部分。在信息社会里,旅游者获取旅游信息的渠道除了传统方式(广播、电视、报刊杂志等),更多的旅游者则借助于互联网(Internet)来寻找自己所需要的旅游信息。传统式与网络式相比,不仅渠道少、速度慢、成本高.且不确定性大,而网络获取旅游信息的方式不仅速度快、信息量大、内容新,而且费用低廉,深受广大中青年旅游者的喜爱和青睐。据统计,全球旅游电子商务连续5年以350%以上的速度发展.从某种意义上来说,旅游信息的传播速度和共享程度已成为促进旅游业快速发展的关键因素。 2、网络旅游信息系统的设计 系统性能是评定WebGIS系统的一个重要指标。对于性能的评定主要可以从多用户并发访问的效率、系统的响应速度、系统的稳定性、系统处理大数据量时的效率等方面进行。由于旅游信息系统是一个面向公众的查询系统,访问的人数多,为了提高通用测览的支持度,加快网络数据的传输速度,我们选择基于ASP技术的WebGIS来实现。ASP(Active Server Pages)是Microsoft公司提出的一种动态站点技术,同时也是一个“服务器端脚本编写环境”,它可用于创建和运行动态的交互式Web服务器应用程序。采用ASP技术实现webGIS还有以下优势:①由于送给客户端的是标准HTML文件,因此不存在浏览器不兼容的问题;②编写容易,web程序开发时间较短,利于快速建站;③存取数据库容易;④无代码泄漏问题。 2.1 系统总体框架结构 系统采用三层应用结构,三层由表示层、应用逻辑层和数据层组成,具体实现中三层分别为客户机、应用服务器和数据服务器。该系统的总体结构图如图1所示 图1 系统总体结构图 2.2 系统总体结构分析 (1)表示层设计:表示层的设计主要围绕GIS组件进行,客户端浏览器层的平台是Windows98(以上),采用通用的HTML浏览器,浏览器向Web服务器发送HTTP请求,Web 服务器响应客户机的请求,返回请求的HTML页面,客户机下载GIS组件,在客户机上注册安装成功后,在浏览器中运行。同时用户还可以在客户端进行简单的交互操作。 (2)逻辑层设计:该层是整个系统设计的核心,起着中间层的作用,在系统中即是Web服务器,Web服务器负责处理客户机的HTTP请求,下载GIS组件及加载空间数据等,最后把处理的结果数据通过Web服务器传给客户端。 (3)数据层设计:数据服务器层包括GIS服务器和商业服务器,其中对关系型数据的管理采用Microsoft SQL Server 2000数据库服务器。 ①GIS服务器主要负责管理相关的空间数据和属性数据,当GIS服务器接受到Web服务器传来的处理任务后,利用GIS服务器上的GIS组件所提供的各项功能,进行数据的提取、分 龙源期刊网 https://www.doczj.com/doc/5f7113727.html, 基于WebGIS的基础地理信息数据发布与应用服务 作者:赵锐赵凤禹 来源:《价值工程》2011年第25期 摘要:本文首先简要介绍了基础空间数据情况,以及在发布和应用中需要解决的问题。阐述了海量空间数据的管理方法、利用ArcIMS进行发布的方法。在应用服务器的开发上提出了实现手段。最终结合实际应用举例说明了具体实现情况。 Abstract: This paper briefly describes the status of basic spatial data and the problems of the dissemination and application to be solved, describes the method of massive spatial data management and the way of using ArcIMS to publish, proposes achieving means of the application server development, eventually explains the specific practical achievement combining with examples. 关键词:空间数据;数据发布;应用服务器 Key words: spatial data;data dissemination;application server 中图分类号:TP392文献标识码:A 文章编号:1006-4311(2011)25-0146-01 0 引言 近年来,WebGIS在社会各界广泛应用,不断发展,最原始的数据应用其实是数据产品应用,后来逐渐发展成为地理信息系统应用,直至现在的WebGIS应用,可以看出数据管理的发展是在不断变化的。 1 基础空间数据的管理 基础空间数据包括:栅格和矢量格式。 1.1 栅格在日常的数据管理方面,有的侧重于良好的数据管理的基础和背景的可用于栅格格式。数字正射影像原始成果数据为TIF格式,数据库管理可以不用其他步骤的直接进行。通常最不容易解决的数字化地形图。要想它的图形的显示效果完全符合图式的要求,必须将数字地形图成果转化为DWG格式,在DWG文件中,常用线型或线实体作为地物的符号,要想在GIS系统中也达到此效果,需要各种符号线存储,数据将被快速增长,将不可避免地减少数据的索引,提高查询速度。利用地理信息系统,由于其平台能力有限,不能完全实现的DWG图纸的效果。 Design and Implementation of Tourism Management Information System Ao Hu 1, a , Zhenming He 1, *, Cai Yin 2, b 1 School of Geosciences, Yangtze University, Wuhan, Hubei, China 430100 2College of Resources and Environmental Science, East China Normal University, Shanghai, China 200241 *Corresponding Author, Email: hbhzm2005@https://www.doczj.com/doc/5f7113727.html,, Phone: 086-027-******** a huao199011@https://www.doczj.com/doc/5f7113727.html,, b 51130801083@https://www.doczj.com/doc/5f7113727.html, Keywords: Tourism Management Information System (TMIS); Baidu Map API; HTML5; Implementation Abstract. The development of geographic information technology promotes the progress of tourism information. The application of information technology to the management of tourism information can improve the service standard and management quality of tourism industry, which consequently accelerates the development of tourism industry. The paper introduces the design of Tourism Management Information System (TMIS), and applies Baidu Map API and HTML5 based on B/S structure for web development to realize the basic operation of electronic maps, attractions query, bus query, surrounding query, travel by car, address matching, and so on. TMIS based on B/S structure shares resources through the network with low cost, high efficiency of management and development, fast speed of updating information, which can provide timely and accurate information for the tourists. Introduction With the vigorous development of information technology and tourism, the tourism industry is one of the supporting industries of many countries in the world [1]. In order to strive for more tourists, the tourism management information system (the integration of information management technology and tourism ) is developed by all countries as one of the main measures of the benign development of the tourism industry in the new century. TMIS is a support system which applies geographic information system technology information to the collection, storage, analysis, management, maintenance and auxiliary decision making of tourism planning information [2]. The development of TMIS can guide the healthy and sustainable development of tourism industry. GIS software engineering thinking is applied to the paper [3]. This paper introduces the system design, key technologies and system implementation. System design Design ideas and goals. The overall system design idea is to provide visitors with a multi-channel, multi-level real-time tourism information query platform through the Internet technology, the Baidu Map API and HTML5 technology. The system has two aims. The first is to provide tourists with accurate and timely information so that tourists can gain maximum convenience in tourism and leisure life through travel online platform construction. The second aim is to make every effort to make operation simple, interface concise and friendly, interactivity strong on the basis of meeting the basic requirements. Structure design. The system is developed by adopting B/S structure and the combination of Java Scrip scripting language and the Visual Studio 2010 development platform. 基于WebGIS的乐山市电子地图 成都理工大学工程技术学院 2008级地理信息系统周龙 摘要: 随着互联网技术的兴起和应用“数字地球”概念的提出, 城市信息化建设的发展,数字城市的概念也相应出现。所谓数字城市是指各城市在开展宣传、科研和管理及对外通讯过程中以网络为基础,利用先进的信息化手段和工具, 实现城市的数字化、信息化和智能化。基于WebGIS的数字城市,不仅可以处理大量的文字信息,而且可以科学管理和综合分析各种有空间内涵的地理数据,它通过网络综合利用各种数据, 建立互操作平台, 形成了一个涵盖城市规划、建设、管理等各个方面的综合性技术系统。 关键词:WebGIS,数字城市,综合分析 一、网络地理信息系统( WebGIS) 技术简介 WebGIS 是建立在Internet 上具有浏览器/服务器体系结构(B/S) 的网络GIS, 它是一个交互式的、分布式的、动态的地理信息系统, 也可简单定义为基于Internet 平台的GIS, 就是利用互联网技术和WWW技术, 访问位于不同地区不同类型的空间信息资源,是完善和扩展传统的地理信息系统功能的一门新技术。 WebGIS 基本原理如图1 所示: 首先用户通过Internet 访问WebGIS 页面, 在WebGIS 页面地图窗口进行相应的地图操作, 客户端将相应的地图操作请求发送给Web 服务器,Web 服务器通过GIS 服务代理将命令解析并与GIS 服务器通讯, GIS 服务器接到命令后进行处理, 如果处理过程中需要访问数据库, 则通过空间数据库引擎 访问关系型数据库, 或通过ADO 访问属性数据库, 查询到数据, 将结果转换为HTML 页面并把GIS 数据通过Web 服务器返回客户端。 与传统的地理信息系统相比较,万维网地理信息系统有如下特点: 1)、更广泛的客户访问范围。客户可以同时访问多个位于不同地方的服务器上的最新数据,而Internet/Intranet所特有的优势大大扩展了GIS的数据的处理能力,增强了空间数据的时效性。 客户端的平台独立性。无论客户机是何种操作系统,只要支持通用的Web浏览器,用户就可以访问GIS数据及服务器所提供的服务。 2)、更简单的操作。要推广GIS,使GIS系统为广大的普通用户所接受,而不仅仅局限于少数受过专业培训的用户,就要降低对系统的操作难度。通过Web浏览器提供友好的用户界面无疑是一种很好的选择。 3)、更高效的计算负载平衡。传统的GIS大都使用文件服务器结构的处理方式,其处理能力完全依赖客户端,效率较低。而当今的一些高级的WebGIS能充分利用网络资源,将复杂的处理交由服务器处理,而简单的操作则由客户端直接完成。这种计算能灵活地在服务器端和客户端之间合理地分配处理任务,从而提高网络资源的利用效率,从而提高了系统的性能。 4)、分布式的系统。GIS数据和分析工具是独立的组件和模块,WebGIS利用Internet的这种分布式系统把GIS数据和分析工具部署在网络不同的计算机上,用户可以从网络的任何地方访问这些数据和 中国矿业大学 2011级硕士研究生 选 题 报 告 选题名称:基于WebGIS的气象信息服务系统的设计与实现学院:环境与测绘学院 学科专业:地图制图学与地理信息工程 研究生姓名:刘茜茜 导师姓名:孙亚琴 中国矿业大学学位管理办公室制 2013年5月23日 目录 1 研究背景及意义 (1) 2 气象WebGIS研究现状 (2) 2.1 GIS在气象应用中的研究现状 (2) 2.2 WebGIS研究现状及局限性 (4) 3 研究内容、技术路线 (5) 3.1研究内容 (5) 3.2技术路线 (6) 4 关键问题与难点分析 (7) 4.1关键问题 (7) 4.2难点分析 (7) 5 工作计划 (8) 5.1论文选题阶段 (8) 5.2论文完成阶段 (8) 6 经费预算 (8) 7 论文提纲 (9) 1研究背景及意义 随着科技的不断进步,一方面,人们的生活水平不断提高,对生活质量要求也越来越高,对天气气象条件的关注也越来越多[1-3];另一方面,以气象条件为基础的工农业生产,他们关注的不仅仅是天气,而是未来一段时间甚至半年的气象分布,并且要求相对准确[4, 5];还有,对科研工作者,气象学家来说,气象分布是他们研究的重点[6-8],如何及时准确的检验他们研究方法、手段的正确性也是非常重要的问题。 气象预测不准确不但严重影响人们的生活,也会对工业特别是农业生产造成极大的破坏。然而,即使能准确预测气象分布情况,但没有合适的方式展示,或不能以 Web方式展示,同样不能满足现在的生活需求。相反,如果能够准确预测气象分布,并能以直观可视化的方式展示在互联网(Internet)上[9-12],将完全是另一幅景象:有了准确的天气预报和方便的浏览、查询方式,用户就能根据实际情况做出相应的计划或调整;有了直观、可靠、实时的气象分布,工农业生产会有充分的准备[13-19]。如果预测有什么灾难性的天气,农学家或农业方面的决策者将做出相关的预防措施以减少损失,那么由减产带来的一系列社会影响(物件上涨,通货膨胀甚至经济危机等)也会随之缓和甚至避免;有了实时、动态的气象分布图,气象学家就能及时掌握未来的气象分布情况,进而给出合理的气象预报,并将此作为进一步研究的依据[20-22]。这种动态分布也能及时反映出科研方法或手段的正确与否,不但为科研提供参考依据,而且能提高科研效率。 目前,国内对气象的研究更多的是关注如何收集气象数据,如温度、水分等,以及如何存储这些海量数据,但是并没有很好的利用这些数据;已有的研究大多是基于桌面的。如今,互联网已进入了我们的生活[23-29],我们每天都通过网络来获取信息,足不出户便能知晓天下,便能生活自如。随着基于 Web 的地理信息系统(WebGIS)的发展[30-33],将气象资源和地理资源紧密的结合起来,可以使这些静态的气象数据变成栩栩如生的图画,为人们的生产生活提供方便[34]。如何将这些海量的气象数据以气象分布图的形式展示在地图中,并实时的发布到互联网上,将这些重要的信息为人们所用?将是关键所在。 针对徐州目前的地质灾害预警服务系统反映出来的问题和薄弱环节,徐州气 基于WebGIS的校园电子地图的设计与实现 摘要:随着GIS系统应用的普及,校园电子地图也逐渐得到关注。以某高校为例,设计和实现了具有动态地图操作(如放大、缩小、浏览)功能的万维网校园电子地图。校园电子地图的开发中主要使用的是ArcGIS技术。基于ArcGIS技术开发的校园WebGIS系统,是实现校园空间信息发布与服务的基础平台。 关键词:地理信息系统;校园电子地图;ArcGIS 引言 “数字校园”的历史要追溯到上个世纪,1990年由美国克莱蒙特大学教授凯尼斯·格林(KennethGreen)发起并主持的一项大型科研项目“信息化校园计划”(thecampuscomputingpro-ject),被认为是数字化校园概念的最早出现。为了快速、准确获取校园的地理信息,以及为校园的管理、规划、设计提供准确而详细的数据,作为校园数字化的一个重要组成,校园电子地图应运而生:它是以互联网作为传播介质的一种新型数字地图,能为用户提供在空间上连续的信息描述,提供空间信息的查询、检索等功能。 近几年来,随着我国经济的发展以及国家对高等教育投入的逐年增加,尤其是随着高校的扩招和合并,高校规模越来越大,从原来的一处办学,单一办学,发展到多处办学,建立分校,联合办学等。我国高等学校校园面积大、建筑物多、设备多,功能齐全,地上、地下的管网、供电和通信线路交叉分布,这些信息用常规的管理方法难以实现有效的管理。高等院校的校园电子地图建设越来越受到重视。本文以某高校为例,设计和绘制出具有简单浏览功能的校园电子地图。实现的基本功能如下: (1)地图的平移功能:图幅大的地图不能在一屏上全部显示,因此要求提供地图的上、下、左、右平移功能,这样就可以将一幅地图全部浏览到。 (2)地图的放大和缩小功能:仅提供平移功能是不够的,需要观察地图局部的详细情况或需要从整体上观察一幅地图时,要实现电子地图的放大和缩小。 1校园电子地图的开发环境 开发中选用ArcGIS9.2为系统开发平台,采用ArcIMS作为与ArcGIS9.2配套的用户开发工具。在系统的软件实现上,利用ESRI的开发工具ArcGIS来构建WebGIS的系统方案。在ArcGIS开发环境下,进行电子地图的规划编辑,创建适合在ArcIMS中进行发布的文件。最后使用互联网数据发布系统ArcIMS进行校园电子地图发布。 2校园电子地图的设计 建设数字校园系统,确定运行环境之后,系统必须要有相关的地图及属性数据,而这些数据准备与整理占用大部分时间和资源。所以,校园地理信息数据至关重要。 2.1原始数据准备 为了将现有的校园地图转变为可进行查询、分析、统计的电子信息,必须进行校园地图的矢量化。因为矢量图形中每个目标均为单个矢量单位(点、线、面)或多个矢量单位的结合体。基于这样的数据结构,我们可以很方便地在地图上编辑各个地物、将地物归类,以及求解各地物之间的空间关系,并有利于地图的浏览、输出。 获取矢量化地图通常有以下几种途径: (1)从地图销售商处购买GIS软件所支持的矢量化电子地图(如ArcView的Shape文件、ArcInfo的Coverage、AutoCAD的DXF/DWG格式等); (2)使用特殊的数字化扫描仪将纸质地图图纸内容自动数字化,这样扫描和矢量化同时进行,扫描的结果就能以矢量化的格式存盘。 (3)利用软件直接绘制与录入空间数据、属性数据。由于校园地图数据量不是很大,而且校园规划平面图也有和实际地理信息不一致的地方,因此采用第三种方式,即使用 基于WebGIS的校园电子地图系统可行性分析报告 姓名:郭晨晨 学号:20091316040 班级:09地信(1)班 1 绪论 1.1 选题背景及意义 互联网技术不断发展对GIS(Geography Information System,地理信息系统)[1]提出了更高的要求,在Internet上发布和出版空间数据,为用户提供空间数据浏览、查询和分析的功能,成为GIS发展的必然趋势。基于Internet技术的地理信息系统,WebGIS应运而生。WebGIS的简单,便捷,高效率具有传统GIS 不可比拟的特性和优势。在城市建设规划、环境资源利用、综合平衡、协调发展和决策支持等方面发挥了很大的作用。 传统校园地图[2]不仅在空间上不能给用户完整的展示,而且在查询和辨识上也有不足,基于WebGIS的校园电子地图能够很好的解决上述问题,与传统校园地图相比,校园电子地图具有以下特性和功能: 1、可操作性。WebGIS将GIS软件与Web服务器集成,利用通用的浏览器进行地理信息的发布,并使用通常免费的插件ActiveX或JavaApplet,从而大大地降低了终端客户的培训成本和技术负担。 2、开放性。WebGIS实现了在国家和世界范围内的分布式环境下,地理空间数据和地理信息处理资源的共享,它允许用户通过网络实时获取不同系统中的地理信息,而无需考虑数据和处理的起源地和规格,避免了冗余数据存储,是实现地理空间数据共享的一次深刻的技术革命。 3、通用性。利用多种技术的WebGIS能做到“一次编写,到处运行”。真正发挥跨平台的技术优势。WebGIS能够让GIS系统的用户通过网络不但能够访问本系统中分散在不同站点的数据和数据处理服务,同时还能维持系统的一致性以及平衡这种访问的网络负载。基于WebGIS的数字校园系统设计与实现
基于webgis数字校园需求分析
基于WebGIS旅游信息系统设计
基于WebGIS的基础地理信息数据发布与应用服务
基于webgis的旅游管理信息系统
webGIS课程设计
基于WebGIS的气象信息服务系统的设计与实现
基于WebGIS的校园电子地图的设计与实现
基于webgis数字校园可行性分析