

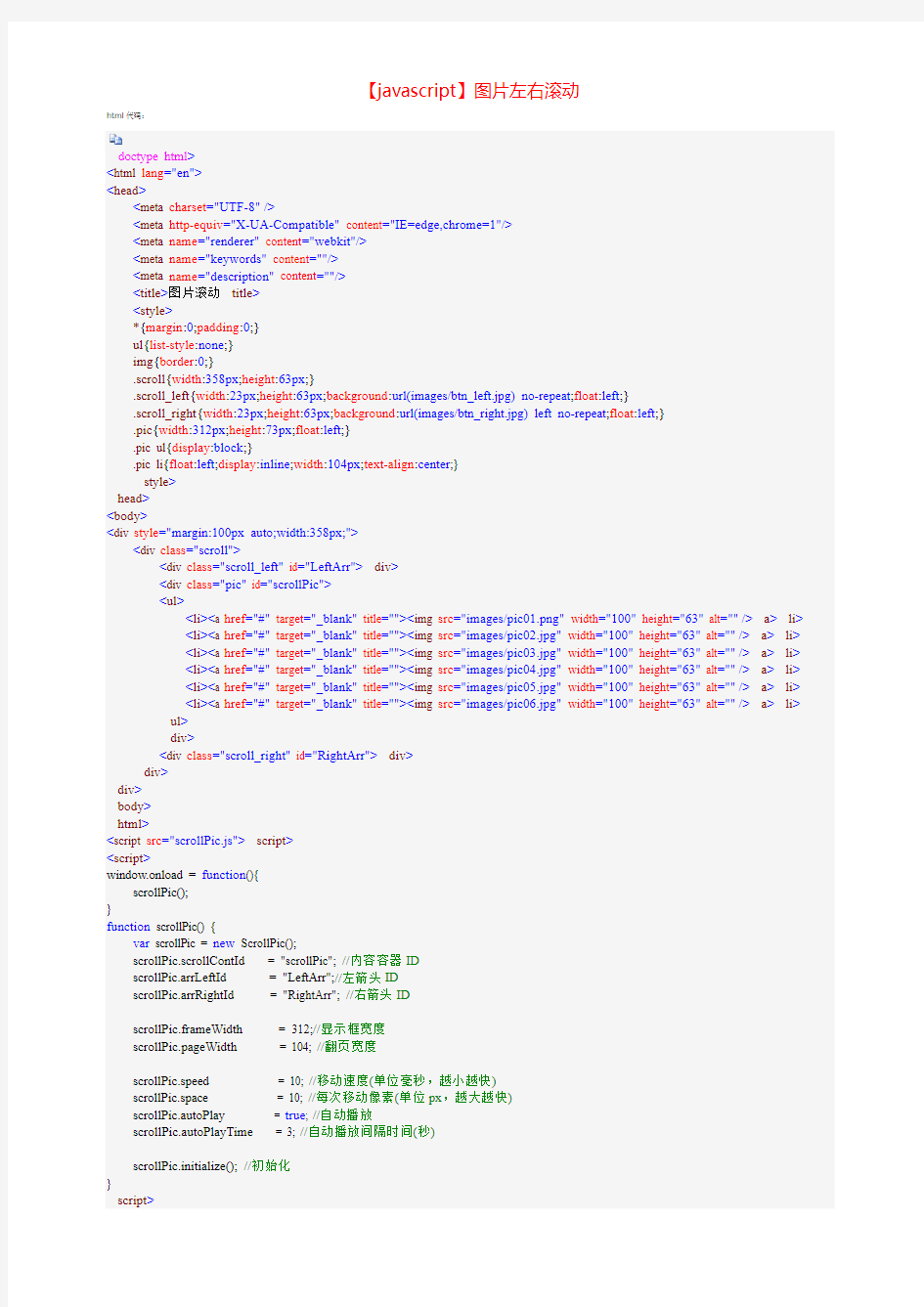
【javascript】图片左右滚动
html代码:
《JavaScript项目式实例教程》课程标准 课程编号:02104 课程类型:非核心课程、一体化课程学时:72 适用对象:软件与信息服务专业二年级学生编制者:屹峰审核者: 编制日期: 2014-07-05 一、课程的性质1、课程定位 《JavaScript项目式实例教程》课程是计算机软件与信息服务专业的一门重要的专业课,定位于WEB技术开发工作岗位。它是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用。本课程的前导课程:静态网页设计、DIV+CSS布局。后续课程:网页美工、PHP 动态网页设计、C#程序设计与应用等。 2、课程任务 《JavaScript项目式实例教程》课程课程任务是培养网页设计、网页美工以及WEB综合开发的初、中级专业人才,通过本课程的学习,学生能掌握JavaScript语言的基本编程思想,并能熟练利用JavaScript控制WEB页面各级元素,实现WEB前端的验证、动态展示等任务。 二、职业活动 通过本课程的学习,使学生形成一定的学习能力、沟通与团队的协作能力,形成良好的思考问题、分析问题和解决问题的能力,养成良好的职业素养。遵守国家关于软件与信息技术的相关法律法规,形成关键性的软件开发与应用的能力。最终成为具备较全面的软件开发与信息服务的技术人才。 该课程涉及的知识是Web应用程序或前端开发人员必备的基本技能,职业活动与课程容的对应关系如下: Web前端开发岗位职业能力教学容(理实一体化课)模块化设计思想任务模块化(第1章)程序设计基本流程判断、循环结构(第2、3章)与基本对象的交互设计事件(第4章)事件高级应用(第8章)操作浏览器窗口窗口对象(第5章)操作Document 文档对象(第6章)操作DOM DOM对象(第7章)动画基础运动基础(第9章) 三、教学目标1、职业关键能力目标 (1)掌握JavaScript语言的基本语法及常用的置函数(2)掌握事件以及事件的触发机制(3)掌握BOM对象的常用属性和方法《JavaScript项目式实例教程》课程标准 3 (4)掌握文档对象的常用属性和方法(5)掌握Cookie对象的使用方法 (6)掌握DOM的概念以及利用DOM操作文档节点的方法(7)掌握事件流和事件绑定(8)掌握利用JavaScript设计缓冲运动的原理和方法2、职业专门能力目标 (1)通过完成相关的项目,掌握JavaScript语言的语法结构。 (2)通过完成相关的项目,掌握JavaScript各种置对象的使用方法和应用情境。 (3)通过完成相关的项目,寻找发现问题途径,学会解决问题的方法3、方法能力目标形成一定的学习能力、沟通与团队的协作能力,形成良好的思考问题、分析问题和解决问题的能力,养成良好的职业素养。遵守国家关于软件与信息技术的相关法律法规,形成关键性的软件开发与应用的能力。 四、课程容1、预备知识
[HTML代码]会移动的文字(Marquee) Marquee标记用于在可用浏览区域中滚动文本。这个标记只适用于 IE3以后的版的浏览器。 格式: 属性: ALIGN:用于按设定的值对齐滚动的文本。ALIGN可以设
定的值有:LEFT,CENTER,RIGHT,TOP,BOTTOM。此属性不 是必须使用的。 例: BEHAVIOR:可以在页面上一旦出现文本时让浏览器按照设定的方法来处理文本。如果设定的方法是SLIDE,那么文本就移动到文档上,并停留在页边距上。如果设定为ALTERNATE,则文本从一边移动到另一边。如果设定为SCROLL,文本将在页面上反复滚动。本属性不是必须使用的。可以设定的值有:SILIDE, ALTERNATE,SCROLL。 例: BGCOLOR:用于设定字幕的背景颜色。背景颜色可用 RGB、16进制值的格式或颜色名称来设定。 例:
使用html+css+javascript实现列表循环滚动,设置时间定时,在规定的时间内替换前一个节点的内容,具体示例如下,感兴趣的朋友可以参考下 说明:设置时间定时,在规定的时间内替换前一个节点的内容 1、关键代码:javascript: 代码如下: <script type="text/javascript"> var dome=document.getElementById("dome"); //获取节点 var dome1=document.getElementById("dome1"); var dome2=document.getElementById("dome2"); var speed=50;//设置向上轮动的速度 dome2.innerHTML=dome1.innerHTML;//复制节点关键语句 function moveTop(){ if(dome1.offsetHeight-dome.scrollTop<=0){//判断内容第一次是否循环完了 dome.scrollTop=0; }else{ dome.scrollTop++;//否则上移 } } var myFunction=setInterval("moveTop()",speed);//设置时间定时 dome.onmouseover=function(){//鼠标放在区域内停止 clearInterval(myFunction); } dome.onmouseout=function(){ myFunction=setInterval(moveTop,speed); } </script> 2、代码示例:完整代码(可运行) 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.doczj.com/doc/514704154.html,/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="https://www.doczj.com/doc/514704154.html,/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>循环滚动信息栏</title> <style type="text/css"> body{ margin:0px; padding:0px; } #express li{ height:25px; border-bottom:dashed 1px #999;
第11章文档对象 范例11-1 使两个文本框中的文字内容保持一致,在一个文本框中输入字符,另一个跟着发生变化。 范例11-2 document对象的getElementById(ID)属性访问指定标签中的值。 范例11-3 在一个表单中输入信息,而在同一页面的另一个表单中显示输入的信息。 范例11-4 设置超链接的颜色,使得超链接文本在访问前后字体发生变化。 范例11-5 使用bgcolor属性来设置网页背景颜色和默认文字颜色。 范例11-6 使用document对象来显示文档信息。 范例11-7 在标题栏中显示滚动信息。 范例11-8 下面是一个非常使用的防盗程序。 范例11-9 用document的writeln和write属性在网页中输出内容。 范例11-10 在当前文档的程序中将信息写入其他文档。 范例11-11 document对象的属性应用举例。 范例11-12 获取文档中所以HTML元素。 范例11-13 用三种方法引用文档中的HTML元素。 范例11-14 引用文档元素中的子元素。 范例11-15 创建一个图像对象并显示图片。 范例11-16 防止网页上出现无效图,当图片无效时,显示一个特定的图片。 范例11-17 显示图片的信息。 范例11-18 定时切换图片,实现幻灯片效果。 范例11-19 在网页中随机显示图片广告。 范例11-20 动态改变图片大小。 范例11-21 感知鼠标移动事件,当鼠标移到文字上时的页面效果。 范例11-22 查看一个网页上的所有超链接。 范例11-23 JavaScript实现真正的分页显示。 范例11-24 网站目录。 范例11-25 取得文档中的锚与链接数。 范例11-26 这个例子有两个文档,它主要展示了如何用锚在文档中找到指定位置。 综合练习11-1 制作一个分页显示的程序,假设有10篇文章,要求在一个页面中,能从第一篇一一浏览到最后一篇,并且可以随时查看当前文章的上一篇和下一篇。 写一个程序,让一张图片从指定位置,自左向右慢慢运动。当运动到指定地点后,图片又反向运动。并且在运动中交替显示图片。 第12章历史对象和地址对象 范例12-1 前进到当前页的上一页和下一页。 范例12-2 实现页面自动跳转程序。 范例12-3 取得当前地址对象的属性,并输出URL中的协议、主机名等信息。 范例12-4 手动加载新页面,让按钮具有超链接的功能。 范例12-5 获取当前地址的参数。 范例12-6 用location的三种方法加载一个文档。 范例12-7 地址对象方法的应用:刷新文档。 范例12-8 实现动态加载一个新文档。 综合练习12-1 制作一个登陆界面,输入用户名与密码,并且进行验证,当验证成功,则跳转到指定页面(自己设定),当不成功时返回当前页,并且用两个超链接,一个实现“提交”的功能,另一个实现“重置”的功能。
图片移动特效———图片水平向左循环移动 : 让网页文字动起来 Marquee标签滚动文本。格式如下: 属性: ALIGN:用于按设定的值对齐滚动的文本。ALIGN可以设定的值有:LEFT,CENTER,RIGHT,TOP,BOTTOM。此属性不 是必须使用的。 例: BEHAVIOR:可以在页面上一旦出现文本时让浏览器按照设定的方法来处理文本。如果设定的方法是SLIDE,那么文本就移动到文档上,并停留在页边距上。如果设定为ALTERNATE,则文本从一边移动到另一边。如果设定为SCROLL,文本将在页面上反复滚动。本属性不是必须使用的。可以设定的值有:SILIDE, ALTERNATE,SCROLL。 例:
动到另一边 BGCOLOR:用于设定文字的背景颜色。背景颜色可用 RGB、16进制值的格式或颜色名称来设定。 例: DIRECTION:用于设定文本滚动的方向,可以设定的值有:LEFT,RIGHT。此属性不是必须使用的。 例: HEIGHT:用于设定滚动文字的高度,高度可用像素或可视页面的百
JavaScript+jQuery 开发框架课程设计 题目毕业留言板 院(系) 专业班级 学生姓名 学号 设计地点 指导教师 起止时间:2015年6月8日至2015年6月12日
目录 一、前言 1.1 课程设计思路 (3) 1.2 课程设计目标 (3) 二、关键技术 (3) 2.1 HTML相关概念 (3) 2.2 CSS (5) 2.3 JavaScript (6) 三、总体设计 (7) 3.1 网站总体布局 (7) 四、详细设计 (7) 4.1 主要代码 (7) 4.2 网页结果显示 (18) 五、课设总结 (19) 六、参考文献 (20)
一、前言 光阴似箭,岁月如梭,三年美好而艰辛的大学生活犹如漏斗中的沙石已悄然流进昨日。此时站在漫漫求学道路终点站的我心潮澎湃,思绪万千,昔日的点点滴滴,林林总总,跃然而起,历历在目。此时面对着我可爱的同学,面对着美丽的校园,我心中虽有千言万语,却只字难出。 三年改变了我们的容颜和那颗曾经年轻的心,而成长的代价就是我们失去纯真的微笑,而多了一份离别的伤感。无论我们有多少不舍,都唤不回逝去的四年。但我们无须失落,我们依然可以一路高歌,让六月的骄阳永远见证我们的无悔青春。 日出日落,月圆月缺,总叫人期待,期待一次惊喜的通话,一封意外的信件,一刻相聚的欢愉,一夕促膝的长谈,一束鲜花的清香……日后,我最爱的同学们啊,我期待的一丝喜悦都来自于你。让时间老去,让激情回归!愿事业一帆风顺,爱情甜甜美美,请带着我的期冀幸福一生!写不完的句子,但终一句话,我爱你们! 1.1 课程设计思路 临近毕业,心中不免感慨万千,那么,就在现在,大胆地说出你的想法,你的感动,和身边在人分享,留下你们的记忆。这次课程设计的目的也是想和同学们一起留下我们当初的记忆,然后用就一生去珍藏、去感受。 1.2 课程设计目标 1.能够熟练javascript,通过咨询和考察,最终确定并实现网页布局。同时使用动态样式表甚至可以让图片的切换获得多种转场效果。 2.熟练使用javascript和css中的内建对象最终实现本次课程设计。 3.熟练使用javascript和html实现用户登记,从而提高网页访问速度。 二、关键技术 2.1 HTML相关概念 HTML的英文全称是Hypertext Marked Language,中文叫做“超文本标记语言”。
图片循环滚动代码(无缝滚动)(分别向上、下、左、右) 向上:程序代码
































