当前位置:
文档之家› 鼠标滑过小图显示大图预览效果(html代码,css样式,javascript)
鼠标滑过小图显示大图预览效果(html代码,css样式,javascript)
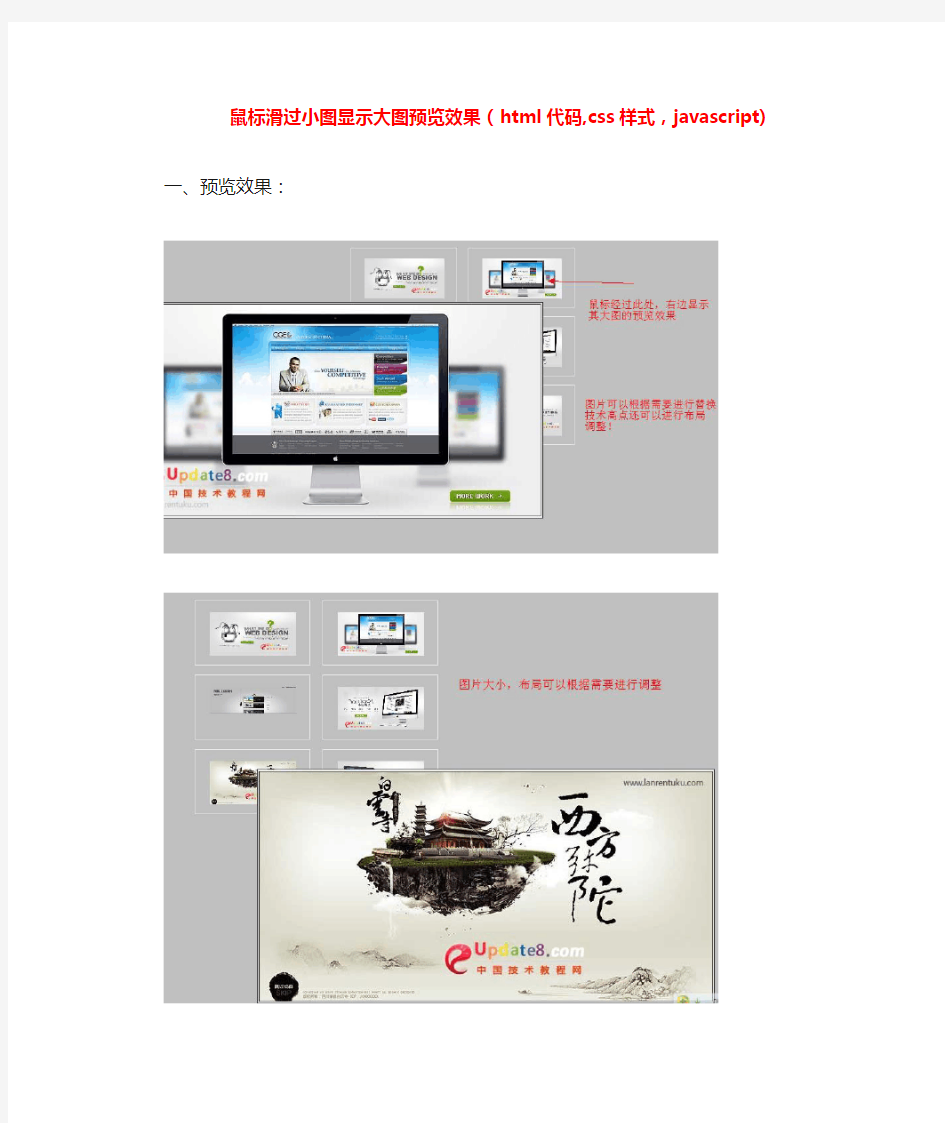
鼠标滑过小图显示大图预览效果(html代码,css样式,javascript) 一、预览效果:
二、代码部分(将以下代码复制粘贴到记事本,然后将后缀改成.htm或html即可)
很酷的鼠标滑过小图显示大图预览效果丨https://www.doczj.com/doc/4d4214548.html,淘宝导航装修css全解 超赞超详细
一、首先我们进入到店铺的装修页面,将鼠标放在导航上面会出现“编辑”字样,单击,如图 选择“显示设置”选项卡 1.修改导航分类下面的背景色,代码如下: .skin-box-bd .link{background:#000000;}
效果如下 -------------------------------- 默认是黑色的,如果你要别的颜色,只要修改#000000就可以了,颜色对照表地址 https://www.doczj.com/doc/4d4214548.html,/other/rgb.htm
-------------------------------------------------------------------------- 如果你想要更加个性,而不想只要简单的纯色块的话,可以自己做图片,然后连接上去,代码如下: .skin-box-bd .link{background:url(图片链接);} 效果如下
-------------------------------- 将“图片连接”换成你的图片的连接就可以了,一般都是自己做好然后上传到淘宝图片空间,然后链接就可以了! 在图片空间点击对应图片下方的“链接”按钮可以直接复制图片链接,替换到代码里就可以了! 2.修改整个导航的背景色【其实只修改了有分类之外的部分(前面我们已经修改好了分类背景),还有最右边那部分没改到,后面会有修改那里的代码,一步步跟着来就没错了!】代码如下: .skin-box-bd .menu-list{background:#000000;} 效果如下 -------------------------------- 修改颜色的方法同上 -------------------------------------------------------------------------- 修改成图片的代码如下:
CSS实现导航条Tab切换的三种方法
CSS实现导航条Tab切换的三种方法 前面的话 导航条Tab在页面中非常常见,本文说详细介绍CSS实现导航条Tab的三种方法 布局 buju 根据上图所示,先规定几个定义,上图的模块整体叫做导航,由导航标题和导航内容组成。要实现上图所示的布局效果,有两种布局方法:语义布局和视觉布局【语义布局】 从语义布局的角度来看,每一个导航标题和其对应的导航内容应该是一个整体
-
课程
课程内容
-
学习计划
学习计划内容
-
技能图谱
技能图谱内容
导航CSS代码在线生成工具
https://www.doczj.com/doc/4d4214548.html,/ 导航CSS代码在线生成工具 .skin-box-bd{background:#1D96D4;}/*页头背景颜色设置成#1D96D4可以做成宽屏的导航*/ .skin-box-bd .menu-list{background:#1D96D4;} .skin-box-bd .menu-list .menu{background:#1D96D4;border:none;} .skin-box-bd .menu-list .menu .link{background:#1D96D4;border:none;border-right:1px solid #ffffff;} .all-cats .link{background:#CC66CC;border:none;} .all-cats .link:hover{background:#CC99FF;} .all-cats .link .title{color:#ffffff;border:none;} .all-cats .link .title:hover{color:#ffff00} .skin-box-bd .menu-list .menu .link:hover{background:#CC99FF;} .skin-box-bd .menu-list .menu .link .title{background:none;color:#ffffff;font-weight:bold;} .skin-box-bd .menu-list .menu .link .title:hover{color:#333333} .popup-content{border:none;padding:0px;margin:0px;} .popup-content .popup-inner{border:none;padding:0px;margin:0px;background:#cccccc;} .popup-inner .cats-tree .fst-cat{background:#cccccc;border-top:solid 1px #FFFFFF;} .popup-inner .cats-tree .fst-cat:hover{background:#eeeeee;} .popup-inner .cats-tree .fst-cat .cat-hd .fst-cat-name{color:#FFFFFF;} .popup-inner .cats-tree .fst-cat .cat-hd .fst-cat-name:hover{color:#333333} .popup-content .menu-popup-cats .sub-cat{background:#cccccc;} .popup-content .menu-popup-cats .sub-cat .cat-name{color:#FFFFFF;background:#cccccc;} .popup-content .menu-popup-cats .sub-cat .cat-name:hover{color:#333333;background:#eeeeee ;} .snd-pop-inner{height:auto;padding:0px;margin:0px;} .snd-pop-inner .fst-cat-bd{padding:0px;margin:0px;background-color:#eeeeee;} .snd-pop-inner .fst-cat-bd .snd-cat-hd{background-color:#eeeeee;} .snd-pop-inner .fst-cat-bd .snd-cat-name{color:#555555;} .snd-pop-inner .fst-cat-bd .snd-cat-name:hover{color:#eeeeee;background-color:#555555;} 全屏轮播代码在线生成工具 轮播推荐模块在线生成工具