

制作高清GIF图教程【GIF制作教程】
首先,需要两个软件,分别是Potplayer,这是个播放器,免费的,可以去百度一下,很容
易找到,找到合适自己电脑的版本,就装进电脑吧。主要是分64位和32位两个版本,楼
主我就是苦逼的XP。。。。。。←就是它
另一个是Photoscape,这软件也很好找,是个适合初学者用的简单的GIF合成软件。
←就是它。
首先我们用Potplayer打开要截取的视频。
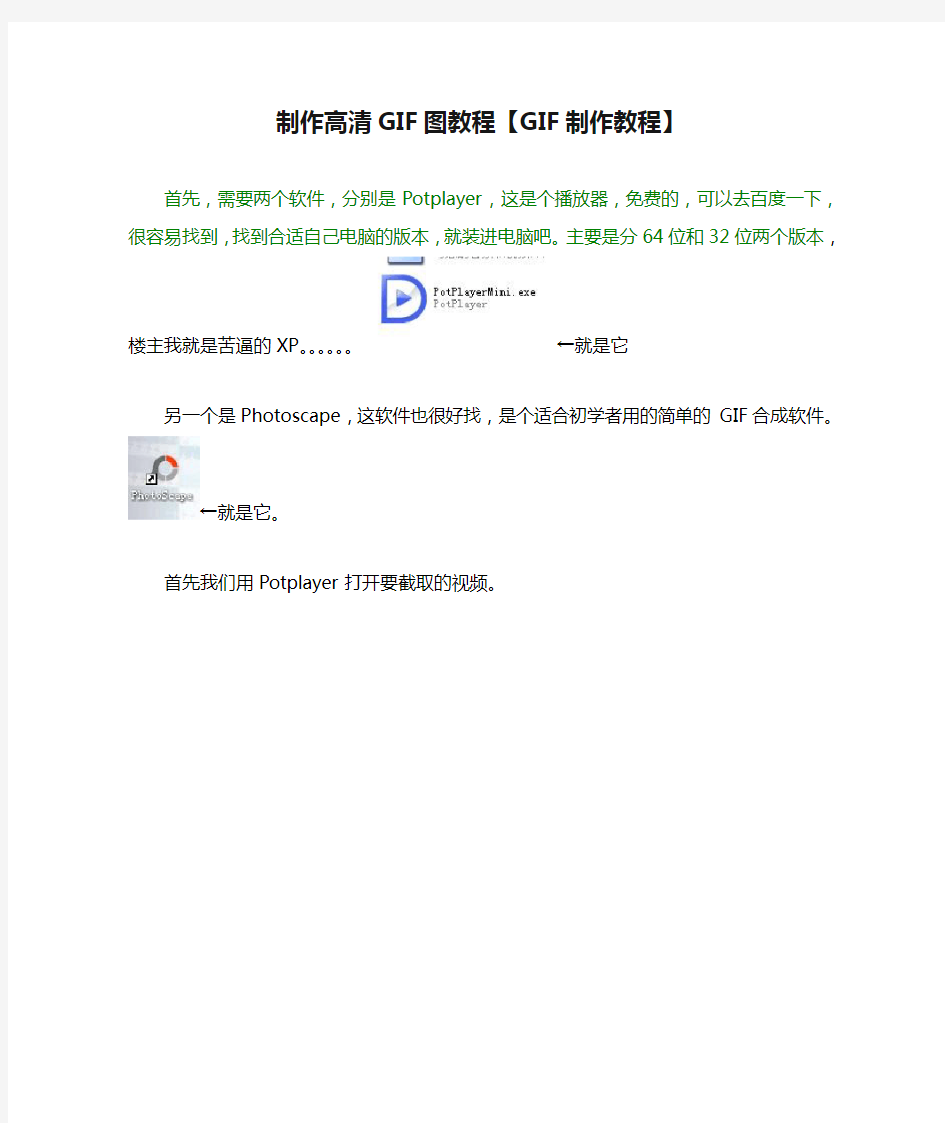
打开视频之后找到要截取的画面后,按Ctrl+G可以打开这个截图的文件夹,顶上可以设置
截取的图片路径,其他可以和我做一样的设置,尺寸设置一栏可以选择原始尺寸,但是如果截取很卡,可以改为自定义尺寸。需要字幕的话可以点上同时截取字幕。
并在右键菜单字幕设置中选择非图层输出。
这里还有一点很重要的是帧设置,截取帧数可以设置大一点,因为可以随时开始停止所以设置1000或10000都没关系,重要的是截取间隔,如果想要时间截取的长一点,可以像楼上那张图一样设置成100,要让画面更流畅,可以设置成70-80左右。
PS,不推荐50或者以下,因为如果间隔太小,一个是会大大缩减截取时间,一个是会截取很多相同的帧,而且帧数过高经证明会有浏览器出现卡顿现象。
点击开始就可以开始截图了,点击停止就能停止连续截图,这里就不上图解释了。
接下来我们打开截图文件夹。
就像这样,按住Ctrl来多选。选中所有的要做成GIF的图片。
接下来打开Photoscape来合成GIF图片。
找到四点钟方向的GIF动画,打开。
然后打开截图文件夹,点住要做GIF的第一张(也就是楼上那张图里面第一行从右往左数第二张,这很重要。)拖入下图所示的位置。
首先我们来调整大小,大小比率可以调小一点,一般改成50%就很好,如果分辨率和楼主是一样的话,当然调大调小可以随意,不建议过大,因为不容易发到网上来,也不建议过小,因为不好看。
当然也可以选择指定画布大小
更改之后会出现这个对话框。
宽度500高度210很适合做贴吧签名,又大又好看。当然有个人需要也可以自己随意调整。
设置好了,来看看效果。
接下来点击右上角的保存,取个喜欢的名字。
等待一会之后,会出现下图所示的对话框。
提醒一下,这个文件大小很重要,如果超过5MB的大小,图片是发不上来的,5M以下的图可以先上传到百度相册,然后再发到吧里面。1M一下的图可以通过图片上传直接传到贴吧。
动画效果请打开https://www.doczj.com/doc/3718808448.html,/查看。
做好以后,我们来看看效果,是不是很漂亮呢?
主要的教程就发到这里为止了,吧友们有疑问可以直接回复提问,吧友们自己的作品也可以发在下面,楼主作为图片小编会及时将各位的作品挑选存入贴吧相册。
利用PS制作gif动画 陈华明 所谓动画,实际上就是由若干幅具有连贯动作的图片逐幅连续播放的画面。通常认为,“幅”就是专业术语中的“帧”。实际上两者还是有差异的。帧是指视频播放过程中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。而幅则是通过绘制或拍摄后得到的静止画面。视频制作过程中,对于每帧播放时间相对固定的视频格式,有时候为了延长一幅画面的逗留时间,一幅可以横跨几个帧。所以,幅的概念大于等于帧。一个动画可以仅仅播放一次,例如在动画视频中;也可以连续循环无限制播放,例如网络上流传广泛的gif动画(当然,gif也可以根据作者的要求,播放指定的次数)。在PS软件中,就具有制作动画的功能。PS制作的动画格式通常为gif。本文就是就PS制作gif动画的方法做一个介绍。 我们可以试一试。打开PS工具。点击上面菜单“窗口”,如下: 在“动画”前面打“√”。于是,PS界面下方出现浅色长条形动画面板。如下: 如果显示的不是“动画(帧)”,而是“测量记录”,可以点击“动画(帧)”切换过来。
下面打开若干具有连续动作的独立画面。可以一次性将选中的画面全部打开。(操作过程:点中第一幅,然后按住“Shift”,同时点击最后一幅,即可将图片全部选中。或者,点住鼠标左键自左至右或自右至左画一个方框,将前部图片画在框内,也能将图片全部选中。再点击“打开”。) 于是,PS界面上方出现若干图片选项卡。如下: 由于是全部选中一起打开,PS会自动从第一幅到最后一幅顺序打开。所以选项卡也是从左至右依次排列。可以看一下,最左边的是“01”,最右边的是最后一幅“08”,而且“08”选项卡颜色呈现浅灰亮色。说明现在PS画面上的图就是“08”。 我们就以“08”为基准来制作动画。 在“08”打开的状态下,也就是“08”选项卡呈现浅灰亮色的情况下,检查PS界面右侧“图层”板块是否显示。如图: 如果没有显示,可以点击“图层”选项卡切换得到。总之,要使得“图层”选项卡呈现浅灰亮色。下面有一个图层名为“背景”。前面小方框中有一个眼睛图案。
cad里面动态块的制作教程 创建CAD动态块的一般步骤 将一个或多个单一的实体对象整合为一个对象,这个对象就是图块。图块中的各实体可以具有各自的图层、线性、颜色等特征。在应用时,图块作为一个独立的、完整的对象进行操作,可以根据需要按一定比例和角度将图块插入到需要的位置。向块中添加参数集与添加参数所使用的方法相同。参数集中包含的动作将自动添加到块定义中,并与添加的参数相关联。接着,必须将选择集(几何图形)与各个动作相关联。 首次向动态块定义添加参数集时,每个动作旁边都会显示一个黄 色警告图标。这表示需要将选择集与各个动作相关联。可以双击该黄色警示图标,然后按照命令行上的提示将动作与选择集相关联。 如果插入的是查寻参数集,双击黄色警示图标时将会显示“特性 查寻表”对话框。与查寻动作相关联的是添加到此表中的数据,而不是选择集。 为了得到高质量的动态块,提高块的效率,避免重复修改,我们 一般可以通过以下几个步骤完成动态块的创建。
步骤1:规划 在创建动态块之前,有必要对动态块进行必要的规划,规划动态块要实现的功能、外观,在图形中的使用方式,以及要实现预期功能需要使用哪些参数和动作。 步骤2:绘制几何图形 绘制动态块中所包含的基本图元,当然,这些图元也可以在块器中绘制。步骤3:添加参数和动作 这是动态块创建过程中最关键的环节,参数和动作的不但要考虑到动态块功能的实现,同时也要考虑到动态块的可读性及修改的方便性,尽可能将参数的作用点吸咐在对应的图元上,且动作应摆放在其关联参数附近,参数和动作较多时还需要为其重命名,以便理解、和修改。 步骤4:测试动态块 保存并退出块器后,对动态块进行效果测试,检测是否能达到预期的效果。
第二节制作GIF 动画》说课稿 一、说教材 我说课的题目是《制作GIF 动画》,它是省编初二上册《信息技术》教材,第二章动画信息制作中的第二节内容。这部分内容主要讲了使用Ulead GIF Animator 5 制作简单的GIF 逐帧动画,让学生在学习和实践的过程中深刻体会动画制作原理。本节课是学习动漫设计的基础。我采用由浅入深、由简单到复杂的顺序,逐步使学生学会并掌握GIF 逐帧动画的设计制作方法。学好本节内容有助于为后面制作交互式的Flash 动画奠定基础。 二、说学生 本节课的教学对象为初二(八年级)学生,在初一一年的学习中,他们已经掌握了计算机基本操作和一些常用软件的使用,有一定的学习基础。同时,学生十分喜爱动画,平时通过上网和游戏也接触了一些动画,对于制作动画跃跃欲试,兴趣浓厚。 三、说教学目标 1、知识与技能目标:了解制作动画的常用软件,了解GIF Animator 5 软件及其特点,会用Ulead GIF Animator 制作简单的GIF 动画。 2、过程与方法目标:借助Ulead GIF Animator 软件将动画分解成一组图片,帮助学生理解动画的原理;学生亲手用动画软件制作一幅动画,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。 3、情感态度与价值观目标:通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。并在学习中认识到动画不仅是一种技术,更是一种文化艺术;理解动画技术是人类文明的传承和智慧的结晶。 四、说教学重难点 1、教学重点:使用Ulead GIF Animator 5 让学生理解动画制作原理。 2、教学难点:使用Ulead GIF Animator 5 制作简单的GIF 动画。 五、说教法 1 、创设情境法,用动画视频导入新课,引起学生的兴趣。讲解Ulead GIF Animator 5 软件,让学生对常用制作动画软件有个初步的印象。 2、互动式教学法,在教师的操作讲解过程中,有学生的猜想、讨论、抢答;在学生的上机操作过程中,有教师的指导和同学的互助。师生之间、生生之间不停地进行“信息”交流,有助于学生注意力的集中和学习积极性的提高。 3、课堂小结,教师归纳总结本课教学内容,点评学生制作过程中遇到的问题。同时请学生叙述GIF 动画制作的主要步骤,鼓励做得好的同学,并让同学们一起分析与思考好的作品。这样各种情况的学生都会积极参与课堂的教学中,发挥各自的长处。 4、竞赛法,结合教学内容布置恰当的课堂作业练习,学生自主参与,比赛 谁做得又快又好,这符合初中生争强好胜、集体感和荣誉感强的特点。同时也有利于对所学知识进行巩固和应用。
一步步教你学会Ulead Gif动画制作 一、认识窗口 Ulead Gif Animator 是友立公司出品的一款动画制作软件,用它可以很方便的制作出Gif图片来,下面我们来认识一下它的窗口。 1、安装 1)原版的Ulead Gif Animator是英文版的,可以在它的主页上下载15天的试用版,也可以在华军下载:https://www.doczj.com/doc/3718808448.html,/soft/579.htm 2)我们一般使用汉化版或安装汉化包来学习, https://www.doczj.com/doc/3718808448.html,/soft/580.htm 3)安装版会在桌面放置一个快捷图标,绿色版的解压后在文件夹中找到一个绿色地球图标,自己创建一个快捷方式。 2、启动 1)双击这个绿色地球图标,即可启动Ulead Gif Animator,打开一个窗口,中间有一个向导对话框。 这儿可以选中左下角的复选框,然后下次就不出现这个对话框了 3、窗口
1)进入默认窗口后,中间的工作区里是一个白色的长条,边上有一圈虚线,表示选中状态,鼠标一进去后变成黑色的移动指针。 2)窗口左边是工具箱,里面有选择工具和绘图工具,制作动画的时候可以按要求选择。 把鼠标移到工具按钮上,就会出来一个提示, 第一个箭头是选择工具,第二排的T是文字工具,下面的是画笔和橡皮擦工具, 右边一列主要是其他选择工具,像框选、圆形选区、魔术棒选区和套索选区。 油漆桶工具可以给一个选区里头填充颜色, 下面的两个颜色块,白色是背景色,黑色是前景色,点击后可以选取其他颜色。 3)窗口右边是对象窗口,工作区中每个内容都会显示在这儿,用它还可以在原来图像上新添加一个图层。
流水GIF动画制作把普通人像转为漂亮的芭比娃娃效果彩色光丝文字制作合成梦幻的海景婚片 镜抠发丝详解利用图章工具消除背景杂物制作漂亮的彩色光圈漂亮的彩带字制作 CS6新功能介绍 容感知移动工具2、矢量工具3、裁剪工具4、场景模糊5、光圈模糊 斜偏移7、图层分类及查找 初步认识CS6 件界面新建文件及参数设置图层基础知识文件的打开及大小调整RGB颜色 础知识高光选区图层蒙版矢量蒙版剪贴蒙版 版前景色与背景色智能对象路径及描边路径 工具箱 移动工具 矩形选框工具椭圆选框工具单行选框工具单列选框工具 套索工具多边形套索工具磁性套索工具 快速选择工具魔棒工具 裁剪工具透视裁剪工具切片工具切片选择工具 吸管工具颜色取样器工具标尺工具注释工具计数工具3D材质吸管工具 污点修复画笔工具修复画笔工具修补工具内容感知移动工具红眼工具 画笔工具铅笔工具颜色替换工具混合器画笔工具 仿制图章工具图案图章工具 历史记录画笔工具历史记录艺术画笔工具
像皮擦工具背景橡皮擦工具魔术橡皮擦工具 渐变工具油漆桶工具3D材质拖放工具 模糊工具锐化工具涂抹工具 减淡工具加深工具海棉工具 钢笔工具自由钢笔工具添加锚点工具删除锚点工具转换点工具 横排文字工具直排文字工具横排文字蒙版工具直排文字蒙版工具 路径选择工具直接选择工具 矩形工具圆角矩形工具椭圆工具多边形工具直线工具自定义形状工具 抓手工具旋转视图工具 缩放工具 填充及调整图层 色填充2、渐变填充3、图案填充4、亮度/对比度5、色阶 线7、曝光度8、自然饱和度9、色相/饱和度10、色彩平衡 白12、照片滤镜13、通道混合器14、反相15、色调分离 值17、渐变映射18、可选颜色 图层样式 项之常规混合混合选项之高级混合混合选项之混合颜色带斜面和浮雕等高线,纹理 内阴影内发光光泽颜色叠加 加图案叠加外发光投影样式新建及保存 入及应用
制作高清GIF图教程【GIF制作教程】 首先,需要两个软件,分别是Potplayer,这是个播放器,免费的,可以去百度一下,很容 易找到,找到合适自己电脑的版本,就装进电脑吧。主要是分64位和32位两个版本,楼 主我就是苦逼的XP。。。。。。←就是它 另一个是Photoscape,这软件也很好找,是个适合初学者用的简单的GIF合成软件。 ←就是它。 首先我们用Potplayer打开要截取的视频。 打开视频之后找到要截取的画面后,按Ctrl+G可以打开这个截图的文件夹,顶上可以设置
截取的图片路径,其他可以和我做一样的设置,尺寸设置一栏可以选择原始尺寸,但是如果截取很卡,可以改为自定义尺寸。需要字幕的话可以点上同时截取字幕。 并在右键菜单字幕设置中选择非图层输出。
这里还有一点很重要的是帧设置,截取帧数可以设置大一点,因为可以随时开始停止所以设置1000或10000都没关系,重要的是截取间隔,如果想要时间截取的长一点,可以像楼上那张图一样设置成100,要让画面更流畅,可以设置成70-80左右。 PS,不推荐50或者以下,因为如果间隔太小,一个是会大大缩减截取时间,一个是会截取很多相同的帧,而且帧数过高经证明会有浏览器出现卡顿现象。 点击开始就可以开始截图了,点击停止就能停止连续截图,这里就不上图解释了。 接下来我们打开截图文件夹。
就像这样,按住Ctrl来多选。选中所有的要做成GIF的图片。 接下来打开Photoscape来合成GIF图片。 找到四点钟方向的GIF动画,打开。 然后打开截图文件夹,点住要做GIF的第一张(也就是楼上那张图里面第一行从右往左数第二张,这很重要。)拖入下图所示的位置。
浅谈GIF格式动画制作 邹国平 一、什么是动画? 动画是通过连续播放一系列画面,给视觉造成连续变化的图画。 它的基本原理与电影、电视一样,都是视觉原理。医学已证明,人类具有“视觉暂留”的特性,就是说人的眼睛看到一幅画或一个物体后,在1/24秒内不会消失。利用这一原理,在一幅画还没有消失前播放出下一幅画,就会给人造成一种流畅的视觉变化效果。 我们所介绍是一种较简单的动画制作,称作平面GIF动画制作。是由许多帧静止的画面连续播放所产生的动画。 二、什么是帧(zhēn)? 帧是影像动画中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。一帧就是一副静止的画面,连续的帧就形成动画,如电视图像等。 帧数,就是在1秒钟时间里传输的图片的帧数,也可以理解为图形处理器每秒钟能够刷新几次,通常用fps(Frames Per Second)表示。每一帧都是静止的图像,快速连续地显示帧便形成了运动的假象。高的帧率可以得到更流畅、更逼真的动画。每秒钟帧数 (fps) 愈多,所显示的动作就会愈流畅。 三、什么是GIF? GIF的全称是 Graphics Interchange Format(可交换的文件格式),
是 Compuserve 公司提出的一种图形文件格式,主要应用于互联网。 GIF格式提供了一种压缩比较高的高质量位图,但 GIF 文件的一帧中只能有 256 种颜色。GIF格式的图片文件的扩展名就是“.gif ”。 与其它图形文件格式不同的是, 一个GIF文件中可以储存多幅图片,这时, GIF 将其中存储的图片像播放幻灯片一样轮流显示, 这样就形成了一段动画。 GIF 文件还有一个特性:它的背景可以是透明的, 也就是说, GIF格式的图片的轮廓不再是矩形的, 它可以是任意的形状, 就好象用剪刀裁剪过一样。 GIF格式还支持图像交织, 当您在网页上浏览 gif 文件时, 图片先是很模糊地出现, 然后才逐渐变得很清晰, 这就是图像交织效果。 四、如何制作GIF动画? 很多软件都可以制作 GIF格式的文件, 如 Macromedia Flash, Microsoft Powerpoint 等, 相比之下, Ulead Gif Animator 的使用更方便, 功能也很强大。 Ulead Gif Animator 不但可以制作静态的 Gif 文件, 还可以制作 Gif 动画, 这个软件内部还提供了二十多种动态效果, 使您制作的 Gif 动画栩栩如生。现在我们就开始介绍 Ulead Gif Animator 的安装及使用方法。
《制作GIF动画》教学设计 一、教学目标 1、知识与技能目标:了解制作动画的常用软件,了解gif animator 5软件及其特点,会用ulead gif animator制作简单的gif动画。 2、过程与方法目标:借助 ulead gif animator 软件将动画分解成一组图片,帮助学生理解动画的原理;学生亲手用动画软件制作一幅动画,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。 3、情感态度与价值观目标:通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。并在学习中认识到动画不仅是一种技术,更是一种文化艺术;理解动画技术是人类文明的传承和智慧的结晶。 二、教学重难点 1、教学重点:动画原理的理解。 2、教学难点:gif动画的制作。 3、教具:微机室 4、教学方法:讲授法、讨论法、任务驱动法,小组协作法 三、教时安排:1个课时 四、教学过程: 素材资源:教师事先准备好一些动画素材,发送到学生电脑上。 教师活动
学生活动 说明 一、视频导入 1、播放视频“小破孩防火”和“遇到火灾怎么办”; 2、gif格式——一种常用的网页图形格式,适合于制作卡通、徽标等图像;它可以存储单幅的图像之外,还可以存储多幅图像组成动画。gif格式可以将单帧的图像组合起来,然后轮流播放每一帧而成为动画。它常用于网页之中,也可以作为手机的屏幕保护动画。 学生观看视频,听讲解; 学生回忆gif格式的特征。 从防火知识小动画视频导入,既能密切知识联系生活实际,创 设学习情境,又 能激发学生的学习兴趣。 二、讲授新课 1、介绍gif动画制作软件ulead gif animator。 ulead gif animator动画制作软件,是目前功能最强、操作最简易、使用也最广泛的gif动画制作软件。该动画制作软件还可以连结到绘图软件,来作图片的编辑修改,使用它来制作动画可说是相当的便利。 2、创设情境 (1)欣赏gif动画
有趣的GIF动画 授课班级六年级授课教师孔庆冲授课时间 20XX年10月29日 一、教学目标 ㈠纲要或课程标准中的相关内容 广东省义务教育信息技术课程纲要倡导自主、合作、探究的学习方式,给学生提供充分的探究空间,使学生的信息素养在主动学习信息技术的过程中得到形成和发展。经历运用信息技术进行简单的信息加工处理的过程,学会一般的加工方法,懂得创造性地表达思想或解决实际问题。认识常用的多媒体制作工具及作品。通过应用实例的学习,初步掌握Ulead GIF Animator多媒体制作工具的简单制作方法,并能创作简单的多媒体作品。 ㈡教学目标 1.知识与技能 ⑴理解GIF动画制作原理。 ⑵初步掌握使用Ulead GIF Animator软件创作基础动画。 2.过程与方法: ⑴经历根据任务要求,从学习资料中获取信息的过程,懂得独立思考,解决问题。 ⑵经历合作探究完成动画合成任务,学会团队协作、掌握GIF动画制作的方法。 3.情感态度与价值观 ⑴养成良好的信息技术学习习惯,形成积极主动地学习和使用信息技术、参与信息活动的态度。 ⑵体验信息技术学习活动中获得成功的情感,树立敢于使用信息技术的信心。 二、学生分析 六年级的小学生还是比较活泼好动,对新奇的事物感兴趣。他们已经具备一定的信息技术基础知识与基本技能,分析解决问题的能力逐渐增强,自主学习和自我评价的能力有进一步的发展。在教学的过程中根据学生的差异,设计分层任务,创设有趣的情境,引导学生自主学习、主动探究、小组合作,鼓励学生对自己或他人的作品进行评价,在交流、竞争、合作中学习新知。 三、教材分析 《有趣的GIF动画》是佛山市《信息技术》编委会编写的《信息技术》(小学版)六年级上册第6课的教学内容。在五年级学习了flash动画,了解动画制作基本原理的基础上,引入GIF动画教学,承前继后,为以后学习插入网页动画作准备,是教材知识之间的衔接,也是应用软件教学的推动。 ㈠本节知识点分层 1.设置画布。 2.添加图像。 3.改变播放速度。 4.作品另存为GIF格式文件。
初中制作GIF动画教案 Making GIF animation teaching plan in junior high school
初中制作GIF动画教案 前言:教学设计是根据课程标准的要求和教学对象的特点,将教学诸要素有序安排,确定合适的教学方案的设想和计划。一般包括教学目标、教学重难点、教学方法、教学步骤与时间分配等环节。本教案根据教学设计标准的要求和教学对象的特点,将教学诸要素有序安排,确定合适的教学方案的设想和计划。便于学习和使用,本文档下载后内容可按需编辑修改及打印。 一、教学目标 1、知识与技能目标:了解制作动画的常用软件,了解 gif animator 5软件及其特点,会用ulead gif animator制作简单的gif动画。 2、过程与方法目标:借助 ulead gif animator 软件将动画分解成一组图片,帮助学生理解动画的原理;学生亲手用动画软件制作一幅动画,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。 3、情感态度与价值观目标:通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。并在学习中认识到动画不仅是一种技术,更是一种文化艺术;理解动画技术是人类文明的传承和智慧的结晶。 二、教学重难点
1、教学重点:动画原理的理解。 2、教学难点:gif动画的制作。 3、教具:微机室 4、教学方法:讲授法、讨论法、任务驱动法,小组协作法 三、教时安排:1个课时 四、教学过程: 素材资源:教师事先准备好一些动画素材,发送到学生电脑上。 教师活动 学生活动 说明 一、视频导入 1、播放视频“小破孩防火”和“遇到火灾怎么办”; 2、gif格式——一种常用的网页图形格式,适合于制作卡通、徽标等图像;它可以存储单幅的图像之外,还可以存储多幅图像组成动画。gif格式可以将单帧的图像组合起来,然
mg动画教程,mg动画如何制作 万彩动画大师-比AE、Flash简单的MG动画视频制作软件。平时制作一些动画宣传片、类似于《飞碟说》这样MG动画的时候,大家就会想到AE、flash等专业的软件,但是无奈这些软件过于专业,要花费大量时间和精力去学,非常复杂。而有些朋友会说,用PPT也可以做啊,做完再转视频,其实更复杂,做一页动画添加几十个动画,还要花几十分钟时间去调试,这是不是可以说是自虐? 这里给大家介绍一个免费的,专门制作MG动画视频制作的软件——万彩动画大师(官网:https://www.doczj.com/doc/3718808448.html,),它比AE、Flash简单得多,运行流畅,布局简洁实用,比较扁平化,符合大多数人的使用习惯。它适用于制作企业宣传动画,产品介绍短片、趣味课件视频、微课视频、多媒体课件、演示演讲动画视频、动画广告,营销动画等。
使用万彩动画大师,从新建场景->设置背景->编辑时间轴->输出视频,所见所得,轻松上手;内置素材丰富,包含精美的动画模板、种类多样的各种动画角色、矢量图库、丰富的场景选择;强大的时间轴工具:支持应用不同的动画效果,调整对象进出场时间、速度及停留时间;拥有炫酷的镜头特效:可以添加旋转、缩放、平移等特效镜头,能够轻松制作出专业的MG动画。 Mg动画教程大纲: 一、创建新工程文件 二、新建场景、选择场景 三、如何选中、编辑物体
四、添加镜头 五、添加字幕 六、添加背景图片 七、添加动画效果 八、预览、保存及发布动画视频 一、mg动画教程-创建新工程文件 万彩动画大师提供两种方式来创建新工程文件。 1.选择“新建空白项目”
开始编辑工程。 2.打开一个在线模板。
Ulead Gif Animator 基础入门教程 三、闪光字 动画的原理是,许多图片快速连续播放,人眼睛看着就是一个连贯的动画了,下面我们来看一个简单的动画,它是利用颜色的变化来产生闪光字效果; 1、运行程序 1)在桌面双击Ulead Gif Animator图标,或者在文件夹中双击它的图标,就可以启动程序; 2)启动成功后,显示一个默认的空白文档,如果出现向导提示,点“关闭”; 2、第一帧文字 1)在左边的工具箱里点击选中文字工具T,然后在中间的白色画布上点一下,在右下角出来一个文本面板, 光标在下面的文本框中一闪一闪,提示输入文字;
2)调出汉字输入法,在里面输入自己的姓名,然后点上边的黑色颜色块,在出来的菜单中,选择第一个“Ulead 颜色选择器”; 3)在出来的颜色面板中选择绿色,点右上角的“OK”按钮返回文本框;
4)然后点“确定”按钮,工作区里面有一个虚线框包围的文字; 5)点菜单“编辑-修整画布”命令,把多余的白色部分裁切掉,注意保持虚线框的选中状态; 3、第二帧文字 1)点菜单“编辑-复制”命令,把第一帧的文字复制一下; 2)点下面帧面板的白色“添加帧”按钮,添加一个空白帧; 3)点菜单“编辑-粘贴”命令,粘贴一个相同的文字对象,注意第一帧有白色背景,第二帧是透明背景;
4)把鼠标移到窗口的工作区中,瞄准绿色文字单击鼠标右键,出来一个菜单,选择“文本-编辑文本”命令,注意瞄准绿色笔画; 5)这时右下角出现文本框面板,点击上面的绿色颜色块,把它改成蓝色,然后点确定返回; 6)点菜单“文件-保存”命令,以“文字”为文件名,保存文件到自己的文件夹; 再点菜单“文件-另存为-Gif文件..”,也以“文字”为文件名,保存文件到自己的文件夹,这次保存的是是Gif图片文件;
有朋友问我,如何做作有个性化的动画图?做动画的方法有很多种,我们就从简单学起,介绍如何用Photoshop和Imageready制作动画。 效果图 1)新建文件 点击“文件”—“新建”—“FUPING111”,设定宽度、高度、名称,“背景内容”选透明”,新建一个300(宽)×150(高)象素即可,具体尺寸可以按自己需要设定。 2)制作所需的图片或素材 在photoshop里打开所需的图片,这里只需要一张背景图,再输入您所要显示的文字如图1。鼠标左键点击背景图片,按“ Ctrl+A”,图四周出现流动的虚线框,再 Ctrl+C拷贝该图片。鼠标左键点击刚才新建的“FUPING111”文件,按“Ctrl+V”,就将图片粘贴进“FUPING111”中了。(如果图片不是300×150象素,那么还需要把图片制作成300×150象素) 图1 3)进入动画软件
点击photoshop的工具条最下方的图标。进入Imageready软件,如图2。 图2 如果这个步骤无法完成,表示您安装的是 photoshop迷你版本,请重新下载完整版的 photoshop。正常情况下, Imageready在左下角有个“动画窗口”,右下角有“图层窗口”。如果找不到这 2个窗口,请在软件菜单“窗口”菜单中勾选显示出来。 图3 4)动画制作
进入 Imagereadym,在“动画”对话框内默认为一帧。我们初步的设计为文字从左侧进入图片中央,停顿5秒,再从右侧滚出。所以先将第一桢的文字使用移动工具,将文字拖到左侧图框外。点“复制桢”按钮,复制第二桢,在第二桢把文字拖到图框中央,见图4 图4 按住“SHIFT”键,选取1、2桢,点“过渡”按钮,出现“过渡”对话框,在“要添加的桢”狂内,填入“10”,增加10桢的过渡。添加的过渡桢数越多,动画过渡的越自然,但动画文件越大。见图5
课题:常用的动画制作软件 备课时间:9.10 上课时间:9.10—9.14 教学目标: 1.了解制作动画的常用软件,会用Ulead GIF Aanimator制作简单的GIF动画 2.借助相关软件将动画分解成一组彼此相关的图片,帮助学生理解动画的原理; 让学生利用动画制作软件制作一幅动画,感受计算机动画技术的优越性,同时学习动画制作中的相关知识,为进一步学习打下基础。 3.通过了解动画制作软件的使用方法并尝试制作动画,培养学生学习动画制作 的兴趣。 学情分析:学生对一些常用的动画制作软件并不熟悉,所以教师可通过网上下载好的一些gif动画增加学生的兴趣,并让学生试着自己去制作一个gif动画,体会这些软件带来的优越性,增加学习的兴趣。 教学重点难点: 1.会用Ulead GIF Aanimator制作简单的GIF动画 2.利用动画制作软件制作一幅动画,感受计算机动画技术的优越性 教学方法: 演示法、讲授法、实验法 教学过程: 1.新课导入:上节课我们已经了解了动画的原理和分类,并且学会了下载GIF动画和FLSH动画,那么制作动画的常用软件是什么呢?这节课就和大家一起学习本课的内容。 师:板书课题。并打开GIF动画制作软件Ulead GIF Aanimator。 师:引导学生看书140页,并结合Ulead GIF Aanimator窗口简单介绍其功能。师:小黑板展示
Ulead GIF Aanimator是友立公司开发的GIF动画制作软件,其功能使用方便、制作快捷、可以套用大量现成的特效。 师:广播教学,打开一幅已下载的GIF动画。 分析动画的组成,进一步帮助学生理解动画制作的原理。 师:大家不难看出用Ulead GIF Aanimator打开GIF动画,大家发现了什么呢?生:思考回答 师:根据学生的回答,总结。 事实上,GIF动画是由若干幅动作连续的静态图片组构成的。 师:进一步用Ulead GIF Aanimator播放,让学生体会其认识。 2.实践练习 制作一幅“豹子奔跑”的GIF动画。 师:利用广播教学传送豹子奔跑的相关图片 生:接收,地址:D:/原文件文件夹。 生:启动GIF动画制作软件Ulead GIF Aanimator 师:方法引导,利用广播教学演示。 生:以小组为单位,自主探究 师:巡查指导。 师:请小组学生上来演示,并协助完成。 师生共同总结GIF动画制作的主要步骤。 步骤一:收集一组内容相似的图片 步骤二:启动GIF动画制作软件Ulead GIF Aanimator 步骤三:执行“文件→添加图像”对话框。在存放图片的文件夹中选择所有图片,并选中“插入为新建帧”,单击“打开”按钮,导入图片到个新建帧。 步骤四:执行“编辑→修整画面”命令,使图片与画面大小吻合。 步骤五:单击“预览”标签或单击窗口左下角的“播放”按扭,观看动画鲜果。步骤六:执行“文件→另存为”命令,选择“GIF文件”格式保存。 3.其他动画软件 师:广播教学展示 (1)Ulead Cool 3D
GIF动态图制作傻瓜教程:如何截图及转换编辑 一、本教程简要步骤如下: 1、录像操作,主要为ViewletCam v1.7.1 录像软件的基础使用教程,就是怎么使用ViewletCam v1.7.1 把游戏里面的动作录成录像格式; 2、编辑录好的视频操作,主要为在ViewletCam v1.7.1 录像软件里面可以做一些往视频添加字等操作(也可不添加),并导出为AVI格式录像; 3、在Ulead GIF Animator v5.05 GIF图像处理软件里面导入上面做好的AVI 格式录像,并且可以在Ulead GIF Animator v5.05 软件里面进行一些修饰、处理图片操作,当然也可以不处理图片; 4、在Ulead GIF Animator v5.05 里面将最终成型的视频导出为 GIF格式,至此GIF图片制作就完毕了。 二、制作软件: 1、ViewletCam v1.7.1 多国语言版 软件介绍:一个非常好用的屏幕录像软件,可以将电脑屏幕上所有的操作录成AVI视频、SWF、GIF格式的软件。注意:直接使用该软件录成成GIF图片格式,会有非常大的图片颜色失真,不相信的可以自己操作试试。 软件注册信息: 用户名: Qar2003Brace[D.4s] 注册码: 7R68SRGHPBTRNDY2 2、Ulead GIF Animator v5.05 简体中文绿色版 软件介绍:一款常用的GIF图像处理工具,把GIF动态图片分解成一帧一帧动
作,每一帧就是一个静态的图片,可以单独的修改某一帧图片,进而达到修改GIF 效果。同时可以把AVI格式视频转换为GIF格式,从而不会导致图片的颜色失真。 免费软件,不需要注册。在具体的GIF制作前,请先下载并安装好以上两个软件。 三、一个GIF图片详细制作过程: 1、如何使用ViewletCam 录取倩女幽魂游戏中某一段的视频操作: ①打开ViewletCam v1.7.1 软件,界面如下:
学习GIF动画制作 发表日期:2008年1月18日出处:网络已经有715位读者读过此文 Ulead GIF Animator 5是业界最完整也最经济的GIF动画制作工具。它可让您为网站与PowerPoint简报轻松制作可迅速下载的动画图片通过以下功能为您提供快速简易的动画制作: 1、直观化的操作界面:「编辑」、「最佳化」与「预览」三种模式以简易的卷标形式界面迅速切换,动画制作立即上手; 2、简易的编辑:以精确的拖放操作来制作出色的多重对象动画; 3、精彩的特效:套用各种文字特效、视讯特效、转场与 Photoshop 的相容滤镜效果; 4、强大的最佳化处理:以最新的影像压缩技巧,确保您可迅速下载动画; 5、弹性的输出:可汇出多样的档案格式,包括了 Flash、AVI、MPEG 与QuickTime。 新版GIF Animator 5拥有动画合成、编辑、特效制作、最佳化压缩、输出等强大功能,同时适用于Microsoft PowerPoint、向量形式的 Flash 项目上,并可完美整合至PhotoImpact、Adobe Photoshop与Jasc Paint Shop Pro等图像编辑软件,绝对让您制作网页动画banner快、狠、准~ Ulead GIF Animator 5是业界最完整也最经济的GIF动画制作工具。它可让您为网站与PowerPoint简报轻松制作可迅速下载的动画图片。 首先打开软件,会出现一个框框,然后按照我下面的步骤一步步来吧~选择"打开一个已存在的图像文件": 第一课:让图动起来 提示:1. 按下图中1--8的步骤依次进行。 2. 图小一点,太大的图做成GIF后太大,可能无法上传。
我说课的题目是《制作gif动画》,它是省编初二上册《信息技术》教材,第二章动画信息制作中的第二节内容。这部分内容主要讲了使用ulead gif animator 5制作简单的gif逐帧动画,让学生在学习和实践的过程中深刻体会动画制作原理。本节课是学习动漫设计的基础。我采用由浅入深、由简单到复杂的顺序,逐步使学生学会并掌握gif逐帧动画的设计制作方法。学好本节内容有助于为后面制作交互式的flash动画奠定基础。 二、说学生 本节课的教学对象为初二(八年级)学生,在初一一年的学习中,他们已经掌握了计算机基本操作和一些常用软件的使用,有一定的学习基础。同时,学生十分喜爱动画,平时通过上网和游戏也接触了一些动画,对于制作动画跃跃欲试,兴趣浓厚。 三、说教学目标 1、知识与技能目标:了解制作动画的常用软件,了解gif animator 5软件及其特点,会用ulead gif animator制作简单的gif动画。 2、过程与方法目标:借助 ulead gif animator 软件将动画分解成一组图片,帮助学生理解动画的原理;学生亲手用动画软件制作一幅动画,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。 3、情感态度与价值观目标:通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。并在学习中认识到动画不仅是一种技术,更是一种文化艺术;理解动画技术是人类文明的传承和智慧的结晶。 四、说教学重难点 1、教学重点:使用ulead gif animator 5让学生理解动画制作原理。 2、教学难点:使用ulead gif animator 5制作简单的gif动画。 五、说教法 1、创设情境法,用动画视频导入新课,引起学生的兴趣。讲解ulead gif animator 5软件,让学生对常用制作动画软件有个初步的印象。 2、互动式教学法,在教师的操作讲解过程中,有学生的猜想、讨论、抢答;在学生的上机操作过程中,有教师的指导和同学的互助。师生之间、生生之间不停地进行“信息”交流,有助于学生注意力的集中和学习积极性的提高。 3、课堂小结,教师归纳总结本课教学内容,点评学生制作过程中遇到的问题。同时请学生叙述gif动画制作的主要步骤,鼓励做得好的同学,并让同学们一起分析与思考好的作品。这样各种情况的学生都会积极参与课堂的教学中,发挥各自的长处。 4、竞赛法,结合教学内容布置恰当的课堂作业练习,学生自主参与,比赛谁做得又快又好,这符合初中生争强好胜、集体感和荣誉感强的特点。同时也有利于对所学知识进行巩固和应用。 六、说学法 1、探究学习:通过教师演示指导,学生上机操作课堂任务来探究gif动画制作过程,培养学生的观察能力、动手操作能力和综合分析能力。 2、自主学习:指导学生从自主操作过程中,归纳出gif动画制作的方法,理解动画的制作原理,以调动学生思维的积极性,使学生自主地获取知识。 3、协作学习:利用学生分组操作和小组讨论,使学生在沟通中创新,在交流中发展,在合作中获得新知。 七、说教学理念 本节课主要是讲解使用ulead gif animator 5制作gif动画上,下载动画视频引入,从学生喜爱的动画视频入手,再通过对gif动画的分解和合成,加深学生对动画原理的理解,同时达到让学生掌握使用ulead gif animator 5制作简单的gif动画的方法。
PixMaker制作全景图简易教程 1、pixmaker简介 PixMaker是一个简单方便的360度全景图片制作软件,它可以将描写一个环型场景的多个连续图片无缝地接合在一起,形成一个360度“场景”图片。可以在网页上播放,使你的页面更加生动活泼。 2、利用PixMaker制作全景图片注意时项。 (1)使照像机平行于地面并最好固定在三角架上。(2)拍摄每一幅照片时要保持照像机在同一个高度。(3)以一个固定点为圆心,顺时针方向旋转拍摄每一幅照片。 (4)每一幅照片的边界要有30%左右的重叠区域。(5)要注意将移动的物体拍摄在照片的中间,不要让移动物体出现的照片相交错的边界上,以免对以后照片的边界处理带来不便。 (6)根据你使用的照像设备的不同,使用扫描仪等设备将照片处理成JPG格式的图片文件,图片的尺寸可根据你自己的需要决定,文件名最好按字母顺序排列。 3、利用Pixmkaer制作全景图的基本步骤 (1)snap点击snap后可以看到如下对话框
点击ok按钮,打开导入图片的对话框。 可以用shift键进行选择全部的图片进入到Pixmaker 软件。 制作全景图的图片数据导入到pixmaker软件后如图所示:
导入图片后出现一个工具条,如红框所示: 上边有插入、删除、移动图片、图片类型(Type)、镜头选择(Lens)等操作命令图标。其中图片类型选360度,镜头选Auto 即可。 (2)stitch 这一步骤是将前面所抓取的多幅图片无缝地连接在一起,形成一个360度全景的“场景”图。操作非常简单,只需你点击第二个“Stitch”大图标,PixMaker程序会自动地处理图片的边界对齐和连接,在一个弹出的处理窗口中可以动态地看到自动处理图片的全过程。
教你简单制作动画图片的小方法
有朋友问我,如何做作有个性化的动画图?做动画的方法有很多种,我们就从简单学起,介绍如何用Photoshop和Imageready制作动画。 效果图 1)新建文件 点击“文件”—“新建”—“FUPING111”,设定宽度、高度、名称,“背景内容”选透明”,新建一个300(宽)×150(高)象素即可,具体尺寸可以按自己需要设定。 2)制作所需的图片或素材
在photoshop里打开所需的图片,这里只需要一张背景图,再输入您所要显示的文字如图1。鼠标左键点击背景图片,按“ Ctrl+A”,图四周出现流动的虚线框,再 Ctrl+C拷贝该图片。鼠标左键点击刚才新建的“FUPING111”文件,按“Ctrl+V”,就将图片粘贴进“FUPING111”中了。(如果图片不是300×150象素,那么还需要把图片制作成300×150象素) 图1 3)进入动画软件 点击photoshop的工具条最下方的图标。进入Imageready软件,如图2。
图2 如果这个步骤无法完成,表示您安装的是 photoshop迷你版本,请重新下载完整版的photoshop。正常情况下, Imageready在左下角有个“动画窗口”,右下角有“图层窗口”。如果找不到这 2个窗口,请在软件菜单“窗口”菜单中勾选显示出来。
图3 4)动画制作 进入 Imagereadym,在“动画”对话框内默认为一帧。我们初步的设计为文字从左侧进入图片中央,停顿5秒,再从右侧滚出。所以先将第一桢的文字使用移动工具,将文字拖到左侧图框外。点“复制桢”按钮,复制第二桢,在第二桢把文字拖到图框中央,见图4
photoshop设计漂亮的流光字GIF动画图片签名字,个性签名字设计教程实例,PS入门与实例,本教程介绍用PS制作最为基础的GIF动画。制作的时候我们先要构思好动画展示效果。然后把用一组图片来显示动画的过程。再用IR把图片转成动态效果即可。最终效果 1、新建一个400 * 100像素的文档,背景选择白色,参数设置如下图。 2、设置前景色为细喜欢的颜色,这里设置为蓝色:#0091FC。 3、选择文字工具,在属性 栏设置字体和字号,如下图,然后在画布上打上想要的文字。 4、设置前景色为白色,给文字添加图层样式--渐变叠加。调成图层样式面板,设置如下图。 注意设置完后不要点图层样式面板的确定。
如果图层样式面板挡住了画布,把画板移到一边,露出画布,鼠标放到画布上,按下鼠标左键不放,慢慢向左拖动,你发现了什么?对,流光在向左移动,好,继续向左拖动,知道看 不见流光位置,现在点确定。 5、选择菜单:窗口> 动画,调出动画面板(其它PS版本可直接点工具面板下面的IR进 入IR操作),如果时间轴模式,点转换为帧模式按钮,转换为帧模式。
设置延迟为0.15秒,循环北京佳尚财税http://101.1.28.35/次数为永远,点击复制帧按钮,复 制一帧。 选择帧2,在文字图层上双击渐变叠加,调出图层样式面板。 在画布上按下鼠标左键向右拖动,知道流光在字的右边消失为止,确定后。按住Shift 键不放,点击第一帧,把两个真都选中,点击过渡动画帧按钮,设置添加帧数为3,确定后。
点击播放按钮,查看一下效果。 6、选择菜单:文件> 储上海凯迪财税http://101.1.20.46/存为Web和设备所用格式,格式为GIF。最后要提醒的是,在点击储存后,还会弹出一个警告框,如果用CS3一定要看清楚确定按钮在哪,如果点到取消文件将不会被保存。
MG动画,即图文动画的意思。它融合了平面设计、动画设计和电影语言,表现形式丰富多样,主要应用于电影电视片头、商业广告、MV、产品演示等各个领域。 很多同学可能还不知道MG动画如何制作,今天我们来分享一下其制作方法和教程。 1.构思 在制作MG动画之前,首先你要进行构思,有一个明确具体的制作思路,即你要知道你想表达什么,确定好一个主题并围绕这一主题进行扩张和补充。另外,构思最好有新意,能捉住亮点,吸引受众。
举个例子,比如我们要做一个简易几何图形MG动画片头,首先要考虑到图像的运用,动态效果的设置以及镜头的转换等各个要素,才能更好地进行动画制作制作。 2.准备好素材 素材图片或视频可以上网下载,也可以自己用PS、AI工具进行设计,然后整理在一个文件夹,方便使用。 3.选择MG动画制作工具
常见的动画制作工具有AE。AE是一款专业的图形视频处理软件,它的功能强大,能制作出各种炫酷的电影特效,广告以及动画片头等等。但AE操作界面复杂,刚开始接触动画制作的小伙伴可能不好上手。 这里推荐另一款简单实用的动画制作软件—万彩动画大师,它的操作非常简单,能轻松制作MG动画。 4.制作流程 用万彩动画大师制作动画的方法非常简单,直接套用模板就可以了。 打开软件—>选择你想要套用的模板—>在打开的模板编辑页面中,选中对象(对象可以是文本或图片)—鼠标右键单击对象在时间轴添加的动画效果,便可以对其内容、动画效果等编辑修改。
当然,你还可以为MG动画添加适当的音乐素材,点击左上角音乐图标,“添加音乐”。 最后再进行检查修改,一键生成视频,点击菜单栏中的“发布”—在新弹出窗口