

PS为MM古典艺术照调出暗青色复古怀旧效果
作者:佚名文章来源:网络搜集点击数:66更新时间:2010-6-16 23:28:54
古典色调调色方法有很多。最实用的方法就是适当降低图层的不透明度,然后用填充色叠加来
实现。
还可以加上一些颓废的纹理素材,这样照片效果更明显。
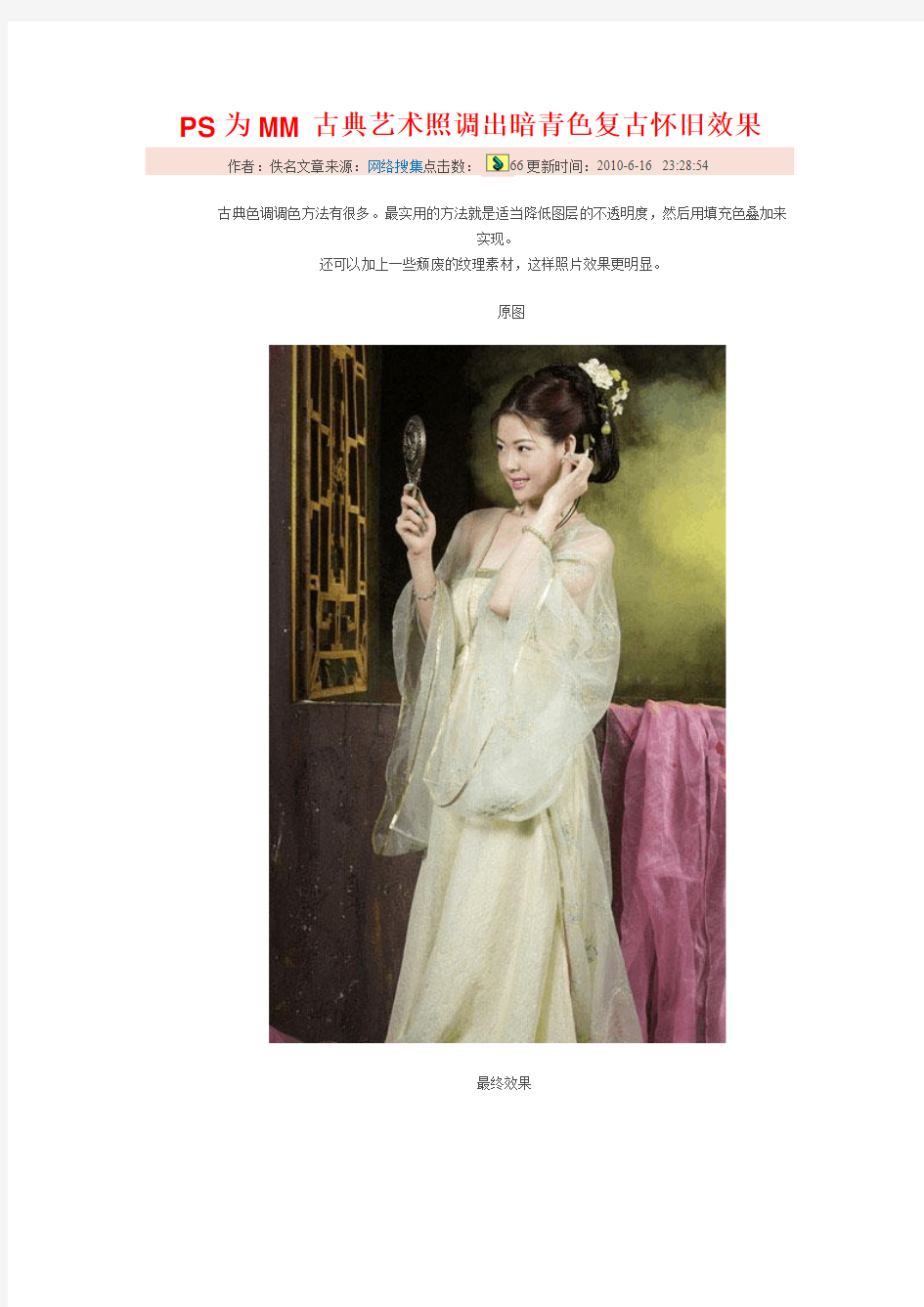
原图
最终效果
1、打开原图素材,背景图层复制一层。创建色相/饱和度调整图层,适当降低饱和度。
2、把背景图层复制一层,按Ctrl + Shift + ] 置顶,图层混合模式改为“滤色”,图层不透明
度改为:50%。
3、新建一个图层,填充颜色:#011733,图层混合模式改为“排除”。
4、新建一个图层,填充颜色:#d3f5fd,图层混合模式改为“颜色加深”。
5、把背景图层复制一层,按Ctrl + Shift + ] 置顶,图层混合模式改为“滤色”,图层不透明度
改为:10%。
6、创建色阶调整图层,整体调整一下颜色,数值自己把握。
最后打上装饰文字,完成最终效果。
【发表评论】【加入收藏】【告诉好友】【打印此文】【关闭窗口】?上一篇教程:使用PS为照片调出颓废风格暗青色调的教程?下一篇教程:PhotoShop在CYMK模式下调出浅灰中性色调
相关评论没有任何评论
?·摄影技法?·人物肖像摄影教程
PS教程
?·PS教程
?·新手入门
?·经典合成
?·调色教程
?·抠图教程
?·PS溶图
?·非主流
?·照片处理
?·鼠绘教程
?·文字特效
?·签名溶图
?·GIF 动画
?·滤镜特效
?·创意设计
电子相册教程
?·电子相册教程?·电子相册应用
?·PR教程
?·AE教程
?·其他教程
联系我们
?·联系我们
?·联系我们
?·友情连接
网站帮助
?·网站帮助
?·如何购买
?·资源交换
?·摄影服装
发货单
最新文章
?·[联系我们]免费下载- 无限制 ---VIP会员服
?·[经典合成]PS为美女人物打造炫彩夺目的光?·[经典合成]PS合成黄昏飞跃湖畔的大雁的场?·[经典合成]PhotoShop使用焰火素材合成夜景?·[经典合成]PS使用素材合成硝烟纷飞的战场?·[调色教程]PhotoShop为风景照天空调出西藏?·[调色教程]PhotoShop简单调出美丽的蓝色海?·[调色教程]PhotoShop数码后期恢复城市建筑
?·[调色教程]PS为MM穿上漂亮的多彩渐变色衣
热门文章
?·[联系我们]免费下载- 无限制 ---VIP会员服?·[摄影服装]摄影服装-百科
?·[发货单]山东省临沂市尹先生
?·[发货单]安徽省六安市赵小姐
?·[发货单]吉林省长春市高先生
?·[发货单]新疆乌鲁木齐市荆先生
?·[发货单]湖南省长沙市吴先生
?·[发货单]贵州省贵阳市陈小姐
?·[发货单]福建省漳州市沈先生
推荐文章
?·[联系我们]免费下载- 无限制 ---VIP会员服?·[如何购买]付款方式--- 银行帐号---支付宝?·[如何购买]购买方法及售后服务
?·[如何购买]密码找回
?·[联系我们]我们的联系方式
《Photoshop制作艺术字》教学设计 单位:大庆第四十六中姓名:主春梅 一、教学分析 (一)教学内容分析 本节内容选自人民教育出版社义务教育初级中学教科书《信息技术》第四册,第十二单元第七课。本课是在初步了解Photoshop基本操作的基础上(包括图层、滤镜、通道和路径等知识),设计的一节综合应用课。以制作艺术字为主要内容,巩固图层、滤镜、通道和路径等基本操作。因此,本课的重点放在综合运用所学的Photoshop知识进行作品创作。 (二)教学对象分析 本课的教学对象为初中二年级学生。初二的学生虽然已经掌握了最基本的Photoshop操作技能,在分析问题和解决问题上具有一定的能力。但学生在运用Photoshop操作技能上存在差异。因此,在教学中我遵循了用由浅入深,循序渐进的原则及分层教学的方式,这样既能让学生感受到成功的喜悦,也解决了学生之间的差异问题。 (三)教学环境分析 本课是在网络教室中进行的,利用多媒体局域网络,来实现教师指导、网上交流、作品提交及作品展示评比。 二、教学目标 (一)知识与技能 1.能够综合应用图层、滤镜、通道和路径等知识制作艺术字。 2.制作以“学眼看童工”为题目的艺术字海报。 (二)过程与方法 1.让学生掌握Photoshop基本操作技巧。 2.学会利用网站资源丰富自己的作品,提升作品的质量。 (三)情感态度与价值观 1.培养学生感悟艺术美,学会创造美。 2.激发学生热爱学习,热爱生活的美好意愿。 三、教学重点、难点
(一)教学重点 能够综合应用图层、滤镜、通道和路径等知识制作艺术字。 (二)教学难点 制作以“学眼看童工”为题目的艺术字海报。 [信息技术应用说明] ①flash拼图小游戏,让学生在玩中揭示本课任务,有助于激发学生探究学习的欲望; ②使用视频教程,让学生了解制作风景图像艺术字的基本思路,达到触类旁通的目的; ③使用留言板点评学生作品及Flash相册展示艺术字应用,既实现了生生、师生交流的目的,又激发学生拓展学习的欲望。 四、教学过程 (一)教学流程图 (二)教学环节设计 1.激趣导入,出示任务 首先让学生点击进入游戏乐园,进行拼图游戏的竞赛。然后教师简单介绍图中人物——女童工并让学生仔细观察两图的区别(学生回答增加了艺术字效果)。引出本课任务:制作以“学眼看童工”为题目的艺术字海报。
怎样制作立体艺术字 1、打开PS新建画布500*500,“T”文字工具,输入“ZGY”。新建画布时选择背景色,背景色默认为黑色,新建一个黑色的画布,文字用白色,颜色对比大,方便后续操作。这里需要注意的是文字字体最好选择粗厚的,这样后期做的立体效果更自然好看。例子中用的“方正综艺简体”。 2、对文字首先要进行的就是变形工作了,再此之前需要特别注意的是需要进行文字栅格化,将矢量的文字改成像素画的图像,这样才能使用变型工具进行“透视”部分的操作。选中文字图层右键选择“栅格化文字”,这时矢量文字就变成普通的图像图层。然后“ctrl+t”,在文字选框中右键选择“透视”,拖动控制杆,拉出有透视的感觉,这里我们要做的是一个躺着的效果,如图所示:
3、制造立体效果很重要又很简单的一步就在这里了,选中文字层,按住alt键,方向键“↑”一次即复制一层,按下的次数越多立体效果越强。 温馨提示小窍门:复制多层之后可以将复制出来的副本除原始图层之外,合并在进行复制,速度会加倍,减少工作量。效果如图所示: 4、之后就是细节的调整,将原始图层放在副本图层的上方,如图所示: 5、这时候可以加一些颜色,首先将原始图层选中,按住ctrl键选中,填充颜色。
6、这时候大家都会发现这个位置似乎不是很顺眼,可以适当的调整位置到合适的位置,更加有立体感。如图所示: 7、这样看起来是不是就很顺眼了呢,接下里要做的就是给一个渐变的过程,看起来会更有立体感,首先和上面的步骤一样,先选中原始图层,根据自己的喜好,添加一个渐变的动作,使其更有立体渐变感。改变了顶层的渐变效果,之后在处理立体部分的立体效果,同样ctrl选中副本部分的效果,选择适合的渐变,加上渐变效果,如图所示:
使用PS曲线调整对比度、亮度及色调 Photoshop中有不少方法可以调整照片亮度及色调。一般初学者很多都会用“亮度/对比度”及“色彩平衡”进行调整。我个人则比较喜欢用曲线(Curves)调整照片。可能有些摄友会说,曲线好像很复杂很难用,其实只要看完以下的简单介绍,你也可学会用曲线(Curves)来处理照片。 测试照片原图 1.S型曲线(增加反差)- 按图1的两点位置,将曲线向内推,照片反差会相应提高。 2.反S曲线(降低反差)- 按图2的两点位置,将曲线向外拉,照片反差则会下降。 3.曲线向上(增加亮度)- 按图3的中间点,将曲线向上拉,照片亮度会相应提高。 4.曲线向下(降低亮度)- 按图4的中间点,将曲线向下拉,照片亮度则会下降。
不同曲线调整对于对比度/亮度的效果 要调整照片颜色,首先要了解,一张相片的色调,是由RGB(Red、Green、Blue)三个通道组成的。在曲线功能中,要调整颜色,则要先在通道位置选择要调整的颜色曲线。 利用曲线调整照片色调 1.红色Red – 曲线向上(增加红色Red)/ 向下(增加青色Cyan) 2.绿色Green – 曲线向上(增加绿色Green)/ 向下(增加洋红色Magenta) 3.蓝色Blue – 曲线向上(增加蓝色Blue)/ 向下(增加黄色Yellow)
最终效果图 原图
1、打开原图,按Ctrl+M打开曲线,面板上的通道下拉框,可以看到除了常用的RGB复合通道之外,还有红绿蓝三个单色通道,分别调整这三个单色通道的曲线,会改变图像中红绿蓝三色的比例关系,起到很好的精细调整色调的作用。
PS制作艺术字LOGO方法教程 在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到ps,具体怎么设计和制作艺术字logo呢,下面给大家分享使用PS制作艺术字LOGO 的操作教程。 具体步骤如下: 1、新建一个画布,大小自己随意,这里准备设置为桌面,所以设置的参数为1366*768 2、接着填充背景颜色,设置颜色值为#ededed 3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理 4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。 5、接着继续修改字体,以达到最终效果。如图所示: 6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度,设置颜色#ea9c2d到#fdfa9f的渐变 7、这样我们就可以得到如下效果:
8、将背景以外的所有图层进行合并,然后按下键盘的【CTRL+J】进行复制,并且添加图层样式 补充:ps工具箱常用快捷键技巧 矩形、椭圆选框工具【M】 移动工具【V】 套索、多边形套索、磁性套索【L】 魔棒工具【W】 裁剪工具【C】 切片工具、切片选择工具【K】 喷枪工具【J】 画笔工具、铅笔工具【B】 像皮图章、图案图章【S】 历史画笔工具、艺术历史画笔【Y】 像皮擦、背景擦除、魔术像皮擦【E】 渐变工具、油漆桶工具【G】 模糊、锐化、涂抹工具【R】 减淡、加深、海棉工具【O】 路径选择工具、直接选取工具【A】 文字工具【T】 钢笔、自由钢笔【P】 矩形、圆边矩形、椭圆、多边形、直线【U】 写字板、声音注释【N】
吸管、颜色取样器、度量工具【I】 抓手工具【H】 缩放工具【Z】 默认前景色和背景色【D】 切换前景色和背景色【X】 切换标准模式和快速蒙板模式【Q】 标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】 跳到ImageReady3.0中【Ctrl】+【Shift】+【M】 临时使用移动工具【Ctrl】 临时使用吸色工具【Alt】 临时使用抓手工具【空格】 快速输入工具选项(当前工具选项面板中至少有一个可调节数字) 【0】至【9】 循环选择画笔【[】或【]】 建立新渐变(在”渐变编辑器”中) 【Ctrl】+【N】 相关阅读:ps入门实用技巧 第一项:图片的移动 ctrl+滚轮页面左右移动。 shift+滚轮页面上下翻页。 alt+滚轮页面缩小放大。 空格+左键页面自由移动。 空格+右键页面快速变为100%的实际大小和适应屏幕的全图
调整图像颜色和色调 色阶概述 可以使用“色阶”调整图像的阴影,中间调和高光的强度级别,从而校正图像的色调范围和色彩平衡。“色阶”直方图用作调整图像基本色调的直观参考。 “色阶”面板如下图 关于直方图 直方图是用图形表示每个亮度级别的像素数量,展示像素在图像中的分布情况。直方图左边显示阴影中的细节,中部显示中间调,右 侧显示高光部分。直方图可以帮助确定某个图像是否有足够的细节来进行良好的校正。 直方图还提供了图像色调范围或图像基本色调类型的快速浏览图。低色调图像的细节集中在阴影处,高色调图像的细节集中在高光处,而平均色调图像的细节集中在中间处。全色调范围的图像在所有区域中都有大量的像素。识别色调有助于确定相应的色调校正。 如下图进行读取直方图 "直方图"面板提供许多选项,用来查看有关图像的色调和颜色信息,默认情况下,直方图显示整个图像的色调范围。若要显示图像某一部分的直方图数据,先选择该部分。 **通过“曲线”对话框选择“曲线显示”选项下的“直方图”选项,和通过在“曲线调整”面板中,选择面板菜单中“曲线显示”选项,然后通过“直方图”选项,可以叠加查看图像的直方图。 直方图面板如下图: A.“通道”菜单; B.,面板菜单; C.“不使用高速缓存刷新按钮”; D.“高速缓存的数据警告”图标; E.统计数据 “直方图”中的统计数据 从“直方图”的面板菜单中选择“显示统计数据”。 ·要查看特定像素值的信息,将指针放置在直方图中。 ·查看一定范围内的值的信息,在直方图中拖移以突出显示该范围。 面板将在直方图下显示以下统计信息; 平均值:表示平均亮度值; 标准偏差:表示亮度值的变化范围; 中间值:显示亮度值范围内的中间值; 像素:表示用于计算直方图的像素综合;
用ps做艺术字体设计 PS做文字特效 1、新建画布,背景填充为黑色。 2、选择渐变——径向;颜色设置为590101。 3、新建文字图层;输入PS;填充黑色;图层格式化。 4、打开火焰素材;打开通道面板;按住Ctrl,鼠标点击红色通道,建立选区; 5、将选区内容拖至新建画布;打开图层面板;按Ctrl+J复制“火焰”图层,令火焰图层覆盖文字图层PS;合并所有火焰图层,命名“火焰”。 6、建立文字选区;选择火焰图层;按Shift+Ctrl+I选择反向;按Delete键删除被选区域;出现PS的轮廓。 7、合并火焰和PS图层,用魔术橡皮工具删除文字中的黑色部分,来制造烧损效果。 8、设置图层效果为光泽,设置不透明图100%,距离2,大小0,其他不变; 9、按Shift+Ctrl+Alt+E盖印;调节图层亮度及对比度至满意。 1首先打开一个空白文档,填充背景颜色#242424。复制背景图层。然后去滤镜-艺术-胶片颗粒。设置颗粒为2,其余为0。 2设置图层的不透明度为50%。创建一个新层,然后选择黑色到白色的径向渐变工具。设置图层为叠加,不透明度为55%。 3创建一个新图层,键入文本PS。 4降低文字的不透明度为15%左右。创建一个新图层组(图层-新建-组),并将其命名为Words。在组里建立一个新的文本图层,并开始输入。尝试使用不同的字体和大小。尽量避免词与词之间空隙太大。 5当你复制完你的words组后合并所有文字图层。使你没合并的words组不可见。找到你的大的主文本层(在我这里,它是PS),按住CTRL键点击缩略图层。这样就加载了它的选区。 6然后点击合并了的words层,按Ctrl十j键。使合并的words图层再次可见。应用图层样式颜色叠加,颜色设置为969fa2。设置图层的不透明度为30%。 7然后复制合并的words图层,并把它放在原始合并words层的下方。然后去滤镜-模糊-动感模糊。设置图层的不透明度为15%。 8按你的想法在你的标题下添加喜欢的文字内容即可。 1新建画布,像素920*651,背景填充为白色。 2创建文字图层,输入“PS”。 3打开水墨素材,拖至新建画布,放于合适位置。 4按住Ctrl,鼠标点击文字图层缩略图,建立文字轮廓选取,选中水墨素材涂层,按Delete 删除选区内容。设置文字图层为不可见(点击图层缩略图前的小眼睛即可)。 5反复复制水墨素材中认为有用的局部即可,对文字进行覆盖,尽量使其自然,可用自由变换——变形进行调整,混合模式设置为正片叠底。 6大致合适后,按Shift+Ctrl+Alt+E盖印图层,命名“墨水”,用柔角画笔进行修改,使滴墨效果更自然。 7为“墨水”图层创建渐变填充,渐变条左下颜色设置为“280d9a”,样式:径向,角度:
P S制作艺术字L O G O方法教程 在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到p s,具体怎么设计和制作艺术字l o g o呢,下面小编给大家分享使用P S制作艺术字L O G O的操作教程。 具体步骤如下: 1、新建一个画布,大小自己随意,小编这里准备设置为桌面,所以设置的参数为1366*768 2、接着填充背景颜色,设置颜色值为#e d e d e d 3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理 4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。 5、接着继续修改字体,以达到最终效果。如图所示: 6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度,设置颜色#e a9c2d到#f d f a9f的渐变 7、这样我们就可以得到如下效果: 8、将背景以外的所有图层进行合并,然后按下键盘的进行复制,并且添加图层样式
补充:p s工具箱常用快捷键技巧 矩形、椭圆选框工具 移动工具 套索、多边形套索、磁性套索 魔棒工具 裁剪工具 切片工具、切片选择工具 喷枪工具 画笔工具、铅笔工具 像皮图章、图案图章 历史画笔工具、艺术历史画笔 像皮擦、背景擦除、魔术像皮擦 渐变工具、油漆桶工具 模糊、锐化、涂抹工具 减淡、加深、海棉工具 路径选择工具、直接选取工具 文字工具 钢笔、自由钢笔 矩形、圆边矩形、椭圆、多边形、直线写字板、声音注释
吸管、颜色取样器、度量工具 抓手工具 缩放工具 默认前景色和背景色 切换前景色和背景色 切换标准模式和快速蒙板模式 标准屏幕模式、带有菜单栏的全屏模式、全屏模式跳到I m a g e R e a d y3.0中 ++ 临时使用移动工具 临时使用吸色工具 临时使用抓手工具 快速输入工具选项(当前工具选项面板中至少有一个可调节数字)至 循环选择画笔或 建立新渐变(在渐变编辑器中)+ 相关阅读:p s入门实用技巧 第一项:图片的移动 c t r l+滚轮页面左右移动。 s h i f t+滚轮页面上下翻页。 a l t+滚轮页面缩小放大。
让你的照片充满感情的色彩——史上最全唯美ps照片教程 ~~ NO.1 用图片素材打造梦幻效果 1、打开原图,执行图层-新建调整图层-可选颜色,数值设置如下: 红色:-100 32 100 -46 黄色:-100 -34 100 100 黑色: 20 23 100 -23 2、进入通道面板(找不到通道面板?执行窗口-通道),复制绿通道,得到“绿副本”通道,选择“绿副本”通道,执行图像-计算,源1和源2的通道都是“绿副本”,图层不一样对吧?不用管,得到我们想要的选区就可以了,混合模式为线性光,不透明度100%。点确定后出现alpha1通道,这部计算的目的是为了得到更精确的天空选区。点击RGB通道,回到图层面板。 3、把我原图相册里的叠加素材打开,拉到这个图里面。(不会拉?就是用移动工具,快捷键为V,按住左键拉到这张图上就行了),拉过来后调整位置和大小(调整大小的快捷键是ctlr+T,调整好大小后ctrl+回车确定。),摆在哪自己喜欢就好。图层模式改为叠加。 4、第四步写错了,是叠加图层,就上一步拉进来那个。回到通道面板,按住ctrl左击alpha1通道载入选区,出现蚂蚁线了吧?然后回到图层面板,对新拉进的那个滤色图层添加蒙版,添加蒙版就在你背景层下面那一
行工具里面,左数第三个,就是一个方块中间是圆圈那个小工具。这样滤色素材的颜色就盖到了云彩上。 5、接着把我原图相册里的滤色素材拉到这张图里面,调整位置和大小。图层模式改为滤色。 6、做一个圆角相册边的效果,选择矩形工具,快捷键为U,在最上面的一条工具里选择圆形圆形矩角工具,在图中拉出你想要保留的地方,ctrl+回车建立选区,ctrl+shift+I反选,编辑-填充-白色。这一步完全个人爱好,不喜欢可以不做,完工。 NO.2 浓郁黄绿色 1、到通道面板,右键点击绿通道,复制通道,选择“绿副本”(复制的那个通道)通道,ctrl+L调整色阶,数值为:146 1.00 153。然后按住ctrl点击“绿副本”通道载入选区。这一步的目的是为了分出天空和人物部分的选区,以方便分别调整,我为什么选择绿色通道而不是红通道也不是蓝通道,因为通过观察可以发现绿色通道的人物和天空部分色差最大,所以通过色阶可以更好的做出选区。 2、载入选区后到图层面板,图层(alt+L)-新建调整图层-可选颜色-确定。这时候我们会发现在调整层的蒙版上只有天空和人物的部分高光是白色的,这样我们调整天空的颜色就不会影响到人物色调,这就是我们做选区的目的。数值设置如下:青色:100 0 0 0 白色:14 9 0 -1 中性色:87 0 0 0 勾选“绝对”,设置完数值点确定。
photoshop如何设计闪亮的艺术字教程,这一效果的想法是由图层样式来创建出不错的书法字体的。此外,我们还经历了创建一个条纹图案的过程。本教程的宗旨是教给大家一些可以应用到你作品中的技术,而不仅仅是如何得到这个设计结果,我相信这个设计作品不过是给你展示的一个例子。现在就看你如何去灵活 运用了~。先看看效果图 步骤1 打开Photoshop,创建一个新文档,我用的是1920×1200像素大小。然后用一个深色#1f1e1e填充背 景。
步骤2 选择背景层,去层>图层样式>渐变叠加。选择灰色(#707070)和白色。混合模式更改为正片叠底,60%的不透明度。样式为径向。确保白色在中间。可以看到使用了正片叠底之后图像的边缘会变暗。我是通过图层样式应用这个渐变,因为稍后我想在图层上添加一个滤镜,然后我就可以尝试不同的颜色。
步骤3 现在去滤镜>杂色>添加杂色。使用2%,高斯分布并确保你选中了单色。给渐变添加杂色是非常棒的因为 它能使渐变更加微妙。
步骤4 让我们添加文本。我们需要一个书法风格的字体,我使用的是Champignon,你可以从https://www.doczj.com/doc/1316508859.html, 下载它。首先输入Abducted 。 步骤5 现在在“Abducted”的正下方输入“by”。我用的是另一种字体,”Champignon Alt S…” ,你可以从https://www.doczj.com/doc/1316508859.html,下载它。字母的位置参考下图,并尝试连接字母如”Bs”。
步骤6 输入单词“Design”。使“y”的末端连接到“D”,字母的连接是非常重要的,否则效果就起不到好的作用。 步骤7 为了使效果更具吸引力,让我们添加一些旋转的花纹。这与我之前一个花纹教程类似。但基本上,我们要导入一个花纹元素,并把它放在“A”的前面。我使用的是ShutterstocK,你可以在这里下载download it here。
怎样用Photoshop制作艺术字? 出处:多特软件站时间:2010-01-04 人气:83427我要提问我来说两句 核心提示:教你怎样用ps制作艺术字,光芒字,爆炸字,ps制作艺术字等等。 相关下载:Adobe Photoshop CS5 Adobe Photoshop CS4 Adobe Photoshop CS3 Adobe Photoshop CS2 皮革效果 1。新建-白色背景图像 2。杂色-添加杂色(150,高斯分布) 3。像素化-点状化(单元格大小:5) 4。模糊-高斯模糊(2) 5。纹理-染色玻璃(8,2,1) 6。风络化-浮雕效果(-50,2,20%) 7。色相饱和度(34,70,-19) PS制作石雕字 1。新建,输入文字。 2。滤镜-模糊-高斯模糊(1.5) 3。风格化-浮雕效果(12,5,120) 4。色阶(0,1.66,255) PS制作黄金字 1。新建-图像,进入通道,新建通道 2。利用文字蒙版工具输入文字,白色填充。 3。模糊-高斯模糊(2,5) 4。用透明彩虹渐变,从左上角到右下角拉一条直线 5。曲线调整为:上2下1上2下0.8最右上 6。全选-复制-进入图层面板-粘贴。 7。调整-色彩平衡 (暗调为:19,0,-92 中间调为:7,0,-35 高光为:19,0,-83) PS制作飞雪效果(一) 1。打开一幅图像,复制后放在新的一层。 2。像素化-点状化(6) 3。图像-调整-阈值(200)
4。复制层的模式变为滤色 5。模糊-动感模糊(-45,13) PS制作磨皮 用Photoshop修复照片教程,从美女到恐怖级别的蜕变过程,非常精彩,在网上找到原图,我们进行给她磨 皮。让她变得漂亮。 源图。 1。打开原图。 2。点击“快速蒙板”(双击) 3。出现这个对话框(根据需要选择颜色) 4。选择画笔工具,用画笔在脸部涂抹,要均匀。 5。选择橡皮擦工具,擦掉皮肤以外的部分,包括眼睛等部位, 实际制作要很仔细,可以把头发很精确的选出来。 6。退出蒙板,这个时候刚刚画的就成了选区 7。选择-羽化选区,我这里设置为2(根据需要选择数值) 8。编辑-拷贝-粘贴 9。粘贴后,刚刚选区的地方就成立一个新图层 10。执行高斯模糊(在新图层) 11。执行色阶,调整新图层 12。复制背景图层,执行高斯模糊,并选择“柔光”,并调整透明度 13。对背景层进行USM锐化 14.对皮肤图层一进行USM锐化,注意数值要小 15。对背景副本执行“添加杂色”,就是想增加质感,不要象塑胶,这个因人而异 16。调整-可选颜色,进行调整,也可对曲线进行调节。 全过程完成后,可进行从头到尾的总结,反复多次练习,最后达到最佳效果。 凹凸字 1.新建宽8高5pdi72模式是灰度 2.新建通道.输入文字.用(编辑-描边)白色描边1个像素.居外.不透明50%.取消选择. 3.滤镜-其他-高反差保留,半径为1. 滤镜-素描-影印(2,15), 删除原来的灰色通道. 4.图像-模式-灰度(转模式) 图像-模式-双色调(类型为三色调)其值设置 1 颜色不动色调将0变为12 2 颜色选139 色调将0变为30 100变为75 3 颜色选397 色调将0变为40 100变为90确定 5.图像-模式-RGB 滤镜-渲染-光照效果,设置数值如下样式默认,全光源开,强度:阴片21全杂边0发光塑料效果
photoshop特殊字体制作 下雨 打开图片,新建动作开始记录,新建层,填黑,添加杂色,40左右(平均,单色) 动感模糊,角度方像自已弄(就是雨的方像和距离)。把模式改成滤色,停止记录,播放两次,得到三个图。转到Imageready,隐藏上面两图复制两贞,隐藏1。3图复制两贞,隐藏1。2图复制两贞,大功告成,够详细的了吧,做不出来的打PP哦~ 光芒字 这个字嘛`偶觉得挺漂亮滴`吼吼` 1.新建500*300像素黑色背景 2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择. 3.滤镜-扭曲-极坐标(极作标到平面坐标) 图像-旋转画布-逆时针90度 (很大变化吧!哈哈`) 4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F)
图像-旋转画布-顺时针90度 5.滤镜-扭曲-极坐标(平面坐标到极坐标) (哈哈,又回来勒,有点效果勒!) 6.新建一层,模式:叠加. 渐变(参考:彩虹色) 哇,完成勒,挺漂亮` 爆炸字 1。新建。280*170 ,分辨率72,模式RGB。 2。输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字) 3。将文字层和背景层合并。 4。复制图层。
5。复制副本为当前层,滤镜-模糊-高斯半径为。 6。滤镜-风格化-曝光过度 7。图像-调整-自动色阶,ctrl+A ctrl+C (复制图层) 8。新建图层,设不透明度为75%,模式为:叠加。 9。ctrl+V。单击“背景副本”为当前层。 10.滤镜-扭曲-极坐标(极坐标到平面坐标) 11。图像-旋转画布-90度顺时针 12。图像-调整-反相滤镜-风格化-风(从左) 13。ctrl+F(使用三次),图像-调整-自动色阶 14。图像-调整-反相,滤镜-风格化-风(从左) 15...ctrl+F(使用两次) 16。图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标) 17。图像-调整-色相饱和度(着色,45,100,0)
第三单元色彩调整 任务一:万紫千红随意变 一、提出任务 1.任务目标 通过对花朵颜色的改变掌握“色相/饱和度“命令的使用方法以及作用,同时了解调整菜单。 2. 解决的问题 掌握“色相/饱和度”命令的使用方法及作用,以及图像颜色被改变时的操作技巧 3.原有知识要点 套索工具、羽化命令 二、教学目标 1. 知识目标 ⑴什么是调整菜单,它的作用是什么 ⑵“色相/饱和度”命令的使用方法和作用 2. 能力目标 通过“色相/饱和度”命令能随意改变图像的颜色 3. 情感目标 培养学生的耐心和细心 三、教学分析与准备 1. 教学重点 图像的精确选择、对选区的合适羽化,以及“色相/饱和度”命令参数的合适调整
2.教学难点 图像的精确选择、对选区的合适羽化。 3. 教学方法 任务引领学习及教师提问相结合 4. 课时安排 2课时 5. 教学环境 多媒体网络教室 四、学习过程
课后作业: 写出本节课的制作报告、总结色相/饱和度命令的作用以及该命令中各参数的作用。
任务二:数码照片快速调色法 一、提出任务 1.任务目标 通过对数码照片快速、简单的色彩调整,掌握“曲线”命令的作用及使用方法 2. 解决的问题 掌握“曲线”命令的使用方法,并能用它解决实际问题 3.原有知识要点 图像菜单的使用 二、教学目标 1. 知识目标 ⑴“曲线”命令的使用方法 ⑵什么是高光和暗调 2. 能力目标 通过“曲线”命令能快速调整数码照片 3. 情感目标 加强学生对色彩的感悟能力 三、教学分析与准备 1. 教学重点 ⑴了解“曲线”命令的作用,并掌握“曲线”命令的使用方法,用它能解决实际问题 ⑵“曲线”命令对红、绿、蓝通过的调整
教大家如何用PS做艺术字 光芒字 1.新建500*300像素黑色背景 2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择. 3.滤镜-扭曲-极坐标(极作标到平面坐标) 图像-旋转画布-逆时针90度 4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F) 图像-旋转画布-顺时针90度 5.滤镜-扭曲-极坐标(平面坐标到极坐标) 6.新建一层,模式:叠加. 渐变(参考:彩虹色) 爆炸字 1。新建。280*170 ,分辨率72,模式RGB。 2。输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字)3。将文字层和背景层合并。 4。复制图层。 5。复制副本为当前层,滤镜-模糊-高斯半径为2.5。 6。滤镜-风格化-曝光过度 7。图像-调整-自动色阶,ctrl+A ctrl+C (复制图层) 8。新建图层,设不透明度为75%,模式为:叠加。 9。ctrl+V。单击“背景副本”为当前层。 10.滤镜-扭曲-极坐标(极坐标到平面坐标) 11。图像-旋转画布-90度顺时针 12。图像-调整-反相滤镜-风格化-风(从左) 13。ctrl+F(使用三次),图像-调整-自动色阶 14。图像-调整-反相,滤镜-风格化-风(从左) 15...ctrl+F(使用两次) 16。图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。图像-调整-色相饱和度(着色,45,100,0) 碎片字
有可能是颜色没找对。。。 1。背景:白。前景:蓝。 2。新建。560*160 分辩率72 模式RGB。 3。文字大小自己设置,字体最好是综艺体字或黑体。 4。将文字层进行删格化。转为普通图层。 5。复制图层,确定文字副本为当前图层。 6。编辑-填充。设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。7。滤镜-杂色-添加杂色数量400,分布:平均单色。 8。滤镜-像素化-晶格化单元格大小30 9。滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。 10。CTRL+A选择全部画布区域,CTRL+C,CTRL+D. 11。建立通道Alpha1,(通道显示为黑色) 12。图像-调整-反相(显示白色) 13。CTRL+V,CTRL+D. 14。CTRL+单击Alpha1。 15。在Alpha1右击鼠标选删除。 16。将图层中的“文字副本”删除。 17。文字图层为当前层,deltlt.ctrl+d 18。图层-效果-投影模式正片叠底。模糊5,强度0。 19。合拼。。。OK! 爆炸效果。。 1。新建420*420 白色背景。 2。添加杂色(15,平均分布,单色) 图像-调整-阈值220。 3。动感模糊(90,400),调整-反相。 4。新建层,线型渐变(白到黑,由上向上) 模式:滤色。合并图层。 5。扭曲-极坐标(平面坐标到极坐标) 改变画布大小(600*600) 6。径向模糊(100,缩放) 7。色相饱和度(着色,40,60,10) 8。新建图层,模式:颜色减淡。 云彩与分层云彩并用。调出最佳效果。 9。添加杂色(9,高斯,杂色)
课题:调整图像的颜色 教学目的: 1、掌握使用“色阶”命令调整图像高光区域和暗调区域的方法。 2、掌握利用“曲线”命令调整图像的亮度和色调范围。 3、掌握菜单[图像]→[调整]下的各项命令来调整图像的亮度、色彩范围。 教学的重点与难点: 掌握菜单[图像]→[调整]下的各项图像调整命令的应用。 讲课类型: 新课 教学方法: 演示法、练习法、讲授法 教具: 多媒体电教室 课时分配: 9个课时 教学过程: 一、自动调整图像的命令 1、自动色阶(Ctrl+Shift+L) 此命令可让Photoshop自动调整图像的黑场和白场,即找到图像中的最暗点和最亮点,并将其分别映射为纯黑(最暗点)和纯白(最亮点),而两者之间的图像素也会按照比例进行重新分布,也正因为如此,在使用该命令调整图像时可能会出现颜色改变或色痕等情况。 2、自动对比度(Ctrl+Alt+Shift+L) 此命令可以自动调整图像的整体对比度,它与“自动色阶”命令最大的不同点就在于该命令不会改变图像的颜色,也就不会造成图像颜色的缺失。 3、自动颜色(Ctrl+Shift+B) 此命令可以自动标识图像的暗调、中间调和高光,在自动校正图像颜色的同时,不会改变对比度。 二、“色阶”命令(Ctrl+L),它的对话框如下图 1、“色阶”对话框中的参数解释如下: ●通道:在该下拉菜单中可以选择要调整的通道,在调整不同颜色模式的图像中,该下拉菜单中的选项也不尽相同。 ●输入色阶:分别拖动“输入色阶”直方图下面的黑、白、灰色滑块或在“输入色阶”数值框中输入数值,可相应地改变照片的高光、中间调或暗调,从而增加图像的对比度:向左拖动白色滑动或灰色滑块,可以加亮图像;向右拖动黑色滑块或灰色滑块,可以使图像变暗。 ●输出色阶:向右拖动“输出色阶”下面控制条上的黑色滑块,可以降低图像暗部对
关于ps颜色的调整方法 颜色调整 1 关于RGB和CMYK模式 如果图象要经过Photoshop 处理后再输出的话,请以RGB 模式进行扫描。在输出之前,最后在转为CMYK 模式。这是因为: 1 Photoshop是以RGB 模式为基础开发的,它的全部功能都支持RGB 模式。 2 RGB 模式是三个通道,而CMYK 模式为四个通道。在Photoshop中处理RGB 模式速度也较CMYK 模式为快。 3 把RGB 模式转化为CMYK 模式之前,用RGB 模式做一个备份。 4 在RGB 模式中工作时,利用信息面板可及时获得CMYK模式的颜色信息。 2 关于直方图 1 直方图的概念:直方图是表示图象中象素的亮度分布。 2 直方图的统计信息:平均值代表图象或选定区域的平均亮度 标准偏差代表亮度值的变化范围 中间值代表图象或选定区域的中间色调 象素代表图象或选定区域的象素数
色阶指光标所在处的0-255 的座标值 数量指光标所在处或所选区域间的象素数 百分位指定的象素数与象素总数之百分比 高速缓存等级高速缓存的等级由1-8 。默认为4 3 色阶 1 输入色阶 左边的黑色三角滑块是代表黑色,数值为“0”。往右拖动滑块时,滑块所在座标如为15,则座标15 处变为黑色,它的数值变为“0”。0-15 处的所有象素都变成黑色,不再有任何图象细节。 右边的白色三角滑块是代表白色,数值为”255“。往左拖动滑块时,滑块所在座标如为215,则座标215 处变为白色,它的数值变为“255”。215-255 处的所有象素都变成白色,不再有任何图象细节。 中间的灰色三角滑块是代表中间色,数值为”127-128“,用“1.00”来表示。往右拖动,左边的象素数增加,即0-128 之间的象素数增加,图象变暗。往左拖动,右边的象素数增加,即128-255 之间的象素数增加,图象变亮。 2 输出色阶 向右拖动左边的黑色小三角可使图象变亮。如拖动后的黑色小三角所处座标值为25 ,则所有黑色象素,即数值为“0”的象素都会成为25。则整个图象变亮。
Photoshop制作浮雕立体效果的艺术字 特殊文字效果的应用是PS应用的一个重要分支,有些功能操作虽然简单,但应用很广泛,本次实例以一个简单的浮雕刻字的制作为例进行讲述,主要涉及到修补工具、文字工具、投影及斜面和浮雕样式的使用,有兴趣的朋友可以一试! 效果图
原图 1、本例教程同样采用photoshop cs5制作,其它各版本基本适用,先打开本例的石碑刻字原图,如下图所示:
2、因为原图中的石碑有刻字,所以我们要先把刻字擦除掉,这种情况一般可以通过仿制图章工具进行操作,本例我们采用另一种方式,用修补工具进行操作,先选中修补工具,如下图所示:
3、修补工具的使用比较简单,而且可控性比仿制图章好,默认情况下是修补源,即先用鼠标圈中要修补的区域,然后拖动区域到用于仿制的位置即可,我们先做第一步,按住鼠标左键,然后拖动鼠标圈出一小块有文字的区域,如下图所示: 4、松开鼠标,就会发现圈中的区域以选区的形式出现,如下图所示:
5、将鼠标移动到选区中,这时会发现鼠标的指针发现改变,具体如下图所示: 6、按住左键,将选区拖动到用于修补仿制的区域,这里主要是寻找没有刻字的空白区域,在还没有松开鼠标时即可预览到效果,如下图所示: 7、松开鼠标,这时就会发现原有刻字的选中区域已经没有了,功能和效果基本上和仿制图章差不多,如下图所示:
8、接下来要做的就是重复前面的步骤,将三个刻字全部擦除掉,这里要注意的就是不能心急,尽量一小块一小块的区域进行修补,而且用于修补的仿制位置要多变,不要固定在某一区域,这样最终修补的效果才会自然逼真,如下图所示: 9、一个字可以拆分成好几块小区域进行修补,逐步求精,如下图所示:
光芒字 .新建*像素黑色背景 .文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择. .滤镜-扭曲-极坐标(极作标到平面坐标) 图像-旋转画布-逆时针度 .滤镜-风格化-风(从左),用两次(快捷键) 图像-旋转画布-顺时针度 .滤镜-扭曲-极坐标(平面坐标到极坐标) .新建一层,模式:叠加. 渐变(参考:彩虹色) 爆炸字 .新建.* ,分辨率,模式. .输入文字,(参考颜色为红),黄大小,隶书,(对称性强地文字) .将文字层和背景层合并. .复制图层. .复制副本为当前层,滤镜-模糊-高斯半径为. .滤镜-风格化-曝光过度 .图像-调整-自动色阶,(复制图层) .新建图层,设不透明度为%,模式为:叠加. ..单击“背景副本”为当前层. .滤镜-扭曲-极坐标(极坐标到平面坐标) .图像-旋转画布-度顺时针 .图像-调整-反相滤镜-风格化-风(从左) .(使用三次),图像-调整-自动色阶 .图像-调整-反相,滤镜-风格化-风(从左) (使用两次) .图像-旋转-度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标) .图像-调整-色相饱和度(着色,,,) 碎片字 有可能是颜色没找对... .背景:白.前景:蓝. .新建.* 分辩率模式. .文字大小自己设置,字体最好是综艺体字或黑体. .将文字层进行删格化.转为普通图层. .复制图层,确定文字副本为当前图层. .编辑-填充.设置使用黑色,混合模式正常,不透明%,选中保留透明区域. .滤镜-杂色-添加杂色数量,分布:平均单色. .滤镜-像素化-晶格化单元格大小 .滤镜-风格化-照亮边缘宽度,边缘亮度,平滑度. .选择全部画布区域,. .建立通道,(通道显示为黑色) .图像-调整-反相(显示白色) .. .+单击.
如何用PS制作艺术字 光芒字 编辑本段 1.新建500*300像素黑色背景 2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择。 3.滤镜-扭曲-极坐标(极作标到平面坐标) 图像-旋转画布-逆时针90度 4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F) 图像-旋转画布-顺时针90度 5.滤镜-扭曲-极坐标(平面坐标到极坐标) 6.新建一层,模式:叠加。 渐变(参考:彩虹色) 爆炸字 编辑本段 1。新建。280*170 ,分辨率72,模式RGB。 2。输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字) 3。将文字层和背景层合并。 4。复制图层。 5。复制副本为当前层,滤镜-模糊-高斯半径为2.5。 6。滤镜-风格化-曝光过度 7。图像-调整-自动色阶,ctrl+A ctrl+C (复制图层) 8。新建图层,设不透明度为75%,模式为:叠加。 9。ctrl+V。单击"背景副本"为当前层。 10.滤镜-扭曲-极坐标(极坐标到平面坐标) 11。图像-旋转画布-90度顺时针 12。图像-调整-反相滤镜-风格化-风(从左) 13。ctrl+F(使用三次),图像-调整-自动色阶 14。图像-调整-反相,滤镜-风格化-风(从左) 15…ctrl+F(使用两次) 16。图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。图像-调整-色相饱和度(着色,45,100,0) 碎片字
有可能是颜色没找对…… 1。背景:白。前景:蓝。 2。新建。560*160 分辩率72 模式RGB。 3。文字大小自己设置,字体最好是综艺体字或黑体。 4。将文字层进行删格化。转为普通图层。 5。复制图层,确定文字副本为当前图层。 6。编辑-填充。设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。7。滤镜-杂色-添加杂色数量400,分布:平均单色。 8。滤镜-像素化-晶格化单元格大小30 9。滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。 10。CTRL+A选择全部画布区域,CTRL+C,CTRL+D. 11。建立通道Alpha1,(通道显示为黑色) 12。图像-调整-反相(显示白色) 13。CTRL+V,CTRL+D. 14。CTRL+单击Alpha1。 15。在Alpha1右击鼠标选删除。 16。将图层中的"文字副本"删除。 17。文字图层为当前层,deltlt.ctrl+d 18。图层-效果-投影模式正片叠底。模糊5,强度0。 19。合拼……OK! 爆炸效果 编辑本段 1。新建420*420 白色背景。 2。添加杂色(15,平均分布,单色) 图像-调整-阈值220。 3。动感模糊(90,400),调整-反相。 4。新建层,线型渐变(白到黑,由上向上) 模式:滤色。合并图层。 5。扭曲-极坐标(平面坐标到极坐标) 改变画布大小(600*600) 6。径向模糊(100,缩放) 7。色相饱和度(着色,40,60,10) 8。新建图层,模式:颜色减淡。 云彩与分层云彩并用。调出最佳效果。 9。添加杂色(9,高斯,杂色) 10。OK。 时空隧道
练习一:彩边文字 1、新建宽400像素*250像素,分辨率为72的文件,填充黑色。 2、设置前景色为黑色,单击横排文字蒙版工具,输入“彩边字”。 3、执行“选择——存储选区”,将选择区域保存,然后执行“选择——修改——扩展”,将选择区域扩大2个像素。 4、使用渐变工具,渐变方式为线性,在选区域中产生渐变效果,取消选区。
5、执行“选择——载入选区”调出刚才保存的选择区域。 6、在选区内填充黑色,取消选择,完成。 练习2:燃烧文字 1、新建宽600像素,高300像素,分辨率为72的文件,灰度模式。 2、填充黑色。在工具箱中选择横排文字蒙版工具,输入文字。 3、打开路径面板,单击“将选区转换为路径”按钮进行转换。 4、单击“钢笔”工具,选择“编辑——变换路径——扭曲”命令,对路径做变性扭曲,如图。 5、回到路径面板,将路径变为选区,然后删除路径。
6、选择“选择——存储选区”,将选区保存在通道中,然后在选区中填充白色。 7、选择“图像——选择画布——90度逆时针”命令。如图。 8、选择“滤镜——风格化——风”命令,大风,从右。 9、选择“图像——选择画布——90度顺时针”命令。 10、选择“风格化——扩散”命令,默认值。
11、为使火焰的感觉更加柔和,选择“滤镜——模糊——高斯模糊”命令,半径为2。 12、选择“滤镜——扭曲——波纹”命令,100,中。 13、打开“通道”控制面板,按下“Ctrl”键并单击存储通道,将文本选区载入到图像中。 14、选择“选择——修改——收缩”,3。选择“选择——修改——羽化”,2。
15、选择“图像——模式——索引颜色”。 16、选择“图像——模式——颜色表”。选择“黑体”。 17、在选区里填充黑色,取消选择,完成。 练习3:立体透明文字 1、新建宽600像素,高400像素,分辨率为72的文件,RGB。 2、打开通道面板,创建新通道Alpha1通道。 3、将前景色转化为白色。点击横排文字工具,在属性栏里将文字设置为楷体—GB2312,字体大小设置为260点,输入文字。
光芒字 1.新建500*300像素黑色背景 2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择. 3.滤镜-扭曲-极坐标(极作标到平面坐标) 图像-旋转画布-逆时针90度 4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F) 图像-旋转画布-顺时针90度 5.滤镜-扭曲-极坐标(平面坐标到极坐标) 6.新建一层,模式:叠加. 渐变(参考:彩虹色) 爆炸字 1。新建。280*170 ,分辨率72,模式RGB。 2。输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字)3。将文字层和背景层合并。 4。复制图层。 5。复制副本为当前层,滤镜-模糊-高斯半径为2.5。 6。滤镜-风格化-曝光过度 7。图像-调整-自动色阶(shift+ctrl+L),ctrl+A ctrl+C (复制图层) 8。新建图层,设不透明度为75%,模式为:叠加。 9。ctrl+V。单击“背景副本”为当前层。 10.滤镜-扭曲-极坐标(极坐标到平面坐标) 11。图像-旋转画布-90度顺时针 12。图像-调整-反相滤镜-风格化-风(从左) 13。ctrl+F(使用三次),图像-调整-自动色阶 14。图像-调整-反相(ctrl+I) ,滤镜-风格化-风(从左) 15...ctrl+F(使用两次) 16。图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。图像-调整-色相饱和度(ctrl+U)(着色,45,100,0) 碎片字 有可能是颜色没找对。。。 1。背景:白。前景:蓝。 2。新建。560*160 分辩率72 模式RGB。 3。文字大小自己设置,字体最好是综艺体字或黑体。