

Screen Size 屏幕尺寸:
实际的物理尺寸,以屏幕的对角线为准(包括通知栏?)
将所有的实际尺寸分为四个广义的尺寸:small(小),normal(正常),large(大),extra large(特大)
Density 屏幕密度:
屏幕的屋里面积内的像素数量,通常指dpi(每英寸点数)
small的屏幕密度比normal或large在一个给定的物理面积内具有较少的像素
将所有实际密度分为四个广义的密度:low(低),medium(中等),high(高),extra high(超高) 方向:
从用户的角度来看,屏幕的方向是横向或纵向,也就是屏幕的比例是高或者宽。Resolution 分辨率:
在屏幕上的像素总数。在支持多个屏幕时,应用程序不直接与分辨率相关,应用程序应该只与屏幕大小和密度相关。
DP(密度无关的像素) Density-independent pixel:
在定义UI布局时应该使用的虚拟像素单元,它用一种密度无关的方式来表达布局尺寸或位置。
Aspect ratio 屏幕长宽比
长宽比是屏幕的物理宽度与物理高度的比例关系。应用程序可以通过使用限定的资源来为指定的长宽比提供屏幕布局资源。
设计和编码
视觉在根据交互原型进行设计的时候,可以考虑以mdpi,也就是320x480为蓝本进行设计,因为Android一般采用dp为单位,而我们设计的时候一般是px为单位的,这个就涉及到一个单位转换的问题,而在mdpi下,px和dp是1:1的关系,这样在标注坐标的时候能够很方便的进行单位转换,例如我们以320x480为蓝本的话,在photoshop测量的间距为10px,我们在给到RD时的坐标可以直接标注为10dp;因为dp的单位是可以程序自己去适配不用dpi屏幕的,所以就算设计三套不同dpi的图,一般也只用对mdpi的设计图进行坐标定位,这个坐标的标注可以用在所有dpi的资源上
Android资源文件
drawable-hdpi里面存放高分辨率的图片,如WVGA (480x800),FWVGA (480x854) drawable-mdpi里面存放中等分辨率的图片,如HVGA (320x480)
drawable-ldpi里面存放低分辨率的图片,如QVGA (240x320)
Android上常见度量单位
px(像素):屏幕上的点,绝对长度,与硬件相关。
in(英寸):长度单位。
mm(毫米):长度单位。
pt(磅):1/72英寸,point。
dp(与密度无关的像素):一种基于屏幕密度的抽象单位。在每英寸160点的显示器上,1dp = 1px。
dip:Density-independent pixel,同dp相同。
sp:在dp的基础上,还与比例无关,个人理解为是一个矢量图形单位。
在xml中定义大小,建议TextView使用sp,其他使用dp
对应关系
Android手机屏幕标准对应图标尺寸标准屏幕密度
xhdpi 1280*720 96*96 320
hdpi 480*800 72*72 240
mdpi 480*320 48*48 160
ldpi 320*240 36*36 120
以480dip*800dip的WVGA(density=240)为例,详细列出不同density下屏幕分辨率信息:
当density=120时屏幕实际分辨率为240px*400px (两个点对应一个分辨率)
状态栏和标题栏高各19px或者25dip
横屏是屏幕宽度400px 或者800dip,工作区域高度211px或者480dip
竖屏时屏幕宽度240px或者480dip,工作区域高度381px或者775dip
density=160时屏幕实际分辨率为320px*533px (3个点对应两个分辨率)
状态栏和标题栏高个25px或者25dip
横屏是屏幕宽度533px 或者800dip,工作区域高度295px或者480dip
竖屏时屏幕宽度320px或者480dip,工作区域高度508px或者775dip
density=240时屏幕实际分辨率为480px*800px (一个点对于一个分辨率)
状态栏和标题栏高个38px或者25dip
横屏是屏幕宽度800px 或者800dip,工作区域高度442px或者480dip
竖屏时屏幕宽度480px或者480dip,工作区域高度762px或者775dip
模拟器上不同分辨率所有对应的信息:
QVGA : {density=0.75, width=240, height=320, scaledDensity=0.75, xdpi=120.0,
ydpi=120.0}
HVGA : {density=1.0, width=320, height=480, scaledDensity=1.0, xdpi=160.0,
ydpi=160.0}
WVGA : {density=1.5, width=480, height=800, scaledDensity=1.5, xdpi=240.0,
ydpi=240.0}
其中,density为显示的逻辑分辨率;width及height就为屏幕分辨率(为绝对宽度与高度),与fields中的widthPixels及heightPixels一致;scaleDensity与density一致;xdpi及ydpi 为x方向与y方向的像素密度。
如何计算密度(dpi)
1.标准是240*320画在1.5*2平方inch上。那么像每平方英寸有240*320/(1.5*2)=25600点,也就是一平方英寸的像素点为25600,所以dpi取为它的平方根160;如果你的dpi是120,那么它的密度就是0.75.
2. 密度不只是与width有关,还与height有关,所以不管width是1.8还是1.3,它的密度都有可能是1;比如width是1.8,只要它的height是3/1.8的话,如果pixel为240*320的话,它的密度仍旧是1;同样如果width为1.3,只要它的height为3/1.3的话,像素点为240*320,则密度也是1.
3.320*480/(1.5*2)得到单位平方英寸的点为51200,所以单位平方英寸是240*320画在
1.5*2屏幕的2倍。但是这是平方英寸啊,算密度的时候要开平方的啊,所以应该是2开平方,是1.414吧,大致密度为1.5。
px与dip的关系
Android中,在160dpi (mdpi)中,1 dip= 1 px;
以此类推,在120dpi(ldpi)中,1 dip = 0.75px;
在240dpi (hdpi)中, 1 dip = 1.5px;
在320dpi(xhdpi)中,1dip = 2px;
如何做到与密度无关
如果屏幕密度为160,这时dp和sp和px是一样的。1dp=1sp=1px,但如果使用px 作单位,如果屏幕大小不变(假设还是3.2寸),而屏幕密度变成了320。那么原来TextView 的宽度设成160px,在密度为320的3.2 寸屏幕里看要比在密度为160的3.2寸屏幕上看短了一半。但如果设置成160dp或160sp的话。系统会自动将width属性值设置成320px 的。也就是160 * 320 / 160。其中320 / 160可称为密度比例因子。也就是说,如果使用dp和sp,系统会根据屏幕密度的变化自动进行转换。官方文档总结的计算公式为:pixels = dps * (density /160).
使用dip作为View的单位,这样就可以同时兼容各种不同的分辨率,不会造成UI的不可兼容。
屏幕支持范围(不太明白)
从Android 1.6(API Level 4)开始,Android提供了对多个屏幕尺寸和密度的支持,以反映出设备可能有的不同的屏幕配置。可以使用Android系统的功能,为每个屏幕配置优化应用程序的用户界面,从而确保应用程序为每个屏幕提供正常并且尽可能最佳的用户体验。为了简化为多种屏幕设计用户界面,Android划分了实际的屏幕尺寸和密度范围:
·广义的尺寸大小集合: small(小), normal(正常), large(大), and xlarge(超大)注:从Android 3.2(API Level 13)开始,这种尺寸集合被废弃,取而代之的是一种基于可用屏幕宽度来管理屏幕尺寸的新技术。所以针对Android 3.2以及以上版本的开发,可以参考为Android 3.2设计平板布局来获取更多信息。
·广义的密度集合: ldpi (低), mdpi (中), hdpi (高), and xhdpi (超高)
广义的大小和密度都围绕一个基准配置,即正常的大小和MDPI(中)密度。这个基准配置即第一款Android设备的配置,此设备即拥有一个HVGA屏幕的T-Mobile G1(直到Android 1.6,这是Android支持的唯一的屏幕配置)。
每个广义的大小和密度跨越了一系列实际的屏幕尺寸和密度。例如,两个设备,这两个设备报告的正常屏幕尺寸和宽高比可能与手工测量时略有不同。同样,两个设备报告的hdpi的屏幕密度可能与真正的像素密度略有不同。 Android抽象了应用程序的这些差异,因此可以提供广义的大小和密度设计的用户界面,让系统需要处理任何最终的调整。图1显示了不同的大小和密度大致分类成不同的大小和密度组。
图1.解释了Android对实际的尺寸和密度到广义的尺寸和密度(数字是不准确的)的大致映射。
每一个UI设计需要一个最小的空间,每一个上文提到的广义的屏幕大小都拥有一个由系统定义的最小分辨率。这些空间是以“dp”为单位的,当定义布局时,也应当使用相同的单位,它使系统避免了对屏幕密度变化的顾虑。
· xlarge 屏幕至少 960dp x 720dp
· large 屏幕至少 640dp x 480dp
· normal 屏幕至少 470dp x 320dp
· small 屏幕至少 426dp x 320dp
为不同屏幕尺寸和密度优化应用程序的用户界面,可以提供任何广义的大小和密度的alternative resources(选择性资源)。通常情况下,应该为不同的屏幕尺寸提供alternative layouts并且为不同的屏幕密度提供alternativebitmap images。在运行时,系统基于当前设备的广义屏幕尺寸或密度为应用程序采用适当的资源,
不需要为每一个屏幕大小和密度的组合提供选择性资源。系统提供了强大的兼容特性,可以处理在任何设备的屏幕上呈现应用程序的大部分工作,开发者只要实现UI技术,允许它正常调整。
注:定义广义屏设备的大小和密度的特点是相互独立的。例如,WVGA的高密度的屏幕被认为是一个正常大小的屏幕,因为它的物理尺寸是相同的T-MobileG1(Android的设备和基线的屏幕配置)。另一方面,WVGA的屏幕中密度被认为是一个大尺寸屏幕。虽然它提供了相同的分辨率(像素数相同),WVGA的屏幕中密度较低的屏幕密度,这意味着每个像素的物理面积较大,因此,整个屏幕是比基准(正常大小)的屏幕更大。
默认的控件大小
当在屏幕为160dpi,也就是density为1的情况下,所得到的控件的宽度和高度为android 控件的默认的dip大小。
比如:Button 的默认高度为48dip。
状态栏的默认高度为25dip。
Android屏幕自适应
一:创建不同的layout文件
在res目录下创建不同的layout文件夹,比如layout-640x360,layout-800x480,所有的layout 文件在编译之后都会写入R.java里,而系统会根据屏幕的大小自己选择合适的layout进行使用。
二:针对不同屏幕制作不同大小的图标
注:分辨率与屏幕大小没有关系,屏幕大小是物理外观,而分辨率则是显示能力。
手机屏幕尺寸和分辨率一览表 屏幕尺寸 分辨率代号像素密度备注(英寸) 2.8640x480VGA286PPI 3.2480x320HVGA167PPI 3.3854x480WVGA297PPI 3.5480x320HVGA165PPI 3.5800x480WVGA267PPI 3.5854x480WVGA280PPI 3.5960x640DVGA326PPI苹果iphone4 3.7800x480WVGA252PPI 3.7960x540qHD298PPI 4.0800x480WVGA233PPI 4.0854x480WVGA245PPI 4.0960x540qHD275PPI 4.01136x640HD330PPI苹果iphone5 4.2960x540qHD262PPI 4.3 800x480WVGA217PPI 4.3 960x640qHD268PPI 4.3 960x540qHD256PPI 4.3 1280x720HD342PPI 4.5 960*540qHD245PPI 4.5 1280x720HD326PPI
4.5 1920x1080FHD490PPI 4.7 1920x1080FHD490PPI 4.81280x720HD306PPI 5.0480x800WVGA186PPI 1024x768XGA256PPI 5.0 1280*720294PPI 5.0 5.01920x1080FHD207PPI 5.31280x800 WXGA285PPI 5.3960x540qHD207PPI 6.0854×480163PPI 6.01280 X 720 245PPI 6.02560×1600498ppi 7.0800x480128PPI 7.01024*600169PPI 7.01280*800216PPI 9.71024x768XGA132ppi 9.72048x1536264PPI 101200X600170ppi 102560x1600299ppi VGA系列: VGA、QVGA、WVGA、HVGA名词解释及区别: 深圳鸿佳科技股份有限公司专注于工业类、手持设备和医疗、军工、通讯、车载等工控产品液晶显示屏(LCD)、液晶显示模组(LCM)的研发、生产和销售.......续VGA后,逐渐诞生出QVGA、WVGA、HVGA分辨率产品,这分辨率都手机参数里随处可见,下面是VGA、QVGA、WVGA、HVGA
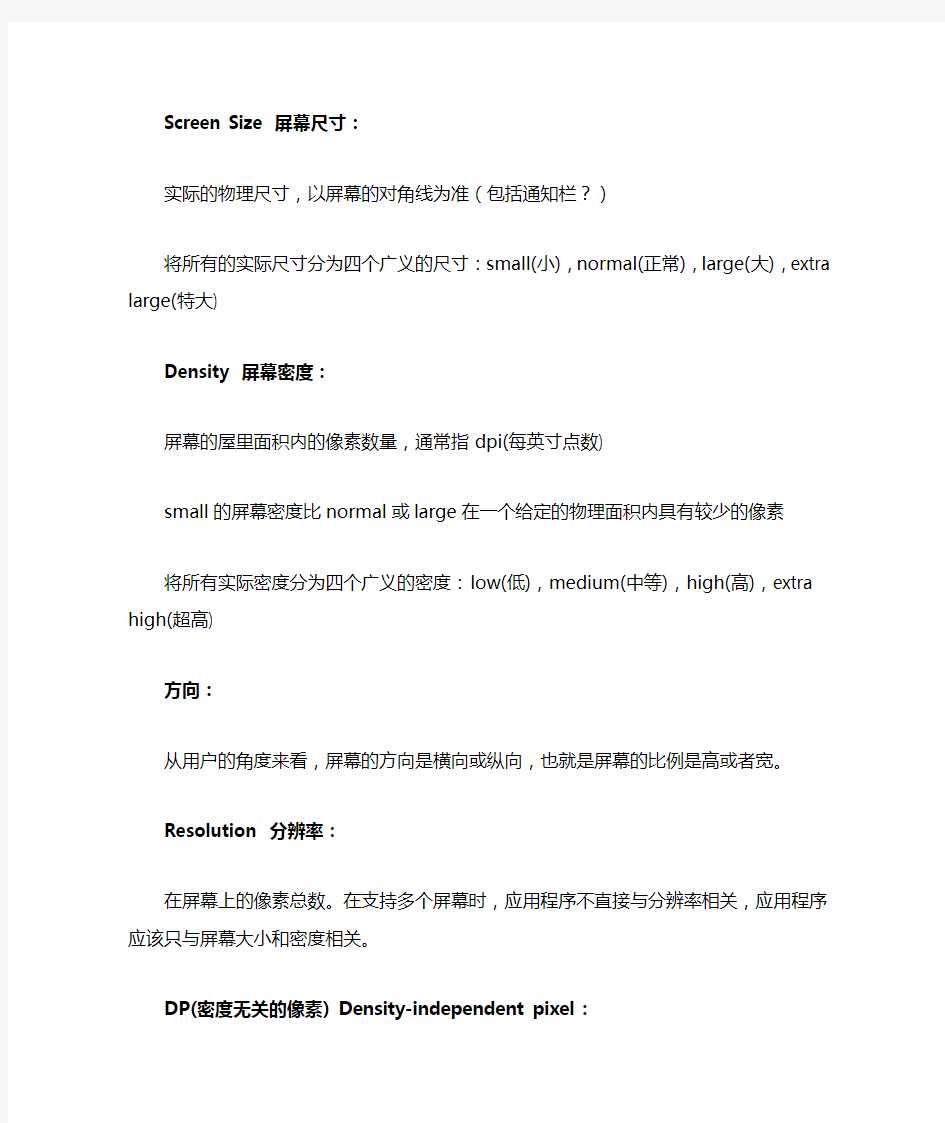
Core Bus Peripheral Bus KBC + PM Host I/F Processing Unit RAM External BIU CR16B Core ICU HFCG PMC ADC GPIO WDG ROM MIWU Memory + I/O MFT16Timer +CLK DAC (X2) Memory Debugger I/F Shared mem.+ Protection LPC I/F Serial IRQ SMI Functions Internal Bus CR Access DMA JTAG KBSCAN USART Peripherals LPC Bus I/F I/F Functions PWM Reset &Config MSWC Bridge Controlled Host Valid Battery 32.768 KHz Bus Adapter ACB PS/2I/F (X2)+ Oscillator PC97551是笔记本电脑常用的I/O控制芯片。 PC87591的内部电路框图 PC87591的针脚封装图 PC87591
I/O Address (HCFGBAH, HCFGBAL)0 04F Should have a 0.1uF capacitor close to every GND-VCC pair + one larger cap on the supply. Data BADDR1-04E Index SHBM=1: Enable shared memory with host BIOS 1 1 2E 2F 1 0Reserved (HCFGBAH, HCFGBAL)+1 0 1TP_VCC TRACE : 30 mil 0413 R360 UNSTAFF 0426 CN5 CHANGE COMPONENT 0426 CN8 CHANGE COMPONENT 0502 U12 CHANGE COMPONENT 0502 L131 CHANGE COMPONENT 591_32KX2-1 NOVO_LED#PCLK_591 MBCLK BADDR0 BADDR1 MBDATA WL_BT_SW# MBDATA SHBM ENV1 BT_POWERON# MBCLK TPCLK TPDATA TPCLK_L TPDATA_L TX_551 RX_551TPCLK_L TP_VCC TP_VCC TPDATA_L MX1MY9MY2MY15 MX6MY3MY13MX0MX4MY6MY10MY1MY0MY14MY7MX3MY11MX5MY4MX7MY8MY12MY5MX2IMVP_OK HWPG_2V5HWPG_SYS MY11MX6MY6MY9MY13MY3 MY8MY15MX3MY10MX4MY4MY2MX0MX2MX1MY0MX5MY14MX7MY1MY5MY7MY12MX3 MX1MY13MY0MY6MY11MY8MY9MY12MX2MY4MY14MY1MY10MY5MY15MY2MX0MY3 MY7MX4MX7MX6MX5NBSWON# HWPG_591 PWROK 3VPCU 3VPCU 3VPCU +3V +3V 3VPCU +5V 3VPCU 3VPCU 3VPCU +3V +3V 3V_S53VSUS +3V VCCRTC +5V 3VPCU R131 4.7K_4CA8 *220PX4 13572 468C1523 47P_4 T43RN83 4P2R-S-4.7K 2413C591 .1U_4CN5 KB-CON(6905-E24N-00R) 123456789101112131415161718192021222324 R360*4.7K_4C23010P_4 RN90 4P2R-S-4.7K 2413R36110K_6 L133MLB-160808-0220A R1119 4.7K_4 C609.1U_4C603 *10P_4 24 24R145 20M_6CA4 *220PX4 13572468R358 4.7K_4D50RB50021Y432.768KHZ 412 3 R112110K_6D51RB50021C629.1U_4RN84 4P2R-S-4.7K 2413D52 RB500 21RN88 4P2R-S-4.7K 2413R1122 10K_6 RN86 4P2R-S-4.7K 2413RN82 4P2R-S-4.7K 243U12 24LC08 12384 657 A0A1A2VCC GND SCL SDA WP CA3 *220PX4 13572468+ C1526 4.7U/10V_8 1 2T44 T41R406 10K_4 R410 *10K_4L131HI0805N310R-00T39CN8 TP/B TO MB(6905-E04N-00R)1234 5 6R112010K_6 RN87 4P2R-S-4.7K 2413R413 *10K_4C611 10U/10V_8 RN89 4P2R-S-4.7K 2413RN91 4P2R-S-4.7K 2413 R396 *22_4 C1524 47P_4 C1525 .1U_4CA7 *220PX4 13572468R425 10K_4CN7 *551_DEBUG 1234 5 6C583.1U_4CA6 *220PX4 13572468RN85 4P2R-S-4.7K 2413R125 4.7K_4CA5 *220PX4 13572468L132MLB-160808-0220A R416 10K_4T40NUMLED# CAPSLED#HWPG_SYS PWROK HWPG_2V5IMVP_OK 3VSUS +3V VCCRTC 3V_S5 +5V 3VPCU PC87591在联想125笔记本电脑中的典型应用电路图
L C D屏幕分辨率和对应 称呼 集团企业公司编码:(LL3698-KKI1269-TM2483-LUI12689-ITT289-
屏幕分辨率(QQVGA、QVGA、VGA、XGA、WXGA、WUXGA和WSXGA+)TFT屏幕TFT(ThinFilmTransistor薄膜晶体管),是有源矩阵类型液晶显示器(AM-LCD)中的一种,TFT在液晶的背部设置特殊光管,可以“主动的”对屏幕上的各个独立的象素进行控制,这也就是所谓的主动矩阵TFT(aCTivematrixTFT)的来历,这样可以大大的提高反应时间,一般TFT的反映时间比较快约80ms,而STN则为200ms如果要提高就会有闪烁现象发生。而且由于TFT是主动式矩阵LCD可让液晶的排列方式具有记忆性,不会在电流消失后马上恢复原状。TFT还改善了STN会闪烁(水波纹)-模糊的现象,有效的提高了播放动态画面的能力。和STN相比TFT 有出色的色彩饱和度、还原能力和更高的对比度,但是缺点就是比较耗电,而且成本也比较高。TFD屏幕TFD是ThinFilmDiode薄膜二极管的缩写。由于TFT耗电而且成本高昂,这无疑增加了可用性和手机成本,因此TFD技术被手机屏幕巨头精工爱普生开发出来专门用在手机屏幕上。它是TFT和STN的折衷,有着比STN更好的亮度和色彩饱和度,却又比TFT更省电。TFD的着重特点在于在“高画质、超低功耗、小型化、动态影象的显示能力以及快速的反应时间”。TFD的显示原理在于它为LCD上每一个像素都配备了一颗单独的二极管来作为控制源,由于这样的单独控制设计,使每个像素之间不会互相影响,因此在TFD的画面上能够显现无残影的动态画面和鲜艳的色彩。和TFT一样TFD也是有源矩阵驱动。最初开发出来的TFD只能显示4096色,但如果采用图像处理技术可以显示相当于26万色的图像。不过相对TFT在色彩显示上还是有
自己动手制作小屏幕液晶电视 想DIY液晶电视的朋友获得液晶屏的渠道一般是从淘汰或报废的笔记本电脑中拆取、从旧显示器上拆取、从二手市场直接购买等。然而,并非所有的液晶屏都能改装成液晶电视。早期的STN伪彩色液晶屏色彩差、响应速度慢、接口繁杂,属于淘汰型液晶屏,是不能用本文介绍的方法来改装液晶电视的。能够完美改装成液晶电视的液晶屏需要是TFT真彩色的,并且最好是LVDS接口,而且生产年代离现在越近越好。因为LVDS接口的液晶屏最容易购买到直接可用的驱动板,而TTL接口的液晶屏由于接口种类多、引脚密,需要用各种转接板来和驱动板对接,而这种转接板很难购买,使改装难度增加,这一点很可能打消您D IY的兴趣和信心,所以选择一款合适的液晶屏的确很重要。近几年生产的液晶屏由于技术先进,色彩还原度、对比度、亮度、响应时间、可视角度等各方面指标都好,改装成液晶电视后效果更好,建议优先选择。 了解自己手中的液晶屏 怎样判断自己手中的液晶屏是否符合改装成液晶电视的条件呢?最好的方法就是根据液晶屏型号查找对应的屏参,获取接口定义、色彩、供电等各方面信息来进行综合判断。当然有经验的朋友也可以仅凭液晶屏型号或者接口形状就能判断出是否适合改装,这需要长期的经验积累。如果手中没有液晶屏,想去二手市场淘金,在那里又没有办法查看屏参,该怎么判断这个液晶屏到底值不值得购买呢?这里有个小窍门要告诉大家,只需要记住两种接口外形,而且非这两种接口外形的不买,基本都可以。这两种接口外形如图所示,都是LVDS接口。 LVDS即低压差分信号传输,LVDS接口是在TTL接口的基础上升级改造而来。工作原理是在驱动板上通过专门的集成电路,把输入的TTL信号编码成LVDS信号,通过屏线传输到屏上,然后通过解码集成电路把LVDS信号变成TTL信号,液晶屏最终用的还是TTL信号。因为LVDS信号电平为 1V左右,而且负线和正线之间的干扰还能相互抵消,所以抗干扰能力非常强。LVDS接口也分为单六位、单八位、双六位、双八位等几种,虽然数据线有多少之分,但是接口外形和几何尺寸基本一致。以单六位LVDS接口为例,最少只需要l0根信号线即可,分别是vss、VDD、RxINO -、RxINO+、RxINl -、RxINl+、RxIN2-、RxIN2+、CLK、DA TAo市场上销售的液晶电视改装板也主要是针对LVDS接口来开发的,所以推荐优先选购这种液晶屏来DIY。 单六位TTL信号线,除电源和接地线,共有22根,分别为R、G、B三基色信号( RO~R5、GO~G5、BO~B5).两个HS、vs行场同步信号,一个数据使能信号DE、一个时钟信号CLK。其中,RGB信号线接错会使屏显示的颜色错乱;若另外的4根信号(HS、vs、DE、CLK)接错,屏不亮。因其引脚众多,如没有专用的转接板和接口,人工接线难度较大,故不建议购买TTL接口的来DIY。
红色:代表我见过的 紫色:代表我见过加上去的 千兆网卡芯片:88E8001、RTL8101L 笔记本电脑温度传感器芯片:ADM1032、DS1620、LM26、 1、LM 75 76 78 79 LM 75负责CPU温度LM 75负责电压CPU风扇转速及主板温度。 2、S:S5597/5595,内速温控功能。 3、WINBOLD 系列:83781B 温度监控芯片 83782B 温度监控芯片 83783B 温度监控芯片支持6MA33/66芯片 笔记本电脑指纹传感器: AES2501A\ 笔记本电脑液晶显示器高压驱动芯片:BA9741F、BD9766FV、BD9882F、BD9883FV、MAX1522/MAX1523/MAX1524 、OZ960、L1451、TL5001、 笔记本电源管理芯片:(可待换) RT9221---SC1164 RT9222---SC1165 RT9223---SC1153 RT9224---HIP6004B RT9224B---CL6911E RT9224C---HIP6004D RT9227A---HIP6016 RT9228---HIP6018B RTL9229---HIP6019B RT9230---HIP6020 RT9231---HIP6021 RT-9231A---HIP6021A RT9238---ISL6524 RT9239---HIP6021 笔记本待机控制芯片:max1631 TB62501 PMH4 H8 笔记本电脑开机控制芯片:BD4175KV、BD4176KVT、IPC47N253、PC87551、TB62506、PC8394T(T43) 笔记本电脑I/O芯片:FDC37N97、IT8716FCX、IT8705F 、IT8712F 、IT8712G 、IT8702 、W83627HF 、W8671F 、
智能手机屏幕尺寸和分辨率一览表 2.8英寸分辨率为640x480(VGA)像素密度286PPI 3.2英寸分辨率为480x320(HVGA)像素密度167PPI 3.3英寸分辨率为854x480(WVGA)像素密度297PPI 3.5英寸分辨率为480x320(HVGA)像素密度165PPI 3.5英寸分辨率为800x480(WVGA)像素密度267PPI 3.5英寸分辨率为854x480(WVGA)像素密度280PPI 3.5英寸分辨率为960x640(DVGA)像素密度326PPI(苹果iphone4)3.7英寸分辨率为800x480(WVGA)像素密度252PPI 3.7英寸分辨率为800x480(WVGA)像素密度252PPI 3.7英寸分辨率为960x540(qHD)像素密度298PPI 4.0英寸分辨率为800x480(WVGA)像素密度233PPI 4.0英寸分辨率为854x480(WVGA)像素密度245PPI 4.0英寸分辨率为960x540(qHD)像素密度275PPI 4.0英寸分辨率为1136x640(HD)像素密度330PPI(苹果iphone5)4.2英寸分辨率为960x540(qHD)像素密度262PPI 4.3英寸分辨率为800x480(WVGA)像素密度217PPI 4.3英寸分辨率为960x640(qHD)像素密度268PPI 4.3英寸分辨率为960x540(qHD)像素密度256PPI 4.3英寸分辨率为1280x720(HD)像素密度342PPI 4.5英寸分辨率为960*540(qHD)像素密度245PPI
4.5英寸分辨率为1280x720(HD)像素密度326PPI 4.5英寸分辨率为1920x1080(FHD)像素密度490PPI 4.7英寸分辨率为1280x720(HD)像素密度312PPI 4.7英寸分辨率为1280x720(HD)像素密度312PPI 4.7英寸分辨率为1280x720(HD)像素密度312PPI 4.8英寸分辨率为1280x720(HD)像素密度306PPI 5.0英寸分辨率为480x800(WVGA)像素密度186PPI 5.0英寸分辨率为1024x768(XGA)像素密度256PPI 5.0英寸分辨率为1280*720像素密度294PPI 5.0英寸分辨率为1920x1080(FHD)像素密度441PPI 5.3英寸分辨率为1280x800(WXGA)像素密度285PPI 5.3英寸分辨率为960x540(qHD)像素密度207PPI 6.0英寸分辨率为854×480像素密度163PPI 6.0英寸分辨率为1280 X 720像素密度245PPI 6.0英寸分辨率为2560×1600像素密度498ppi 7.0英寸分辨率为800x480(WVGA)像素密度128PPI 7.0英寸分辨率为1024*600像素密度169PPI 7.0英寸分辨率为1280*800像素密度216PPI 9.7英寸分辨率为1024x768(XGA),像素密度132ppi 9.7英寸分辨率为2048x1536,像素密度264PPI 10英寸分辨率为1200X600,像素密度170ppi
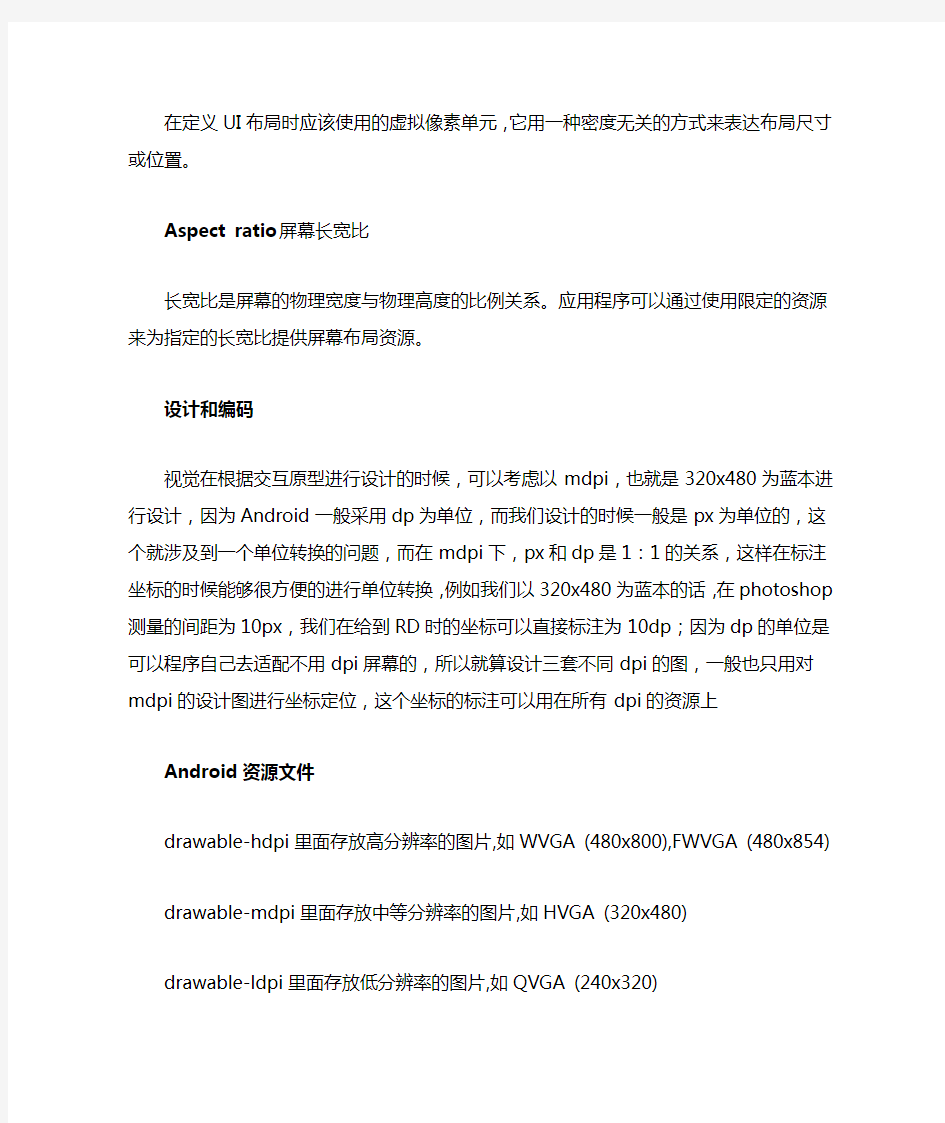
Configuration Input Serial Fast IR Channels Signals E N S E L 01/B A D D R 1I R R X 2/I R S L 02/C F G 0/I R T X N 0N 1C S 0/S I R Q I 2D A C K 3 I R Q 3 M R C S 1/Z W S T C X 1I R S L 1V S S D 7D 6D 5D 4D 3D 2D 1D 0W R R D A E N A 9A 8A 7A 6A 5A 4A 3A 2A 1A 0 D A C K 2D R Q 2/D R Q 3 PC87338 、PC97338是笔记本电脑的I/O控制芯片。 PC87338 、PC97338的内部电路框图 PC87338 、PC97338的针脚封装图 PC87338 、PC97338
D D R 0 O U T 1/B A D D R 1 15 Q 12/I R R X 2/I R S L 0 X 1 4 O U T 2/C F G 0/I R T X 3 2Y DRV2/PNF/DR23/SIRQI3/IRSL2TE1/MSEN1/CS0/SIRQI2/D ACK3I R Q I 1/D R Q 3 E N S E L 0R 1I R R X 2/I R S L 0I D /I R T X U T 2N 0N 1C S 0/S I R Q I I R Q 3M R C S 1/Z W S T C X 1I R S L 1/I D 1V S S D 7D 6D 5D 4D 3D 2D 1D 0W R R D A E N A 9A 8A 7A 6A 5A 4A 3A 2A 1A 0 D A C K 2D R Q 2/D R Q 3
从人眼的角度看分辨率和屏幕尺寸 在天文学中,定义刚刚能被望远镜分开的天球上两个发光点之间的角距离,称为角分辨率(与摄影镜头的线分辨率的概念不同) 人眼的理论分辨能力是20角秒,可是由于感光细胞的分布以及本身的缺陷,实际上对5000纳米黄绿光的分辨能力是1角分,宽度超过1角分的物体就和背景融在一起了。(摘自科教出版社《天文学简明教程》) 那么,现在让我们计算一下人眼在1m处能够看到的“点距极限”,你可以简单地理解为在1m处,你的眼睛能够看到的最小点径(或最小的直线径)(小于以上的大小,那么它们将溶入背景),或者也可以理解为能够把两个小点(线径)能够分开的最小间距(小于以上的间距,那么它们将溶为一点或者一条直线)。 弧度=弧长/半径或(弧长=弧度*半径) 1度=2Л/360弧度 1角分=1/60度=(2Л/360)/60=0.000291弧度 所以,1m处能够看到的最小点距(约等于弧长): 弧长=弧度*半径=0.000291*1000mm=0.291mm 哈哈,有了以上的数据,我们就可以计算出不同分辨率屏幕,不同距离处所需要的最小尺寸。为了方便计算和说明,以水平点距为标准来计算,并且允许垂直方向上进行压缩和拉伸,从而得到相应长宽
比例的全屏画面。以下是本人所绘的关于如何计算屏幕尺寸的简单图例: 下面来实际计算,主要以16:9和4:3的屏幕来说明: 16:9之1920*1080: 1M距离: 屏幕宽度=1920*0.291=558.72mm=21.997英寸 屏幕对角线=21.997英寸* 1.1473=25.237英寸
所以,2M=50英寸,3M=75英寸,4M=100英寸,5M=125英寸……16:9之1280*720: 1M距离: 屏幕宽度=1280*0.291=372.48mm=14.66英寸 屏幕对角线=14.66英寸* 1.1473=16.82英寸 所以,2M=33.64英寸,3M=50.46英寸,4M=67.28英寸,5M=84.1英寸…… 4:3之640*480: 1M距离: 屏幕宽度=640*0.291=186.24mm=7.33英寸 屏幕对角线=7.33英寸* 1.25=9.16英寸 所以,2M=18.32英寸,3M=27.48英寸,4M=36.64英寸,5M=45.8英寸…… 4:3之800*600: 1M距离: 屏幕宽度=800*0.291=232.8mm=9.165英寸 屏幕对角线=9.165英寸* 1.25=11.46英寸 所以,2M=22.92英寸,3M=34.38英寸,4M=45.84英寸,5M=
笔记本CPU大全 前言 对于笔记本处理器市场来说,半年的时间可以有很多事情发生。而作为移动处理器市场的执牛耳者,英特尔笔记本处理器的进化速度也有有目共睹,其中不乏新技术的出现,当然也有厂商的营销策略在里面。而在过去的半年中,笔记本处理器市场也发生了根本性的变化。相比半年前,最大的一点就是45nm笔记本处理器的出现,更小的发热量,更强的性能,让英特尔在笔记本处理器领域如日中天;而另外一点就是移动版赛扬双核处理器的出现让更多的消费者以更低的价格就能享受到双核带来的乐趣,相比英特尔的强势,AMD在移动处理器方面的动作就比较少了,前段时间可以说是没什么大的动作,不过其最新的PUMA处理器已经发布,期待AMD在笔记本处理器领域能有更大的进步。 可以说电脑已经成为人们生活中不可缺少的一部分,而随着时代的进步,笔记本电脑和台式机之间的性能上的差距是越来越小,价格上也是逐步降低。越来越多的人开始将眼光转移到笔记本身上,可以说,这是一个时代进步的标志。笔记本的轻便易于携带、对电源的依赖性低,这些优点成为人们买电脑的首选。可以说人们购买笔记本问的第一句话就是采用的什么处理器,由此可见处理器在笔记本中所占的分量。而笔记本处理器也从当初的80386SL发展到如今的酷睿2双核,甚至出现了酷睿2至尊版处理器,笔记本处理器的发展可以说是日新月异,造成了笔记本市场上各种各样的CPU同时出现,好多消费者感觉都是无所适从,不知道该买哪一种。确实这种情况的出现有一定的市场原因,毕竟处理器生产商为了满足各种层次的消费者,对应也生产出了各种类型的处理器,但这些却给消费者带来了困惑。
而作为IT媒体,我们有责任、有义务让消费者了解其中的规律,这样在以后购买笔记本的时候就能有所参考,不再被市场上种类繁多的处理器型号所迷惑,在选购笔记本时真正做到有所取舍! 处理器术语简介 主频:CPU的主频,即CPU内核工作的时钟频率(CPU Clock Speed)。通常所说的某某CPU是多少兆赫的,而这个多少兆赫就是“CPU的主频”。很多人认为CPU的主频就是其运行速度,其实不然。CPU的主频表示在CPU内数字脉冲信号震荡的速度,与CPU实际的运算能力并没有直接关系。主频和实际的运算速度存在一定的关系,但目前还没有一个确定的公式能够定量两者的数值关系,因为CPU的运算速度还要看CPU的流水线的各方面的性能指标(缓存、指令集,CPU的位数等等)。由于主频并不直接代表运算速度,所以在一定情况下,很可能会出现主频较高的CPU实际运算速度较低的现象。所以从根本上说,主频不是 衡量处理器性能的唯一标准。 二级缓存:二级缓存又叫L2 CACHE,它是处理器内部的一些缓冲存储器,其作用跟内存一样。它的工作主频比较灵活,可与CPU同频,也可不同。CPU在读取数据时,先在L1中寻找,再从L2寻找,然后是内存,在后是外存储器。所以L2对系统的影响也不容忽视。 前端总线:总线是将信息以一个或多个源部件传送到一个或多个目的部件的一组传输线。通俗的说,就是多个部件间的公共连线,用于在各个部件之间传输信息。人们常常以MHz表示的速度来描述总线频率。总
笔记本电脑维修工具大全 笔记本维修 2009-09-04 08:55:49 阅读 654 评论 1 字号:大中小订阅 笔记本电脑显卡维修工具: 笔记本电脑显卡维修工具卡每个颗粒的好坏) 卡每个颗粒的好坏 专业显卡显存颗粒测试仪(能精确测出显专业显卡显存颗粒测试仪能精确测出显 各种台式电脑配件:各种台式电脑配件:主板 IO(W83627HF),电源芯片,电源芯片(RT9238),场效,应管(CET6030),,应管电容(6.3V 1000UF,6.3V 15000UF,6.3V4700UF)...... 电容笔记本电脑主板维修工具:并口编程器,接口编程器(支持笔记本电脑主板维修工具:并口编程器,USB 接口编程器支持 5000 种程序),紫外线擦除器,锡炉,主板各种插槽(种程序,紫外线擦除器,锡炉,主板各种插槽(AGP,PCI),) 370,462,478,754,939 假负载,4 位,2 位诊断卡,P3,P4 假负载,位诊断卡,,带灯测试仪,带灯测试仪,俄罗斯诊断卡返修台,数字万用表,星光 850,936 焊台 7003BGA 返修台,数字万用表,维修放,大台灯,936 各种烙铁头各种烙铁头,850 发热芯大台灯 PLCC32,SOP8,TSOP32 各种主板专业进口转接座各种主板专业进口转接座.... 笔记本电脑内存维修工具:SD,DDR 内存测试仪内存 SPD 专业烧录器内存测试仪,内存专业烧录器, 笔记本电脑内存维修工具笔记本内存转台式机内存转接座,SPD 芯片转接座内存8 位,16 位 PCB 芯片转接座,内存转台式机内存转接座内存维修专
用风枪..... 板,内存维修专用风枪内存维修专用风枪内存分区检测仪(内存条级)最新 JS-3000 内存分区检测仪(SD/DDR 内存条级)专业应用于内存条生产,检测,维修,专业应用于内存条生产,检测,维修,为使用方便,准确,快速,先进的内存检测设备。方便,准确,快速,先进的内存检测设备。 检测功能:位数据线路故障显示,检测功能:64 位数据线路故障显示,64 位数据位坏区检测显示,位地址故障显示。坏区检测显示,16 位地址故障显示。检测软件自动加载,操作方便,检测软件自动加载,操作方便,DDR 与 SD 内存检测集于一机故障判断。中,SPD 故障判断。采用独点扫描检测新技术,检测快速(秒钟),),100%准确采用独点扫描检测新技术,检测快速(8 秒钟),点扫描检测新技术准确度,扫描深度为 0——4096MB 全自动适用各种频率的DDR/SD 内存条。内存条。内存维修配件:位底板,DDR 内存 PCB 8 位,16 内存维修配件:SD 内存 PCB 8 位,16 位底板位底板笔记本电脑硬盘维修工具: 笔记本电脑硬盘维修工具PC-3000(ISA,PCI 板),HRT,效率源 933 专业效率源硬盘维修, 硬盘维修 HIE-200 数据恢复机数据恢复机,SATA 转 IDE 转接口(修串口硬盘用)转接口(修串口硬盘用)最新推荐-----希捷酷鱼全系列硬盘坏道固件专修程序, 希捷酷鱼全系列硬盘坏道固件专修程序最新推荐希捷酷鱼全系列硬盘坏道固件专修程序 (是国际上目前唯一一套专门用于希捷酷鱼系列硬盘坏道固件是国际上目前唯一一套专门用于希捷酷鱼系列硬盘坏道固件专修程序。该软件功能强大,支持目前市场上所有希捷
电视机尺寸合理观看距离 电视并非越大越好,最佳的观看距离是屏幕距离眼睛3~5倍的电视机屏幕对角线尺寸 1. 建筑3900mm宽度的客厅,室内实用宽度大约3600mm。 (1) 按照电视机最大的可能计算: 沙发靠墙,人坐于沙发上,离墙500mm,电视机挂墙上,屏幕离墙200mm。那么,人眼与屏幕的距离大约在2900mm左右。2900 ÷ 3 ≈ 967mm ≈ 38英寸 (2) 按照电视机最小的可能计算: 沙发后墙挂一书架,约300mm,沙发靠书架,人坐于沙发上,离书架500mm,电视机摆放于茶几上,屏幕离墙约400mm,那么人眼与屏幕的距离大约在2500mm左右。2400 ÷ 5 = 480mm ≈ 19英寸 (3) 按照本人预想的客厅设计理念计算:
沙发靠墙,人坐于沙发上,离墙300mm,电视机挂墙上,屏幕离墙约150mm,那么人眼与屏幕的距离大约在3150mm左右。取中间值,按4倍,再考虑父母年纪大,眼睛不好,在加大一点,3.5计算,3150 ÷ 3.5 = 900mm ≈ 35英寸。 2. 3600mm宽度的卧室,室内使用宽度大约3300mm。 (1) 按照本人预想的卧室设计理念计算: 床靠墙,人靠床,人眼离墙大约200mm,电视机挂墙上,屏幕离墙约150mm,那么人眼与屏幕的距离大约为3000mm。考虑父母年纪大,眼睛不好,使用3.5倍计算,相对舒适。2950 ÷ 3.5 = 842mm ≈ 33英寸 最佳视觉效果,用电视尺寸换算下就可以了。1英寸=2.54CM,最佳距离是电视尺寸的3-3.5倍。例如:40寸电视的话, 40*2.54*3=304.8(cm)也就是3米左右 电视机尺寸合理观看距离 15英寸1.52米 17英寸1.73米 20英寸2.03米 21英寸2.13米 25英寸2.54米
iOS 屏幕尺寸、逻辑分辨率、物理分辨率之间的相互关系 规格对照表 相关术语说明: ●inch(英寸) 1 inch = 2.54cm = 25.4mm ●PPI (像素密度) 表示沿着对角线,每英寸所拥有的像素(pixel)数目,PPI的数值越高,代表显示屏能够以越高的密度显示图像,即通常所说的分辨率越高,颗粒感越弱,图像更清晰。
根据勾股定理:iPhone4/iPhone4s的PPI的计算值: = 163 pixcel/inch ●scale factor (缩放因子) 早期的iPhone3GS的屏幕屏幕分辨率是320 * 480,iOS绘制图形(CGPoint/CGSize/CGRect)均已point为单位。 1 point = 1 pixel 后来在iPhone4中,同样大小(3.5inch)的屏幕采用Retina(视网膜)屏幕显示技术,横、纵向方向像素密度都被放大到2倍,像素分辨率提高到(320 * 2) * (480 * 2) = 640 * 960,显像分辨率提高到iPhone3GS的4倍。iPhone6Plus中横、纵向方向像素密度都被放大到3倍,显像分辨率提高到iPhone3GS的9倍。 scale = 单位长度内的数量比(pixel/point) ●屏幕尺寸 指的是显示屏的对角长度,以下为iPhone5s、iPhone6s、iPhone6Plus屏幕尺寸规格示意图:
点(point)和像素(pixel)换算关系 iPhone3GS 1point = 1pixel iPone4/4s、iPhone5/iPhone5s、iPhone6/iPhone6s 1point = 2pixel iPhone6Plus/iPhone6s Plus 1point = 3pixel
电视机尺寸及最佳观看距离 2009-12-28 14:46:12| 分类:室内设计|字号大中小订阅 电视尺寸(英寸)大小(毫米)最佳观看距离 (米) 20529*393*99 2.13 2679*435*101 2.64 32929*558*208 3.25 37927*574*103 3.75 40 42 986*684*279 1115*675*98 4.05 461123*723*96 4.67 521262*823*115 5.28 551486*855*365 5.59 701824*1131*4227.11 平板电视最佳观看距离计算公式 我们看电影为什么首选电影院?那是因为电影院能给我们一种接近真实的感觉。接近真实是一个比较通俗的说法,一般我们会用“临场感”这个词。一部影视作品要想打动观众,最重要的就是要让观众有一种所见所闻都如同亲历的感觉。对于家庭
影院系统,一般人都比较看重清晰度、色彩表现和声音定位等方面,却没有注意到观赏的距离。大家都听过“摆放电视机的空间条件不同,收看的距离也不一样”这样的话,但是你要是问:怎样计算出宽阔的客厅可以摆50-66英寸的平板电视,而卧室、书房这样的小空间,就只能摆32英寸电视机?我相信大家都说不出个所以然来,今天笔者就来解释一下,如何利用科学的计算方法来计算出自家客厅最合适买哪种尺寸、分辨率的电视。 计算观赏距离的公式与换算表格 欧美计算显示器材最佳观赏距离、分辨率与屏幕画面高度三者的相关公式: 最佳观赏距离(公分)=屏幕高度÷垂直分辨率×3400 这个公式相当明确而好用,但是还是有不少人不太会算,于是有些专业人士干脆把公式代入各种尺寸、分辨率、制成表格提供给大家使用,并加入日本人惯用的 “3H、4H、5H”(画面高度的3、4、5倍)作对照,以下是此表格的相关说明。“不看不知道,一看吓一跳” 请你拿出卷尺,测量主要观赏位置至电视机的距离,取得距离数值之后,比对表格中“720级最佳观赏距离(公尺)”与“1080级最佳观赏距离(公尺)”下方的数值,找出最接近者。例如实际测量的距离是2.5公尺,“720级最佳观赏距离”对照的结果是42英寸,“1080级最佳观赏距离”则是65英寸。 作完以上的对照之后,你难免会怀疑:我家有必要装那么大的电视吗?要知道说服大家改变以往客厅收看电视的习惯并不容易,但是笔者还是要强调:如果收视距离与尺寸配合不上,电视机买的太小或距离太远,就算你买的是“Full HD”的顶级机种,你在座位上也无法感受到Full HD极其细致的画质。假如你已经买了平板电视,现在看到本篇的表格,在参照表格之后,我相信大部分消费者在客厅使用的电视机尺寸都太小了。
笔记本电脑维修高级教程(芯片级).txtcopy(复制)别人的个性签名,不叫抄袭,不叫没主见,只不过是感觉对了。遇到过的事一样罢了。本文由我心诚实123贡献 pdf文档可能在WAP端浏览体验不佳。建议您优先选择TXT,或下载源文件到本机查看。 第4章 维修工具的使用 本章主要讲解笔记本电脑维修工具——可调电源和测试卡的使用,通过本章的学习将掌握如何使用可调电源和测试卡来判断和分析笔记本电脑的各种常见故障。 笔记本电脑维修高级教程(芯片级) 4.1 可调电源的使用 本节主要讲解在维修中使用可调电源监测笔记本电脑工作时电流表指针常见的各种变化,并以此来判断笔记本电脑的各种故障。要学会用可调电源判断笔记本的故障,必须先清楚地了解笔记本电脑开机时候的上电顺序、加电自检顺序,所以在阅读本章节之前要先阅读笔记本电脑供电部分、开机电路、笔记本电脑的硬启动和软启动章节。 4.1.1 可调电源的工作原理 可调电源实际上就是一个变压器,并联了一只电压表和一只电流表,可显示出输出的电压值和电流值;我们可以通过调节电压旋钮调节输出的电压,同时也可以通过调节电流旋钮来限制输出的电流;输出电流的大小随负载的消耗而变化,电流值为负载的电流值,如果我们用可调电源为笔记本供电,电流表显示 2A,说明这个时候笔记本电脑整机电流为 2A。笔记本电脑在开机的时候随着每个单元电路的正常工作和每一步的自检,消耗的电流会增加,都会通过电流表指针的变化反映出来。可调电源的内部设保护电路,当负载电流达到预先设的电流值时,内部电路就会自动切断输出,并有相应的提示,因此我们在不拆机的情况下使用可调电源检修笔记本电脑的时候,在不确定是否短路的情况下可以设一个值,电流达到这个值的时候就会通过指示灯或通过指针示警,这样就可以避免电流不断增大而烧损主板。 4.1.2 可调电源的种类及选择 1.根据电流表和电压表显示的不同,可分为数显和指针型两种,如图 4-1 和图 4-2 所示。数显的可调电源就是用数字的形式显示出具体的电流或电压,可以精确到小数点后两位,这样显示出来的数比较精准。指针的可调电源就是用指针指示的形式来显示具体的电流或电压,它所指的电流或电压有一定误差,指针指到 16V,实际可能在 15.80~ 16V 之间。2.可调电源根据输出的电压和电流不同,可分为 30V /10A、 30V/5A、 30V/3A、 20V/3A、10/2A(这里电压和电流是指可调电源输出的最大值)五种。 3.在笔记本电脑电路维修检测的时候,建议大家选用 30V/3A 的指针型可调电源,一般的笔记本电脑需要的电压不会超过25V,所以选 30V 足够了;另外,笔记本电脑在开机 160 第 4 章维修工具的使用? 的过程中 3A 的电流也足够了,电流表 A 数越小的指针刻度精度越高,这样轻微的电流变化都能观察得到。由于可调电源的设计原因,建议大家不要使用可调电源来进行长时间的机器测试工作,这样会加剧可调电源损坏。 图 4-1 数字型可调电源 图 4-2 指针型可调电源 4.1.3
手机屏幕尺寸分为物理尺寸和显示分辨率两个概念。 物理尺寸是指屏幕的实际大小。大的屏幕同时必须要配备高分辨率,也就是在这个尺寸下可以显示多少个像素,显示的像素越多,可以表现的余地自然越大。两台手机的屏幕大小差不多大,却一个只能显示两行汉字,另一个则可以显示五行汉字,抛开字体大小差别,关键就是屏幕的分辨率,后者分辨率大一些,自然在同样字体大小下可以显示更多行的汉字。彩屏手机的确好,没有足够大分辨率的屏幕表现,再高的颜色质量又有何用。 屏幕分辨率即把LCD格数(单位是点[dot] )除以屏幕面积得到的就是屏幕分辨率,这个指标是决定画面好坏的最大因素。因此在选购彩色屏幕手机时不仅要注重屏幕能显示的色深,屏幕分辨率也是一个非常重要的决定指标。 QVGA屏幕 QVGA即“QuarterVGA ”顾名思义就是说 VGA的4分之一尺寸。就是在液晶屏幕上输出的分辨率是240×320像素。需要说明的是有些媒体把QVGA屏幕当成与TFT和TFD等LCD材质相同的东西是错误的,QVGA屏幕的说法多见与日本的一些手机中,目前采用微软PPC操作系统的智能手机屏幕也大多是320×240像素的QVGA屏幕。 所谓QVGA液晶技术,就是在液晶屏幕上输出的分辨率是240×320的液晶输出方式。这个分辨率其实和屏幕本身的大小并没有关系。比如说,如果2.1英寸液晶显示屏幕可以显示 240×320分辨率的图象,就叫做“QVGA 2.1英寸液晶显示屏”;如果3.8英寸液晶显示屏幕可以显示240×320的图象,就叫做“QVGA 3.8英寸液晶显示屏”,以上两种情况虽然具有相同的分辨率,但是由于尺寸的不同实际的视觉效果也不同,一般来说屏幕小的一个画面自然也会小一些。 其实液晶技术不仅限于手机显示屏,在液晶电视等领域也常见,只不过其输出分辨率较高,如VGA分辨率:640×480,SVGA: 800×600,XGA:1024×768 分辨率(resolution,港台称之为解释度)就是屏幕图像的精密度,是指显示器所能显示的像素的多少。由于屏幕上的点、线和面都是由像素组成的,显示器可显示的像素越多,画面就越精细,同样的屏幕区域内能显示的信息也越多,所以分辨率是个非常重要的性能指标之一。可以把整个图像想象成是一个大型的棋盘,而分辨率的表示方式就是所有经线和纬线交叉点的数目。 以分辨率为1024×768的屏幕来说,即每一条水平线上包含有1024个像素点,共有768条线,即扫描列数为1024列,行数为768行。分辨率不仅与显示尺寸有关,还受显像管点距、视频带宽等因素的影响。其中,它和刷新频率的关系比较密切,严格地说,只有当刷新频率为“无闪烁刷新频率”,显示器能达到最高多少分辨率,才能称这个显示器的最高分辨率为多少。 分辨率不能代表屏幕的大小,同样大小的屏幕最高分辨率越高,其清晰度就越高以下是一些常见显示器分辨率:
开机芯片:东芝TM87XX、IBM:TB6805F、TB6806F、TB6808F、TB62501F、TMP48U I/O芯片:PC97338、PC87391、PC87392、pc87393、 SMSC系列:FDC7N869、FDC37N958、LPC47N227、LPC47N267 系统供电芯片:MAX1632、MAX1631、MAX1904、MAX1634、MAX785、MAX786、SB3052、SC1402、LTC1628 CPU供电芯片:MAX1711、MAX1714、MAX1717、MAX1718、MAX1897 供电芯片搭配使用:ADP3203/ADP3415、ADP3410/ADP3421、ADP3410/ADP3422 充电芯片:MAX1645、MAX745、MAX1772、MAX1773、ADP3806、TC490/591、MB3887、MB3878、MAX1908 ,LT1505G CPU温度控制芯片:MAX1617、MAX1020A、AD1030A、CM8500 MAX1989 显卡品牌:ATI、NVIDIA、S3、NEOMAGIC、TRIDENT、SMI、INTEL、FW82807和CH7001A 搭配使用网卡芯片:RTL8100、RTL8139、Intel DA82562、RC82540、3COM、BCM440 网卡隔离:LF8423、LF-H80P、H-0023、H0024、H0019、ATPL-119 声卡芯片:ESS1921、ESS1980S、STAC9704、AU8810、4299-JQ、TPA0202、4297-JQ、8552TS、8542TS、CS4239-KQ、BA7786、AD1981B、AN12942 PC卡芯片:R5C551、R5C552、R5C476、R54472 PC卡供电芯片:TPS2205、TPS2206、TPS2216、TPS2211、PU2211、M2562A、M2563A、M2564A COM口芯片:MAX3243、MAX213、ADM213、HIN213、SP3243、MC145583 键盘芯片:H8C/2471、H8/3434、H8/3431、PC87570、PC87591 键盘芯片:具有开机功能:H8/3434、H8/3437、H8/2147、H8/2149、H8/2161、H8/2168、PC87570、PC87591、H8S/XXX M38857、M38867、M38869 笔记本IO芯片大全PC87591S(VPCQ01)/PC 87591L(VPC01)/PC 97317IBW/PC 87393 VGJ 笔记本IO芯片大全TB 62501F/TB62506F/TB6808F/KB910QF/KB910QB4/KB910LQF/KB910LQFA1 笔记本IO芯片大全KB3910QB0/KB910SFC1/KB3910SF/PC87591E-VLB/IT8510E/PS5130 笔记本IO芯片大全PC87591E (-VPCI01),(VPCQ01)/PC 97551-VPC/PC 87570-ICC/VPC 笔记本IO芯片大全PC87391VGJ/TB6807F/W83L950D/LPC47N249-AQQ/PCI4510/PC8394T 笔记本IO芯片大全