

iOS7 人机界面设计指南 苹果在WWDC 2013大会上发布了iOS 7,新系统一改5年来的拟物路线,在乔纳森?艾维的主导下,加入了更多的“扁平化”和“极简”现代设计元素。 iOS7系统界面和按钮平面化突显,内置应用图标、解锁画面、主屏幕、通知中心等界面更多地采用极简元素和新的调色方案,苹果核心复杂立体的真实“拟物”风格完全已被削弱,包括之前的皮革、阴影、木质等设计元素也进行了大大弱化,系统界面更简单、更干净了。 开发者该如何设计应用才能和iOS 7系统风格相匹配呢?为此,苹果推出了《iOS 人机界面指南》。由腾讯ISUX的“弟妇城”同学翻译如下。 iOS7 的革新关键词如下: ?遵从:新UI更好的帮助用户理解内容并与之互动,但却不会分散用户对内容本身的注意力 ?清晰:各种大小的文字易读,图标醒目,去除了多余的修饰,重点突出,很好地突显了设计理念 ?深度:视觉层次和生动的交互动作赋予UI新的活力,不但帮助用户更好的理解新UI 的操作并让用户在使用过程中感到惊喜
无论你是重新设计一个现有的app或是重新开发一个,尝试一下苹果重新设计系统内置app 的方式: ?首先,去除了UI元素让app的核心功能呈现的更加直接并强调其相关性。 ?其次,直接使用iOS7的系统主题让其成为app的UI,这样能给用户统一的视觉感受。?纵观全局,以内容和功能为核心来指导设计,从前的设计模式可以先放到一边。 以内容为核心 虽然明快美观的UI和流畅的动态效果是iOS7体验的亮点,但内容始终是iOS7的核心。 这里有一些方法,以确保您的设计能够提升您的app功能体验并关注内容本身。
充分利用整个屏幕。无需使用边框、底图等等多余的UI元素,让内容扩展到屏幕边缘。 天气app是最好的例子:漂亮的天气图片充满全屏,告知用户天气情况,同时也很好的呈现了如每个时段气温等等的其他重要信息。
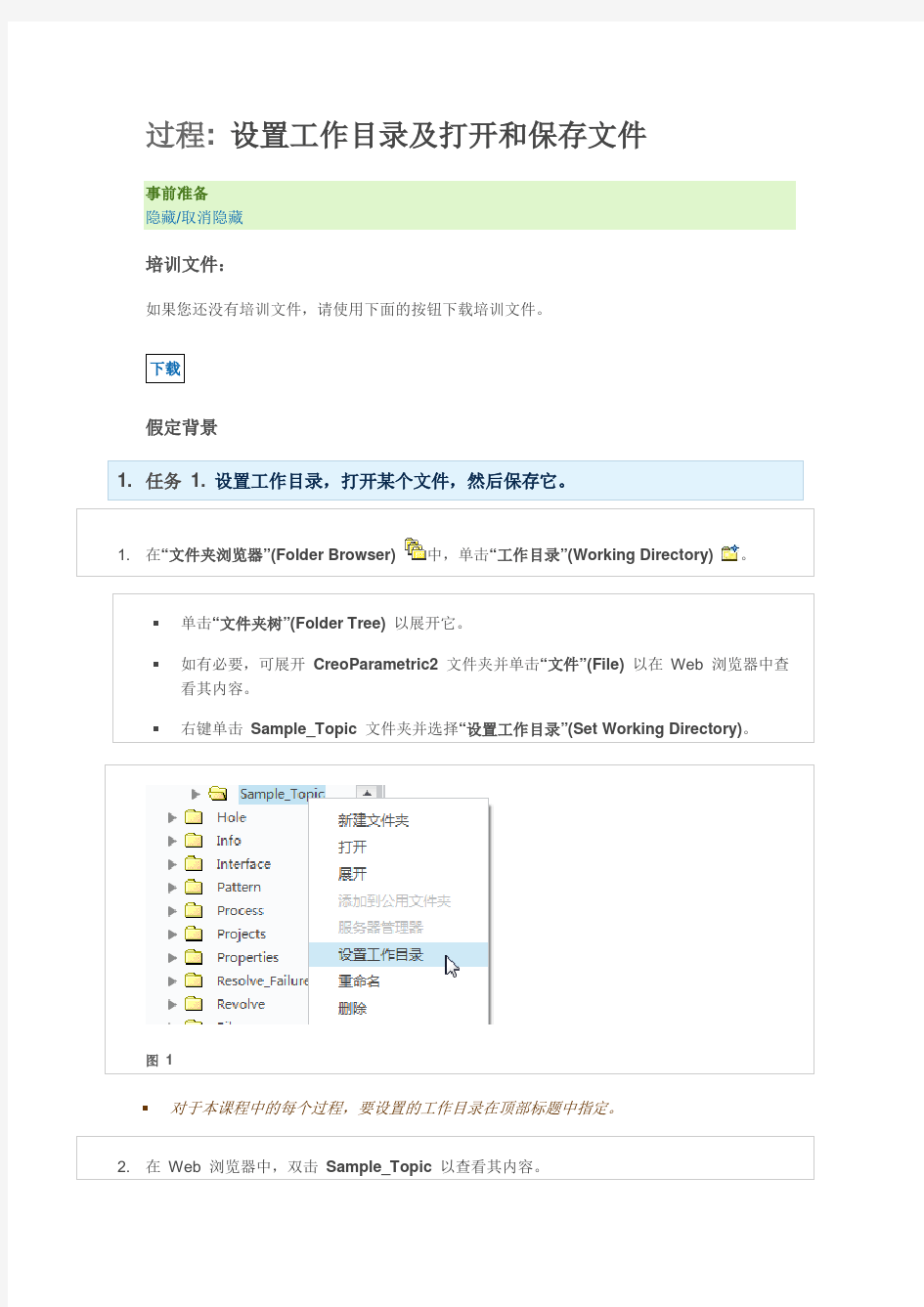
HITECH系列触摸屏ADP6软件使用说明 ADP6软件采用“所见即所得”、“对象导向”理念,实现“拖曳式”编辑。 一、建立新的工程文件 点击菜单中文件→新建或点击快捷工具栏中的打开新文件图标,弹出工作参数对话框,选择人机界面种类和PLC种类(视使用的人机和PLC种类选择,本训练使用PWS6600 Color标准型和Simatic S7200 PPI),其他内容默认。新文件建立之后“确定”即可进入画面编辑。 图1 设定工作参数 二、画面编辑 当前画面为画面1,如需要设计多画面,在菜单中点击画面→新建画面,弹出产生新画面对话框,增加画面2,可以填写画面名称,确定后即为当前画面,其他画面依此方法操作。通过点击画面→画面管理员,显示画面大纲,双击某画面或选中后使用右键弹出菜单→开启画面就可设为当前画面,也可使用快捷按钮在上下画面间切换。 单击查看→放大画面,选择一定比例使画面大小合适。 在HITECH系列触摸屏中,可使用的画面元件有下列几类: ①可触摸元件指在画面上定义的按钮(开关)、切换画面的按键,这些元件一般兼有可触摸功能、数据输入功能和显示功能。
②状态显示元件指在画面上定义的状态灯(指示器)、动态字符信息显示等,触摸这些元件时系统没有反应,仅仅被用作信号的运行状态显示。 ③动态资料及人机记录缓冲区显示元件指在画面上定义的图表(棒图、折线图、圆形图、仪表盘、条形统计图、圆形统计图、折线统计图)或人机界面使用PLC内存作记录缓冲区状态显示元件(历史趋势图、表)。 ④静态显示元件指在画面上定义的静态文字、静态图形(直线、圆、矩形、文字等)背景元件,不受PLC程序控制。 除静态显示元件外,画面元件和PLC控制程序相关,画面元件地址为PLC 内部存储器(位)、变量存储器(字、双字)地址,并出现在PLC程序中,可触摸元件为输入元件,其他为输出元件。 (1)按钮 功能 设ON按钮:按一次对应接点设为ON,手放开或再按仍为ON。 设OFF按钮:按一次对应接点设为OFF,手放开或再按仍为OFF。 交替型按钮:按一次按钮该接点设为ON,手放开仍为ON;再按一次OFF。 保持型按钮:按住此按钮该接点ON,手放开OFF。 复状态按钮:如此按钮有3个状态,按一次按钮送 S0 信号给PLC,再按一次按钮送 S1 信号给PLC,再按一次按钮送 S2信号给PLC,此按钮 可正循环动作(S0→S1→S2→S0)或反循环动作(S0→S2→S1→S0)。 状态数最多可达256个。 设值按钮:触摸此按钮,人机马上就送出指定的常数值给PLC相对应之缓存器。加/减值按钮:触摸此按钮,人机马上先从PLC读取缓存器的内容值并加/减所设数值,再将运算结果写至PLC相对应之缓存器。 换画面按钮:按一次该按钮,人机直接切换到指定画面。属性中—“指定生效位” →当指定的位条件成立才能换页。“认知警报”→表示人机已经收 到目前所发生的警报讯息。“通知”→换画面的同时,触发一接点。回前一画面:按一次该按钮,人机就切换回屏幕先前一次显示的画面。 数据转文字文件:可将记录缓冲区,配方数据,警报历史文件,警报频次文件等数据转成文字文件(*.PRN)存档,亦可由EXCEL,WORD,记事本等 文书软件读出。(SoftPanel 才提供) 功能按钮:在功能键中包含下列17种选项,从对比度上升到执行应用程序等。 对比度上升按该按钮,人机屏幕对比增加。(SoftPanel 不提供) 对比度下降按该按钮,人机屏幕对比减少。(SoftPanel 不提供) 保存对比度按该按钮,人机储存对比。(SoftPanel 不提供) 密码表按一次该按钮,人机就显示系统密码表的窗口。LEVEL=1才能操作。 重新输入密码按一次该按钮,人机就显示重新输入密码的窗口。 设为最低用户等级按一次该按钮,人机系统就切换为密码最低等级 LEVEL=3。 打印画面按一次该按钮,人机就会打印实际应用时此画面的指定打 印区域(HARDCOPY方式)。 回系统目录按一次该按钮,人机就切换回到系统目录画面。LEVEL=1 才能操作。 关闭背灯按一次该按钮,人机就关闭屏幕背灯。(SoftPanel 不提
《人机界面设计》实验指导书 丰艳 青岛科技大学 信息科学技术学院
实验一使用Visio 2003设计网页初稿 一、实验目的及要求: (1)了解Visio工具软件的功能特色、安装、工作环境和基本操作等各方面的基本知识。 (2)掌握应用Visio工具绘制软件开发图形的基本操作。 (3)学习使用Visio工具绘制网页设计初稿。 二、实验平台: 操作系统:Windows XP以上版本 实验环境:Microsoft Visio Professional 2003版 三、实验内容: 1、本实验中,我们以Microsoft Visio Professional 2003中文版为例,来学习Visio 的工作界面和基本操作。具体包括: (1) 菜单 (2) 工具栏 (3) 定位工具:使用标尺、网格、定位导线和连接点、体会它们的定位功能。 (4) 文件操作 (5) 绘图页面操作 2、制作第一个Visio图形:一个关于演示C程序运行步骤的流程图。 3、Visio应用实践:尝试使用Visio绘制你的网页设计初稿。 四、实验步骤: 1、Visio的工作环境 Visio的工作环境包括工作窗口、菜单、工具栏、定位工具以及帮助等内容。 1) 工作窗口。对应所打开Visio文件的不同,工作窗口也会有所差异,但其基本样式类似。如图1是—个新建的Visio数据流程图文件的工作窗口。 ①菜单:通过单击菜单命令的操作,可以实现Visio的各项功能。 ②工具栏:可以快速执行各项功能和操作,是菜单的快捷方式。 ③绘图页面:相当于一张图纸,可以在它上面生成并编辑图形。一个绘图文件可以产生好几个绘图页面,可以通过“页面标签”来切换。 ④网格:在绘图时对图形的位置进行校正,但打印时一般并不显示。 ⑤标尺:用于对图形进行更为精确的定位。 ⑥绘图窗口:相当于一个工作台,在上面放置绘图页面等其他组件。 ⑦形状(也称图件) :是Visio中最核心的部分。通过鼠标的拖拽而在绘图页面中产生对应的图形副本。将鼠标指针在图件上停留片刻,可以看到对该图件的注释,即对该图件功能和使用范围的说明。 ⑧模具:存放各种图件的仓库。 2) 视窗的调整。主要依靠菜单中的“视图”、“窗口”命令和“视图”工具栏来实现。视窗调整中常见的操作包括:
人机界面设计(含案例分析) 家电(冰箱)Haier/海尔 BCD-231WDBB 场所:冰箱是家用厨房内最为常见的家电产品之一。在公共空间比 如餐厅,酒店也都有配备。 作用:冰箱使食物或其他物品保持冷态,具有储藏,冷冻的功能。 人机界面分析: 把手: ①位置:把手设计符合大众身高结构,一般根据实际冰箱高度设 计,比如此冰箱总高1722mm,三门设计,把手分别在550mm左 右、950mm左右、1300mm左右。 ②形状:此冰箱把手属于隐藏式把手设计,使机器整体统一美观。 把手形状呈长方形凹槽,适用于大多数家庭成员的高度差异。 ③功能:此把手设计即运用手部动作,通过抓、拉来实施对冰 箱门的控制。外观大方,开门方便,不积灰尘,容易清理。 存储空间: ①位置:此冰箱为三门设计,区分两个不同的存储空间,分别 是冷藏室和冷冻室。上门与下门等比例分布,中门5°C--- 18°C全温区变温。 ②形状:三个存储空间均为长方形,中间有长方形隔板分割, 阶梯式分割方式,适用于不同食材的存放。冷冻室采用抽屉设 计,极大拓展了冷冻空间,抽屉装饰有仿金属材质亮银色饰 条,质感强,坚固耐用。 ③功能:冷藏室主要储存新鲜的食物或是烹饪过的食物,海鲜肉类在放入 冷藏室24小时低温排毒后放入冷冻室保存。冷冻室一般保存海鲜肉类等需 要保存较长时间不使用的食物。 显示部分、按钮: ①位置:显示部分、按钮一般在人眼可以看见,手可以触及的范围内。此 冰箱在面板中间高约1650mm的位置。 ②形状:此冰箱显示按钮部分为竖立的长方形,与整体机器相统一,整体 感强。从上到下分为四个区域,用黑色实线区分,分别是温区选择、温度 调节、功能选择和设定。上面三个区域为LED灯的液晶显示,设定按钮呈圆形,触摸式按钮,反应灵敏好操作。
量化,从而突出内容。 深度(Depth) 清楚的视觉层和生动的动效表达了层次结构,赋予了活力,并有助于理解。 易于发现的且可触发的界面元素能提升体验愉悦感,让用户在成功触发相应功能或者获得更多内容的同时还能掌控当前位置的来龙去脉。当用户浏览内容上时,流畅的过渡提供一种纵深感。 要想扩大影响力和涉及范围,在设计你的独特应用时,请熟记以下几点原则: 美学完整性(Aesthetic Integrity) 美学完整性代表了一款应用的视觉表象和交互行为与其功能整合的优良程度。例如,一款协助用户完成重要任务的应用应该使用不易察觉且不引人注目的图形、标准化控件和可预知的交互行为从而让用户保持专注。反之而言,一款沉浸式体验的应用(比如游戏),就需要吸引人的视觉表象,在鼓励用户探索的同时带来无穷的乐趣和刺激。 一致性(Consistency) 一款内部一致的应用能够贯彻相同的标准和规范:使用系统提供的界面元素、风格统一(众所周知)的图标、标准的字体样式和一致的措辞。应用所包含的特征和交互行为是符合用户心理预期的。 直接操作(Direct Manipulation) 对屏幕上的对象直接操作(而不是通过一堆控件)能够提升用户的参与度并有助于理解。直接操作指包括用户旋转设备或者使用手势控制屏幕上的对象。通过直接操作,他们的交互行为能够得到即时可视的反馈。 反馈(Feedback) 反馈认证交互行为,呈现结果,并通知用户。系统自带的iOS应用对每一个用户行为都提供了明确的反馈。可交互的元素被点击时会被临时高亮,进度指示器(progress indicator)显示了需要长时间运转的操作的进度,动效和声音加强了对行为结果的提示。 隐喻(Metaphors) 当一个应用的虚拟对象和行为与用户熟悉的体验相似时——无论这种体验是来源于现实生活或是数字世界,用户就能更快速地学会使这款应用。隐喻在iOS中能够起作用是因为用户与屏幕进行物理上的交互。他们通过将视图移出屏幕来显示下方的内容,他们拖曳(drag)和滑动(swipe)对象,他们拨动(toggle)开关,移动(move)滑块,滚动(scroll)数值选择器,他们甚至通过轻扫(flick)来翻阅书籍和杂志。
前言 非常感谢您选用易捷通触摸屏系列产品,本手册适用于易捷通生产的部份触摸屏产品。在安装和使用产品之前,请您详细阅读本手册,以便您对它的性能有深入的了解。请保存好此手册,将来如果您遇到使用问题时以便参考。 本公司为改进产品,将尽可能采用新技术、新元器件。因此本公司有权更改而不另行通知。本手册所描述的特性、功能和操作也许与本公司在各地所销售机器的性能并不完全一致,有些情况下,图片只是设备原型,在使用本手册前,应向本公司或经销商询问当前适用的资料。 本手册只适用于在中国境内使用的易捷通部分触摸屏。本手册包括截止到该手册印刷时的最新信息。本公司全权负责该手册的修订与说明,并保留该手册印刷后更改产品而不另行通知的权利。本手册中部分示意图,仅供参考,若图片与实物不符,请以实物为准。 本设备必须由售后服务人员或经销商进行安装。对于未经授权对本设备的更改、不按规定替换连接设备及电缆所造成的一切后果,本公司不负任何责任。 本手册最终解释权归深圳市易捷通科技有限公司所有 2013年3月
目录 一、安全使用注意事项---------------------------------------------------3 二、初始安装---------------------------------------------------------------4 三、触摸屏外型--------------------------------------------------------5-7 四、产品说明 (1)、液晶品牌和型号以及技术参数的说明----------------- 7 (2)、触摸屏型号以及技术参数的说明------------------------8 (3)、主板接口图一--------------------------------------------9-10 (4)、主板接口图二-------------------------------------- --------11 五、双屏系统设置 (1)、BIOS双屏显示设置-----------------------------------12-14 (2)、 WindowsXP系统双屏显示设置---------------------14-18 六、软件操作指南 (1)、触摸屏驱动安装--------------------------------------19-24 (2)、触摸设置及应用---------------------------------------25-27 七、常见问题-------------------------------------------------------------28 八、保修条款--------------------------------------------------- ---------29
中国地质大学研究生院 硕士研究生入学考试《工业设计专业基础》考试大纲一、试卷结构 (一)内容比例 产品开发综合表达约50分 工业设计相关主干课约65分 人机工程学约35分 全卷 150分 (二)题型比例 简答题和论述题约66% 设计综合表达约33% 二、考试内容及要求 产品设计 考试内容 1. 企业的产品设计战略; 2. 产品设计的要素; 3. 产品设计的流程与方法; 4. 产品功能定位与实现; 5. 产品设计中的语意传达; 考试要求 1. 能够通过自己的理解,掌握产品设计发展的脉络。 2. 熟悉产品开发的定位与产品设计的类型 3. 能够清晰地理解产品设计与企业、科技、文化之间的关系; 4. 熟悉产品设计的一般流程与方法,了解产品设计创新和产品开发中的管理; 参考书目 1.杨裕富著,《创意活力:产品设计方法论》,吉林科学技术出版社 2.《工业产品设计方法》,李煜陈洪,清华大学出版社 3.《产品设计》,刘永翔,机械工业出版社 4.《设计中的设计》,[日] 原研哉著;朱锷译,山东人民出版社 5.《创造突破性产品-从产品策略到项目定案的创新》 Jonathan Vagan 辛向阳 译机械工业出版社 6.《设计方法与策略-代尔夫特设计指南》代尔夫特理工大学工业设计工程学院 华中科技大学出版社 7.,《设计心理学1-4》唐纳德?A?诺曼中信出版社; 第2版 8.《通用设计法则》威廉.立德威尔朱占星译中央编译出版社
人机工程学 考试内容 1、人机工程学概论(概念、由来、发展及其应用) 2、人体测量与数据应用;基本定义,测量方法,产品设计中人体数据应用; 3、人体感知与运动输出:感觉和知觉的特征;觉机能及其特征,视觉机能在产品设计中的应用原则;听觉机能及其特征,听觉机能在产品设计中的应用;动特征及其在空间作业中的应用; 4、控制装置设计;手动和脚动控制器的特点及设计原则; 5、显示装置设计; 6、作业空间设计; 7人机界面设计,人机系统设计。 考试要求 1. 能够掌握人机工程学的基本思想和基本概念 2. 能够分析和设计具体的设计项目 3. 能够对优秀的设计作品,作出人机工程学方面的评价并对其进行清晰有条理的表述。 参考书目 1. 《人机工程学》,丁玉兰等编北京理工大学出版社 2. 《人机工程学(第二版)》,赖维铁编著,华中科技大学出版社
一. 触摸屏控制器型号:FX-TK04U;FX-TK04R;FX-TK05U;FX-TK05R 信息发布内容: 1)深圳方显科技触摸屏控制器可用于任何四线、五线电阻屏,11位AD转换,分辨率可到2048*2048。RS232/USB接口可选。简单的通讯指令即可实现触摸功能。支持操作系统:MS-DOS,WINDOWS3.X/9X/ME/NT/2000/XP/CE,LINUX单片机专用触摸屏控制器,车载专用触摸屏控制器,直接提供菜单式操作,大大节约嵌入式MCU资源;MCU专用接口,使您的产品无须改动直接接入触摸屏控制。 2) 深圳方显科技4线触摸屏控制器产品概述FX-TK04R/FX-TK04U 触摸屏分辨率:2048x2048 4点定位 25点定位 支援鼠标右键 支援画线测试 驱动程序包括:Windows 98, 2000, NT4, Me, XP, XP Tablet Edition, CE 2.12, CE 3.0, https://www.doczj.com/doc/0d14015551.html,, Linux, DOS & iMac 多语系的操作窗口 支援多个监视器 具备视觉旋转度 触摸屏通讯接口:RS232 或USB 计算机通讯接口:Pin Header 电气参数 电源要求: +5VDC ( Maximum 100mA, typical 70mA, 50mV peak to peak maximum ripple) 工作温度: 0 to 50℃ 贮存温度: -40 to 80℃ 湿度: 95% at 60℃ 通讯协定:RS232 Model: 9600 bauds, None parity, 8 data bits, 1 stop bit USB Model: USB 1.1 Low speed 采样速度:RS232 Model: Max. 160 points/sec USB Model: Max. 160 points/sec 最大按压延迟时间: Max. 35 ms 出线顺序: X+, Y+, X-, Y- 电阻范围: 200 ~ 900 ohm ( pin to pin on the same layer 3) 单片机专用触摸屏控制器FX-TK04RMCU 深圳方显科技是国内著名显示及触控产品的专业厂商。依靠其强大的研发能力,开发出多款LCD控制器和触摸屏控制器。LCD控制器使得单片机、DSP、各种嵌入式CPU轻松实现LCD (TFT)显示。触摸屏控制器有连笔型和点触型两种。连笔型触摸屏控制器支持4线、5线各尺寸电阻触摸屏。点触型触摸屏控制器可连接各类MCU、单片机、DSP、ARM等嵌入式系统,为不同的客户确定最佳应用。使用点触型触摸屏控制器,开发工程师不再需要详细了解触摸屏工作原理,做复杂的编程,只需简单读取触摸XY位置信息,快速完成研发工作。也可根据不同MCU的特点及不同的功能,为客户定制程序使得各种MCU均能轻松接上触摸屏,实现各具特色的人机接口。
第11章用户界面设计 人机交互活动的大量存在于计算机运行的整个过程当中。目前的应用软件 都采用图形界面用以交互,图形界面的研究也成为了许多软件开发机构的课 题。本章内容主要包括:界面软件设计,设计人机交互子系统,图形用户界面 设计,多媒体用户界面设计。 11.1基础知识 11.1.1 软件面设计 1.可使用行 可使用行是用界面设计最重要的目标。它强调简单,术语标准化和一致 化,拥有完善的帮助功能,系统响应快可系统成本低,具有良好的容错能力。 2.灵活行 灵活行包括:算法可隐可现,界面方式可由用户动态制定和修改,提供 不同详细程度的系统响应信息,界面的标准化。 3.复杂行 复杂行是用户界面的规模和组织的复杂程度。在完成预定功能的前提 下,用户界面越简单越好。 4.可靠性 无故障使用的时间越长,改用户界面的可靠性就越高。用户界面应能保 证用户正确,可靠的使用系统,保证有关程序和数据的安全行。 5.用户界面设计存在的问题 用户界面的开发有别于其他软件,无固定结构,其目的和用户的真正需 求相适应。但是用户的意图有时候并不容易表达出来,唯有通过进一步的探索 和咨询的方法来完成。而目前的一部分软件设计者的心目中,存在一些心里障 碍,容易妨碍友好界面的设计: (1)部分软件人员没有从用户的角度去考虑界面设计,没有重视界面的美观和方便。 (2)设计人员习惯单一的抽象思维,希望能自主控制软件的运行,忽略了人机交互,有些开发人员则是懒于设计界面的健壮行,害怕用户的干 预导致程序运行的瘫痪。 (3)软件人员和用户在知识结构上存在差异,程序员不乐于学习用户工作领域的专业知识,忽视了软件的专业行,导致生成的软件不适合用户 的习惯。 11.1.2设计人机交互子系统 1.准则 设计出让用户满意的人机交互界面应遵循如下原则:一致性,操作简单, 及时提供反映信息,提供撤销命令,无需记忆,易学,富有吸引力。 2.策略 用户界面是适应人的需要而建立的,因此需要清楚用户的类型,用户的 特性度量以及对用户的工作进行分析。 173
重庆邮电大学移通学院学生实验报告 实验名称:熟悉设计管理和游戏界面设计专业班级:数字媒体技术02141401 姓名:罗钧 学号:2014210xxx 实验日期:2017.5.9 实验五:熟悉设计管理和游戏界面设计 一、实验目的 (1)了解和熟悉人机界面设计过程管理的相关知识; (2)了解和评价游戏软件的人机交互设计,提高自己的评价能力,提高自己对设计水平的。 二、工具/准备工作 需要准备一台带有浏览器,能够访问因特网的计算机。 三、实验内容与步骤 1.概念理解 (1)成功的用户界面开发有4个支柱,它们能够帮助用户界面架构师将好的思想转化为成功的系统。经验表明,每个支柱都能在此过程中产生数量级的加速作用,并能促进建立优秀的系统。 请简单描述这4个支柱。
用户界面需求:软件项目的成败经常取决于所有用户和实现者之间理解的精确性和完整性。如果没有适当的需求定义,那就既不能确定正在解决什么问题,也不会知道何时能够完成。拟定用户界面需求是整个需求开发和管理过程的一部分,系统需求(硬件、软件、系统性能及可靠性等)必须清楚的加以陈述,任何处理用户界面的需求(输入/输出设备、功能、界面及用户范围等)都必须指明并达成共识。一个确定用户需求的成功方法是通过用户观察,监视正在行动的真实用户的背景和环境。 指南文档和过程:指南文档应考虑以下几方面。 1.词、图标和图形 2.屏幕布局问题 3.输入与输出设备 4.动作序列 5.培训 用户界面软件工具:设计交互系统的困难之一,是客户和用户可能对新系统并没有一个清晰的想法。由于在很多情况下交互系统都是新奇的,用户可能认识不到设计决策的用意。虽然打印出来的文稿对初步体验是有帮助的,但具有活动键盘和鼠标的屏幕展示却更为真实。菜单系统的原型可能用一两条活动路径来代替为最终系统预想的数千条路径。 专家评审和可用性测试:现在,网站的设计人员认识到,在将系统交付给客户使用之前,必须对组件进行很多小的和一些大的初步试验。除了各种专家评审方法外,与目标用户一起进行的测试、调查和自动化分析工具被证明是有价值的。其过程依可用性研究的目标、预期用户数量、错误和危害程度和投资规模而变化很大。
一.织手套机人机界面简易示意框图 设置界面进入键 开始键和停止键 复位键 速度界面进入键 Enter 键和返回键 设置数据用 设置数据用 二.各界面显示内容设定 1.欢迎界面(编号1) 显示内容如下: 欢迎界面 手套各部位参数设置 Run and Stop 复位界面 速度设置界面 长宽 密度 速度 游标左右移动键 游标上下增加键 手套机设置显示系统 1键 各部位设置 2键 速度设置 3键 运行 4键 停止
(1)按1键各部位设置界面进入 (2)按2键速度设置界面进入 (3)按3键运行界面进入 (4)按4键停止界面进入 2.手套各部分参数 主界面(编号2): 1.大拇指 2.食指 3.中指 4.无名指 5.小拇指 6.手掌 7.手腕 8.手肘 (1)按enter键进入子界面 (2)按return键返回上一层 子界面(编号8): 长宽密度速度 00 00 00 00 说明:子界面采用上下光标键进行数值设定,左右光标键进行切换(方向自左向右,自上向下)参数设置好按确认键进行数据发送。 3.复位界面设置(编号4) 正在复位中...
3.速度界面设置(编号5) 设置速度:0 2 ↑↓ 说明:子界面采用上下光标键进行数值设定,左右光标键进行切换(方向自左向右,自上向下)参数设置好按确认键进行数据发送。 4.Run and Stop(编号6 编号7) 正在运行中... 当前速度:02 当前部位:手掌 暂停中 当前速度:02 当前部位:中指
三.手套机按键说明 1键各部位参数设置界面进入 2键速度设置界面进入 3键运行(进入run界面) 4键停止(进入stop界面) 5键enter键(进入下一层) 6键return键(返回上一层) 7键左光标键 8键右光标键 9键上光标键 10键下光标键 11键确认键(表示参数设置完成)
目录0. 文档介绍2 0.1 文档目的 2 0.2 文档范围 2 0.3 读者对象 2 0.4 参考文献 2 0.5 术语与缩写解释 2 1. 应当遵循的界面设计规范3 2. 界面的关系图和工作流程图 5 3. 主界面 5 4. 子界面A 6 5. 子界面B 7 6. 美学设计7 7. 界面资源设计错误!未定义书签。 8. 其他错误!未定义书签。
文档介绍 0.1 文档目的 界面设计是为了满足软件专业化标准化的需求而产生的对软件的使用界面进行美化优化规范化的设计分支。界面设计文档可以让用户对软件产品有了更直观的了解,并且了解各个模块的设计及用意。 0.2 文档范围 文档包括公用界面设计,学生用户界面设计,教师用户界面设计,其中各个界面包括框架设计,编程设计,按钮设计,面板设计,菜单设计,标签设计,图标设计,滚动条及状态栏设计。 0.3 读者对象 登陆网站的游客、注册成会员的学生、教师以及管理员。 0.4 参考文献 提示:列出本文档的所有参考文献(可以是非正式出版物),格式如下: [1] 张海藩,《软件工程导论(第5版)》,清华大学出版社,1900年01月 [2] 杨培添,《软件界面设计》,电子工业出版社,2007年02月 [3] 林锐,《Web软件用户界面设计指南》,电子工业出版社,2005年5月 [4]吴士力,汪孝宜,胡俦,《网络系统开发实例精粹(JSP版)》,电子工业出版社, 2006年8月 [5] 黄艳群,黎旭,李荣丽,《设计·人机界面》,北京理工大学出版社,2007年5月https://www.doczj.com/doc/0d14015551.html,/view/43210.html?wtp=tt https://www.doczj.com/doc/0d14015551.html,/view/119481.htm 0.5 术语与缩写解释
前言 特不感谢您选用易捷通触摸屏系列产品,本手册适用于易捷通生产的部份触摸屏产品。在安装和使用产品之前,请您详细阅读本手册,以便您对它的性能有深入的了解。请保存好此手册,今后假如您遇到使用问题时以便参考。 本公司为改进产品,将尽可能采纳新技术、新元器件。因此本公司有权更改而不另行通知。本手册所描述的特性、功能和操作也许与本公司在各地所销售机器的性能并不完全一致,有些情况下,图片只是设备原型,在使用本手册前,应向本公司或经销商询问当前适用的资料。 本手册只适用于在中国境内使用的易捷通部分触摸屏。本手册包括截止到该手册印刷时的最新信息。本公司全权负责该手册的修订与讲明,并保留该手册印刷后更改产品而不另行通知的权利。本手册中部分示意图,仅供参考,若图片与实物不符,请以实物为准。
本设备必须由售后服务人员或经销商进行安装。关于未经授权对本设备的更改、不按规定替换连接设备及电缆所造成的一切后果,本公司不负任何责任。 本手册最终解释权归深圳市易捷通科技有限公司所有 201 3年3月 目录
一、安全使用注意事项 ---------------------------------------------------3 二、初始安装 ---------------------------------------------------------------4 三、触摸屏外型 --------------------------------------------------------5-7 四、产品讲明 (1)、液晶品牌和型号以及技术参数的讲明----------------- 7 (2)、触摸屏型号以及技术参数的讲明------------------------8 (3)、主板接口图一--------------------------------------------9-10 (4)、主板接口图二--------------------------------------
关键词:人机界面,设计 文章简要介绍人机界面设计的一些经验,有助于设计者设计出友好、高效的人机界面。下面介绍三类人机界面设计指南: 1、一般交互指南 涉及信息显示、数据输入、系统整体控制,这类是全局性的。下面讲述一般交互指南: (1)保持一致性。菜单、命令输入、数据显示等使用一致格式。 (2)提供有意义、用户可理解、可读的反馈。 (3)执行破坏性动作前要求用户确认。如删除记录。 (4)允许取消、撤销操作。 (5)尽量减少记忆量。不用记忆看到操作界面即可进行下一步操作。 (6)尽量减少按键次数、减少鼠标移动的距离,避免用户问“这是什么意思”的情况。提高行动和思考的效率。 (7)允许操作员犯错误,但是可以恢复。 (8)按功能对动作分类,并据此设计屏幕布局。比如菜单、下拉菜单、右键弹出式菜单。 (9)提供必要帮助,包括集成实时帮助和附加帮助文件。 (10)使用简单动词或动词短语作为命令名。 2、数据输入指南 数据输入界面往往占终端用户的大部分使用时间,也是计算机系统中最易出错的部分之一。其总目标:简化用户的工作,并尽可能降低输入出错率,还要容忍用户错误。 这些要求在设计实现时可采用多种方法: (1)尽可能减轻用户记忆,采用列表选择。 (2)尽量减少用户输入动作,按键次数。 (3)使界面具有预见性和一致性。
用户应能控制数据输入顺序并使操作明确,采用与系统环境(如Windows操作系统)一致风格的数据输入界面。 (4)防止用户出错。 在设计中可采取确认输入(只有用户按下键,才确认),明确的移动(使用TAB键或鼠标在表中移动),明确的取消,已输入的数据并不删除。对删除必须再一次确认,对致命错误,要警告并退出。对不太可信的数据输入,要给出建议信息,处理不必停止。 (5)提供反馈。 要使用户能查看已输入的内容,并提示有效的输入提示或数值范围。 (6)按用户速度输入和自动格式化。 用户应能控制数据输入速度并能进行自动格式化,对输入的空格都能被接受。 (7)允许编辑。 理想的情况,在输入后能允许编辑且采用风格一致的编辑格式。 (8)数据输入界面可通过对话设计方式,若条件具备尽可能采用自动输入。特别是条码、图像、声音输入。 (9)消除冗余输入。尽可能提供默认值;不要求输入单位;程序可以自动计算的信息绝对不要用户输入;系统自动填入用户已输入过的内容。 3、屏幕显示指南 下面是人机界面显示信息的设计指南: (1)只显示与当前工作内容有关的信息。 (2)尽量使用图形或图表直观方式表现数据。 (3)使用一致的标记、标准的缩写和可预知的颜色。 (4)产生有意义的出错信息,用户可理解的信息。 (5)使用大小写、缩进和文本分组以帮助理解。 (6)使用窗口分割不同类型的信息。 (7)高效率使用显示屏。
人因工程学实验 ——焦点小组法 指导教师:王海英老师 焦点小组法实验报告
一、实验目的 1.学会焦点小组法的操作过程。 2学会在人机交互设计过程中使用焦点小组法收集用户需求信息。 二、实验环境和仪器 实验环境为焦点小组测试室,主要设备应包括,话筒、单向镜、摄像机、录音笔。 三、实验内容及步骤 l. 自拟讨论主题。 我们小组确认的主题为:东北大学官方系列网站的的好坏。 3. 确定小组分组,并确定组内分工,选择主持人。 我们小组共5人,最终确认一名主持人,两名录像人员,两名记录人。 4.编制讨论指南。 (1)首先表明自己的身份,和同学们建立友善的关系。 (2)询问大家是否有在使用东北大学官方的所有网站(官网,IP网关,图书馆,教务处网站等)。 (3)询问大家觉得这些网站的给人感受如何(网站制作美工方面)。 (4)询问觉得这些网站的实用性如何。 (5)询问大家在使用过程中遇到了哪些问题。 (6)询问大家认为这些问题应该如何改进。 5. 组织讨论。 6. 访谈结束后的总结,对讨论录音进行总结,归纳出东大网站所具有 的问题和建议修改方法。 四、调研目的 研究东北大学官方所有网站在同学中的使用频率和同学们对网站的意见,为 了更加完善的我们东北大学的系列网站。 五、本人在焦点小组法中的角色及分工。 本人在焦点小组法中的角色是摄影师,分工是利用录像记录主持人和被 提问者的对话,相比较笔记这更加详细的记录所有的对话。 六、被访者回答简要记录。 官网
张:界面大气 黄:功能单一,画风简单,技术比较单薄。 张:官网可以,各个院系的界面不好看。 郑:建议增加站内搜索,例如校医院。 网关 张:不明白是否在线。 黄:流量浪费大,一个月用了100g。 图书馆 张:数据不全。 王:怕在去之前被人借走了书。 教务处 王:验证码必须区分大小写,经常会输入错误。 张:不能看到自己的准确排名。 刘:查成绩,查课表,学业预警,培养计划。 七、所得出的结论。 官网: (1)画面大气,但功能比较简单,技术缺乏。技术方面是硬伤,但希望将网站的功能表现的更加明显,使使用者更加明显的知道有哪 些功能。 (2)东大的官网做的还可以,但各个院系的网站做的很简单,画面单调。建议各个院系的负责网站的负责人将各个院系的网站更加完 善。 (3)建议增加站内搜索的功能,更加方便使用者使用网站。 网关: (1)建议增加提醒功能,告诉使用者当时是否在线。 (2)建议增加详细流量查询功能,告诉使用者自己的流量使用在哪里了。不会造成不必要的流量消耗。 图书馆: (1)因为书的更新快,导致数据不全,建议每周更新一次图书馆资源,避免同学查询时查询不到。 (2)建议增加预约功能,比如为你保留一本书一天,在这一天里别人无法借这本书,这样就可以避免你在查询和去借书之间被人借走 的尴尬。 教务处: (1)建议更改验证码机制,使字母大小写都可以区分。 (2)增加排名查询,使同学们更加清楚的知道自己在专业中的位置。 八、根据本人角色提出实验过程中发现的问题和实验感受。 本人在这次实验中我是担当摄影师的角色,我感觉更能从“上帝”视角来观察整场实验,我发下以下一些问题:
电炉触摸屏使用说明书 ( M T4500T型)
一.前言 随着国民经济和社会科学的不断发展,特别是计算机技术、信息采集技术的日新月异,使得与之相关的自动控制技术日趋智能化、网络化、成熟化,它以自身的高可靠性、高精确度及高效率等特点为众多企业所重视并加以采用,在各行各业中发挥着巨大作用。 根据冶金行业的冶炼设备的发展,触摸屏式的人机对话方式已经获得广大使用者的青睐,它以生动的直观,快捷,准确的方式将设备的工作状态传递给操作人员,及操作人员又能迅速的将控制指令传递给使用的设备,使得操作过程显得简洁,易控. 我公司尊着用户至上技术第一的原则,以将这一先进技术应用到去本公司的大部分产品.欢迎广大用户使用. 二.简介 2.1本公司采用的触摸屏型号有M T4500T和M T510T两种.操作方法大同小异.本书主要介绍M T4500T的使用方法 2.2该型号的触摸屏共设计有九个画面. 1):启始画面. 2):主画面. 3)历史趋势图. 4)时实趋势图. 5)高压柜和变压器. 6)液压站. 7)事件画面. 8)报警画面. 9)仪表板. 当然还可以根据用户的要求增加和减少.下面将一一介绍各画面的功能,怎样进入,和操作. 三操作方法
3.1当由维修人员给设备接通电源后,触摸屏即被点亮,出现在你面前的就是启始画面,该画面功能就是问候你及本公司业绩照片.还有一个功能健,上写有”到主画面”.你按下该键即可进入主画面.还有一种进入各画面的方法,就是请触摸”菜单”键,即可出现f a s t s e l e c t i o n画面中文意思是快速选择画面.上有八个键你按哪个键即可进入那个键上所写的画面,你按下”到主画面”键就也进入主画面.当然你要再按一下”菜单”键屏幕即可恢复. 3.2进入主画面后你就可以看到眼花缭乱的画面,没关系介绍后你很快就会明白 该画面是全部画面的中心,从它基本上可以监测到电炉的所有状态,报警信息及各种数据,并设定各种数据及控制油泵启停.又从它可以快速的进入到其它画面,并可快速返回.是设备运行中始终打开的画面. 1)首先是左上部分:写有”炉体动作态”下面有诺干个红色长方 块主要是用来监视设备动作上写有炉体和设备的各种状态的. 当炉体和设备改变时它就会呈现出绿色并告诉你现处于的状态. 列如1#电极没到顶时显示紫红色写有”1#电极状态”,当到顶 时就呈现出绿色,并告诉你”1#电极到顶”. 2)中间上部分:写有”分合闸显示”,”档位显示”,当高压柜处 于分闸状态时显示绿色灯及告诉你以分闸,当处于合闸状态时 显示红灯,及告诉你高压以合.档位显示是告诉你目前变压器所 处在的档位位置,如在2档就在一个黄灯上显示”2档”. 3)右上部分:写有”故障报警”,这部分是显示你的设备发生了故 障并告诉你是什么故障,是否跳闸,如发生了重瓦斯,这时就会 呈现出红色写的”重瓦斯”.并提示你跳闸.如故障消除按下消 警按钮即可恢复. 4)中间靠左部分:是弧压显示,非灵敏度设定及显示功能.三个绿 色棒图分别显示三相电极的弧压,最左边有刻度指示0V-300V 绿色填充到达哪个刻度该相电压就是那个刻度表示的电压.该 棒图的顶端也有数字显示时实弧压值.紫色棒图是显示非灵敏 度的大小,旁边有一刻度0-20,和一个数字键是用来设定非灵
第七章用户界面设计 6.5用户界面设计 用户界面(UI)也称人机界面(Human Computer Interface,简称HCI),它是交互式应用软件系统的门面。随着计算机应用的不断拓广,软件的用户界面作为人机接口起着越来越重要的作用,界面设计日益受到重视。设计用户界面要充分考虑到人的因素,如用户的特点、用户怎样学会与系统交互工作、用户怎样理解系统产生的输出信息以及用户对系统有什么期望等。还要考虑界面的风格,可用的软、硬件技术及应用本身产生的影响。所以现在在做软件产品时,越来越重视心理学在软件设计中的作用,要充分考虑用户的心理,尽量使得用户界面的设计符合用户的需要。 用户界面应具备的特性 1、可使用性 用户界面的可使用性是用户界面设计最重要的也是最基本的目标,它包括: 1)使用的简单性:用户界面应能方便地处理各种经常进行的交互对话。问题的输入格式应当易于理解,附加的信息量少;能直接处理制定媒体上的信息和数据,且自动化程度高;操作简便;能按用户要求的表格或图形输出,或反馈计算结果到用户指定的媒体上。 2)用户界面中所用术语的标准化和一致性:所有专业术语都应该标准化;软件技术用语应符合软件工程规范;应用领域的术语应符合软件面向专业的专业标准;在输入、输出说明里,同一术语的含义应完全一致。 3)拥有HELP帮助功能:用户应能从HELP功能中获知软件系统的所有规格说明和各种操作命令的用法,HELP功能应能联机调用,为用户随时提供帮助信息。 4)快速的系统响应和低的系统成本:在使用较多硬件设备并与许多其它软件系统联结时,会引入较大的系统开销。用户界面应在此情况下有较快的响应速度和较小的系统开销。 5)用户界面应具有容错能力:即应当具有错误诊断、修正错误以及出错保护的功能。 2、灵活性 1)考虑到用户的特点、能力、知识水平,应当使用户界面能够满足不同用户的要求。因此,对不同的用户,应有不同的界面形式。其运行抉择和涉及到的复杂算法对初学者可以是隐蔽的,他们可以不考虑抉择和算法问题而正常使用这个软件;但对于高级用户,可保留实施运行抉择和选择算法的权利。 2)用户可以根据需要制定和修改界面方式。在需要修改和扩充系统功能的情形下,能够提供动态的对话方式,如修改命令、设置动态的菜单等。 3)系统能够按照用户的希望和需要,提供不同详细程度的系统响应信息,包括反馈信息、提示信息、帮助信息、出错信息等等。 4)与其他软件系统应有标准的界面。 为了使得用户界面具有一定的灵活性,需要付出一定代价。这要求系统的设计更加复杂,而且有可能降低软件的运行效率。
第一章绪论 1、计算机人机交互技术的发展历史及每个阶段的特点。(P2) (1)命令行界面交互阶段;(2)图形用户界面(GUI)交互阶段;(3)自然和谐的人机交互阶段。 2、随着计算机技术、网络技术的发展,人机界面的发展方向,每个方向的简要介绍。(P7) (1)高科技化。(2)自然化。(3)人性化。 3、自然和谐的人机界面是人类追求的目标。 4、认知心理学与人机工程学是人机交互技术的理论基础,而多媒体技术和虚拟实现技术与 人机交互技术相互交叉和渗透。 第二章相关学科及知识 1、人机界面学的研究内容,每个内容在说明什么。(P12) 1、计算机语言学。人机界面的形式定义中使用了多种类型的语言,包括自然语言、 命令语言、菜单语言、填表语言或图形语言等。计算机语言学就是专门研究这些语言, 以及涉及它们的计算机语言学和形式语言理论等各个方面的内容。 2、智能人机界面。随着人工智能技术的成熟和介入,智能人机界面的研究近年来 非常活跃,其中包括用户模型、智能人机界面模型、智能用户界面管理系统、专家语言、智能对话、智能网络界面、帮助和学习、智能前端系统、自适应界面、自然语言、多媒 体界面等。 3、社会学与人类学。社会学主要涉及人机系统对社会结构影响的研究,而人类学 则涉及人机系统中群体交互活动的研究。人机界面设计要研究人类的文化特点、审美情 趣以及个人、群体的爱好偏向等。 2、人类主要通过感知与外界交流,进行信息的接收和发送,认知世界。感知和认知是人机交 互的基础。 3、视敏度,又称视力,是评价人的视觉功能的主要指标,它是指人眼对细节的感知能力, 通常用被辨别物体最小间距所对应的视角的倒数表示。 4、人们通常对水平线和垂直线的认识,往往会夸大水平线。 5、有关研究表明,人类从周围世界获取的信息约有80%是通过视觉得到的,因此,视觉是人 类最重要的感觉通道,在进行人机交互时,必须对其重点考虑。 6、人类听觉系统对声音的解释可帮助设计人机交互界面中的语音界面。 7、人类能够听到频率在20Hz-20000Hz 之间的声音,其中在1000-4000Hz 范围内听觉的感受性 最高。 500Hz 以下和5000Hz 以上的声音,强度很大时才能被听到。 8、触觉的感知机理与视觉和听觉的最大不同在于它的非局部性。 9、人机交互过程中人们经常利用的感知有哪几种?每种感知有什么特点?(P12)