

按以下步骤制作flash滚动文字、循环图片(多幅)、flash文字特效:
如果按此步骤有问题请联系Jun.wang@https://www.doczj.com/doc/0810674796.html,
滚动文字
1.打开Macromedia flash,新建flash文档,设定文档的大小像素和帧频,这里设定为宽:
840px,高138px,帧频为5
2.文件—导入—导入到库,选择一张合适的图片做底图,宽和高为840X138即可。这时可
在右边的库栏中看到刚刚导入的图片。
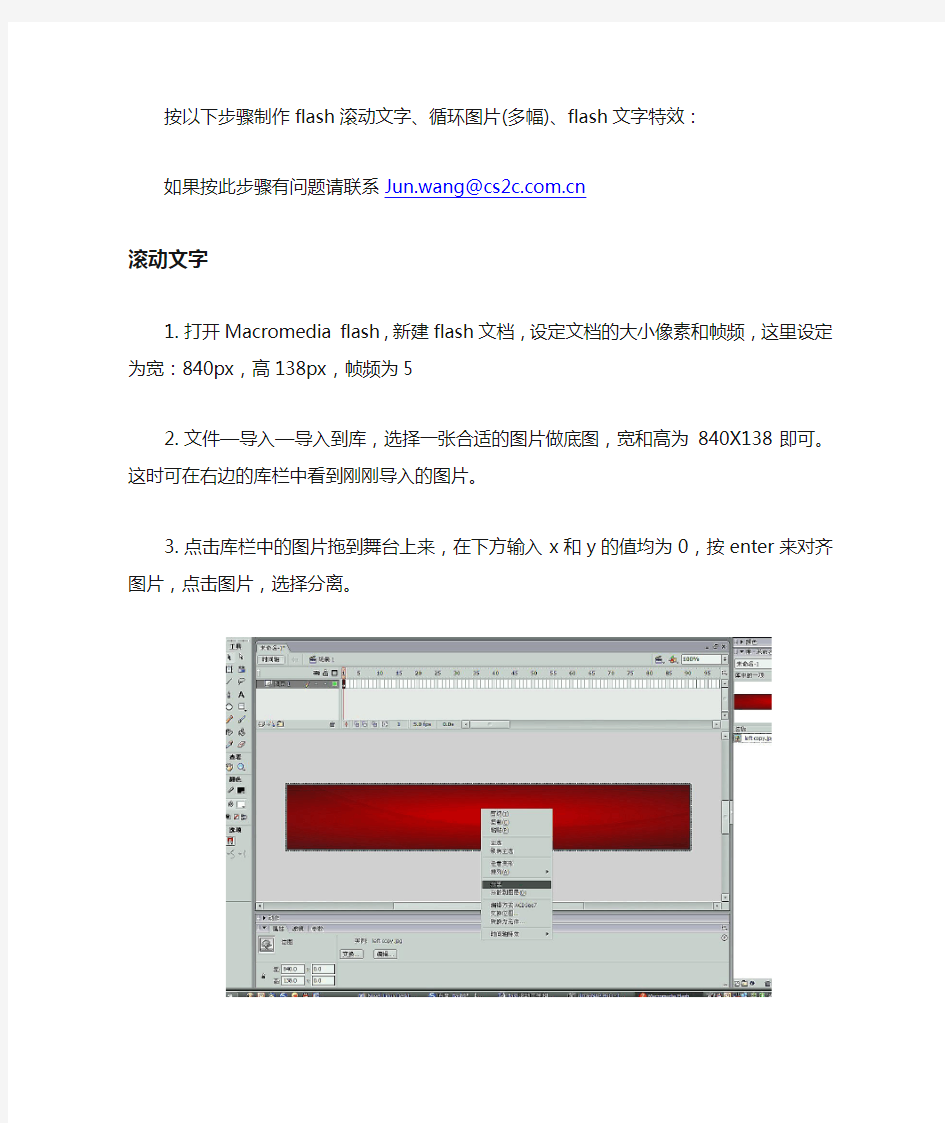
3.点击库栏中的图片拖到舞台上来,在下方输入x和y的值均为0,按enter来对齐图片,
点击图片,选择分离。
4.点击默认的图层1处,插入图层,新建一个图层2。
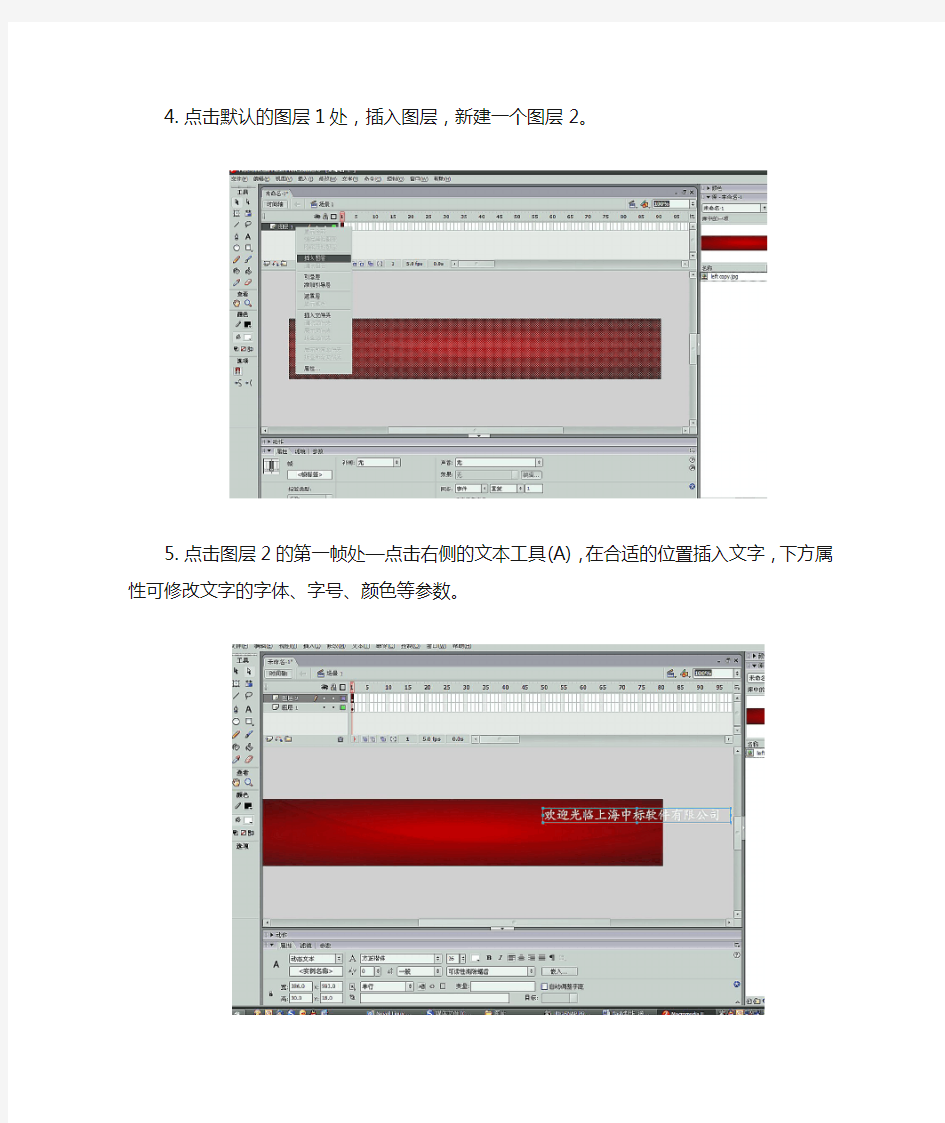
5.点击图层2的第一帧处—点击右侧的文本工具(A),在合适的位置插入文字,下方属性
可修改文字的字体、字号、颜色等参数。
6.在图层2的第50帧处,点击鼠标右键插入关键帧。50帧可选,帧的数目越大,滚动文
字的速度就越慢。
7.在1到50帧的任意一帧处点鼠标右键创建补间动画。
8.点击图层1的第50帧处,点击鼠标右键插入帧。
9.点击图层2的第一帧处将文字移动到图片的最右侧,点击图片的第50帧处将文字移动
到图片的最右侧。为了使文字滚动过程中不会上下移动位置,最好使用键盘来移动文字,使得文字的高度相同。
10.按Enter看效果,完成,如果滚动速度过慢或者过快,可以移动第50帧到更高的帧数。
11.文件—导出—导出影片,另存为一个swf文件,完成。
循环图片:
1.以四张图片循环为例,准备好四张170X205的图片。
2.打开Macromedia flash,新建flash文档,设定文档的大小像素和帧频,这里设定为宽:
170px,高205px,帧频为5
3.插入—新建元件,名字默认为元件1,属性选择“图形”。
4.文件—导入—导入到舞台—选择第一张170X205的图片。
5.重复第三步和第四步,依次把四个元件创建好,四幅图片导入到舞台。
6.点击场景1,此时从右侧可以看到四幅图片均已被导入到场景中来。
7.点击第一幅图片,将它拖到舞台上来,x和y值设定为0和0。
8.点击第10帧处,鼠标右键插入空白关键帧,将第二幅图片拖到舞台上来,x和y值设定
为0和0。
9.然后按照第八步,依次在第20帧处插入第三幅图片,在第30帧处插入第四幅图片。
10.最后在第四十帧处鼠标右键点击插入帧。按Enter键查看效果。这样图片是2秒钟更换
一次,更换的时间由建立文档时的帧频和每副图片间隔的帧频决定,本文初建文档是5帧频,每隔10帧建一个空白帧,所以图片每隔2秒更换一次。可以改变帧频或者拖动间隔来改变图片播放速度。
11.文件—导出—导出影片,完成。
文字特效:
如果需要比较复杂的flash文字效果,可以用一个软件来实现SWiSHmax,本软件包含了上百种文字的效果,且使用制作方便,同时和Macromedia flash兼容。为了兼容的效果更好,建议使用低版本的SWiSHmax。本文中使用SWiSHmax1.0。
1.打开SWiSHmax1.0,新建一个空的电影,通过右侧设置为840X138。
2.文件—导入—选择文字需要的底图,导入后把图片和文档对齐,一般会自动对齐,如果
不需要底图可以不用导入图片。
3.点击文本工具,插入文本,可通过右侧显示出来的文本工具栏编辑文字内容、字体,字
号,颜色等。
4.点击插入—效果—核心效果—变形。
5.点击上面的深蓝小三角形,预览效果,如果文字变换速度过快或者过慢,可以通过拖动
时间轴来改变(见下图时间轴深色部分),也可以选择插入其他效果。
6.文件—导出—swf,完成。
按以下步骤制作flash滚动文字、循环图片(多幅)、flash文字特效: 如果按此步骤有问题请联系Jun.wang@https://www.doczj.com/doc/0810674796.html, 滚动文字 1.打开Macromedia flash,新建flash文档,设定文档的大小像素和帧频,这里设定为宽: 840px,高138px,帧频为5 2.文件—导入—导入到库,选择一张合适的图片做底图,宽和高为840X138即可。这时可 在右边的库栏中看到刚刚导入的图片。 3.点击库栏中的图片拖到舞台上来,在下方输入x和y的值均为0,按enter来对齐图片, 点击图片,选择分离。 4.点击默认的图层1处,插入图层,新建一个图层2。
5.点击图层2的第一帧处—点击右侧的文本工具(A),在合适的位置插入文字,下方属性 可修改文字的字体、字号、颜色等参数。 6.在图层2的第50帧处,点击鼠标右键插入关键帧。50帧可选,帧的数目越大,滚动文 字的速度就越慢。 7.在1到50帧的任意一帧处点鼠标右键创建补间动画。
8.点击图层1的第50帧处,点击鼠标右键插入帧。 9.点击图层2的第一帧处将文字移动到图片的最右侧,点击图片的第50帧处将文字移动 到图片的最右侧。为了使文字滚动过程中不会上下移动位置,最好使用键盘来移动文字,使得文字的高度相同。 10.按Enter看效果,完成,如果滚动速度过慢或者过快,可以移动第50帧到更高的帧数。 11.文件—导出—导出影片,另存为一个swf文件,完成。
循环图片: 1.以四张图片循环为例,准备好四张170X205的图片。 2.打开Macromedia flash,新建flash文档,设定文档的大小像素和帧频,这里设定为宽: 170px,高205px,帧频为5 3.插入—新建元件,名字默认为元件1,属性选择“图形”。 4.文件—导入—导入到舞台—选择第一张170X205的图片。 5.重复第三步和第四步,依次把四个元件创建好,四幅图片导入到舞台。 6.点击场景1,此时从右侧可以看到四幅图片均已被导入到场景中来。 7.点击第一幅图片,将它拖到舞台上来,x和y值设定为0和0。 8.点击第10帧处,鼠标右键插入空白关键帧,将第二幅图片拖到舞台上来,x和y值设定
使用Flash制作跳动文字效果Step 1:新建一Flash文档。设置文档属性,把帧频设为24,使得动画的播放更加流畅,具有真实感。 Step 2:制作文字“图形”元件。这里,我们一共要制作三个文字,分别为“太”,“酷”,“了”。按快捷键Ctrl+F8,新建元件“太”,选“图形”,如图1所示。 图1 Step 3:编辑元件“太”。点击确定,进入“太”元件的编辑界面,选择“工具”中的“文本工具”,对文字进行属性设置,设置喜欢的字体、字号大小、颜色,然后点击舞台出现光标时输入文字“太”。 Step 4:制作文字立体效果。为了更加美观,我们可以给文字添加立体效果,选中舞台上文字“太”,使用Ctrl+C进行复制,点击“编辑”菜单选择其中的“粘贴到当前位置”菜单项,此时两个文字块重合,按键盘上的向左的方向键,向上的方向键各2次,使之和原来的文字错开一点位置,填充黑色或其他深颜色,选中其中一个文字块,使用快捷键Ctrl+上箭头或下箭头,调整两个文字块层次关系,做到颜色上前浅后深,立体效果完成。(Step 3、4参考图2) 图2 Step 5:制作其他文字元件。参考上面方法,制作好“酷”,“了”元件。 Step 6:下面开始制作跳动文字效果。按快捷键Ctrl+F8,新建元件“跳动文字”,选“影片剪辑”,点击确定,进入“跳动文字”元件编辑界面。 Step 7:新建3个图层,为了便于辩认,我们为图层改名,分别改名为“太”,“酷”,“了”,从元件库中将“太”,“酷”,“了”三个元件分别拖放到不同的图层。使用“对齐”工具栏中的“水平居中”和“水平平均间隔”按钮,调整文字的位置和布局。如图3。
用flash制作漂亮的数学课件 Ppt有很好看的模板、艺术字以及简单动画效果,但无法演示互动性较强的操作或较复杂的动画,其插入flash动画、视频功能又会使课件风格不统一,而且无法象flash文件那样可以非常容易地借助网络进行资源高效利用。如何在flash中实现ppt的功能呢?如何在flash 中做出简洁漂亮易用的模板和艺术字呢? 这里我以课件《简单的三角恒等变换》为例来与大家分享flash幻灯片模板和艺术字的制作方法,希望对刚刚开始用flash开发课件的老师们有所帮助。 一、基本模板制作: 这里,我们先设置出课件幻灯片的基本模板,新建flash文档,将“图层1”双击命名为“动作”。新建三个层,分别命名为“文字”、“按钮”和“背景”,拖拽“背景”层到最下方,“动作”层在最上方。以方便日后做别的课件时也看得懂。 1.设置“动作”图层 在“动作”图层第1帧插入命令“stop”,右击该帧选择“复制帧”,在该图层第2帧右击选择“粘贴帧”,再在该图层第3帧右击选择“粘贴帧”……以此类推将20帧全部加入命令“stop”。在第1帧stop命令后继续插入fscommand("fullscreen", "true"); fscommand("showmenu", "false");这样“动作”图层就设置完成了,课件被打开时全屏显示,只要有播放或转到哪一帧的命令被执行,课件就可以停在该帧。 2.设置“按钮”图层 在“按钮”图层第20帧右击选择“插入帧”命令,该图层1到20帧全变成灰色,现在我们是对整个图层的所有帧进行操作。选择“窗口”=>“公用库”,在舞台左下脚、中下部和右下脚拖出一个自己喜欢的按钮并调整到合适的大小,在按钮上或附近分别写上“后退”、“回顾”和“继续”并在按钮上分别加入命令goto并在脚本助手中分别选择“前一帧”、“帧编号1”和“后一帧”,用鼠标单击“on(release)”选择脚本助手中的复选框“按press” 和“按键”并分别按键盘上 的“z”、“x”和空格键,然 后去掉“释放release”,以此 来设置成按下相应按钮或用 空格键和“x”、“z”键来控 制幻灯片的顺序播放。到此, 一个简单的按钮图层就完成 了。 3.设置“背景”图层 在“百度”中搜索“卡通桌面”并选择“图片”,挑选画面简单的背景图片下载,单击背景图层第1帧,在主菜单中选择“文件”=>“导入”=>“导入到舞台”将图片导入并在下方“属性”面板中设置成舞台的大小(默认设置成550、400、0、0)。如果你找到一幅很适合教学内容而且会动的gif图片,切记在主菜单中选择“文件”=>“导入”=>“导入到库”将图片导入到库中,然后在从“库”面板中将对应的影片剪辑拖出来。
融“趣”翻页动画教学探索 [摘要]:翻页动画又名手翻书,是学与玩结合的一种课程。本文从“玩转‘扇子’,应趣而生”“以点带面,妙趣横生”“赏编绘玩,逐新趣异”“多元展示,别有风趣”四个方面阐述翻页动画教学及其趣味性。 [关键词]:翻页动画教学趣 动漫包含范围广,动漫教学的研究时间长,需要强大的师资力量和硬件设备,对于小学教学来说,难于得到真正的推广。翻页动画又名手翻书,指有多张连续动作漫画图片的小册子,因人类视觉暂留而感觉图像动了起来,不限主题,不受篇幅的限制,内容可长可短。翻页动画进课堂可操作性强,只需要准备一本便贴纸,一支笔。兴趣是学习美术的基本动力之一,趣味性是培养学生美术兴趣的基石,充满童真童趣的翻页动画教学,即使绘画能力较弱的孩子也乐于参与其中,发挥自己的才能,适合在小学生中推广。 一、玩转“扇子”,应趣而生 可以这么说,现在的孩子是伴随着动画片成长的一代。动画片对于孩子们来说,太熟悉不过了。但是,你要是问孩子们动画片是怎样制作的?动画的原理是什么?很多孩子就一脸茫然。喜欢玩是孩子的天性,心理学家劳伦斯·科恩在《游戏力》书中提出:游戏,是孩子的第一语言。如果我们想告诉孩子什么,那么最好的方式是“玩给他看”,而不是“说给他听”。怎么有效让孩子们了解动画片的原理呢?教学伊始,为了让全班的学生看清楚,我制作了的一把足够大、特殊的“扇子”,这把“扇子”两面各有一幅画,小朋友仔细观察了这两幅画,一面画鸟笼,一面画小鸟。然后我转动水粉笔做成的“扇柄”让学生仔细观察,学生惊讶地说:“小鸟进笼了!小鸟进笼了!”接下来,我引导学生围绕“小鸟是怎么进笼?”的问题展开自主探究,归纳出“看东西会在
flash制作写字效果动画 1、首先新建一flash文档,修改文档尺寸为,宽500,高350,设背景颜色为#006666。然后制作所需的元件: (1)制作卷轴: 点击插入菜单—选择“新建元件”,在弹出的对话框上名称:填上“轴”,行为:选择“图形”然后确定。 使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示。
用矩形工具画出卷轴主要部分,使用任意变形工具调整其形状并将中心小圆与小十字对齐,再用同样方法在上下两端画出黑色的轴心。 卷轴就做好了,回到场景。 (2)毛笔的制作: 新建元件,命名“笔”,行为:图形。方法同卷轴的制作方法相似,只不过在上端(用铅笔工具)画上挂绳,下端用任意变形工具,按住ctrl键调整出上宽下窄,笔尖使用圆形工具填充线性渐变,然后使用实心选择工具(箭头)调整出毛笔尖形状。(线性渐变:左:738d26;中:fee13f);右:738d26。)
毛笔做好后回到场景。 (3)书法字体的制作: 新建元件,命名:字。行为:图形。选择合适的字体将字打上去。作者使用自己书写的字体,去掉背景后导入到库。使用时通过菜单—修改—位图—将位图转换为矢量图。 2、制作卷轴展开。打开—窗口—库,将库中元件“轴”拖入场景,将该层命名为:左轴。新建一层,命名:右轴。将元件轴再拖入该层,调整两个层中的轴为并列并位于中央位置。 点击左轴层的第一帧,右键—选择创建补间动画,在第5帧处点击右键—插入关键帧,选择场景中的卷轴,将其移动到文档的最左边。用同样的方法,将右轴层的右轴移动到文档的最右边。
3、制作纸张铺开。在最下面新建一图层,命名:纸。按照卷轴展开的位置画出浅黄色的纸边,注意在纸与卷轴之间不要留有空隙,然后再在黄色纸上画出白纸芯,位置大小适当。在图层纸上新建一层,命名:遮罩。用随便的颜色(在纸正中间上下)画一很窄的矩形,一定要与纸相同高,右键点击该层第1帧—创建补间动画,在第5帧处点击右键—插入关键帧,使用自由变换工具,将其宽度修改成文档宽度,右键点击遮罩层—选择遮罩,如图。 4、制作写字动画。在右轴层上新建一层,命名:字。在该图层第6帧处插入关键帧(可以从右键菜单中选取),并保持该帧选择,从库中将元件“字”拖入场景,使用任意变形工具将
制作超炫Flash翻页相册 内容摘要:现在我们拥有《翻页Flash相册多彩版》,一切就变得如此的轻松了,即使你不会用Flash 也没有关系,一分钟内你照样可以制作出一个精美的翻页相册,这种感觉是不是很炫呢! 记得好几年前,第一次看到flash翻页效果是多少的诧异,想不到Flash既能做出如此出色的效果,于是翻阅了大量的资料,套用了很多的模版,自己也终于做出了一些类似的相册来。然而这一切对于一个初学者来说,特别是连flash都不会使用的朋友来讲,是可望而不可及的。现在我们拥有《翻页Flash相册多彩版》,一切就变得如此的轻松了,即使你不会用Flash 也没有关系,一分钟内你照样可以制作出一个精美的翻页相册,这种感觉是不是很炫呢! 软件小档案 软件名称: 翻页Flash相册多彩版 软件大小: 7.42M 软件版本: V1.3 应用平台: Windows 9x, Windows 2000, Windows XP, Windows NT, Windows 2003 功能限制: 全部功能无限制30天试用期。照片上印有未注册标志 软件语言: 英文|中文简体 下载地址: https://www.doczj.com/doc/0810674796.html,/view/11611568094980.html 一、安装软件并运行 启动界面 二、项目设置 在设定标签中设置相册的样式、背景音乐、背景样式。当调整相册大小时,背景的大小会随之改变,但建议背景高度比相册高度大100以上,否则相册的展示区域会覆盖在控制键上方。
属性设置 三、添加照片:可以一次添加多张,或者直接添加一个照片文件夹 添加照片 四、设置照片样式 选中插入的照片,可以对当前照片所在页面样式进行设置,其中包括背景色、标题、内容以及照片边框。但我建议大家如果对标题与内容的字体样式不满意的话,可以通过PhotoShop或其它图像处理软件直接对照片进行处理,我比较喜欢这样的做法。
Flash MX04文字特效:残影动画 直线网https://www.doczj.com/doc/0810674796.html, 以前讲的是残影效果,一般是在一帧就显示这种静态的效果,并且即使你把间隔时间设为大于0的整数,那也只会运动一次。这节我们来学习一下我们以前学Flash时常用的残影动画效果。我记得很早以前,曾用了很笨的方法,就是分好多层,一层做一个图形或文字的动画,每层之间的图形都是渐变的,这样做超级累。我想很多人这么做过。 后来我学会了用Actionscript,这次只要做一个动画,把它定义成库中的Movie Clip。以后的残影就可以用DuplicateMovieClip语句来复制这个动画,然后用Movie Clip的属性值为改变其位置、大小和透明度等。这样做虽然比较方便,可很多设计人员却不懂Actionscript,所以这种效果还是很多人用那种最笨的方法。现在,不管是不懂Actionscript的设计者,还是懂Actionscript的懒鬼都可以在数秒钟之内就搞定这样的效果,而且不必像以前那样调试很麻烦。 1. 首先,在场景中间输入几个字,如图1。 图1 2. 选菜单栏里“Insert→Timeline Effects→Effects→Blur”,这时会弹出如图2所示的对话框。 图2 这都是老界面了,看看里面的参数吧,下面是各个参数所代表的意思: Effect Duration:效果持续时间,单位是帧。 Resolution:分辨率,在这里其实就是残影的数。 Scale:缩放比例。 Allow Horizontal Blur:打勾的话就是允许水平扩散, 否则不允许。 Allow Vertical Blur:打勾的话就是允许竖直扩散,否则不允许。 Direction of Movement:扩散方向,这是一个图形控制界面,如图3所示。
用Flash来制作汉字书写动画的课件主要是利用了Flash中的“遮罩(Mask)”功能,首先把汉字按照笔画进行分解,如:“儿”字可以分成三笔:撇、竖弯钩,然后通过“遮罩”按相应的笔顺分别从相应的运笔方向逐步显示,从而形成写字效果,这样制作不但节约时间,而且书写过程也十分平滑流畅。 制作步骤如下: 1、 启动Flash Mx,建立两个新图层,分别 命名为“第一笔”和“第二笔”,在“第一 笔”层中的第一个关键帧输入需要制作的汉 字“儿”,移动到合适的位置; 2、 选择“第二笔”图层,在第20帧处插入 关键帧,将刚才“第一笔”层中的帧复制到 此处,选择“修改”菜单下的“分离”命令, 将两处关键帧内容打散,并分别擦除“第一 笔”层中的竖弯钩和“第二笔”层中的撇; (如图1、2) 此主题相关图片如下:
此主题相关图片如下: 3、 选择“第一笔”层,在“第一笔”层上 面插入一个新图层用来制作遮罩,绘制一大 小合适的矩形区域(如图3),选择“修改” 菜单下的“组合”命令将此矩形组合,有第 20帧处插入关键帧,并将矩形遮罩移动到下 面全部挡住撇为止,将矩形移动生成补间动 画,右击新图层,勾选“遮罩层”,按回车 键预览,第一笔的书写动画就制作完成了。
此主题相关图片如下: 提醒:如果需要改变书写的速度,只需要延长相应的关键帧就可以了。 4、 制作竖弯钩书写动画的时候还是使用了 上面的方法,只是因为竖弯钩书写的方向发 生了变化,因而在制作的时候采用了三个关
键帧(如图4、5、6所示),并且绘制的遮 罩也不是简单的矩形。 可以思考为什么在遮罩右下角设计成这种形状?其实这里也可以设计成其它形状的遮罩和相应的关键帧配合产生同样的书写动画效果,不妨一试! 此主题相关图片如下:
翻转动画——世界名画欣赏 旋转、缩放、移动是课件中常用的动画方式,包括文字、图像、图形等对象的动作动画。而翻转则是让动画对象以一个轴作翻转的过程,如书的翻页,文字的翻转等。 一、运行结果 运行该动画,一幅幅外国名画沿着它的一条边自右向左翻转,向学生展示其风貌,如图1所示。 图1 二、知识要点 本例表现的是一种书页翻动的效果:翻动前,图像按所在层进行上下排列,上层的图像在上面,下层的图像在下面;翻动到左侧后下面一层的图像将遮挡上层的图像。 三、操作步骤 1.设置文件属性及视图 (1)执行“开始”—“Macromedia”—“Macromedia Flash MX 2004”命令,启动程 序,并创建一个新Flash文档。 (2)选择“修改”→“文档”命令,在文档属性对话框中,按图2所示进行设置,背 景选择青色。以上参数也可以在属性面板中修改。 #669999 图2 (3)选择“视图”→“标尺”命令,在窗口中显示标尺。
(4)将鼠标放在左侧纵向标尺上,按住鼠标向右拖动,产生一条竖向的参考线,并拖 动到编辑区的中央,标尺为350的位置。 2.输入文字 (1)选择“绘图”工具栏上的“文字”工具,设置文字为:字体(华文行楷)、 加粗、字号(55)、文字颜色(金黄色),在编辑区中输入文字“世界名画欣赏”。 (2)用鼠标拖动文本框右上角的调整点,向左移动,使文字变成竖排,并将其放在适 当的位置,如图3所示。 图3 3.制作文字动画 (1)在图层1的20帧单击鼠标右键,在快捷菜单中选择“插入关键帧”命令,插入 一个关键帧。 (2)选中图层1的第1帧,选择工具面板中的“任意变形工具”,将图层1中的 文字旋转180度角,并缩小。 (3)选中图层1的第1帧,在属性面板中,选择“补间”下拉列表中的“动作”,并 保持右边“缩放”选项已被选中,如图4所示。按下回车键可观看动画效果。 图4 4.制作第一页的翻页动画 (1)单击“时间轴”面板上的新建图层按钮,新建图层2。 (2)选中图层2的第1帧,执行“文件”→“导入”→“导入到舞台”命令,打开“导 入”对话框,选择素材中要导入的“外国名画1”图像文件,点击打开按钮,当出现对话框询问“此文件看起来是图像序列的组成部分,是否导入序列中的所有图像?”时,选择“否”,将指定的图像导入编辑区。如图5所示。
制作毛笔写字效果动画实例教程 制作毛笔写字效果动画实例教程 1.首先新建一Flash文档,修改文档尺寸为,宽500,高350,设背景颜色为#006666。然后制作所需的元件: 制作卷轴: 点击插入菜单—选择“新建元件”,在弹出的对话框上名称:填上“轴”,行为:选择“图形”然后确定, 使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示, 用矩形工具画出卷轴主要部分,使用任意变形工具调整其形状并将中心小圆与小十字对齐,再用同样方法在上下两端画出黑色的轴心。 卷轴就做好了,回到场景。 毛笔的制作: 新建元件,命名“笔”,行为:图形。方法同卷轴的制作方法相似,只不过在上端画上挂绳,下端用任意变形工具,按住ctrl键调整出上宽下窄,笔尖使用圆形工具填充线性渐变,然后使用实心选择工具(箭头)调整出毛笔尖形状。 毛笔做好后回到场景。 书法字体的制作: 新建元件,命名:字。行为:图形。选择合适的字体将字打上去。作者使用自己书写的'字体,去掉背景后导入到库。使用时通过菜单—修改—位图—将位图转换为矢量图。 2.制作卷轴展开。打开—窗口—库,将库中元件“轴”拖入场景,将该层命名为:左轴。新建一层,命名:右轴。将元件轴再拖入该层,调整两个层中的轴为并列并位于中央位置。 点击左轴层的第一帧,右键—选择创建补间动画,在第5帧处点击右键—插入关键帧,选择场景中的卷轴,将其移动到文档的最左边。用同样的方法,将右轴层的右轴移动到文档的最右边。 3.制作纸张铺开。在最下面新建一图层,命名:纸。按照卷轴展开的位置画出浅黄色的纸边,注意在纸与卷轴之间不要留有空隙,然后再在黄色纸上画出白纸芯,位置大小适当。在图层纸上新建一层,命名:遮罩。用随便的颜色画一很窄的矩形,一定要与纸相同高,右键点击该层第1帧—创建补间动画,在第5帧处点击右键—插入关键帧,使用自由变换工具,将其宽度修改成文档宽度,右键点击遮罩层—选择遮罩,如图。 4.制作写字动画。在右轴层上新建一层,命名:字。在该图层第6帧处插入关键帧(可以从右键菜单中选取),并保持该帧选择,从库中将元件“字”拖入场景,使用任意变形工具将其调整到合适的大小和位置。 使用橡皮擦工具,将文字按照笔画相反的顺序,倒退着将文字擦除,每擦一次按F6键
信息技术兴趣小组活动教案 王德 亿利东方学校
第一周FLASH的基本知识 教学目标: 1、熟悉FLASH的界面。 2、掌握几个基本工具的使用:选取工具、变形工具、填充工具、线条工具、椭圆工具、矩形工具、颜料筒工具、墨水瓶工具。 3、掌握几个基本术语:图层、元件 4、记住几个快捷键 5、完成四幅绘制图案 教学重点:应用工具画图 教学难点:复杂遮照的创建。 教学过程: 一、界面环境介绍 二、工具箱的介绍 工具箱提供了用于图形绘制和图形编辑的各种工具。工具箱内从上到下分为4个栏:“工具”栏、“查看”栏、“颜色”栏和“选项”栏,单击某个工具的按钮,即可激活相应的操作功能,以后把这一操作叫作使用某个工具。 (1)“工具”栏:工具箱之“工具”栏内的工具用来绘制图形、输入文字和编辑图形。 (2)“查看”栏:工具箱之“查看”栏内的工具是用来调整舞台编辑画面的观察位置和显示比例的。其中两个工具按钮的名称与作用如表1-1-3所示。(3)“颜色”栏:工具箱之“颜色”栏的工具是用来确定绘制图形的线条和填充
的颜色。其中各工具按钮的名称与作用如下。 (笔触颜色)按钮:用于给线着色,也叫作描绘颜色。 (填充色)按钮:用于给填充着色。 (从左到右分别是:黑白、没有颜色和交换颜色)按钮:单击“黑白”按钮,可使笔触颜色和填充色恢复到默认状态(笔触颜色为黑色,填充色为白色)。在选择了椭圆或矩形工具后,“没有颜色”按钮才有效,变为,单击它可以在没有颜色和有颜色之间切换。单击“交换颜色”按钮,可以使笔触颜色与填充色互换。(4)“选项”栏:工具箱之“选项”栏中放置了用于对当前激活的工具进行设置的一些属性和功能按钮等选项。这些选项是随着用户选用工具的改变而变化的,大多数工具都有自己相应的属性设置。在绘图、输入文字或编辑对象时,通常应当在选中绘图或编辑工具后,再对其属性和功能进行设置,才能顺利达到预期的效果。 三、动手用一下工具 1、使用工具制作一个“笑脸”或“哭脸” 2、渐变工具的使用:几个关键概念 颜色调板 填充变形工具的使用 3、用椭圆画个画环 操作步骤: 1、用填充色画圆,并设置笔触的粗细。 2、设置边线的填充色为“七彩色”。 3、将该线形圆环转换成填充色:修改--形状--将线条为填充。
Flash制作漂亮的翻书动画知识点:遮罩的运用 学习无脚本软翻书教材前请先看看遮罩的知识: 1、遮罩动画的概念(1)什么是遮罩?“遮罩”:顾名思义就是遮挡住下面的对象。在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。(2)遮罩有什么用? 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2、创建遮罩的方法(1)创建遮罩 在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。下面开始本教程 打开FLASH文档,名称:《软翻书》文档属性大小:600*450其它默认。素材准备: 1、准备20张图片,用PS处理成:200*150像素。 2、准备1张背景图片,PS处理成:600*450像素。 3、以及兰花、荷花的动画。 4、字体:毛泽东字体、文鼎CS大隶书繁、方正小篆体。新建位图文件夹,将位图全部导入。第一部分:制作“页”影片剪辑元件 1、制作“封面”影片剪辑元件,插入新建元件影片剪辑名为“封面”。 1-1、在图层1上新建六个图层,自下至上分别是:背景、花边、边线、字框、字、动画(图片也行)、遮罩7个图层。 如图: 图层1(背景)第1帧用矩形工具,无笔触,画一矩形:240*300,颜色:#333300,全居中。 1-3、新建花边图案影片剪辑,图层第1帧画花边图案,(舞台放大)大小设为10.8*18.5,颜色:#666600,复制多枚排列成236*292如图
用FLASH制作汉字笔顺动画 制作汉字书写笔画顺序的多媒体课件,如果使用传统的GIF动画软件,制作起来并不困难,但缺点是需要逐帧制作大量图片,生成的文件体积庞大,播放效果较差。而Flash 动画创作灵活高效,生成的文件体积小、质量好,因此最好使用Flash软件来创作。创作思路为:利用Flash软件的遮罩功能,在被遮罩层中呈现汉字的形体,而在遮罩层中则按汉字笔顺用颜色块逐步遮挡下层汉字的笔画,这样播放后即可产生汉字按笔顺书写的效果。考虑到汉字笔画有弯曲、转折、粘连、交叉,粗细不一,书写顺序多样,如先中间后两边、先里面后封口等。所以在遮罩层中一般不适宜使用“动作补间”,而需进行“逐帧”制作。 制作过程 下面以在“米字格”中书写“永”字为例,说明创作的过程和方法: 1. 建立文档。运行Flash MX Professional 2004中文版,新建一个Flash文档。 2. 制作背景层。“米字格”在汉字书写过程中自始至终都要呈现,故可以将其放在最下层作为背景。操作如下:①将图层1改名为“米字格”;②用“矩形工具”画一个适当大小的正方形外框,打开“对齐”面板,在其中设置正方形外框为“相对于舞台”、“水平中齐”和“垂直中齐”,使其居于舞台中央;③用“直线工具”在正方形上方(或下方)画一条与上边(或底边)平行等长的直线,全选图形后,在“对齐”面板中单击“垂直中齐”;再在正方形左侧(或右侧)画一条与左边(或右边)平行等长的垂线,再一次全选图形后,在“对齐”面板中单击“水平中齐”。这样即画出一个标准的“田字格”;④沿正方形对角分别画两条直线,使图形变成“米字格”;⑤利用“属性”面板设置好线条的颜色、形状、粗细。如图1所示; ⑥在时间轴第70帧“插入帧”,用以延长“米字格”显示的时间,然后把本图层锁定。 3. 创建元件。插入一个名为“永字”的图形元件,用“文本工具”输入“永”字,设置好属性。本例为“静态文本”、“楷体”、“96号”、“黑色”、“粗体”。 4. 制作“轮廓”图层。操作如下:①返回至场景,新增一个图层,命名为“轮廓”;②打开“库”,把“永字”元件拖入舞台并使其居中,打开“变形”面板,在其中设置“永”字按“约束”比例放大至适合“米字格”大小,记住其比例数值;③用“修改→分离”命令把“永”字打散成图形物件;④选择“墨水瓶工具”,设置好笔触颜色、线型、线宽(要粗些),拖动墨水瓶光标至文字笔画边缘单击,为笔画添上轮廓线;⑤用“选择工具”分别点选各笔画的内部后将其删除,“永”字就成了“空心字”。如图2所示;⑥在本图层第70帧处“插入帧”,延长其显示时间,然后把本图层锁定。 5. 制作被遮罩图层。操作如下:①新增一个图层,命名为“字形”,拖动第1帧至第5帧位置,使开头4帧为空;②把“库”中的“永字”元件拖入舞台并使其居中,打开“变形”面板,在其中设置“永”字按前面记录的数值“约束”比例放大至适当大小,使其刚好处于下层“空心字”的包围之中,如图3所示;③在本图层第70帧处“插入帧”,延长其显示时间,然后把本图层锁定。 6. 制作遮罩层。操作如下:①新增一个图层,命名为“逐帧遮罩”,拖动第1帧至第5帧位置,使开头4帧为空;②在第5帧中绘制一个长方形色块,调整其角度和大小,并把其复制到剪贴板中;③把长方形色块移动到“永”字第一笔“点”上,遮挡住“点”的一小部分,如图4所示;④在下一帧(第6帧)插入关键帧,按Ctrl+V组合键把长方形色块粘贴进来,
flash实例教程 44:46flsl图片效果1.wmv上传者:xingandujuan1,005次播放27:09fl实例隐形按钮.wmv上传者:xingandujuan500次播放53:52flash灯笼.wmv上传者:xingandujuan698次播放38:50fl实例骏马奔驰.wmv上传者:xingandujuan548次播放1:13:52flash图片效果.wmv上传者:xingandujuan1,699次播放35:26flash海浪上传者:xingandujuan4,490次播放44:12flash小狗穿墙上传者:xingandujuan612次播放1:01:17flash忍者c上传者:xingandujuan405次播放1:23:49flash卡通动画上传者:xingandujuan1.2万次播放42:29lash清明上河图上传者:xingandujuan499次播放2:03:24flash一剪梅上传者:xingandujuan1,673次播放1:21:10flash执子之手上传者:xingandujuan427次播放1:09:37lash女人如烟上传者:xingandujuan186次播放27:52ps签名上传者:xingandujuan853次播放41:53flash渐变效果.wmv上传者:xingandujuan2,579次播放1:40:39flash我心依旧.wmv上传者:xingandujuan675次播放59:14flash日食效果.wmv上传者:xingandujuan2,907次播放14:30flash模板创建方法.wmv上传者:xingandujuan311次播放08:37flash我心依旧补充音乐部分上传者:xingandujuan204次播放
Flash 文字扭曲的效果 本例通过使用动态遮罩绑定以及简单的影片剪辑复制来实现文字扭曲的效果。至于本例的实现原理,示意如图1: 图1 原理示意图 可以试想现在摆在面前的有一叠6张一模一样带字的圆形纸片,然后把倒数第2张并将其外围剪去宽度为整个圆半径1/6的圆环,把倒数第3张剪去2/6大小的圆环,倒数第4张3/6,第5张4/6,第6张5/6。剪完之后,仍然按照原来的顺序,对齐中心叠好。这样的一叠纸片就能够用来粗略地实现扭曲效果了。还不明白?试着转动不同层次的纸片看看。 图1左边的6个instance就可以看作是上面那个场景中所提到的6张纸片,然后instance 2-6上的黑边就可以看作是被剪去的部分。而图1-76边的那个圆饼就相当于是6张纸片对齐叠好后的样子。也许各位已经发现了:纸片数量越多,产生的模拟扭曲的效果就越好。很显然如果只胡两层,其制作示意如图2所示: 图2 单个instance的制作原理 图1-77展示的是单个instance的制作原理:将用来作为遮罩的影片剪辑Mask 和要实现扭曲效果的影片剪辑Text通过Flash MX中的新函数SetMask联系起来。这个SetMask函数的出现,使得可以在运行时任意指定某个影片剪辑作为遮罩,实现动态遮罩绑定,从而大大简化了以往制作动态遮罩的步骤。在制作过程中主要用到了最终效果如图3所示,要实现这一效果,其具体制作步骤如下: 图3 最终效果图 1.新建一个电影,在属性面板中设置其尺寸为500pxX400px,选择一种颜色(本例为#FFFFFF)作为背景色。 2.双击时间线上的 Layer 1 ,并将其改为 main ,如图1-79所示。选择插入/新建元件菜单命令或直接按Ctrl+F8,打开创建新元件对话框。名称一栏中输入 Text ,并设置其行为为影片剪辑,单击确定按钮新建一个名为 Text 的影片剪辑 3.选择插入/图层菜单命令或直接点击时间线窗口上的图标,新建一个图层。分别将图层命名为text和background,影片剪辑text的时间轴窗口如图4所示: 图4 影片剪辑text的时间轴窗口 4.选中 background 层,选择文件/导入菜单命令,打开导入对话框。然后选择一张图片(本例为 apple.jpg )导入到 background 层上作为背景。如果导入的图片太大,就得使用Transform(变形)工具将其缩小到合适大小。选择窗口/变形菜单命令或直接按Ctrl+T,打开变形面板,修改面板上的垂直和水平缩放比例至合适的值。导入后的图片如图5所示: 图5 导入后的图片 5.接下来该是在背景上写字了。选中 text 层,在工具箱中选取文本工具,然后在舞台上写上 Apple 几个字符,在属性面板中,根据需要将刚才所写的
怎样利用flash制作写字效果动画 笔顺是小学入门功课之一,练好笔顺是提高小学语文教学质量的需要。以往笔顺教学通常是教师在黑板示意,学生在下面练习。随着电脑多媒体教学的普及,我们可以在笔顺教学中引入多媒体教学等现代教育技术,让学生学得更轻松,学得更牢固。怎样制作此类生字笔顺课件呢? 启动flash,新建一个Movie(电影),按Ctrl+M调出影片属性 (Movie Properties)(影片基本设定)面板,将影片设置为宽640px,高480px,背景为白色,播放速度为每秒12帧的电影。 为了显示铅笔书写效果,我们先要建立一个铅笔图形对象。方法是利用常用工具栏中的绘图工具如:铅笔工具、矩形工具等在工作区绘制出一枝铅笔并加以颜色修饰,让其与真笔相似。 点击箭头工具后全部选定铅笔图形,点击Modify (修改)|Transform(转 换) | Scale and Rotate(缩放和旋转)将图形向右旋转20°。 按Ctrl+G将铅笔图形群组。 选择Text Tool工具,在工作区中央插入一个“学”字。点击窗口右下脚的“Show(闪存)Character”开启Character(文字面板)面板,将字的大小改为200号,字体选“宋体”,用箭头工具选定“学”字对象。按Ctrl+B将“学”字打散。 按F6键插入一个关键帧,在新的关键帧上拖动铅笔对象将其移至“学”字的最后一个笔划“横”上。 再按F6插入一关键帧,把铅笔往前面笔划移动一点(注意,移动的距离将影响笔顺演示的快慢),用橡皮擦工具擦除笔所在位置后的一部分图形。 继续插入关键帧,逐步按笔划顺序的倒序方向移动铅笔位置,用橡皮擦工具把笔所在位置后的笔划(注:按书写顺序)擦除,直到把“学”字全部擦除为止。完成上述工作后,请选定第一帧,点击Edit(命令、用途) | Select All或按Ctrl+A选择全部帧,再在任一帧上弹击右键调出快捷菜单,选择 “Reverse Frames(反转帧数)”将选定的全部帧反转。 按Ctrl+Enter测试即可看到一枝铅笔在书写“学”字。
翻页电子书制作软件,制作电子书,翻页电子书制作 很多人问什么样的翻页电子书制作软件比较靠谱?怎么称之为靠谱?就是在制作电子书的过程中,软件不会崩溃,不会出各种状况。因为,这里介绍名编辑电子杂志大师这款靠谱且非常好用的翻页电子书制作软件。 名编辑电子杂志大师(官网:https://www.doczj.com/doc/0810674796.html,),一款集编辑与转换于一身的企业级翻页电子书制作软件,操作简单,功能丰富,更新速度快,制作电子书效果大气精美又独特,很多政府、企业、媒体、公司都用它,非常适合用于工作。 这是个货真价实的PDF翻页电子书转换软件,只需导入PDF或图片文件并在软件中进行一些简单的设置,就能轻松导出具有真实书一样翻页效果的精美电子书,原有PDF的超链接和书签功能也会保留。当然,不用导入PDF或图片也能直接编辑制作电子书,跟做PPT一样。
这款翻页电子书制作软件内提供许多逼真精美的模板,可根据需要自定义设置封面边框、硬皮封面、书本厚度、页面之间的阴影效果、翻页方式(包括仿真翻页和左右滑动翻页)等等。 ▲名编辑电子杂志大师软件截图 名编辑电子杂志大师翻页电子书制作软件基础功能多样,比如添加文本、图形、图片、视频、音频、flash、动态文字、密码、书签、目录、超链接等等。 制作完成能生成多达五种格式文件:HTML5手机在线版和离线版、HTML网页版(基于flash)、EXE电脑离线版等,满足用户不同的输出需求。 这么一款靠谱又好用的翻页电子书制作软件,你心动了吗?免费下载免费使用哦。用了名编辑电子杂志大师,不用再担心制作电子书的时候会出什么问题了。除了可以通过导入来制作,还可以直接在软件里排版编辑。
第7章 Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学内容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示范法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列内容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图 7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧内容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D 等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
Flash翻书效果研究 ——概念描述 这个项目的概念是使来到我站点的人有机会用FlashMX设计一本虚拟的书,就象一本真正的书那样,不过它是摆在你的计算机桌面上的。你可以一页一页地阅读。 注意,这个课程是面向那些对ActionScript有所了解以及知道如何在FlashMX中编码的人。如果你只知道如何创建一个球并让它在桌面上滚动,那么请过几个月再来吧。 只是开玩笑啦。基本上在这个课程里只有很少的技术。在这个教程中的所有函数是经常使用的。编码非常容易,你需要知道的只是一些基本的三角知识,比如 sine(正弦)、cosec(余弦)、hypotenuse(直角三角形的斜边)。这些对于这个教程来说就足够了。所以,放轻松,好好享受吧。 这是一个正在进行的项目。 如果你有任何问题,请给我e-mail。 让我们开始吧。 第一部分 ——基本计算函数(basic calculation functions) 在这个根脚本(root script)里,我们有两个基本计算函数。你可以把它们直接拷贝到你的舞台(stage)上,因为我们将会一遍遍用到它们。一个是getDist,另一个是getAngle。它们对你来说很简单,是吧?老实说,我都没兴趣解释这样的东西,这些是高中数学课上该学的。 第一个函数是获得两点之间的距离。我们需要知道这两点之间的坐标。 // Get the distance between two points. (得到两点之间的距离) function getDist(px1, py1, px2, py2){ x = px2 - px1; y = py2 - py1; hyp = Math.sqrt(Math.pow(x,2) + Math.pow(y,2)); return hyp; }
Flash常用(特效)代码应用集锦 1、用flash 做那种弹出的小窗口分两步: 给flash中的按钮加入如下action: on (release) { getURL ("javascript:MM_openBrWindow('newweb.htm','','width=600,he ight=100')"); } 在HTML页面的...之间加入下面的javascript代码. 2、如何使得flash一打开就是全屏? fscommand("fullscreen",true) 如何不能使用右键? fscommand ("showmenu", "false"); 3、用命令载入一个动画,我需要确定载入动画在画面中的位置,用什么语言来设置?例如载入名为dd.swf 的动画,我要确定这个动画的中心位置在(205,250),该怎么设置?在要加载动画的那钟加入 loadMovie("dd.swf", "a"); a._x=205; a._y=250; 你得先做一个空的MC起名叫"a",导入时,在右下角也起名为a 4、当鼠标经过时动画播放到某处
on (rollover) { gotoAndPlay(10); } 当鼠标按下时动画播放到某处 on (release) { gotoAndPlay(1); } 5、播完动画后自动跳到某网页 getURL("siteindex.htm", _self); 6、设为首页 on (release) { getURL("javascript:void(document.links.style.behavior='url(#de fault#homepage)');void document.links.setHomePage (' 收集外部调用swf on (release) { loadMovieNum("service.swf", 1); } 外部调用数据 loadVariablesNum("about.txt", 0); https://www.doczj.com/doc/0810674796.html,eCodepage = true;//中文 音乐加入