

育知移动前端开发(HTML5)
课程大纲-V3.0
北京育知同创科技有限公司(以下简称育知同创)是一家全国性IT职业教育公司,专注互联网领域技术培训,包括:HTML5开发培训、Android开发培训、iOS开发培训。让学员通过实操项目培养和企业化管理打造出具有专业能力和企业经验的多维度人才。
育:育人为先不止于技术,培养德才兼备技术人才;
知:知晓最前沿行业动态,构建最权威课程体系服务;
同:共同目标和梦想,为IT屌丝搭建一个高端平台;
创:创建共同目标和理想,10年IT教育背景开创新篇章;
育知教育通过行业多年经验及多方企业招聘平台战略合作及时了解互联网行业动态,做最适合企业需要的培训,学员培训后企业好评如潮,让技术在育知教育完成,让企业缩短新人培养期,让学员收获最前沿技术,让企业新时代与时俱进,互联时代唯快不破。
育知教育课程宗旨是早变革,早行动,早改变让学员与企业一起奔跑,第一时间学到最前沿技术,快速入职融入企业,高薪就业。
育知教育精神:培育真知,同心和创,匠心品质,良心育人。
一、育知教育八大优势
1、打造互联网高端培训品牌,专注HTML5、Android、iOS等技术研发培训,坚持“匠心品质,良心
育人”的理念,开创职业教育培训新纪元;
2、业内唯一一家敢推出“一个月免费试听(先试听两周,不满意可申请再试听两周),不满意不缴费”
的政策,让学员更真实的了解育知、了解自己是否适合做开发;
3、零学费入学,工作后分期还款,业内学员毕业薪水最高,培训就业协议明确写出薪水保障,平均薪
水专科5500、本科6500、硕士8000;
4、育知教育管理团队拥有平均10年以上IT培训行业从业经验,运营团队融汇创新、资源雄厚,拥有
10000多家互联网企业资源和成功培养30000多名优秀移动互联网技术研发人才的丰富经验。核心讲师团队由Mars、王明月、韩炳开等移动互联网传奇名师领衔,以良知教学为本、责任心强,平均8年的
执教经验,在业内首屈一指。
5、免费开设各种周末公开课,讲授公开课的都是国内一线IT企业架构师和项目经理,内容绝对炫酷;
6、除了不限人数的公开课除外,育知同创敢为天下先,为每个班级指定名师,保证每个班级都是经验丰富的讲师授课;
7、育知教育企业合作部团队平均行业工作年限7年,具有较强的企业资源和职业塑造能力,团队总计企业资源过万,成功服务学员数过3W,成功举办招聘会场数突破100次,企业提供真实项目案例100多案,达成人才深入合作企业100多家。
8、最严格、最科学、最负责的教学就业管理制度,班主任、职业规划师全程跟班,把握每个学员的学习状态,并有专业的职业素养课和就业指导课,保证教学及就业质量;
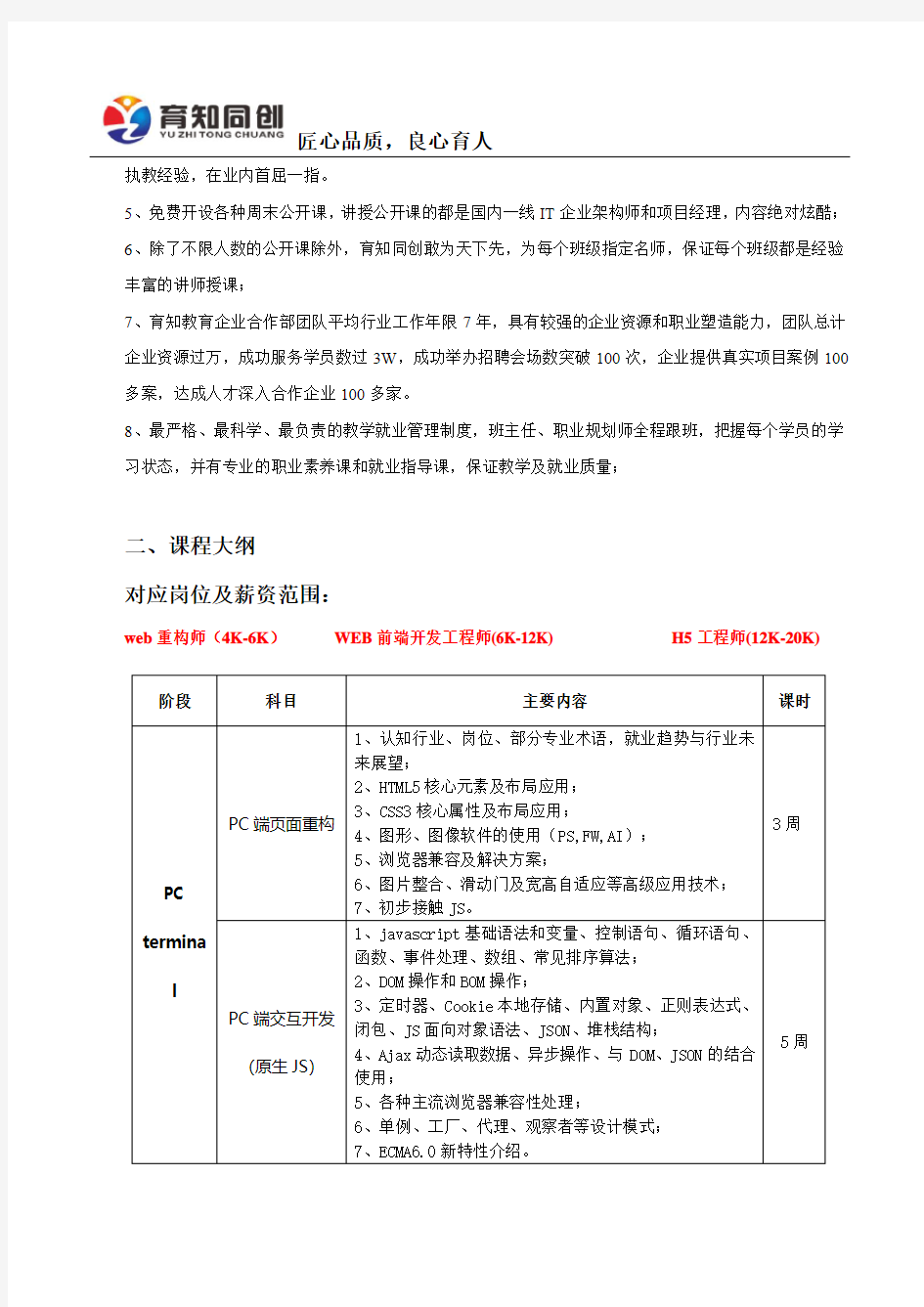
二、课程大纲
对应岗位及薪资范围:
web重构师(4K-6K)WEB前端开发工程师(6K-12K) H5工程师(12K-20K)
部分项目实训案例:1、各阶段实训案例
(1)《PC端页面重构》-----附件1
《游戏类网站诺亚传说-
页面重构》
《游戏类网站魔兽世界-页面重构》
(2)《PC端交互开发》-----附件2
《同程旅游》页面重构+交互开发
《世纪佳缘》页面重构+前端交互功能开发
(3)《移动端页面开发》-----附件3
《信诚》WEB APP开发
微网站《点点来》响应式布局开发
(5)《微信场景开发+公众号开发》----附件4(源码) 微信场景应用-《招商银行》
微信场景应用《MOGO》
微信场景应用-《易到用车》
(6)《H5游戏开发》-----附件5 H5开发游戏-《驴子跳跳》
2、部分综合案例:爱丽时尚网
项目简介:
爱丽网(https://www.doczj.com/doc/098678192.html,),本专业综合案例之一,包括PC端、APP、轻应用、桌面应用。
爱丽网(https://www.doczj.com/doc/098678192.html,)作为领先的专业时尚类、生活方式类网站,专注于时装配饰、时尚产业、美容美体、护肤彩妆、珠宝腕表、新潮数码、汽车生活、艺术收藏、运动享乐等。
项目技术点:
1、web端和mobile端前端页面制作和交互开发;
2、界面框架重构和易用性优化;
3、跨浏览器兼容处理,多分辨率屏幕适配;
4、配合开发工程师完成数据展示和程序的嵌套。
项目截图:
移动端:
公众号:
桌面版:
3、聚美优品
项目简介:
聚美优品是一家化妆品限时特卖商城。聚美优品由陈欧、戴雨森等创立于2010年3月。聚美优品首创“化妆品团购”模式:每天在网站推荐十几款热门化妆品。其前身为团美网,2010年3月由陈欧、戴雨森、刘辉三人创立于北京。
项目技术点:
1、运用HTML5、CSS3进行web端和mobile端端网页制作;
2、独立架构移动网站前端,完成从切图到上线的兼容多种浏览器的代码编写工作;
3、熟练使用jquery/jqtouch/jquerymobile等流行框架完成交互开发;
4、熟练使用photoshop工具进行切图和简单图片修改。
项目截图:
4、混合APP音乐播放器
项目简介:
移动端音乐播放软件。支持点歌,分享,排行榜等功能。
项目技术点:
1、运用HTML5、CSS3进行web端和mobile端端网页制作;
2、独立架构移动网站前端,完成从切图到上线的兼容多种浏览器的代码编写工作;
3、熟练使用jquery/jqtouch/jquerymobile等流行框架完成交互开发;
4、熟练使用photoshop工具进行切图和简单图片修改。
5,打包应用,生成APK,熟练调用客户机通讯录,及第三方登录功能。
项目截图:
智能移动终端应用开发 设计报告 (2013/2014学年第2学期) 题目:手机记账软件 学院:信息与电气工程学院 专业:电子信息工程 姓名:** 学号:110** 设计成绩: 2014年5月15日
一:软件需求分析 科技飞速发展,智能手机几乎人手一台,手机与生活的关系也愈发密切。 而且日常生活离不开购物消费,所以手机记账软件有强大的市场需求。 学生普遍花钱不记账,有了这个软件,可以经常查看自己的花钱情况,从而做到理性消费,节约开销,减轻家长经济负担。对于工作人员,即有固定收入的人,本软件更为实用,统计收入支出情况,激发奋斗潜能,努力赚钱养家,改善生活质量,奔向幸福美满生活。 综上所述,程序适合使用智能手机的所有人群。 二:软件总体设计 本程序名为“月账单”,用来记录日常消费,程序会按月统计和提醒消费情况,月消费超预定会提醒用户。程序使用Android技术编程,界面要做到实用美观,简约大方。程序需要实现添加用户、用户记账、账单查询、消费统计等功能。
主界面:首次打开程序需要新建用户,以后登录直接进入当前用户操作界面(即关闭程序前登录用户)。主界面包括当前用户余额、其他用户选择、建立新账目、账单查询、帮助,关于等信息。主界面点击余额球,显示当前用户消费统计。 添加用户:程序可为多用户实现记账及统计等功能,添加用户需要输入用户姓名,电话,QQ,生日等信息。添加用户界面下方有确认添加和取消按钮。如果输入没有输入姓名,会提示:请输入姓名。其他信息可以不输入。如果名字重复,提示:用户名重复。 用户选择:选择用户,存储各自账单。用户选择界面有添加用户图标,点击即可添加用户。 用户头像:头像使用注册姓名的最后一个字。主界面点击头像进入用户选择界面。在用户选择界面点击头像选择用户。 用户记账:记账需要选择或输入消费日期、消费项目、项目数量和项目价格。记账结果可以在账单查询页面查看。记账输入完成可以选择录入或取消。输入未完成点击录入,会提示:输入信息不全,请重新完整数据。 账单查询:统计罗列所有消费记录,表明消费日期,消费项目、消费数量和价格等信息。页面包括余额按钮,点击进入消费统计。点击页面下方“+”号按钮,可以进入用户记账页面。 消费统计:统计各月消费。每天消费的钱也许是小数目,但一月下来,往往比预期要花费的多,设置消费统计有利节约开销。消费统计中点击明细查询按钮,进入账单查询界面。 帮助:说明软件使用方法,使用建议,注意事项等。 关于:版本说明,作者介绍,制作日期等信息。 设置:设置页面包括程序背景音乐开关,背景音乐选择,触屏震动,触屏音效,切屏音效,今日消费上限提醒开关,今日消费上限设置,月消费上限提醒开关,月消费上限设置等。 菜单键:选择关闭程序。 返回键:返回上一层,两秒内按两次直接退出程序。 程序bug:程序出现死循环等问题应检验跳出,提示用户选择:关闭程
计算机应用技术专业 (移动应用开发方向) 优化人才培养方案 一、专业名称 计算机应用技术专业(移动应用开发方向) 二、教育类型及学历层次 高等职业教育,大专层次。 三、入学条件 高中毕业或同等学历者 四、学制 基本学制三年,最长五年。 五、培养目标与培养规格 (一)培养目标:本专业培养德、智、体、美全面发展,具有较强语言文字表达能力和社会沟通协调能力,具有良好的综合素质和较强创新能力,通过本专业的学习,学生掌握JAVA程序设计语言、技术及主流开发、调试和测试工具;具备移动操作系统(android)上进行移动互联网应用定制、设计创新和管理维护的能力的复合型、应用型高级技术人才。 (二)培养规格:实施“双证书”教育,学生在取得学历证书的同时,需要获得国家劳动和社会保障部高级或中级计算机程序员职业资格证书。通过在校期间3年的培养,使学生成为具有过硬编码能力的应用型高技能软件人才。毕业生应具备的素质、知识和能力结构如下所示。
六、就业面向、岗位任务及其要求 本专业毕业生可在嵌入式及其相关领域从事数字家庭产品、移动终端、车载信息产品和工业控制等电子设备(如智能手机、iPod、数码相机与DVD、汽车导航和娱乐、车载通信、汽车电子自动控制和安全、机器人)中的软件开发、测试、运行管理以及维护等方面的工作。 七、应取得的资格证书及等级 2.职业(专业)技能证书
职业综合素质训练取得规定学分,思想品德操行评定合格,体能测试达标。
九、教学进程
注:1. 标明(●)符号为理论课程,考核方式为笔试;标明(○)符号为实践课程,考核方式为实务考试(含操作、口试、演示、实地调研报告等);标明()符号为理论+实践课程,考核方式为笔试+实务考试。标明(★)符号的表示课程教学利用课余活动的形式执行;标明(周学时+w)符号的, w表示该课程综合实践周数。2.专业方向课程模块适合设置了不同办学方向的专业,专业未设置不同方向的,删除此栏。 2.《综合项目设计与开发》为校内或校外实践课程,学生可以在校内完成也可以在校外完成综合项目开发。时间安排在第五学期后半学期。 十、学院公共选修课程与专业平台课程
《移动应用开发》课程设计报告 { 学院名称:计算机与信息工程学院 班级名称:计科对口14 学生:胡闻璐 学号: 19 题目:基于《个人理财通》的计算器 任课教师 # 姓名:东良 起止日期:2017年04月18日至04月30日
目录 《移动应用开发》课程设计报告 (1) * 摘要 (3) 1 项目需求分析 (3) 需求分析 (3) 功能需求 (3) 2系统总体设计 (5) 系统架构设计 (5) 系统功能体系 (5) 3系统详细设计 (6) 》 数据库设计 (6) 系统界面设计 (7) 数据存储设计 (13) 信息统计设计 (14) 地图轨迹设计 (14) 服务应用设计 (24) 4系统编码实现 (25) 框架引用 (25) ~ 交互实现 (25) 单元测试 (28) 5 系统测试发布 (29) 手机环境的实测 (29) APP的发布实测 (29) 参考文献 (30) 成绩评定 (31) <
摘要 随着移动终端的迅速普及,Android系统平台引用软件的需求随之增大。伴随着Android 智能手机与平板电脑已经出现在我们生活的大量的使用,越来越多的基于Android开发平台也随之而出,为丰富人们使用Android智能产品的用途,使其可以帮人们记录一些事情。本设计开发通过研究Android体系结构和个人理财管理方面的知识,设计并实现了个人理财通系统。能够对理财信息进行获取、汇总、整理、计算等功能,从而实现随身随时随地地进行日常的理财活动。 1 项目需求分析 需求分析 物质和科技的飞速发展,人们的生活水平也不断的在提高,往往有很多人在快节奏的生活中迷失和迷茫,很多人觉得自己没钱,但每个月的工资也不是很低,却往往不知道钱花在哪,为什么每到月底自己的钱包会空空如也,正因为这样,人们才需要一款个人理财软件,简单的界面,易懂的操作,十分便携直观的理财方式,可以让人们更好的进行个人理财。以下是本软件的一些功能: ①登录界面:初始登陆时没有密码,为了方便用户保护隐私,可以自行设置密码 ②新增支出:添加支出金额、时间、类别和地点等信息 ③新增收入:添加收入金额、时间、类别和付款方等信息 ④数据管理:支出汇总,收入汇总,便签信息 ⑤便签功能:添加便签,设置提醒或事项 ⑥计算器:对数据进行计算,方便记录,长按结果可直接复制 ⑦移动课堂:泛雅平台中的安卓课程访问 ⑧帮助:对个人理财通各个功能部件的使用介绍 ⑨退出:退出该系统 功能需求 目前国外理财软件已有上百种之多,如美国的直觉公司QUICKEN软件为美国13个州及加拿大的客户提供金融管理和预算等财务问题。国在财务管理方面做的比较突出的当属金蝶公司。然而,在手机理财软件方面做的很突出的还没有,本软件是针对个人用户的一款Android 软件,主要对个人理财收入、支出做一个记录和统计,可以对用户的收入、支出记录做添加、删除、查询和修改的管理,本软件该具备以下功能: ①功能操作要方便、易懂、,不要有多余或复杂的操作。 ②对用户收入支出信息做添加、删除、查询和修改。 ③系统的功能复合本人的实际情况。
移动应用开发专题二创新周报总第172期 框架为桥,天堑变通途 ——移动应用开发框架(WADE-Mobile 参与过早期J2EE WEB开发的同事一定记忆犹新,大多数程序员都刚刚从传统的PB、Delphi等 C/S模式应用开发中转型过来,不再是单一的编程语言,也缺少统一的集成开发环境(IDE,满眼尽 是从前端(JSP、HTML、Javascript到后端(Java、HTTP、WSDL、DB数量众多、纷繁复杂的全新面孔。 混乱过一阵子后,开源和定制开发框架逐渐兴起,技术门槛高、开发效率低的糟糕境况才得以好转。 今天,移动应用开发又将我们拉回到这似曾相识的境地。云计算、移动互联网大势所趋,HTML5、CSS3 新技术闪亮齐登场。Apple iOS、Google Android、Windows Phone、OMS(中国移动OPhone、Linux(中 国联通沃Phone等平台之争,Objective-C、Java、C/C++各种语言伴随着陆。Apple xCode、Google Android Development Tools (ADT、中国移动Open Mobile System Development Tools (ODT、Microsoft Visual Studio 2008等各种开发环境跟着乱象纷呈。我们会不会再次回到混沌之初,期 待盘古重开天地呢?答案是否定的,请看下面关于《移动应用开发框架(WADE-Mobile》的详细介绍。
WADE移动应用开发框架(简称WADE-Mobile基于最新的WEB技术(HTML5、CSS3,并结合面向各 种操作系统、移动设备的专用APP壳,可广泛用于各种企业场景的移动应用开发,能够有效降低技术 门槛、提高开发效率、保证产品质量和保障信息安全。 适用场景 WADE-Mobile适用于公司内部各部门移动应用产品研发和项目实施,包括满足运营商业务支撑系 统向移动设备终端的延伸需求,以及面向更为广阔的移动互联网领域,开发公众使用的移动应用产品。 在运营商业务支撑系统方面,已知能够适用的一些需求包括:中国移动集团规范(NGBOSS-CRM3多OP 管理分册G3版工作台部分、广东移动G3版CRM手机客户端解决方案、中国移动集团公司统一积分 商城、上海移动WLAN登录、江苏电信掌上BOSS等。在移动互联网方面,可以支持的移动设备操作系 统包括:Apple iOS,开发使用Objective-C程序语言和xCode集成开发环境;Google Android,开 发使用Java程序语言和Eclipse集成开发环境,包含Android Development Tools (ADT插件包; 中国移动Open Mobile System (OMS,程序语言和开发环境同谷歌类似,不同的是插件包为OMS Development Tools (ODT;中国联通沃PHONE,国产Linux
Web前端和HTML5的区别,哪个好学? 1.什么是Web前端 通常意义上的一个网站分为前端后后端,前端就是我们看到的网页以及网页上表现出的各种效果。后端则指管理、更新、维护网站的后台。Web前端开发工程师,主要职责是利用(X)HTML/CSS/Java/Flash等各种Web技术进行丰富互联网的Web界面开发,致力于通过技术改善用户体验。 2.什么是Html5 Web开发通常要用到Html5技术,Html5通常指代Html第5代技术。h5开发其实就是利用第5代Html技术进行开发。也许你会问?为何没有H4,实际上现在我们利用的技术就是H4,只不过因为H5技术近乎完美的解决了Web端、移动端的兼容性问题,而变的日趋流行。 通常意义上的Web前端工程师,不但要会Web开发,还要学会移动端开发。目前Web开发用的技术是H4+css2,由于H5和css3有许多新特性和新优势因此未来必然会流行起来。 3.Web前端工程师和H5工程师哪个薪资高 其实Web前端工程师和H5工程师都是前端工程师,区别就在于前者有可能会使用H5技术也可能不会使用,而后者则一般精通H5+css3。应该说会使用H5技术的Web前端工程师工资一定高。 4.想学H5前端哪里好? 想学H5前端高级技术就找中公优就业:一个主基地五大分中心,作为公司高端IT教育品牌,拥有Oracle、Unity和百度营销大学等原厂资源,可自主进行课程设计与交付。 高级讲师:5年以上Web前端开发经验,包含前端Leader经验。精通大型互联网项
目前端开发,在前端模块开发和性能调优方面积累了丰富的经验,对前端技术也有自己独到的见解,是国内提高前端开发效率的践行者。长期从事前端技术的培训和推广工作。 南京兄弟连IT培训,致力于培养面向互联网领域的高端人才,以学员就业为目的,优质就业为宗旨,是一家集互联网、UI交互设计师、PHP编程工程师、Java工程师、PHP 工程师、Linux云计算工程师、Python工程师、大数据工程师、AR/VR开发工程师、人工智能开发工程师等课程为一体的IT培训机构。
《移动互联网应用开发》课程标准 一、课程基本信息 (一)课程简介 《移动互联网应用开发》课程是软件技术专业的专业拓展课,是专业人才培养目标得以实现的保证。本课程针对Android工程师岗位中典型工作任务,使学生更深入地掌握Android平台下应用程序开发技能,通过完成学习性任务,逐步培养学生具备软件设计和编码能力,通过小组学习、项目实训,培养学生在Android平台下进行程序设计、软件测试、项目实施、软件维护所需的职业能力和素质能力,同时通过多种教学方法和教学手段的灵活运用,培养学生的可持续发展能力,为专业培养目标奠定基础。 (二)课程性质与定位 1.课程性质 根据专业人才培养方案制定的培养目标,《移动互联网应用开发》课程为软件技术专业高职学生的职业能力课,是软件技术专业的专业核心课。
2.课程定位 本课程面向Android软件开发、Android软件技术支持以Android及软件测试三个岗位,在《3G移动应用开发》技术的基础上综合设计测试Android项目,从而使学生能够更好地适应就业岗位。本课程的主要授课对象为软件专业高职二年级第二学期的学生,已经系统学习过《C语言程序设计》、《页面美化》、《使用Java理解程序逻辑》、《数据结构》、《使用JSP开发Web应用系统》、《Java面向对象编程》及《3G移动应用开发》等课程,具备软件开发的基础能力。 (三)课程设计思路 1.课程设计依据 本课程遵照教高[2006]14号[1]、教高[2006]16号[2]、教高厅函[2007]47号[3]等文件精神,依据本专业的人才培养方案,确定本课程的目标和教学内容,具体应遵循以下原则。 在课程设计上,坚持以能力为本位,以学生为主体,教师角色转换为倡导者。 在课程内容选取上,应以过程性知识为主、陈述性知识为辅,即以实际应用的经验和策略的习得为主、以适度够用的概念和原理的理解为辅。 在课程内容排列上,应以工作过程为参照系整合陈述性知识与过程性知识。 在课程内容结构上,突出模块化设置,以便新技术新产品进入教学内容。 在课程职业技能培养上,要把职业资格证书(职业标准)的考核项目与要求纳入到专业课程标准之中,为学生就业服务。 在课程教学组织设计上,要以真实工作任务或社会产品为载体组织教学,积极推广探索教学做一体化、情境式教学、互动式教学。 以“REACT”设计情境教学,以“3P”和“ARCS”模式设计互动式教学活动。 在教学资源建设上,突出学习包教学标准建设和借助教学平台开发网络教学资源。 在培养过程中,注重全人发展、服务学习、学长计划、过程资历认可(RPL)的实施。 2.具体设计思路 本课程根据软件技术专业Android软件开发、Android软件技术支持以Android及软
Android是基于Linux平台的开源移动操作系统,主要适用于移动设备,如智能手机和平板电脑(当然现在已经适用车控应用了),由Google公司和开放手机联盟领导及开发。不完全统计,Android平台手机的全球市场份额已经达到80%,本文介绍了android开发者实战中最喜欢使用的几种Android开发框架。 1) Corona SDK Corona SDK是一个跨平台技术的工具,它利用Lua开发脚本,从一个特定的移动操作系统开发应用。应用程序可以在模拟器中测试,然后编译为Android的本机代码。同时Corona SDK 还支持与Map、Facebook、OpenFient、GameCenter的集成。然而在编译项目时,程序员需要把代码上传到Corona的服务器上去编译,不能在本地直接编译。 2) Phonegap Phonegap是一款开源的开发框架,旨在让开发者使用HTML、Java、CSS等Web APIs开发跨平台的移动应用程序。它需要特定平台提供的附加软件,例如iPhone的iPhone SDK,Android的Android SDK等,也可以和DW5.5及以上版本配套开发。使用PhoneGap比为每个平台分别建立应用程序稍好一些,因为虽然基本代码是一样的,但是程序员仍然需要为每个平台分别编译应用程序。 3) Xamarin Xamarin 始创于2011年,旨在使移动开发变得难以置信地迅捷和简单。Xamarin的产品简化了针对多种平台的应用开发,包括iOS、Android、Windows Phone和Mac App。Xamarin 由许多著名的开源社区开发者创立和参与,而且也是Mono项目的主导者——C#与?NET框架的开源、跨平台实现。 而这其中Xamarin Studio就是一个用C#语言开发跨平台应用的集成开发环境,它和iOS 以及Android SDK紧密整合。Xamarin Studio提供了很多现代开发所需功能,包括代码完成、调试器、打包和发布应用(支持通过TestFlight发布应用程序)。对于Android,Xamarin还包含了自己的UI生成器(对于iOS,则使用苹果Xcode的UI生成器),此外还集成了Git和Subversion。Android开发者可以使用Xamarin Studio在模拟器和真机上对移动应用进行测试和bug调试。 4) Sencha Touch 2 Sencha Touch是由Sencha公司开发的移动Web应用开发框架,用以提升主流移动设备在浏览器上的触碰操作,增强用户体验。该框架以久负盛名的Ext JS富客户端框架为基础,并支持最新的HTML5及CSS3标准,与流行的Apple iOS和Andriod设备兼容。一方面,它以Webkit浏览器引擎为基础,提供了出色的性能和用户体验;另一方面,它提供了基于GPL V3许可的开源版本和详尽的API文档,体现了良好的开放性和易用性。因此,该框架可帮助移动应用开发人员提升开发效率,从而创造出更多富有创意的移动应用。 5) Appcelerator Appcelerator是一个构建基于SOA的RIA应用的全集成平台,用来构建富应用、交互式的网站和应用程序。Appcelerator应用的语言——Web Expression Language,是一种对HTML 的扩展,它采用直观、声明的方法来构建动态的web应用。
HTML5前端开发工程师的岗位职责说明导读:本文是关于HTML5前端开发工程师的岗位职责说明,希望能帮助到您! HTML5前端开发工程师的岗位职责说明1 职责 1、根据产品设计文档和视觉文件,利用HTML5相关技术开发移动平台的web前端页面; 2、基于HTML5.0标准进行页面制作,编写可复用的用户界面组件; 3、持续的优化前端体验和页面响应速度,并保证兼容性和执行效率; 4、配合后台工程师一起研讨技术实现方案,进行应用及系统整合。 技能要求 1、精通 HTML/CSS/JavaScript 等前端相关技术,有一定面向对象编程思想; 2、熟练使用html5 + css3 新特性,具有WEB 前端开发经验, 掌握HTML,CSS,DOM JSON, AJAX等技术; 3、熟悉 W3C 标准,了解各个主流浏览器的兼容问题、Web 语义化等有深刻理解; 4、兼容各种显示设备,例如手机、ipad、pc、大屏幕显示; 5、使用过sass预编译器,对前端工程化与模块化有实际的了解和实践经验; 6、有微信公众平台应用开发经验者优先考虑; HTML5前端开发工程师的岗位职责说明2
职责 1、按现有框架完成功能模块的开发任务; 2、实现数据交互和用户交互效果; 3、基础知识扎实、自学能力较强; 4、主导前端系统的架构设计、开发和工程优化; 5、持续对研发过程进行改进及优化、提升开发效率; 任职要求: 1.本科或以上学历,计算机相关专业; 2.三年以上Web前端及移动端开发开发相关工作经验,具有主流互联网平台Web前端开发经验者优先; 3.精通HTML/CSS/JS等基本的web开发技术,对web标准有自己的理解;熟悉常用浏览器兼容方案,有实战经验者优先; 4.熟练掌握AngularJS、Vue、React等框架,熟悉MVC、MVVM等前端开发模型;熟悉 sass、less。 5.有良好的工作及编码习惯,熟练使用git、webpack等工具; 6.良好的沟通与表达能力、思路清晰,能够指导他人,有较强的主动性和责任心,有较好的团队协作能力,技术视野广泛者优先; 7.具有较强的分析和解决问题的能力,具备良好的团队合作精神优先; HTML5前端开发工程师的岗位职责说明3 职责: 1.使用Egret引擎进行手机游戏开发; 2.根据游戏策划需求文档,利用HTML5技术实现移动端游戏研发; 3.负责游戏开发设计,保证模块的可行性、游戏性和稳定性。 任职要求:
11个有用的移动网页开发App和HTML5框架 在过去的两年里,触屏设备飞速增长。iOS和Android设备让开发者和设计师开始重新思考他们的网页应用,以提供更好的触屏体验。 移动Web应用相对于本地的App有很多优势,虽然也有很多设计和开发上的挑战。这里列出了一系列有用的框架来帮助基于HTML的WebApp开发。他们支持大部分流行的智能手机和平板。 1. Lungo.js:HTML5 移动开发框架 Lungo.js是第一个应用HTML5和CSS3特性的移动开发框架。它可以帮助开发者创建iOS、Android、Blackberry和WebOS平台的应用。 Lungo.js不需要任何Web服务器的支持就能帮助用户实现HTML5的功能,例如WebSQL、Geolocation、History、Device orientation等等。 2. JO:一个简单的HTML5 App框架 JO可以帮助你创建类似本地应用的WebApp。JO是一个开源的免费框架,可以和PhoneGap一起使用。 3. Joshfire:跨设备的开发框架 Joshfire是一个开源的跨设备开发框架,帮助开发者创建可以在多种设备上运行的WebApp。它使用HTML5和JavaScript,并且允许开发者快速整合本地应用和特定的Web应用。 Joshfire可以让你的应用接受键盘、鼠标、触摸屏、遥控器等设备的输入。Joshfire支持Node.JS。 4. Sencha Touch:基于HTML5的移动网页开发框架
Sencha touch可以让开发者创建类似本地应用体验的WebApp。Shencha是第一个使用HTML5、CSS和JavaScript并且支持音频/视频、本地存储、圆角、渐变背景以及阴影的开发框架。 5. Baker:HTML5 电子书框架 Baker是用来在iPad或者iPhone平台上发布交互式的电子书或者电子杂志的HTML5电子书框架。 6. Touchy Boilerplate Touchy Boilerplate是一个用来创建移动WebApp,包括HTML模板、Meta tag等的工具。Touchy 可以支持动态页面导航、固定页头、滚动内容、浏览历史记录等功能。Touchy使用jQuery 或者Zepto.JS。 7. Ripple:让移动开发测试更容易 在不同的平台上测试移动应用是一件令人头疼的事情。Ripple可以帮助你在不同的平台上测试并且调试你的HTML5移动应用。Ripple是一个chrome的扩展。它可以模拟每个设备的详细信息,例如user_Agent、Geolocation等等。 8. RestKit Restkit是一个objective-c的开发框架,目的是简化并加快与Restful的Web service交互。它提供了一个简洁的HTTP request/response API和一个强大的对象映射系统。 9. HTML5 兼容性表格 Mobile HTML5是一个表格,显示了不同设备/平台对HTML5特性的支持情况。包括Safari、Android、Blackberry、IE、Opera、Firefox、WebOS和Symbian。
《移动应用开发》课程设计报告 学院名称:计算机与信息工程学院 班级名称:14 计科对口 学生姓名:胡闻璐 学号:19 题目:基于《个人理财通》的计算器任课教师 姓名:刘东良 起止日期:日30月0418042017年月日至
目录 《移动应用开发》课程设计报告0 摘要2 1 项目需求分析2 需求分析2 功能需求2 3 2系统总体设计系统架构设计3系统功能体系343系统详细设计 4数据库设计 4系统界面设计10数据存储设计信息统计设计11地图轨迹设计1113 服务应用设计14 系统编码实现4框架引用1414交互实现单元测试1516系统测试发布5 16 手机环境的实测的发布实测APP1617参考文献18成绩评定 摘要 随着移动终端的迅速普及,Android系统平台引用软件的需求随之增大。伴随着Android智能手机与平板电脑已经出现在我们生活的大量的使用,越来越多的基于Android开发平台也随之而出,为丰富人们使用Android智能产品的用途,使其可以帮人们记录一些事情。本设计开发通过研究Android体系结构和个人理财管理方面的知识,设计并实现了个人理财通系统。能够对理财信息进行获取、汇总、整理、计算等功能,从而实现随身随时随地地进行日常的理财活动。 1 项目需求分析 需求分析 物质和科技的飞速发展,人们的生活水平也不断的在提高,往往有很多人在快节奏的生活中迷失和迷茫,很多人觉得自己没钱,但每个月的工资也不是很低,却往往不知道钱花在哪,为什么每到月底自己的钱包会空空如也,正因为这样,人们才需要一款个人理财软件,简单的界面,易懂的操作,十分便携直观的理财方式,可以让人们更好的进行个人理财。以下是本软件的一些功能: ①登录界面:初始登陆时没有密码,为了方便用户保护隐私,可以自行设置密码 ②新增支出:添加支出金额、时间、类别和地点等信息 ③新增收入:添加收入金额、时间、类别和付款方等信息 ④数据管理:支出汇总,收入汇总,便签信息 ⑤便签功能:添加便签,设置提醒或事项 ⑥计算器:对数据进行计算,方便记录,长按结果可直接复制 ⑦移动课堂:泛雅平台中的安卓课程访问 ⑧帮助:对个人理财通各个功能部件的使用介绍 退出:退出该系统⑨功能需求 目前国内外理财软件已有上百种之多,如美国的直觉公司QUICKEN软件为美国13个州及加拿大的客户提供金融管理和预算等财务问题。国内在财务管理方面做的比较突出的当属金蝶公司。然而,在手机理财软件方面做的很突出的还没有,本软件是针对个人用户的一款Android软件,主要对个人理财收入、支出做一个记录和统计,可以对用户的收入、支出记录做添加、删除、查询和修改的管理,本软件该具备以下功能:
移动端架构分析 目录 移动端架构分析 (1) 1移动端常见开发模式 (5) 1.1纯N ATIVE A PP (5) 1.1.1主流框架 (5) 1.1.2优势 (6) 1.1.3劣势 (6) 1.1.4主流应用 (6) 1.2H YBRID A PP (6) 1.2.1多View混合型 (7) 1.2.1.1主流框架 (7) 1.2.1.2优势 (7) 1.2.1.3劣势 (7) 1.2.1.4主流应用 (7) 1.2.1.5发展趋势 (7) 1.2.2Web主体型 (8) 1.2.2.1主流框架平台 (8) 1.2.2.2优势 (9) 1.2.2.3劣势 (9)
1.2.2.5发展趋势 (10) 1.2.3单View混合型 (10) 1.2.3.1主流框架 (10) 1.2.3.2优势 (10) 1.2.3.3劣势 (10) 1.2.3.4主流应用 (10) 1.3W EB A PP (10) 1.3.1主流框架 (11) 1.3.2优势 (11) 1.3.3劣势 (11) 1.3.4主流应用 (11) 1.4四种主要开发模式对比 (11) 2移动前端主流框架分析 (12) 2.1W EB和N ATIVE混合 (12) 2.1.1WindVane+Hybrid+Native (12) 2.1.1.1简介 (12) 2.1.1.2框架实现 (12) 2.1.1.3架构图 (13) 2.1.2AppCan (13) 2.1.2.1简介 (13) 2.1.2.2框架实现 (13)
2.2跨平台原生应用 (15) 2.2.1BeeFramework (15) 2.2.1.1简介 (15) 2.2.1.2框架实现 (15) 2.2.1.3架构图 (16) 2.2.2Native Script (17) 2.2.2.1简介 (17) 2.2.2.2框架实现 (17) 2.2.2.3结构图 (18) 2.2.3React Native (18) 2.2.3.1简介 (18) 2.2.3.2框架实现 (18) 2.2.3.3架构图 (20) 3数梦移动端开发框架选择..................................... 错误!未定义书签。 3.1开发模式选择 (20) 3.1.1为什么不选择Native (20) 3.1.2玩什么不选择WebApp或Web主体型Hybird (21) 3.1.3选择多页面混合型Hybird (21) 3.2选择类W IND V ANE框架 (21) 3.2.1玩什么不选择React Native (21) 3.2.2玩什么选择类WindVane框架 (21)
经常会有同学会问到以上两者的区别,今天就来给大家详细的分析一下,希望对你有所帮助。 1、什么是HTML5? HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5其实是一种技术的集合,它包括了HTML5,CSS3,JS等技术。 2、什么是web前端? 而web前端则更倾向于一种职业,国内从2005年开始发展的,是由网页设计师演变过来的。如果从技术上说,web前端涉及到的技术有很多,包括html5,除此之外还有JSON,AJAX,DOM 等。 传统规的意义上来讲,网站是分为前端和后端的,前端就是我们俗称的页面以及我们经常看到的各种展示效果,后端则是管理按照理解来讲后台主要是指管理、更新、维护网站的后台。 前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript 以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
通常意义上来讲,web前端工程师,不仅要会开发而且还要会移动开发。也就是说,我们学习web的时候也是需要学习html5技术的。 Java web指的是动态网页开发,主要做服务端应用开发,涉及到的技术包含java,数据库,以及前端静态的相关技术,整合一起才能做,而且,要做的很好,对于前端是要有一定的功底的,尤其是前端使用的是非html5技术的话,浏览器兼容性将会是个很大的问题。 html5只是网页静态开发语言,主要是对html4的改进,它只能做静态的网页,当然了,html5很多特效改善了在浏览器上的表现和兼容性问题,java web开发的前端页面也需要用到html技术,你可以采用html5做java web 的前端技术啊,它俩不是完全的对立面,应该来说各有自己的用处,但是如果是做java web开发还可能要结合呢。 想学WEB前端开发或者HTML5开发,可以到云和数据看看!
《移动应用开发技术》 题目:基于Android的个人生活助手 专业:学长淘宝店530213 班级:学长淘宝店530213 学号:学长淘宝店530213 姓名:学长淘宝店530213 指导教师:学长淘宝店530213 完成日期: 2015年 05月 28日
1需求分析 随着安卓市场的发展,手机软件更新与时俱进,手机的个人助手已不是什么有创意的软件了,而是一种实用性的软件。基于安卓的个人生活助手,实现事务的管理和收支的管理,随身随时随带,提供优质的服务。学长淘宝店530213 1.1用户需求分析 由于用户在日常生活中,忙碌也有时对事务的遗忘,以及对收支的不明,然而这个安卓手机日常助手提供了事务管理和收支管理,用户则对日常事务或收支进行记录,查询等功能,让用户不会因遗忘应做的事务,比如,什么时间预约好客户谈生意,也不会因此造成损失;对开支的也有明确的记录,对以后生活上的开支规划,提供生活质量。 1.2功能需求分析学长淘宝店530213 根据上面的需求分析,设计安卓生活日常助手。根据以上的想法,设计出助手的功能:1)、事务(查询,新增,删除,修改,提醒); 2)、收支(查询,新增,删除,修改); 3)、录音; 4)、音乐; 5)、日历; 6)、时钟。
2事务管理和收支管理流程分析 事务管理流程图 收支管理流程图
3系统结构设计学长淘宝店530213 3.1系统的总体结构功能模块设计 3.2系统静态模型设计学长淘宝店530213 根据系统需求设计7个界面类,分别是MainActivity(主界面类),Affairsmain(事务界面类),Bookmain(收支界面类),Maffairs(事务管理界面类),Mbook(收支管理界面类),Saffairs(事务查询界面类),Sbook(收支查询界面类) 确定系统的类后确定类之间的关系:
三种移动APP(应用程序)开发方式比较 一、名词介绍1.NativeAPPNativeAPP指的是原生程序,一般依托于操作系统,有很强的交互,是一个完整的App,可拓展性强,需要用户下载安装使用。(简单来说,原生应用是特别为某种操作系统开发的,比如iOS、Android、黑莓等等,它们是在各自的移动设备上运行的)该模式通常是由“云服务器数据+APP应用客户端”两部份构成,APP应用所有的UI元素、数据内容、逻辑框架均安装在手机终端上。原生应用程序是某一个移动平台(比如iOS或安卓)所特有的,使用相应平台支持的开发工具和语言(比如iOS平台支持Xcode和Objective-C,安卓平台支持Eclipse和Java)。原生应用程序看起来(外观)和运行起来(性能)是最佳的。 2.WebAPPWebApp指采用Html5语言写出的App,不需要下载安装。类似于现在所说的轻应用。生存在浏览器中的应用,基本上可以说是触屏版的网页应用。(Web应用本质上是为移动浏览器设计的基于Web的应用,它们是用普通Web开发语言开发的,可以在各种智能手机浏览器上运行)WebApp 开发即是一种框架型APP开发模式(HTML5APP框架开发模式),该开发具有跨平台的优势,该模式通常由“HTML5云网站+APP应用客户端”两部份构成,APP应用客户端只需安装应用的框架部份,而应用的数据则是每次打开APP的时候,去云端取数据呈现给手机用户。HTML5应用程序使用标准的Web技术,通常是HTML5、JavaScript和CSS。这种只编写一次、可到处运行的移动开发方法构建的跨平台移动应用程序可以在多个设备上 运行。虽然开发人员单单使用HTML5和JavaScript就能构建功能复杂的应用程序,但仍然存在一些重大的局限性,具体包括会话管理、安全离线存储以及访问原生设备功能(摄像头、日历和地理位置等)。
Android 移动应用架构设计
随着新技术的引入,及编写原生Android 代码的技能不断提升,我们开始思索如何去解锁移动应用新架构,也就是Growth 5.0。 我们尝试使用了Kotlin + React Native + Dore + WebView 搭建了一个简单的Android 移动应用模板。为了尝试解决Growth 3.0+ 出现的一系列问题:启动速度慢、架构复杂等等的问题。 作为Architecture 练习计划的一部分,我们将采用规范一些的叙述方式来展开。 1.业务架构 2.技术远景 3.方案对比 4.架构设计方案 5.持续集成设计 6.测试策略 7.架构实施 即下图:
技术架构设计之路 业务架构 技术是为了解决业务的问题而产生的。 脱离了业务,技术就没有了存在的前提。脱离了业务的架构不叫“架构”,而叫刷流氓,又或者是画大饼。业务由于其本身拥有其特定的技术场景,往往是对技术决策影响最大的部分。 因此,开始之前让我们先了解一些业务,这里以Growth 为例。 Growth 的价值定位是:带你成为顶尖开发者。
复杂一点的说明就是:Growth提供编程学习服务使用Web开发路线帮助新手Web 程序员解决Web 学习路径问题。 让我们来看一下,更复杂一些的说明(电梯演讲): 在原有的业务架构下,我们拥有Growth、探索、社区、练习四个核心业务,以及用户中心的功能。 o Growth(首页),即带有详细介绍的Web 应用的生命周期,能帮助开发者理解Web 应用的构建流程。
o探索,以辅助开发者了解Web 应用方方面面的知识,如常用工具、练手项目、技能测验、读书路线等等。 o练习,通过这些练习项目,来帮助开发者更好的掌握知识。 o社区,一个简易的论坛。 o用户中心,一些用户的收藏数据、应用相关的设置等等。 这就是业务上的主要架构,接下来让我们看看技术上的事务。 技术远景 远景,即想象中未来的远大景象。技术远景,即想象中未来的技术方面的远大景象。 在上一节中,我们介绍的是项目的业务远景。而作为一个技术人员,在一个项目里,我们也已经创建自己的技术远景。一来,我们可以创建出可持续演进的架构;二来,可以满足个人的技能需求。 以Growth 为例,我的最基本的技术需求是:提升自身的能力。然后才是一个跨平台的技术设施——减少构建时间。 从Growth 1.0、Growth 2.0 采用的Ionic,到Growth 3.0 采用的React Native,它都优先采用新的技术来帮助自己成长,并使用了跨平台的移动应用开发框架。而这几个不同的版本里,也拥有其对应的不同技术问题 o Growth 1.0 主要是Angular 1.x 的跳崖式升级,使之变成不可维护的系统。 o Growth 2.0 则是Angular 2.x 那庞大的构建体积,带来了启动时间慢的问题。 o Growth 3.0 则是,React Native 生成的 index.android.bundle 文件有3.1M,这个体积相当的大,以至于即使在高通的骁龙835 处理器上,也需要4~5 秒的打开时间。
html5前端开发难不难 Html5发展速度很快,前端开发职位越来越火,html5前端培训开发前景越来越好,更多人看到了发展前景,纷纷投入到学习中去,可是有一些同学在学习的时候犹豫不定,怕自己没有基础学不会,怕自己学得不够好难就业,那么html5前端开发难不难呢?适合没有基础的同学吗? 虽然html5前端开发门槛低,但如果你选择自学,还是有一定的难度,毕竟这是一个技术开发,自己学没有基础可能连学习的方向和学习内容都不知道,当然不容易掌握。所以,如果想学好html5前端开发,建议还是找一家专业靠谱的培训机构学习。 比起一个人在家闭门造车,专业的培训机构可以让你迅速入门html5开发,毕竟培训机构有专业的老师教你,也有完善的教学课程。这样就避免了我们像无头苍蝇:这里学一点,那里学一点,结果花了时间也不知道自己能做什么。所以,时间宝贵,一定要做有意义的事情。 众多的培训机构选择哪家更可靠?推荐给你千锋,这是一家专业的html5
前端培训机构,这里有一支经验丰富的讲师团队,在全国16个省市都有分校,他们都是教学经验丰富并且拥有多年从业经验的一线讲师,在教学研究方面,我们老师不断的推陈出新,探索更新的教学方式,结合时代所需不断更新课程大纲,加强学生对于知识的理解和运用。 为了保持讲师对于HTML5行业的敏感和前瞻性,千锋会定期组织教师们进行培训和学科间交流,努力提高讲师们的授课能力和技术素养,从而充分保证同学们的学习质量。 2018年千锋教育全栈HTML5+课程大纲V10.0全面升级 HTML5课程升级后优势 课程大纲升级后,覆盖热门大数据可视化内容,深度贯穿前端后端开发,紧贴主流企业一线需求,注重项目和实战能力,真正做到项目制教学,业内罕见。 课程特色:注重全栈思维培养
实验一Android开发基础 实验时间:实验地点:X501 一、实验目的 1. 掌握Android开发环境的搭建; 2. 了解Android SDK的安装、配置、使用; 3. 熟悉开发工具Android Studio的使用; 4. 了解创建项目并熟悉文件目录结构; 二、实验学时 2学时/次,共2学时 三、实验环境 Android Studio;;PC机 四、实验内容和要求 1.Android Studio安装 (1) Android Studio的下载与安装 前提准备工作:安装JDK 并配置JDK 环境变量。 请使用传统的JAVA_HOME 环境变量名称。很多人会被提醒JVM 或者JDK 查找失败,几乎都是因为JDK 版本或者没有使用JAVA_HOME 这个环境变量名称的原因。 ①Android Studio可以从中文社区进行下载,网址为。在浏览器中打开该网址,如图1-1所示。 图1-1 Android Studio官方网站 ②选择合适的平台,进行下载,如图1-2所示。
图1-2 Java platform(JDK) ③安装之前,要确定JDK版本必须是或以上,否则安装之后会报错。双击Android Studio 的安装文件,按照提示一步步安装,具体参考教材。不出意外的话,看到图1-3所示的界面,说明Android Studio已经安装成功了。 图1-3 Android Studio已经安装成功 2. 配置Android Studio 安装Android Studio完成之后,运行Android Studio。每一次安装,都会显示图1-4所示的这个界面,用以选择导入Android Studio的配置文件。 第一个选项:使用以前版本的配置文件夹。 第二个选项:导入某一个目录下的配置文件夹。 第三个选项:不导入配置文件夹。 如果你以前使用过Android Studio,可以选择到以前的版本。如果你是第一次使用,可以选择第三项。 图1-4 导入Android Studio配置文件 3. 创建AVD