

https://www.doczj.com/doc/077545325.html,
PS鼠绘教程:手绘诺基亚6300直板手机,PS鼠绘手机失量素材教
程
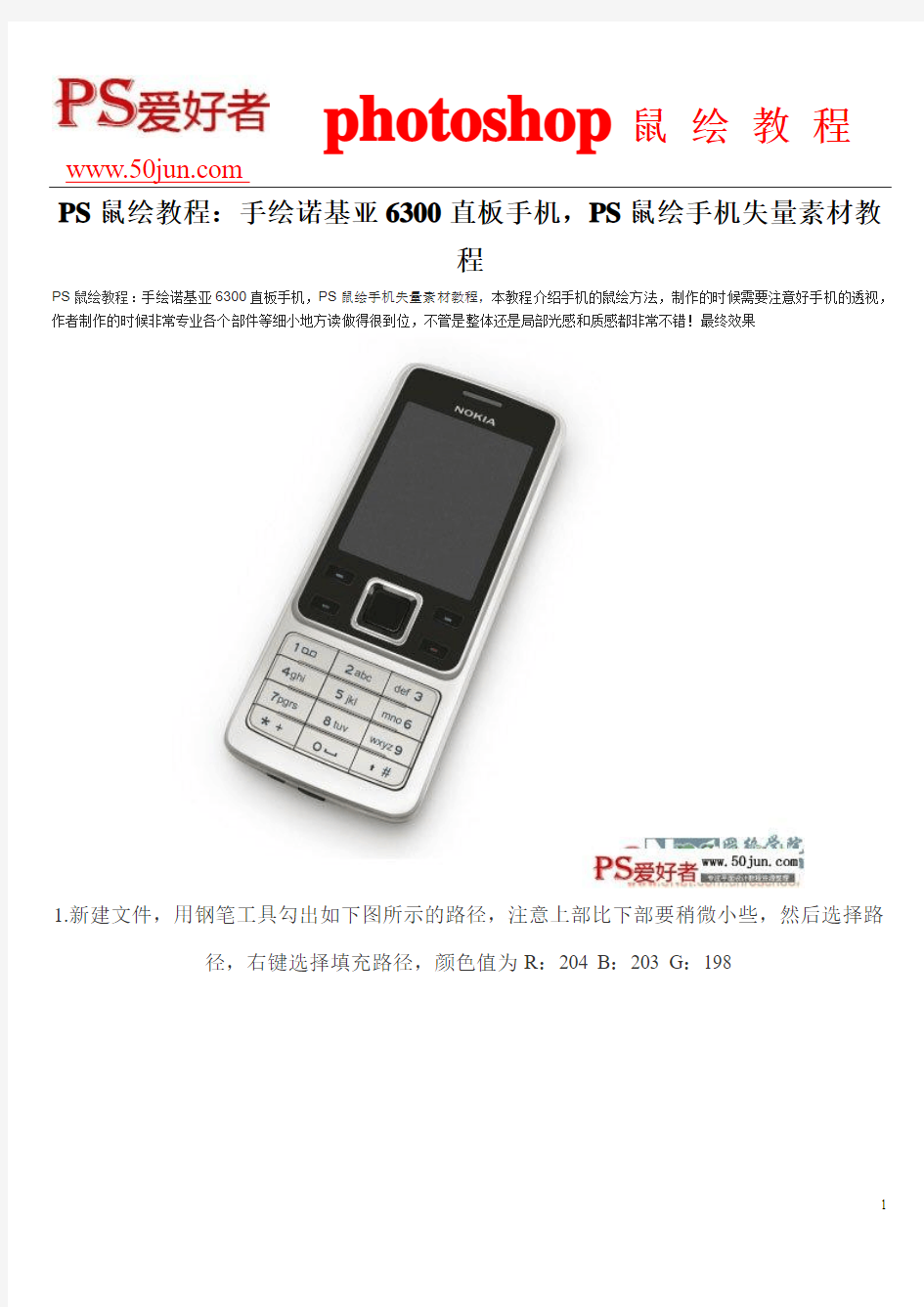
PS鼠绘教程:手绘诺基亚6300直板手机,PS鼠绘手机失量素材教程,本教程介绍手机的鼠绘方法,制作的时候需要注意好手机的透视,作者制作的时候非常专业各个部件等细小地方读做得很到位,不管是整体还是局部光感和质感都非常不错!最终效果
1.新建文件,用钢笔工具勾出如下图所示的路径,注意上部比下部要稍微小些,然后选择路
径,右键选择填充路径,颜色值为R:204 B:203 G:198
https://www.doczj.com/doc/077545325.html,
2.将刚才创建的机身路径缩小调整,然后选择两个像素大小的画笔进行描边处理,再用减淡
工具对机身表面进行初步的涂抹,如下图所示:
https://www.doczj.com/doc/077545325.html,
3.使用圆角矩形工具设置半径为8个像素,拉出一个圆角矩形,然后用自由变换工具进行变
形处理,并复制缩小一份,将缩小的路径填充黑色。
https://www.doczj.com/doc/077545325.html,
4.将两条圆角矩形的路径都转为选区,并设置为"选区相减",从而得到两路径间的选区,填
充机身的颜色,用加深工具进行涂抹,如下图所示:
5.同样的用圆角矩形工具结合自由变换工具制作出屏幕,并填充亮一些的灰色,如下图所示:
https://www.doczj.com/doc/077545325.html,
6.选择"杂色" 下的"添加杂色" 滤镜,为手机屏幕添加数量为10%的杂色,然后锁定图层的透明区域后再添加"杂色>中间值" 滤镜,半径为2个像素,然后用文字工具输入文字,用路径画出听筒的外形,然后填充灰色,如下图所示:
https://www.doczj.com/doc/077545325.html,
7.用圆角矩形工具拉出如下图所示的形状。
8.将最外层的两路径之间填充机身的颜色,然后用减淡工具对表面进行涂抹,将内部的两条
路径填充黑色,分与两个图层放置,如下图所示:
https://www.doczj.com/doc/077545325.html,
9.接着将外层的黑色的部分用减淡工具涂抹,然后选择最内层的路径,描出亮灰的边,然后
用柔边的橡皮擦去多余的部分,效果如下图所示:
10.用圆角矩形工具拉出一个圆角半径为6个像素的圆角矩形,然后复制三个,排列成如下图
所示的样子,然后填充黑色。
https://www.doczj.com/doc/077545325.html,
11.将填充黑色的四个部分复制一份,并缩小一些并调整好位置,然后选择这四条路径,用半
径为2个像素大小的画笔描边,然后用橡皮工具擦去左上的部分,如下图所示:
12.用圆角矩形工具拉出圆角半径为10个像素的圆角矩形,然后用自由变换工具进行调整,
并填充黑色。
https://www.doczj.com/doc/077545325.html,
13.将黑色的部分复制一份并缩小用曲线工具调整为亮灰色做为键面,然后用钢笔工具勾出按
键之间的细缝,如下图所示:
14.全选细缝路径然后描边,然后与键面所在的图层合并,将先前创建的路径复制一份然后缩
小一些,用2个像素大小的画笔描边,如下图所示:
https://www.doczj.com/doc/077545325.html,
15.用魔棒工具选取按键部分,然后用减淡工具对边缘部分进行涂抹,效果如下图所示:
16.用圆角矩形工具拉出一个狭长的圆角矩形,然后用自由变换工具进行调整,用减淡工具对
中间部分进行涂抹,然后向下复制三份
https://www.doczj.com/doc/077545325.html,
17.用文字工具在按键表面添加数字,并按顺序排列好,如下图所示:
18.继续用文字工具添加其他的部分,符号可以用路径工具来创建。
https://www.doczj.com/doc/077545325.html,
19.用钢笔工具勾出手机底部的细节部分,然后用加深减淡工具对整个手机进行一下调整。
20.将机身的路径填充深色做为阴影,并放在机身层的下方,然后添加高斯模糊滤镜做出柔和
的阴影,再用柔边的橡皮工具擦去多余的部分,完成。
https://www.doczj.com/doc/077545325.html,
美丽的世界应该是多彩的,一幅美丽的画图也不能太过于孤立,人物及动画能够生动的表现出来,还离不开那一道道风景线,一片一望无际的草原,一片茂密的原森林等等,总之,要创作精美的flash影片,除了人物动物的绘制外,植物也是离不开的;为了方便大家的学习,我将通常使用的一些技巧总结出来, 一、点画技法: 在传统的国画中,点画技法经常会用到,而且画的时候比较灵活,如图一所示,我们可以先用笔刷画出树的主枝干,然后将笔刷的颜色换为绿色的,进行点画,接着将笔刷的笔划变小一点,颜色也选稍淡,再次进行点画,这样一棵可爱的小树就画完了,最后再将它置于不同的环境加以利用; 图一:点画技法例子(小树) 二、图形组合法 图形组合法就是用不同的图形组合而成的一种方法,这种方法简易快捷,所以得到初学朋友的喜爱,但由于它是由图形所组成,所以导致变化不灵活,常出现雷同的现象,在这里我们就举一下这方法的例子;如图二所示,一般最常用的图形是圆形、三角形、椭圆形三种,还有云彩形(如榕树)、锯齿形(如椰树)等等,从图例中大家可以看出,为什么会出现大小不一的相同图形,这主要是由于图形组合法一般采用简单的图形,单一的图片看起来单调,所以用不同大小的图片,以达到错落有致; 图二:图形组合法 三、拟人法
把画人物的手法运用到里面去,有眼睛有鼻子的,加上人物的神情,可以使得卡通树种更加丰富多彩,通常情况下,树叶可以当作人物中的头发,树的主干很粗,可在主干上画上人物的五官等等 图三:拟人法例子 通过以上的画法,大家可以大致了解树的画画,但对植物来说还是比较片面的,所以接下来我们加点花草、蔬果的的画法,让大家能够更全面的了解; 一、蔬菜的画法: 在生活当前,经常可以看到的青菜、蒜等蔬菜都有一个相同点,那就是茎与叶子的关系,如图四所示,可以看出一胖一瘦,但茎与叶子的结构变化不大,一般变化较大的都是水果类的蔬菜(如西红柿),所以大家在画蔬菜时注意茎与叶子的变化,变化包括的疏密、大小、宽窄、长短、粗细等等; 图四:菜单的画法例子 二、水果的画法 都市的生活里已习惯了饭后吃个水果,但俺出生于家村,也没有这类习惯,所以只能饭后画个水果,想吃什么就画什么,随心所欲;现在水果的种类众多,我们也不可能一一画出来,。但在画之前先了解一下它们自身的特性,有助于我们对画面的创作,例如:西瓜皮的花纹是如何的?它的内部结构如何?等等;接下来我们几样常见的水果;在画水果时一般可以通过以下的方面考虑一下:
因为完整的整个人物的绘制过程,操作步骤太多,所以不能全部转载,希望大家谅解,有兴趣的朋友可以参考[印象-PhotoshopCS2图像鼠绘技术精粹],先看效果. 1.“钢笔工具”勾出头发的轮廓,填充一个头发的中间色。便于后面加深和减淡颜色的操作。
2.单击工具箱中的“加深工具”,选择笔刷大小为60像素的柔性画笔,选择“范围”为“中间调”,设置“曝光度”为20%左右,加深头发阴影位置,把头发的体积感表现出来. (提示)由于系统默认的撤销步数为20步,在使用加深和减淡等一些工具的时候,很容易就超过20步,所以大家可以在一些操作之前先再历史记录建立快照,在操作不满意时,即 可后退到快照位置,方便操作。
3.单击工具箱中的“橡皮擦工具”,选择画笔大小为80像素的柔性画笔,选择“模式”为“画笔”,设置“不透明度”为60%,设置“流量”为60%,擦掉头发边缘的一些颜色,降低不透明度,使 头发边缘部分显得柔和自然。
4.制作绘制头发时需要一些特定的画笔,我们来制作一个自定义画笔,首先新建一个文件,设置“宽度”为50像素,设置“高度”为50像素,设置“分辨率”为72像素/英寸,背景内容为“透 明”。
5.单击工具箱中的“画笔工具” ,设置画笔大小为1像素,选择“模式”为“正常”,设置“不透明度”为100%,设置“流量”为100%;放大画布,然后在画布上画出一些不规则的黑点。 6.执行“编辑\定义画笔预设”菜单命令.
7.在弹出的“画笔名称”对话框中命名画笔名称为“头发”,单击“确定”按钮完成画笔定义。 8.单击路径面板上的“创建新路径”按钮,新建路径并命名为“发1”,单击工具箱中的“钢笔工具”,按照头发的走向勾出头发路径
本教程的处理方法跟常用的一些人物转手绘方法类似。主体部分是人物五官及头发部分的处理。看上去比较简单,不过要突出细节还是要花很多功夫的。原图 最终效果1 最终效果2
一、打开原图,复制背景图层,(我用磨皮滤镜简单的做了一下降噪处理),这次我们先来做五官。首先来看眼珠,在眼珠的边缘描一圈黑线,用加深减淡工具把眼珠深的地方加深,高光的地方减淡加亮。 效果如图:
二、新建图层,用钢笔顺着上眼线勾两条路径,用大直径的黑色画笔描边,之后适当做点投影效果。效果如图。 三、双眼皮和下眼线分别新建图层,制做方法同上,只是要描边的画笔直径要小点,做完后要调下图层的不透明度,30%左右。下眼线在没调透明度之前要记的复制一层,做滤镜/高斯模糊,数值适当就可以了,这步是为了增加一些阴影,使效果感觉很好一些。 完成后的效果如图。
四、睫毛有时候我也喜欢直接用笔刷,但是有些实在是不适合,生搬硬套出来的也着实难看,还用钢笔自己画比较自在,我们可以顺着原有的睫毛走向用钢笔勾路径,然后用1-2个像素的黑色画笔描边。只画上边的睫毛,如果觉得太稀疏的话可以复制一层,稍微移动一下位置。下边的可以复制任意一边的,调整一下方向和大小,放在合适的位置,调下不透明度,就可以了,我做的也不太好,只是想让亲们知道我画睫毛的方法。 做完后的效果如图: 五、眉毛的做法:新建图层,顺着眉毛勾一条路,用非常之大的黑色画笔描边,另一条眉毛对称过去,擦掉多余的。做滤镜/高斯模糊,数值大点,这个可以自己来掌握,之后调下图层的不透明度,这步是为了加深眉毛,因为我不太会用加深工具,用加深工具做出来的效果
经典的1000条经典的PS实例 用Photoshop手绘头发是个制作难点,由于发丝的随意性与细节处理都很难,一般新手很难制作出满意的头发效果。所以本文将为您推荐一种制作发丝的步骤,很实用,可以在需要的时候参考教程制作出逼真的头发。 最终效果 1、新建一个大小为64 * 64像素的文档,放大到300%,选择铅笔工具,模式为“溶解”,画笔大小为1像素,如下图。 2、在图上胡乱点一些点。
3、选择滤镜 > 模糊 > 高斯模糊,数值为:0.4,效果如下图。 4、选择菜单:编辑 > 定义画笔,名字为“毛发”。接下来选画笔工具,模式为“正常”,在“画笔预设”窗口把间距设为1像素,如下图。 5、再把画笔存为新画笔,名字自定,把刚才那个名字为“毛发”的删除。这样画笔就制成了。
当然绘制头发还有一种不错的方法,就是复制路径。用路径选择工具点你要复制的路径,同时按住Alt键,移动鼠标,就能复制路径了。 现在开始制作头发: 1、选择你喜欢的头发颜色,我这里的颜色是:#69400A,用柔角的大笔触画出头发的大体形状。
2、用滴溅笔型的涂抹工具沿着头发的走势涂抹(涂抹工具模式为:正常,强度为:75%),这样头发的质感就差不多出来了。 3、现在,我们要把头发分成一簇簇地处理。用加深减淡工具把头发的层次分出来。
4、更深入仔细的刻画头发的明暗细节。 5、用减淡工具(2像素,高光,曝光度为:70%),画出几根反光较强的发丝。
6、现在,可以用我们刚才定义的笔刷画头发发丝了。随时根据明暗变化改变颜色来画,有的地方可以用模糊工具稍微处理一下,这样就不会突兀了。 7、稍作调整,换个背景,飞扬的发丝就完成了。
Photoshop鼠绘教程:打造质感逼真玻璃酒杯 最终效果图 1 1、在开始着手设计之前,我们需要把酒杯来剖析一下,分清楚哪些做为底层、哪些层放在最上边。最底层的自然是背景了,因为在这里我们需要表现出酒杯的透明特
性,放上一幅有色彩起伏的图片,但为了大家能够看的更清楚一些,只做了一个单 色的渐变背景衬托。接下来需要使用Photoshop的Path工具来勾画出酒杯的底层。 2、也就是深色部分,因为浅色部分的高光点是需要覆盖在其上面的,效果请参见图片001。 使用Pen tool(钢笔工具)片003)Photoshop鼠绘逼真酒杯勾画出酒杯的轮廓Path 之后,在Path面板中按住Ctrl键+鼠标左键点击勾画好的Path轮廓,将其转换为选择区后在图层面板中新建一图层并填充上颜色,我们可以填充为黑色或者深灰色。再接下来需
要画出杯子的内壁。 3、在这里需要使用Radial Gradrent(径向渐变工具)来拖拽出一个浅蓝色到深蓝色的渐变,当然这个颜色要稍微亮于刚才勾画出的深色底层,不然就没有对比度可言了,记住在制作渐变之前需要新建一个图层,效果请参见图片003。我们先从杯子最上边的口画起,首先在工具条中选中椭圆形选择工具,然后点击菜单条中的View菜单,在下拉菜单中选中Show Rulers(显示标尺/快捷键为Ctr+R),点住标尺左上方0度前的位置拖拽XY轴坐标线,找准杯口的最上方与杯口的最左方交叉点,松开鼠标但不要移动,紧接着点击用椭圆工具拖
出一个合适的椭圆形选择区。 收藏分享 4、杯口是由一圈高光和一圈深色组成的,那我们只需要利用刚才的椭圆选择区描边两次就可以了,首先新建一个图层,选择前景色为比较亮的浅蓝色,然后点击菜单条上的Edit,在下拉菜单中选择Stroke(描边)这一项,在弹出的面板里将边线的宽度定为1即可,模式为正常,透明度定为100%,设置完成后点击OK。点击图层面板右上方的小三角,在弹出的菜单里选择Duplicate Layer(复制图层)这项,这样一来就出现了两个杯口高光的图层,用鼠标选中上边的那个图层,在图层面板上Lock选项中选中第一个单选框Lock
人物转手绘中有两个最关键的部分比较难处理一个就是眼睛部分,另一个就是头发部分。如果能很好的掌握这两部分的制作,转手绘就没有什么难度了。非常感谢作者用自己的照片做示范 原图 效果图 效果对比图
1、打开原图,把背景图层复制一层,在副本上处理皮肤。我用的是Neat Image 磨皮滤镜。数值默认。 2、图层>新建调整图层>色相/饱和度。调整下饱和度,参数设置如下图,确定后将色相/饱和度调整层的图层填充度改为:30%,然后按Ctrl + Alt + Shift + E 盖印图层。
3、新建一个图层,给人物简单加上一些发丝。方法自选。 在工具中选择涂抹工具,画笔大小为9像素,模式正常,强度为:17% ,设置好之后,轻轻涂抹下眼白部分,效果如下图。
4、选择减淡工具,画笔大小为13像素,范围:中间调,曝光度:32。设置好后,开始涂抹眼白,不要涂的太白,自己觉得差不多就行了。 5、用多边形套索工具做出如图所示的选区,然后选择加深工具,参数设置如下图,画笔大小为7像素。设置好后,用加深工具在眼睛内部加深。做选区的目的就是方便涂抹。
6、整一下眼角的形状,用钢笔工具做出如图所示的路径, 按Ctrl + Enter 将路径转为选区。选择涂抹工具,画笔大 小为9像素。模式正常,强度17%。接着在选区内部涂抹。 7、新建一个空白图层,选择笔刷工具,笔刷大小为5像素。然后用钢笔做出如图所示的路径。路径画好后,单击鼠标右键,选择描边路径。弹出描边路径对话框,设置如下图。按Ctrl + H 将路径隐藏。执行:滤镜 > 模糊 > 高斯模糊,数值为2。
Photoshop鼠绘教程:打造圣诞节贺卡 出处:pconline 2008年12月24日作者:集创设计责任编辑:zengxiaolan 文章导读:圣诞节就到了,首先祝大家圣诞快乐!本教程是讲述如何用PhotoshopCS4设计制作圣诞节海报的教程,主要通过鼠绘卡通人物及背景处理来完成,希望网友喜欢。 1、选择“文件/新建”菜单,打开”新建”或者Ctrl+N对话框名称为:圣诞节贺卡,宽度:为210毫米, 高度:为297毫米, “分辨率”为300 , “模式”为RGB颜色的文档,如图1所示。 图1 2、在图层控制面板击新建图层按钮,新建一个“图层1”,如图2所示。 图2 3、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图3中的A处,弹出如图4所示的选择色标颜色面板,设置色彩RGB分别为251、46、
19。再双击图3中所示的B处,弹出如图5所示的选择色标颜色面板,设置RGB分别为255、222、0,效果图如图6所示。 图3 图4
图5 图6 4、在图层控制面板中新建一个“图层3”,工具箱中选择钢笔工具,再工作区中绘制一个山形的形状,并按键盘Ctrl+Enter把山形的形状转换为选区,填充白色,如图7所示。
图7 5、在工具箱中选择移动工具,然后选择图层控制面板中“图层3”图层,按住鼠标左键不放把“图层3”图层拖到创建新图层按钮,复制出“图层3副本”图层,并按键盘Ctrl+T,调整大小与位置,如图8所示。 图8 6、执行菜单:“文件”/“打开”(快捷键Ctrl+O),导入素材1,如图9所示。
ps人物转手绘详细教程 教你如何把人物图片转为暗黑风格转手绘, 1、调色。 (2) (2) 2、滤镜-液化。 (2) 3、图像-图像大小。 (3) 4.滤镜-杂色-中间值 (3) 7、擦背景。 (4) 10、调色。 (6) 13、调整。 (8) 17、给大家看我给皮肤勾的线。 (10) 18、眼睛 (10) 29、眼睛周围皮肤! (15) 红色的箭头表示这些地方需要用亮色刷一下,蓝色箭头表示那儿可以更亮。两只眼睛的相对位置都要画哈。 (15) 30、画睫毛要把握好弧度,粗细和疏密度。 (15) 31、小笔刷画出下睫毛 (16) 33、鼻子。 (17) 36、嘴唇加高光, (18) 37底图模糊处理 (19) 39、头发 (20) 46、装饰物处理 (24)
暗黑风格转手绘是转手绘中较难的一种。这种风格的图片整体颜色比较暗沉;不过肤色非常有质感,局部带有一些彩色高光;绘制的时候比较难把控,最好在用色和光影控制方面有一定的经验。 原图最终效果 1、调色。将背景复制一层,作为画图的参考。 调色的方法是在【调整】里面,曲线、曝光度、可选颜色、饱和度等等都可以用。我是用曲线把亮度调低,曝光度再降低了,参数如下。最后调整完整个图片比之前暗了很多。 2、滤镜-液化。 目标:眼睛大一点,脸部线条平一点,鼻子嘴的位置修正。 我用的工具只有第一个。画笔压力不要太大。过程中随时根据需要调整画笔大小。快捷键是中括号【】。
3、图像-图像大小。 目标:宽度30,分辨率200-300。这是为了把图片变大,画出来的才更清晰。但是不要过大,不然电脑会反应慢。 4.滤镜-杂色-中间值 目标:图片光滑,略有细节,五官皮肤光滑,细节保留足够。用选框工具把脸圈出来,右键羽化,参数20,右键,通过拷贝的图层。这里就体现出刚刚改变图像大小的用处了,要是没改变大小,羽化值太大,也许本来圈住脸的,一羽化完就只剩个鼻子了。
人物转手绘效果中,眼睛部分的处理是最麻烦的部分之一,仅次于头发部分。学习的时候一定要多加练习,最好能认真阅读作者的每一段文字,要明白眼睛制作的每一个细节。这样我们才能做出好的作品。 原图 最终效果 1、打开原图,放大,原图不是很清晰,所以我们第一步开始塑形。 用钢笔工具沿上眼睑画一根路径,如图,然后选择加深工具,这里有个小技巧,先用小数值不勾选模拟压力加深一遍,再用大数值勾选模拟压力加深一次,这样过渡会比较自然。
2、下眼睑的处理方法和上眼睑一样,这样眼睛最基本的轮廓就做好了。
3、再用加深工具,中间调,把眼尾部分加深一下,加深的数值不宜过大,加深后效果如下: 4、选择椭圆选框工具,圈出眼珠,用高光调加深,我用力过猛变成全黑了,同学们适当加深就好,注意眼珠与上下眼皮的交接,外露的眼珠并不是一个完整的圆形。
5、眼珠加深后,用索套工具选出眼白部份,羽化2像素,用曲线提亮,索套选择时,按住Shift键即可选多个不相连的区域。
6、新建图层,用画笔选择一些漂亮的颜色画出虹膜、反光,配合加深、减淡工具处理明暗,再用涂抹工具涂出中间最黑亮的瞳孔`我又涂烂了,将就一下好了。 7、同样新建一个图层,用白色画出最亮的反光,生硬的地方可以用涂抹工具把边缘带一下,但是不是整个涂抹,高光虚掉,眼睛就不聚集了,用减淡的高光调,数值10-20左右,减淡下眼皮眼角的地方。
8、我们来画上眼皮,用钢笔工具顺着原图的双眼皮位置画一条路径(原图是单眼皮的话就自已想像吧),我这里用3像素加深,需要注意的是,描边路径时不要勾选模拟压力,两端不自然的地方用模糊工具或涂抹工具稍微处理一下,如果勾选了模拟压力加深出的双眼皮就会比原路径短很多。
[绘画教程]动漫人物绘制全过程 下面说说用photoshop画CG动漫插图.photoshop这软件中并不具备一些很专业的画图工具.我个人用photoshop作画的时候几乎只用[喷笔]而已。photoshop是一个非常简易实用的设计软件.功能很多,除了用来做平面设计外,用作修改自己的照片也很不错. 下面说说用photoshop画CG动漫插图.photoshop这软件中并不具备一些很专业的画图工具.我个人用photoshop作画的时候几乎只用[喷笔]而已. 1)打开一张线稿(如图9-01所示),选用工具栏中的【喷笔】,数值不要调节,尽量依靠自己握笔的压力大小来画出轻重的笔触. 在【图层】中新建一个图层,设置为【正片叠底】; (如图9-219到图9-222所示) 图9-219 打开草稿
图9-220 选取画笔工具 图9-221启用喷枪工具 图9-222正片叠底 2)调色的时候不要直接在【颜色】面版中选取色彩,要在【拾色器里】调配你想要的颜色. 这样色彩变化更多,色彩更加丰富;(如图9-223所示)
图9-223在拾色器里选取色彩 3)第一步,使用【喷笔】给画中人物涂上基本色.一般给人物着色的时候,先要从人物的肌肤着手.然后逐渐向临近的物件涂上基本色.这样可以把控好一个人物的整体色调. (如图9-224到图9-227所示) 图9-224 基本色
图9-225皮肤的基本色图 图9-226帽子的基本色 图9-227 上基本色
4)先给整个人物的各个物件都涂上基本色.这一步可以说很重要,也可以说很次要.重要是因为这个基本色几乎会决定了整个人物色彩的最终效果.次要的是无论最终效果怎么样,最后整理的时候还是可以用功能调节补救的(这就是电脑绘画的伟大之处啊).但上基本色的时候还是要讲究一下色彩的搭配.每一个单独的颜色想要表现出它在一个画面中独有感觉,都是需要另一个色彩跟他搭配或者冲突而产生的.颜色跟足球一样都是讲究团体合作的.一幅画里面要是只用单一的一种颜色,只做黑白灰变化的时候是很容易控制画面效果的,可是现实中的每个物体本身都会受光源照射而产生的色彩变化,还会受周围的环境色的影响产生的色彩变化的,两种以上的颜色放在一起的时候那就要讲究选色的搭配了. (如图9-228到图9-229所示) 图9-228 铺完基本色
学习PS鼠绘要了解的一些简单常识 1.、啥叫像素 你把一张图片放到最大你就看到图片的秘密了~对就是那一个一个小格子,也就是传说中的像素啦。 这可是我自己发现的哦,一般人我不告诉他。至于对不对我就不知道啦。(老师你咋这么不负责任呢!... 这位同学有话好说的勒,你先把板砖收起来先。) 100像素/厘米=1厘米X1厘米的范围内有 100x100=10000 个小格子(像素)组成滴,所以说啊~如果小格子越多也就越清晰了~至于正确与否咱就不知道啦。 (老师你说板砖等多少厘米X多少厘米啊,那威力咋计算啊) 2、位图与矢量图的概念 位图是由上面所说滴像素组成的,你把图象放到最大能看到一个一个小格子的就全部属于位图也叫像素图。能够处理 这类图片的软件有很多Photoshop、Painter、Photo Paint、Fireworks等。矢量图呢则是由点组成滴,这个"点"也是 一种形象的说法,是看不到滴。这样的图片可以无限放大,矢量图也叫点阵图。CorelDraw、FreeHand、Illustrator 这些都是著名的矢量图像软件。 3、图层概念 图层呢我们可以将其看成是一张张大饼叠放在一起,你想啊,每一张的味道都不一样,想吃甜的就拿那张甜的就好了。 如果把大饼压成一张什么味道都有,你说只想吃甜的可咋办啊。图层就是把图片上面的元素分开来放,第一层放个山, 第二层画片水,因为不在一个层所以画水的时候不会影响到山。如果古代有这技术,那唐伯虎还不更牛X啊~可惜了。 4.鼠绘??? 鼠=鼠标绘=绘制下个问题~
嘿嘿当然不能这么简单啦`~~鼠绘呢可以说是利用鼠标结合一些绘图软件的一种绘画方法,目前网络上用PS来鼠绘的 比较多。其他有些软件也同样可以,不过呢想要专业点可是一定要使用数位板的哦。不知道数位板是什么自己百度下先。 咱们搞业余的也就没那需要花那银子了。以后咱们就以PS鼠绘作为主要操练对象。photoshop有很多工具, 不过呢,鼠绘能用到的就很少啦。 1、钢笔工具 钢笔工具可以创建出任意曲线,这种曲线叫bezier(贝赛尔)曲线,“贝赛尔曲线”是由法国数学家Pierre Bezier 所发现,由此为计算机矢量图形学奠定了基础。它的主要意义在于无论是直线或曲线都能在数学上予以描述。 没想到用在平面软件上面出奇的~牛X。 2、加深/减淡/海棉工具 这仨是在一伙~无敌了,从字面也不难理解其用途,加深/减淡工具使图象出现明暗的对比,从而表现出轮廓。 海绵工具或者比较特殊点,不过也比较重要滴。 3、橡皮擦/涂抹工具 橡皮擦是用来去掉多余的部分,涂抹工具就强悍了~画睫毛什么的全指望它了~ 其它的好象就没啥特别长用的 工具了~不过呢都还是必须要了解下滴,它既然存在就有它的价值。关于工具呢都是一些基础的知识,网上也有很多 类似的教程。我们就不一一说明了~想要玩好鼠绘就必须要多了解你用的工具,你说是把。 PhotoShop调整肤色的19大秘诀 1. 曲线。色彩调整之王,神通广大,变幻无穷,但在作业实践中,曲线却并非首选。首选的是东西什么呢?首选的东西是—— 2. 色阶。拉动三个滑标,足以解决大部分问题,但亲和力远在曲线之上。打个比方说,曲线是元帅,那么色阶便是先锋了。
序言: 转手绘又称仿手绘,是以真实手绘作品为蓝本,适当的把人物或画面美化处理。这类作品以人物处理为主。整体效果达到近似手绘效果。实际操作中一般又以脸部处理为主,把人物的五官美化,加上质感和高光。加上一些特殊制作的发丝。再整体调上唯美的色彩并加上一些装饰元素即可。。。学习的同时,我们需要举一反三,善于消化一些高手的心得和技巧。 教程部分: 转手绘也是一张照片美化,处理的时候一般先要从整体调色开始,把素材图片先美化好。然后再开始仿手绘部分的制作。具体过程可以按照自己的喜好去做。下面是仿手绘中最基础的一些教程,学会了基本上转手绘就可以入门了。
脸部 头发 眼睛 嘴巴 鼻子 其它部分教程: 眉毛 耳朵 最终效果
一、开始画发丝之前先来定义画笔,我们以2像素发丝为例。 1、选择画笔工具,再画笔预设面板里设置画笔的直径为2; 2、在面包的左边选择形状动态色后着,在控制处徐咱钢笔压力,设最小直径为20; 3、在画板左边选择画笔笔尖形状,设置间距为1; 4、选择面板左边的平滑项。其它设置均为0或关;
二、单根发丝的制作方法。 1、设置好画笔的参数后,我们用钢笔工具描绘出一段弯曲的路径; 2、在路径面板上右击钢笔画的路径,选择描边路径; 3、在弹出的对话框勾选模拟压力; 4、描边后的效果如下图4所示; 5、重新设置一些画笔的形状动态里的最小值为60,再进行一次描边; 6、第二次描边后的效果发丝清晰一点;
三、多根发丝的制作方法。 1、我们可以多画几条路径尝试一下描边的效果,还可以尝试一下用不同的颜色描边的效果; 2、还可以将画好的不同的方向的路径进行复制,轻而易举的就又多了一些发丝;
本例为Photoshop鼠绘实例教程,在教程中我们将学习如何运用PS绘制一只可爱的松鼠,适合有一定美术基础太对PS笔刷运用比较熟练的朋友学习~~ 更多精彩PS鼠绘教程:https://www.doczj.com/doc/077545325.html,/article/special/200803/shouhui_1.html 最终效果: 步骤分解:
装备:电脑 + 数位板 + 临摹张片一张(松鼠) 需要: 一点点临摹的眼力+信心+耐心 我画了有5-6个小时吧也没什么绘画基础跟专业训练所以只要有画板跟信心就好了(没有画板下去拿张纸) ------------------------------------------------------------------------------------------------ 用到的画笔就是一只喷枪自带的别的没了找的图最好是高清大图不是的话就是考你默写的功力了 1 用喷枪喷出大概的造型跟颜色我把流量降到10-20 方便之后深入上色透明度不用变,因为你有压感。 如果你的造型基础很有问题就多看看对比下照片(可以把下图松鼠抽象成3个大圆 4个长长的椭圆如下图)
2 注意看手臂的位置把喷枪调小一些涂得实一些一层层把颜色的过渡压下去 一些初学者会说喷枪弄出来是模糊地其实是没有用心去锁边每个面的过渡线清晰了就不会模糊了这样还可以省掉很多硬笔接色的功夫 3 这步是多余的因为是边画边截的图我用了只模仿毛发的笔刷刷了些毛的样子 画画的时候需要做一些辅助绘画的东西像结构线比例透视线啦刷毛也是当个心理需求
弄的 在这步里面把过度的颜色弄好型体在这个时候也就应该定下来了因为以错误的形态深入刻画只会越画越错 4 之后的过程大多都是在画毛发了 当然要先画头看着有灵性的生物才有存在的价值嘛就算是画石头也要有石头的特性 这种方法之前在骑士的教程里面有讲过 ----画头发眉毛胡子怎样分层提高光
Photoshop CS5人物化妆与抠图教程 1人物化妆 有时候,处理MM的一张相片,除了磨皮美白之外,给MM化妆也是必不可少的。这次Photoshop实例教程我们就来讲解后期给人物化妆的方法,包括睫毛、眼影的技巧,以及头发和整体的调和,打造一个妆容MM。 我们先看看原图和效果图: 原图效果图 下面是照片处理过程: 1、打开文件,复制图层(保底作用),调整自动对比度。 图1
2、根据每张图片的需要调色,曲线调(Ctrl+M),确定,再调出曲线窗口继续曲线,通道RGB、红、绿、蓝,按照图片演示的幅度调整。再适量液化人物不自然部位。 图2、3用你擅长的方式磨皮。八仙过海各显神通,具体磨皮方法我就不一一说了。用索套工具抠画出受光部位,右键羽化(5~10),逐步提亮,让人物看起来更有立体感。
图3 4、执行“图像/调整/可选颜色”,根据图片的需要调整颜色。
图4、5 调整完整体图片效果后,我们可以准备上妆了,首先是眼睛。用加深工具,加 深演示图虚线标示部分。 图5 6、再来画睫毛。选择笔刷,点击软件版面右上方的“笔画”就可以打开笔刷调整窗口,选择自带笔刷“沙丘草”,点击“画笔笔尖形状”给MM画出睫毛。如果你感觉自己调出来的笔刷不够自然的话,可以从网上下载一些现成的睫毛笔刷。 图6
7、画眼影。调色盘选好颜色,选择笔刷,在眼睛周围涂上(类似化妆那样)。混合模式:柔光。基本眼影效果就出来了,再用加深工具,加深实例图用虚线标示出来的范围,抠画眼珠,曲线提亮,眼睛的妆容就出来了。其实蛮简单的。 图7、8 接着就是腮红。方法可以和画眼影的方法一样,也可以用索套工具扣画出脸骨范围,右键羽化(10~15),再调整色彩平衡(Ctrl+B),腮红就出来了。
导言: 大家好,很高兴与你们一起分享这幅作品的绘制经验,这是我用一张真实照片进行修改绘制出来的,希望对你有帮助。 首先,我选择图片进行编辑,这样图片是Annalyn Ecal。我朋友的妻子。虽然只是一张普通的照片(质量比较低),但是没关系,只要Pose摆的好,并且脸部结构体现的也非常的好。搞怪图片不是一个问题,因为反正我将要在它上面进行绘画了。 把图片拖到一个新的文件中,尺寸为2657×3636像素,这样是为了在绘制时候有个非常好的像素。我调整了一点饱和度和应用了高斯模糊(你也可以使用表面模糊)这样做只是为消除一些噪点,看起来比原始图片好一些。(图01) 图01 现在才是开始绘制时间了。我创建一个新的层,并画了一些黑色作为头发的基础颜色。同样我还创建了一些新层画睫毛和眉毛,方法和画头发是一样的。(图02、03)
图02 图03
在这一步中,我创建一个新层,开始画她的脸和眼睛(她的眼睛外型),我还添加了一些阴影,因为她的脸要与刚才画的头发适合。我用吸管工具吸取,得到她的肤色,让它尽可能的融合在一起。(图04、05) 图04
图05 我给她的嘴添加一些细节,还有牙齿,给眼球填充了一个深褐色,并又增加了一些黑色细节(记得要分层画)。(图06) 图06 我给头发画了更多的细节,使用了是同样的笔刷(可以看第三步)。(图07)
图07 使用同样的笔刷为其添加一些高光(详细的高光)。(图08)
图08 更多的高光!但是这次我新创建一个层,设置混合模式为“ovrely”,然后画一些白色的高光点。最好使用第四步中的笔刷,并降低透明度。(图09)
Photoshop超详细给美女图片转手绘 本教程主要使用Photoshop超详细给美女图片转手绘,教程的过程非常的详细,基本上每一个细节部分的处理都有大量文字介绍。这对新手来说是非常不错的学习机会。转手绘是图片处理中较难的效果,也是美化图片最好的方法。因此掌握一套有效的方法是非常必要的。来源:PS联盟作者:Hai5682 先看效果图
下面是原图 1、打开原图素材,把背景图层复制几层(个人习惯,保持不损原图,对了还有一个,打开图片后马上另存为PSD文件,做着没事的话,就点点Ctrl + S)。 2、将复制出来的最上面的图层混合模式改为“滤色”(这样做主要是提高图层的亮度),不透明度改为:50%。
3、将图层与下一个图层合并,Ctrl + E。 4、新建一个空白层,填充白色,同样把透明度改为:50%,混合模式改为“柔光”。 5、新建一个图层,盖印图层。使用Portraiture滤镜进行磨皮,数值默认就可以,然后重复一次。不要看到滤镜就怕,就失去兴趣。用滤镜可以减少你许多麻烦。
6、按Ctrl + Alt + ~ 选择高光部分,按Ctrl + M 调整曲线,适当调整一下面部的亮度。
7、分别使用仿制图章工具和修补工具,把脸部斑点修复好。
8、图片有点发白,使用照片滤镜稍微加一下温(这个看个人意愿),接下来就是大工程了。 9、分别复制图层2和照片滤镜调整图层(还是个人习惯,万一图做不好,或者有什么地方想改的话,就方便使用),复制完后合并两图层。 10、用钢笔工具抠出人物嘴唇,按Ctrl + Alt + D 羽化2个像素。
先来看看最终效果: 一、新建文件,命名为“玩具熊” 二、在路径面板上新建路径,命名为“头”,单击工具箱中的“椭圆路径工具”,按住“Shift”,绘制一个正圆形路径,作为小熊的头部路径 三、单击工具箱中的前景色,弹出“拾色器对话框”,选择灰色(#909090)作为前景色,在图层面板新建图层,命名为“头”,路径“头”载入选区,单击工具箱中的“油漆桶工具”,填充选区 四、在路径面板上新建路径,命名为“耳朵”,单击工具箱中的“钢笔工具”,绘制出两个耳朵的形状,结合“Ctrl”键和“Shift”,把路径调整至所需形状 五、图层面板新建图层,命名为“耳朵”,把路径“耳朵”载入选区,单击工具箱中的“油漆桶工具”,填充选区 六、按照上面的步骤,继续绘制小熊其它部分的外形,接下来绘制耳朵上面的长毛部分,路径面板新建路径,命名为耳朵2,钢笔工具勾画外形,把路径转换成选区,图层面板新建图层,命名为耳朵2,选择浅灰色(#e5e4e4)作为前景色,油漆桶工具填充选区 七、重复上述的操作,继续绘制小熊的手臂部分的形状
八、继续重复操作,继续绘制小熊的腿部和脚部的形状 九、重复操作,继续绘制小熊的身体和脚底部的形状,注意路径名称和图层名称相对应,便于后面的修改 十、回到背景图层操作,为了便于观察操作,先给背景添加一个较深的颜色,单击工具箱中的“油漆桶工具”,选择黑色作为前景色,填充图层 十一、单击工具箱中的“钢笔工具”,路径面板新建路径,命名为“鼻子”,勾出小熊的鼻子部分的开关路径,图层面板新建图层,命名为“鼻子”,把路径转换成选区,单击工具箱中的“油漆桶工具”,深灰色填充选区 十二、取消选区,执行滤镜——杂色——添加杂色,数量3,平均分布,使小熊的鼻子更有质感 十三、单击工具箱中的“减淡工具”,画笔为大小“50像素”的柔性画笔,范围为“中间调”,曝光度为“25%”左右,减淡鼻子中间部分形成凸起的高光部分 十四、单击工具箱中的“加深工具”,画笔为大小“50像素”的柔性画笔,范围为“中间调”,曝光度为“25%”左右,加深边缘部分,形成背光处的阴影部分 十五、单击工具箱中的“钢笔工具”,路径面板新建路径,命名为“眼睛”,勾出小熊的眼睛部分的形状路径,回到图层眼
1、磨皮 新建两个副本,在上面的副本:新建模糊-高斯模糊-半径5.9 按AIt建为图层2添加图层蒙版 选择柔边画笔,不透明40,流量50,颜色白色,涂抹皮肤,睫毛 应用蒙版,合并图层 使用钢笔工具,选中皮肤,建立选区-羽化半径30 曲线调整颜色,白一些 2、嘴巴 用钢笔扣嘴巴,建选区-复制图层(保留的嘴巴)-用色彩平衡调整颜色 加高光:选择画笔-白色(强度100不透明100)-嘴巴中间加高光,嘴巴边缘加高光 钢笔工具按Alt转换角度-新建图层-描边(勾选压力)-取消路径-把整个嘴巴高光的地方描一圈 3、鼻子 新建空白图层,设置画笔(黑色),用钢笔绘制鼻子形状-鼻子下测-然后模糊高斯模糊,再把鼻子图层设置为柔光。 然后鼻子再用白色钢笔绘制一次高光,类似嘴巴 4、眼睛 新建图层(命名眼睛下眼线等),选择画笔柔边3px,先把下眼线用钢笔描出来,黑色。再把上眼线描出来。再描双眼皮(2px),——高斯模糊,再把图层模式设置为柔光。适当调整透明度 再把眼睫毛处理掉,用钢笔描出来,涂抹模糊掉 眼球:用椭圆工具,画出来,羽化(shift+F6羽化2px),先填充黑色,不要取消选区,然后新建一个图层为瞳孔,再选择一个绿色填充——滤镜-杂色-添加杂色(单色),模糊——镜像模糊-缩放, 然后将眼睛和瞳孔复制到另一个眼睛。把眼睛上面画出来黑色,再画出来瞳 调整色相,修改自己喜欢的颜色 再画眼睛的白色高光,模糊一下。在眼白地方画蓝色,调整透明度 在眼角位置画一点红色 画眼皮的高光,和眼皮的红色眼影(画笔紫色-模糊-柔光) 5、睫毛 新建图层,找到画笔工具的睫毛画笔,黑色,画出来眉,模糊 6、头发 用钢笔工具把头发轮廓扣出来,高斯模糊9px,新建图层,柔边画笔白色画头发的高光 把头发分成几部分画出来路径,让头发有层次感 PS操作知识点: 新建图层ctrl+shift+Alt+e 索套工具按住Shift键即可选多个不相连的区域
Photoshop 鼠绘教程:橘子的绘制 2007-07-12 22:03:52来源: 网易学院网友评论3 条进入论坛 我们在这一节中,将通过对橘子的绘制来介绍几种滤镜命令、“智能图层”和“变形”命令的使用方法。 实例最终效果(如图5.2-0所示)。 图5.2-0实例最终效果 按下键盘上的Ctrl+N组合键,或执行菜单栏上的“文件→新建”命令打开“新建”对话框,设置参照图5.2-1所示。
图5.2-1新建图层对话框 新建图层,填充RGB值分别为252、121、3的桔黄色,如图5.2-2所示。 图5.2-2新建图层并填充桔黄色 打开通道调板,新建一个通道,填充白色,选择该通道。
图5.2-3新建通道并填充白色 执行菜单栏上的“滤镜→素描→网状”命令,在弹出的对话框中按图5.2-4所示方式设置。 图5.2-4“网状”滤镜设置对话框 执行菜单栏上的“滤镜→模糊→高斯模糊”命令,参照图5.2-5所示方式设置对话框。 图5.2-5“高斯模糊”滤镜设置对话框 回到图层调板中,选择“图层1”。执行菜单栏上的“滤镜→渲染→光照”命令,设置参照图5.2-6所示。
图5.2-6“光照效果”滤镜的设置 通过滤镜的一系列处理,“图层1”已经表现出了橘子表皮纹理的质感。通过观察,橘子轮廓基本可以归纳成圆形。用“椭圆选框工具”(快捷键M)在“图层1”上创建一个圆形选区,如图5.2-7所示。 图5.2-7在“图层1”上创建的圆形选区 按下键盘上的Shift+Ctrl+I组合键反选,删除多余的部分。执行菜单栏上的“滤镜→扭曲→球面化”命令,设置参考图5.2-8所示。
学习矢量人物眼睛的PS鼠绘教程 本教程主要是讲解矢量画中人物眼睛的画法,一些看似简单的东西制作起来却不是那么容易的,作者制作的时候过程写得非常详细,细节也制作的非常好值得学习!最终效果 一、先选择曲线类工具(我个人比较喜欢用“贝赛尔工具”),绘制出人物的头部轮廓。画脸部时,要在遵循人物脸部结构的基础上适当进行夸X简化,这一步很重要,可反映出个人的绘画风格哦!加一条:耳朵应该在脸的1/2处选择绘制好的脸部,填充合适的肤色(C0、M8、Y10、K0),肤色亦可根据人物的个性及周围的环境来设置。然后按下F12键,打开“轮廓画笔对话框”,将“轮廓颜色”设置为(C55、M90、Y100、K10)[注:个人习惯],将“轮廓宽度”设置为0.5mm,勾选“置于填充之后”与“按图像比例缩放”(这样做的好处就是,当我们将图形进行缩放时,轮廓宽度会随着图形进行更新)。设置轮廓后的效果如下图所示:
这样看起来,线条显得有些僵硬,不够灵活。我们可以继续在“轮廓画笔对话框”中进行如下设置:找到“书法展开”,将其设置为最小值1(也就是说,线条最细的时候的值可达到1)。然后将“书法角度”设置为30度(意思就是:当轮廓与垂直线呈30度时,线条的值可达到1),当然“书法角度”可根据图形自由设置。重新设置后的效果如下图所示:
二、绘制人物腮红,添加腮红后的效果如下图所示:
三、进行今天的主题:眼睛的绘制 1、选择“贝赛尔工具”,绘制人物眉毛,眉毛应跟耳朵上沿在同一水平线上。眉毛形状如下图所示:
2、选择眉毛,将其轮廓颜色设置为无,并填充颜色(C60、M95、Y100、K20)。然后点击“交互式透明工具”,从眉尾处向眉心拖曳鼠标,产生如下图所示的透明效果:
Photoshop鼠绘教程:绘制逼真的空白页书本先看看最终效果图 效果预览 1、新建640*460 72pX,颜色任意的画布一个,再新建一空白图层,命名[右面],用钢笔工具作出路径。(图1) 图1 2、对渐变条进行设置。(图2) 图2 3、把路径转换为选区,进行渐变填充。(图3)
图3 4、Ctrl+J复制一层,命名[左面],编辑/变换/水平翻转,再次设置渐变条,再次对其进行渐变填充后移动到左面。(图4) 图4 5、在背景层上面新建一层做路径。(图5) 图5 6、转换成选区后进行渐变填充。(图6)
图6 图7 图8 8、在顶层再新建一层,做路径。(图9) 图9 9、转换成选区后进行渐变填充。(图10)
图10 10、取消选区后,执行图层/样式/投影,进行设置。(图11) 图11 11、确定后在效果的小眼睛上右键,在弹出的菜单上选择[创建图层],在弹出的警告框上点[确定],将投影层分离出来。(图12) 图12 12、Ctrl+T,按住Ctrl键对投影层进行调整。(图13)
图13 13、在顶层新建一层,用3像素的软边画笔沿中缝画一条直线。 14、把除背景层外的所有图层全部链接起来。(图14) 图14 15、Ctrl+T,稍微进行旋转,再按住Ctrl键进行一下透视调整。(图15)
图15 16、在背景层上面新建一层,做出选区。(图16) 图16 17、转换成选区后羽化20,填充黑色,将不透明度降为50。 18、解除所有图层的链接,激活翻起页的投影层,编辑/变换/变形,作调整。(图17) 图17 19、最后再对“翻起页”和其他图层作一下必要的透视t和色调调整,对背景层的颜色Ctrl+U进行调整。用画笔作加深减淡调整,最终效果如图。(图18)
超强Photoshop鼠绘入门教程 美术基础部分 我们所看到的一切事物都是存在于三度空间里的,也就是三维物体。都是具备“长宽高”基本属性的。当然,有的物体的这一属性是直观的,有的是要经过分析后才能显现。 从物体外观看,除了具有上面说的属性外,还具备“色彩”属性。 我们绘画中的构图其实就是在表现物体“长宽高”的空间属性;而着色则表现物体的“色彩”属性。 所以为了表现物体的外观属性,绘画的过程基本分两步,即构图和着色。 第一、构图 1、构图时候表现物体的立体感的重要手段是对“三面”“五调”的刻划。 三面,即:黑、灰、白三面。由于光源照射的角度不同,面向光源的部分稍亮一些,即“白”面,背对光源部分稍暗一些,即“黑”面;中间的过渡部分呈现“灰”的效果。如图: 上面的例子也可以看出,物体所包含的三面中不只有三面的区别,各个面中因为形体的变化和光照的不同,还有一些层次变化称为:“五调”即:
高光、明暗交界部、暗部、反光、投影。如图: 用球体表现更突出: “三面” “五调”表现好了,你的作品就会呈现出一种物体的质感,给人的感觉就会离真实近了一大步。
除了这两个要素以外,要使自己的作品显得真实,符合逻辑,还有“透视”这一要素。我们这里所说的可不是上医院照X光那个透视。 详细说明如下: 2、透视 透视的基本规律是“近大远小” 。比如一列由远及近的火车驶来,人眼观察的结果是: 透视分大体分为两种:平行透视和成角透视 当物体的一个面与视者正对时候的透视效果(平行透视):
当物体的一个角线正对着视者的时候的透视效果(成角透视): 其他的透视大体上也都可以归纳成上述两种;是上述透视的细分。 透视的表现就使得物体具有了空间感,可以很形象的表现出物体的大小、方向等特征。