

淘淘商城第六天1内容复习
1、前台系统的搭建
a)服务层
b)表现层
2、首页的展示
3、商品类目展示
a)使用ajax跨域调用服务。
b)使用jsonp实现
2课程计划
1、首页的内容展示:轮播图展示。
2、Cms系统的实现。
3、Taotao-rest发布服务。
4、表现层调用服务,展示轮播图。
3首页轮播图展示
3.1 首页内容管理思路
首页展示的内容都应该可以通过后台来管理。
1、内容的分组
2、分组下还可以有小组
3、广告项目中有图片
4、标题
5、价格
6、链接
7、内容
第一块:内容的分组管理,应该是一个树形结构。
第二块:内容管理。
图片、链接、标题、价格、内容。
使用两个表来保存内容数据:
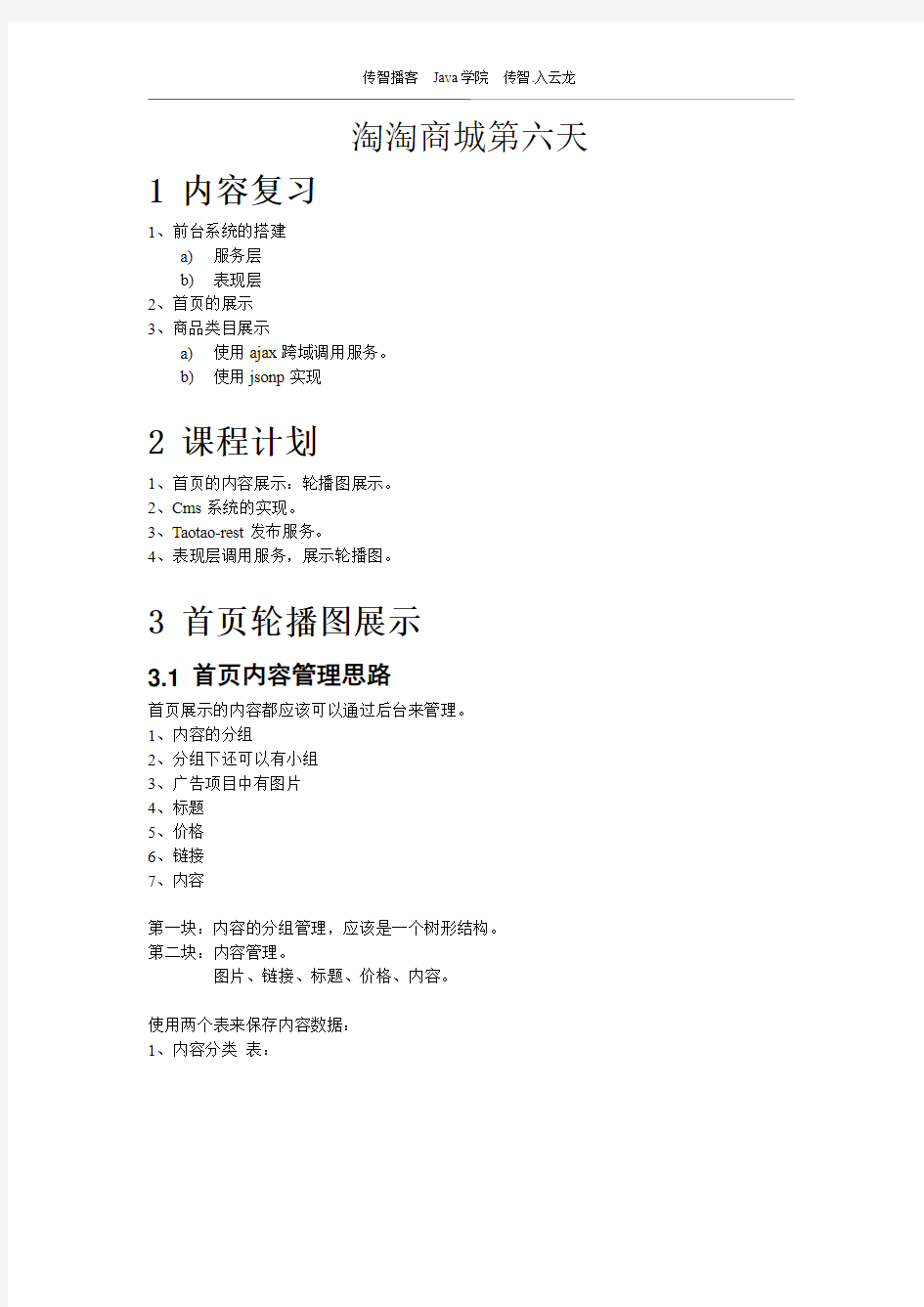
1、内容分类表:
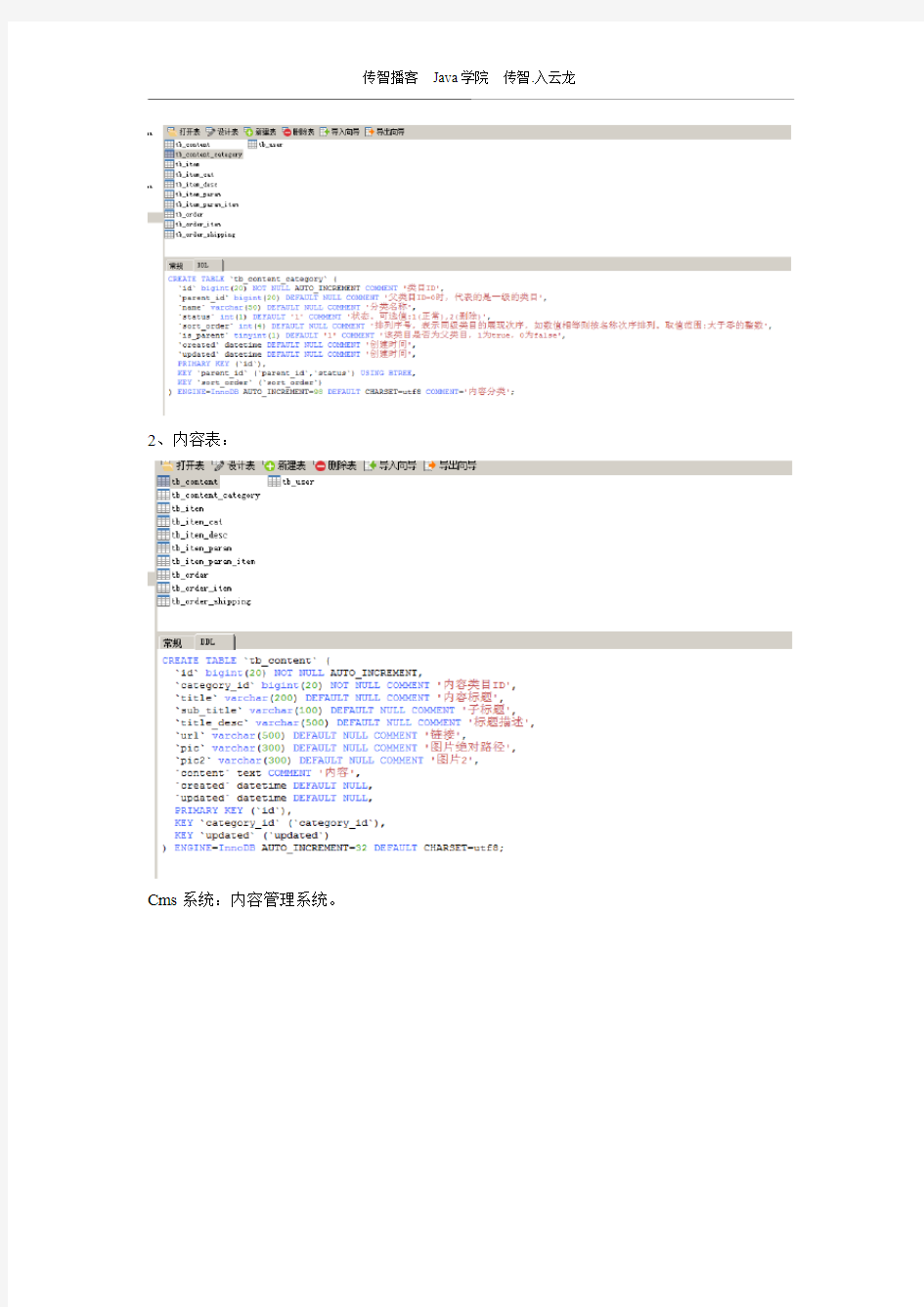
2、内容表:
Cms系统:内容管理系统。
4内容分类管理
4.1 展示分类列表
4.1.1分析
初始化easyUI的tree控件url:/content/category/list
请求的参数:id,父节点id
返回结果:json数据(EasyUITreeNode列表)
是一个列表,列表中每个元素包含三个属性:
1、Id
2、Text
3、state
4.1.2Dao层
从tb_content_category表中取数据,根据parentid查询分类列表。可以使用逆向工程生成的代码。
4.1.3Service层
接收一个parentId,根据parentID查询节点列表。创建一个EasyUITreeNode列表。返回。参数:
Long parentId
返回值:
List
@Service
publicclass ContentCatgoryServiceImpl implements ContentCatgoryService {
@Autowired
private TbContentCategoryMapper contentCategoryMapper;
@Override
public List
//根据parentId查询子节点列表
TbContentCategoryExample example = new TbContentCategoryExample();
Criteria criteria = example.createCriteria();
criteria.andParentIdEqualTo(parentId);
//执行查询
List
//转换成EasyUITreeNode列表
List
for (TbContentCategory tbContentCategory : list) {
//创建一EasyUITreeNode节点
EasyUITreeNode node = new EasyUITreeNode();
node.setId(tbContentCategory.getId());
node.setText(tbContentCategory.getName());
node.setState(tbContentCategory.getIsParent()?"closed":"open");
//添加到列表
resultList.add(node);
}
return resultList;
}
}
4.1.4Controller层
接收parentId调用Service查询节点列表,返回节点列表。返回json数据,需要使用@ResponseBody
@Controller
@RequestMapping("/content/category")
publicclass ContentCategoryController {
@Autowired
private ContentCatgoryService contentCatgoryService;
@RequestMapping("/list")
@ResponseBody
public List
parentId) {
List
return list;
}
}
4.2 新增节点
4.2.1分析
光标离开事件:
请求的url:/content/category/create
请求的参数:parentId、name
返回结果:返回TaotaoResult,包含新添加记录的id。
4.2.2Dao层
插入数据可以使用逆向工程。
4.2.3Service层
1、接收两个参数:parentId、name
2、创建一个对应tb_content_category表的pojo对象。
3、补全pojo对象的属性。
4、插入数据
5、需要mybatis返回主键。
6、使用TaotaoResult包装id,返回。
@Override
public TaotaoResult insertCatgory(Long parentId, String name) {
//创建一个pojo对象
TbContentCategory contentCategory = new TbContentCategory();
contentCategory.setName(name);
contentCategory.setParentId(parentId);
//1(正常),2(删除)
contentCategory.setStatus(1);
contentCategory.setIsParent(false);
//'排列序号,表示同级类目的展现次序,如数值相等则按名称次序排列。取值范围:大于零的整数'
contentCategory.setSortOrder(1);
contentCategory.setCreated(new Date());
contentCategory.setUpdated(new Date());
//插入数据
contentCategoryMapper.insert(contentCategory);
//取返回的主键
Long id = contentCategory.getId();
//判断父节点的isparent属性
//查询父节点
TbContentCategory parentNode = contentCategoryMapper.selectByPrimaryKey(parentId);
if (!parentNode.getIsParent()) {
parentNode.setIsParent(true);
//更新父节点
contentCategoryMapper.updateByPrimaryKey(parentNode);
}
//返回主键
return TaotaoResult.ok(id);
}
4.2.4Controller
接收两个参数,parentId、name。调用Service插入数据,返回TaotaoResult。返回json格式的数据。
@RequestMapping("/create")
@ResponseBody
public TaotaoResult createNode(Long parentId, String name) {
TaotaoResult result = contentCatgoryService.insertCatgory(parentId, name);
return result;
}
4.3 重命名节点、删除节点
作业!!!
5内容管理
5.1 内容列表
作业!!!
5.2 新增内容
5.2.1分析
请求url:/content-add
初始化页面:
表单提交处理:
请求的url:/content/save
提交的内容:表单中的内容。使用TbContent接收返回值:TaotaoResult
5.2.2Dao层
tb_content可以使用逆向工程。
5.2.3Service层
接收一个pojo对象,补全属性。插入数据。返回TaotaoResult。
参数:TbContent
返回值:TaotaoResult
@Service
publicclass ContentServiceImpl implements ContentService {
@Autowired
private TbContentMapper contentMapper;
@Override
public TaotaoResult insertContent(TbContent content) {
content.setCreated(new Date());
content.setUpdated(new Date());
//插入数据
contentMapper.insert(content);
return TaotaoResult.ok();
}
}
5.2.4Controller
接收表单中的内容,使用TbContent 接收。调用Service插入数据。返回TaotaoResult(json 数据)
@Controller
@RequestMapping("/content")
publicclass ContentController {
@Autowired
private ContentService contentService;
@RequestMapping("/save")
@ResponseBody
public TaotaoResult insertContent(TbContent content) {
TaotaoResult result = contentService.insertContent(content);
return result;
}
}
6轮播图的展示
6.1 分析
可以使用jsonp获得数据。做网站不推荐大面积使用ajax。
不使用ajax如何获得数据?
只需要在portal的Service层调用taotao-rest的服务,获得数据,把数据传递给jsp即可。要调用服务需要使用java代码模拟浏览器调用服务请求数据。
可以使用HttpClient。
6.2 HttpClient
6.2.1使用步骤
第一步:把HttpClient使用的jar包添加到工程中。
第二步:创建一个HttpClient的测试类
第三步:创建测试方法。
第四步:创建一个HttpClient对象
第五步:创建一个HttpGet对象,需要制定一个请求的url
第六步:执行请求。
第七步:接收返回结果。HttpEntity对象。
第八步:取响应的内容。
第九步:关闭HttpGet、HttpClient。
6.2.2Get请求
@Test
publicvoid testHttpGet() throws Exception {
// 第一步:把HttpClient使用的jar包添加到工程中。
// 第二步:创建一个HttpClient的测试类
// 第三步:创建测试方法。
// 第四步:创建一个HttpClient对象
CloseableHttpClient httpClient = HttpClients.createDefault();
// 第五步:创建一个HttpGet对象,需要制定一个请求的url
HttpGet get = new HttpGet("https://www.doczj.com/doc/004760593.html,");
// 第六步:执行请求。
CloseableHttpResponse response = httpClient.execute(get);
// 第七步:接收返回结果。HttpEntity对象。
HttpEntity entity = response.getEntity();
// 第八步:取响应的内容。
String html = EntityUtils.toString(entity);
System.out.println(html);
// 第九步:关闭response、HttpClient。
response.close();
httpClient.close();
}
6.2.3Post请求
实现步骤:
第一步:创建一个httpClient对象
第二步:创建一个HttpPost对象。需要指定一个url
第三步:创建一个list模拟表单,list中每个元素是一个NameValuePair对象第四步:需要把表单包装到Entity对象中。StringEntity
第五步:执行请求。
第六步:接收返回结果
第七步:关闭流。
@Test
publicvoid testHttpPost() throws Exception {
// 第一步:创建一个httpClient对象
CloseableHttpClient httpClient = HttpClients.createDefault();
// 第二步:创建一个HttpPost对象。需要指定一个url
HttpPost post = new HttpPost("http://localhost:8082/posttest.html");
// 第三步:创建一个list模拟表单,list中每个元素是一个NameValuePair对象
List
formList.add(new BasicNameValuePair("name", "张三"));
formList.add(new BasicNameValuePair("pass", "1243"));
// 第四步:需要把表单包装到Entity对象中。StringEntity
StringEntity entity = new UrlEncodedFormEntity(formList, "utf-8");
post.setEntity(entity);
// 第五步:执行请求。
CloseableHttpResponse response = httpClient.execute(post);
// 第六步:接收返回结果
HttpEntity httpEntity = response.getEntity();
String result = EntityUtils.toString(httpEntity);
System.out.println(result);
// 第七步:关闭流。
response.close();
httpClient.close();
}
提交表单和提交json数据,content-Type不同
表单的content-type:application/x-www-form-urlencoded
Json的content-type:application/json
实际使用时需要把HttpClient封装成一个工具类。可以把工具类放到taotao-common中。
1、taotao-rest中发布服务
2、Taotao-portal中使用HttpClient调用服务获得数据
3、展示轮播图
6.3 发布内容查询服务
6.3.1分析
根据内容分类id查询tb_content表,得到此分类下的内容列表,返回。
请求的url:/rest/content/{cid}
返回的数据:json数据
1、包含查询内容列表
2、包含状态
3、包含错误消息
使用TaotaoResult包装一个内容列表即可。
6.3.2Dao层
可以使用逆向工程。
6.3.3Service层
接收内容分类id作为参数,使用mapper根据分类id查询内容列表,返回内容列表。
参数:Long cid
返回结果:List
@Service
publicclass ContentServiceImpl implements ContentService {
@Autowired
private TbContentMapper contentMapper;
@Override
public List
// 根据cid查询内容列表
TbContentExample example = new TbContentExample();
Criteria criteria = example.createCriteria();
criteria.andCategoryIdEqualTo(cid);
//执行查询
List
return list;
}
}
6.3.4Controller
接收参数cid,从url中取参数。调用Service查询内容列表,返回json数据,返回TaotaoResult 包装内容列表。
@Controller
publicclass ContentController {
@Autowired
private ContentService contentService;
@RequestMapping("/content/{cid}")
@ResponseBody
public TaotaoResult getContentList(@PathVariable Long cid) {
try {
List
return TaotaoResult.ok(list);
} catch (Exception e) {
e.printStackTrace();
return TaotaoResult.build(500, ExceptionUtil.getStackTrace(e));
}
}
}
6.4 展示轮播图
6.4.1分析
需要在taotao-portal中实现。需要使用HttpClient调用rest发布的服务。把结果传递给jsp。Jsp中需要的json数据格式:
需要创建一个pojo描述此格式。
publicclass AdNode {
privateint height;
privateint width;
private String src;
privateint heightB;
privateint widthB;
private String srcB;
private String alt;
private String href;
//Getset。。。。
}
6.4.2Service
使用HttpClient调用taotao-rest发布的服务。得到一个json字符串。把json转换成java对象,取data属性,把list转换成AdNode的list。最后需要把AdNode的list转换成json返回。参数:cid(从配置文件中获得)
返回结果:String
@Service
publicclass ContentServiceImpl implements ContentService {
@Value("${REST_BASE_URL}")
private String REST_BASE_URL;
@Value("${REST_CONTENT_URL}")
private String REST_CONTENT_URL;
@Value("${REST_CONTENT_AD1_CID}")
private String REST_CONTENT_AD1_CID;
/**
* 获得大广告位的内容
*
Title: getAd1List
*
Description:
* @return
* @see com.taotao.portal.service.ContentService#getAd1List()
*/
@Override
public String getAd1List() {
//调用服务获得数据
String json= HttpClientUtil.doGet(REST_BASE_URL+ REST_CONTENT_URL+ REST_CONTENT_AD1_CID);
//把json转换成java对象
TaotaoResult taotaoResult = TaotaoResult.formatToList(json, TbContent.class);
//取data属性,内容列表
List
//把内容列表转换成AdNode列表
List
for (TbContent tbContent : contentList) {
AdNode node = new AdNode();
node.setHeight(240);
node.setWidth(670);
node.setSrc(tbContent.getPic());
node.setHeightB(240);
node.setWidthB(550);
node.setSrcB(tbContent.getPic2());
node.setAlt(tbContent.getSubTitle());
node.setHref(tbContent.getUrl());
resultList.add(node);
}
//需要把resultList转换成json数据
String resultJson = JsonUtils.objectToJson(resultList);
return resultJson;
}
}
6.4.3Controller
调用Service查询广告位内容,传递给jsp即可。
淘淘商城第六天1内容复习 1、前台系统的搭建 a)服务层 b)表现层 2、首页的展示 3、商品类目展示 a)使用ajax跨域调用服务。 b)使用jsonp实现 2课程计划 1、首页的内容展示:轮播图展示。 2、Cms系统的实现。 3、Taotao-rest发布服务。 4、表现层调用服务,展示轮播图。 3首页轮播图展示 3.1 首页内容管理思路 首页展示的内容都应该可以通过后台来管理。 1、内容的分组 2、分组下还可以有小组 3、广告项目中有图片 4、标题 5、价格 6、链接 7、内容 第一块:内容的分组管理,应该是一个树形结构。 第二块:内容管理。 图片、链接、标题、价格、内容。 使用两个表来保存内容数据: 1、内容分类表:
2、内容表: Cms系统:内容管理系统。
4内容分类管理 4.1 展示分类列表 4.1.1分析 初始化easyUI的tree控件url:/content/category/list 请求的参数:id,父节点id 返回结果:json数据(EasyUITreeNode列表) 是一个列表,列表中每个元素包含三个属性: 1、Id 2、Text 3、state 4.1.2Dao层 从tb_content_category表中取数据,根据parentid查询分类列表。可以使用逆向工程生成的代码。 4.1.3Service层 接收一个parentId,根据parentID查询节点列表。创建一个EasyUITreeNode列表。返回。参数: Long parentId 返回值:
List
[转] 广州服装批发内幕全攻略 广州服装货源进货内幕全攻略 众所周知,广州是全球闻名的服装和小商品批发地之一。但是在这块寸土寸金之地,同样有着不同的价格,作为一个生意人,一个长期的优质货源有多么重要不言而喻。我接触过许多外地来的朋友都抱怨:广州这么大,好货源哪里找呢?确实,即使是广州市内,也有很多挂羊头卖狗肉的地方,举个例子,我曾经在广园新村看见一个箱子40元,在一德路就卖180,还声称广州最低价!这是这两天亲眼看到的。同时,一笔经济账将外来的朋友压的喘不过气来,多数朋友选择在广州火车站商圈住宿,每天的住宿费动辄两三百元,加上其他费用,每天三百元是打不住的。就算如此,也很难清楚火车站商圈的货源,更别说更多有优质货源的其他地方了,好多朋友来了两天就草草的结束广州的“打货”之旅,不但没有找到优质的货源,反而要因此经常往返于广州真是得不偿失。根据我在广州1年的工作经验和同事朋友的帮助,加之我一直非常想跳出来做生意,可以说将广州各大批发市场跑的烂熟。今天就来整理一下广州服装货源,希望对寻找货源的新手们有所帮助,不敢说价格全国最低的,毕竟别人做生意也要赚钱,但是绝对全国绝大多数市场打货的主流集散地,为什么我敢这么说呢,因为我是武汉人,武汉有个华中批发重镇,天下第一街汉正街,相信各位也有所耳闻吧,但是相对这里的货源,价格还是不是一个档次的,我有些朋友做汉正街的都是跑到广州来拿货,有的甚至在白马拿货(白马的价格是比较高的),所以对于个体散户,今天列举的货源优势不言而喻。如果是大批发人士还是去中山的一些小镇小作坊拿货吧,1W件起打包不选款的那种,价格相当便宜。 1.广州火车站商圈 广州白马商圈:以火车站为依托,以外贸为旗号(当然确实不少外贸精品,这里老外也多嘿嘿。但我可以爆个内幕,俺朋友家里是做服装的,白马附近好多服装是沙河或者十三行的低档货,常常拿10来块的货在这边卖50,80甚至更多的也有),也包括往站西那边走的路上几个纯外贸服装的商城和火车站的地五大道,地下错综复杂的服装档口网络延续了数站路,出口有数十个之多,新手真的会在里面迷路,可惜这里面多是做老外的生意,中国人去了常常会被冷眼相待。这边的老板真的不愁生意,统一的特点就是有现货,他们囤积了大量的货,你在这边很难讲价的原因就是附近好多家都是一个老板的产业,他们将价格规定死了,我姨妈的朋友,她女儿就是这里的老板,每年从广州沙河拿几千万的货去澳大利亚卖,同时在这边有6间连着的档口,货源都是来自日本韩国,但是人家采取保密的态度也不太好打听。 这个商圈是许多学生卖家和年轻人喜欢打货的地点,因为一是离火车站进,没理由舍近求远的心理在作祟,还有就是这里的服装真的很吸引人,再加上穿着火辣态度热情的辣妹,很容易就敞开腰包认她们宰你温柔一刀了!每次看着一个个热火朝天在挑选衣物的靓妹们我都不禁从心底发出一声慧慈常用的惊叹:OH~MY GOD!~~~~很多人也许来广州好多次才能发现,这边的货回去跟当地的服装在价格上并没有很明显的优势,甚至价格上有过之而无不及,因为这边的货普遍特点就是靓而贵,而且基本上都是采取一个大店铺请许多靓妹的形式,所以也很难讲价。适合高档地段,目标人群起码是公司白领,对生活品质有一定追求的受众群体。如果是一些普通的地段,中低或者大众化群体消费的服装,真的不推荐在这里拿货。其实做生意的老手想想就知道了,火车站这种黄金地段,那种商业氛围下租金多少不言而喻,每年租金十几万甚至几十万的”小“店并不在少数。 作者评级:★★★ 理由:价格偏高并有少量以次充好 适合人群:以外贸为旗号,针对高中端,注重商品质量,销路十分通畅的卖家 普遍价格区间:100左右或以上每件 这里就是白马了,go,卡按靓女去咯
淘淘商城的第一天 1课程计划 一共14天课程 1、第一天:电商行业的背景。淘淘商城的介绍。搭建项目工程。Svn的使用。 2、第二天:框架的整合。后台管理商品列表的实现。分页插件。 3、第三天:后台管理。商品添加。商品类目的选择、图片上传、富文本编辑器的使用。 4、第四天:商品规格的实现。 5、第五天:商城前台系统的搭建。首页商品分类的展示。Jsonp。 6、第六天:cms系统的实现。前台大广告位的展示。 7、第七天:cms系统添加缓存。Redis。缓存同步。 8、第八天:搜索功能的实现。使用solr实现搜索。 9、第九天:商品详情页面的展示。 10、第十天:单点登录系统。Session共享。 11、第十一天:购物车订单系统的实现。 12、第十二天:nginx。反向代理工具。 13、第十三天:redis集群的搭建、solr集群的搭建。系统的部署。 14、项目总结。 今天的内容: 1、电商行业的背景。 2、淘淘商城的介绍。 3、工程项目的搭建。 4、Svn的使用。 2电商行业介绍 2.1 电商行业发展 近年来,中国的电子商务快速发展,交易额连创新高,电子商务在各领域的应用不断拓展和深化、相关服务业蓬勃发展、支撑体系不断健全完善、创新的动力和能力不断增强。电子商务正在与实体经济深度融合,进入规模性发展阶段,对经济社会生活的影响不断增大,正成为我国经济发展的新引擎。 中国电子商务研究中心数据显示,截止到2012年底,中国电子商务市场交易规模达7.85万亿人民币,同比增长30.83%。其中,B2B电子商务交易额达6.25万亿,同比增长27%。而2011年全年,中国电子商务市场交易额达6万亿人民币,同比增长33%,占GDP比重上
淘淘商城第四天 1第三天内容 1、nginx的反向代理、负载均衡 2、fastDFS,分布式文件系统。图片服务器。访问图片使用nginx+fastDFS的插件。 3、使用FastDFS的客户端上传图片。 4、图片上传功能实现。 5、Springmvc和spring父子容器。 2课程计划 1、富文本编辑器的使用KindEditor。 2、商品添加功能的实现。 3、规格参数的实现 3富文本编辑器的使用 3.1 使用方法 第一步:从KindEditor的官方网站下载源码。https://www.doczj.com/doc/004760593.html,/demo.php 第二步:解压缩,把js源码添加到工程中。
第三步:把kindeditor-all-min.js引入到jsp中 第四步:把kindEditor的语言包引入到jsp 第五步:创建一个textArea控件,作为富文本编辑器的数据源。 第六步:编写js代码初始化KindEditor控件。需要指定textArea控件。 第七步:在提交表单之前,先把富文本编辑器中的内容同步到textArea控件中。
Sync()方法实现。 3.2 流行的编辑器 1、KindEditor 2、https://www.doczj.com/doc/004760593.html,/website/ 3、Ckeditor https://www.doczj.com/doc/004760593.html,/ 4商品添加的实现 4.1 分析 4.1.1数据库 相关的表:tb_item、tb_item_desc 执行insert操作,可以使用逆向工程生成的代码。商品id应该是一串数字。 可以使用毫秒+两位随机数生成一个id。 使用工具类:
4.1.2页面 提交请求的url:/item/save 请求的参数:表单中的内容。 可以生成如下格式的字符串: Name=zhangsan&password=123&id=szfda2313as 返回值: Json数据,应该包含一个status属性,代码状态码200正常。TaotaoResult 4.2 Dao层 可以使用逆向工程生成的代码。 4.3 Service层 1、接收TbItem对象,String desc 商品描述两个参数。 2、在TbItem对象中补全属性,包括id、status、create、update。 3、调用Mapper的insert方法插入数据。
淘淘商城第二天 1课程计划 商品列表的查询 1、框架整合springmvc+spring+mybatis 2、创建数据库 3、使用mybatis的逆向工程生成代码 4、商品列表功能实现 2创建数据库 使用mysql数据库。 在互联网行业的项目中尽可能的减少表的管理查询。使用冗余解决表的关联问题。有利于分库分表。 商品表:
Sku:最小库存量单位。就是商品id。就是商品最细力度的划分。每个sku都唯一对应一款商品,商品的颜色、配置都已经唯一确定。 3逆向工程 Mybatis的逆向工程。根据数据库表生成java代码。 注意:如果想再次生成代码,必须先将已经生成的代码删除,否则会在原文件中追加。
4Ssm框架整合 4.1 整合的思路 4.1.1Dao层 使用mybatis框架。创建SqlMapConfig.xml。 创建一个applicationContext-dao.xml 1、配置数据源 2、需要让spring容器管理SqlsessionFactory,单例存在。 3、把mapper的代理对象放到spring容器中。使用扫描包的方式加载mapper的代理对象。 4.1.2Service层 1、事务管理 2、需要把service实现类对象放到spring容器中管理。 4.1.3表现层 1、配置注解驱动 2、配置视图解析器 3、需要扫描controller 4.1.4Web.xml 1、spring容器的配置 2、Springmvc前端控制器的配置 3、Post乱码过滤器 4.2 框架整合 需要把配置文件放到taotao-manager-web工程下。因为此工程为war工程,其他的工程只是一个jar包。
淘淘商城第十一天 1第十天内容回顾 1、单点登录系统 a)分布式环境下session共享。 b)Session放到redis中。 c)使用uuid生成一个token d)Token放到cookie中。 e)根据token或用户信息。 2、sso系统集成portal a)用户登录注册功能都跳转到sso系统。 b)登录完成后跳转首页。 c)首页需要在加载完成后,需要从cookie中取token,调用sso系统的服务(jsonp) 根据token查询用户信息,把用户名显示到首页。 d)使用拦截器实现用户强制登录。 e)回调页面的实现 2课程计划 1、购物车的实现 2、订单系统的实现。 3购物车 3.1 分析 1、添加购物车不需要用户登录。购物车的数据应该放到cookie中。 2、当向购物车添加同一款商品时,购物车中商品的数量增加。 3、购物车中可以删除商品 4、购物车中可以修改商品数量。商品的总价需要重新计算。 5、点击“结算”按钮要求用户登录。 3.2 添加购物车 3.2.1分析 请求的url:/cart/add/${itemId}.html 1、接收商品id,根据商品id取商品的图片、title、单价,需要包含商品的数量。并且把数据保存到列表中。 2、把商品数据转换成json数据,保存到cookie中。对购物车数据进行转码。 3、展示添加购物车成功页面。
3.2.2Service 参数: 1、商品id 2、商品数量 业务逻辑: 1、接收商品id 2、从cookie中购物车商品列表 3、从商品列表中查询列表是否存在此商品 4、如果存在商品的数量加上参数中的商品数量 5、如果不存在,调用rest服务,根据商品id获得商品数据。 6、把商品数据添加到列表中 7、把购物车商品列表写入cookie 8、返回TaotaoResult 返回值:TaotaoResult 购物车商品POJO: publicclass CartItem { private Long id; private String title; private Long price; private Integer num; private String image; } @Service publicclass CartServiceImpl implements CartService { @Autowired private ItemService itemService; @Value("${COOKIE_EXPIRE}") private Integer COOKIE_EXPIRE; @Override public TaotaoResult addCart(Long itemId, Integer num, HttpServletRequest request, HttpServletResponse response) { // 1、接收商品id
淘淘商城第九天1第八天内容回顾 1、搜索系统的实现 a)发布搜索服务,pc、移动端都可以调用。 b)在portal中调用服务,实现搜索功能。 2、Solr提供的搜索服务。 a)Solr的集群 b)Solr集群的使用。 c)单机版使用HttpSolrServer。 d)集群版使用CloudSolrServer。 2课程计划 1、商品详情页面的展示 a)伪静态化(使用jsp动态展示) b)添加缓存,redis 2、网页静态化freemaker+nginx 3商品详情页面展示 3.1 分析 在搜索结果中点击商品图片或者title打开商品详情页面。
在Controller中从url中把商品id取出来,根据商品id查询对应的商品详细信息。 商品信息应该是调用服务来获得。需要在taotao-rest中发布服务。 Taotao-rest服务中根据商品id查询商品信息。 需要用到的表: 商品表:tb_item 商品详细信息:tb_item_desc 商品的规格参数:tb_item_param_item 应该发布三个服务:商品基本信息、取商品详情、取商品的规格参数。 3.2 发布服务 3.2.1商品基本信息服务 根据商品id取数据。商品表:tb_item 3.2.1.1 D ao层 使用逆向工程 3.2.1.2 S ervice层 接收商品id,根据商品id查询商品基本信息。返回商品基本信息的pojo——TbItem。 为了减轻数据库的压力,需要添加缓存。由于商品数据比较多,需要把用户访问的数据添加缓存中,同时需要设置商品数据的过期时间,根据时间情况调整,需要把过期时间放到配置文件中。 要设置过期时间redis中只能在key上设置。 使用String数据类型,为了便于分组可以使用“:”分隔的命名方式。 REDIS_ITEM:BASE_INFO:{ITEM_ID} @Service publicclass ItemServiceImpl implements ItemService {