

GridView控件分页显示记录
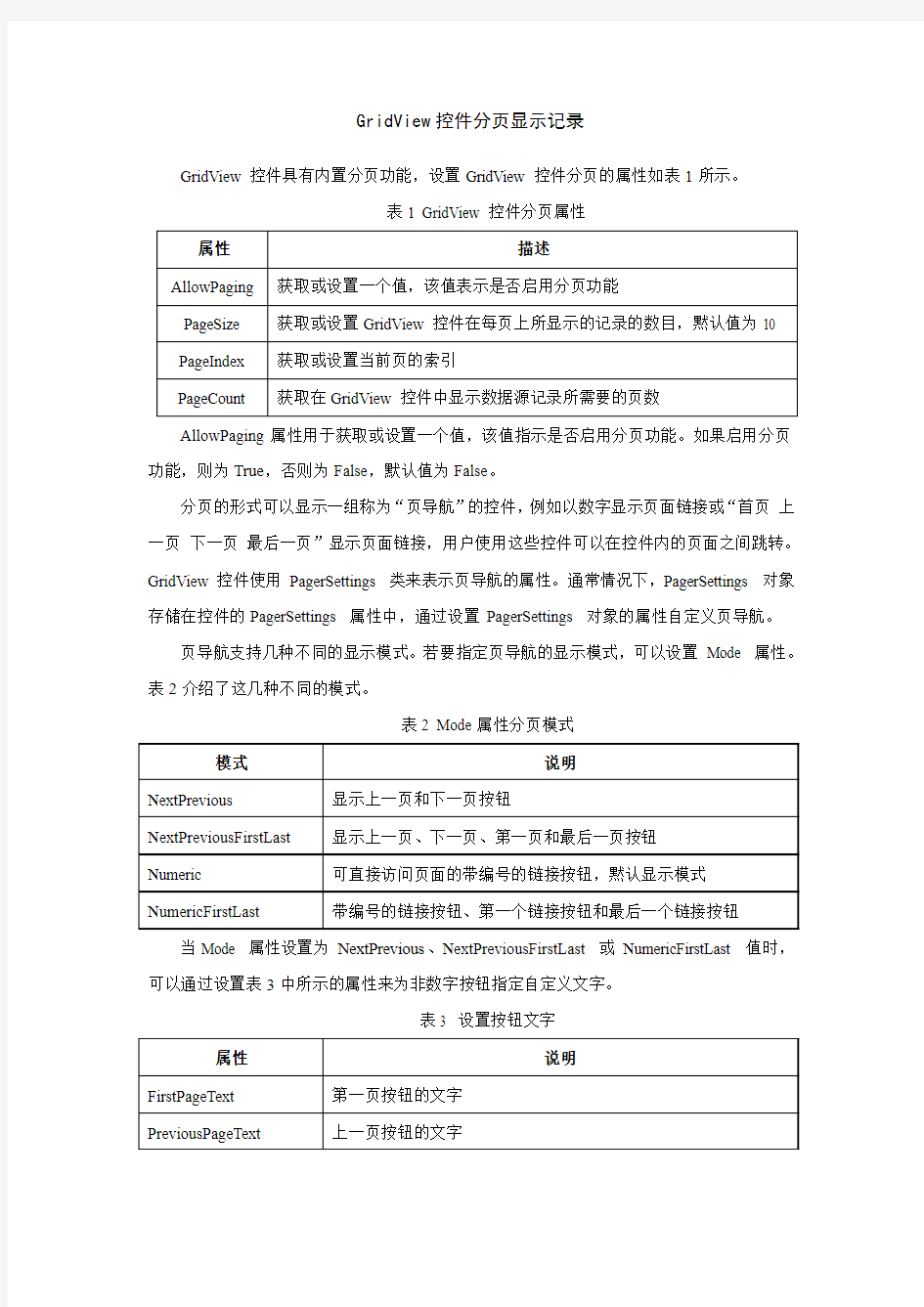
GridView控件具有内置分页功能,设置GridView控件分页的属性如表1所示。
表1 GridView控件分页属性
AllowPaging属性用于获取或设置一个值,该值指示是否启用分页功能。如果启用分页功能,则为True,否则为False,默认值为False。
分页的形式可以显示一组称为“页导航”的控件,例如以数字显示页面链接或“首页上一页下一页最后一页”显示页面链接,用户使用这些控件可以在控件内的页面之间跳转。GridView控件使用PagerSettings 类来表示页导航的属性。通常情况下,PagerSettings 对象存储在控件的PagerSettings 属性中,通过设置PagerSettings 对象的属性自定义页导航。
页导航支持几种不同的显示模式。若要指定页导航的显示模式,可以设置Mode 属性。表2介绍了这几种不同的模式。
表2 Mode属性分页模式
当Mode 属性设置为NextPrevious、NextPreviousFirstLast 或NumericFirstLast 值时,可以通过设置表3中所示的属性来为非数字按钮指定自定义文字。
表3 设置按钮文字
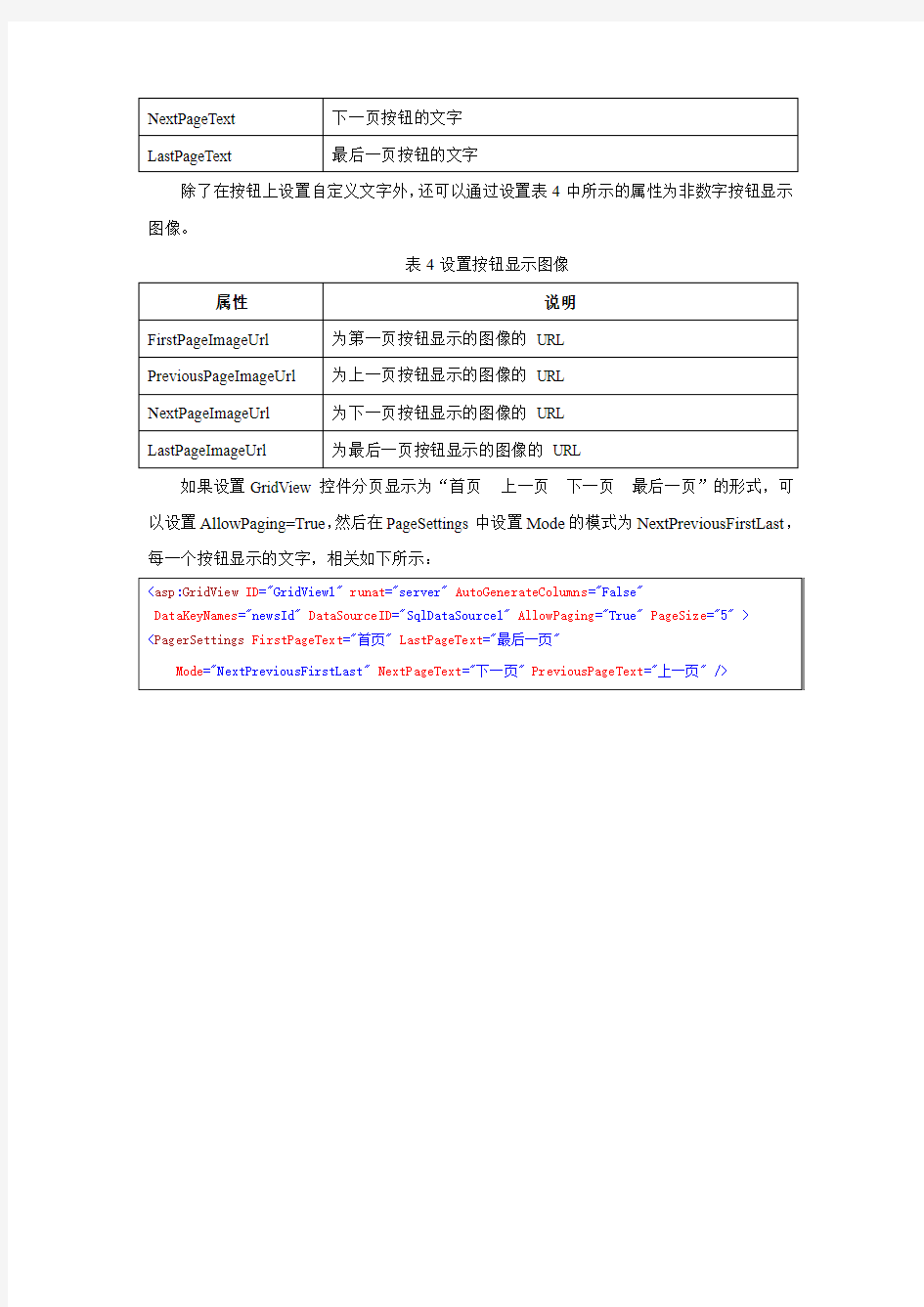
除了在按钮上设置自定义文字外,还可以通过设置表4中所示的属性为非数字按钮显示图像。
表4设置按钮显示图像
如果设置GridView控件分页显示为“首页上一页下一页最后一页”的形式,可以设置AllowPaging=True,然后在PageSettings中设置Mode的模式为NextPreviousFirstLast,每一个按钮显示的文字,相关如下所示:
分页控件的用法 align类: using System; namespace MyPaperControls { ///
ASPxGridView 1、数据绑定 一、从左边工具箱中的数据拉出SqlDataSource, 设置你的数据连接 选择你要配置的Select语句 设置完成 二、将ASPxGridView的数据源绑定为SqlDataSource
运行程序, 2、排序和分组 ASPxGridView支持单列或者多列数据分组 分组时需要把settingBehavior.AllowGroup and SettingBehavior.AllowSort属性设置为True 用户可以拖拉列表头到分组面板,分组面板可见性控制在setting.ShowGroupPanel属性 public partial class ASPxGrid : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) ASPxGridView1.GroupBy(ASPxGridView1.Columns["dptName"]); //设置分组的列} } 或者使用分组设置 点击AspxGridView控件->右键–》列–》选中dptName 在属性中选择GroupIndex 把它值改为1 排序ASPxGridView允许用户点击列表头去对数据进行排序,设置AllowSort的属性为true. 3、过滤行 过滤行允许用户通过对单元格录入信息进行行过滤 将Settings.ShowFilterRow 属性设置为True
头过滤 列头可以显示过滤按钮,点击过滤按钮可以条用过滤下拉列表,下拉列表显示当列中的唯一值允许你使用过滤规则。通常情况下,这些按钮是隐藏的,如果要显示这么过滤按钮,必须设置Settings.ShowHeaderFilterButton 的属性为真 ASPxGridView 允许你去建立个性化过滤值,定义过滤规则和实现过滤值在一个过滤列中的下拉过滤。为了达到这个目的,我们必须使用HeaderFilterFillItems 事件。 protected void ASPxGridView1_HeaderFilterFillItems(object sender, DevExpress.Web.ASPxGridView.ASPxGridViewHeaderFilterEventArgs e) { if (object.Equals(e.Column, ASPxGridView1.Columns["dptNo"])) { PrepareQuantityFilterItems(e); return; } } protected virtual void PrepareQuantityFilterItems(DevExpress.Web.ASPxGridView.ASPxGridViewHeaderFilterEventArgs e) { e.Values.Clear(); e.AddValue(string.Format("from {0} to {1}", 1, 2), string.Empty, string.Format("[dptNo] >= {0} and [dptNo] <= {1}", 1, 2)); } 显示结果如下
完整的项目总结报告 篇一:建筑工程竣工总结报告全 石家庄通用航空产业制造基地 533号试飞检测综合厂房工程 竣 工 报 告 河北科工建筑工程有限公司 年月日 533号试飞检测综合厂房工程 竣工报告 尊敬的各位领导、专家: 你们好!由我单位承建的533号试飞检测综合厂房工程自从XX年4月10日开工以来,经过三年多的精心施工,在质监站、设计、勘察、建设、监理单位的细心指导和帮助下现已完成了该工程,现我代表施工单位就工程的施工情况,向各位领导和验收专家组作简要汇报: 1.工程概况 总体概况 533号试飞检测综合厂房工程位于石家庄市东南部栾城县城西北新厂区内,主体结构钢筋混凝土结构,南附楼层数
为二层,北附楼层数为一层。建筑面积为 6295 m。 建设单位:石家庄飞机工业有限责任公司 质监单位:栾城县建设工程质量监督站 设计单位:中国航空工业规划设计研究院 勘察单位:勘察设计院 监理单位:河北冀通工程建设监理有限公司 施工单位:河北科工建筑工程有限公司 建筑结构设计概况 结构概况 本工程为钢筋混凝土结构,基础采用独立混凝土基础,基础垫层为100厚C15素混凝土,主体结构为C30混凝土,砌体采用MU10页岩多孔砖,水泥砂浆砌筑。 2 2.工程施工情况 本工程从XX年4月 10日开工,XX年6月5日基础完成,并于6月8日通过地基与基础分部工程验收,核定等级合格。于XX年5月5日主体封项,并经业主、设计、质监、监理、施工等单位于11月30共同 验收,核定主体分部工程为合格,通过项目部全体职工的精心施工,工程于XX年11月30日顺利竣工,并于12月20日经业主、监理、施工等单位进行竣工初验。 该工程自开工以来项目部全体以严谨的工作态度,精心组织施工,按设计文件和现行的标准、规范来约束自己的
https://www.doczj.com/doc/094632633.html, Bootstrap组件功能:路径组件、分页组件、标签组件和徽章组件 本节课我们主要学习一下Bootstrap的四个组件功能:路径组件、分页组件、标签组件和徽章组件。 一.路径组件 路径组件也叫做面包屑导航。 //面包屑导航
https://www.doczj.com/doc/094632633.html,
GridView控件用来在表中显示数据源的值。每列表示一个字段,而每行表示一条记录。GridView控件支持下面的功能: ?绑定至数据源控件,如SqlDataSource。 ?内置排序功能 ?内置更新与删除功能 ?内置分页功能 ?内置行选择功能 ?以编程方式访问GridView对象模型以动态设置属性、处理事件等。 ?多个键字段。 ?用于超链接列的多个数据字段。 ?可以通过主题和样式进行自定义外观。 GridView控件中的每一列由一个DataControlField对象表示。 默认情况下,AutoGenerateColumns属性被设置为true,表示为数据源中的每个字段自动创建绑定字段,自动生成的绑定列字段不会添加到Columns集合中。 通过将AutoGenerateColumns属性设置为false,然后创建自定义的Columns集合,您可以手动定义列字段,而不是让GridView控件自动生成列字段。除了绑定列字段外,您还可以显示按钮列字段、复选框列字段、命令字段、超链接列字段、图像字段或基于您自己的自定义模板的列字段。 下表列出了可以使用的不同列字段类型。
自定义用户界面 您可以通过设置GridView控件的不同部分的样式属性自定义该控件的外观。下表列出了不同的样式属性。 也可以显示或隐藏控件的不同部分。下表列出控制显示或隐藏哪些部分的属性。 事件
GridView控件提供多个您可以对其进行编程的事件。这使您可以在每次发生事件时都运行一个自定义例程。下表列出了GridView控件支持的事件。 事件说明 PageIndexChanged在单击某一页导航按钮时,但在GridView控件处理分页操作之后发生。此 事件通常用于以下情形:在用户定位到该控件中的另一页之后,您需要执行 某项任务。
GridView无代码分页排序 GridView选中,编辑,取消,删除 GridView正反双向排序 GridView和下拉菜单DropDownList结合 GridView和CheckBox结合 鼠标移到GridView某一行时改变该行的背景色方法一 鼠标移到GridView某一行时改变该行的背景色方法二 GridView实现删除时弹出确认对话框 GridView实现自动编号 GridView实现自定义时间货币等字符串格式 GridView实现用“...”代替超长字符串 GridView一般换行与强制换行 GridView显示隐藏某一列 GridView弹出新页面/弹出新窗口 GridView固定表头(不用javascript只用CSS,2行代码,很好用) GridView合并表头多重表头无错完美版(以合并3列3行举例)GridView突出显示某一单元格(例如金额低于多少,分数不及格等)GridView加入自动求和求平均值小计 GridView数据导入Excel/Excel数据读入GridView 在对GridView编辑的时候实现自动计算 实现类似winform的点击行选中功能 GridView在编辑的时候控制编辑框的列宽。 给Gridview加入Tooltip的功能 1.GridView无代码分页排序:
1.AllowSorting设为True,aspx代码中是AllowSorting="True"; 2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。 3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。 2.GridView选中,编辑,取消,删除: 效果图: 后台代码: 你可以使用sqlhelper,本文没用。代码如下: using System; using System.Data;
实现分页插件的具体步骤: 1.导入jar包
CommandName 值 说明 “Cancel” 取消编辑操作并将GridView 控件返回为只读模式。引发RowCancelingEdit 事件。 “Delete” 删除当前记录。引发RowDeleting 和RowDeleted 事件。 “Edit” 将当前记录置于编辑模式。引发RowEditing 事件。 “Page” 执行分页操作。将按钮的CommandArgument 属性设置为“First”、“Last”、“Next”、“Prev”或页码,以指定要执行的分页操作类型。引发PageIndexChanging 和PageIndexChanged 事件。 “Select” 选择当前记录。引发SelectedIndexChanging 和SelectedIndexChanged 事件。 “Sort” 对GridView 控件进行排序。引发Sorting 和Sorted 事件。 “Update” 更新数据源中的当前记录。引发RowUpdating 和RowUpdated 事件。 再实现其中的事件即可。 也可以实现RowCommand事件,通过比对CommandName属性值实现方法,但是在其中无法获取cell[?]的值? GridView中如何控制ButtonField栏的状态? 2007-01-26 16:32
//需要导入的样式表,与js文件 /** *css *jPages.css控制分页按钮条的样式,不需要样式的可以不用导入 *animate.css控制要显示的数据的动画效果,不需要动画可以不用导入 *github.css这个不知道是搞什么的,不导入也没发现改变了什么 *js文件jPages.js和jquery肯定是必须的,其他的就看自己了 */ Js代码: $("#tbody").empty();//删除tbody中已经存在的数据 var str=""; $.ajax({ url:'jq/getShipInfoByShipName.action', data:{"shipName":$("#shipNameId").val()},//执行后台Action参数 dataType:'json', type:'post', //回调函数执行之前的动作 beforeSend:function(){ //这是我设置的一个加载中的图标,trShow为图标显示的行 //在数据加载出来之前,显示加载中这个图标,加载完成,隐藏 $('#trShow').css("display","block"); }, success:function(data){ var result=data; //返回数据位json格式,遍历json,拼凑成table中的行 for(var i=0;i"+result[i].shipName+" "+result[0].remark+" "; } //追加如tbody中 $("#tbody").append(str);
GridView控件自定义分页详解 在这里我们将用一个隐藏字段来保存这个PageIndex,即当前页码.当点击上一页时,将它的值减一,知道为0,要注意的一点这里的第一页页码是0而不是1.下面看看代码,然后我们再分析分析! 1
winform中DataGridView实现分页功能 在winform的设计中,要实现对DataGridView控件的分页功能,需要两个控件:BindingSource、BindingNavigator,根据需求可对BindingNavigator进行自由的扩展,下图的示例则是根据一般需求对分页功能的实现。红色区域是对BindingNavigator控件扩展后的效果。 具体实现过程: //窗体构造方法中定义分页所需变量: int pageSize = 0; //每页显示行数 int nMax = 0; //总记录数 int pageCount = 0; //页数=总记录数/每页显示行数 int pageCurrent = 0; //当前页号 int nCurrent = 0; //当前记录行 DataTable dtInfo = new DataTable(); //存取查询数据结果 //分页功能实现
public void InitDataSet() { //判断每页显示记录数是否为空,在初始话窗体时为真 if (txtRecordNumOfPage.Text.Trim() == "") { try { //pageSize = Convert.ToInt16(ConfigurationManager.AppSettings["PageSize"]); //设置页面行数 //读取配置文件中设置的每页显示条数 string szConfigFileName = Application.ExecutablePath + ".config"; XmlDocument doc = new XmlDocument(); doc.Load(szConfigFileName); XmlNode root = doc.SelectSingleNode("configuration"); XmlNode node = root.SelectSingleNode("appSettings/add[@key='PageSize']"); XmlElement el = node as XmlElement; pageSize = Convert.ToUInt16(el.GetAttribute("value")); } catch { } if (pageSize == 0) {
.NET三层架构与三层架构下GridView控件增删改操作详解(一) 所谓三层架构(3-tier application)就是将整个业务应用划分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)。区分层次的目的即为了“高内聚、低耦合”的思想。 1、表现层(UI):主要是指与用户交互的界面,用于显示数据和接受用户输入的数据,将用户输入的数据传递给业务逻辑层,一般不包含任何实际的业务处理,当业务逻辑层的数据发生变化时,表示层就会显示出更新的结果。表示层提供应用程序的用户界面,通常为Windows 应用程序或Web应用程序。 2、业务逻辑层(BLL):是表示层和数据访问层之间的桥梁,它代表应用程序的核心功能,负责处理数据层的数据,实现业务逻辑。业务逻辑层通常为类库。 3、数据访问层(DAL):主要实现对数据的保存和读取操作,将存储在数据库中的数据提交给业务层,同时将业务层处理的数据保存到数据库中。数据访问层可以访问关系数据库、文本文件或者XML文档,通常为类库。 三层架构对应的图如下图所示: 为了更好地让初学者轻松入门,这里仍然采用趣味性的方式聊一些常用技术点,致力于.NET 新手们的快速提高!知识都是普通的,关键是学习的思路。技术源于生活,技术原来可以这样学。抛砖引玉而已。
层次结构在现实社会里随处可见。记得有个笑话讲有个村长得意地向他老婆吹牛:“全中国只有四个人比我官大,乡长、县长、省长和国务院总理”。这个笑话也体现了真实社会中分层的现象。社会人群会分层,公司人员结构也会分层,楼房是分层的,甚至做包子的笼屉都是分层的。虽然分层的目的各有不同,但都是为解决某一问题而产生的。所以,分层架构其实是为了解决某一问题而产生的一种解决方案。 1、常用的三层架构设计 软件系统最常用的一般会讲到三层架构,其实就是将整个业务应用划分为表示层、业务逻辑层、数据访问层等,有的还要细一些,通过分解业务细节,将不同的功能代码分散开来,更利于系统的设计和开发,同时为可能的变更提供了更小的单元,十分有利于系统的维护和扩展。 常见的三层架构基本包括如下几个部分,如图1所示。 图1 常见的三层架构 * 数据访问层DAL:用于实现与数据库的交互和访问,从数据库获取数据或保存数据到数据库的部分。 * 业务逻辑层BLL:业务逻辑层承上启下,用于对上下交互的数据进行逻辑处理,实现业务目标。 * 表示层Web:主要实现和用户的交互,接收用户请求或返回用户请求的数据结果的展现,而具体的数据处理则交给业务逻辑层和数据访问层去处理。 日常开发的很多情况下为了复用一些共同的东西,会把一些各层都用的东西抽象出来。如我们将数据对象实体和方法分离,以便在多个层中传递,例如称为Model。一些共性的通用辅助类和工具方法,如数据校验、缓存处理、加解密处理等,为了让各个层之间复用,也单独分离出来,作为独立的模块使用,例如称为Common。
如何实现GridView的手动分页 我们可以这样做。先要在Html界面中GridView中增加AllowPaging="True"接着做下面的 //在page_load事件中将GridView绑定数据库 protected void Page_Load(object sender, EventArgs e) { string sqlstr=select * from TABLE; sqlconnection conn=new sqlconnection("数据库连接字串"); DataSet mydataset = new DataSet(); SqlDataAdapter myds = new SqlDataAdapter(); myds.SelectCommand = new SqlCommand(sqlstr, conn); myds.Fill(mydataset); this.GridView1.DataSource = mydataset; mydataset.Dispose(); myds.Dispose(); conn.Close(); conn.Dispose(); GridView1.DataBind(); } //GridView有一个PageIndexChanging事件 protected void GridView1_PageIndexChanging(object sender, GridViewPag eEventArgs e) { GridView1.PageIndex = e.NewPageIndex; GridView1.DataBind(); } 这样就可以实现啦! 要使用手动分页前提是GridView没有使用数据源控件(sqldatasource.....)的时候。 请教GridView的手动分页如何实现?谢谢! 请教GridView的手动分页(自定义分页)如何实现? 比如已知有10000条数据,我要GridView的分页功能来显示数据,但是自动分页功能需要每次都取出全部的10000条数据,这样效率不高, 所以就要求只用设置GridView的分页数如1000页(每页10知),当选择第n页时才从数据库中取出对应的数据,请问怎样实现? 谢谢! https://www.doczj.com/doc/094632633.html,结合存储过程写的通用搜索分页程序
这篇文章主要为大家详细分享了laypage分页控件使用实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 本文的主要目的就是为大家分享layPage 多功能的js分页组件具体操作方法,供大家参考,具体内容如下 php 部分 function index(){ header('Content-Type:text/html;charset=utf-8'); // 获取当前页码,默认第一页,设置每页默认显示条数 $nowpage = I('get.page', 1, 'intval'); $limits = 8; // 获取总条数 $count = M('Article') -> where(array('status'=>array('egt', 0))) -> count(); // 计算总页面 $allpage = ceil($count / $limits); $allpage = intval($allpage); $lists = M('Article') -> where(array('status'=>array('egt', 0))) -> page($nowpage, $limits) // page 方法分页 -> order('createtime desc') -> select(); // 跳转分页输出 $this -> assign('lists', $lists); $this -> assign('allpage', $allpage); $this -> assign('nowpage', $nowpage); $this->display(); /* // ajax 分页输出 $info = array('lists'=>$lists,'allpage'=>$allpage,'nowpage'=>$nowpage); $this->ajaxReturn($info,'json'); */ } js 中laypage(新版本) 跳转分页 // 分页 laypage({ cont: 'show_pages', // 分页容器 pages: "{$allpage}", // 总页数 skip: true, //是否开启跳页 curr: function(){ var page = "{$nowpage}"; // 当前页(后台获取到的) return page ? page : 1; // 返回当前页码值 }(), jump: function(e, first){ //触发分页后的回调(单击页码后) if(!first){ //一定要加此判断,否则初始时会无限刷新
GridView是一个非常强大的控件,它支持分页,排序等等,我想每个人都应该用过这个控件,最近有个网友问了我一些问题,平时也没多大的注意,只要能满足自己的一些需求就没有深入的研究.通过了一段时间的研究发现功能强大的同时所带来的事件也是相当之多,在网上收集了一下,网上的资源还是很丰富的.以下事件原文地 址:https://www.doczj.com/doc/094632633.html,/Content,2006,8,14,165.aspx. RowCommand 在GridView 控件中单击某个按钮时发生。此事件通常用于在该控件中单击某个按钮时执行某项任务。 PageIndexChanging 在单击页导航按钮时发生,但在GridView 控件执行分页操作之前。此事件通常用于取消分页操作。 PageIndexChanged 在单击页导航按钮时发生,但在GridView 控件执行分页操作之后。此事件通常用于在用户定位到该控件中不同的页之后需要执行某项任务时。 SelectedIndexChanging 在单击GridView 控件内某一行的Select 按钮(其CommandName 属性设置为“Select”的按钮)时发生,但在GridView 控件执行选择操作之前。此事件通常用于取消选择操作。 SelectedIndexChanged 在单击GridView 控件内某一行的Select 按钮时发生,但在GridView 控件执行选择操作之后。此事件通常用于在选择了该控件中的某行后执行某项任务。 Sorting 在单击某个用于对列进行排序的超链接时发生,但在GridView 控件执行排序操作之前。此事件通常用于取消排序操作或执行自定义的排序例程。
GridView分页系列 1:GridView自带分页:GridView自带的分页,是假分页,他每次从数据库把数据全部查询出之后,通过分页的算法,进行按每页数量进行分页。 分页的属性元素:分页功能的实现就是通过对这些属性元素的操作实现的。 //this.GvShow.PageIndex 当前页的索引 //this.GvShow.PageCount 总共的页数 //this.GvShow.Rows.Count 当前页签内的gridview的行数 //this.GvShow.PageSize 每页的记录数 //this.GvShow.PageIndex*this.GvShow.rows.count + 1 行索引 设置普通的GridView分页:属性AllowPaging="True"、PageSize="2"设置分页事件onpageindexchanging="GvShow_PageIndexChanging" 后台方法绑定: protected void GvShow_PageIndexChanging(object sender, GridViewPageEventArgs e) { this.GvShow.PageIndex = e.NewPageIndex; BindView(); } 2:自定义样式的GridView自带分页: 普通的GridView自带的分页,不带样式,只是普通的1,2,3等,如果希望获取到具有其他分页样式就应该设置