

《网页设计与制作》复习资料
一、单项选择题
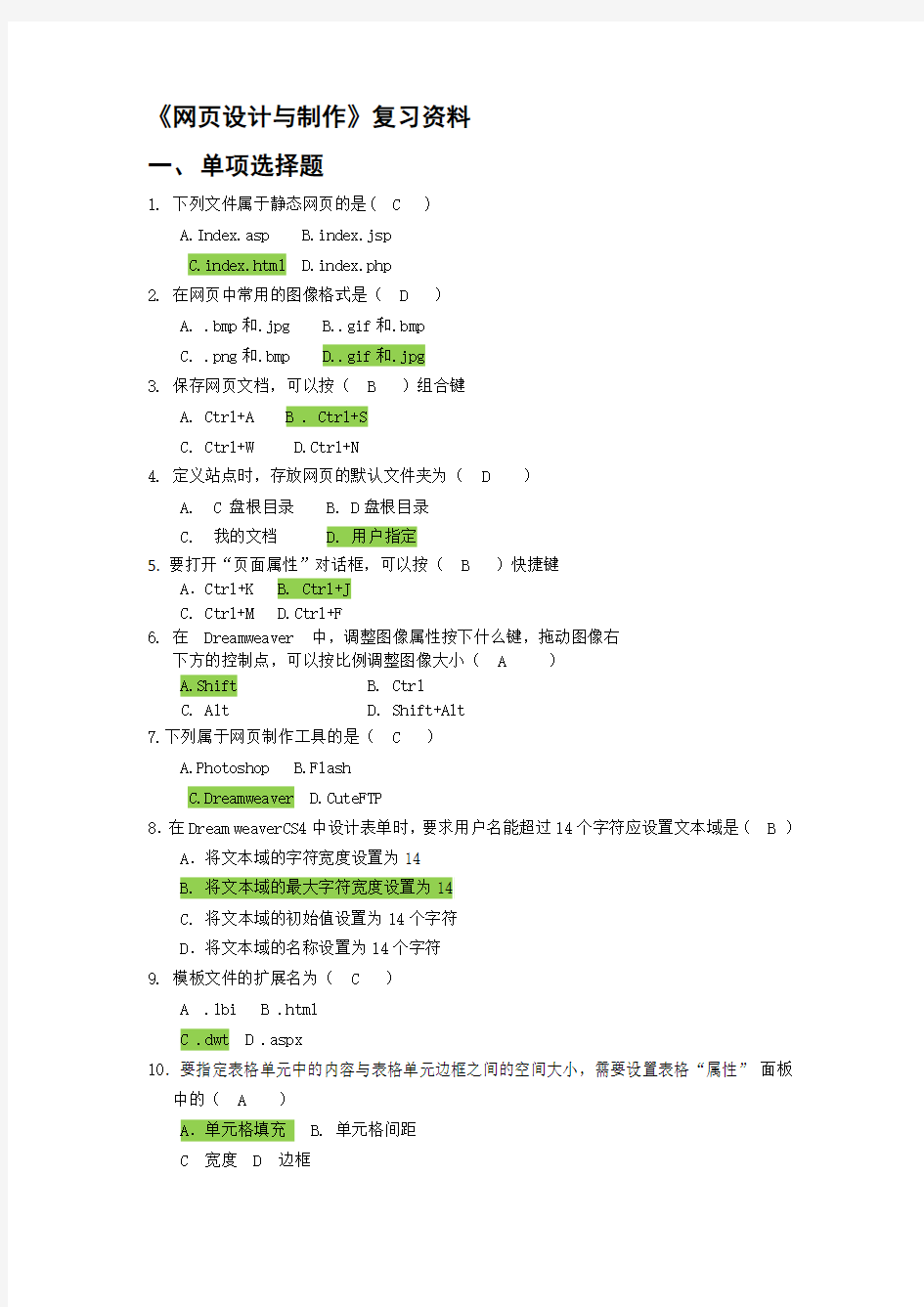
1. 下列文件属于静态网页的是( C )
A.Index.asp
B.index.jsp
C.index.html
D.index.php
2. 在网页中常用的图像格式是( D )
A. .bmp和.jpg
B..gif和.bmp
C. .png和.bmp
D..gif和.jpg
3. 保存网页文档,可以按( B )组合键
A. Ctrl+A B . Ctrl+S
C. Ctrl+W
D.Ctrl+N
4. 定义站点时,存放网页的默认文件夹为( D )
A. C 盘根目录
B. D盘根目录
C. 我的文档
D. 用户指定
5.要打开“页面属性”对话框,可以按( B )快捷键
A.Ctrl+K B. Ctrl+J
C. Ctrl+M
D.Ctrl+F
6. 在Dreamweaver 中,调整图像属性按下什么键,拖动图像右
下方的控制点,可以按比例调整图像大小( A )
A.Shift
B. Ctrl
C. Alt
D. Shift+Alt
7.下列属于网页制作工具的是( C )
A.Photoshop
B.Flash
C.Dreamweaver
D.CuteFTP
8.在Dream weaverCS4中设计表单时,要求用户名能超过14个字符应设置文本域是( B )A.将文本域的字符宽度设置为14
B. 将文本域的最大字符宽度设置为14
C. 将文本域的初始值设置为14个字符
D.将文本域的名称设置为14个字符
9. 模板文件的扩展名为( C )
A .lbi
B .html
C .dwt
D .aspx
10.要指定表格单元中的内容与表格单元边框之间的空间大小,需要设置表格“属性”面板中的( A )
A.单元格填充 B. 单元格间距
C 宽度
D 边框
11. 库只能包含( C )中的元素
A. head
B. html
C. body D .table
12.在DreamweaverCS4 表单中,( C )不是文本域的类型
A.单行 B 多行
C 普通 D密码
13.纯粹使用
…..
C.
….. D14. AP Div不能插入的元素是( B )
A.AP Div B.框架
C. 表格
D.表格及各种表单对象
15. 在网页HTML的源代码中,( A )标签是不可少的。
A. B.
C.
D
C. | D. | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 学号 | 姓名 | 性别 | 年龄 |
| 20140101 | 张三 | 女 | 19 |
…………(2分)
2. 请把HTML代码补充完整,实现下图所示功能。要求:
①网页标题为“价格表”,表格标题为“蔬菜价格表(元/公斤)”;
②表格标题和表格在页面中居中显示;
③表格中的数据水平居中。
………(2分)
…………(2分)
蔬菜价格表(元/公斤)
| 番茄 | 2.5 |
| 茄子 | 1.5 |
| 丝瓜 | 3.5 |
| 土豆 | 2.0 |
参考答案:
一、单选题
1. C
2.D
3.B
4.D
5.B
6.A
7.C
8. B
9. C 10.A
11.C 12.C 13.B 14.B 15.A 16.B 17.A 18.C 19.C 20.B
21. B 22.D 23.C 24.C 25.B 26.C 27.C 28. C 29. C 30.B
31.B 32.C 33.D 34.B 35.A 36.C 37.A 38.D 39.D 40.A
二、判断题
1.√
2.√
3. ×
4. ×
5. ×
6. √
7. ×
8. √
9. ×10.√
11.√12.√ 13. √14. √15. ×
16. ×17. ×18. ×19. ×20.√
三、填空题
1、动态
2、明度(亮度)
3、资源
4、垂直线
5、head
6、制作
7、
…
8、框架
9、head 10、
11、文本颜色 12、5 13、框架 14、垂直线 15、head
16、动态 17、明度(亮度) 18、资源 19、制作 20、
实验报告 课程名称网络技术基础实验项目TCP/IP协议配置实验仪器计算机 系别 专业 班级/学号 学生姓名 实验日期 成绩 指导教师
实验一 TCP/IP协议配置 一、实验目的(标题黑体小四) 1.熟练掌握模板的用法。 2.掌握CSS的用法。 3.掌握网站发布的方法。 二、实验内容 1. 创建和使用模板。 2. css的创建和使用。 3. 发布网站。 三、实验课时 4课时 四、实验步骤 创建网站 1、创建一个站点,并创建 images 文件夹存放图片。将示例图片拷贝至images 目录下 2、创建 CSS 文件,名称为 style.css,将其保存至 style文件夹。 3、创建模板文件 tpl.dwt,并保存。结果如下: (1) 给 tpl.dwt 附加样式表 style.css。 在 tpl.dwt 的空白处点击鼠标右键,选择“附加样式表”: 选择 style.css 文件: 完成后,在 tpl.dwt 的 head标签里有如下的代码: (2) 设置模板的背景颜色。打开 CSS 面板,为 style.css 新建一条 css 规则。过程如 下:
将背景颜色设为#ff1e70: 在 style.css 生成如下的代码: body { background-color: #ff1e70? } 3) 制作布局。插入一 2 行 2 列的表格。表格的宽度=316+634=950,其他的设置:让表格居中对齐。 (4) 消除表格两边的空隙。展开 CSS 样式表,双击 body: 双击 body后,打开“body的 CSS 规则定义”对话框,按照下面的方式设置:Style.css 的代码变为: body { background-color: #ff1e70? margin: 0px? }
我的家乡—永昌展示网站 说明文档 题目:我的家乡—永昌 专业班级:11级计算机科学与技术2班 姓名:孙中军 学号:10240215 指导教师:朱爱红 成绩:
目录 第一章网页概述 (1) 1.1 网页简介 (1) 1.2网页组成 (1) 1.3网页设计思想 (2) 第二章网页设计思路 (3) 2.1 网页设计背景 (3) 2.2 制作工具选择 (3) 2.3 素材收集 (4) 2.4 网页设计内容构想 (4) 第三章网页内容简介 (7) 3.1 网页功能简介 (7) 3.2 网页主要功能描述 (7) 3.3网页的浏览 (7) 第四章网页设计 (9) 4.1 网页结构总图 (9) 4.2 各网页模块的组成 (10) 4.3 网页制作环境 (11) 4.4 网页设计思路 (12) 第五章网页制作 (13) 5.1 素材的加工制作 (13) 5.2网站的建立 (13) 5.3 网页设计 (14) 5.3.1主页设计 (14) 5.3.2“环境” (15) 5.3.3“历史” (16) 5.3.4“文化” (17) 第六章设计体会 (18) 致谢 (19)
摘要 【摘要】本网页主要用HTML语言编写,利用Macromedia Dreamweaver8.0作为开发工具,介绍了永昌县的历史、文化、民族、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,以网站浏览的方 式综合展示了永昌县的整体面貌,着重介绍了永昌的特色文化。 【关键词】网页设计说明书我的家乡永昌设计思路Dreamweaver8.0 Javascript语言
第一章网页概述 1.1 网页简介 网页,是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。网页说具体了是一个html文件,浏览器是是用来解读这份文件的。 本次网页设计,主要用HTML语言编写,利用Dreamweaver8.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了永昌的历史、文化、环境、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将永昌的整体面貌展现给大家,着重介绍了永昌几大城市和特色文化。 1.2网页组成 1、主页 (1)永昌风景 (2)四大机构 (3)永昌特色 2、环境 介绍了永昌的自然生态环境。 3、历史 介绍了永昌的历史(清明时期)。 4、经济 5、气候 8、地理 介绍了永昌的地理概况。 9、经济 介绍了永昌2010年经济统计数据。
网页设计与制作构思 姓名:刘海梅 学号:20080514106 专业:08级电子商务 首先是网页的整体布局:因为是网页的自我介绍,所以采用了最简单的格式来布局。网页的左边用的是文字的介绍,右边就是自己的图片,将文字和图片结合起来能更形象的展现自己。 其次,网页整体是体现一个人的风格和思想,展现一个人的想法。而我想要突出的是一种希望,一种追求,一种宁静的生活,在漫无边际的黑夜,有着几颗明亮的星星,天空显得很宁静,但是当黑夜过后,黎明回来到,也就是一种希望,所以我选择的是黑色的背景颜色,然后添加了满天星星的小程序。 然后是自我介绍,自我介绍采取的是渐进的方式,跟着读者的眼球一点一点的往下播放,这个也是我自己根据一些小程序改编的。在自我介绍小面有一首谜底,因为自己喜欢和别人交流,所以是谜底的最后一句话添加了邮件地址,访问者可以点击“想知道答案”然后发
送邮件给我和我交流。网页的开头我设定了时间日期,时间会根据系统自己来调节。右边是我自己的照片,照片我用photoshop进行了色彩的调整,使其和网页的背景相符合。照片上面是一句“梦想随心飞”的动态图案,这句话是体现我的思想,就是有梦想是很好,但是心要向着梦想的方向努力,才能实现自己的梦想。在照片的下面插入了一个表格,分成3行,分别讲了有关于爱情、星座、神话的一些小故事,这些我添加了想左滚动的代码,使文字有序的向左滚动,并调整了滚动的次数、滚动速度等等,加入这些小故事也体现了我的个人爱好,在平时的生活中自己喜欢收集一些小故事,所以拿出来和大家一起分享,也体现对美好事物的追求。自己的照片也是一个超链接,链接到我的另一个网页“梦幻世界”,讲的是一个很唯美的小故事。在主页网站的下面有几张图片,这是为了使网页看起来不那么沉闷,可以说是为了美化网页添加上去的。这几张图片都是我精心挑选的,其中有动态有静态的图片,动态图片“很不错哦,支持一下”是希望大家喜欢我的网页,同时也是对自己的鼓励,希望自己努力! 最后,在网页底部图片的上面添加了超链接“返回”,这是为了能很快的返回寝室的主页。我的个人介绍网页大体就是这样根据自己的思路而一步一步来展现的,其中的文字、图片都是经过自己的思考和挑选的,这样才能体现出我自己的想要表达的思想和自己喜欢的一些事物。
设计说明书 需求分析 目标定位 a、制作这个的目的是为了方便我们学院的新生与老生能快速浏览的我们学校的基本情况, 了解我们学校所有好玩,有趣的事情。 b、本的主要职能是实时为新生提供部分新的资讯。 c、本所面向的用户是所有进入我校的同学以及想要了解我们学校的用户。 用户分析 a、使用本的用户主要是想要了解我们学校的所有信息,并且能够为他们提供所需的生活所 需的信息。 b、他们最想本为他们提供校外的所有资讯,包括饮食,住宿,景点旅游等。 c、本制作容架构清晰,避免过多的文字介绍造成用户过多阅读的麻烦。 d、用户可以每天浏览我们为其提供的实时热点以及校外最新的资讯,比如:校园通知、饭 堂价格等。 市场前景 a、本的市场需求在于为本校师生以及想要了解我校的用户提供最便捷,最新的信息。 b、基于前面的分析,决定了本的设计风格要简明、清晰;主题围绕着学生所需而开展。
容策划 a、本往主要经营的容是:校园文化、校园资讯、美食住宿、周边景点等主题。 b、基于以上主题,其中重点制作的是校园文化和美食住宿;而辅助的是校园资讯等主题。对于网页如此划分的目的是,使用本的用户都是想要了解我们学校于他们息息相关的事情,无论是新生、老生还是其他用户,都想知道我们学校有哪些特色的文化和美食。文化可以增进他们知道我们学校的最近的文化活动生活。而美食,则能吸引更多的学生来了解我们学校的吃货,这对于新进校园的新生有着极强引导作用。 界面设计 a、对于每个版块的设计都有着其不同的元素,首页,主要突出网页围绕的主题设计导航, 并且使用简单明了的文字对学院做出说明;而二级页面,则分为六个版块,每个版块都有着不同的设计元素来突出其主题;对于三级页面,由于其划分表达容上得较为详细,所以社体元素较为单调以图文介绍为主。 b、全版设计所使用的元素极为简单,主要以框架、线条、设计,在此基础之上配合色彩、 阴影、重叠、浮动、定位等的元素来协调画面风格。 c、对于次级页面的导航栏设计,是浮动置于页面的底部,这样设计的效果是让用户浏览简 洁方便,而且导航栏不会占据页面的容。
第一部分应知考试题库 2.1.2网页制作基础 1.填空题 (1)网页一般分为()网页和()网页。 (2)HTML是()的缩写,意思为()。(3)网页主要由()、()、()、超链接等基本元素构成。(4)常用的制作网页的专门工具有()和()。 (5)如果属性面板被隐藏了,可以通过执行()菜单下的“属性”命令来打开。2.选择题 (1)下面文件属于静态网页的是______。 (2)属于网页制作工具的是______。 A.photoshop B.flash C.dreamweaver D.cuteFTP (3)用于调整编辑窗口中被选中元素的属性的面板是_____ A.插入面板 B.属性面板 C.设计面板 D.文件面板 (4)在网页中经常用的两种图像格式是_______。 A.bmp和jpg B.gif和bmp C.png和bmp D.gif和jpg (5)下列说法正确的是_____。 A.动态网页使用应用程序解释器但不使用后台数据库 B.动态网页不使用应用程序解释器但使用后台数据库 C.动态网页不使用应用程序解释器也不使用后台数据库 D.动态网页使用应用程序解释器也使用后台数据库 2.1.3网站的创建与管理 1.选择题 (1)如果正在编辑的文件没有存盘,系统在文件名上加上____符号提示用户。 A.! B. C.# D.* (2)在“资源面板”中没有列出的资源是______。 A.文本 B.图像 C.颜色 D.脚本 (3)保存网页文档的快捷键是__________。 A.Ctrl+A B.Ctrl+S C.Ctrl+W D.Ctrl+N (4)下列哪一种视图不属于“文件面板”中视图列表中的视图类型 A.本地视图 B.地图视图 C.远程视图 D.大纲视图 (5)定义站点时,存放网页的默认文件夹为__________。 A.C盘根目录 B.D盘根目录 C.我的文档 D.没有默认文件夹,必须由用户指定 2.1.4页面的整体控制 1.选择题 (1)打开页面属性对话框,使用_______功能键。 A.Ctrl+K B.Ctrl+J C.Ctrl+M D. Ctrl + F (2)下面的颜色中,____表示黄色。 A.#FFFF00 B.#FFOOFF C.#00FFFF D.#00FF00 (3)当网页既设置了背景图像又设置了背景色,那么_____。 A.以背景图像为主 B.以背景色为主
湖南软件职业学院《网页设计》期末作品设计说明书 课程名称:网页设计期末作品设计说明书 设计题目:某律师团队专业法律服务网 专业班级: 学生姓名: 指导教师: 起止日期:
某律师团队专业法律服务网网站制作说明 一、网站开发目的和功能简介 随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。门户网站越来越称为律师行业进行…………(略) 二、网站的总体设计 2.1网站名称:某律师团队专业法律服务网 2.2网站栏目划分: 根据本网站的目的和功能规划网站内容,包括如下信息: (1)关于我们:介绍相关律师信息,事务所信息,收费标准…………(略) (2)法律服务:…………(略) (3)法律文书:…………(略) (4)律师手记:…………(略) (5)经典案例:…………(略) (6)在线服务:…………(略) 具休如下图示:
2.3网站导航应用于所有页面提高网站的操作友好性。 2.4网站的风格与色彩选择:页面以浅绿色为背景,黑白灰三色为主体。浅绿色体现了本律师事务所的活力,字体用黑、白、灰色给人一种清析、稳重的感觉。所有页面色调统一,布局相似。 2.5网站目录结构设计合理:不同素材采用不同学文件夹分开存放。如声音放在sound 文件夹、图片放在images文件夹,照片放在photos、FLASH动画放在flash文件夹、样式表文件放在CSS文件夹中、作业成果图放在works等。 三、网站的总体设计 3.1 LOGO设计 Logo应体现律师行业庄重、严谨的形象。本LOGO以暗绿色为背景,金黄色为前景,…………(略) 3.2首页的制作过程 版面分栏结构,即页头、导航栏、FLASH展示、相关内容、版权(如下图)
《网页设计与制作》课程标准前言: 《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。本课程定位于WEB技术开发工作岗位。它是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用, 一、课程的说明: 通过本课程的学习,使学生了解网页设计技术的起源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,通过运用Photoshop图像处理软件和Flash动画制作软件,三个软件互相配合,完成网页设计与制作任务的方法。为今后从事网页设计与制作、网站开发和管理奠定基础。在网页设计的实践中重点培养团队协作、沟通交流能力,培养自主学习能力和探索创新能力。 二、课程内容与基本要求: 该课程涉及的知识是网页设计人员必备的基本技能,职业活动与课程内容的对应关系如下:
三、教学目标 1、职业关键能力目标 (1) 掌握使用Photoshop进行图像处理的基本方法及操作技能 (2) 掌握DreamweaverCS5的基本知识及操作技能 (3) 掌握建立与管理站点的方法 (4) 掌握制作主要内容为文本的网页的方法 (5) 掌握在网页中插入与编辑图像的方法 (6) 掌握在网页中插入多媒体元素的方法 (7) 掌握表格处理与网页布局的方法 (8) 掌握创建超级链接的方法 (9) 掌握使用框架制作旅游网站的方法 (10) 掌握创建和使用模板的方法 (11) 掌握创建和使用库的方法 (12) 掌握在网页中添加AP Div的方法
(13) 掌握在网页中使用行为的方法 (14) 掌握HTML基础知识及通过代码修饰网页的方法 (15) 掌握使用CSS样式表修饰网页的方法 (16) 掌握动态网页的概念及简单动态网页的制作方法 2、职业专门能力目标 (1) 通过完成相关的项目,掌握网页设计的基本工作流程。 (2) 通过完成相关的项目,掌握网页设计常用工具的使用方法。 (3) 通过完成相关的项目,掌握网页布局及美化的基本方法。 (4) 通过完成相关的项目,掌握简单网页交互的制作方法。 3、方法能力目标 形成一定的学习能力、沟通与团队的协作能力,形成良好的思考问题、分析问题和解决问题的能力,养成良好的职业素养。遵守国家关于软件与信息技术的相关法律法规,形成关键性的软件开发与应用的能力。 四、教学内容 第一章网页制作基础知识(4学时) 教学目标: 网页与网站基本概念、网页基本组成元素、常用网页制作软件 主要教学内容: 网页制作基础知识 网页的基本构成元素 网页制作常用软件和技术 第二章 Dreamweaver CS6轻松入门(2学时)
门户网站界面设计方案-策划方案网https://www.doczj.com/doc/0f1142092.html, 一、编写目的 该方案主要是为了给天天好菜网界面设计者提供一个概括性的内容,让设计者更深入了解天天好菜网这个平台。 二、网站介绍 天天好菜网是一个综合性的商务服务平台,主要准对居住在中大城市的家庭主妇提供网上买菜、家庭营养分析、健康饮食资讯、学做菜、娱乐积分换礼品。引导用户树立科学营养的饮食观念,让用户吃得放心、买得实惠、玩得开心。 以“蔬菜配送”为主要经营,以“方便大众”为经营理念,以“安全、新鲜、快捷、实惠”为服务宗旨,以客户利益最大化,立足于新兴行业。 品种齐全、质优价廉,有专门的蔬菜供应基地,这样不但减少了流通环节,而且保证了蔬菜的新鲜。无论份量多少,只要预订,我们将以最及时、最快捷的方式送货上门,并以最新鲜的、安全的蔬菜满足客户的需求。 秉承公道、诚信、价优、物美来迎接更多的挑战,以求做的最好,赢得更多人的信任,把真正的方便带给大家。 三、对设计的要求 界面一定要美观大方、功能简单实用、富有主题,注重每个细节,每一个栏目、图片、动画、线条、功能按钮都要有文字说明,写明你的设计理由和设计表达的思想。要考虑与用户的交互性,可以用一些flash动画、gif动态图片、js效果等。让整个页面变得生动起来,特别是首页,做为吸吲用户眼球的第一个窗口,一定要本着以上的设计理要求,抓住现代家庭主妇的心理需求、把她们停留在这个网站。 四、功能频道栏目规划 1.频道介绍
2.功能栏目
五、Logo设计(150元) 1. LOGO的样式应简洁、大方、大气,包含天天好菜、天天好彩的内含及经营特色。 2. LOGO设计作品应构思精巧,简洁明快,富有内含,色彩协调,健康向上,有独特的创意,易懂、易记、易识别,有强烈的视觉冲击力和直观的整体美感,有较强的思想性、艺术性、感染力和时代感。 3. 色调、构图、设计工具不受征集人局限,由设计人自由发挥,设计人可根据自己的理解和喜好进行创作,并应提供有多种配色的方案供选择。 4.设计的LOGO将应用于公司的徽标、网站宣传册、网站、名片、vip会员卡; 5.中标作品请提交完整的、可用的矢量图形源文件(如PSD格式图片)或矢量格式的.ai .fla .cdr 原图,并且告诉我们所用到的相关字体; 6.设计之前一定要写出详细的设计方案,写明你每一个细节的设计思想及理由。 著作权说明: 1 、所设计的作品应为原创,未侵犯他人的著作权;如有侵犯他人著作权,由设计者承担所有法律责任。完成的LOGO 设计不应与著名商标或常用图标/ 徽标雷同或类似(如进行商标注册时因与其它已注册了的商标类似而不能注册时,设计者应免费将LOGO 进行调整与修改,直到本公司认可与满意); 2 、选中的设计作品,我方支付悬赏金后,即拥有该作品知识产权,包括著作权、使用权和发布权等,有权对设计作品进行修改、组合和应用. 六、对技术上的要求 1.界面全部采用div+css进行布局,样式写成相关文件 2.DIV+CSS+js+AS等编码必须有注释说明,遵循web2.0标准规范 3.必须兼容目前主流的浏览器,如IE、火狐、傲游、Mozilla/Netscape、Opera等 七、相关设计作品 说明:以下首页设计作品是公司美工设计的,但是界面设计大过于复杂,有点像门户网站,不是我们想要的效果。 效果1.1:
信息职业技术学院 《网页设计》实验报告(2010—2011学年第二学期) 班级: 姓名: 学号: 指导老师:
实验一认识Dreamweaver CS3 一、实验目的 1、熟悉Dreamweaver CS3环境。 2、了解HTML文件结构。 二、实验环境 计算机 三、实验容 创建站点有两种方式:使用向导有序地进行设置,或者通过在“管理站点”对话框中设置“高级”选项卡信息来创建。无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。下面介绍一下这两种方式的具体操作步骤。 1.使用向导建立站点 使用向导建立站点的步骤如下:(1)打开建立站点向导的方法有3种。 ①在进入Dreamweaver的起始页界面中选择“新建”→“Dreamweaver站点”命令,如图所示。 ②选择“站点”菜单中的“新建站点”命令。 ③选择“站点”菜单中的“管理站点”命令,打开如图所示的“管理站点”对话框,执行“新建”→“站点”命令。 起始页中新建站点“管理站点”对话框(2)打开“站点定义为”对话框,在“您打算为您的站点起什么名字?”文本框中输入站点名字,如travel。若已申请域名则可以在“您的站点的HTTP地址(URL)是什么?”文本框中填入申请的域名地址。如图所示。
设置站点名和URL地址 (3)单击“下一步”按钮,询问是否使用服务器技术,如图所示。若是静态站点则选中“否,我不想使用服务器技术”单选按钮,若是动态站点可以进一步设置使用哪一种服务器技术。 选择是否使用服务器技术 (4)单击“下一步”按钮,在“您将把文件存储在计算机上的什么位置?”文本框中直接输入站点根目录的路径,或者单击“浏览”按钮,选择文件夹目录。 (5)单击“下一步”按钮,在“您如何连接到远程服务器?”下拉列表框中选择一种连接到远程服务器的方式,这里选择“无”选项。 (6)单击“下一步”按钮,将显示前几步设置的总结信息,若需修改可单击“上一步”按钮返回重新设置,若确定设置则单击“完成”按钮。 站点创建完成后将在“文件”面板中显示出站点的结构和文件。 2.使用高级设置建立站点 使用高级设置建立站点的第一步同前,在如图所示的“站点定义为”对话框中切换到“高级”选项卡,如图所示。在左边的分类中选择“本地信息”选项,然后分别设置“站点名称”、“本地根文件夹”、“默认图像文件夹”、“HTTP地址”等信息。若有需要还可以在左边的分类中选择其他项目进行设置,完成以后单击“确定”按钮,即可创建站点。 对于已经创建好的站点,可以执行编辑、复制、删除、导出和导入等操作。 1.编辑站点 如果要重新设置站点的属性,可以执行以下步骤: (1)单击“站点”→“管理站点”选项。(2)从站点列表中选择要编辑的站点名称,单击“编辑”按钮。可以参考前面创建站点的方法重新设置站点属性。(3)编辑完毕后,单击“确定”按钮,返回到“管理站点”对话框,单击“完成”按钮。 2.复制站点 如果要创建多个结构相同或相似的站点,可以利用站点的复制功能,具体步骤如下: (1)单击“站点”→“管理站点”选项。 (2)从列表中选择要复制的站点名称,单击“复制”按钮。
摄影网站设计说明书
WEB编程基础网站开发 设计说明书 设计题目:摄影网站 姓名:李家东 学号: 20101080114 班级: 10微高 指导教师:毕老师 完成日期: 2011-12-12
目录 前言 .................................................................................................. - 2 - 一、网站的规划 .............................................................................. - 2 - 1.1 网站的整体规划............................................................. - 2 - 1.1.1 网站定位.......................................................... - 2 - 1.1.2 网站版块的设置.............................................. - 3 - 1.1.3 网站设计的相关技术...................................... - 3 - 1.2 网站的功能设计........................................................... - 3 - 1.2.1 首页功能.......................................................... - 3 - 1.2.2 副页功能.......................................................... - 4 - 二、网站的设计与制作.................................................................. - 4 - 2.1 首页布局设计的特点................................................... - 4 - 2.1.1 logo设计.......................................................... - 5 - 2.1.2 Banner的设计 ................................................ - 5 - 2.1.3 导航的设计.................................................... - 6 - 2.1.4 栏目设计........................................................ - 7 - 2.1.5风格与色彩单配................................................. - 8 - 2.2副页布局设计特点.......................................................... - 8 - 三、创新亮点 ................................................................................ - 10 -
《HTML网页设计技术》 教案首页
注:表格内容统一用5号宋体填写。 教学设计
教学内容 一、概述 (一)课程性质(课程性质和价值) 本课程是高职计算机软件技术专业的一门主干专业课程。通过本课程的学习,要求学生掌握网页设计的基本概念,学会使用常用的网页设计工具和常用脚本语言,能够设计制作常见的静态和动态网页,具备网站的建立和维护能力。同时通过本课程的学习,培养学生的综合职业能力、创新精神和良好的职业道德。 (二)课程基本理念 本课程的设计“以能力为本位、以职业实践为主线、以项目课程为主体”,教学时各模块既有独立性,又有关联性。独立性是指各模块设计案例、组织教学、突出重点时应该相互独立,学生应该一个模块一个模块地掌握其知识点;关联性是指各模块间存在相互关系,在重难点设计上应该加以配合,如HTML语言模块着重基本代码的熟记和编写,对于较难编写代码的“框架”、“层”、“数据链接”等内容则放到DreamWeaver的使用模块中重点介绍。 《HTML网页设计技术》课程与计算机基础、Flash动画、PhotoShop图像处理、计算机网络技术、数据库等课程互相联系、互相补充。本课程作为软件技术专业的一门主干专业课程,此时学生已经具备一定的计算机基础知识和动手能力,能较快地掌握网页设计的各种知识,并运用所学知识做出具有特色的网站,使学生能够得到全面的培养,成为社会所需专用人才。 (三)课程框架结构、学分和学时分配、对学生选课的建议 本课程的设计“以能力为本位、以职业实践为主线、以项目课程为主体”,打破了传统的学科体系的模式,将网页设计职业岗位能力中用到的知识如:网页基础知识、DreamWeaver的使用、HTML语言、JavaScript脚本语言、Flash、Fireworks进行整合并模块化。教学时各模块既有独立性,又有关联性。独立性是指各模块设计案例、组织教学、突出重点时应该相互独立,学生应该一个模块一个模块地掌握其知识点;关联性是指各模块间存在相互补充关系,按理论实践一体化要求设计,强调动手做,强调解决问题。它体现了职业教育“以就业为导向,以能力为本位”的职业教育理念。 课程框架结构、学分和学时分配、对学生选课的建议 二、课程目标 总目标:使学生掌握常用的网页设计工具,熟练运用多种网页设计技术,具备Web网页设计、制作及站点管理的基本知识和基本技能,学生能够独立制作中小型的网站。 (一)教学目标: 1. 了解、HTML、CSS的定义、概念和作用; 2. 理解服务器、客户端、浏览器的概念和作用; 3. 理解HTML语言中的各种文本格式、字符格式、段落设置、列表、标记的作用; 4. 熟练操作DreamWeaver; 5. 理解CSS样式表的作用和意义; 6. 深入理解HTML语言的各种功能和应用; 7. 深入理解表格、框架、表单的作用; 8. 深入理解层的作用;
盛年不重来,一日难再晨。及时宜自勉,岁月不待人。 设计说明书 需求分析 目标定位 a、制作这个网站的目的是为了方便我们学院的新生与老生能快速浏览的我们学校的基本 情况,了解我们学校所有好玩,有趣的事情。 b、本网站的主要职能是实时为新生提供部分新的资讯。 c、本网站所面向的用户是所有进入我校的同学以及想要了解我们学校的用户。 用户分析 a、使用本网站的用户主要是想要了解我们学校的所有信息,并且能够为他们提供所需的生 活所需的信息。 b、他们最想本网站为他们提供校内外的所有资讯,包括饮食,住宿,景点旅游等。 c、本网站制作内容架构清晰,避免过多的文字介绍造成用户过多阅读的麻烦。 d、用户可以每天浏览我们为其提供的实时热点以及校内外最新的资讯,比如:校园通知、 饭堂价格等。 市场前景 a、本网站的市场需求在于为本校师生以及想要了解我校的用户提供最便捷,最新的信息。 b、基于前面的分析,决定了本网站的设计风格要简明、清晰;主题围绕着学生所需而开展。
内容策划 a、本往网站主要经营的内容是:校园文化、校园资讯、美食住宿、周边景点等主题。 b、基于以上主题,其中重点制作的是校园文化和美食住宿;而辅助的是校园资讯等主题。对于网页如此划分的目的是,使用本网站的用户都是想要了解我们学校于他们息息相关的事情,无论是新生、老生还是其他用户,都想知道我们学校有哪些特色的文化和美食。文化可以增进他们知道我们学校的最近的文化活动生活。而美食,则能吸引更多的学生来了解我们学校的吃货,这对于新进校园的新生有着极强引导作用。 界面设计 a、对于每个版块的设计都有着其不同的元素,首页,主要突出网页围绕的主题设计导航, 并且使用简单明了的文字对学院做出说明;而二级页面,则分为六个版块,每个版块都有着不同的设计元素来突出其主题;对于三级页面,由于其划分表达内容上得较为详细,所以社体元素较为单调以图文介绍为主。 b、全版设计所使用的元素极为简单,主要以框架、线条、设计,在此基础之上配合色彩、 阴影、重叠、浮动、定位等的元素来协调画面风格。 c、对于次级页面的导航栏设计,是浮动置于页面的底部,这样设计的效果是让用户浏览简 洁方便,而且导航栏不会占据页面的内容。
动态网页设计技术实训报告 好好学习论坛 学生姓名:李娟 系(部): 计算机科学与工程系 专业:0832信息管理 学号:200809205257 班级:计算机网络技术0801 指导教师:王旭辉 实训时间:2010.12.27—2010.12.31
1.绪论 通过制作这个好好学习论坛,学会运用VS制作一个小的动态网站,并结合与后台数据库的连接,掌握SqlData类,运用DataList绑定技术,掌握运用DataReader对象从数据源中获取数据,学会如何配置Web.Config,掌握熟练运用各种HTML、WEB控件,以及用户自定义控件。 意义:由于现在信息化的迅猛发展,原有的软件项目已经不能满足现今越来越多的需求,更多的厂商都将软件应用基于互联网进行开发和使用。随着互联网的发展,越来越多的用户已经可以使用互联网进行信息交互,也促成了越来越多的基于浏览器的应用程序,企业可以使用服务器/客户端的开发模型进行系统的开发,https://www.doczj.com/doc/0f1142092.html,好好学习论坛就是为了解决信息交互复杂和交互困难的问题的而诞生的。帖子本解决了现有的人与人之间通过互联网的交流需求,并且简单,实用,还能运用于企业,使企业与企业之间,企业与个人之间进行信息交互。2.系统设计时间、地点 第十八周(12.27—12.31) 实验楼3C412 3.系统内容设计 3.1系统需求分析 3.1.1系统可行性分析 技术可行性:论坛系统是用VS 2005软件中的C#语言进行编程的,SQL 2000数据库连接的。VS中的C#语言的使用,分级的配置系统,使你服务器环境和应用程序的设置更加简单,一般的电脑上都可以进行编程。页面的设计简单,需要的模块较少,工作量较少,完全可以在规定的时间内完成。 经济可行性:进行这个系统的开发,不需要什么经济成本,一般的机器上就可以进行编程。 社会可行性:开发的系统能使用户可以在论坛上发表一些自己的看法,而访问者可以对用户的看法及时做出回应,具有良好的互动效果。 3.1.2用户功能需求分析 管理员用户在前台页面通过验证后,可以直接登录到后台,对帖子内容进行
[章节名称]:网页设计入门基础 [课堂类型]:理论■实训□练习■测试□ [学时安排]:2课时 [目的要求] 1.了解网络的基本知识,网页设计的基础知识,网页的分类,动态网页的原理及 技术 2.了解网页的基本构成及最简单的html代码 3.了解网页设计的流程 [重点] 了解网页设计的流程,掌握最基本的网页的构成及最简单的网页html代码 [难点] 掌握最基本的网页的构成及最简单的网页html代码 [教法学法] 1.采用教授法进行教学讲解,结合疑难点师生互动交流方式进行。 2. 练习采用学生自主安排,教师给与个别辅导的方式进行。 [参考资料] 《Dreamweaver CS5网页设计与制作——DIV+CSS版》吴丰,丁欣主编 清华大学出版社 《动态网页制作教程》(第二版)刘梅彦徐英慧编著清华大学出版社 [教学过程] 环节一:结合PPT课件的内容,讲解网络和网页的基本知识。了解网页的分类,网页运行的原理,介绍网页设计的工具,动态网页的技术。 环节二:介绍网页的构成,并对一个网站进行实例分析说明。编写最简单的html 代码。 环节三:了解网页设计的流程 主要有以下几个步骤: 一. 网站规划 二. 素材资源收集
三. 选择开发工具 四. 站点建立与规划 五. 分模块进行网页设计 六. 网页源代码测试与特效添加 七. 申请域名与空间 八. 网页源代码上传 九. 定期的维护 环节四:对本节课的内容进行复习,让学生练习html的代码。并进行疑难解答
[章节名称]:html基础与应用1 [课堂类型]:理论■实训□练习■测试□ [学时安排]:2课时 [目的要求] 了解html语言的基础知识,结构,掌握html语言设置网页的背景音乐,背景图片,字体的方法。 [重点] Html语言设置网页的背景音乐,图片,字体 [难点] Html语言设置网页的方法 [教法学法] 1.采用教授法进行教学讲解,结合疑难点师生互动交流方式进行。 2. 练习采用学生自主安排,教师给与个别辅导的方式进行。 [参考资料] 《Dreamweaver CS5网页设计与制作——DIV+CSS版》吴丰,丁欣主编 清华大学出版社 《动态网页制作教程》(第二版)刘梅彦徐英慧编著清华大学出版社 [教学过程] 环节一:复习网页设计的基础知识,介绍如何利用Dreamweaver开发工具,记事本编辑网页的源程序,介绍网页站点的创建及注意事项。 环节二:讲解html语言的结构,特点,设置网页页面的背景音乐,图片,字体1. 设置背景颜色
2. 背景图片 3. 背景音乐 背景音乐和上边介绍的两个有很大的不同,它的代码是放在页面的头部指导老师:黄华 毕业学校:清远职业技术学院
ECShop简介 是Comsenz公司推出的一款B2C独立网店系统,现已出售给ShopEX的开发商上海商派网络科技有限公司。适合企业及个人快速构建个性化网上商店。系统是基于PHP语言及MYSQL数据库构架开发的跨平台开源程序。 ECShop悉心听取每一位商家的需求与建议,不仅设计了人性化的网店管理系统帮助商家快速上手,还根据中国人的购物习惯改进了购物流程,实现更好的用户购物体验。 经过近两年的发展,ECShop网店系统无论在产品功能、稳定性、执行效率、负载能力、安全性和SEO支持(搜索引擎优化)等方面都居国内同类产品领先地位,成为国内最流行的购物系统之一。 ECShop功能介绍 1. 灵活的模版机制 ECShop开发了独有的高效模板引擎(2.15以前版本使用smarty模板引擎),并结合了Dreamweaver的模板和库功能,使得编辑制作模板变得更简单。 2. 开放的插件机制 支付、配送,会员整合都是以插件形式实现。商家可以随时增加或变更的支付方式和配送体系。ecshop支持大部分php开发的论坛系统,包括discuz,phpwind 等,只需在后台做简单参数配置,即可完成会员整合。 3. 功能 AJAX 化 ECSHOP 使用目前流行的 AJAX 技术,批量数据编辑变得更迅速,方便。 4. 促销功能 ECSHOP提供了积分、红包、赠品,夺宝奇兵等多种促销方法。 5. 高效率的代码和执行性能 通过优化代码与数据库结构,配合ecshop独家设计的缓存机制,在不考虑网速的情况下,网店动态页面与纯静态页面访问速度相当。 6. 常规功能的更完善实现 针对常规功能尤其是后台管理和购物流程,ECShop进行了更简洁的设计,实现更好的用户体验。
网页设计说明书
设计说明书 需求分析 目标定位 a、制作这个网站的目的是为了方便我们学院的新生与老生能快速 浏览的我们学校的基本情况,了解我们学校所有好玩,有趣的事情。 b、本网站的主要职能是实时为新生提供部分新的资讯。 c、本网站所面向的用户是所有进入我校的同学以及想要了解我们 学校的用户。 用户分析 a、使用本网站的用户主要是想要了解我们学校的所有信息,而且 能够为她们提供所需的生活所需的信息。 b、她们最想本网站为她们提供校内外的所有资讯,包括饮食,住 宿,景点旅游等。 c、本网站制作内容架构清晰,避免过多的文字介绍造成用户过多 阅读的麻烦。 d、用户能够每天浏览我们为其提供的实时热点以及校内外最新的 资讯,比如:校园通知、饭堂价格等。
市场前景 a、本网站的市场需求在于为本校师生以及想要了解我校的用户提 供最便捷,最新的信息。 b、基于前面的分析,决定了本网站的设计风格要简明、清晰;主 题围绕着学生所需而开展。 网站规划 内容策划 a、本往网站主要经营的内容是:校园文化、校园资讯、美食住 宿、周边景点等主题。 b、基于以上主题,其中重点制作的是校园文化和美食住宿;而辅 助的是校园资讯等主题。 对于网页如此划分的目的是,使用本网站的用户都是想要了解我们学校于她们息息相关的事情,无论是新生、老生还是其它用户,都想知道我们学校有哪些特色的文化和美食。文化能够增进她们知道我们学校的最近的文化活动生活。而美食,则能吸引更多的学生来了解我们学校的吃货,这对于新进校园的新生有着极强引导作用。 界面设计 a、对于每个版块的设计都有着其不同的元素,首页,主要突出网
《动态网页设计与制作》课程标准 课程名称:《动态网页设计与制作》 总学时数:126(理论课学时数:48 实践课学时数:78) 适用专业:计算机网络技术、计算机应用、电子商务 一、课程概述 (一)课程性质 本课程是计算机网络专业的一门理实一体化的专业方向课。它是以ASP的Web开发技术为背景,理论联系实际,课程体系完整。通过本课程的学习,使学生掌握ASP网络开发技术的原理和基本编程知识,使学生具备Web应用程序设计、软件测试、软件维护、软件应用等职业能力,为职业素质养成起主要支撑作用,为将来成为网络专业的实用型人才打下基础。同时也是计算机网络、计算机技术及应用、计算机信息管理、电子商务、计算机多媒体技术等专业的一门专业技能课程。 (二)课程定位 | 本课程的就业岗位定位于网站建设岗位群,在与实际工作过程高度仿真的教学做一体化教学过程中,培养网站建设与网页制作综合职业能力,本课程以网页设计与制作的行业标准为依据,着重培养学生WEB应用程序设计能力。本课程的前导课程为《静态网页设计与制作》、《网络操作系统》、《数据库管理与应用》等,后续课程为《网站建设与网页制作》等本课程在专业课程体系中承上启下,具有不可替代的作用。 (三)课程设计思路 本课程按照“以能力为本位,以职业实践为主线、以项目课程为主题的模块化专业课程体系”的总体设计要求,打破了传统的学科体系教学模式。将课程根据企业的实际应用进行整合,按理论实践一体化要求设计。它体现了职业教育“以就业为导向,以能力为本位”的培养目标。 在课程内容上要有适当的灵活性使教师可根据行业软件发展情况调整教学内容,以达成教学目标,使学生在就业时有很好的行业适应性为目标进行调整学生的社会参与意识和对社会负责任的态度。 在课程实施上注重自主学习,提倡教学方式多样化以促进学生自主学习,让学生积极参与、乐于探究、勇于实验、勤于思考。 在课程评价上注重强调更新观念,多种评价形式相结合。关注过程性评价,强调项目评价注意学生的个体差异,帮助学生认识自我、建立自信,促进学生在原有水平上发
实验报告 专业XXXXXX 班级XX 班 学号XXXXXX 姓名XXX 报告完成日期2012-12-26 指导教师XXX 评语: 成绩: 批阅教师签名:批阅时间:
一、制作时间 2012年12月18日至2012年12月26日。 二、实习内容 1、使用Dreamweaver制作网站,该网站为福建工程学院网站 2、网站不少于8个页面,主页和各模块相关页面; 3、页面中包含文字、图片; 4、使用CSS实现网页相关页面设置,要求在实现网页内能够显示文字,图片等信息; 5、使用网页浏览器进行网站测试。 三、实习环境 1、硬件环境:计算机一台; 2、软件环境:Dreamweaver cs4; 3、测试环境:IE、firework等网页浏览器。 四、网站总体设计 1、网站主题 本网页是以福建工程学院网站为主题,针对不同的年龄阶段的人给出了不同的学院的信息。 2、设计思路 首先构思了基本网页的布局,主页采取了常用的1-(1+1+1),附页采用了1-(1+1),上了多个网最后决定参照福建工程学院的官方网站进行制作,但是布局并不相同素材取自福建工程学院官方网站,部分图片取自百度,网站包括1个主页7个子页,子页包含了所有的学校状况,分别为:学校简介、现任校领导、教学机构、管理机构、校纪校训校歌、校园风光、新校区建设;采用了较难的二级菜单和 JVAV技术实现导航栏上面的图片进行4张轮播。 五、制作步骤 1.首先确定网页的主题后,从网上查看各名校的网站,并从中寻找思路开始做 网页。经过长时间的浏览,最终选择福建工程学院作为参照(网址:https://www.doczj.com/doc/0f1142092.html,)